0 Пользователей и 1 Гость просматривают эту тему.
- 8 Ответов
- 4441 Просмотров
Всем привет, столкнулся с ошибкой вида
Uncaught SyntaxError: Unexpected token < на скрине видно что в первой строке index:1 при просмотре выделяет
Не могу понять что делать!Помогите пожалуйста!
Это в Chrome, да? А в других браузерах?
Записан
Не будь паразитом, сделай что-нибудь самостоятельно!
К сожалению во всех браузерах(
Надо бы посмотреть ответ сервера.
Записан
Не будь паразитом, сделай что-нибудь самостоятельно!
BOM скорее всего. Перекодируйте файлы в utf-8 без BOM. Файлы шаблона для начала.
VollanddZAFT, не пишите в личку не по работе, отвечать не буду (см. подпись).
По теме: браузер пытался исполнить весь HTML как скрипт, отсюда и «<«.
Записан
Не будь паразитом, сделай что-нибудь самостоятельно!
BOM скорее всего. Перекодируйте файлы в utf-8 без BOM. Файлы шаблона для начала.
Пробовал — ничего не получилось — все та же ошибка(
VollanddZAFT, не пишите в личку не по работе, отвечать не буду (см. подпись).
По теме: браузер пытался исполнить весь HTML как скрипт, отсюда и «<«.
извините
Вот оно, что это за фигня?
<script src="/" type="text/javascript"></script>Записан
Не будь паразитом, сделай что-нибудь самостоятельно!
Когда встречается. Допустим, вы пишете цикл for на JavaScript и вспоминаете, что там нужна переменная цикла, условие и шаг цикла:
for var i = 1; i < 10; i++ {
<span style="font-weight: 400;"> // какой-то код</span>
<span style="font-weight: 400;">}</span>
После запуска в браузере цикл падает с ошибкой:
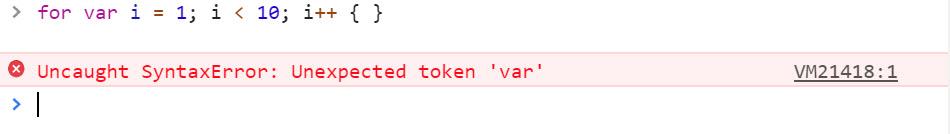
❌ Uncaught SyntaxError: Unexpected token ‘var’
Что значит. Unexpected token означает, что интерпретатор вашего языка встретил в коде что-то неожиданное. В нашем случае это интерпретатор JavaScript, который не ожидал увидеть в этом месте слово var, поэтому остановил работу.
Причина — скорее всего, вы пропустили что-то из синтаксиса: скобку, кавычку, точку с запятой, запятую, что-то подобное. Может быть, у вас была опечатка в служебном слове и язык его не распознал.
Что делать с ошибкой Uncaught SyntaxError: Unexpected token
Когда интерпретатор не может обработать скрипт и выдаёт ошибку, он обязательно показывает номер строки, где эта ошибка произошла (в нашем случае — в первой же строке):
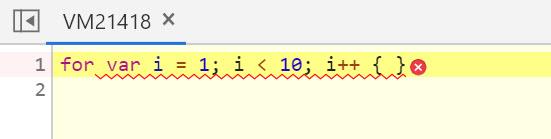
Если мы нажмём на надпись VM21412:1, то браузер нам сразу покажет строку с ошибкой и подчеркнёт непонятное для себя место:
По этому фрагменту сразу видно, что браузеру не нравится слово var. Что делать теперь:
- Проверьте, так ли пишется эта конструкция на вашем языке. В случае JavaScript тут не хватает скобок. Должно быть for (var i=1; i<10; i++) {}
- Посмотрите на предыдущие команды. Если там не закрыта скобка или кавычка, интерпретатор может ругаться на код немного позднее.
Попробуйте сами
Каждый из этих фрагментов кода даст ошибку Uncaught SyntaxError: Unexpected token. Попробуйте это исправить.
if (a==b) then {}function nearby(number, today, oneday, threeday) {
if (user_today == today + 1 || user_today == today - 1)
(user_oneday == oneday + 1 || user_oneday == oneday - 1)
&& (user_threeday == threeday + 1 || user_threeday == threeday - 1)
return true
else
return false
}var a = prompt('Зимой и летом одним цветом');
if (a == 'ель'); {
alert("верно");
} else {
alert("неверно");
}
alert(end);Рассмотрим решение одной из часто встречаемых в консоли браузера ошибок Java Script — Uncaught SyntaxError: Unexpected token.
Проблема связана с тем, что браузер, исполняя код, не нашел то, что ожидал. В большинстве случаев ошибка связана с нехваткой парного элемента. К примеру, если есть открывающаяся кавычка «, то должна быть и закрывающая кавычка ». Это относится и к фигурным скобкам {, а так же к обычным скобкам (, квадратными [ и т.п. Если браузер видит открывающуюся фигурную скобку {, то логично, что для нее будет и закрывающаяся. Если же закрывающаяся скобка отсутствует, то мы увидим сообщение Unexpected token. Но небольшая проблема отладки состоит в том, что строка, указывающая на ошибку не всегда верна.
Для решения проблемы перейдите на строку с ошибкой (на изображении выше она под номером 23) и проверьте эту строку, а так же ближайшие к ней строки на наличие открывающего и закрывающего его элемента. Как правило вы обнаружите, что какой-то парный элемент отсутствовал.
Сообщение в консоли Unexpected / связано с регулярными выражениями. В таком случае номер строки в консоли указан верно.
Сообщение в консоли Unexpected ; обычно вызвано символом «;» внутри литерала объекта или массива, или списка аргументов вызова функции. В таком случае номер строки в консоли указан верно.
Для наглядности можно рассмотреть следующий код:
Консоль указывает на 23 строку, на ней мы видим фигурную скобку. Следующая закрывающая фигурная скобка находится на 27 строке. Но если посмотреть внимательнее, она относится к функции на 22 строке. Следовательно мы имеем открытую скобку на 23 строке, а закрывающая отсутствует. В итоге ошибка Uncaught SyntaxError: Unexpected token. Для решения ставим закрывающий элемент на 25 строке.
Итак, легко понять, что Unexpected token на самом деле получается благодаря невнимательности или случайному удалению парного элемента. Как правило быстрее найти ошибку помогает правильное форматирование когда.