Содержание
В статье рассказываем, что такое метатег viewport и зачем он нужен, а в конце — ссылки на ресурсы, где можно проверить, правильно ли указан метатег и нет ли ошибок в отображении контента.
Что такое метатег viewport и зачем он нужен
Viewport (с англ. «окно просмотра») — это видимая пользователю область веб-страницы, которую он может просмотреть без прокрутки.
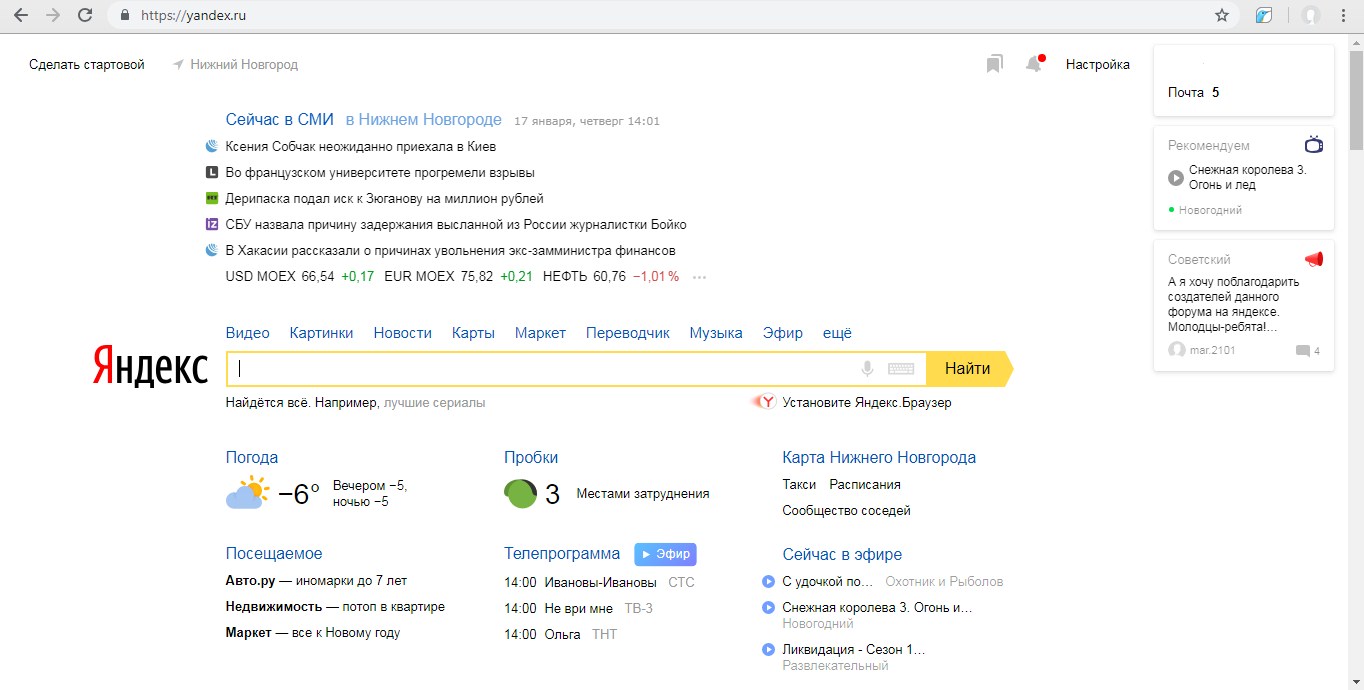
Область просмотра пользователя на десктопе
Одноимённый метатег viewport нужен для того, чтобы сообщить браузеру, как изменять масштаб страницы в зависимости от размера устройства пользователя.
❗️Метатег viewport не адаптирует страницу сам. Он только сообщает, что сайт нужно отобразить по определённым правилам. Чтобы браузер правильно понял команду, у страницы должна существовать мобильная версия дизайна.
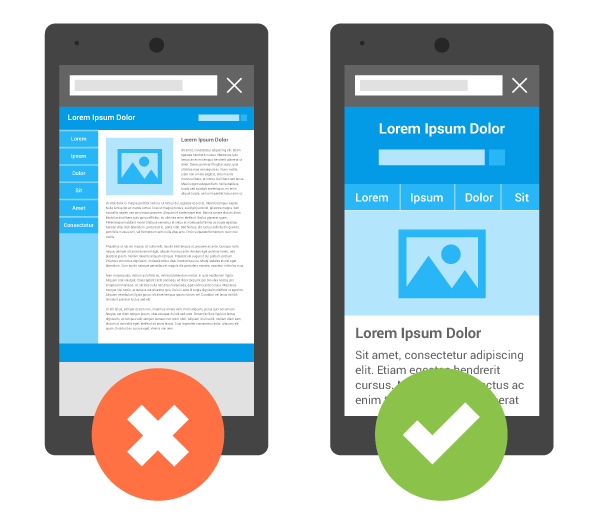
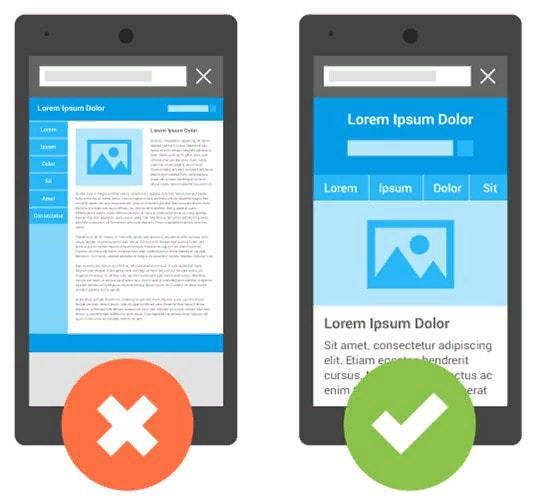
Благодаря метатегу viewport пользователь видит экран не так:
Контент вылезает за размеры экрана
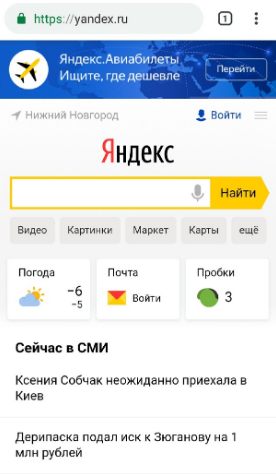
А так:
Контент адаптирован под размер экрана
Атрибуты метатега viewport
У метатега есть свои атрибуты — специальные команды, которые сообщают определённые параметры метатега.
Как «читать» исходный код страницы: теги и атрибуты, важные для SEO
Эти команды передаются с помощью атрибута content. Все указанные внизу значения meta viewport будут вписаны в атрибут content через запятую, например, так:
<meta name="viewport" content="width=device‑width, height=device‑height, initial‑scale=1.0, maximum‑scale=1.0, minimum‑scale=1.0, user‑scalable=no">
Width
Определяет, какая ширина будет у области просмотра:
-
если значение атрибута device‑width, то ширина страницы подстроится под ширину экрана;
-
если значение в пикселях, например 400, атрибут укажет браузеру всегда отображать страницу шириной 400 пикселей. Атрибут может принимать значение от 200 до 10 000 пикселей;
-
если значение атрибута не указано, будет по умолчанию приниматься такое значение: в Safari с мобильного — 980 px, Opera — 850 px, Android WebKit — 800 px, IE — 974 px.
Если у сайта есть адаптивный дизайн, рекомендуется использовать значение width=device‑width
Height
Определяет, какая высота будет у области просмотра. Указывать его не обязательно, если уже указан атрибут width, так как браузер сохранит соотношение сторон.
Если выставить значение атрибута device‑height, то высота сайта подстраивается под высоту экрана. Но атрибуту можно присвоить и точное значение от 233 до 10 000 пикселей, например 800 пикселей. Тогда высота страницы будет постоянной.
Initial‑scale
Передаёт начальный масштаб страницы. Указывает, во сколько раз область просмотра станет больше или меньше по сравнению с её исходным значением.
Значение атрибута может быть от 0,1 до 10. Если указать 1,0, область просмотра масштабируется под размер экрана 1:1.
User‑scalable
Разрешает или запрещает пользователям приближать и отдалять страницу.
Если user‑scalable имеет значение «yes», масштабировать можно, если «no» — нельзя. По умолчанию значение user‑scalable всегда «yes», поэтому его можно не указывать.
Minimum‑scale и maximum‑scale
С их помощью можно задать минимальный и максимальный масштаб: minimum‑scale и maximum‑scale от 0,1 до 1,0. Значение 1,0 говорит браузеру «не масштабировать».
Минимальный и максимальный масштаб используют, чтобы изменить настройки браузеров. Например, масштаб браузера Safari по умолчанию 0,25. Его можно изменить, если задать minimum‑scale или maximum‑scale.
Как настроить масштаб страницы через метатег viewport
Метатег указывают в HTML‑коде каждой страницы в разделе <head></head> в таком виде:
<meta name="viewport" content="...">
Внутри атрибута content описываются все необходимые значения через запятую. Например:
Как подобрать масштаб
Экраны гаджетов имеют два типа разрешений:
- физическое — можно измерить;
- CSS — величина, которая зависит от плотности пикселей.
Плотность пикселей — это количество пикселей, которое приходится на один дюйм экрана. Измеряется в PPI.
У разных смартфонов может быть одинаковое физическое разрешение, но CSS‑разрешения будут различаться. Тогда одна и та же страница на одном устройстве отображается нормально, а на втором — с маленьким нечитаемым текстом.
Чтобы такого не допустить, используют атрибуты width и initial‑scale:
-
первый атрибут подгонит область просмотра под CSS‑ширину любого девайса. Записывают атрибут со значением device‑width так: width=device‑width;
-
второй атрибут увеличит масштаб в несколько раз через коэффициент, и текст не будет мелким:
-
если у экрана 200 ppi, то коэффициент 1;
-
если у экрана 200‑300 ppi — коэффициент 1,5;
-
если у экрана больше 300 ppi, коэффициент считают так: плотность пикселей делят на 150, а результат округляют.
-
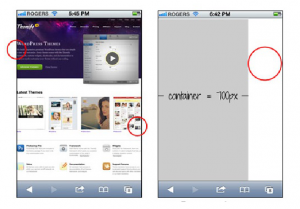
Увидеть, как width=device‑width влияет на то, как выглядит страница, можно на примере ниже с iPhone 6. Слева страница подстроилась под размер экрана, но шрифт мелкий. Справа та же страница, но с width=device‑width и с initial‑scale=1. Текст крупнее, читать стало удобнее:
Как настроить отображение в зависимости от ориентации экрана
Если пользователь открывает страницу на смартфоне, он может менять её ориентацию, когда переворачивает смартфон в горизонтальное положение. В этот момент некоторые гаджеты увеличивают масштаб по умолчанию. Чтобы масштаб не «прыгал», используют атрибут initial‑scale и задают ему значение 1.
Другой способ запретить устройству менять масштаб — использовать атрибут maximum‑scale. Если задать ему значение 1,0, то при переключении ориентации масштаб не будет меняться.
Как проверить адаптивность страницы
Через Google
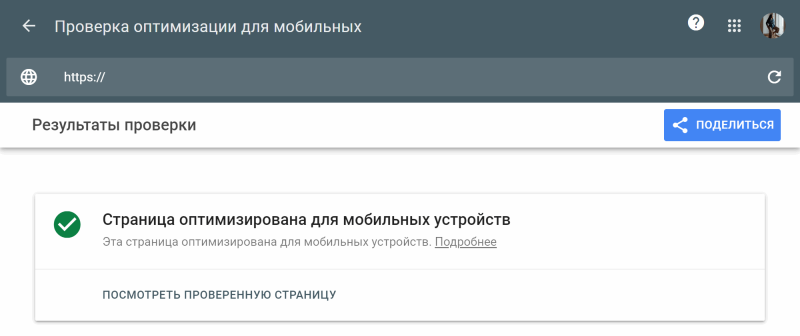
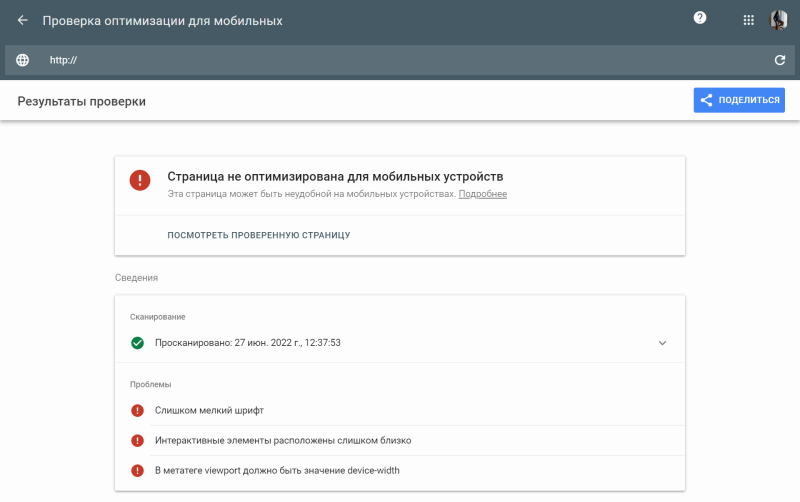
После настройки meta viewport можно проверить, как отображается страница на мобильных экранах, не появляется ли полоса прокрутки. Это можно сделать через инструмент «Проверка оптимизации для мобильных» от Google.
Если страница в порядке, появится такой результат:
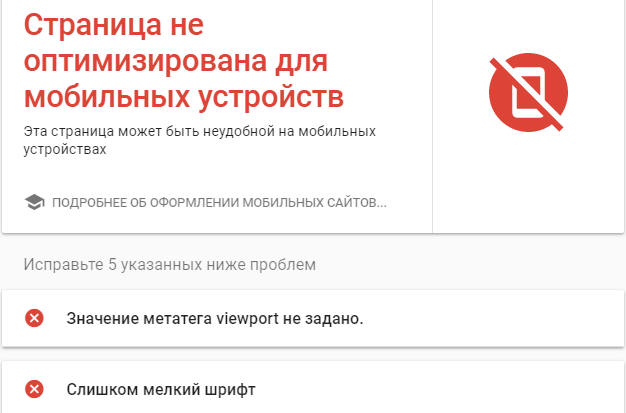
Если нет, сервис перечислит ошибки, которые нужно исправить:
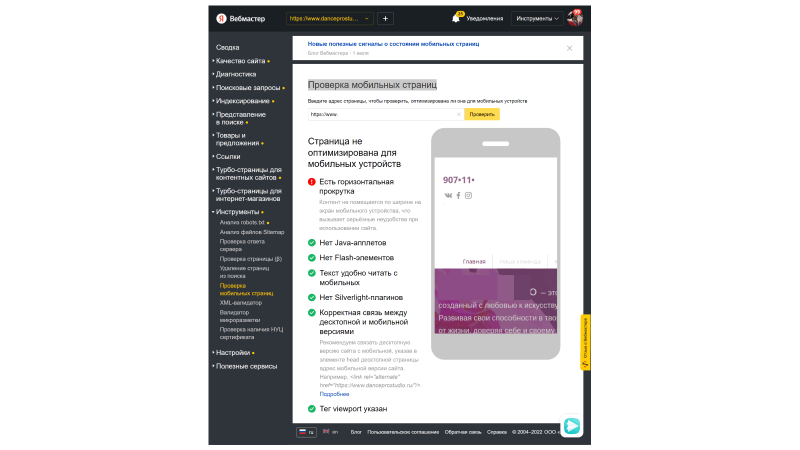
Через Яндекс.Вебмастер
Заходите в Вебмастер → Инструменты → Проверка мобильных страниц, указываете ссылку на сайт и нажимаете «Проверить». Загружается отчёт.
Отчет проверки мобильных страниц в Яндекс.Вебмастере
Если в вёрстке есть ошибки, они попадут в отчёт. Иногда бывает так, что метатег viewport указан, а внизу все равно горизонтальная прокрутка. Значит, какой‑то контент не поместился в область просмотра. Надо проверить вёрстку сайта и то, правильно ли записан метатег.
Вкратце
-
Viewport используют, чтобы область просмотра страницы совпала с размером экрана пользователя. В этом случае страница выглядит нормально на любом экране: не расползается, не сужается, не убегает под скролл.
- Метатег прописывают на каждой странице в разделе <head></head> со специальными значениями атрибутов — командами, которые управляют метатегом. Среди них:
- width — даёт браузеру указания, как подстроить страницу под разрешение экрана.
- height — определяет, какая высота будет у области просмотра.
- initial-scale — указывает, во сколько раз увеличить масштаб по сравнению с начальным вариантом.
- user-scalable — разрешает или запрещает пользователям приближать или отдалять страницу.
- minimum-scale и maximum-scale — меняют настройки браузеров.
- Проверить работу viewport можно в Google Search Console или в Яндекс.Вебмастере.
Как настроить область просмотра в адаптивном дизайне с помощью мета-тега “viewport” или CSS правила @viewport и что делать, если анализ не видит “viewport”.
В статье:
-
Экран и область просмотра в адаптивном дизайне
-
Как работает мета-тег viewport
-
Как и где указывать тег «viewport»
Экран и область просмотра в адаптивном дизайне
Пользователи заходят в интернет с разных устройств: компьютеров, ноутбуков, планшетов, смартфонов. У разных моделей может быть разное разрешение экрана, и если сайт некорректно отображается, часть пользователей закроет ресурс.
Для мобильного просмотра веб-мастеры в зависимости от потребностей бизнеса выбирают способ отображения сайта: разрабатывают отдельную мобильную версию, делают адаптивную верстку или динамическую — RESS (Responsive Design + Server Side). Для корректного отображения проекта на разных моделях планшетов и десктопов также нужен адаптив под разные разрешения.
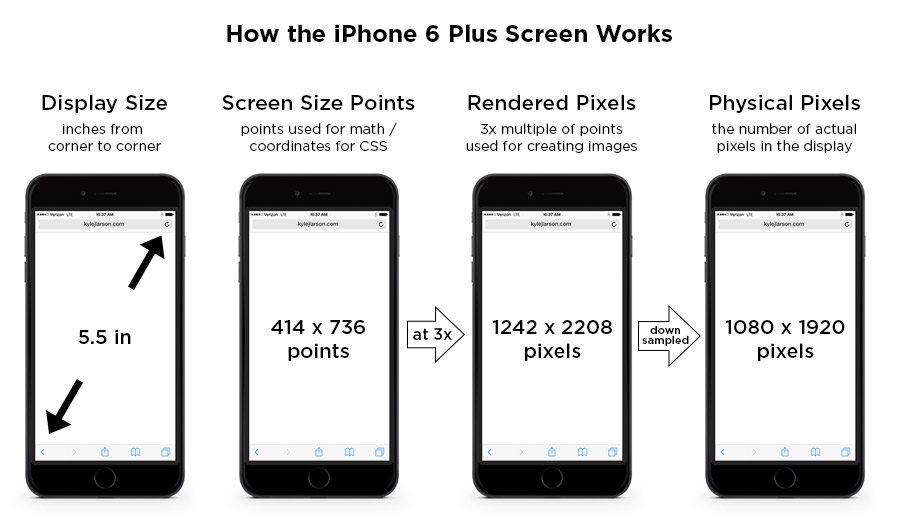
Размер, разрешение экрана, плотность пикселей у разных устройств отличаются. Выделяют такие показатели:
- диагональ экрана — размер дисплея в дюймах, измеряется от угла к углу;
- размер экрана в точках — количество точек, их устройство использует для координат;
- полное число пикселей (Rendered Pixels), которое визуализирует устройство. Значение считают с помощью множителя 1x, 2x, 3x, который устройство использует к размеру экрана в точках;
- физические пиксели — фактическое разрешение экрана в пикселях; в экранах Retina, которые используют современные модели техники Apple, более высокое разрешение изображения на экране с меньшим количеством физических пикселей.
К примеру, возьмем смартфоны: у IPhone 3 с диагональю 3.5″ физическое разрешение экрана 320x480px, а плотность пикселей 163ppi. Разрешение соответствует диагонали, плотность пикселей невысокая. Если отобразить на нем текст, набранный размером 16px, он будет читаться так же хорошо, как и на экране компьютера. Модель IPhone 6 Plus с дисплеем Retina использует более высокое разрешение изображения на экране с меньшим количеством физических пикселей, полноэкранное изображение — 1242x2208px.
Из-за высокой плотности пикселей тот же текст, набранный в размере 16px, будет выглядеть на экране IPhone 6 Plus значительно мельче, чем на дисплее IPhone 3 . Чтобы сделать страницу с таким текстом пригодной для чтения, нужно отмасштабировать ее, увеличив в три раза.
Отношение пикселей зависит от плотности дисплея:
- плотность менее 200 DPI (точек на дюйм) — соотношение 1.0;
- от 200 до 300 DPI — 1.5.
- более 300 DPI — соотношение представляет собой плотность/150 точек на дюйм.
В основе адаптивного дизайна лежат принципы подвижности и пропорциональности. Веб-мастеры создают макеты в высоком разрешении, располагая контент по модульной сетке из 12, 16 или 24 колонок
Bootstrap, и используют адаптивную верстку. Сервер отправляет одинаковый HTML-код на все устройства, но размеры элементов CSS масштабирует под устройства с помощью CSS-правила @viewport и мета-тега «viewport» в HTML. Это позволяет добиться четких изображений и читабельного текста.
Адаптивность есть во всех современных требованиях к PSD-макетам сайта. Пример
требований by andrey-hohlov на GitHub.
Как работает мета-тег viewport
Viewport — это видимая пользователю область страницы сайта без прокруток.
На адаптивном сайте страницы доступны для всех типов устройств и корректно отображаются вне зависимости от разрешения экрана. Пользователю комфортно читать текст, рассматривать изображения, скроллить контент, заполнять графы, оформлять покупки. Прокрутка контента только вертикальная, на смартфонах масштабировать отображение контента вручную не требуется.
Мета-тег «viewport» и CSS правило @viewport
Правило @viewport разработала компания Windows, сейчас оно поддерживается несколькими браузерами, но ожидается, что станет будущим стандартом для веб.
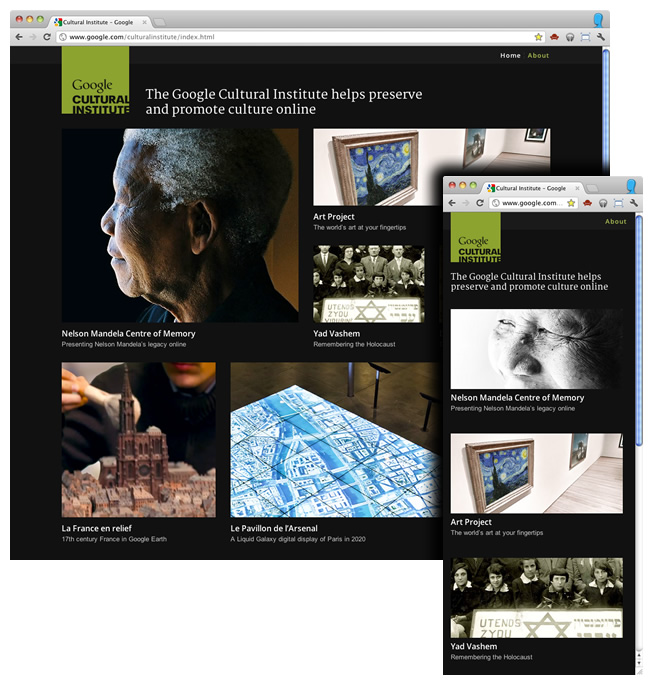
Разработчики контролируют масштаб отображения страницы сайта в окне устройства с помощью мета-тега «viewport» или правила
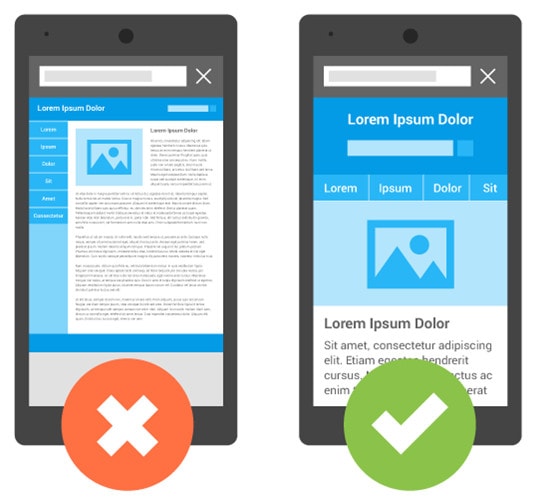
@viewport, которое управляет масштабированием с помощью CSS. Тег используют для адаптивных сайтов и для ресурсов с фиксированной или гибкой разметкой в том числе.
Справа мобилопригодная страница с тегом «viewport», в котором указана область просмотра страницы — она равна ширине экрана. Пользователь не масштабирует страницу и видит контент в удобном для чтения размере, блоки контента смещены так, что горизонтальной прокрутки нет.
Страницы сайта должны корректно отображаться на разных дисплеях, для этого в HTML-страницу нужно включить мета-тег «viewport», а в CSS добавить правило @viewport.
Мета-тег «viewport» размещают в блок в таком виде:
<meta name="viewport" content="width=device-width, initial-scale=1">
Особенности поддержки правила @viewport браузерами есть в
спецификации. Пока оно мало распространено, но скорее всего станет стандартом в CSS.
@viewport { width: device-width;}Сейчас к правилу @viewport рекомендуют добавлять вендорный префикс:
@-ms-viewport {
width: device-width;
}
@-o-viewport {
width: device-width;
}
@viewport {
width: device-width;
}Как настроить размер окна просмотра
Атрибут «width»
Атрибут «width» адаптирует ширину окна просмотра к экрану устройства. Указывают либо целое неотрицательное значение от 200px до 10 000px, либо константу «device-width» — она означает, что устройство масштабирует ширину страницы под размер экрана.
Веб-мастер может установить конкретное число пикселей в этом атрибуте, к примеру, width=600. Так делают, если макет должен быть не менее 600px шириной. Если экран окажется больше, браузер не будет увеличивать масштаб, а станет расширять область просмотра, чтобы она растянулась до размеров экрана.
<meta name="viewport" content="width=600, initial-scale=1">К примеру, на большинстве смартфонов действует стандарт «device-width» в 320px. Если пользователь смотрит сайт с мобильного устройства дисплеем 640px, изображение шириной 320px займет весь экран, используя удвоенное количество пикселей. Поскольку экран использует удвоенную плотность пикселей по сравнению со стандартным монитором, текст на маленьком экране будет казаться четче.
Какие значения масштаба использовать
Размеры видимой области страницы в окне устройства определяют по размеру экрана и плотности пикселей. Если плотность пикселей на устройстве не совпадает с плотностью изображения — фактическим количеством пикселей, то устройство должно масштабировать значения.
Многие разработчики не указывают конкретные значения пикселей в коде, а используют относительные размеры в процентах. Это позволяет браузерам подбирать масштаб, исходя из пользовательского экрана. Относительные величины в коде делают макет проще и предотвращают случаи, когда из-за неправильно подобранного значения в область просмотра не помещаются важные элементы.
Веб-мастеру будет сложно работать с сайтом, если он задался целью определить контрольные точки на макете для разных классов и моделей устройств.
Список размеров экранов мобильных устройств и планшетов насчитывает 286 элементов, вместо этого достаточно вписать относительные величины в процентах. Если для блока верхнего уровня установить параметр «width=100%», на любом устройстве он поместится в экран и не будет слишком маленьким или слишком большим.
div.fullWidth {
width: 100%;
}Как использовать медиазапросы CSS
Для улучшения отображения на разных экранах в правило @viewport добавляют медиазапросы — фильтры, которые позволяют изменять стили CSS на основании характеристик устройства: ориентации, параметров экрана, ориентации и типа устройства.
С помощью медиазапросов CSS веб-мастер может настроить отображение стилей в зависимости от размера экрана устройства. Для этого применяют код:
@media (query) {
/* CSS Rules used when query matches */
}В адаптивном дизайне применяют функции:
- «min-width» — применимо к браузеру, ширина которого больше, чем указано в запросе;
- «max-width» — к браузеру, ширина которого меньше;
- «min-height» — к браузеру, высота которого больше значения, указанного в запросе;
- «max-height» — к браузеру, высота которого меньше.
Если устройство имеет диапазон разрешения от 640 до 1024px, указанное правило @viewport будет масштабировать окно до 640px:
@media screen and (max-width: 400px) {
@-ms-viewport { width: 320px; }
...
}К примеру, установим значения:
При ширине браузера от 0 до 640px применяется max-640px.css.
При ширине браузера 500-600px применяются стили из @media.
При ширине браузера 640px и выше применяется min-640px.css.
Если в браузере ширина больше высоты — горизонтальная ориентация, применяется landscape.css.
Если в браузере высота больше ширины — вертикальная ориентация, применяется portrait.css.
Код для этих значений будет выглядеть так:
<link rel="stylesheet" media="(max-width: 640px)" href="max-640px.css">
<link rel="stylesheet" media="(min-width: 640px)" href="min-640px.css">
<link rel="stylesheet" media="(orientation: portrait)" href="portrait.css">
<link rel="stylesheet" media="(orientation: landscape)" href="landscape.css">
<style>
@media (min-width: 500px) and (max-width: 600px) {
h1 {
color: fuchsia;
}
.desc:after {
content:" In fact, it's between 500px and 600px wide.";
}
}
</style>Как настроить отображение в зависимости от ориентации дисплея
Атрибут «initial-scale=1»
Некоторые браузеры при изменении ориентации с вертикальной на горизонтальную увеличивают масштаб. Атрибутом «initial-scale=1» указывают браузеру соотношение пикселей CSS и устройства независимо от ориентации дисплея, в соотношении один к одному. В ориентации по горизонтали страница будет выглядеть лучше. Атрибут может иметь значение от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибуты «maximum-scale», «minimum-scale» и «user-scalable»
Кроме настройки «initial-scale» у разработчика есть возможность настроить атрибуты «maximum-scale», «minimum-scale» и «user-scalable». Они ограничивают масштабирование страницы пользователем или вовсе запрещают его.
«maximum-scale» и «minimum-scale» определяют максимальный и минимальный масштаб окна. Могут иметь значения от от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибут «maximum-scale=1» при переключении ориентации оставит настройки масштаба неизменными:
<meta name="viewport" content="initial-scale=1, maximum-scale=1">«user-scalable» определяет, может ли пользователь изменять масштаб. Он имеет значение «no» или «yes», по умолчанию стоит «yes».
Аналоги для правила @viewport
У «initial-scale» в мета-теге есть аналоги для правила @viewport — это дескрипторы «zoom», «max-zoom» и «min-zoom», они работают также.
@viewport {
width: device-width;
zoom: 2;
}Свойство «user-scalable» в HTML имеет эквивалент «user-zoom» в CSS:
@viewport {
width: device-width;
user-zoom: fixed;
}Дескриптор «orientation»
Ориентацией документа в @viewport можно управлять с помощью дескриптора «orientation». У него есть три значения:
- auto — ориентация на основе положения устройства;
- landscape — горизонтальная ориентация;
- portrait — вертикальная ориентация.
По умолчанию установлено значение auto.
Медиазапросы и «device-width»
Google в
руководстве для веб-мастеров предлагает комбинировать значения «device-width» с медиа-запросами и настраивать макет в зависимости от ориентации устройства:
@media screen and (min-width:480px) and (max-width:800px) {
/* Target landscape smartphones, portrait tablets, narrow desktops
*/
}
@media screen and (max-width:479px) {
/* Target portrait smartphones */
}Этот код позволяет настроить изменение сайта в зависимости от горизонтальной или вертикальной ориентации страницы, не указывая конкретные размеры в пикселях:
@media all and (orientation: landscape) {
/* Target device in landscape mode */
}
@media all and (orientation: portrait) {
/* Target device in portrait mode */
}Атрибуты «height» и «device-height»
Если на сайте есть элементы, которые меняют свой размер в зависимости от высоты окна просмотра контента, в мета-теге применяют атрибут «height» — он определяет высоту Viewport. Указывают целое неотрицательное значение «height» от 223px до 10000px или константу «device-height».
Если шаблон неадаптивный
Не рекомендуют использовать «initial-scale=1» для неадаптивных шаблонов — с такой установкой страница будет отображаться в масштабе 100%, в неадаптивном дизайне пользователю придется устанавливать масштаб вручную или прокручивать.
Не используйте «user-scalable=no» или «initial-scale=1» вместе с «maximum-scale=1» на неадаптивных шаблонах — это отключит масштабирование страницы, а без него пользователь не сможет увидеть всю страницу сайта.
Если не использовать «viewport»
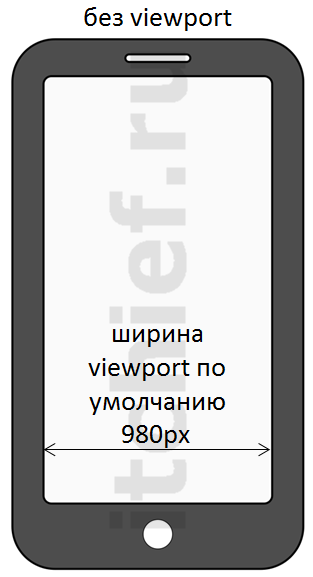
В теге или правиле «viewport» браузер находит инструкции для масштабирования страницы ресурса, а если его не указать, браузер покажет пользователю стандартный размер десктопной страницы, который обычно составляет 960+px, и попробует оптимизировать содержимое увеличением шрифтов и элементов. Он покажет контент, поместившийся на экране, а пользователю придется масштабировать страницу вручную или использовать горизонтальную прокрутку.
Такие страницы поисковики не будут считать адаптивными, а значит не дадут им высокие позиции в топе. Высокий процент отказов поисковики расценят как сигнал бесполезности сайта.
Мобилопригодность важна при ранжировании в Яндексе и Google. В 2016 году в Яндексе появился
алгоритм «Владивосток», в 2018 «Андромеда», а Google в 2018 году заявил, что мобильный индекс будет в приоритете и для мобильной, и для десктопной выдачи. На начало 2019 перевод в мобильный индекс еще не завершен до конца.
Поисковики распознают адаптивный дизайн сайта, если у робота будет доступ к ресурсам страницы — CSS, JavaScript и изображениям. Убедитесь, что доступ в файле robots.txt открыт.
Проверить мобилопригодность страницы
Протестировать, адаптирована ли страница для мобильного просмотра, можно с помощью
теста от Google. Он определит мобилопригодность и перечислит ошибки, которые нужно исправить.
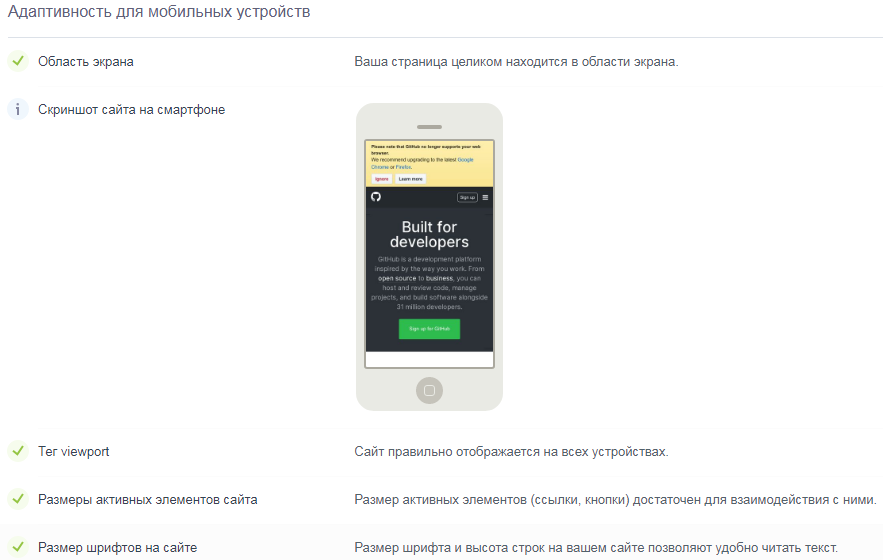
Отображение на мобильных устройствах в числе прочих тестов покажет
«Анализ сайта» от PR-CY. Он оценит мобилопригодность по нескольким параметрам, покажет область просмотра на экране и даст советы по исправлению ошибок.
Мета-тег «viewport» не входит в официальные стандарты, но общепризнан, его поддерживают большинство браузеров и используют многие сайты. Работа с этим тегом описана в том числе в
документации Apple и в документации Android для разработчиков.
Материалы и руководства для веб-мастеров
- Требования к PSD-макетам сайта by andrey-hohlov на GitHub.
- Правило @viewport в справочнике CSS
- Спецификация @viewport
- Мета-тег «viewport» в справочнике HTML
- Руководство для веб-мастеров от Google
- Список размеров экранов мобильных устройств и планшетов
- Документация для разработчиков
Apple и Android
Сайты, не адаптированные для устройств с разными экранами, теряют большую часть трафика. Адаптивным будет сайт, если его контент удобно просматривать с любого устройства — для этого разработчики размечают область просмотра с помощью мета-тега «viewport» в HTML, а в CSS иногда добавляют правило @viewport.
Приходилось ли вам сталкиваться с такой ситуацией: заходите вы на страничку интернет-магазина или клиники с мобильного телефона, чтобы посмотреть прайс-лист, а последний столбик в таблице (тот самый, где отображается стоимость) не видно?
В некоторых случаях проблема решается прокруткой вправо, но бывают и ситуации, когда искомую информацию приходится смотреть с компьютера. Чтобы этого не происходило и страницу можно было комфортно просматривать с разных девайсов, и нужен тег viewport.
Понятие о viewport
Viewport ─ это часть страницы, доступная посетителю без прокрутки.
На разных гаджетах из-за отличий в разрешении одна и та же страница может отображаться по-разному. Это не всегда удобно для посетителя:
Чтобы страничка адаптировалась к устройству и контент можно было адекватно просматривать, нужно вставить мета-тег viewport HTML-код сайта.
Прописываем мета-тег viewport
Для этого добавляем определенный код в раздел <head>.
Прописать meta viewport для адаптивных страниц
Им пользуются преимущественно для адаптивных шаблонов. Для этого достаточно прописать одну строчку:
<meta name="viewport" content="width=device-width, initial-scale=1">
- width=device-width делает ширину видимой области такой же, как и ширина экрана гаджета;
- initial-scale отвечает за ее первоначальный масштаб (коэффициент 1 говорит о том, что он равен 100%).
Meta viewport на неадаптивных шаблонах
Не рекомендуется использовать initial-scale, так как изображение страницы будет «съезжать»:

<meta name="viewport" content="width=device-width">
Ширина по умолчанию — 980 пикселей (px). Однако шаблон не всегда соответствует ему. Чтобы это исправить, придется вручную подбирать значение ширины.
- Если страница выходит за поля девайса справа и слева, используем значение 1024px:
<meta name="viewport" content="width=1024"> - Страница слишком узкая, ─ 720px:
<meta name="viewport" content="width=720">
Какие еще параметры есть в meta viewport
Если нужно разрешить или запретить пользователю увеличивать/уменьшать масштаб страницы или вам нужно, чтобы шаблон подстраивался под ориентацию окна, пользуйтесь дополнительными атрибутами:
- minimal-scale ─ минимальный масштаб окна;
- maximal-scale ─ максимальный масштаб окна;
Имеют числовые значения от 0.1 до 10. Значение 1.0 не изменяет масштаб:
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
- user-scalable ─ разрешает или запрещает пользователю изменять масштаб окна;
Имеет значения «yes» и «no» (по умолчанию задано «yes»).
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
- orientation ─ управляет ориентацией;
Имеет значения auto (в зависимости от ориентации девайса), landscape (горизонтальная) и portrait (портретная). Auto по умолчанию.
- height ─ отвечает за высоту страницы;
Задается числовое значение от 200 до 10000px, либо устанавливается автоматический подгон под размер экрана с помощью device-height.
Частая ошибка
Некоторые разработчики используют для неадаптивных страниц атрибуты user-scalable=no или initial-scale=1 вместе с maximum-scale=1. Это отключает масштабирование, и посетитель не может увидеть всю страницу.
Пользовались мета-тегом viewport? Пишите отзывы в комментариях!
I have that meta tag in my website www.ssd-vergleichen.de
<meta name="viewport" content="width=device-width; initial-scale=1.0;"/>
To prevent the device from initial zooming into the website.
When watching the website on my chrome mobile browser on Samsung Galaxy S2, the website is beeing zoomed in about 400%.
What did I do wrong? Can anyone help?
Thanks in advance
Edit: With using
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
it works in Android’s standard webbrowser, but still not in Chrome. I wonder if it works in IOS?
Edit2: No, it also doesn’t work with iOS http://iphonetester.com/
asked Jun 21, 2013 at 11:55
Stefano LStefano L
1,3822 gold badges12 silver badges34 bronze badges
1
Try this :
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=320, height=device-height, target-densitydpi=medium-dpi" />
answered Jun 21, 2013 at 13:51
Romain BraunRomain Braun
3,5743 gold badges23 silver badges44 bronze badges
Have you tried
<meta name="viewport" width="device-width">
As I understand it width="device-width" constrains the width of the layout to the device width. Surely setting intial-scale=1 is then telling the browser to zoom 100% (i.e. not scaled)?
Update
<meta name="viewport" content="width=device-width, initial-scale=1;"/>
Is intended to be used to scale responsive sites correctly. Considering your site is fixed to a width of 1100px, setting initial-scale=1 will not result in the whole page being visible.
From the W3C Use Meta Viewport Element To Identify Desired Screen Size
answered Jun 21, 2013 at 13:03
Colin BaconColin Bacon
15.4k7 gold badges51 silver badges70 bronze badges
2
Try:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
with no ;
answered Jun 21, 2013 at 12:00
Ian DevlinIan Devlin
18.4k5 gold badges57 silver badges73 bronze badges
4
I had the same problem today and I was able to fix it by toying with the target-densitydpi attribute and setting it to high while setting the width to device-width
Like so:
<meta name="viewport" content="initial-scale=0.8, zoom=10%, width=device-width, target-densitydpi=high-dpi">
This solved my problem.
answered Jan 7, 2014 at 16:23
Code BunnyCode Bunny
4471 gold badge5 silver badges23 bronze badges
Try this:
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
In CSS put this:
html, body {
max-width: 100%;
overflow-x: hidden;
}
answered Jun 6, 2018 at 16:52
You should write
<meta id="viewport" name="viewport" content="[your_content_params]" />
I tried this and it worked.
answered Jan 21, 2014 at 14:25
Статья, в которой познакомимся с метатегом viewport. Рассмотрим, какие значения может принимать атрибут content данного метатега, а также как его настроить для адаптивного и фиксированного сайта.
Viewport — это видимая пользователю область веб-страницы. Т.е. это то, что может увидеть пользователь, не прибегая к прокрутке.
Размеры этой области определяются размером экрана устройства. Самую маленькую область просмотра (viewport) имеют смартфоны, размеры экранов которых колеблются от 4″ до 6″. А самую большую — мониторы компьютеров, размеры диагоналей которых могут превышать 24″.
До появления смартфонов и планшетов, веб-страницы в основном просматривались на экранах компьютерах. Viewport этих экранов хоть и отличался, но не настолько сильно. Для создания сайтов до появления мобильных устройств в основном использовалась фиксированная или резиновая (гибкая) разметка.
После того, как появились смартфоны и планшеты, viewport одних устройств стал сильно отличаться от viewport других устройств. Это привило к тому, что сайты, созданные для компьютеров, стало невозможно или затруднительно просматривать на смартфонах. Выходом из этой ситуации послужило появление адаптивной разметки. Адаптивная — это такая разметка, которую можно настроить под различные размеры экранов. Осуществляется создание адаптивной разметки с помощью медиа запросов, которые появились в спецификации CSS3 и в настоящий момент поддерживаются всеми основными браузерами.
Но и у адаптивной разметки появились проблемы после того как появились смартфоны с высокой плотностью пикселей и, следовательно с высоким разрешением. Чтобы более детально разобраться в этой ситуации рассмотрим следующий пример, в котором сравним 2 устройства.
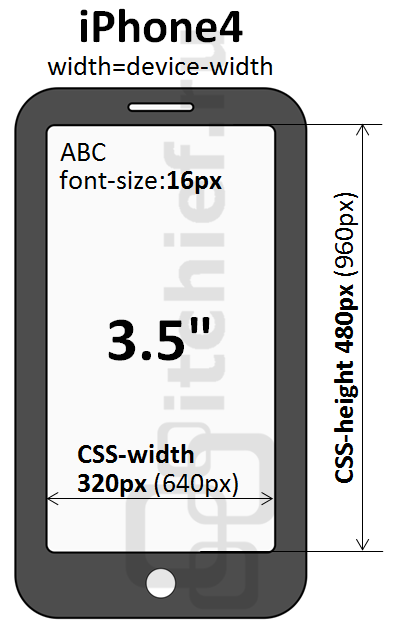
Первое устройство — это смартфон Apple iPhone 3 (диагональ 3.5″). Данный телефон не имеет высокую плотность пикселей. У данной модели она составляет 163ppi (меньше 200ppi). Физическое разрешение данного смартфона составляет 320×480. Такое разрешение соответствует диагонали, если его сопоставить с разрешением мониторов настольных устройств (компьютеров). Т.е. на веб-странице этого смартфона, текст, выполненный размером 16px, будет также хорошо читаемым как на мониторе компьютера.
Второе устройство — это смартфон Apple iPhone 4. Он имеет диагональ такую же как у смартфона Apple iPhone 3, т.е. 3.5″. Но отличается от него тем, что имеет высокую плотность пикселей (326ppi). Следовательно, более высокое разрешение — 640×960 при тех же размерах экрана. Это приведёт к тому, что тот же самый текст и остальные объекты веб-страницы будут выглядеть в нём при тех же условиях в 2 раза меньше. Таким образом, текст будет реально выглядеть на 8px. Такая страница будет уже трудночитаемой. Чтобы сделать эту страницу пригодной для чтения, её представление необходимо увеличить в горизонтальном и вертикальном направлении в 2 раза (отмасштабировать).
Метатег viewport был разработан компанией Apple для того, чтобы указывать браузерам на то, в каком масштабе необходимо отображать пользователю видимую область веб-страницы. Другими словами meta viewport предназначен для того, чтобы веб-страницы отображались (выглядели) правильно (корректно) на смартфонах, планшетах и других устройствах с высокой плотностью пикселей (>200ppi). Данный метатег предназначен в большой степени для адаптивных сайтов, но с помощью него можно улучшить представления веб-страниц, имеющих фиксированную или гибкую разметку.
Метатег viewport, как уже было отмечено выше, в большой степени предназначен для адаптивной разметки. Поэтому начнём рассмотрение именно с неё.
Настройка meta viewport для адаптивных веб-страниц
Включение поддержки тега meta viewport для адаптивных сайтов осуществляется посредством добавления всего одной строчки в раздел head веб-страницы:
<meta name="viewport" content="width=device-width, initial-scale=1">
Атрибут name предназначен для того чтобы указать браузеру, какую именно информацию о странице хотим ему сообщить. В данном случае эта информация касается viewport.
Контент (содержимое) этих сведений указывается в качестве значения атрибута content посредством пар ключ-значение, разделённых между собой запятыми.
Для адаптивного дизайна значения атрибута content viewport должно определяться 2 параметрами:
- width=device-width
- initial-scale=1
Рассмотрим каждый из них более подробно.
Первый параметр (width=device-width) отвечает за то, чтобы ширина видимой области веб-страницы равнялась CSS ширине устройству (device-width). Данная ширина (CSS) — это не физическое разрешение экрана. Это некоторая величина независящая от разрешения экрана. Она предназначена для того, чтобы мобильный адаптивный дизайн сайта отображался на всех устройствах одинаково независимо от их плотности пикселей экрана.
Например, смартфон iPhone4 с физическим разрешением 640×960 имеет CSS разрешение 320×480. Это означает то, что сайт с метатегом viewport (width=device-width) на этом устройстве будет выглядить так как будто бы это устройство имеет разрешение 320×480 (в данном случае вместо device-width будет подставляться значение 320px). Т.е. на один CSS пиксель будет приходиться 4 физических пикселя (2 по горизонтали и 2 по вертикали).
Как же определить какое CSS разрешение будет иметь тот или иной экран устройства?
Определяется оно в зависимости от того какую экран имеет плотность пикселей. Если экран имеет плотность меньше 200ppi, то CSS-разрешение будет равно физическому. Если экран имеет плотность пикселей от 200 до 300 (ppi), то CSS-разрешение будет в 1.5 раза меньше физического. А если экран имеет плотность более 300ppi, то CSS разрешение будет определяться делением физического разрешения на некоторый коэффициент. Данный коэффициент определяется по формуле плотность/150ppi с округлением обычно до 2, 2.5, 3, 3.5, 4 и т.д.
| Плотность пикселей экрана | CSS коэффициент |
|---|---|
| меньше 200ppi | 1 |
| 200 — 300 ppi | 1.5 |
| больше 300ppi | плотность/150 (с округлением до 2, 2.5, 3, 3.5, 4 и т.д.) |
Рассмотрим несколько примеров:
- Apple iPhone 3: физическое разрешение 320×480, плотность пикселей — 163ppi. Плотность пикселей меньше 200, следовательно, CSS коэффициент равен 1. CSS разрешение будет равно физическому, т.е. 320×480.
- Apple iPhone 6: физическое разрешение 750×1344, плотность пикселей — 326ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 326/150=2 (2.2 округляем до 2). CSS разрешение будет равно 375×667.
- LG G4: физическое разрешение 1440×2560, плотность пикселей — 538ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 538/150=4 (3.6 округляем до 4). CSS разрешение будет равно 360×640.
- Galaxy S3 mini: физическое разрешение 480×800, плотность пикселей — 233ppi. Плотность пикселей больше 200, следовательно, CSS коэффициент будет равен 1.5. CSS разрешение будет равно 320×533.
- Galaxy S5: физическое разрешение 1080×1920, плотность пикселей — 441ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 441/150=3. CSS разрешение будет равно 360×640.
Второй параметр initial-scale — устанавливает первоначальный масштаб веб-страницы. Значение 1 означает то, что масштаб равен 100%.
meta viewport и не адаптивные страницы
Если сайт не имеет адаптивный дизайн, то его представление на экране смартфона тоже можно улучшить.
Например, можно сделать так чтобы ширина страницы масштабировалась под ширину устройства (если ширина макета больше CSS ширины). Но учтите, что масштабирование работает только в разумных пределах.
Осуществляется это тоже с помощью установления параметру width значения device-width. Т.е. для не адаптивных сайтов в раздел head необходимо добавить следующую строчку:
<meta name="viewport" content="width=device-width">
Кроме того, разработчики браузеров позаботились даже о тех, кому трудно добавить эту строчку. В этом случае экран устройства будет по умолчанию иметь CSS ширину, равную 980px. Это позволит отобразить без прокрутки (по ширине) большинство десктопных макетов сайтов.
Если же необходимо фиксированный сайт отобразить в браузере мобильного устройства в обычном масштабе (не уменьшенном), то необходимо использовать следующий вид метатега viewport:
<meta name="viewport" content="initial-scale=1">
Дополнительные параметры meta viewport
Кроме основных параметров, тег meta viewport содержит много других.
Вот некоторые из них:
minimal-scale— задаёт минимальный масштаб;maximal-scale— устанавливает максимальный масштаб;user-scalable— указывает, может ли пользователь управлять масштабом или нет.
Примеры viewport с использованием дополнительных параметров:
<!-- viewport, без возможности его увеличения пользователем --> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <!-- viewport, c возможностью его увеличения пользователем --> <meta name="viewport" content="width=device-width, user-scalable=yes"> <!-- viewport, имеющий ширину 1024 пикселя --> <!-- Веб-страница, с фиксированным макетом (например, с шириной 1024px или меньше) будет изначально отображаться на экране мобильного просмотра без прокрутки --> <meta name="viewport" content="width=1024">
Так уж сложилось, что мобильные браузеры появились сравнительно недавно, а сайтов в сети к тому времени уже было огромное количество. Естественно, все эти сайты совсем не были оптимизированы под маленькие экраны смартфонов, а смартфоны в свою очередь, вынуждены были полагать, что все сайты в ширину занимают где-то около 1000px (980px в сафари). Нужно было как-то решать сложившуюся ситуацию и в apple придумали метатег <meta name="viewport">, который по традиции потом сперли все остальные производители браузеров.
Давайте рассмотрим типично-эпичную верстку сайта:
html
<!DOCTYPE html>
<html>
<head>
<title>Hello world</title>
</head>
<body>
<p> Hello world </p>
</body>
</html>
Откроем его в мобильном браузере. Вот что мы увидим:
Как вы правильно заметили, текст слишком мелкий и произошло это потому, что сафари попытался вместить наш сайт (который по его предположению сделан для браузеров с шириной экрана около 980pх)
Давайте теперь сообщим браузеру, что наш сайт адаптирован для любой ширины экрана.
html
<meta name="viewport" content="width=device-width">
Что получилось:
Ну вот, теперь все намного лучше. Обозначив width=device-width, мы сказали браузеру, что нам нужна область просмотра контента, равная ширине экрана мобильного устройства.
Можно вручную задать значение для width. Например content="width=320px", но этого не рекомендуется делать, потому-что различные смартфоны могут иметь абсолютно различную ширину экрана.
Очень распространенным вариантом является:
html
<meta name="viewport" content="width=device-width, initial-scale=1.0">
такой вариант задает ширину страницы и начальный масштаб (в данном случае без масштабирования)
Также часто используется следующий вариант:
html
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
Такие значения используют в случае, если сайт будет использоваться и функционировать как мобильное приложение. Т.е
- при загрузке страницы она не будет смасштабирована
- страница займет всю ширину мобильного браузера
- запрещено любое пользовательское масштабирование
- доступен только горизонтальный и вертикальный скролл
Используйте эту конфигурцию, только в том случае, если знаете, что делаете.
Давайте разберем допустимые параметры и их значения, доступные в мета теге viewport
width
Целое число (от 200px — 10,000px) или “device-width”.
Задает ширину viewport. Если нирина viewport не указана, то:
- для мобильного Safari это 980px
- Opera — 850px
- Android WebKit — 800px
- IE — 974px
height
Целое число (от 223px до 10,000px) или “device-height”
задает высоту viewport. 99% случаев, просто не обращайте внимания на этот параметр, но если сильно надо – пробуйте и экспериментируйте. Удачи..
initial-scale
Доступные значения (от 0.1 до 10).
1.0 — не масштабировать. Задает масштаб страницы. Увеличиваем значение – увеличиваем масштаб.
user-scalable
Доступные значения no или yes
Задает возможнось изменения масштаба страницы. По-умолчанию установлено как yes в Safari.
minimum-scale и maximum-scale
Доступные значения (от 0.1 до 10).
1.0 — не масштабировать. Определяет минимальный и максимальный масштаб viewport соответственно.
По-умолчанию в мобильном Safari minimum-scale = "0.25", maximum-scale = “1.6”.
Совет: Не используйте мета-теги (в том числе и этот), пока не разобрались, зачем все это нужно. И тестируйте все в различных мобильных браузерах. Удачи!
Самая частая проблема, которая мешает нормальному восприятию сайта — ограничение возможностей пользователей со стороны разработчика. Например, принудительное ограничение возможности приближение текста статьи и фотографий в ней. Чаще всего это происходит из-за настройки темы WordPress, об особенностях работы которой начинающий вебмастер имеет весьма расплывчатое понятие.
Как бы там ни было, если проблема не лежит в каких-то сомнительных плагинах и иных «костылях», то самый типичный способ «устранить этот баг» — отправиться в редактор тем и изменить настройки viewport. Об этом я расскажу ниже, надеюсь, этот способ вам поможет!
Мета-тег viewport применяется для оптимизации сайтов, просматриваемых на мобильных устройствах. Проблемы с приближением возникают из-за его неправильной настройки или оптимизации под веб-приложения, не предполагающих увеличение элементов или интерфейса со стороны пользователя.
Как настроить viewport для мобильной версии сайта на CMS WordPress?
Открыть редактор тем. Для этого зайти на сайт и найти раздел «Внешний вид». Именно там в консоли CMS WordPres версии 5.4 находится «Редактор тем». В редакторе выбрать активную тему (в моём случае это «Ashe Pro») и найти в ней «Header.php». В «Header.php» в самом верху (между <head> и </head>) будет находиться строка, имеющая следующий вид: «<meta name=»viewport» />«. Если этой строки нет, её необходимо создать. Достаточно добавить следующий код, чтобы любые элементы в статье сохраняли адаптивность (автоматически подгонялись под размер экрана), но при этом могли свободно приближаться пользователем:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />В итоге пользователь по умолчанию будет получать картинку, как в примере ниже (с поправкой на ваш дизайн):

Страницу можно будет увеличить хоть в 1,5 раза, хоть в 5, что позволит пользователю не открывать фото в отдельном окне. Другое преимущество — возможность просматривать слишком мелкий или слишком крупный текст так, как будет удобно читателю:

Всё тоже самое, но пошагово:
Что обозначает код в настройках мета-тега viewport?
Код выше автоматически масштабирует страницы под размер экрана с помощью width=device-width, подсказывая браузеру, что пользователю необходимо продемонстрировать область просмотра, равную ширине экрана смартфона. initial-scale=1.0 задаёт ширину экрана и начальный масштаб.
Конечно, можно задать фиксированный размер, например, указавcontent="width=320px, либо изменить начальный масштаб, переназначивinitial-scaleдо 0.3 или 9.0, но смысл? Во-первых, все устройства имеют разный размер, что может некорректно сработать на всём, что отличается по параметрам в большую или меньшую сторону, а во-вторых, это не слишком удобно для пользователя. Поэтому лучше воздержаться от таких экспериментов.
Теперь вы знаете, как настроить viewport для мобильной версии сайта на CMS WordPress и темы Ashe Pro. Дальше можно не читать, ведь в тексте статьи будут рассматриваться дополнительные аспекты: например, код, вызывающий проблемы с масштабированием и другие примеры в подобном ключе.
Как ограничить максимальный масштаб (приближение) текста в мобильной версии сайта с помощью мета-тега viewport?
Назначить значение максимального приближения, например, maximum-scale=1.0. Вместо «1.0» вы можете установить любое значение, 2, 3 или 10 — как вам будет удобнее. «1.0» не будет позволять увеличить текст и изображения в мобильной версии сайта (не распространяется на AMP), «2.0» позволит увеличить что-либо лишь в два раза, и так далее.
Тем не менее, не рекомендую это делать. Во-первых, это ограничение может раздражать пользователей, которые хотят что-то рассмотреть в подробностях, не открывая изображение в новой вкладке. Во-вторых, некоторым людям будет проще уменьшить или увеличить текст при чтении, а различные программные запреты будут в их глазах жирным минусом. В-третьих, при анализе сайта это будет указываться в качестве ошибки HTML. Используйте подобное только в том случае, если это действительно необходимо!
Выше вы читали, как настроить viewport для мобильной версии сайта на CMS WordPress, ознакомились с тем, что может мешать просмотру, а теперь пора рассказать о таких настройках, которые гарантированно добавят 1 ошибку при анализе сайта на ошибки валидации HTML с помощью w3.org.
При каких настройках viewport на мобильной версии сайта не будeт приближаться текст и картинки?
Как правило, если в мобильной версии сайта невозможно изменить размер текста или приблизить картинки, код будет выглядеть следующим образом:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />Либо вот так:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />Второй случай я уже рассматривал, о первом нужно будет рассказать чуть подробнее, но сначала хочу упомянуть о другом: используете ли вы maximum-scale=1.0 или user-scalable=no, это гарантированно добавит 1 ошибку при валидации HTML. Текст ошибки будет звучать так: «Consider avoiding viewport values that prevent users from resizing documents» (Не используйте значения области просмотра, которые не позволяют пользователям изменять размеры документов).
В первом случае код настраивает ширину страницы по размеру пользовательского устройства (width=device-width), не позволяет масштабировать страницы и любые вложения (maximum-scale=1.0), запрещает любое пользовательское масштабирование (maximum-scale=1.0), кроме горизонтального или вертикального проматывания.
Во втором — всё тоже самое, но без запрета пользовательского масштабирования (фактически, масштабирование всё равно не будет работать).
Обычно подобные параметры используются для мобильных приложений. В большей части случаев жёсткие ограничения, прописанные в мета-теге viewport, абсолютно избыточны и излишни!

Если в вашем сайте на основе CMS WordPress используются подобные настройки, лучше сразу переписать их на ту версию, которая указана в начале статьи.
Если вы дочитали до этого момента, вы знаете практически всё о том, как настроить viewport для мобильной версии сайта на CMS WordPress, включая основные значения кода, использующегося в мета-теге, а также параметры, при которых контент будет ограничен по масштабу и не сможет увеличиваться пользователем. Надеюсь, эта статья была достаточно информативной)
Понравилась статья? Делитесь публикацией с друзьями, пишите комментарии, подписывайтесь на Telegram, Boosty и другие страницы, чтобы первыми видеть всё самое интересное!