Шрифты
/ error Шрифта Поиск
/ (90)
-
@WebFont
-
( Fonts by www.letterror.com )
-
-
( Donationware — www.junkohanhero.com )
@WebFont
-
( Donationware — www.junkohanhero.com )
@WebFont
-
( Donationware — www.junkohanhero.com )
@WebFont
-
( Donationware — www.junkohanhero.com )
@WebFont
-
( Donationware — www.junkohanhero.com )
@WebFont
-
( Donationware — www.junkohanhero.com )
@WebFont
-
( Donationware — www.junkohanhero.com )
@WebFont
-
( Fonts by www.junkohanhero.com — Personal-use only. For commercial use please contact owner. )
@WebFont
Шрифты / error Коммерческие
-
Buy font Alibaba Sans Medium Italic Коммерческие
-
Buy font Alibaba Sans Light Коммерческие
-
Buy font Alibaba Sans Light Italic Коммерческие
-
Buy font Alibaba Sans Italic Коммерческие
-
Buy font Alibaba Sans Heavy Коммерческие
-
Buy font Alibaba Sans Heavy Italic Коммерческие
-
Buy font Alibaba Sans Bold Коммерческие
-
Buy font Alibaba Sans Bold Italic Коммерческие
-
Buy font Alibaba Sans Black Коммерческие
-
Buy font Livermore Script ATF Rough No.2 Коммерческие
Содержание
- Красивые шрифты онлайн
- Зачем нужно изменение шрифта на сайте
- Как написать фразу красивым шрифтом
- Красивые онлайн шрифты
- Форма — красивые шрифты онлайн
- Результат оформления шрифтами
- Самые популярные шрифты — Проголосуй.
- Как пользоваться 3 простых шага
- Шрифты на русском или английском?
- Выбрать красивый шрифт на русском языке онлайн
- Типографика: как выбрать красивый шрифт на русском и прокачать свой профиль?
- Зачем нужна типографика?
- Анатомия красивых шрифтов на русском языке
- Виды красивых шрифтов на русском для оформления
- Как выбрать красивый шрифт на русском онлайн?
- Программа для красивого шрифта на русском
- Красивый шрифт онлайн, написать им текст онлайн
- Online-letters.ru — онлайн редактор надписи
- Gfto.ru — красивый дизайн текста
- X-lines.ru — сервис предоставляет большое количество шрифтов
- Cooltext.com — уникальные шрифты
- Fonts-online.ru добавляем текст удобно и быстро
Красивые шрифты онлайн
Сложно выделиться на сайте, когда все логины и тексты выглядят абсолютно одинаково. Если вы хотите, чтобы ваши посты были уникальными, креативными и красивыми, то используйте наш сервис. Здесь вы можете взять шикарные шрифты для Инстаграм абсолютно бесплатно. Выделяйся из серой массы.
Зачем нужно изменение шрифта на сайте
Казалось бы, все итак выглядит отлично. Однако, в бесконечном потоке статей и публикаций, пользователь просто вас не заметит. Это абсолютно не подходит тем, кто хочет привлечь внимание: блогерам, мастерам, предоставляющим услуги, или бизнесменам. Распространенность популярности товара или контента напрямую зависит от того, как вы сможете привлечь новых пользователей. С обычными шрифтами у вас ничего не выйдет.
В постах пользователь двигается следующим образом:
- Просмотр картинки. Если она его заинтересует, то он перейдет к тексту.
- Чтение поста, что подразумевается под картинкой или что хочет сказать автор.
- Просмотр профиля автора или его канала.
Если картинку можно легко сделать в фотошопе, то с постами все значительно сложнее. В том же Инстаграм, они представляют собой бесформенное нечто, которое разве что можно выделить смайлами. Мы же предоставляем совершенно иной подход.
Как написать фразу красивым шрифтом
Нет ничего проще, чем это. На сайте предлагаются крутые шрифты, которые помогут вам выделить свои публикации и сделать уникальное оформление ников в социальных сетях. Для этого сделайте ряд простых шагов:
- В поле, где написано «пример текста» введите то, что хотите написать. Ограничений по количеству символов нет.
- Выберите украшение текста, которое хотите использовать. Оно будет отображаться справа или слева, в зависимости от Ваших предпочтений.
- Просто листайте вниз и просматривайте различные шрифты.
- То оформление, которое Вам понравится, вы можете скопировать и использовать в своей публикации.
У нас также есть отдельная фишка: изменить текст. Так вы сможете оформить его в более крутом формате. Как это работает? Возле понравившегося шрифта нажмите кнопку «изменить». Вас перенесет на другую страницу. Здесь вы можете сделать красивый текст вместе с:
- Эмоциями и смайликами.
- Изображением людей и частей тел.
- С животными, птицами и насекомыми.
- Растениями, цветами и природой.
- Предметами и флагами.
- Символами и знаками.
Всего мы предоставляем 10 различных категорий, которые сделают шрифты для ников еще более крутыми. В каждой из них от 10 до нескольких сотен различных вариантов изображений.
Вы можете использовать красивые буквы для ников , делая его уникальным. Допустим, выбрать вычурную заглавную или сделать текст с картинкой, смайлом, эмоцией. Плюс нашего сайта в том, что вы можете делать это без каких-либо ограничений! Мы предоставляем возможность пользования сервисом абсолютно бесплатно. При этом – шрифтов у нас очень много!
Источник
Красивые онлайн шрифты
Красивые шрифты для онлайн сервисов — это наборы символов из таблицы Юникод, подобранные по внешнему виду и разделённые на отдельные части. Кто-то называет их красивыми шрифтами, кто-то алфавитами, но по сути это наборы букв из одной таблицы с разной стилизацией. Эти символы соответствуют по написанию стандартному английскому алфавиту или латинице, но часть слов этими буквами можно написать и на русском языке. Таких красивых шрифтов насчитывается порядка 10 штук, и все можно использовать в популярных социальных сетях: Tik Tok, Likee, VK, Instagram, Одноклассники.
В этом разделе можно написать любую фразу, текст, ник или статус буквами красивого шрифта. Наш сервис полностью автоматизирован, и прост в использовании.
Форма — красивые шрифты онлайн
Результат оформления шрифтами
Самые популярные шрифты — Проголосуй.
Шрифт с двойным штрихом
Красивые буквы в зачёркнутом стиле. Создай и укрась свой ник стильными зачёркнутыми буквами.
Китайские иероглифы похожие на русские и английские буквы. Красивые буквы в стиле китайских иероглифов для имён аккаунтов, ников и статусов.
Как пользоваться 3 простых шага
- Написать текст
- Нажать «Оформить шрифтом»
- Нажать скопировать или кликнуть на полученный текст
Введите лубую фразу или текст в поле ввода, выбирайте один из доступных онлайн шрифтов, жмите оформить. На выходе Вы получите т нужный текст с изменённым шрифтом.
Шрифты на русском или английском?
В таблице юникод, есть только один шрифт русского языка (стиль начертания). Все остальные русские шрифты образуются путём замены на буквы из других алфавитов, схожих по начертанию. Поэтому часть текстов не могут быть написаны на русском используя некоторые из наборов букв, они переводятся на латиницу и только тогда на красивые шрифты.
С английским языком всё проще. Шрифты для английского (латиницы) алфавита присутствуют во множестве. Поэтому ники имена и другие короткие тексты удобно оформлять именно латиницей.
Чем длиннее необходимый текст тем более времени будет работать переобразование.
Источник
Выбрать красивый шрифт на русском языке онлайн
Нажмите чтобы переводить текст в транслит
Типографика: как выбрать красивый шрифт на русском и прокачать свой профиль?
Типографика (оформление текста) — важная составляющая оформления аккаунта в социальной сети. Чтобы создать профиль, который станет популярным и начнёт приносить доход, необходимо проработать не только визуал и концепцию, но и текстовую сторону: смысл и типографику.
Зачем нужна типографика?
- Привлечь внимание читателя
- Выделить материал среди других
- Повысить просмотры, а тем самым — продажи
- Сделать текст лёгким для восприятия
- Задать аккаунту атмосферу
Анатомия красивых шрифтов на русском языке
Шрифт состоит из букв. Каждая буква индивидуальна, она строится из определённых элементов разных форм и размеров.
Насыщенность шрифта — толщина линий. Насыщенность определяет, будет ли шрифт тонким или жирным. Жирным, как правило, выделяют самое важное в тексте (определение и т.д.).
Курсив — это наклон букв, чаще всего вправо. Курсив имитирует рукописное письмо, буквы имеют скруглённую форму. Читается курсив хуже обычного текста и потому подходит для декорации: никнеймы, цитаты, заголовки.
Прямое начертание — это классический красивый шрифт на русском языке.
Ширина (трекинг) — это расстояния в строке между символами. В зависимости от неё буквы в тексте стоят близко или далеко. В обычных удобочитаемых текстах буквы имеют между собой едва различимое расстояние.
Засечки — это короткие декоративные штрихи на конце буквы. Шрифт с засечками предпочтителен для заголовков. Шрифт без засечек более удобен для прочтения, его используют в качестве основы.
Виды красивых шрифтов на русском для оформления
Рукописный — шрифт, имитирующий написание рукой человека. Выглядит так, будто его нарисовали кистью. Отличается плавными линиями с разной толщиной.
Моноширный — шрифт, в котором все буквы занимают одинаковую площадь. Такой шрифт используется в таблицах и программировании.
Пропорциональный — противоположность моноширного. В пропорциональном шрифте занимаемое буквой место зависит от её размеров. Такой вид шрифта экономит место: соответственно, если у Вас стоит задача разместить как можно больше текста на экране, выбирайте пропорциональное начертание.
Декоративный — штрихи таких шрифтов украшены декоративными элементами. Как правило, декоративное начертание имеет свой стиль: готический, романтический, смешной и т.д.
Как выбрать красивый шрифт на русском онлайн?
Выбирать шрифты для своего сайта или блога в социальных сетях нужно, исходя из концепции профиля, общей атмосферы, ваших целей и задач. Разберём подробно задачи и их решения.
- Задача: написать большой пост, задержать внимание до конца.
Решение: удобочитаемый классический шрифт без засечек и декоративных элементов. Полужирный или обычный. - Задача: создать необычный никнейм и выделиться из толпы.
Решение: курсивный жирный шрифт. Лучше рукописный. - Задача: оформить профиль и задать весёлое настроение.
Решение: шрифт с декоративными элементами, эмоджи и текстовыми символами. Больше засечек и округлостей. - Задача: создать шапку профиля для креативного человека: дизайнера/фотографа.
Решение: тонкий (возможно даже моноширный) шрифт с засечками. - Задача: добавить в профиль чего-то необычного.
Решение: готические жирные шрифты.
Как видите, типографика решает многие задачи, помогает в грамотном оформлении и продвижении аккаунта.
Программа для красивого шрифта на русском
Чтобы находить красивые шрифты на русском онлайн и оформлять ими профиль, воспользуйтесь новым сервисом от kamaninga! Мы собрали более ста топовых и самых красивых шрифтов, создали удобный и понятный интерфейс. Чтобы получить красивые шрифты для Инсты на русском, вам нужно проделать всего 5 шагов:
- Напишите текст
- Отредактируйте: по необходимости сделайте текст жирным, курсивным или зачёркнутым
- Настройте маркированный список, если это необходимо
- Выберите подходящий вариант
- Нажмите, чтобы скопировать
Готово! Теперь Вы можете вставить этот текст в любой раздел Инстаграма, ВКонтакте, ТикТока, Стима и других социальных сетей.
С помощью нашей программы Вы так же можете добавить в свой текст различные эмоджи, символы и декоративные текстовые элементы.
Чем kamaninga лучше конкурентов? Ответ заключается в трёх неоспоримых преимуществах, которых не найти на других сайтах с генерацией текста.
- Во-первых, наша программа даёт полную свободу редактирования — вы можете работать с отдельными словами, делая их жирными, курсивными и т.д., вставлять маркированные списки.
- Во-вторых, мы создали функцию «показать превью». Теперь вместо того чтобы тратить время и вставлять текст в шапку Инстаграма для проверки, вы можете увидеть превью сразу прямо на сайте.
- В-третьих, у Вас есть возможность показать варианты только с русскими/английскими буквами или перевести текст в транслит.
Источник
Красивый шрифт онлайн, написать им текст онлайн
Не знаете, как оформить красивым шрифтом заголовок или надпись в режиме онлайн? Думаете для этого необходимо уметь пользоваться графическими редакторами на подобие Photoshop, а также иметь здоровую фантазию? А вот и нет. Специально для того, чтобы пользователи смогли написать текст необычным, замысловатым шрифтом существуют онлайн сервисы. Предоставляются большинство из них абсолютно бесплатно, для этого нужно вписать свои строки в специальное поле, и программа предложит вам различные варианты оформления красивой надписи. Самые популярные мы рассмотрим в этой статье.
Online-letters.ru — онлайн редактор надписи
Online-letters.ru – один из самых популярных сайтов с онлайн шрифтами в Рунете. Страница сайта имеет самое необходимое – то, зачем пришел посетитель, а именно красивые шрифты по видам и стилям. Попадая на главную страницу http://online-letters.ru, вы увидите перед собой виды шрифтов. Слева в блоке можно выбрать категории, например – печатный, gothic, сказочный. Чтобы написать текст онлайн шрифтом выберите один из разделов слева.
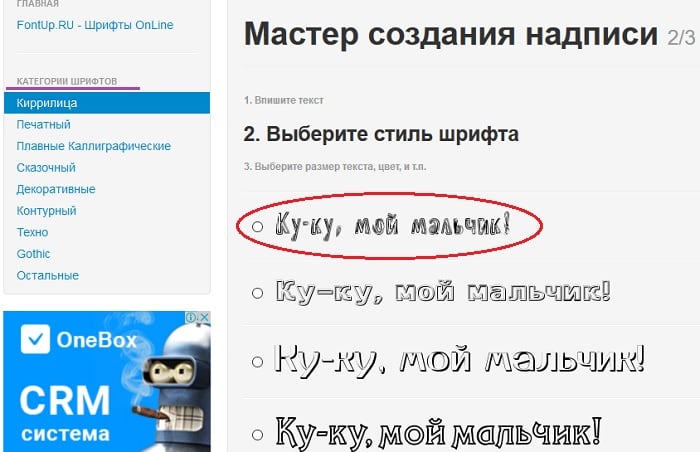
- Откроется окно, в котором вам нужно вписать текст, который будет преобразован в выбранный вами шрифт. Подтвердите соответствующей кнопкой.
- На следующей странице вы должны выбрать один из предлагаемых вариантов шрифта. Для этого пролистайте и ознакомьтесь со всеми вариантами, а после того, как определитесь с выбором, установите чекбокс напротив нужного шрифта.
- Справа от шрифта появится синяя кнопка «Далее», нажмите на нее.
- В следующем окне вам нужно выбрать цвет шрифта, размер и обводку букв и после нажать «Сгенерировать».
- Откроется окно, в котором вы увидите готовый вариант вашей фразы и варианты ее получения. Вы можете скопировать ссылку для форума, для скачивания, для вставки в HTML-код. Если вы хотите просто скачать надпись на свой компьютер, выберите «Для скачивания», скопируйте ссылку (для этого выделите ее, нажмите правую кнопку мыши и выберите «Копировать».
- Затем откройте новое окно, вставьте ссылку в адресной строке браузера, нажав CTRL+V и перейдите на нее. В открывшемся окне будет ваша надпись, нажмите правую кнопку мыши и выберите «Сохранить».
Gfto.ru — красивый дизайн текста
Сервис для написания красивого текста онлайн – http://gfto.ru. Этот сайт предоставляет дополнительные возможности в виде фона текста, а также масштабирования поля вокруг текста и настройки наклона шрифта. Здесь вы можете выбрать красивый шрифт и украсить его специальными шаблонами, которых здесь также имеется большое количество на любой вкус. Для того, чтобы создать свою необычную надпись, перейдите на главную страницу сайта.
- Выберите шрифт в соответствующем блоке.
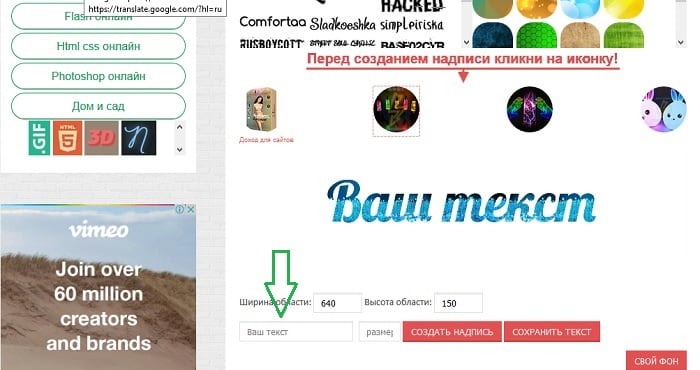
- В поле «Ваш текст» введите необходимые строки. Если вам достаточно только шрифта, нажмите кнопку «Сохранить текст» и графический файл в формате PNG Image сохранится в папку на вашем компьютере.
- Если вы хотите дополнить вашу фразу необычными красками и другими дополнительными настройками, нажмите «Свой фон».
- В этом разделе вы можете загрузить свой фон, нажав соответствующую кнопку внизу.
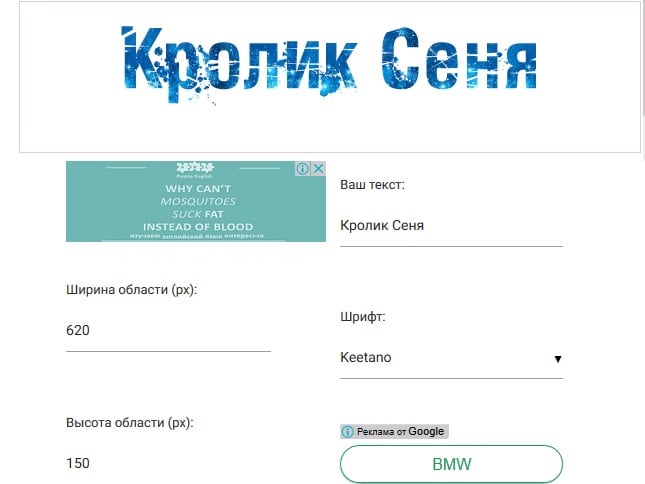
- В окне «Ваш текст» введите фразу. Здесь же вы увидите другие настройки – размер, шрифт, размер области вокруг текста и др. Для применения и обзора одной из настроек, нажмите кнопку «Применить» внизу.
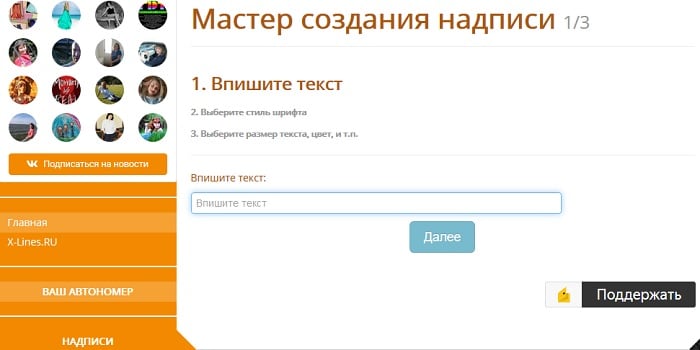
X-lines.ru — сервис предоставляет большое количество шрифтов
Еще один сервис, который предоставляет пользователям создать текст с красивым шрифтом x-lines.ru. Дизайн сайта, как и в первом рассматриваемом сайте, без излишков, только то, что нужно пользователю. В левом блоке сайта находятся категории шрифтов. Выбрав одну из категорий вам предлагают выбрать стиль шрифта, указывая понравившийся из списка.
Перейдите на главную страницу сайта – http://x-lines.ru и выберите нужную категорию.
- Введите текст в нужное поле и нажмите «Далее».
- В следующем окне выберите нужный шрифт и поставьте чекбокс напротив него, после чего нажав «Далее».
- На странице вы увидите палитру цветов, где необходимо указать нужный и выбрать размер текста из списка и нажмите кнопку «Сгенерировать».
- В окне откроется несколько вариантов сохранить красивый шрифт. В блоке «Ссылка на картинку» выделите ссылку и скопируйте для вставки в новое окно, где вы сможете ее сохранить.
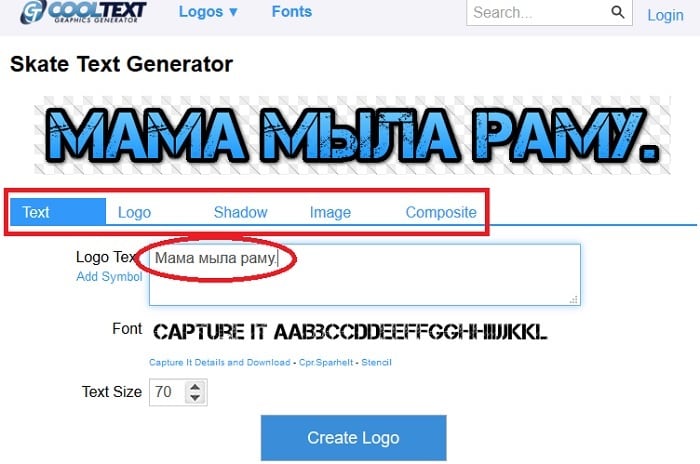
Cooltext.com — уникальные шрифты
Онлайн-сервис cooltext.com является англоязычным и русской версии, к сожалению, не имеет. Но есть в этом и положительный момент – он здесь практически не нужен. Ведь все, что нам нужно, это выбрать понравившуюся надпись из богатого списка и красиво написать в окне нужный нам текст. А если вы пользуетесь браузером Chrome, то вы можете просто в один клик перевести страницу, для других браузеров есть также расширение-переводчики. Сайт приятно отличается от предыдущих тем, что здесь имеются уже готовые варианты как красивых шрифтов, так и их оформления в различных цветах и стилях.
Перейдя по ссылке https://cooltext.com/ на главную странице вашему взору открываются варианты готовых шрифтов, оформленных в виде логотипов. Для выбора других стилей, внизу вы найдете категории под заголовком «Generator categories».
Введите в поле требуемый текст
- После выбора понравившегося, вы перейдете в раздел, где нужно написать текст для красивого шрифта.
- Здесь вы можете выбрать размер текста, задать градиент любых цветов, сделать шрифту тень, а также налаживать сверху слоя других текстов.
- После того, как вы определились с настройками и шрифтом, нажмите кнопку «Create Logo».
- Откроется окно, в котором будет несколько вариантов, «Download» — загрузить на компьютер, «Edit» — вернуться к редактированию надписи, «Get HTML» — получить ссылку для вставки логотипа в код Интернет-страницы, «Email» — отослать на ваш почтовый ящик.
- Ниже есть блок, в котором вы можете поделиться логотипом в популярных соцсетях, таких как: Facebook, Twitter, Google +.
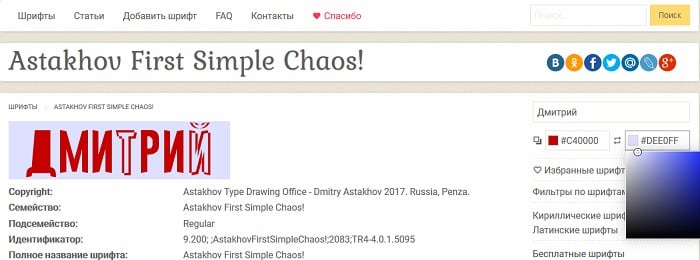
Fonts-online.ru добавляем текст удобно и быстро
Данный сайт также предназначен для написания вашего текста красивым шрифтом – Fonts-online.ru. Он содержит огромную базу шрифтов различного направления, вида и стиля. Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
Здесь, как и в других подобных сайтах, вам необходимо лишь ввести фразу в специальное поле, и вы увидите свою фразу в нескольких десятках, а то и сотнях стилей начертания шрифта. Помимо этого на сайте https://www.fonts-online.ru/ вы можете скачать любой шрифт на свой компьютер и пользоваться им в любое время, с одним лишь условием, если шрифт распространяется без каких-либо ограничений. Зайдите на главную страницу сайта, чтобы создать свою надпись.
- Чтобы создать текст красивым шрифтом онлайн, зайдите на главную страницу этого сайта.
- С правой стороны, под блоком «Поделиться», в окне введите фразу, которую необходимо украсить интересным шрифтом.
- Под окном ввода текста расположено два блока с выбором цвета. Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта.
- Еще ниже находятся разделы с шрифтами, также выберите подходящий.
- На странице скачивания опустите страницу в самый низ, чтобы ввести проверочные цифры и нажмите кнопку «Скачать».
Источник
На нашем сайте Вы можете скачать шрифт Error версии MS core font:V2.00, который относится к семейству Error (начертание Regular).Скачайте Error бесплатно на MyFonts.ru. Его размер — всего 107.40 KB Все права принадлежат Tipo criado por Márcio Hirosse 1999 — e-mail: mhirosse@perceptron.com.br — All Rights Reserved. Вам будет прийдется купить шрифт, если он платный.
36
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
30
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
24
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
18
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
16
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
12
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
20
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
16
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
12
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Вы можете подключить шрифт Error к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать — это следовать инструкции ниже:
-
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
- Стандартный
- @import
-
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Error', arial;
Пример исходного кода:
<html>
<head>
<link href="https://myfonts.ru/myfonts?fonts=error" rel="stylesheet" type="text/css" />
<style>
body {
font-family: 'Error', arial;
font-size: 48px;
text-shadow: 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Error!</div>
</body>
</html>
Результат:
Making the Web Beautiful with Error!
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.
Если вы ищете, где скачать шрифт Error бесплатно, то наш сайт для вас. Также с помощью нашего генератор текста можно просмотреть алфавит шрифта (прописные и строчные буквы, специальные символы) в режиме онлайн.
Просмотры: 20515
Скачиваний: 45907
Скачать
Информация
Детальная информация о шрифте Error:
- Название: Error
- Лицензия: бесплатно для личного пользования
- Дата добавления: 2019-06-26
- Добавил: Fontmaster
- Файл: Error.ttf
- Размер: 107,4 кб
- Тип формата: .ttf
TrueType – формат компьютерных шрифтов, разработанный фирмой Apple в конце 1980-х годов. Шрифты в данном формате используются:
- для операционных систем (Windows, Mac, Linux, Android, iOS);
- для программ (Adobe Photoshop, Adobe Premiere Pro, Adobe Photoshop Lightroom, Adobe Acrobat, Adobe Illustrator, Microsoft PowerPoint, Microsoft Word, Microsoft Office, CorelDRAW);
- для приложений (Instagram, TikTok, WhatsApp, Twitter, Telegram, Facebook, Snapchat, PixelLab);
- для компьютеров (Acer, Apple, ASUS, HP, Lenovo);
- для телефонов (iPhone, Samsung, Google, OnePlus);
- для веб-сайтов (WordPress, HubSpot, Joomla, WooCommerce, Drupal, Wix, BigCommerce, Shopify).
Генератор текста
Генератор предварительного просмотра шрифта – это удобный инструмент, позволяющий увидеть, как будет выглядеть текст шрифта.
Чтобы просмотреть шрифт Error, просто введите нужный текст или символы в поле ниже:
Ваш текст, например, fontsforyou.com
Обратите внимание, что на экране результат сгенерированного текста шрифта может отличается по написанию от показанного на изображениях. Возможно шрифт не оптимизирован для web или не поддерживает текущий язык.
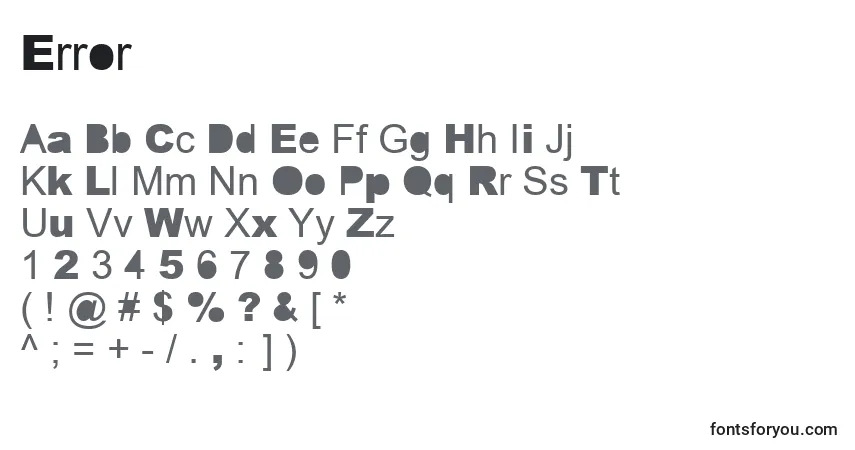
Символы
Буквы алфавита в верхнем (A-Z) и нижнем (a-z) регистре, цифры, специальные символы шрифта Error:
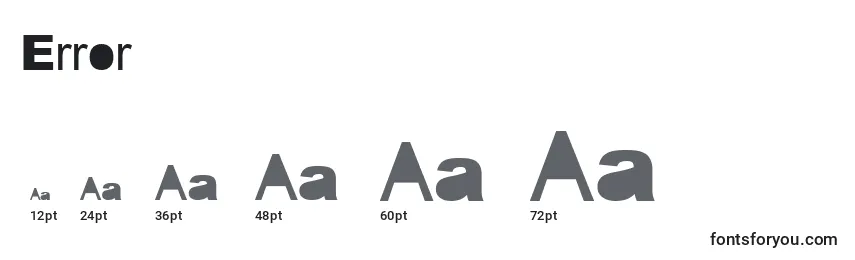
Размеры
Пример размеров шрифта между абсолютными единицами (72pt = 1in = 2.54cm = 25.4mm = 6pc = 96px).
Как установить шрифт
Мы расскажем вам, как установить шрифт Error, чтобы вы могли начать использовать его в своих проектах.
Adobe Photoshop
Чтобы добавить шрифт в Adobe Photoshop на Windows, просто щелкните правой кнопкой мыши файл шрифта и выберите «установить». Шрифт будет скопирован в Adobe Photoshop автоматически.
Чтобы добавить шрифт в Adobe Photoshop на macOS, дважды щелкните файл шрифта. Запустится приложение «Шрифты». Нажмите кнопку «установить шрифт» в левой нижней части окна программы, и Adobe Photoshop автоматически синхронизируется с новыми шрифтами.
Microsoft Word
Щелкните правой кнопкой мыши нужный шрифт и выберите установить, чтобы установить шрифт в Microsoft Word. Новые шрифты появятся в списке шрифтов Microsoft Word. Выберите шрифт из списка и примените его к документу.
Windows
Чтобы установить шрифт в Windows, щелкните правой кнопкой мыши на файле шрифта и выберите «установить» из контекстного меню. Для установки шрифта требуются права администратора. После установки шрифт будет доступен для использования в любой программе.
macOS
Вы можете установить шрифты на свой Mac несколькими разными способами. Один из способов – открыть приложение «Шрифты», нажать кнопку «Добавить» на панели инструментов, найти и выбрать шрифт, затем нажать кнопку «Открыть». Другой способ – перетащить файл шрифта на значок приложения «Шрифты» в Dock. Можно также дважды щелкнуть файл шрифта в программе поиска, а затем в появившемся диалоговом окне нажать кнопку установить шрифт.
При установке шрифта приложение «Шрифты» автоматически проверяет его на наличие ошибок.
Сайт
Чтобы подключить шрифты к сайту, необходимо использовать правило @font-face в css-файле:
@font-face {
font-family: "Error";
src: url("https://fontsforyou.com/fonts/e/Error.ttf");
}
.your-style {
font-family: "Error";
}
Другие шрифты
На этой странице Вы можете скачать шрифт Error версии MS core font:V2.00, который относится к семейству Error (начертание Regular). Изготовителем шрифта является Error. Скачайте Error бесплатно на AllFont.ru. Данный шрифт принадлежит к следующим категориям: декоративные шрифты, кириллические шрифты, латинские шрифты. Его размер — всего 107 Kb. Вам будет необходимо купить шрифт, если лицензия на него не является свободной.
36
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
30
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
24
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
18
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
16
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
12
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
20
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
16
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
12
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Font size:
Цвет текста:
Цвет фона:
Вы можете подключить шрифт Error к своему сайту, даже не скачивая его с нашего сервера. Все что необходимо сделать — это следовать инструкции ниже:
-
Выберите наиболее подходящий Вам вариант установки шрифта и добавьте этот код к себе на сайт (вставьте его сразу после открывающего тега <head>):
- Стандартный
- @import
<link href="https://allfont.ru/allfont.css?fonts=error" rel="stylesheet" type="text/css" />
@import url(https://allfont.ru/allfont.css?fonts=error);
-
Активируйте данный шрифт для текста в своем файле стилей CSS::
font-family: 'Error', arial;
Пример исходного кода:
<html>
<head>
<link href="https://allfont.ru/allfont.css?fonts=error" rel="stylesheet" type="text/css" />
<style>
body {
font-family: 'Error', arial;
font-size: 48px;
text-shadow: 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Error!</div>
</body>
</html>
Результат:
Making the Web Beautiful with Error!
Вы можете применить и другие стили CSS, воспользовавшись нашей библиотекой эффектов, для привлекательного и индивидуального внешнего вида Вашего сайта.






















 Шрифт с двойным штрихом
Шрифт с двойным штрихом