Содержание
- How To Install Template Kit
- Once you import our Template Kit item, you will love it!
- 1. Installing Template Kit (#)
- 2. Installing Theme (#)
- 3. Global Style (#)
- 4. Inserting Templates (#)
- Insert Template Kit Demonstration
- 5. Header & Footer Setup (#)
- Setup Header with Jeg Elementor Kit
- Setup Header with ElementsKit
- Setup Footer with Jeg Elementor Kit
- Setup Footer with Elementskit
- 6. Setup Home Page (#)
- 7. Troubleshooting (#)
- 8. FAQ (#)
- Become a Part of Our Powerful Community
- Collaborate
- Contribute
- Share Knowledge, Find Answers
- Meet Other Web Creators
- Become a Leader
- Make Your Mark on Elementor
- Join Our Educator Program
- Speak
- Speak at Community Meetups
- Add to Your Own Code
- Showcase Your Web Creations
- Code of Conduct
- Join Our Community Groups
- Facebook Group
How To Install Template Kit
Do you have a problem when installing or importing the Template Kit?
No need to worry, in this tutorial we will guide you on how to install and import Template Kit into your website with ease.
A Template Kit is a collection of pre-designed templates for Elementor that share a cohesive visual style.
You can purchase Template Kits from ThemeForest and you can use the Template Kit – Import plugin from Envato to easily import those templates into your WordPress site.
Once you import our Template Kit item, you will love it!
The tutorial is separated into the sections below. Click on it to navigate to the designated section.
1. Installing Template Kit (#)
See the video below for guidance on how to install the Template Kit. It will give you a basic outlook for installing the Template Kit and should be good enough information for a quick start.
For more detailed information, follow the instruction below:
- Install Template Kit Import Plugin
Install the plugin from WordPress Dashboard → Plugins → Add New by searching for Template Kit Import. If you must use FTP to install plugins, you can download the plugin from here. - Upload Template Kit File
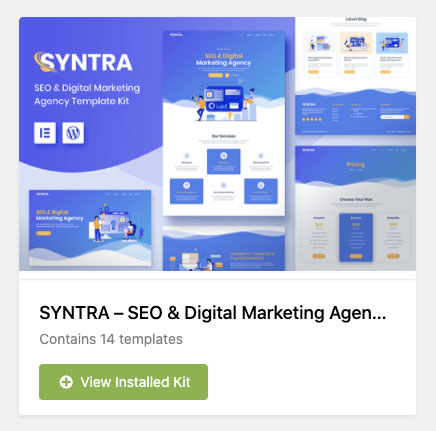
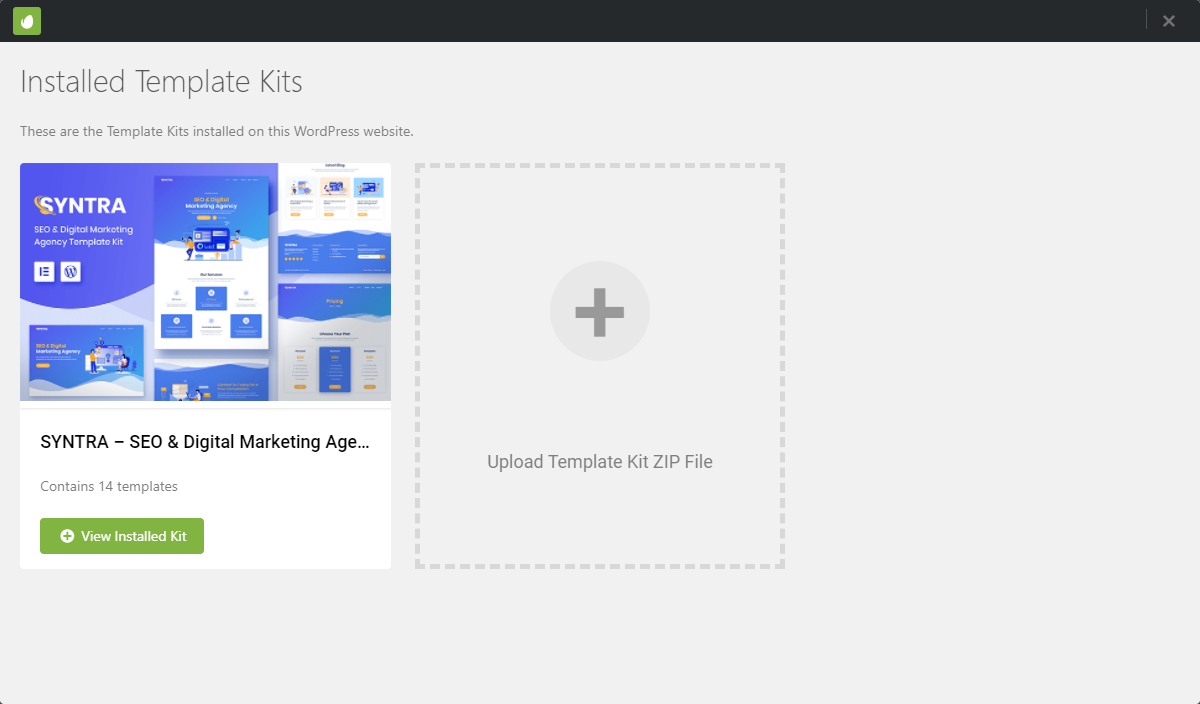
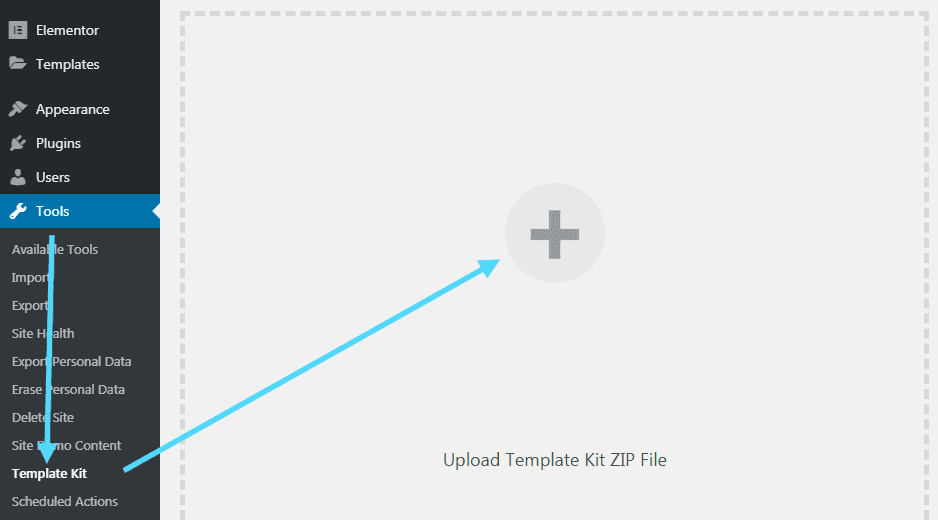
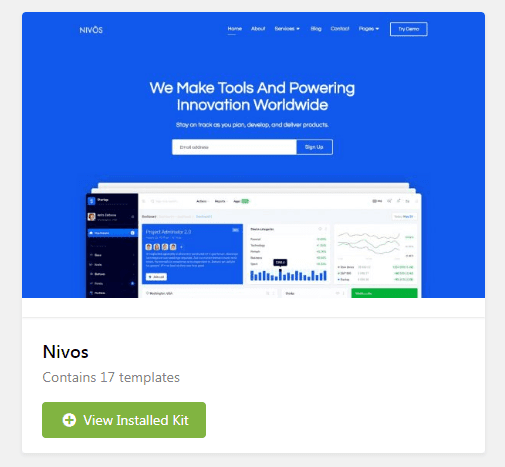
Once the plugin is activated, go to WordPress Dashboard → Tools → Template Kit . Click on Upload Template Kit ZIP File to browse to your zip file and import. - Your Template Kit preview will appear. Click the View Installed Kit button to see all included template kit items.
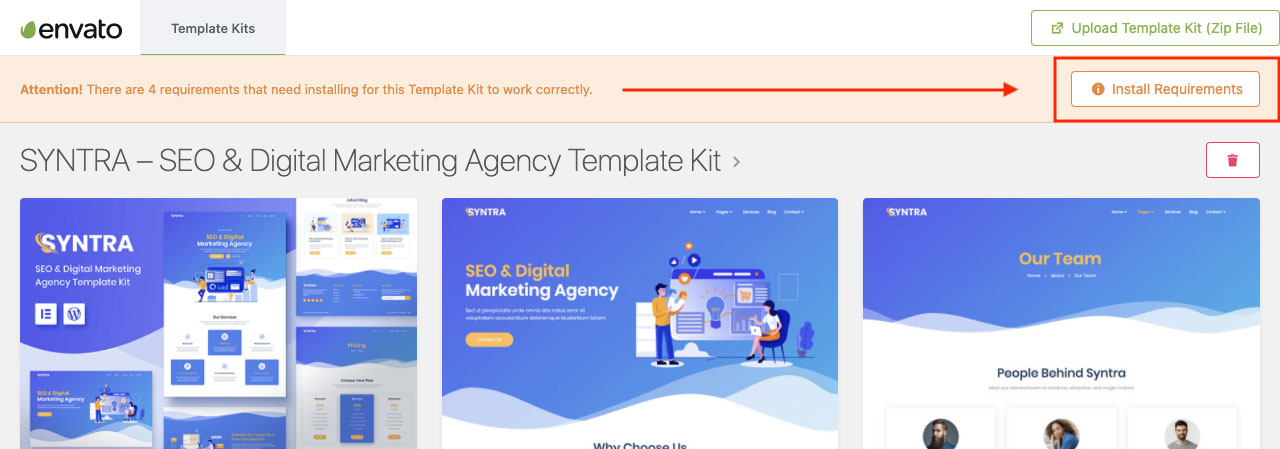
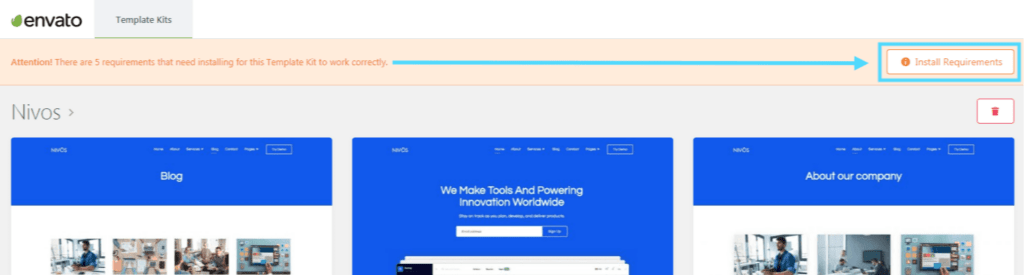
- An orange banner will appear if your kit requires additional free plugins. Click Install Requirements for details.
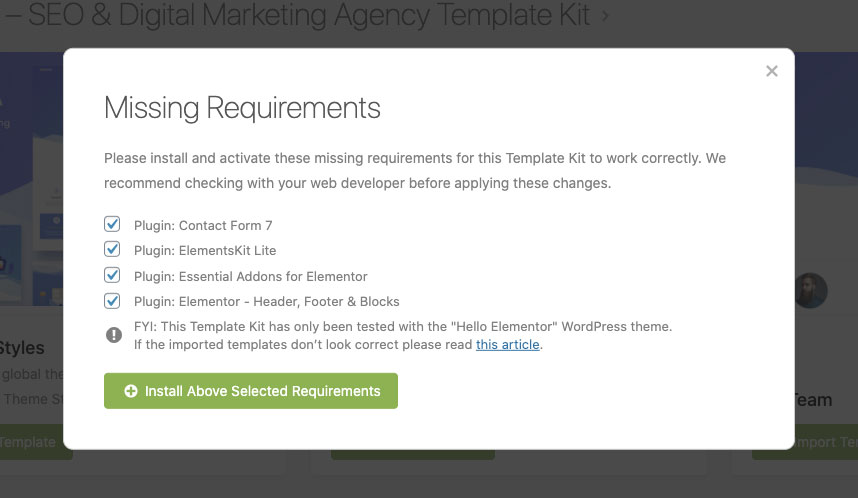
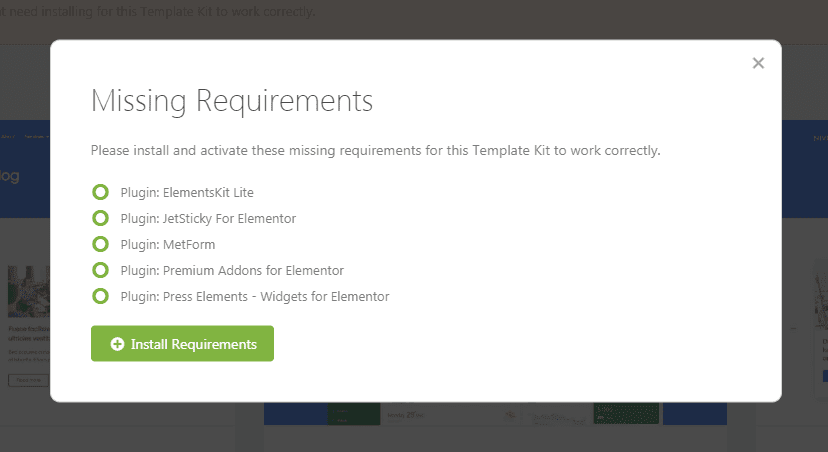
- A popup will appear listing the plugins your kit needs to be installed or activated. Click the Install Above Selected Requirements button to proceed.
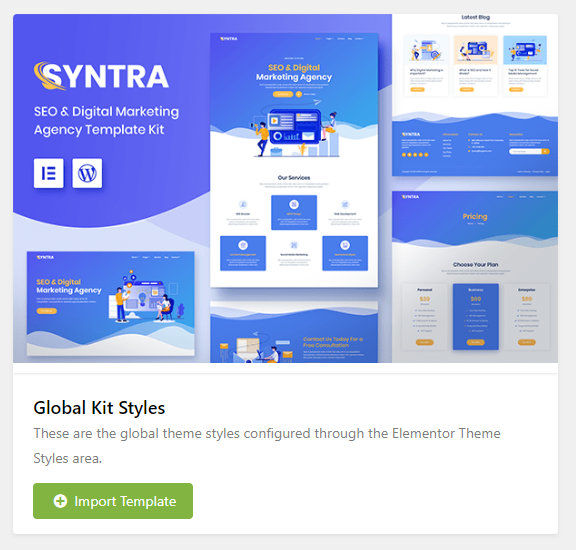
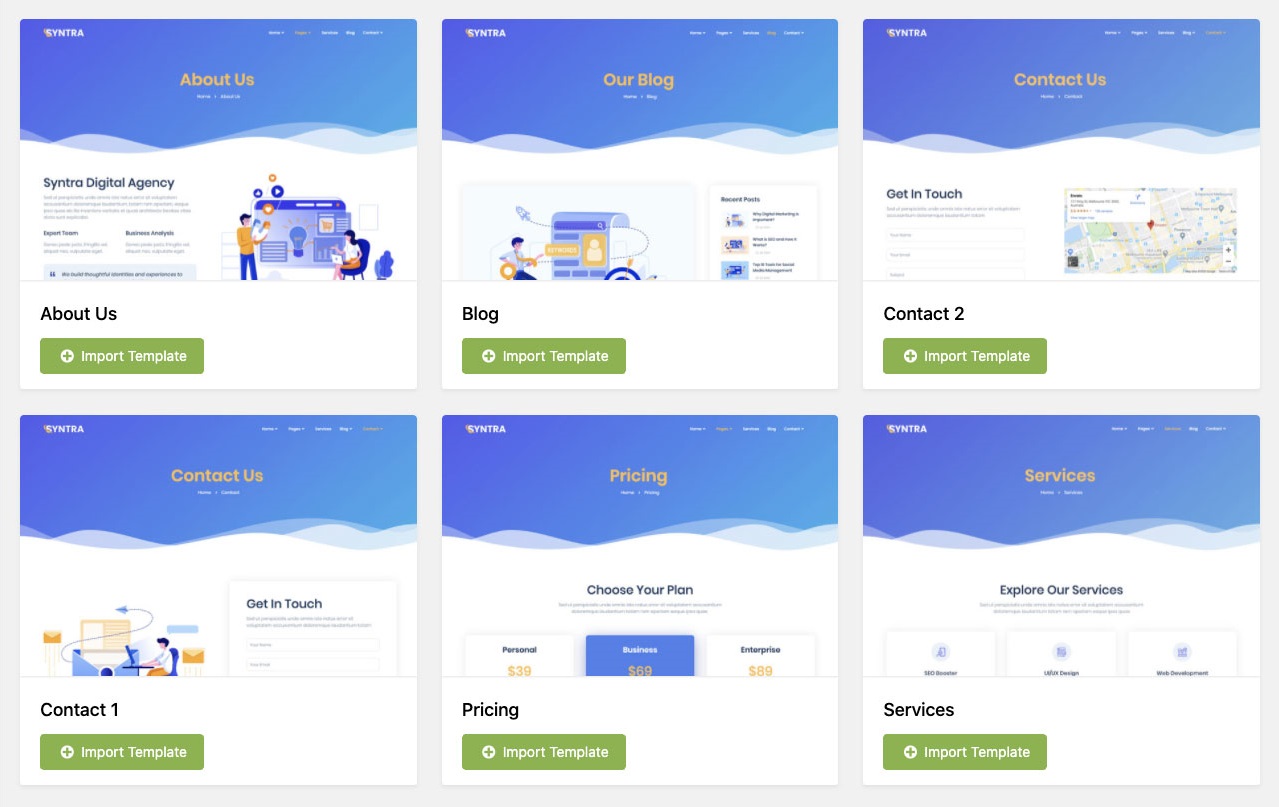
- Now you may begin importing your templates by clicking the Import Template button on the desired template. Import Global Kit Styles first, followed by any other Global templates for best results.
2. Installing Theme (#)
Actually, you can use any WordPress theme as long they are compatible with Elementor. But some of our customers asked us what recommended theme for the best result.
In this case, we recommend using the Hello Elementor theme which is available on WordPress.org. You can check the theme here.
3. Global Style (#)
It is important to install the global style before inserting the template into your page. You can install global style in the Installing Template Kit step. Please follow the instruction below after step 6 above.
- Import Global Kit Styles by clicking on the Import Template button.
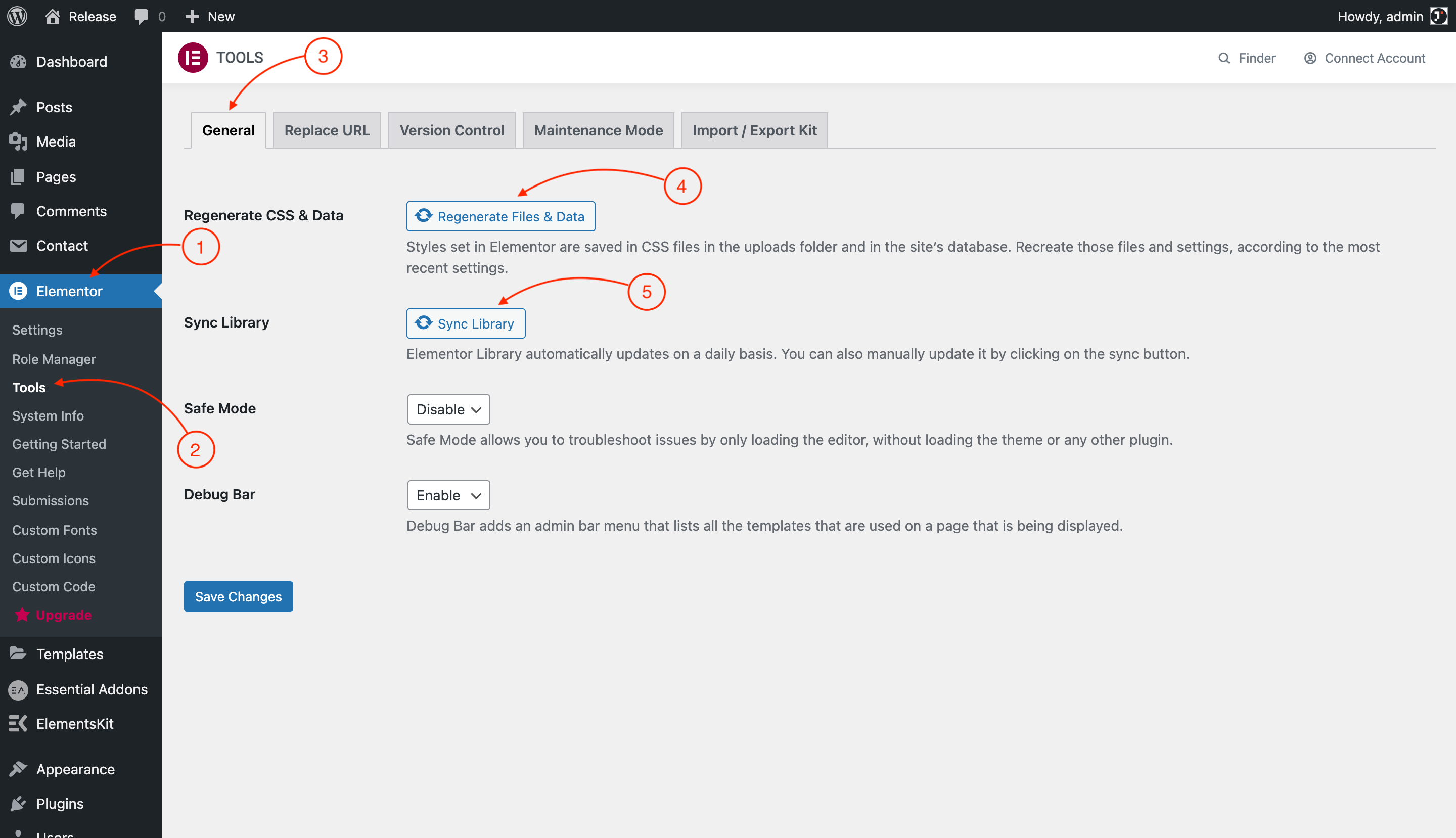
- After importing the template, go to Elementor → Tools → General then click the
Regenerate Files & Data button and the Sync Library button.
4. Inserting Templates (#)
Any templates you import via the WP Admin area will be saved in your Elementor Template library and may be accessed inside the builder, too!
This makes it easy to combine templates or use available blocks to build or enhance new layouts. Before you start inserting the template, make sure that you have followed the instruction at Global Style.
- Open the Elementor editor, and click on the Envato button.
- A modal window will appear displaying your installed kits. Click the View Installed Kit button to view the templates or blocks you want to add.
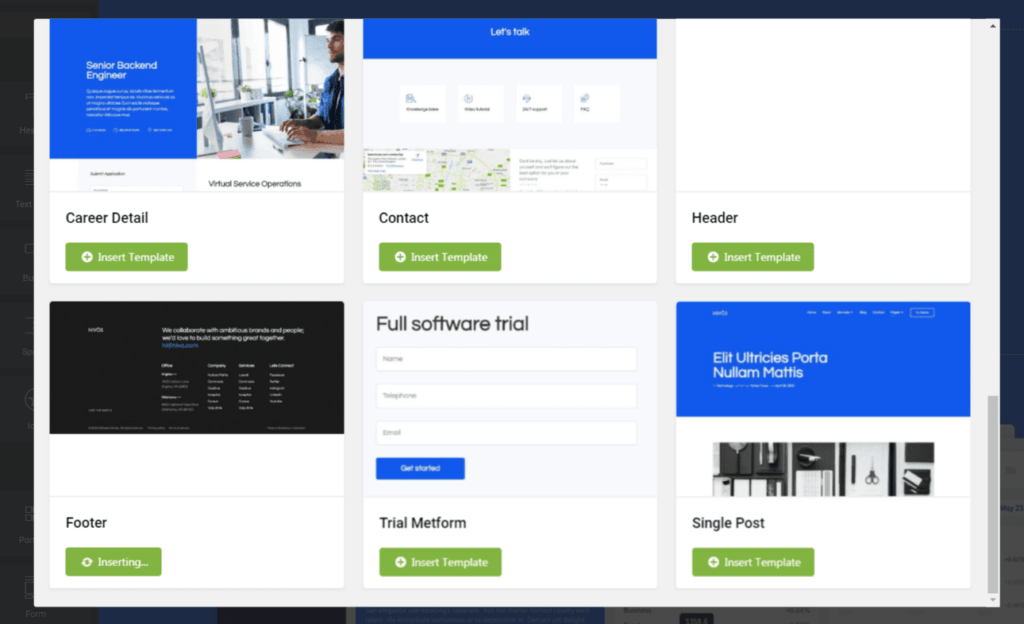
- Click the Insert Template button to insert the block into your page.
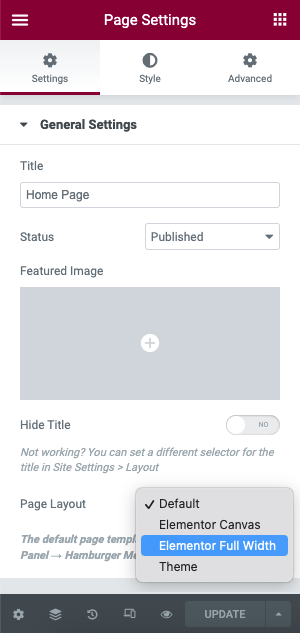
- Make sure to also assign Elementor Full Width as the page layout.
Insert Template Kit Demonstration
SYNTRA – SEO & Digital Marketing Agency Template Kit is one of the template kits available in Envato Market. Fully-featured Elementor Template Kit dedicated to marketing services like SEO, Digital Agency, Website Development, Optimization, etc.
It has an awesome and clean design combined with beautiful illustrations with trendy colors. Syntra is built for the Elementor page builder plugin for WordPress and is compatible with most Elementor themes.
To install this template kit first, there are some plugins required. Conveniently, those plugins will be installed automatically during inserting the template kit. Those plugins are as follows:
- ElementsKit Lite
- Element Pack Lite – Addon for Elementor
- Essential Addons for Elementor
- Elementor – Header, Footer & Blocks
Not all Template Kit will have this level of convenience. Some require manual plugin installation, some require fewer plugins, and some do require more.
In this section, we will guide you on how to set up the header and footer templates. We will use several plugins to do that, but you just need to choose one of them which is included in your current template kit.
To insert the template kit header with Jeg Elementor Kit plugin, please follow the instructions as follows:
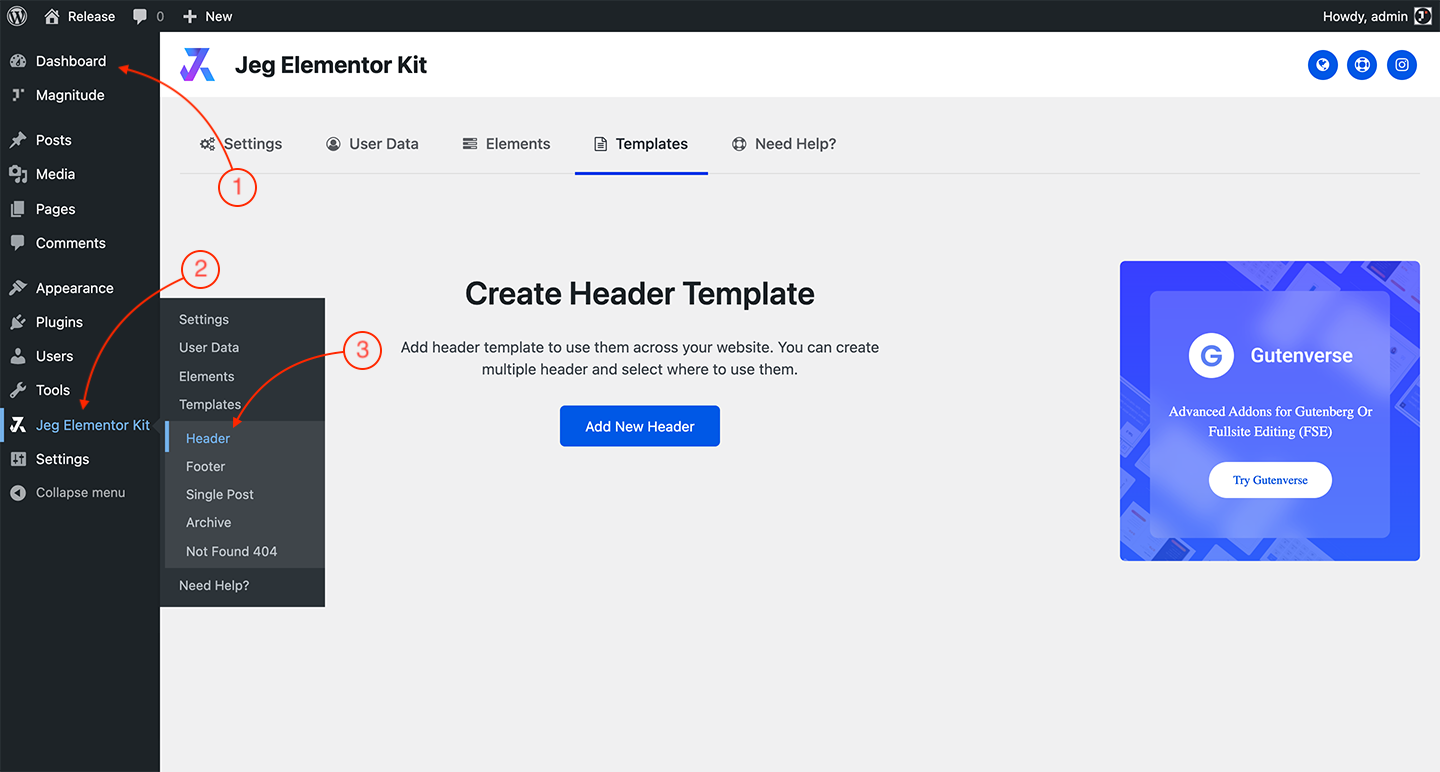
- To begin configuring the header template, please navigate to WordPress Dashboard →
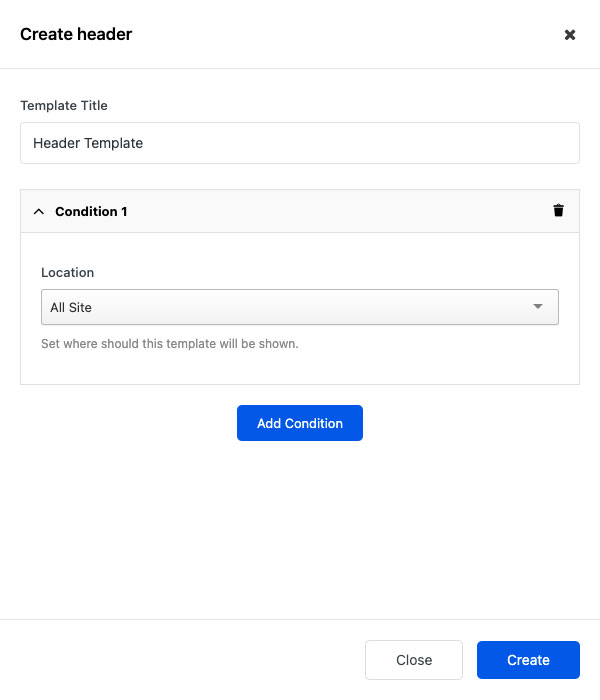
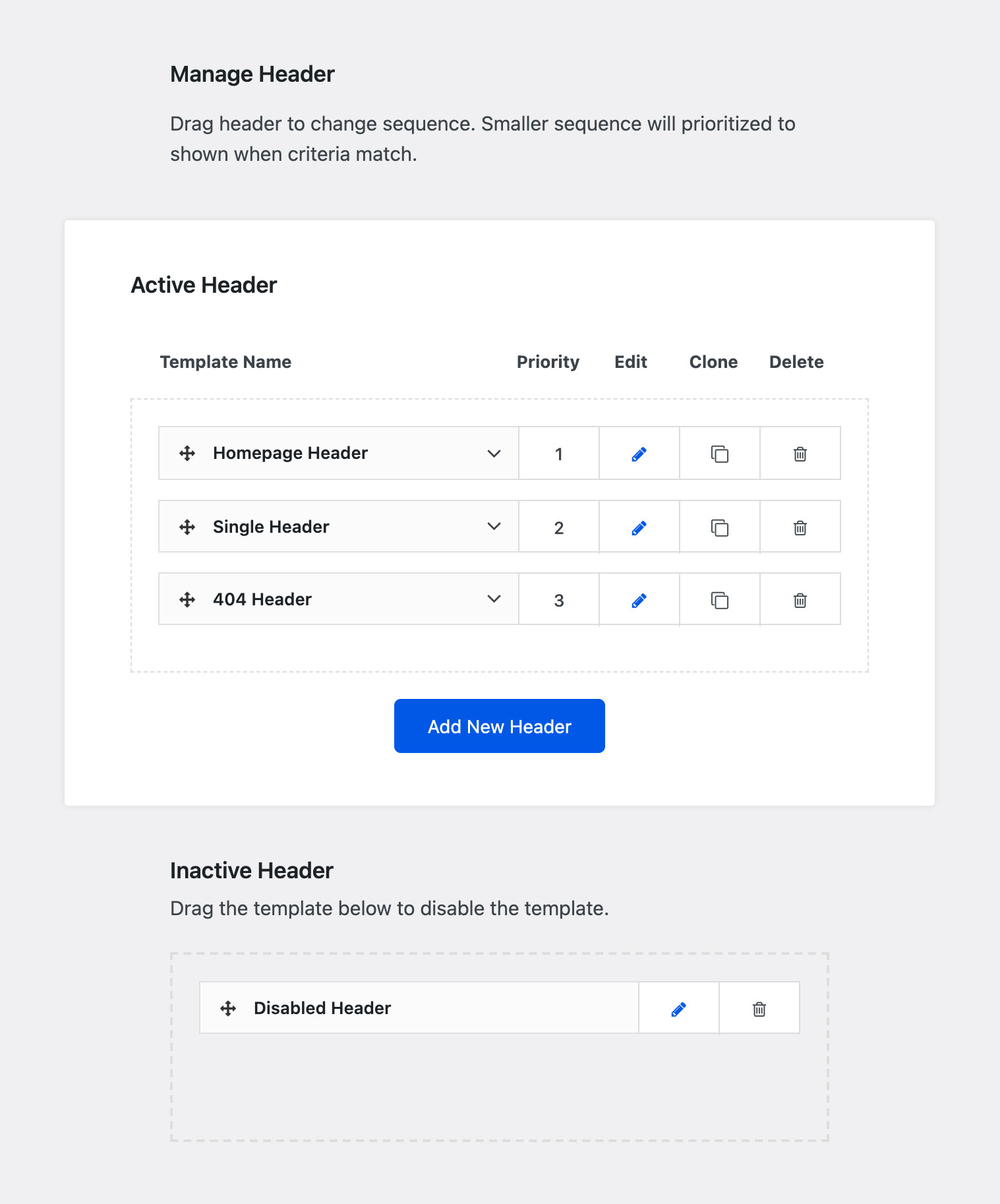
Jeg Elementor Kit → Header - Then click on the Add New Header button to create a new header template.
- Set up the condition for the current header template, select the All Site option and click Create button.
- Next, you need to import the header template. Navigate the Edit columns and click the pencil icon to edit the header template using Elementor editor.
- Then you will be presented by the Elementor builder, and click on the Envato button.
- Click the View Installed Kit and find the Header template for import.
- After the import process is done, remember to assign a menu and save the header.
To insert the template kit header with the ElementsKit plugin, please follow the instructions as follows:
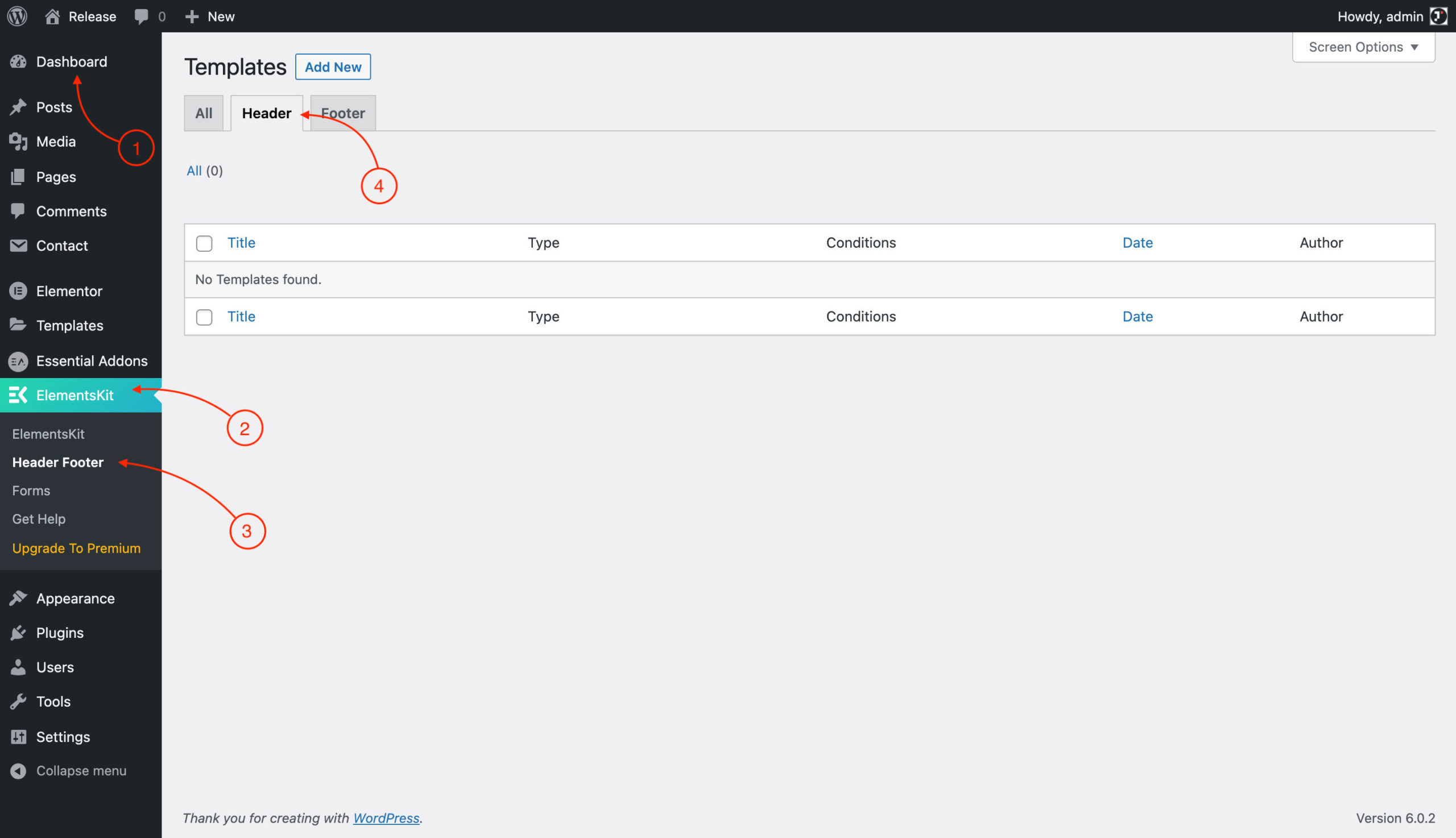
- To begin configuring the header template, please navigate to WordPress Dashboard →
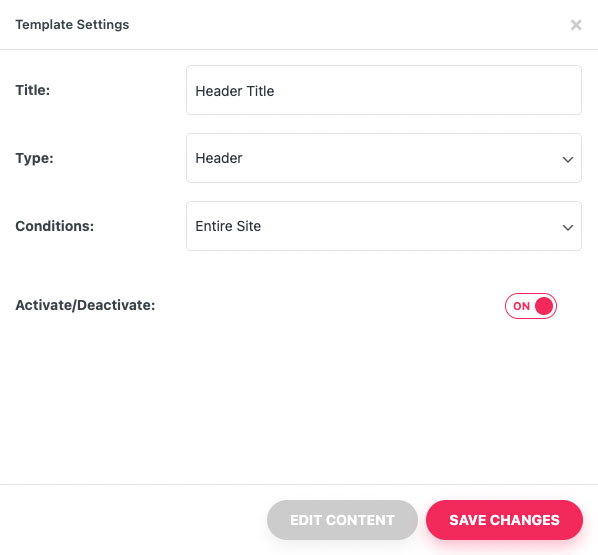
ElementsKit → Header Footer → Header - Then navigate Add New → Insert Header Title → Activate → Edit Content
- Then you will be presented by the Elementor builder, and click on the Envato button.
- Click the View Installed Kit and find the Header template for import.
- After the import process is done, remember to assign a menu and save the header.
To insert the template kit footer with the Jeg Elementor Kit plugin, please follow the instructions as follows:
- To begin configuring the footer template, please navigate to WordPress Dashboard →
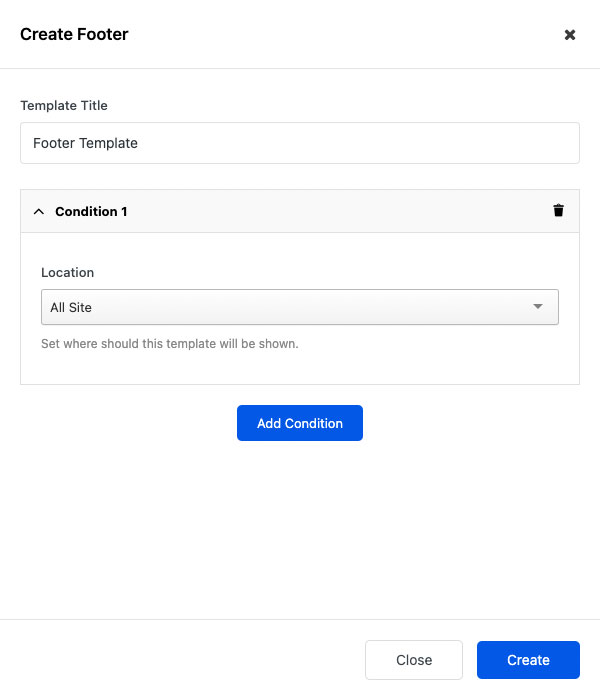
Jeg Elementor Kit → Footer - Then click on the Add New Footer button to create a new footer template.
- Set up the condition for the current footer template, select the All Site option and click Create button.
- Next, you need to import the footer template. Navigate the Edit columns and click the pencil icon to edit the footer template using Elementor editor.
- Then you will be presented by the Elementor builder, and click on the Envato button.
- Click the View Installed Kit and find the Footer template for import.
- After the import process is done, remember to save the footer template.
To insert the template kit footer with the ElementsKit plugin, please follow the instructions as follows:
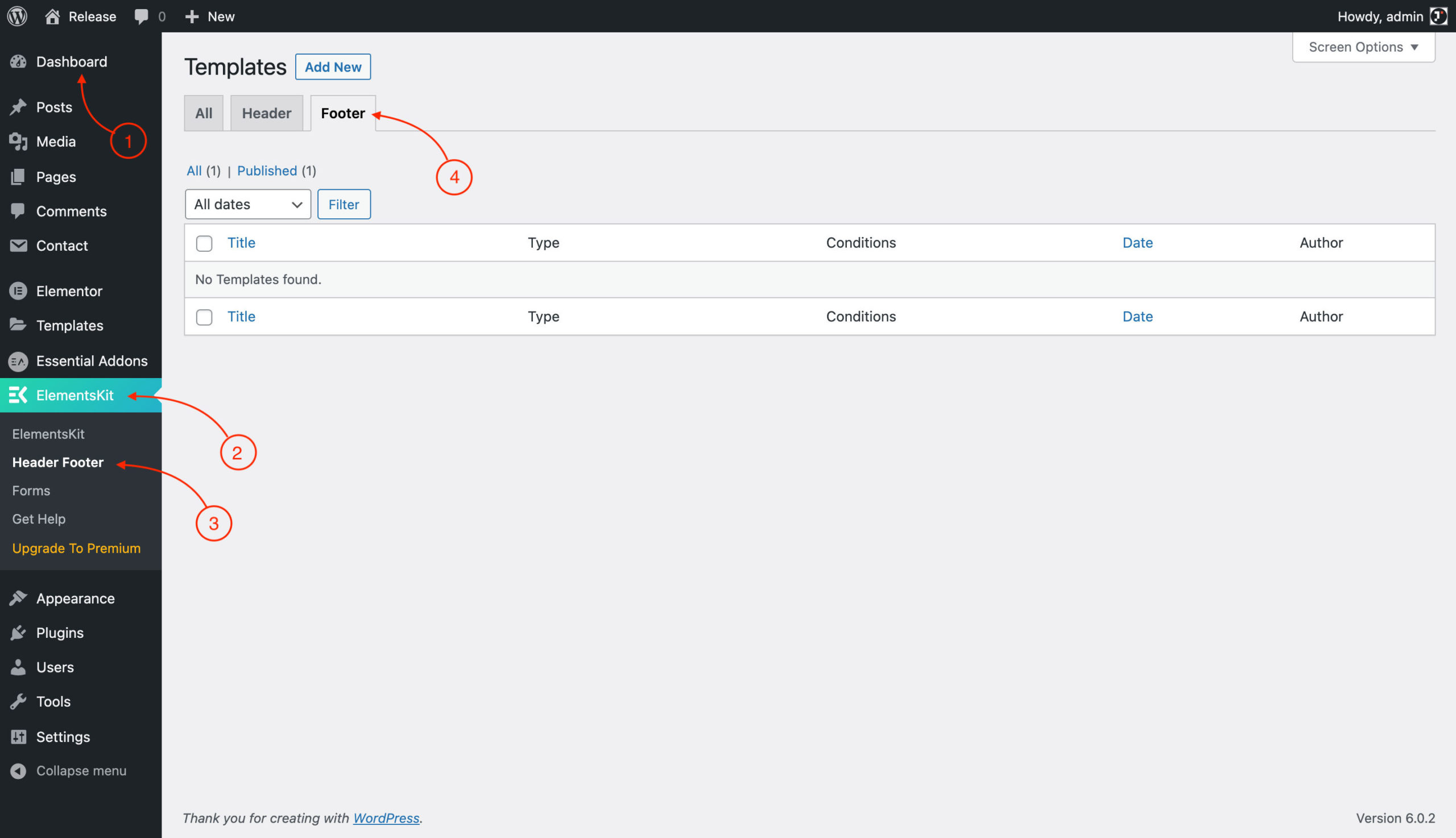
- To begin configuring the footer template, please navigate to WordPress Dashboard →
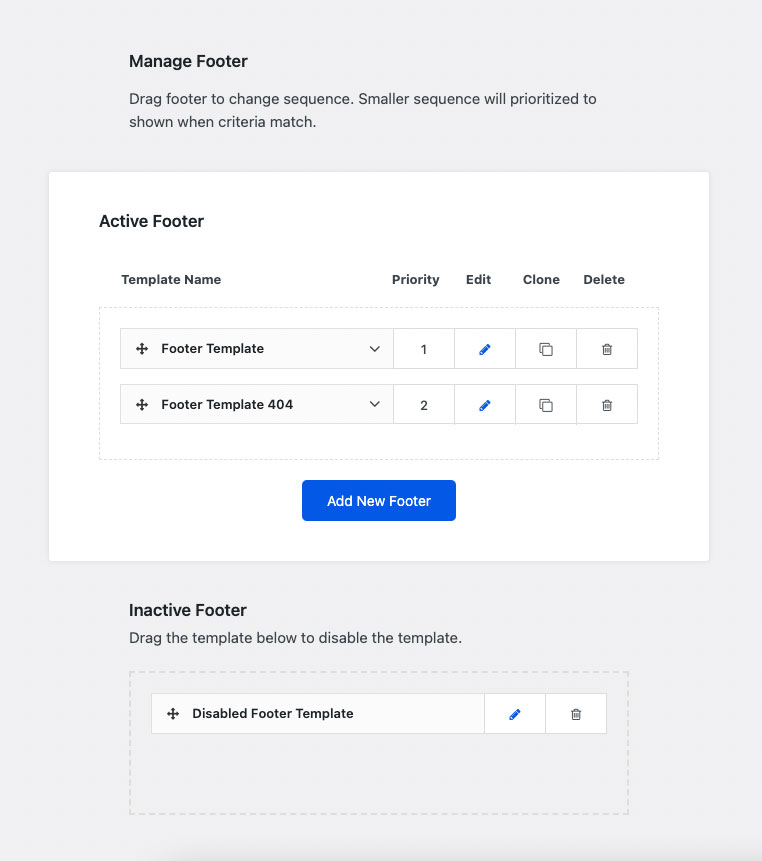
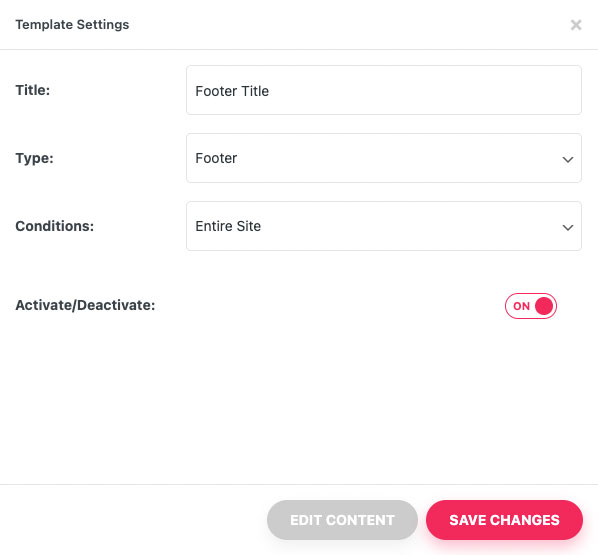
ElementsKit → Header Footer → Footer - Then navigate Add New → Insert Footer Title → Activate → Edit Content
- Then you will be presented by the Elementor builder, and click on the Envato button.
- Click the View Installed Kit and find the Footer template for import.
- After the import process is done, remember to save the footer template.
6. Setup Home Page (#)
Please make sure that you have followed the guide on Installing Template Kit & Global Style.
To configure your homepage, you only need to import Header, Footer, and Home 1 (or any other template you would like to configure as the home page).
After following the step above, you can begin importing your Home 1 to your new page (at WordPress Dashboard → Pages → Add New then edit with Elementor) as guided by the Inserting Templates section.
Next, you will need to configure the Header & Footer please follow the guide at the Header & Footer Setup.
Lastly, you need to configure the homepage by going to WordPress Dashboard → Settings → Reading . Choose the A static page (select below) as the Your homepage displays then select your home page from the Homepage: dropdown. Click on the save change to save the configuration.
Visit your home page and the home page shall display your template. Congratulations, you have successfully configured your home page.
7. Troubleshooting (#)
If you encounter any issues during the template kit installation, you can try to troubleshoot the issue yourself and see whether the issue can be resolved. Please read this article for further guidelines about template kit troubleshooting.
8. FAQ (#)
Press Elements Plugin is Missing
About the missing Press Elements plugin issue, currently, the plugin has been temporarily disabled on WordPress.org, which’s why you can’t install it. Please try to download the plugin file at this link. Then you just need to install the plugin via the WordPress plugin dashboard as usual.
We hope now you know how to utilize the Template Kit for your needs. Check out all our Template Kits at ThemeForest. Happy innovating!
Источник
Connect with professionals around the globe who share their knowledge, collaborate, and help each other grow.
Develop new skills, learn, & share knowledge and experiences.
Collaborate
Connect with professionals worldwide and create amazing things together.
Contribute
Inspire others and make an impact by giving back to the community.
Meet Other
Web Creators
Join events online and in-person and connect with web designers, developers, marketers, and Elementor experts. Get inspired, network, and grow your business.
Become a Leader
Lead and grow your local and global community of web creators, inspire other members, & empower creators.
Make Your Mark on Elementor
Empower web professionals in your native language by localizing Elementor plugins.
Translate Elementor so others can use and learn it in your native language.
Make your clients happy by translating Elementor into their local language.
Join Our
Educator Program
Take your courses to the next level by accessing valuable resources, networks, and so much more.
Get news & updates before anyone else and create exclusive content for your audience.
Become the best educator possible with our top-notch training resources.
Speak
Share your knowledge with other Elementor users and engage with the community.
Inspire other web creators with your experiences and insights.
Share your passion and knowledge on the perfect stage.
Add to Your Own Code
Access Elementor’s code references, extend Elementor, and build your own add-ons.
Learn how to extend Elementor, and create your own addons and extensions.
Contribute code and suggest new ideas in Elementor’s GitHub repository.
Showcase Your Web Creations
We’re very proud of the incredible content Elementor users create.
Browse for inspiration or get your own project featured.
Code of Conduct
Our Community guidelines are designed to help facilitate this forum, and set the standard for the behavior and conduct we expect. This code of conduct applies to everyone in the Elementor Community, including users, leaders, partners, and our employees.
Facebook Group
Help other community members, learn Elementor, answer ‘how-to’ questions, and connect with web creators.
Источник
Hi,
I’m having an issue with the Template Kit plugin, I recently created a new website only installed “Elementor” and “Elementor Pro” and “Template Kit” ready to install a template kit chosen from Envato Elements.
When I go to Tools > Template Kit I get a message saying: “Sorry there was an error loading this data. Please try again.”
When I select “Upload Template Kit (ZIP File)” it opens the window to select the .zip file, I select it and proceed to upload, get stuck on “Processing” and goes nowhere.
Server info:
### wp-core ###
version: 5.7.2
site_language: en_GB
user_language: en_GB
timezone: Europe/Lisbon
permalink: undefined
https_status: true
multisite: false
user_registration: 0
blog_public: 1
default_comment_status: open
environment_type: production
user_count: 1
dotorg_communication: true
### wp-paths-sizes ###
wordpress_path: /www/wwwroot/website1/public_html/lp
wordpress_size: loading...
uploads_path: /www/wwwroot/website1/public_html/lp/wp-content/uploads
uploads_size: loading...
themes_path: /www/wwwroot/website1/public_html/lp/wp-content/themes
themes_size: loading...
plugins_path: /www/wwwroot/website1/public_html/lp/wp-content/plugins
plugins_size: loading...
database_size: loading...
total_size: loading...
### wp-active-theme ###
name: Hello Elementor (hello-elementor)
version: 2.4.1
author: Elementor Team
author_website: https://elementor.com/?utm_source=wp-themes&utm_campaign=author-uri&utm_medium=wp-dash
parent_theme: none
theme_features: core-block-patterns, menus, post-thumbnails, automatic-feed-links, title-tag, html5, custom-logo, editor-style, align-wide, woocommerce, wc-product-gallery-zoom, wc-product-gallery-lightbox, wc-product-gallery-slider
theme_path: /www/wwwroot/website1/public_html/lp/wp-content/themes/hello-elementor
auto_update: Disabled
### wp-themes-inactive (1) ###
Twenty Twenty-One: version: 1.3, author: the WordPress team, Auto-updates disabled
### wp-plugins-active (3) ###
Elementor: version: 3.3.0, author: Elementor.com, Auto-updates enabled
Elementor Pro: version: 3.3.2, author: Elementor.com, Auto-updates disabled
Template Kit Import: version: 1.0.11, author: Envato, Auto-updates disabled
### wp-plugins-inactive (2) ###
Akismet Anti-Spam: version: 4.1.10, author: Automattic, Auto-updates disabled
Hello Dolly: version: 1.7.2, author: Matt Mullenweg, Auto-updates disabled
### wp-media ###
image_editor: WP_Image_Editor_Imagick
imagick_module_version: 1802
imagemagick_version: ImageMagick 7.0.10-47 Q16 x86_64 2021-04-08 https://imagemagick.org
file_uploads: File uploads is turned off
post_max_size: 50M
upload_max_filesize: 50M
max_effective_size: 50 MB
max_file_uploads: 20
imagick_limits:
imagick::RESOURCETYPE_AREA: 3 GB
imagick::RESOURCETYPE_DISK: 9.2233720368548E+18
imagick::RESOURCETYPE_FILE: 768
imagick::RESOURCETYPE_MAP: 3 GB
imagick::RESOURCETYPE_MEMORY: 2 GB
imagick::RESOURCETYPE_THREAD: 2
gd_version: bundled (2.1.0 compatible)
ghostscript_version: unknown
### wp-server ###
server_architecture: Linux 5.4.17-2102.200.13.el8uek.x86_64 x86_64
httpd_software: Apache
php_version: 7.4.16 64bit
php_sapi: fpm-fcgi
max_input_variables: 1000
time_limit: 300
memory_limit: 128M
admin_memory_limit: 256M
max_input_time: 300
upload_max_filesize: 50M
php_post_max_size: 50M
curl_version: 7.70.0 OpenSSL/1.0.2u
suhosin: false
imagick_availability: true
pretty_permalinks: true
htaccess_extra_rules: false
### wp-database ###
extension: mysqli
server_version: 10.4.20-MariaDB-log
client_version: mysqlnd 7.4.16
### wp-constants ###
WP_HOME: undefined
WP_SITEURL: undefined
WP_CONTENT_DIR: /www/wwwroot/website1/public_html/lp/wp-content
WP_PLUGIN_DIR: /www/wwwroot/website1/public_html/lp/wp-content/plugins
WP_MEMORY_LIMIT: 40M
WP_MAX_MEMORY_LIMIT: 256M
WP_DEBUG: false
WP_DEBUG_DISPLAY: true
WP_DEBUG_LOG: false
SCRIPT_DEBUG: false
WP_CACHE: false
CONCATENATE_SCRIPTS: undefined
COMPRESS_SCRIPTS: undefined
COMPRESS_CSS: undefined
WP_LOCAL_DEV: undefined
DB_CHARSET: utf8mb4
DB_COLLATE: undefined
### wp-filesystem ###
wordpress: writable
wp-content: writable
uploads: writable
plugins: writable
themes: writable
Please advise, thanks
Elementor — это плагин для перетаскивания страниц для WordPress . Это означает несколько вещей:
- Elementor позволяет создавать оригинально выглядящие сообщения и страницы, уникальные по сравнению со стандартными шаблонами сообщений / страниц, которые поставляются с вашей темой WordPress.
- Вы получаете 100% отдельный интерфейс для работы с вашими сообщениями и страницами — основная часть вашей работы не выполняется в стандартном редакторе блоков, который поставляется с WordPress.
- Это не требует каких-либо навыков HTML / CSS / PHP / кодирования — все можно сделать через удобный пользовательский интерфейс.
- Он работает в интерфейсе вашего веб-сайта, что означает, что он сразу же показывает вам результаты вашей работы в подлинной манере «что вы видите, то и получаете».
- Вы можете использовать его для создания любого макета контента или макета страницы, который вы можете себе представить — независимо от того, что позволяет вам делать текущая тема WordPress .
- И, что наиболее важно, он работает со всеми темами WordPress, так что вы можете сохранить свой текущий дизайн и при этом получить все полезности, которые есть в Elementor.
Собирая все вместе, основным преимуществом использования Elementor является то, что вы можете создавать впечатляющие макеты / проекты страниц, даже если вы не профессионал и не имеете никакого опыта создания сайтов.
Из коробки в Elementor есть несколько полезных элементов (без слов):
- Во-первых, это сама функция построения главной страницы. Мы поговорим об этом через минуту.
- На выбор предлагается более 90 элементов / модулей контента — изображения, заголовки, кнопки, карусели, счетчики, индикаторы выполнения, отзывы и многое другое.
- Большинство вещей работает с перетаскиванием — вы можете взять любой элемент и переместить его в новое место, просто перетащив его по экрану.
- «То, что вы видите, — это то, что вы получаете» — это означает, что версия страницы, которую вы видите в интерфейсе Elementor, именно то, что увидят ваши посетители (в отличие от работы с HTML и CSS , старой школы).
- Все страницы адаптированы для мобильных устройств и оптимизированы для SEO.
- Есть библиотека готовых шаблонов страниц, которые можно импортировать и изменять. На момент написания было доступно более 150 бесплатных и более 300 профессиональных шаблонов. Кроме того, вы можете сохранять свои собственные шаблоны.
- Если вы используете Pro-версию Elementor, вы можете использовать функцию Theme Builder, которая позволяет вам изменять основные элементы вашей темы, такие как заголовок, нижний колонтитул, шаблон отдельного сообщения или архивы вашего блога.
- Наконец, есть также совершенно новый модуль WooCommerce Builder. Он похож на Theme Builder, но позволяет вам переделывать все страницы WooCommerce по умолчанию, такие как отдельная страница продукта или архив продуктов.
Как я упоминал ранее, основная функциональность плагина заключается в том, чтобы позволить вам свободно создавать, настраивать и настраивать свои страницы, а затем видеть результат в режиме реального времени.
Эта функция предварительного просмотра означает, что вам не нужно задумываться о том, как будет выглядеть ваша страница после публикации (что является стандартным сценарием для собственных страниц WordPress, которые сильно зависят от темы).
Итак, что именно вы можете сделать? Во-первых, Elementor позволяет вам использовать множество элементов / модулей контента (более 90 из них), которые вы можете разместить в любом месте страницы. Затем вы можете переставить эти элементы с помощью вышеупомянутой поддержки перетаскивания.
Добро пожаловать в раздел Elementor Template Kits, где мы поделимся новыми наборами Elementor Template Kits, которые ThemeForest начал продавать.
Как установить Elementor Template Kits
1) Установите плагин Template Kit Import из Plugins> Add New , выполнив поиск по Template Kit Import .
2) После активации плагина перейдите в Инструменты> Набор шаблонов.
3) Нажмите « Загрузить ZIP-файл набора шаблонов», чтобы перейти к своему zip-файлу и импортировать его.
4) Появится предварительный просмотр вашего набора iаблонов. Нажмите Просмотреть установленный комплект:
5) Оранжевый баннер появится, если для вашего набора требуются дополнительные бесплатные плагины. Для получения подробной информации щелкните « Требования для установки».
6) Появится всплывающее окно со списком подключаемых модулей, которые необходимо установить или активировать. Чтобы продолжить, щелкните « Требования к установке».
7) Теперь вы можете начать импорт своих шаблонов, нажав кнопку «Импортировать шаблон» на нужном шаблоне.
— Не нажимайте сразу слишком много. Ваш браузер обычно может обрабатывать до 3-4 запросов одновременно.
— Сначала импортируйте стили Global Kit, а затем любые другие глобальные шаблоны для достижения наилучших результатов.
Вставка шаблонов
Любые шаблоны, которые вы импортируете через область администратора WP, будут сохранены в вашей библиотеке шаблонов Elementor, и к ним также можно будет получить доступ внутри построителя! Это позволяет легко комбинировать шаблоны или использовать доступные блоки для создания или улучшения новых макетов.
- Откройте Elementor Builder и нажмите кнопку Envato.
- Появится модальное окно, отображающее ваши установленные комплекты. Щелкните Просмотр установленного комплекта, чтобы просмотреть шаблоны или блоки, которые вы хотите добавить.
- Нажмите « Вставить шаблон», чтобы вставить блок на страницу.
Глобальные шаблоны
Глобальные шаблоны — это особенность Elementor Pro, которая появляется на нескольких страницах одновременно или при определенных условиях. Распространенным примером глобального шаблона является заголовок меню, который отображается на всех страницах вашего сайта, если ваш комплект включает его. Глобальные шаблоны нужно редактировать только в одном месте, чтобы изменения вступили в силу везде, где они есть.