
ПОСЛЕДНИЙ ОБЗОР ПЛАГИНОВ ТАБЛИЦ ДЛЯ WORDPRESS:
5 лучших плагинов красивых, бесплатных, адаптивных таблиц для WordPress
Честно сказать, у меня были большие трудности с поиском, так как у многих, даже самых популярных плагинов, нет красивых картинок и в описаниях ничего не написано про адаптивность. Поэтому пришлось тратить много времени на установку и проверку нескольких десятков плагинов для создания таблиц в Вордпрессе. В результате трехдневного серфинга я думаю, что создал статью с наиболее полным обзором всех существующих возможностей. Если вы у вас нет времени читать полностью мой обзор таблиц, то забегая вперед, расскажу:

Какие плагины для создания красивых адаптивных таблиц я выбрал для себя
Прежде всего отмечу, что я проверил практически все существующие плагины для создания таблиц, и плагина, удовлетворяющего моим требованиям, я не нашел. Ну нет плагина для создания таблиц, чтобы в нем уже были заготовки стандартных таблиц с красивым дизайном. Плагинов с адаптивными таблицами тоже не так уж и много. Правда, имеются плагины с красивыми шаблонами таблиц с прайс-листами (читайте про них ниже). Возможно, я что-то упустил, если это так, прошу поделиться в комментариях хорошим плагином или способом создания красивых адаптивных таблиц. Я и читатели этого поста будут вам очень благодарны.
Итак, я решил, что сам буду использовать два варианта:
- TinyMCE Advanced. Это не плагин для создания таблиц, а визуальный редактор, но с его помощью легко создавать и вставлять таблички в посты. Таблички неадаптивные, поэтому его можно использовать только для создания небольших табличек с числами. Дизайн изначально симпатичный и его можно настраивать. Да и сам по себе редактор намного лучше базового визуального редактора в Вордпресс;
- TablePress. Самый популярный и часто обновляемый. Дизайн надо настраивать самому. Чтобы таблицы стали адаптивными, необходимо устанавливать дополнительный плагин Responsive Tables. Не могу сказать, что мне этот плагин очень нравится, но это лучшее решение, меньшее из зол.
Ниже приводятся более подробные результаты моих поисков плагинов, а также описаны другие способы создания таблиц в Вордпрессе.
TablePress. Самый популярный плагин, позволяющий добавлять в Вордпресс красивые таблички, – это TablePress. У него около 3000 отличных отзывов и 500 000 активных установок. Это был самый первый плагин, который я посмотрел, и мне он сначала не понравился, так как он предлагает только один базовый дизайн, который, на мой взгляд, не является красивым. Базовый дизайн таблички видно на рисунке снизу. Кроме того, мне использование этого плагина показалось не очень удобным. Но после того как я пересмотрел много других плагинов, я понял, что этот плагин не так уж и плох по сравнению с другими и, потратив время на его освоение, вы сможете сделать то, что требуется – дизайн можно менять css-кодом, и на сайте разработчика есть подробные инструкции, как это сделать: документация, часто задаваемые вопросы. Эти документы на английском языке, читайте их при помощи переводчика Гугл.
Плагин создает неадаптивные таблички, и чтобы превратить таблички в адаптивные, надо установить дополнительный бесплатный плагин Responsive Tables, который можно скачать только по этой ссылке, на сайте wordpress.org его нет. Я сначала подумал, что он платный, но это просто автор просит перечислить ему донейшн $9, а скачать плагин можно бесплатно. После установки обоих плагинов у вас в админке в левом вертикальном меню появится ссылка TablePress, вам там нужно будет создать новую таблицу и вставить ее код вида table id=1 / в пост. Если вы хотите превратить таблицу в адаптивную, то вам надо добавить дополнительный код (выделен жирным): table id=1 responsive=scroll /. При этом режим адаптивности “scroll” можно поменять на “flip” или “collapse”, как изменится при этом адаптивная табличка, смотрите демо здесь: Responsive Tables.
Если вы хотите зафиксировать ширину столбцов, то Вам надо так поменять код таблицы: table id=1 column_widths=”40px|50px|30px|40px” responsive=scroll /. Если вам надо изменить цвет строки-заголовка, то тогда вам надо вставить следующий CSS-код в специальную форму в настройках таблицы: .tablepress thead th, .tablepress tfoot th { background-color: #ff0000; }. Вставьте вместо #ff0000 свой цвет. Вот базовый дизайн таблицы TablePress:
Easy Table. 90 000 активных установок. 70 отличных отзывов. Таблички неадаптивные, но при уменьшении ширины браузера появляется полоса прокрутки, что, в принципе, приемлемо. Таблички создаются легко. Дизайн не супер, но в крайнем случае можно использовать, кроме того, можно самостоятельно настраивать внешний вид при помощи CSS, чем я заниматься бы не хотел, хочется брать готовые красивые таблицы. Мне не очень понравилось, что таблички надо создавать в CSV-формате, но в крайнем случае можно пользоваться и этим плагином. Вот как выглядит табличка по умолчанию (в принципе, ничего):
wpDataTables. Бесплатная версия неадаптивна, платная версия стоит $35 (купить можно здесь: wpDatatables). По последней ссылке есть демо адаптивной таблички, так вот, когда я проверял эту демо-табличку, то адаптивность не сработала, табличка не поместилась на узком экране. Дизайн на меня впечатления не произвел, но понравилось, что можно создавать графики. На сайте wordpress.org всего 10 000 активных установок и 15 хороших отзывов. Не впечатляет, пользоваться не буду! Но позже я обнаружил, что на популярном американском сайте www.wpexplorer.com этот плагин расхвалили как плагин месяца и один из лучших для создания таблиц. Я еще раз проверил демо таблицы на адаптивность – обрезаются все столбцы при сужении экрана(. Дизайн мне не нравится. Проверял опять здесь на сайте CodeCanyon: wpDatatables. На этом сайте плагин продан около 10 000 раз и при этом имеет около 500 хороших отзывов. Может, все-таки я ошибаюсь – адаптивность работает, и таблицы очень красивые? 🙄
Shortcodes Ultimate. 600 000 активных загрузок. Около 3500 отличных отзывов. Что очень радует, плагин создан нашим соотечественником Владимиром Анохиным. Отличный плагин, если вам требуется вставить на сайт какой-либо так называемый шорткод (владки, буквицу, красивый список, ярлык, кнопку и т.д.). С его помощью можно также вставить и табличку. Предустановленных дизайнов нет, надо настраивать дизайн самостоятельно. Таблички получаются неадаптивные. Вставлять их надо в виде HTML, что неудобно. Я не буду его использовать, так как шаблонов красивых таблиц там нет, и я не нашел, как вставить просто иконку, хотя мне это тоже нужно было. К тому же следующий плагин-редактор лучше, на мой взгляд.
TinyMCE Advanced. Это не плагин для создания табличек, а продвинутый редактор текстов, который позволяет очень много что сделать. В дополнение ко всему можно вставлять таблички с его помощью. Мне этот инструмент создания табличек очень понравился, так как там все понятно и очевидно, я легко поменял фон и цвет границ и за 1 минуту создал красивую табличку, не покидая свой пост. Одна досада – табличка получилась неадаптивная! Мне очень жаль, так как я готов был остановить свой выбор на этом плагине. И хотя в этом редакторе можно создавать небольшие таблички, придется искать решение для создания больших табличек дальше(… Вот, как выглядит созданная мною табличка за 1 минуту:
Data Tables Generator by Supsystic. 10 000 активных установок, около 200 хороших отзывов со средним баллом 4.9. Я прочитал хороший отзыв об этом плагине в статье How to Create Responsive Tables in WordPress That Don’t Suck. Таблицы действительно получаются адаптивными, но выглядят не очень хорошо на маленьких экранах. В плагине есть несколько режимов адаптивности: стандартный режим (столбцы идут один под другим на маленьких экранах), режим автоматического скрывания столбцов, режим горизонтальной прокрутки. Более или менее приемлемо выглядит режим горизонтальной прокрутки, остальные режимы смотрятся очень убого. Встроенных шаблонов нет, но дизайн можно настраивать самостоятельно, меняя цвет фона ячеек. В настройках можно поменять язык плагина на русский. В платной версии можно добавить построение графиков и диаграмм. В целом плагин приемлемый, можно пользоваться, но он мне не понравился, пользоваться им неприятно что ли, требуемых задач он не решает. Но тем не менее рекомендовать его к использованию можно.
Плагины, которые превращают обычные таблицы WP-сайта в адаптивные
Да, есть плагины, после установки которых все таблицы на вашем сайте превращаются в адаптивные. Я нашел несколько вариантов:
Magic Liquidizer Responsive Table. 10 000 активных установок, 30 хороших отзывов со средним баллом 4.6. Этот плагин действительно делает таблицы адаптивными, но делает это очень криво. Вместо того, чтобы расположить один столбец под другим, он из первой строки с заголовками сделал столбец и из всех других строк он сделал столбцы, и разместил их один под другим. Я думаю, что этот плагин непригоден для использования. Я добавил его в свой обзор, так как в статье How to Create Responsive Tables in WordPress That Don’t Suck написано, что он очень хороший, и ничего лучше я не нашел.
Automatic Responsive Tables. Мало того, что этот плагин работает так же, как и предыдущий, так у него еще всего 1000 активных установок и 5 отзывов. Обновлялся плагин больше года назад. Я добавил его в свой обзор, так как в статье How to Create Responsive Tables in WordPress That Don’t Suck написано, что он очень хороший, и ничего лучше я не нашел. Не знаю, мне такое не подходит.
Responsive Scrolling Tables. 1000 установок, 8 хороших отзывов, обновлялся более, чем два года назад. Плагин создает горизонтальную полосу прокрутки для таблиц с фиксированной шириной столбцов. На удивление, он сработал очень хорошо, добавил красивую полосу прокрутки. И в статье How to Create Responsive Tables in WordPress That Don’t Suck написано, что он очень хороший. Я сам им пользоваться не буду, т.е. мне не нравится, что он заброшенный и непопулярный, и его надо бы побольше потестировать, но тем не менее его можно рассматривать как вариант.
Список лучших адаптивных табличек с ценами (прайс-листами) для WP-сайта
Таблички с прайс-листами я не тестировал, так как они мне пока были не нужны. Однако в процессе поиска обычных адаптивных таблиц я собрал список плагинов для установки таблиц прайс-листов на сайт WordPress. В мой список попали только плагины с красивыми табличками, большим количеством активных установок и хороших отзывов. Также я старался смотреть, чтобы плагин не был заброшенным, последний раз обновлялся не так уж давно.
Easy Pricing Tables. Хороший бесплатный плагин для создания красивых табличек с прайс-листами. Я проверил демо таблиц этого плагина, таблички адаптивные и их адаптивные версии смотрятся очень красиво. У него 30 000 активных установок и 76 очень хороших отзывов. Да и таблички на скриншотах красивые! Еще мне понравилось, что в него уже встроена возможность отслеживать как конверсию в Гугл Аналитикс нажатием кнопки в таблице, но эта опция есть только в платной версии за $59.
Вот еще плагины красивых адаптивных таблиц с ценами:
- Pricing Table by Supsystic (бесплатен, 10000 активных установок, около 100 отзывов со средним баллом 4.5);
- Responsive Pricing Table (бесплатен, 10000 активных установок, около 50 отзывов со средним баллом 4.5);
- CSS3 Responsive WordPress Compare Pricing Tables ($19, 10000 продаж, более 1100 отзывов со средним баллом 4.5);
- Pure CSS Responsive Pricing Tables for WordPress ($18, 1000 продаж, более 250 отзывов со средним баллом 4.0);
- Go Pricing – WordPress Responsive Pricing Tables ($25, 8000 продаж, более 1000 отзывов со средним баллом 4.6).
Другие решения по созданию таблиц в WordPress
- можно найти тему WordPress с уже встроенными красивыми табличками. Это самый простой вариант, но тему, чтобы она всем устраивала и в ней были хорошие таблички, надо еще поискать. Если вы знаете красивые и функциональные темы с хорошими табличками, поделитесь, пожалуйста, в комментариях;
- можно верстать таблицы вручную. Мне это решение не очень подходит, но многие авторы пишут, что это очень просто. Не спорю, это просто, но я бы хотел концентрировать свое внимание больше на создании контента для таблицы, чем на создании таблицы. Тем более когда возникают ошибки в коде, то порой очень много времени уходит на их поиск и устранение. Как верстать адаптивные таблички, написано в этих статьях на английском языке:
- How to Create Responsive Tables in WordPress That Don’t Suck;
- How to Create Responsive Tables in WordPress.
Какие еще плагины и способы создания адаптивных таблиц вы знаете? Поделитесь, пожалуйста, в комментариях.
Tablepress is by far the most popular WordPress table plugin, and it’s completely free. TablePress is flexible enough to create almost any type of table, but the default CSS styles are pretty bland.
One of my pet peeves is seeing a default Tablepress table on a website, without even minor styling upgrades to match the website’s theme.
So let’s change that.
You’ll learn: Learn how to style your TablePress tables using CSS, to make them more beautiful, useful and responsive.
Where to write your CSS code for TablePress?
There are so many different places to add custom CSS on your site, which one is best? For me, there are two obvious locations to consider (plus a few other options).
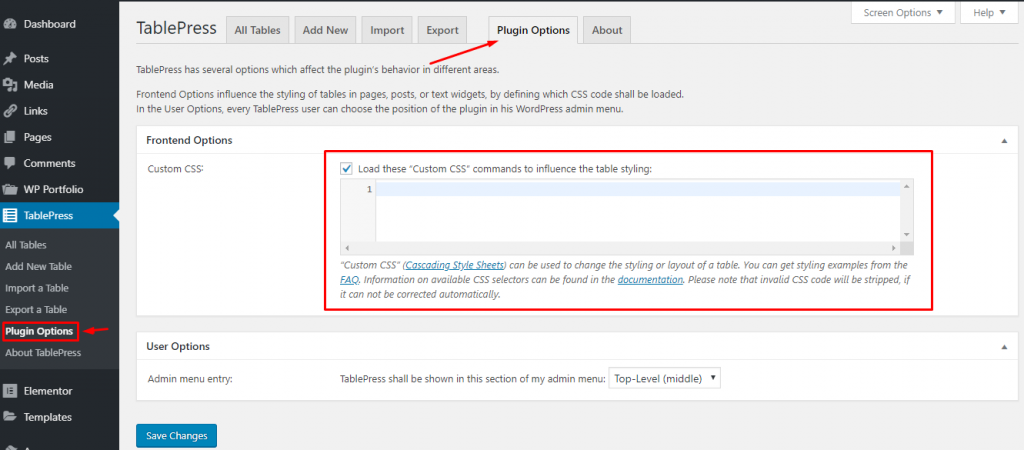
1. TablePress Plugin Options (preferred)
TablePress actually has it’s own built-in solution for adding custom CSS. It’s hidden in the plugin options menu, however, so you may not have found it. One minor annoyance is the design of the text box, that doesn’t auto-size to the content while you’re adding code.
Why is this the best method? Because it only inserts the CSS code on posts where the Tablepress shortcode is executed. The styles won’t be loaded on other pages, saving you precious milliseconds of load time.
2. Other places for CSS code
There are a plenty of other ways to add CSS code to your site too. The obvious choice is the WordPress Customizer, which has an ‘additional CSS’ section.
Your theme may also have a custom CSS feature, or you can use popular CSS plugins like SimpleCSS or Custom CSS Pro.
Keep in mind: Most CSS plugins load styles on every page of your site. This is fine if you’re a few lines of code. But once you start cracking 100 lines or so, it might be worth moving to Tablepress’s built-in CSS feature.
Anatomy of a TablePress Table
To correctly apply CSS to TablePress, you’ll need at least a basic understanding of the various elements and class names you can target. And there are a bunch of ’em (which makes adding styles super easy!).
Here’s the html structure of a 3×3 TablePress table.
<table class="tablepress tablepress-id-1 custom-classnames"> <thead> <tr class="row-1 odd"> <th class="column-1"></th> <th class="column-2"></th> <th class="column-3"></th> </tr> </thead> <tbody class="row-hover"> <tr class="row-2 even"> <td class="column-1"></td> <td class="column-2"></td> <td class="column-3"></td> </tr> <tr class="row-3 odd"> <td class="column-1"></td> <td class="column-2"></td> <td class="column-3"></td> </tr> </tbody> </table>
Wrapper Classes
The <table> element has several classes attached.
- Tablepress – applied to all tables
- tablepress-id-xxx – Specific to ID of your table
- Custom classes – Any class names you add while creating the table.
Column & Row Classes
Tablepress adds a numbered class to each row and column, so that you can style each individually. There is also an even/odd class for alternate rows.
- Rows: row-1, row-2, row-3
- Columns: column-1, column-2, column-3
- Even/Odd (rows only): odd, even
Whole-table styles
Here are some common tweaks you can use to style the entire table, not just individual rows or columns.
Change the typography
You might want to set a different default font-size for your tables, and possibly switch to a font that is easily legible at small sizes.
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| Zombies | Blue | 99 | Breakfast |
| Werewolves | Pink | 98 | Lunch |
| Vampires | Green | 97 | Dinner |
| Hangry Wife | Red | 96 | Dessert |
The CSS
Code language: CSS (css)
.tablepress.your-class { font-size: 13px; font-family: Arial, sans-serif; }
Center the table on a page/post
If your content area is wider than the table data, you may want to center the entire table rather than leave it left-aligned (by default).
It’s easy to do. If you’re in the old WYSIWYG editor, you can just click on ‘text’ view and put <center></center> tags on either side of the table HTML. But it’s just as easy to do with CSS.
Just set the left and right margin to ‘auto’ and it will automatically center itself.
Code language: CSS (css)
.tablepress.your-class { margin-left: auto; margin-right: auto; }
Center text in the table cells
Here’s how to center the text inside the cells (by default they’re left-aligned). You can see the demo in the table above.
The CSS
Code language: CSS (css)
.tablepress.your-class th, .tablepress.your-class td { text-align: center; }
Add borders to table cells
If you want a more spreadsheet like appearance, just add a solid border to all table cells. You can chose to include or exclude TH header cells as well.
By default, Tablepress uses the border-collapse property, so the borders will combine into a single border.
The CSS
Code language: CSS (css)
.tablepress.your-class th, .tablepress.your-class td { border: 1px solid #666; } /* Tip: to match Tablepress defaults, use #ddd as border color */
Styling TablePress Rows & Columns
Change the background color and text color for Tablepress header row
The biggest giveaway that a site is using Tablepress is the default table header styling. Changing the background color of the header cells to match your site branding is a great way to making your tables feel custom.
The CSS
table.tablepress.your-class thead th { background-color: #3a6377; /*background color */ color: white; /* Text Color */ }Code language: CSS (css)
Style a specific column or row
I frequently use this to change typography (bold) or add a background color to a column or row.
Here’s how to target a specific column in Tablepress:
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| Zombies | Blue | 99 | Breakfast |
| Werewolves | Pink | 98 | Lunch |
| Vampires | Green | 97 | Dinner |
| Hangry Wife | Red | 96 | Dessert |
The CSS
Code language: CSS (css)
table.tablepress.your-class .row-3 td { background-color: #f9bf76; /*background color */ font-weight: bold; /*bold font */ border-top: 1px solid #333; /*borders */ border-bottom: 1px solid #333; }
And how to style a specific row:
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| Zombies | Blue | 99 | Breakfast |
| Werewolves | Pink | 98 | Lunch |
| Vampires | Green | 97 | Dinner |
| Hangry Wife | Red | 96 | Dessert |
The CSS
Code language: CSS (css)
table.tablepress.your-class tbody .column-2 { background-color: #f9bf76; /*background color */ font-weight: bold; /*bold font */ border-left: 2px solid #333; /*borders */ border-right: 2px solid #333; }
Change the default row striping
Tablepress lets gives you the option make your table striped, alternating the background color for even and odd rows. By default the colors are white and light gray, but you can easily customize them.
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| Zombies | Blue | 99 | Breakfast |
| Werewolves | Pink | 98 | Lunch |
| Vampires | Green | 97 | Dinner |
| Hangry Wife | Red | 96 | Dessert |
The CSS
Code language: CSS (css)
.tablepress.yourclass .odd td { background-color: #f4f4f4; } .tablepress.your-class .even td { background-color: #c3ffe5; }
Styling a single table cell
By combining TablePress’s row and column classes, you can precisely target individual cells for granular styling. You probably won’t use this much, but it’s a handy trick for highlighting outliers in a data set.
Note, the in the table html, the column class is inside the row class. The <tr> elements have the .row class, whereas the <td> and <th> elements have the .column class.
| Heading 1 | Heading 2 | Heading 3 | Heading 4 |
|---|---|---|---|
| Zombies | Blue | 99 | Breakfast |
| Werewolves | Pink | 98 | Lunch |
| Vampires | Green | 97 | Dinner |
| Hangry Wife | Red | 96 | Dessert |
.tablepress.your-class .row-3 .column-3 { background-color: gold; font-weight: bold; border: 2px solid #5b5b5b; }Code language: CSS (css)
Pro Tip: When using one-time styles that will never be reused on another post or table, you can embed them in custom HTML block inside your post, rather than adding them to your site-wide CSS file. In fact, that’s how I added all the example CSS for this post.
It’s super easy to do. Just put your CSS between html <style> </style> tags.
Code language: HTML, XML (xml)
<style> /* Your CSS Here */ </style>
-
Plugin
-
April 13, 2020 -
By
Supriya Kanjilal


TablePress is the most popular WordPress Plugin for creating a table in WordPress CMS. TablePress comes with some basic features, but we can customize TablePress with CSS. In this article, I am going to explore the TablePress CSS styling.
Where to put CSS code for styling TablePress?
To put your custom CSS Code
- Go to your dashboard of WordPress Website.
- Hover on the Tablepress tab left side of the panel.
- Click on the Plugin Options.
- In Plugins options, you find custom CSS field under frontend Options.

How to edit font style in TablePress?
If you want to change the font style of entire TablePress content then put this code in the css field
.tablepress tbody td {
font-family: Georgia;
font-size: 16px;
font-weight: normal;
color: #0325FA;
}
It will affect all of your tables created with TablePress. If you want to apply the changes on a particular table then you have to put particular table ID in the code. Like
.tablepress-id-3 tbody td {
font-family: Georgia;
font-size: 16px;
font-weight: normal;
color: #0325FA;
}
Replace 3 with your actual table ID.
| Name | Age | Gender | Blood Group | Height | Profession |
|---|---|---|---|---|---|
| Suman | 25 | Male | A+ | 5’7″ | Student |
| Nargis | 27 | Female | O+ | 5’6″ | Singer |
| Bidisha | 35 | Female | AB+ | 5’5″ | Teacher |
| Rahul | 42 | Male | A+ | 6’1″ | Interpreter |
| Abantika | 31 | Female | O+ | 5’6″ | Entrepreneur |
| Khurshid | 45 | Male | B+ | 5’9″ | Teacher |
How to edit font style of particular column in table press?
If you want to customize font style for a particular column then you have to put column identity in your code. If you want to bold the text of column 2 for your table ID 5 then you put this code
.tablepress-id-5 .column-2 {
font-family: Helvetica;
font-size: 14px;
font-weight: bold;
color: #de2121;
font-weight: bold;
}
You can customise the font colour, font family, font size of a particular column following the above.
| Name | Age | Gender | Blood Group | Height | Profession |
|---|---|---|---|---|---|
| Abraham | 36 | Male | A+ | 5’9″ | Constructor |
| Amit | 32 | Male | A+ | 5’8″ | Police |
| Neha | 24 | Female | AB+ | 5’7″ | Advocate |
| Juthika | 29 | Female | AB+ | 5’7″ | Reporter |
| Sugata | 35 | Male | B+ | 5’6″ | Doctor |
| Mitali | 24 | Female | O+ | 5’5″ | Athletic |
How to change the background colour of the table header row?
Put this code sniped in the custom CSS field of TablePress to change the background color of TablePress head row.
.tablepress thead th,
.tablepress tfoot th {
background-color: #5DB459;
}
To change the hover colour of the header when it sorting and the background colour of the column, that is currently sorted, use this code in the custom CSS field
.tablepress thead .sorting_asc,
.tablepress thead .sorting_desc,
.tablepress thead .sorting:hover {
background-color: #FAF858;
}
If you want to apply the functions in a particular table, apply your table ID.
| Name | Age | Gender | Blood Group | Height | Profession |
|---|---|---|---|---|---|
| Namita | 32 | Female | O+ | 5’5″ | Teacher |
| Prakash | 45 | Male | A+ | 5’8″ | Driver |
| Uttam | 42 | Male | A+ | 5’9″ | Shopkeeper |
| Labnaya | 21 | Female | O+ | 5’6″ | Student |
| Manas | 46 | Male | AB+ | 5’7″ | Banker |
| Malini | 26 | Female | B+ | 5’5″ | Student |
How to Highlight a particular row in TablePress?
You can highlight a particular row with your desired colour by putting this CSS code
.tablepress-id-6 .row-4 td {
background-color: #FAF858;
}
Change the table ID with your desire table ID
| Name | Age | Gender | Blood Group | Height | Profession |
|---|---|---|---|---|---|
| Nirmal | 32 | Male | B+ | 5’7″ | Engineer |
| Manasi | 19 | Female | B+ | 5’5″ | Student |
| Sneha | 26 | Female | A+ | 5’6″ | Painter |
| Jhilam | 41 | Female | O+ | 5’5″ | Housewife |
| Varun | 32 | Male | B- | 5’10» | Photographer |
| Soheb | 39 | Male | B+ | 6’0″ | Writer |
How to change the default background colour of odd and even rows?
To change the default background colour of alternative rows, put this code in the custom CSS field
.tablepress-id-7 .odd td {
background-color: #BCF39D;
}.tablepress-id-7 .even td {
background-color: #F8BF98;
}
Use table ID to apply these changes for a particular table.
| Name | Age | Gender | Blood Group | Height | Profession |
|---|---|---|---|---|---|
| Indrani | 29 | Female | A+ | 5’7″ | Housewife |
| Abhishek | 31 | Male | A+ | 5’9″ | Poet |
| Shivani | 42 | Female | B+ | 5’4″ | Social Worker |
| Hasan | 26 | Male | A+ | 6’0″ | Scholar |
| Anita | 34 | Female | AB+ | 5’5″ | Teacher |
| Jhumur | 37 | Female | O+ | 5’5″ | Housewife |
How to change the hovered effect colour used for highlighting rows?
To change the hovered effect colour of the row, put this code in the custom CSS field of TablePress
.tablepress .row-hover tr:hover td {
background-color: #ff0000;
}
Use Table ID to apply this effect on a specific table.
How to add row and column border in TablePress?
Put this code in the custom CSS area of TablePress
.tablepress-id-8 thead th,
.tablepress-id-8 tbody td {
border-top: 1px solid #cccccc;
border-bottom: 1px solid #cccccc;
border-left: 1px solid #cccccc;
}
.tablepress-id-8 thead th:first-child,
.tablepress-id-8 tbody td:first-child {
border-left: none;
}
.tablepress-id-8 tbody .row-1 td,
.tablepress-id-8 tbody {
border-bottom: 1px solid #cccccc !important;
}
Change the TablePress ID with your actual ID or remove the -id-8 to apply all of your tables. This code snippet creates a 1 pixel border right side of each column, exclude the last column. Also add create 1 pixel border on every row. You can change the colour and thickness of the border by changing the range of the pixel and code of the color.
| Name | Age | Gender | Blood Group | Height | Profession |
|---|---|---|---|---|---|
| Sumanta | 34 | Male | O+ | 5’6″ | Singer |
| Kanchan | 31 | Male | B+ | 5’8″ | Teacher |
| Sourav | 29 | Male | B+ | 5’9″ | Actor |
| Hasibul | 39 | Male | O+ | 5’8″ | Doctor |
| Nirja | 17 | Female | AB+ | 5’6″ | Student |
| Sabita | 27 | Female | B+ | 5’7″ | Teacher |
How to align text in TablePress?
Put this code in the custom CSS area of TablePress
.tablepress-id-5 td,
.tablepress-id-5 th {
text-align: center;
}
Change the TablePress ID with your actual ID or remove the -id-5 to apply all of your tables.
If you want to align only your header then put this code
.tablepress-id-5 th {
text-align: center;
}
If you want to align only your text content then put this code
.tablepress-id-5 td {
text-align: center;
}
Don’t forget to change table id. Change the text alignment to ‘right’ or ‘left’, as per your requirement.
Hope the article helps you to edit TablePress with CSS. If you have any suggestions on TablePress CSS styling, kindly share it with us. Write your valuable comments in the comment section.
Related



Supriya Kanjilal
Author and Owner of careofweb.com
48 thoughts on “TablePress CSS styling: Customised TablePress with CSS”
-
How to add space between row and colour kindly let me know
How to add divinding line between row and coloum pls
-
Read this article. Hope it will solve your problem.
-
-
Hello
When I use the following code to change my column color, it only changes the color of the first column (which is my table header) and the rest of the column remains black..tablepress-id-3 .column-6 {
color: #000080;
font-weight: bold;
}-
Try This…
.tablepress-id-3 .column-6 {
color: #000080 !important;
}-
I can’t make any changes in my table. Is these codes theme specific? I am using OneanWP in my website.
.tablepress-id-7 .column-6 {
color: #DF3711 !important;
} -
-
-
-
Dears,
any way to change description’s font? Thanks in advance-
Thank you for visiting CARE OF WEB. I am sorry, I can’t understand your query. what do you mean ‘description’s font? kindly provide more explanation. if possible provide an example. I am happy to help you. Thank you.
-
-
Thank you very much for the valuable information. I would like to know if it is possible to make code to insert rating stars in the comparative tables. Thank you
-
Hi Andres, Thank you for visiting care of web.
Unfortunately, TablePress doesn’t support any code for the purpose. Mr. Tobias Bäthge (Developer of Tablepress) said in a reply “…TablePress itself does not come with any features to integrate ratings or stars. You’ll need an extra plugin for this. That plugin should be able to print the current rating as a number, as only that can then be used for sorting.”
-
-
Hi Supriya,
Thanks for all information here. Kindly let me know can we add button in our table.
Pls guide me.Thanks
Shuja Hashmi -
-
Hi,
I need help changing the colour of a specific cell on table, not the whole row & not the whole column, just 1 cell.
Thanks-
Hi Dineo,
Put this code:.tablepress-id-2 .row-3 .column-4 {
background-color: #f8ff06;
}change the value of the id, row, column with your actual value. and hex color code with your desire color.
-
-
Hello,
Thank you so much for such a helpful page.
I’m have used some of these codes for my table. When I look at the “preview” everything looks great, but when I view my actual website, it doesn’t look like how I coded it. Is there a reason for this?
Thank you!-
Hi Megan,
It might be for your theme default setting. Please check your code on other themes. If your site is live and planning to switch the theme, please take a backup of your site.
-
-
This is really and very2 nice amd easy to understand tutorials, i habe found all of things that my needs to customize tablepress, however is there any changes to resize search box and the position left to right or right to left?
Appreciate Careofweb.com. -
-
How to Change Column Background colour
-
Hi, Rajeev Please try this code:
.tablepress-id-2 .column-2 {
background-color: #ff0000;
}Change the ‘tablepress-id’ with your original id and change the ‘column’ number with your desire column number. Hope it will work for you.
-
-
sir i put these codes but can not change my table why
-
it is always very depressing, when codes does not work properly. But don’t worry. Keep calm and inspect the all codes properly. As you know a single ‘Comma’ or a ‘Semicolon’ play a major role in the code-snippet. So re-check the codes and the process of implementation of the code. You may watch this YouTube Video. (The language of the video is Hindi)
-
-
Every code works, but row/background. I tried so many things but it won’t work
-
HI Plinio Buzanto, Please Try this code:
.tablepress-id-6 .row-4 .column-4 {
background-color: #FB1919;
}Change the ‘tablepress-id’ with your actual ID. Change the ‘row’ and ‘column’ number with your desire row and column number. Hope it will work for you.
-
-
So many Thanks for this very helpful Article.
-
Thank you for your appreciation.
-
-
How to reduce image size in a table
-
Hi Sanjiv
Upload the button image/images to your WordPress media library > Open a Gutenberg Editor in a post/page > Add an image block > Insert the image > Resize the image by adjusting the blue dot. > Insert the destination link by clicking the link option of your current block > Click on the three-dot of the current block, a dropdown menu appears, click on Edit as HTML.
You may check the part of this article
if you understand HINDI you may check This VIDEO
-
-
Sir, can you suggest me the CSS code of this design (https://prnt.sc/tf8s7g) screen short link. I have tried a lot but I can’t. please sir it’s very helpful to me.
-
I find your screenshot. I think the table is not created by TablePress. If you want this for product specification, it can be achieved with the ‘Advance Custom field’. But you can try Product Specifications for Woocommerce plugin for the purpose. It is free and available in the WordPress plugin repository. It comes with short-code function.
-
-
This article is very helpful for all the beginners who want to learn this.
-
Thank you, Sommer Ryan
-
-
hello sir,
is there any css to increase the width of the th, td? If there is please let me know. -
-
Hye ! care of web
How can I make the first & second row of the table as table header?
so that 1st & 2nd row becomes sticky when clicked on next ! -
-
HELLO SIR MENE TABLE TO TAYAR KIYA LEKIN USKE NICHE LEFT CORNER ME EDIT OPTION DIKHA RHA USE KAISE REMOVE KARU
-
Aap logged in ho, isi liye aisi dikha raha hai.
Aap incognito mode me dekhiye, wo nehi dikhega.
-
-
Hello Supriya Kanjilal,
Thank you so much for this post, I want to ask that what code should I apply wo highlight 5 to 6 rows in a single table is there one single code… .tablepress-id-25 .row-7 + 9 + 19 + 27 td {background-color: #AED6F1; or do I have to highlight all rows by putting the code again and again? Also when I am putting the code again and again it gets delete by it self and does not highlight the third time I am asking to highlight the row.
Please help!-
Sorry for delay reply,
you should try this
.tablepress-id-25 .row-7 td,
.tablepress-id-25 .row-9 td,
.tablepress-id-25 .row-19 td,
.tablepress-id-25 .row-29 td {
background-color: #AED6F1;
}
-
-
Thank you so much for these easy to follow steps. I was so frustrated trying to make modifications to my tables that I was about to just uninstall the plug-in.
Now, thanks to you, they look exactly how I want them.
-
Nice to hear from you.Thank you for the comment.
-
-
For Mobile Version:
A. How can I bring the text of column 1,2,3 in center.
B. How to remove previous, next option in the bottom
C. Any other advice to make much more presentable?Link: https://rockgrow.com/workshop-pricing/
Please scroll down to find the table made via tablepress
-
Try the CSS for Center alignment:
.tablepress-id-4 .column-1,
.tablepress-id-4 .column-2,
.tablepress-id-4 .column-3 {
text-align: center;
}To remove the previous and next button, you have to uncheck the pagination option of your table:
Your Exsisting Table > Edit >Features of the DataTables JavaScript library> Pagination> uncheck it
-
-
Tks so much for the tips man!
-
Welcome Dear
-
-
Awesome work guys —
Seems our theme (called Activation) is interfering with making the below changes as Preview looks fine. Is there a particular .php file I can edit to allow Tablepress to do its thing?
.tablepress tbody td {
font-family: Georgia;
font-size: 16px;
font-weight: normal;
color: #0325FA !important;
} -
Leave a Comment

Recent Posts


В нашей предыдущей статье мы видели, как добавлять таблицы на сайт WordPress, а TablePress — один из плагинов, позволяющих пользователям легко добавлять таблицы на сайт WordPress. В этой статье давайте рассмотрим возможности и способы использования плагина TablePress.
Почему TablePress?
Перейдите к «Плагины> Добавить новый»В панели администратора WordPress и выполните поиск по ключевому слову« Таблица ». Вы найдете тысячи плагинов для создания различных типов таблиц, а поиск «tablepress» покажет плагин TablePress на первой странице.
- Это полностью бесплатный плагин, созданный автором Тобиасом Бетге. Хотя расширения предлагаются как отдельные премиум-плагины, на панели инструментов нет навязчивых баннеров или ссылок с просьбой выполнить обновление.
- 400 000+ активных установок с 5-звездочным рейтингом от 2K + пользователей не могут быть неправильным суждением.
- Достойная документация и очень хорошая поддержка на форуме.
- Создавайте унифицированные таблицы на сайте, а также настраивайте внешний вид любой конкретной таблицы с помощью настраиваемого CSS.
Особенности плагина TablePress
Плагин имеет следующие функции, которых достаточно для создания таблиц для большинства общих целей:
- Таблицы можно создавать и встраивать на любые страницы вашего сайта в виде шорткода.
- Импортируйте таблицы из Microsoft Excel в форматах XLS, XLSX и CSV. Также возможен импорт путем копирования вручную и из формата JSON / HTML.
- Таблицы можно экспортировать в форматы CSV, JSON и HTML.
- Прямая вставка шорткода таблицы в визуальный редактор.
- Отдельные таблицы можно настроить с помощью настраиваемого CSS.
- Можно легко создавать сложные таблицы данных с полем поиска, разбивкой на страницы и фильтрацией.
Как использовать плагин TablePress?
Установите и активируйте плагин, чтобы увидеть меню администратора, созданное, как показано ниже:
Положение меню TablePress можно изменить в разделе «Параметры плагина» раздел.
Плагин имеет следующие разделы:
- Все таблицы — показывает список всех созданных таблиц.
- Добавить новую — позволяет создать новую таблицу.
- Импорт — предлагает различные варианты импорта одной или нескольких таблиц.
- Экспорт — предлагает различные варианты экспорта одной или нескольких таблиц.
- Параметр плагина — в этом разделе можно настроить отдельные таблицы с помощью CSS.
- О программе — показывает подробную информацию о плагине и другие подробности.
Создание таблицы в TablePress
Перейдите к «Добавить новое», Где вы можете ввести основные сведения, такие как имя таблицы, краткое описание и выбрать количество столбцов и строк для создания таблицы.
На следующем экране вы увидите множество вариантов в нескольких разделах. Вы можете легко ознакомиться с этими параметрами, создав одну или две таблицы-образцы.
Раздел информации таблицы
Здесь вы можете просмотреть основные сведения, которые вы ввели на экране создания, а также шорткод для своей таблицы.
Содержимое таблицы
Здесь вам нужно ввести фактическое содержимое вашей таблицы в строках и столбцах; первая строка по умолчанию рассматривается как заголовок таблицы, который вы можете изменить с помощью кнопки «Параметры стола» раздел.
Управление таблицей
Этот раздел предлагает следующие возможности:
- Добавьте в таблицу строки и столбцы.
- Скрывать, отображать, удалять, дублировать и вставлять строки и столбцы.
- Нажмите кнопку «Вставить ссылку» и выберите ячейку таблицы, чтобы открыть всплывающее окно для вставки ссылки WordPress по умолчанию. Вы также можете напрямую добавлять ссылки с помощью тегов привязки HTML.
- Как и в случае со ссылками, щелкните «Вставить изображение» и щелкните ячейку, чтобы вставить изображения из медиатеки WordPress. Вы также можете напрямую добавлять изображения с помощью тега HTML img.
- Расширенный редактор позволяет добавлять форматированный контент с помощью простого редактора.
- Используйте параметры rowspan и colspan, чтобы объединить ячейку в строке и столбцы.
Атрибуты Rowspan и Colspan нельзя использовать в таблицах расширенных данных с использованием библиотеки JavaScript для сортировки.
Параметры стола
Здесь вы можете определить верхний и нижний колонтитулы, разные цвета для альтернативных строк и выделить строку при наведении. Вы также можете отобразить имя и описание таблицы над или под таблицей.
Добавьте дополнительные классы CSS, чтобы настроить внешний вид таблицы, вам необходимо использовать эти классы CSS на уровне темы и определять стили.
Особенности библиотеки JavaScript DataTables
Если вы включили первую строку таблицы в качестве заголовка в разделе «Параметры стола”, То таблицу можно преобразовать в таблицу данных, включив функции в этом разделе.
- Сортировка по любому столбцу, просто нажав на столбец.
- Поиск / Фильтрация — позволяет отображать окно поиска в правом верхнем углу таблицы, и пользователи могут фильтровать результаты, вводя ключевое слово. Это очень полезная функция, особенно когда у вас много строк, а содержимое не отображается из-за разбивки на страницы.
- Разбиение на страницы — включите разбиение на страницы, чтобы отображать только определенные строки со ссылками «предыдущая / следующая» в правом нижнем углу таблицы. Вы также можете разрешить пользователю фильтровать и просматривать определенное количество строк.
- Включите горизонтальную прокрутку, если у вас много столбцов в таблице, и добавьте пользовательские команды, если вы знаете, как использовать расширенные таблицы данных.
После того, как вы заполнили параметры, просмотрите таблицу и сохраните изменения. Вы также можете удалить, скопировать и экспортировать таблицу с того же экрана.
Вставка таблицы в сообщение или страницу
Каждая таблица в TablePress будет иметь уникальный идентификатор, который можно увидеть на странице «Информация о таблице»И используется как шорткод в визуальном редакторе, например [ table id = 100 /]. Также вы можете напрямую вставить таблицу в редактор, используя значок TablePress.
Просмотр всех таблиц
Все таблицы, созданные с помощью TablePress, можно увидеть в разделе «TablePress> Все таблицы»Меню. Вы можете выполнять такие действия, как копирование, экспорт и удаление как для отдельных таблиц, так и для всех.
Импорт таблиц
Хотя создание таблицы на экране легко, для больших таблиц это будет утомительной задачей. В таких сценариях вы можете создавать таблицы, используя электронную таблицу Excel в формате XLS, XLSX или CSV, и импортировать ее на свой сайт WordPress в разделе «ИмпортироватьВкладка плагина TablePress. Перейдите на вкладку «Импорт», чтобы увидеть следующие параметры:
- Источник импорта может быть из файла на локальном компьютере, из URL-адреса, из файла на сервере или вручную.
- В зависимости от источника загрузите файл со своего локального компьютера или предоставьте необходимые сведения.
- Выберите формат файла, если вы используете XLSX, выберите вариант «XLSX -» в раскрывающемся списке. Хотя XLSX все еще находится в стадии бета-тестирования, он отлично работает, как мы тестировали.
- Выберите, следует ли создать новую таблицу или изменить или добавить существующую таблицу. При выборе вариантов замены и добавления отобразится раскрывающийся список всех существующих таблиц, из которого вы можете выбрать таблицу.
- Нажмите кнопку «Импорт», чтобы начать импорт таблицы.
Плагин позволяет импортировать несколько таблиц в виде zip-файла. Например, если у вас есть пять таблиц электронных таблиц XLSX, поместите все файлы в одну папку и сожмите ее в формате zip. Просто загрузите zip-файл, чтобы создать пять таблиц.
Экспорт таблиц
Как и при импорте, все существующие таблицы можно экспортировать в формат CSV, JSON или HTML на ваш локальный компьютер. Также плагин позволяет выбирать несколько таблиц и экспортировать их в виде zip-файла.
Форматы CSV и HTML экспортируют только содержимое таблицы, а формат JSON также включает параметры таблицы.
Настройка таблиц в TablePress
До сих пор мы видели параметры по умолчанию и в разделе «Параметры плагина”Вы можете ввести собственный CSS для единообразного управления всеми таблицами или для управления отображением отдельных таблиц.
Ниже приведены селекторы для определения вашего стиля:
- .tablepress — все таблицы TablePress должны иметь этот класс.
- .tablepress-id — используется для стилизации определенной таблицы.
- .column-id — используется для стилизации столбца таблицы.
- .row-id — используется для стилизации строки таблицы.
Ниже приведен пример таблицы, созданной с помощью TablePress, предположим, что идентификатор равен 3, а некоторые стили настройки даны на основе этого примера:
[table “100nbsp” not found /]
Код CSS ниже необходимо добавить в текстовую область в разделе «Параметры плагина> Пользовательский CSS»И убедитесь, что установлен флажок«Загрузите эти команды «Custom CSS», чтобы повлиять на стиль таблицы.».
Измените ширину второго столбца на 200 пикселей:
.tablepress-id-3 .column-2 {
width: 200px;
}
Измените цвет фона строки 2 на красный:
.tablepress-id-3 .row-2 td {
Background-color: red;
}
Измените цвет альтернативных строк:
.tablepress-id-3 .odd td {
background-color: red;
}
.tablepress-id-3 .even td {
background-color: blue;
}
Изменить цвет строки при наведении:
.tablepress-id-3 .row-hover tr:hover td {
background-color lightgrey;
}
Общие вопросы
При использовании TablePress мы заметили несколько основных проблем:
- Отзывчивость таблиц на мобильных устройствах, которую можно решить, установив расширение плагина.
- Вставка таблиц в нижний колонтитул или боковую панель сайта — это можно решить, используя теги шаблона с «$ query » как строка или массив. Например, ниже приведен пример получения данных таблицы для таблицы id = 1:
<?php tablepress_print_table( array( 'id' => '1', 'use_datatables' => true, 'print_name' => false ) ); ?>
Если вы столкнулись с какой-либо другой конкретной проблемой на своем сайте, обратитесь к Форум чтобы узнать, адресован ли он, и проверить документация прежде чем подавать запрос в службу поддержки. Мы заметили, что большинство проблем решено в одном из этих мест.
Вставка HTML-тегов в ячейки таблицы не поддерживается, хотя вы можете использовать тег изображения, тег ссылки, использовать расширенный редактор и расширение для добавления ссылок.
Расширения TablePress
Хотя основные потребности могут быть удовлетворены с помощью бесплатной версии плагина, вы можете загрузить дополнительные расширения из Страница расширений TablePress для улучшения характеристик таблиц. Опять же, в качестве вклада в сообщество автор предлагает все расширения бесплатно и называет лишь несколько расширений премиум-класса с просьбой о пожертвовании. Из всех расширений мы обнаружили «Адаптивные таблицы”- это тот, который вам может понадобиться для просмотра таблицы на мобильных устройствах. Каждое расширение можно загрузить и установить, загрузив zip-файл через панель администратора WordPress в разделе «Плагины> Добавить новый> Загрузить плагин». Вы также можете использовать FTP для загрузки извлеченной папки плагина в разделе «/ wp-content / plugins /».
Ниже приведен пример таблицы, созданной в стиле переворота с использованием расширения адаптивных таблиц.
TablePress SEO
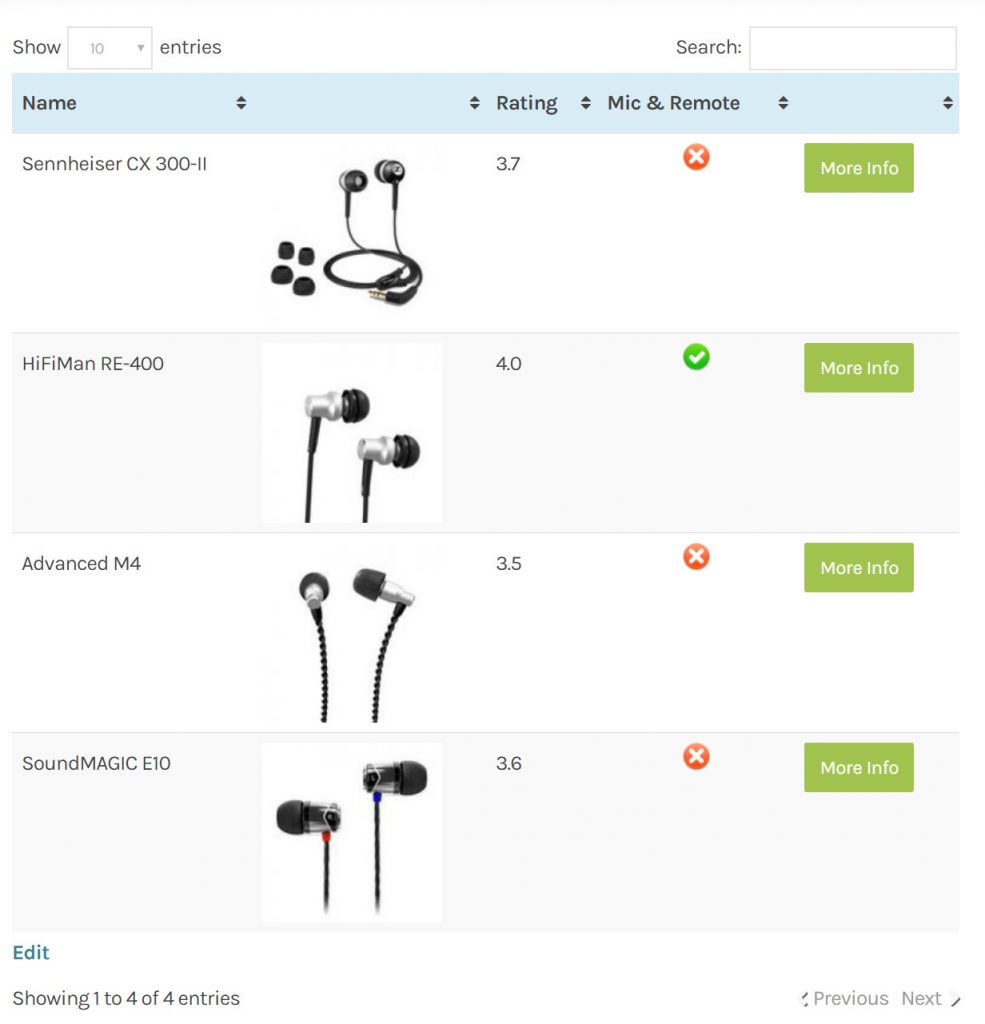
Наиболее важным аспектом создания таблиц с помощью плагина TablePress является SEO — таблицы более удобны для поисковых систем, особенно в Google. Ниже приведен пример результата поиска Google, показывающий содержание таблицы более привлекательным образом с общим количеством элементов:
Google показывает результат в виде таблицы, если ваша страница получает достаточно трафика для ключевых слов в содержимом таблицы. Хотя мета-описание страницы не отображается, мы заметили, что табличный вид привлекает больше пользователей, чем простой текст.
TablePress is the most popular and widespread WordPress table plugin (700 000+ active installs).
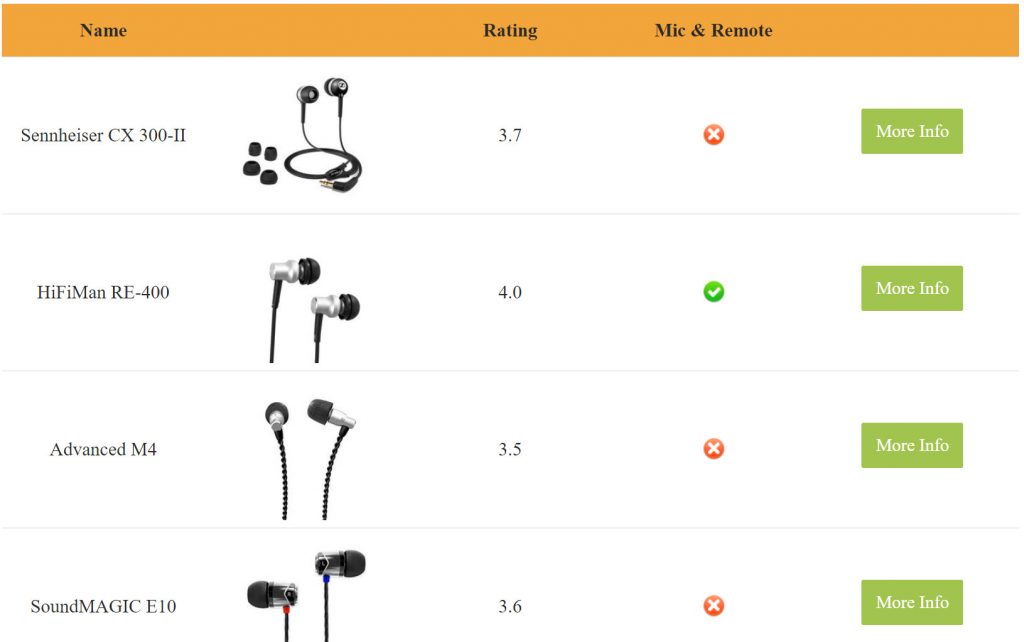
The plugin does a great job and the creator Tobias Bäthge is providing amazing support for a free plugin! It is perfect for data tables and with some work, it could also be used for comparison tables (a powerful marketing tool).
But the thing is that the plugin’s default styling looks old-fashioned and not very appealing to the eye of the modern user.
Here is a preview of our test table with the default styling and options: [toc]

What will probably grab your attention is the poor alignment of the text and elements, the unnecessary sorting and search options, and some other minor details, that we’ll want to get rid of.
Center the alignment of all elements
You can see how the text is aligned in the top left corner of the cell.

Even if we center it, it’d still be at the top which looks bad. Instead, we’ll set it to be centered in the middle of the cell, no matter the height of the row.
Like this

To do that add this line of CSS to your Custom CSS (you can use this free plugin):
.tablepress thead th,
.tablepress tbody td {
text-align: center;
}
td.column-1, td.column-2, td.column-3, td.column-4, td.column-5 {
vertical-align: middle !important;
}
Remove the unnecessary TablePress options
When adding a new table you will see some checkboxes with options. Some of those are handy, but for our purpose, we’ll want to disable them.
Here is what we left checked:

Alternating Row Colors and Row Hover Highlighting looks good only if your product images are transparent! If you use transparent background images you can leave those options enabled.
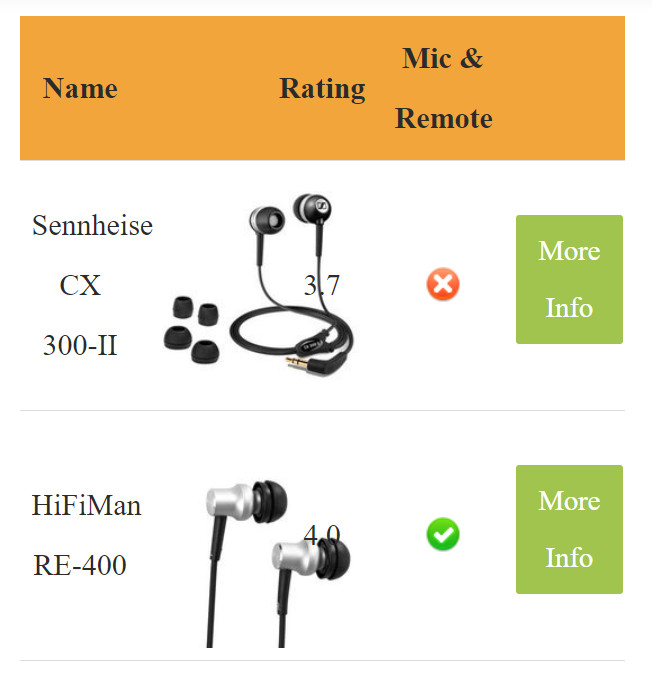
Changing the header and footer color
By default, all tables have a blue header with no option to change. To do so you’ll need to add this line of CSS to your custom CSS:
.tablepress thead th,
.tablepress tfoot th {
background-color: #F2A53B;
}
Adding visual elements
Visuals work better than plain text and when it comes to conversion rates, the numbers increase significantly.
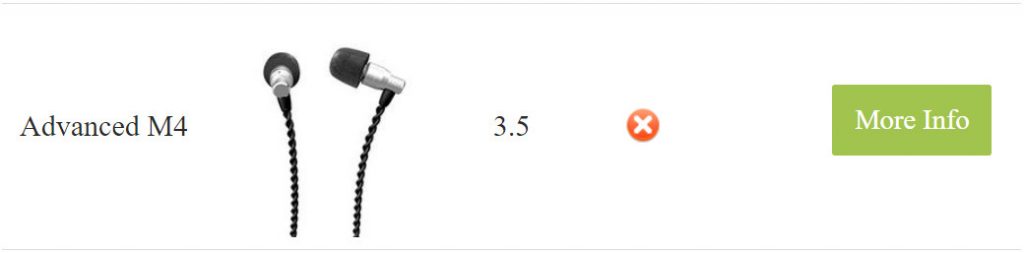
TablePress works perfectly with shortcodes. Add your favorite button shortcode for your CTAs. Download some icons to display pros and cons, “yes and no” etc.
You can even add lists of benefits or specifications, and get creative.
By default, TablePress tales will shrink to some degree, but on smaller screens, most of the tables will look cluttered.
You can see how the columns are overlapping in the example below.

Download the responsive add-on for TablePress- Click Here
Read the description on the page above, because the plugin has 3 responsive modes, also you have to change the shortcode of your table from:
[table id=1 /]
to something like
[table id=1 responsive=collapse responsive_breakpoint=device /]
For “responsive” you can choose from flip, scroll, or collapse, and for the “responsive_breakpoint” from what type of device the table will become responsive – phone, tablet, desktop, or all.
Upload and activate the plugin and let’s check again our table.
I choose the following setup:
[table id=1 responsive=scroll responsive_breakpoint=tablet/]
And here is the final look of our refreshed and styled TablePress table

Disclosure: Some of the links on the page may contain a ref code (affiliate links), that tells the other side that we have sent you. If you liked what we suggest and you make a purchase, we may receive a commission.
|
2 / 2 / 1 Регистрация: 07.07.2015 Сообщений: 34 |
|
|
1 |
|
|
27.03.2016, 20:09. Показов 4180. Ответов 5
Подскажите пожалуйста, как сделать ячейку цветной? максимум что смог, поменял целый столб, а нужна всего 1 клетка… =)
__________________
0 |
|
225 / 216 / 89 Регистрация: 12.09.2015 Сообщений: 986 |
|
|
27.03.2016, 23:00 |
2 |
|
eugeneabram0v, по классу к ней обратиться нельзя?
0 |
|
2 / 2 / 1 Регистрация: 07.07.2015 Сообщений: 34 |
|
|
27.03.2016, 23:32 [ТС] |
3 |
|
Анар, я не очень шарю… я в факе пытался, что-нибудь найти, но нашел только к .column и .row, именно к одной ячейке я без понятия как обратиться … тупо вставить картинку бэкграундом в ячейке, тоже не очень выходит.. везде отступы и тп… через фаербаг их не смог все убрать….
0 |
|
225 / 216 / 89 Регистрация: 12.09.2015 Сообщений: 986 |
|
|
29.03.2016, 14:11 |
4 |
|
eugeneabram0v, код таблицы покажите.
0 |
|
eugeneabram0v 2 / 2 / 1 Регистрация: 07.07.2015 Сообщений: 34 |
||||
|
03.04.2016, 00:11 [ТС] |
5 |
|||
|
Анар, так это плагин TablePress. Все что у меня в кастомном ксс написано:
это все функции по-сути которые в FAQ я нашел к этому плагину можно задать определенный стиль td или th и все, но это строки и столбцы, соответственно цвет меняется во всех ячейках по горизонтали или вертикали. div внутри ячейки тоже не вариант делать…
0 |
|
225 / 216 / 89 Регистрация: 12.09.2015 Сообщений: 986 |
|
|
04.04.2016, 18:58 |
6 |
|
eugeneabram0v, в css есть псевдоклассы :nth-of-type(n), :first-of-type и им подобные.
0 |




















