В процессе преобразования старого кода Unity на основе 2D Toolkit в чистый код Unity я столкнулся с проблемой: в Unity есть замечательная поддержка стандартных форматов шрифтов, но этого всё равно недостаточно, чтобы сравниться поддержкой создания шрифтов из листов спрайтов в tk2d.
Пример спрайтового шрифта
На самом деле, это не очень серьёзная проблема — в конце концов, проще и логичнее вставить готовый шрифт, но я хотел сохранить стиль, похожий на рукописные надписи.
Поэтому я приступил к каталогизации различных опций, которые предоставляет Unity при работе с текстом UI (в том числе недавно приобретённого Unity и встроенного в версию 2018.1 TextMesh Pro). Хотя мои знания типографики довольно узки (а тема эта, похоже, очень сложна), статья позволит вам понять, какие возможности существуют и как их можно использовать.
Стандартный Unity Font Asset
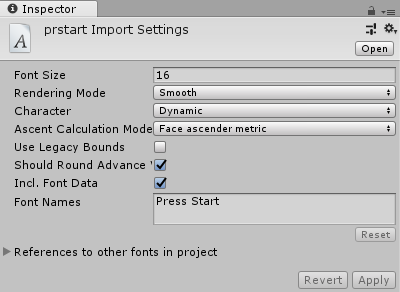
Стандартная поддержка Unity файлов шрифтов .ttf и .otf — простейший и самый популярный способ реализации текста в игре.
Похоже, что внутри он является динамически создаваемым спрайтовым шрифтом. Unity создаёт из шрифта текстуру с заданным размером шрифта.
Источник: шрифты автоматически создаются из файлов .ttf или .otf.
Применение: только для компонентов UI Text
Возможности масштабирования: текст можно свободно масштабировать в компоненте UI Text. Масштабирование самого шрифта увеличивает размер генерируемой из шрифта текстуры, что делает результат более чётким.
Плюсы/минусы: Прост в использовании, но поддерживаются только импортируемые шрифты.
Подробнее: документация Unity по шрифтам
Unity Custom Font
Unity имеет возможность создания произвольных спрайтовых шрифтов, но возможность их масштабирования ограничена.
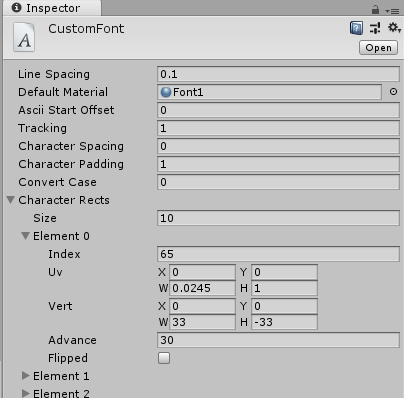
Источник: Custom Fonts создаются из материала (Material) (который ссылается на Texture) и таблиц символов.
Таблицы символов кажутся мне немного сложными (но думаю, что это проще, чем разбираться с UV-координатами). Кроме того, похоже. не существует GUI-инструмента для их генерации из самого листа спрайтов. У каждого символа есть следующие свойства:
- Index: индекс символа ASCII
- UV texture coordinates: находится в интервале от 0 до 1, обозначает процент ширины и высоты текстуры
- Vert: пиксельные координаты
- Advance: шаг в пикселях перед отрисовкой следующего символа, чем больше значения, тем больше пробелы между символами.
Опции масштабирования: похоже, масштабирование является слабым местом Custom Fonts. Судя по тому, что я видел, эти шрифты игнорируют свойство Font Size компонентов Text и ограничены размером импортированной текстуры.
Можно задать масштаб game object, содержащего компонент Text. Однако при этом изменяются границы элемента, поэтому это довольно неудобно, если вы хотите выровнять разные элементы.
Применение: только для компонентов UI Text
Плюсы/минусы: является нативной поддержкой спрайтовых шрифтов в Unity, но размер можно менять только с помощью масштабирования. Нет инструмента для генерации таблиц символов; их необходимо заполнять вручную.
Подробнее: документация Unity по шрифтам
TextMesh Pro Font Asset
В отличие от Unity, в TextMesh Pro есть единый формат для текстовых файлов и спрайтовых шрифтов, и его поведение для обоих типов шрифтов примерно одинаково.
Недостаток шрифтов TextMesh Pro заключается в том, что их можно использовать только с компонентами TextMesh Pro UI. Если вы считаете, что есть причина для использования TextMesh Pro, то лучше принять это решение на ранних этапах проекта и постоянно придерживаться его на протяжении всего проекта. Переделка готового проекта, написанного со стандартными компонентами UI Text, окажется мучительной задачей.
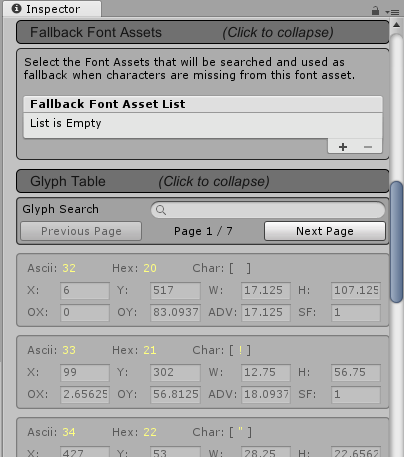
Источник: шрифтовые ресурсы TextMesh Pro создаются из материала (Material) и таблиц символов, почти как Custom Fonts Unity.
Таблицы символов указываются только в пиксельных координатах, а не в UV, поэтому они проще и точнее, чем произвольные шрифты Unity. Кроме того, существует инструмент Font Asset Creator, создающий шрифтовой ресурс TextMesh Pro из файла шрифта. Однако для спрайтовых шрифтов процесс всё равно довольно медленный.
Опции масштабирования: масштабировать шрифт TextMesh Pro можно в компоненте TextMesh Pro UI, меняя размер шрифта и без необходимости изменения масштаба game object. По этой причине, если мне нужно использовать спрайтовый шрифт, то я предпочитаю TextMesh Pro нативному Unity Text.
Применение: TextMesh Pro — только компоненты Text UI
Плюсы/минусы: более гибкий, чем шрифтовые ресурсы или спрайтовые шрифты Unity, но требует собственного компонента TextMesh Pro UI Text. Отсутствует инструмент для создания таблиц символов из листов спрайтов, их приходится делать вручную.
Подробнее: документация TextMesh Pro по шрифтам
TextMesh Pro Sprite Asset
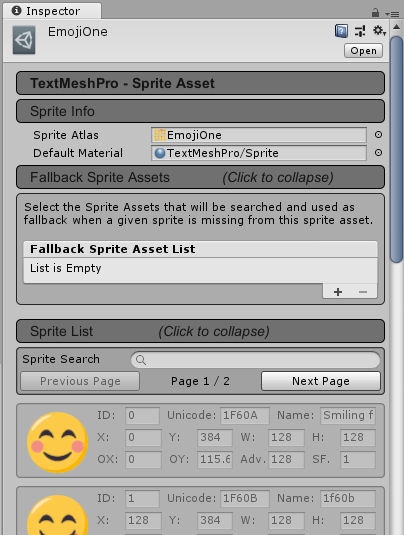
Спрайтовые ресурсы TextMesh Pro немного не к месту в этом списке — на самом деле они не являются шрифтовыми ресурсами в том же смысле, что и остальные три типа. Скорее это дополнительная функция, предоставляемая пользователю компонентами TextMesh Pro – Text.
Спрайтовые ресурсы решают проблему смешения стандартного текста с внутриигровыми символами или значками (в качестве примера можно привести символы предметов, используемые внутри инвентаря Final Fantasy).
Применение: компоненты TextMesh Pro – Text UI. Для каждого компонента можно назначить один шрифтовой ресурс TMP и один спрайтовый ресурс TMP.
Для ссылки на значок спрайта в тексте используется тэг <sprite index=#> (где # — индекс спрайта начиная с 0).
Источник: TextMesh Pro Sprite Assets создаются из материала (Material) и таблиц символов. Концептуально они близки к шрифтовым ресурсам TextMesh Pro. Инструмент Sprite Importer немного лучше, чем Font Asset Creator, потому что он может использовать файлы FNT для генерации таблиц символов листов спрайтов. (См. примечания о файлах FNT в следующем разделе.)
Плюсы/минусы: отсутствуют, потому что этот способ на самом деле является побочным преимуществом использования TextMesh Pro. Если вы по какой-то причине хотите использовать этот функционал в проекте. то лучше всего как можно раньше начать применение TextMesh Pro.
Подробнее: документация TextMesh Pro по спрайтам
Генерация произвольных шрифтов и шрифтовых ресурсов TextMesh Pro из файлов FNT
Это может само по себе стать темой для отдельного поста, об этом точно стоит сказать, потому что благодаря этому создание произвольных шрифтов и шрифтовых ресурсов TextMesh Pro становится гораздо менее монотонным делом.
Основным недостатком создания спрайтовых шрифтов (с помощью средств Unity или шрифтовых ресурсов TextMesh Pro) является то, что отсутствует GUI-инструмент для определения символов из листа спрайтов. По сути, вам приходится вбивать вручную кучу цифр, тестировать шрифт, потом снова повторять, а это очень монотонный процесс.
Но есть и хорошие новости — существует более-менее стандартный текстовый формат для такой информации, который используется во многих GUI-инструментах для создания спрайтовых шрифтов. (Даже я сам написал упрощённую утилиту с частичной поддержкой спецификации FNT.)
Плохая новость заключается в том, что Custom Fonts Unity и шрифтовые ресурсы TextMesh Pro по умолчанию не поддерживают его.
Однако Unity поддерживает концепцию постпроцессоров ресурсов, которые могут считывать «сырые» файлы в проекте и преобразовывать их в ресурсы, используемые в коде. Постпроцессоры ресурсов выполняются при импорте и повторном импорте ресурсов.
Я написал очень простой конвертер FNT-to-TextMesh Pro Font Asset. Можете использовать его в качестве примера. Если вы сможете написать конвертер, который будет достаточно хорош для ваших целей, то он позволит перенести задачу создания спрайтового шрифта в более эффективный инструмент, что сэкономит время.
Подводим итог
Вот таблица с кратким сравнением:
| Шрифтовой ресурс | Компонент UI | Источник | Настройка | Преимущества/недостатки |
|---|---|---|---|---|
| Font (стандарт в Unity) | UI Text | .ttf или .otf | В основном автоматическая | Простота использования, невозможность использования спрайтов или текстур |
| Custom Font | UI Text | Material, Texture и таблица символов | Необходимо задавать каждый символ вручную, указывая UV-координаты. (Возможно скриптовое создание шрифтов из файлов FNT или других источников с помощью AssetPostprocessor.) | Нет никаких способов изменения размера шрифта, кроме масштабирования GameObject. Нет встроенного GUI-инструмента для создания таблицы символов текстуры. |
| TextMesh Pro Font Asset | TextMesh Pro — Text | Material, Texture и таблица символов | Необходимо задавать каждый символ вручную, указывая пиксельные координаты. (Возможно скриптовое создание шрифтов из файлов FNT или других источников с помощью AssetPostprocessor.) | Нет встроенного GUI-инструмента для создания таблицы символов текстуры. Нельзя использовать со стандартными компонентами Unity UI Text. |
| TextMesh Pro Sprite Asset | TextMesh Pro — Text | Material, Texture и таблица символов | Необходимо задавать каждый символ вручную, указывая пиксельные координаты или с помощью Sprite Importer. (Возможно скриптовое создание шрифтов из других источников с помощью AssetPostprocessor.) | Используется совместно с TextMesh Pro Font Assets для добавления любых значков, не связанных с символом. |
В этом руководстве мы рассмотрим объект GUI TextMesh Pro. TextMesh Pro используется вместе с обычными игровыми объектами и помещается в сцену в трехмерном пространстве. Он идеально подходит для приложений XR, где текст часто является частью существующей сцены и не упоминается в 3D-меню.
TextMesh Pro — это идеальное текстовое решение для Unity. Это идеальная замена текста пользовательского интерфейса Unity и старой текстовой сети. Он мощный и простой в использовании, в нем используются передовые методы рендеринга текста, а также ряд настраиваемых шейдеров. Он предлагает значительные улучшения визуального качества и дает пользователям невероятную гибкость в дизайне и текстурировании текста. TextMesh Pro предлагает улучшенный контроль над форматированием и компоновкой текста с такими функциями, как интервалы между символами, словами, строками и абзацами, кернинг, выровненный текст, ссылки, более 30 доступных тегов форматированного текста, поддержка нескольких шрифтов и спрайтов, настраиваемые стили и многое другое. . Хорошая производительность. Поскольку геометрия, созданная TextMesh Pro, использует два треугольника на символ, как и текстовые компоненты Unity, нет дополнительных затрат на производительность для этого улучшенного визуального качества и гибкости. В этом руководстве мы рассмотрим объект GUI TextMesh Pro. TextMesh Pro используется вместе с обычными игровыми объектами и помещается в сцену в трехмерном пространстве. Он идеально подходит для приложений XR, где текст часто является частью существующей сцены и не упоминается в 3D-меню.
TextMeshTextMesh Pro — это простая в использовании система для высококачественного текста. Он имеет множество опций для отображения и форматирования текста и представляет собой простой способ добавить профессиональный вид пользовательскому интерфейсу проекта. В статье показано, как можно подготовить шрифты для использования в TextMesh Pro, создать новые объекты TextMesh Pro и изменить эти объекты.
1. Создайте текстовый объект TextMesh Pro:
1. Выберите GameObject из раскрывающегося списка или правой кнопкой мыши в окне иерархии UI> TextMesh Pro — Text.
2. Если вы впервые используете TextMesh Pro (TMP) в проекте, Unity предлагает импорт пакетов TMP Essentials и примеров и дополнительных компонентов (если вы еще не импортировали пакет TextMesh Pro Asset). Щелкните Импортировать TMP Essentials и закройте окно.
TMP также можно импортировать как включенный пакет активов при создании проекта.
3. Если текст не отображается на вкладке «Сцена», выделите его в иерархии и нажмите клавишу «F» на клавиатуре, когда указатель мыши находится в обзоре сцены.
4. Щелкните замок в правом верхнем углу Инспектора, чтобы перевести фокус на текстовый объект TextMesh Pro.
5. Установите размер текстовой области 300 x 100 в настройках преобразования прямоугольника.
Преобразование прямоугольника управляет положением и размером текстовой области.
6. Включите перенос и переполнение текста в разделе «Параметры шрифта» инспектора UGUI Text Mesh Pro.
TextMesh Pro предлагает множество вариантов макета и отображения.
7. Попробуйте изменить предустановку материала и различные настройки шрифта. Вы можете установить цвет шрифта, изменив цвет вершины или в настройках материала. Щелкните треугольник в Материале в нижней части Инспектора, чтобы увидеть настройки шрифта, контура и подложки (тени).
Щелкните серые полосы за пределами двух флажков, чтобы показать или скрыть свойства для этого конкретного параметра шрифта.
8. Установите флажок в правой половине раздела «Структура» и щелкните в любом месте раздела, чтобы открыть настройки.
9. Отрегулируйте цвет и толщину текста.
Добавление контура к тексту может упростить просмотр в загруженных местах.
10. Попробуйте изменить настройки подложки и переднего плана. Щелкните шестеренку в правом верхнем углу и выберите «Сброс», чтобы вернуться к настройкам по умолчанию.
В этом меню вы можете вернуться к исходным настройкам материала, перенести свойства материала и создать предварительные настройки материала.
11. Поэкспериментируйте с предустановками материала шрифта и отрегулируйте настройки шрифта по своему усмотрению.
TextMesh Pro поставляется с тремя предустановками материалов, которые можно использовать для быстрого изучения эффектов различных настроек.
2. Доступ к объектам TextMeshPro в коде:
Здесь мы используем пространство имен System в нашем скрипте для доступа к функциям даты и времени. TextMesh Pro требует только пространства имен TMPro.
1. В раскрывающемся списке «GameObject» выберите «Создать пустой» и назовите его «ClockDisplay».
2. Создайте новый сценарий под названием «Часы» и прикрепите его к ClockDisplay. Дважды щелкните Часы в окне проекта, чтобы открыть Visual Studio или MonoDevelop. Удалите метод Start (), поскольку мы не будем использовать его в этом упражнении.
3. Введите следующее из строки 4:
с использованием TMPro;
с помощью системы;
4. Введите следующее в строке 8:
общедоступный TMP_Text clockText;
5. Введите следующее в Обновить в строке 12:
clockText.text = DateTime.Now.ToString();
6. Сценарий часов готов.
Сохраните изменения и вернитесь в Unity.
Готовый сценарий просмотра:
7. Перетащите объект TextMesh Pro, созданный в упражнении 1, в область, обозначенную «Текст часов» в Инспекторе часов.
8. Нажмите Play, чтобы начать демонстрацию. Текущая дата и время отображаются с параметрами материала, указанными в TextMesh Pro Text Inspector.
9. Когда вы закончите, выйдите из режима воспроизведения.
3. Создайте шрифт для использования с TextMesh Pro.
1. Если у вас еще нет папки ресурсов в Assets, создайте ее и создайте в ней папку с именем «Fonts». Здесь вы сохраняете созданный вами ресурс шрифта.
2. Перетащите файл шрифта (OpenType или TrueType) в папку «Ресурсы».
3. В раскрывающемся списке «Окно» выберите TextMesh Pro> Font Asset Creator.
4. Щелкните кружок рядом со слотом источника шрифта и выберите свой шрифт.
Вы также можете перетащить шрифт прямо из окна проекта в слот. Ресурсы шрифтов можно повторно использовать в проектах.
5. Щелкните «Создать атлас шрифтов».
6. Щелкните Сохранить.
7. Перейдите к Assets> Resources> Fonts, назовите свой шрифт и нажмите Save.
8. Если он по-прежнему не отображается в инспекторе, щелкните объект TextMesh Pro Text в окне «Иерархия», чтобы выделить его.
9. Щелкните кружок рядом с параметром «Набор шрифтов» и выберите только что созданный набор шрифтов.
10. Активируйте режим воспроизведения, чтобы увидеть ваш новый ресурс шрифта в действии.
11. Выйдите из режима воспроизведения.
TextMesh Pro очень универсален. Его можно использовать в любой ситуации, когда требуется текст, включая игры, графические приложения, видео и многое другое.
TextMesh Pro: основы
В этом руководстве мы рассмотрим объекты GUI TextMesh Pro и TextMesh Pro. TextMesh Pro используется вместе с обычными игровыми объектами и помещается в сцену в трехмерном пространстве. Он идеально подходит для приложений XR, где текст часто является частью существующей сцены и не упоминается в 3D-меню. Компонент TextMesh Pro UGUI работает с системой холста и предназначен для замены и расширения текстового компонента пользовательского интерфейса улучшенными функциями.
Темные времена
Все текстовые компоненты в Unity используют текстуры для хранения глифов — визуального представления символов. Старые текстовые компоненты (TextMesh и UI-Text) используют растрированные растровые изображения для визуализации этих глифов. TextMesh Pro в первую очередь использует подписанные дистанционные поля (SDF) для аппроксимации формы символов перед их рендерингом в текстуру. Представьте, что мы пытаемся визуализировать фигуру в сетке 10х10 пикселей, не вдаваясь в технические подробности. В растровой текстуре каждая позиция сетки может содержать белый, серый или черный пиксель, в зависимости от информации о цвете в этой конкретной позиции. В текстуре SDF каждая позиция сетки будет содержать расстояние до следующего объекта формы, что приведет к лучшему рендерингу исходной формы в фиксированной пиксельной сетке.

Добавление TextMesh Pro в ваши GameObjects
Добавить TextMesh Pro в новый или существующий GameObject относительно просто.
Щелкните правой кнопкой мыши в любом месте окна иерархии и перейдите к 3D-объектам> Текст — TextMeshPro. Как вариант, TextMeshPro можно добавить к существующему объекту: [GameObject]> Добавить компонент> Сетка> TextMeshPro — Текст.
Оба метода создают новый GameObject с четырьмя новыми компонентами:
Прямоугольное преобразование: Контейнер для вашего текстового объекта, аналогичный тем, которые используются в Microsoft Office или Photoshop. Вы можете изменить размер, положение и поворот вашего контейнера.
Средство визуализации сетки: Визуализирует и позиционирует текст в трехмерном пространстве.
TextMeshPro — Текст: The Главный компонент, в котором вы можете писать текст, изменять элемент шрифта, предустановку материала, размер шрифта, изменять стили абзацев, активировать цвета / градиенты и выбирать ряд других элементов.
Параметры форматирования и стиля: Попробуйте поиграть с этим.
Предварительная настройка материала: Материал, используемый шрифтовым ассетом, на который есть ссылка в компоненте TextMeshPro. Материалы определяют внешний вид ваших игровых объектов. Вы также можете определить здесь внешний вид текста и найти параметры, варьирующиеся от контуров до свечения, скосов, текстур и т. Д.
Дополнительные настройки: Эти настройки позволяют, среди прочего, настраивать поля текста, назначать ресурсы спрайтов и настраивать, на каком слое отображается текст.
Перед вводом текста убедитесь, что в компоненте TextMesh Pro включены обтекание и переполнение. Эти параметры ограничивают текст прямоугольным объектом преобразования.
Благодаря автоматическому размеру размер образца вашего шрифта динамически адаптируется к преобразованию прямоугольника. Будьте осторожны при использовании автоматического размера. Включение этого параметра даст вам оптимальный размер выборки (например, для мобильных приложений, где может быть сложно предсказать целевое разрешение для каждого устройства). Однако его следует отключить, как только вы выберете подходящий размер, чтобы избежать ненужной производительности.
Добавление TextMesh Pro в ваш пользовательский интерфейс
Добавление TextMeshPro в пользовательский интерфейс — очень похожий процесс: перейдите в иерархии к UI> Text — TextMeshPro. За исключением средства визуализации холста, он идентичен предыдущей версии. Это создаст новый GameObject Canvas с GameObject TextMesh Pro. Родительство означает, что текст перемещается по холсту. Компоненты в UI TextMesh Pro визуализируются с использованием этого объекта холста вместо средства визуализации Unity Mesh.
Introduction
In this article we will see how to work with the Text Mesh Pro components from a Script, in addition you will find a video from the channel in which we will create a TEXT OBJECT to display in a Canvas and another Text Mesh for the 3D space and we will create a Script inside which we will modify the text that these components show, as an extra we will also modify the color by code.
Text Mesh Pro has now become the standard solution for displaying text in Unity, replacing the Text Mesh component for displaying text in the 3D view and the Text component for adding text in the UI. The old Text Mesh and Text components can still be used, only that they are in a «Legacy» section, this is indicating that it is preferable to use Text Mesh Pro and perhaps later the old components will no longer be available.

ABOUT THIS VIDEO
In this video we see how to SETUP TEXT MESH PRO in Unity and how to write a Text Mesh Pro text in Unity through code.
MY UNITY PLAYLIST WITH SEVERAL VIDEOS THAT YOU MAY FIND USEFUL
👇🏽
PLEASE CONSIDER SUBSCRIBING TO THE CHANNEL
Creating Text Mesh Pro objects for World Space and Canvas
We start by creating the Text objects that we will later modify from a Script, we are going to create two types of Text Mesh Pro objects, one to use in the user interface and another to use as a 3D object in the scene.
Creating Text Mesh Pro Text for the user interface
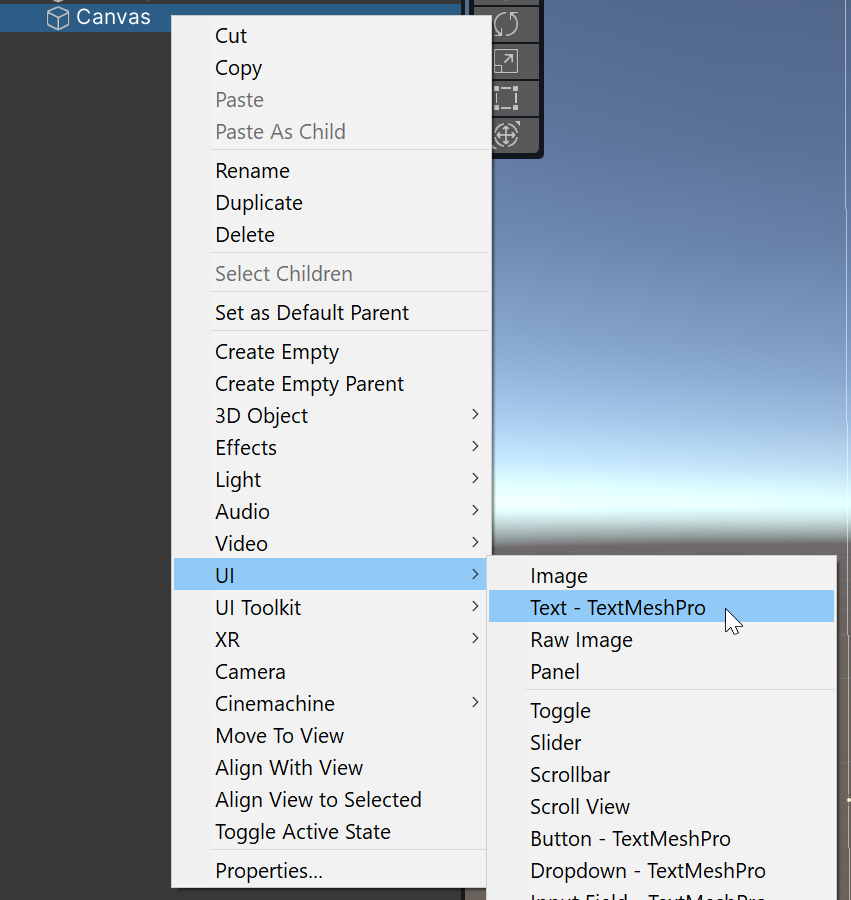
In Unity the Text Mesh Pro objects that are in the UI section must be placed as children of a Canvas object, so let’s assume that we already have one of these objects in the scene. To create a new Text Mesh Pro object we go to the hierarchy, right click on the Canvas (or any child object of the Canvas), go to the UI section and choose the «Text — Text Mesh Pro» option, as shown in figure 2.A.

Creation of Text Mesh Pro Text for World Space
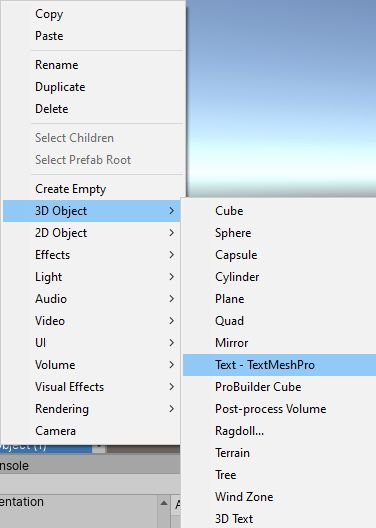
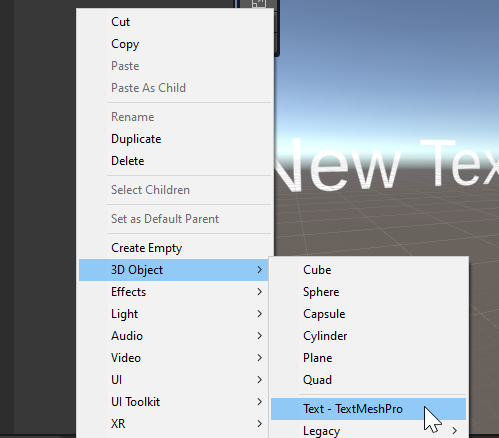
The other option to write text on the screen is to use a Text component of Text Mesh Pro as a 3D object and therefore located in a position in the world, this object will be found in the «3D Object» section of the creation window, as shown in figure 2.B.

CHECK OUT THIS CRAZY EXPERIMENT
First time using Text Mesh Pro
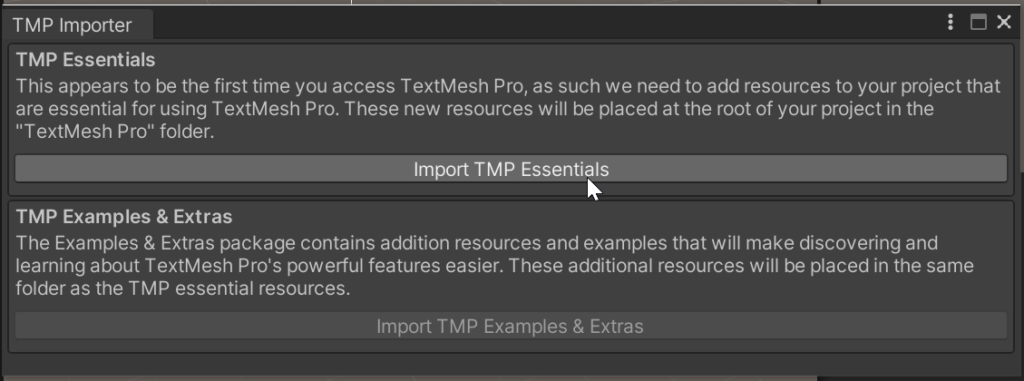
In case we have not configured Text Mesh Pro yet, we will get the window shown in figure 3 where we will be given the option to import the necessary components to use Text Mesh Pro, we click on «Import TMP Essentials», as shown in figure 3. The second button to import examples and extras is optional.

Result of the creation of objects
Once the objects were created, I made a few modifications in the inspector (font size, text) and the result is as follows:
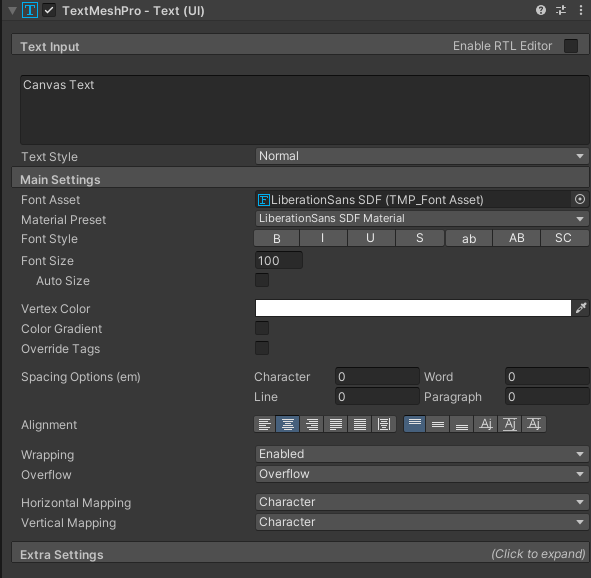
Once the objects have been created and Text Mesh Pro imported we can start using the Text Mesh Pro Text component from the inspector or write it through a Script. In figure 5 we see the Text component in the Inspector window, it has many more configuration options compared to the old text solution.
IMPORTANT
In figure 5 we see the field to edit the text that appears on the screen, currently has written the value «Canvas Text», that is the field that we want to edit by code and to do it we will have to edit a variable called «text» that is define in that component.

Script for writing text in Text Mesh Pro component
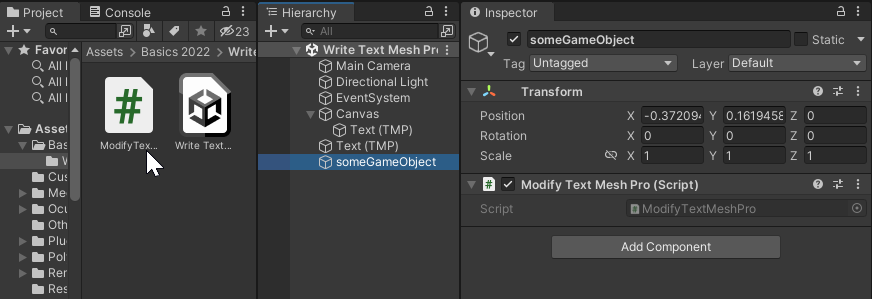
In order to write a Text Mesh Pro component by code I will create a script and assign it to some GameObject of the hierarchy, as shown in figure 6. In this case my script is called «ModifyTextMeshPro», inside this script I will modify the texts.

Import TMPro namespace in our Script
To be able to use the Text Mesh Pro components comfortably, it is convenient to import the «TMPro» namespace by adding in the header of our script the line «using TMPro;» as shown in figure 7.

Declaration of the variables to be used
We are going to declare two variables of type «TMP_Text» where the references of the Text components that we want to modify will be stored, in this case the names of my variables will be «canvasText» and «worldText», in these variables I will place the Text Mesh Pro Text components of the canvas and the world space respectively.
DETAIL
The names «canvasText» and «worldText» are the names I chose for these variables, you can use any other name as long as it contains the allowed characters.

Initialization of variables (Assignment of references)
The initialization of this type of non-primitive variables is crucial, if we do not take care of putting inside the variable the precise object we want to refer to, we will get a null reference exception.
There are many ways to initialize the variables, in this case I will do it in one of the simplest ways which is by dragging the GameObjects that contain the Text components I want to modify to the variable spaces in the inspector.

The declared variable does not appear in the inspector
In the case that the variable does not appear in the inspector it is usually because its visibility is private, it can be solved by declaring the variables as public as shown in figure 8, adding the word «public», or they can also be declared as private but indicating that they are serialized by the inspector, as follows:
[SerializeField]
TMP_Text canvasText;
Or:
[SerializeField]
private TMP_Text canvasText;
Another reason why the variables do not appear in the inspector can be when there are errors in console and the changes made in the scripts are not updated, to solve this we will have to solve all the errors that there are in console, once made this Unity will compile and the new modifications will appear.
Code instructions for modifying Text Mesh Pro text via Script and tests
Once we have initialized the variables we can use them, in this case if we want to modify the text displayed by the Text Mesh Pro component, we must modify the variable «text» defined inside it, for this we use the dot operator that allows us to access the variables and public functions defined inside an object,
Extra: Change the color of a Text Mesh Pro text by code
Today we discuss about some e question regarding Text Mesh Pro like
What is Text Mesh Pro in unity?
Advantages of using Text Mesh Pro?
You will see how to use Text Mesh Pro is an example?
How to use Text Mesh Pro in a 3D Game?
How to create a custom font asset in Text Mesh Pro?
How to create a glow effect in unity?
How to outline and shadow effect in Text.
You will learn the Text Mesh Pro with a step by step guide.+
Text Mesh Pro Introduction:
- In Unity 2019.4 TextMesh Pro is available by default.
- TextMesh Pro is the ultimate text solution for Unity.
- It provides so many features for text formatting and your layouts. It’s very flexible during text styling and texturing.
- you can create 2D/3D fonts with effects in the TextMesh Pro.
- you can use the TextMesh Pro as UI Text Element and also as a 3D game object.
Text Mesh Pro Demo
Open unity hub and create a new unity project with a 3D template.

TextMesh Pro as 3D Object
- In Hierarchy Window, create a new 3D text object as below.

- If you are using TextMesh Pro for the first time in the current project then you see popup box about TextMesh Import settings as below
- Import TMP Essentials(useful library and class).


- Also, Import the example files of TextMesh Pro

- TextMesh Pro Package imported in the root folder.

- Now you have 3D Text as 3D object.

Create a 3D Environment in scene.
Change Directional Light Color to White.

Add a 3d object – plane in the current scene and rename it as “Ground”.
Set properties of “Ground” object as below.

Create a new folder with name “Materials”.
Create a new material for the Ground object in the Materials folder.

Change the material name as “Ground_Material”.
Change the material properties as below.

Open Lighting setting menu from the window menu

Adjust Lighting window with Inspector window.
Change properties of Environment lighting for better lighting condition.

Change the color of the ground material as below

Add a 3d cube object in the current scene.

rename this cube object as “Player”.
Create a material for the Player Object and rename it as “Player_Material”.
Change properties of Player_Material as below image.

Create a new material for the skybox in Materials folder.

Assign a new skybox material in lighting settings.

Output after scene setup.

- Rename the TextMesh Pro text as “Name_TMP_Text” in the hierarchy window.
- Change the width and the height of Name_TMP_Text as below.

Properties of the TextMesh Pro Text component
- Change the properties of the TextMesh Pro Text component of the Name_TMP_Text as below.
Change Text Input

- If RTL Editor is enabled then you can write in reverse order.

- Text Input Box: Here you can type text which will be rendered. You can write multiple lines here. you can use special characters & Rich Text tags like
- n – new line
- t – tab
- <b>Bold</b>
- <i>Italics</i>
- <u>Underline</u>
- <s>Strikethrough</s>
- <sup>Superscript</sup>
- <sub>Subscript</sub>
- <size=48>Point size 48</size>
- <size=+18>Point size increased by 18</size>
- <size=-18>Point size decreased by 18</size>
- <pos=5.5>Characters positioned about 5.5 characters from left side. <color=yellow>Yellow text</color>
Change font style
- here you see that Font style applied on text.
- Font Style : applies different font styles like Bold, Italic, Underline, Lowercase, Uppercase, Smallcaps, etc…
Change Font Size

- if you want to adjust your text as per the Text component’s width and height, enable the Auto Size feature as below.
Change Vertex Color

- Apply color on each character in the text.
- here word “Player” did not change its color because we set the color tag in Text Input Field. Note: Vertex Color was not applied to the character which has the color tag.
Change Color Gradient
- By default this property is disabled.
- If you enable this property then it will show you more sub-properties as in the image below

Here you can select already created color gradient from the “Color Present” field or you create your own gradient using the Color Mode & the Colors field.
- Let’s select one gradient color from the Color Present Field as below image
Output :

Here you notice that Vertex color + Color Gradient mix together so give another color.
Color of Player word not changed due to color tag.
How to create own customize gradient color for TextMesh Pro Text
- Remove the Color Preset and select Color Mode property.
- choose the color mode from the list.

- set Vertex Color as white.
- Now you see the original gradient color.

Override Tags
By default this property is disabled. If you enable this property then you will get output like

Now you notice that the Player Word also changes into the new gradient color. it means if you enable the “Override Tags” property then colors which you applied by tag in the Text Input Box will no longer work, as they are overridden.
Spacing Options
- Spacing Option Property is used to set space between two words or lines or characters or even paragraphs.
- Here we change the text and Spacing option to understand its process.
Alignments
- It will control the alignment of the text. Options are Left, Center, Right, and Justified. When Justified is selected, the ratio controls how additional spacing is added between words and characters.


Wrapping
- It wraps text to the next line when reaching the edge of the container.
Example:
Wrapping – Enable
Wrapping – Disable
Overflow
- It will provide ways to display text which past edge of the container.
- example: if we select Ellipsis type then the extra text will be display as (… ellipses) format.
Mapping
Mapping is used to map characters or words or lines or whole paragraphs with shader. We will discuss later in shader topics.
Extra Settings
- Margins – space between text and text container.
- Sorting in Layer – when we work with many texts, it helps in sorting.
- Order in Layer – A higher number means higher priority Here In the image, we add another text in the scene and set different color modes and order in the layer so the second text sets the front side of the first text.

- Remove the second text.
- Orthographic Mode – It is useful when you are working with an orthographic camera.
- Rich Text – It will enable the use of Rich Tags like <font>, <color> in TextMesh text otherwise rich tags will not work and it looks like normal text.
Example:
Rich Text = disabled

Rich Text = enabled

- Parse Escape Character – If enabled then “n” works as escape character otherwise just a simple Text.
- Extra Padding – it will add extra padding between the characters and the edge of Textmesh so it reduces graphical errors.
How to Create Custom Font in TextMesh Pro???
- If you want to use custom font then you have to create font asset for TextMesh Pro Text.
- Download free font from website which offer free fonts.


- Click here to Download Fonts
- Create a new folder with name as “Fonts” and add new font file here.

- Open the Font Asset Creator Menu from window.

Font Asset Creator
- Here you can add and create new font assets with various settings.

- Source Font File: assign a font that you want to create as an asset.
- Sampling Point Size determines at what point size the font will be created. You can either manually select the size of the font or use the Auto Sizing mode which will find the largest possible font size to fit in the given Atlas Resolution. It is recommended to use Auto Sizing.
- Font Padding determines how much space in pixel units between each character. For an Atlas Resolution of 512 X 512, a value of 5 for padding is perfect.
- Atlas Resolution determines the size of the Font Atlas. For most fonts which include the full ASCII character set, a size of 512 X 512 works usually well for Signed Distance Field Render Mode.
- Character Set determines what characters will be included in the font atlas.

- Click on save button.

- Select file path to Asset>TextMesh Pro> Fonts

- Now Select a Text object and assign a new Font in Font Asset Property

Now change few property for perfect text as below.
Final Output

How to create new material for Text Mesh Pro Text??
create new material in the Materials folder with the name “Text Glow Material”.

In-Text Glow Material,
Change shader

Open debug setting part & assign font atlas file which you created in Font Asset Creator.

How to create Glow Text Effect in Unity
- Create a new scene with name as “Glow Text”.

- Create another material for the skybox.
- Duplicate current skybox material and create another material with the name “Skybox_black“.

- Assign this skybox material in the current lighting setting.

- Add new TextMesh Pro Text in Hierarchy Window.
- Rename this text as “TextGlowEffect“.
- Change properties of the Rect transform of “TextGlowEffect” text.

- Change properties of TextMesh Pro Component of “TextGlowEffect” text.

- Change properties of the material of the “TextGlowEffect” text.


Final Output

How to create an Outline effect in TextMesh Pro
- Create a new scene with name as “Outline Text“.
- Add a new TextMesh Pro text object with name as “TextOutlineEffect” in the Hierarchy Window.
- Create a new skybox for this “Outline Text” scene.

- Create a new material for text for the “TextOutlineEffect” text.
- Go to the materials folder, Duplicate the “Text Glow Material”.
- Reset value of duplicated material and rename it as “Text Outline Material”

Assign this newly created material in the TextMesh Pro Component.

Change properties of the TextMesh Pro component of the “TextOutlineEffect” text as below.

- Now change properties of shader values in material for Outline Effect.

Final Output

How to create a Shadow effect in TextMesh Pro
- Create a new scene with name as “Shadow Text“.
- Add a new TextMesh Pro text object with name as “TextShadowEffect” in the Hierarchy Window.
- Assign white skybox material to the scene.

- Create a new material for text for the “TextShadowEffect” text.
- Go to the materials folder, Duplicate the “Text Glow Material”.
- Reset value of duplicated material and rename it as “Text Shadow Material”

- Assign this newly created material in the TextMesh Pro component.

- Change properties of the TextMesh Pro component of TextShadowEffect” text as below.

Now change properties of shader values in material for Shadow Effect.

Final Output

How to apply 3D text effect in unity
- Create a new scene with a name as “3d Text”.
- Add a new TextMesh Pro text object with name as “TextOutlineEffect” in the Hierarchy Window.
- Assign a black skybox in this scene.

- Create a new material for text for the “Text3DEffect” text.
- Go to the materials folder, Duplicate the “Text Glow Material”.
- Reset value of duplicated material and rename it as “Text 3D Material”

- Assign this new created material in TextMesh Pro Component.

- Change properties of the TextMesh Pro component of the “Text3DEffect” text as below.

- Now change properties of shader values in material for 3D Effect.

Final Output

Summary
In this Article, we learn about TextMesh Pro with all its properties in details.