@maeriens
Video.MP4.1784×964.mp4
#main.js
const path = require(‘path’);
module.exports = {
«stories»: [
«../stories//*.stories.mdx»,
«../stories//*.stories.@(js|jsx|ts|tsx)»
],
«addons»: [
«@storybook/addon-docs»,
«@storybook/addon-links»,
«@storybook/addon-essentials»,
«@storybook/addon-actions»,
«@storybook/addon-backgrounds»,
«@storybook/addon-knobs»,
«@storybook/addon-viewport»,
«storybook-addon-designs»,
«storybook-addon-i18next»,
{
name: ‘@storybook/addon-postcss’,
options: {
postcssLoaderOptions: {
implementation: require(‘postcss’),
}
}
}
],
webpackFinal: async (config, { configType }) => {
// configType has a value of ‘DEVELOPMENT’ or ‘PRODUCTION’
// You can change the configuration based on that.
// ‘PRODUCTION’ is used when building the static version of storybook.
// Make whatever fine-grained changes you need
config.module.rules.push({
test: /.scss$/,
exclude: /.module.scss$/,
loaders: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 2,
modules: false
}
},
require.resolve('sass-loader'),
]
});
config.module.rules.push({
test: /.module.scss$/,
loaders: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 2,
modules: {
localIdentName: "[name]__[local]___[hash:base64:5]",
},
},
},
require.resolve('sass-loader'),
],
});
config.resolve.alias = {
'app': path.resolve(__dirname, '../src/'),
'lodash': 'lodash-es',
'lodash.debounce': 'lodash-es/debounce',
'lodash.throttle': 'lodash-es/throttle',
'react-dom': configType === 'DEVELOPMENT' ? '@hot-loader/react-dom' : 'react-dom'
};
// Return the altered config
return config;
},
};
index.stories.tsx
import React from ‘react’;
import { Story, Meta } from ‘@storybook/react’;
import RadioButton, { RadioButtonProps } from ‘app/design-system/components/RadioButton’;
import { LabelSize } from ‘app/design-system/types/Label’;
import StoryContainer, { SANDBOX_WIDTH_OPTIONS } from ‘../../../helpers/StoryContainer’;
export default {
title: ‘Дизайн-система / Атомы / РадиоКнопка’,
component: RadioButton,
argTypes: {
labelSize: {
defaultValue: LabelSize.DEFAULT,
control: {
type: ‘select’,
options: LabelSize,
},
},
label: {
name: ‘текст РадиоКнопки’,
},
disabled: {
defaultValue: false,
control: {
type: ‘boolean’,
},
},
checked: {
defaultValue: false,
control: {
type: ‘boolean’,
},
},
onChange: {
table: {
disable: true,
},
action: ‘changed’,
},
},
} as Meta;
const Sandbox: Story = (args) => (
<RadioButton { …args } />
);
export const Template = Sandbox.bind({});
Template.storyName = ‘Песочница’;
Template.args = {
label: ‘teams’,
};
Template.decorators = [(Story) => (
{Story()}
)];
Содержание
- Bug: «The above error…» should appear after the error message but appears before (for some errors) #22656
- Comments
- Steps To Reproduce
- The current behavior
- The expected behavior
- [Solved] The above error occurred in the
- How The above error occurred in the
- How To Solve The above error occurred in the
- Solution 1: Use this Example
- Conclusion
- The above error occurred in the component #1225
- Comments
- Bug Report
- The above error occurred in one of React components #15384
- Comments
- index.stories.tsx
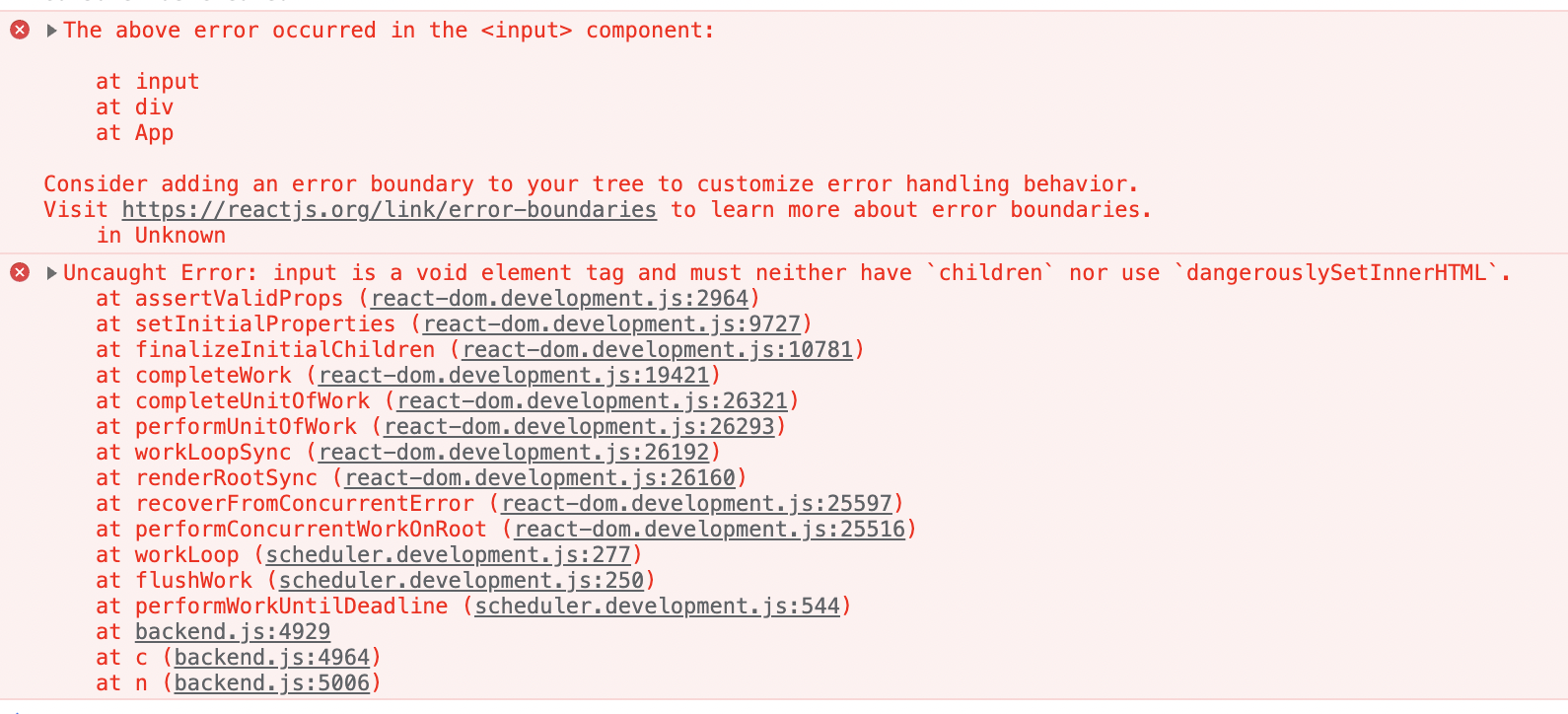
Bug: «The above error…» should appear after the error message but appears before (for some errors) #22656
React version: both latest (17.0.2) and next (18.0.0-alpha-9c8161ba8-20211028)
Steps To Reproduce
- Render hello to trigger the «input is a void element tag» error
The current behavior
Two log lines appear:
- «The above error occurred in the component»
- «input is a void element tag»
The expected behavior
They should be in the other order:
- «input is a void element tag»
- «The above error occurred in the component»
This problem doesn’t occur in the same way if a component throws an error. Presumably this goes through a different error handling path because it comes from the host config.
If someone works on this, you may also want to review look at this issue at the same time:
The text was updated successfully, but these errors were encountered:
The input tag should not have any children. Instead of this you should use input and label tag if you want to write text out of input area.
Hi @aniler0 – I’m aware. 🙂 But when someone makes this mistake, the reporting of the error should be a little different than it is today, and that’s what this bug is about.
When using style as a string instead of an object, the error doesn’t show at all. Is only this message:
(this is caused by something like
@Berci-Ionut I can’t reproduce that. For me it does show the error:
If you can reproduce this in a standalone code sandbox, do feel free to link it here though.
Hmm. Seems like is only reproducing when using NextJS (example here) . In this case I am not sure if the issue is related to react or rather NextJS
EDIT: it seems like a forked nextJS link is failing on sandbox for some reason (at least for me). But if you create a new NextJS sandbox and paste the code it will be reproduced.
Still relevant (just verified in 18.0.0 stable) – this and #18101 are both interesting IMO.
Hi @sophiebits, I would like to work on this issue.
Sure, please feel free to. The first step would be to investigate why this is happening and post a comment here explaining the difference in behavior. Then we can look at the implementation.
The input tag should be a self closing tag
@sylvesterAdewale This is not what the issue is about. The issue is about the ordering of the messages. @sophiebits already responded to this in #22656 (comment).
Oops. I have worked for a while on the issue. I guess I understand why messages are ordering like that. But I didn’t know issues can be take.
Hi @MustafaEminn, If you already have worked on this issue then you can surely write a patch for this, I will try to learn from your patch.
We can’t run console methods after throwing the error. «The above error occurred. » error is logging by console.error method and the second error «. is a void element. » is throw a new error. If I want to tell in order.
assertValidProps method throw an error —> renderRootSync catch the error —> commitUpdateQueue call callCallback method and print the first error using console.error. Also, this callback set hasUncaughtError variable to true. —> commitRootImpl works again and throws an error which is «. is a void element. » error.
What is the solution?
I guess changing the above word to below will be good. Because we can’t run console methods after throwing the error. I already changed and tested with yarn test. There is no failure.
If we want to log both of these errors, we can’t interrupt the execution without throwing another error.
Источник
[Solved] The above error occurred in the
I am trying to run my reactjs Code But I am facing the following error and Facing some errors with the div: The above error occurred in the
component in ReactJS. In this Exerror article, We are going to learn about How to reproduce this error and we will discuss All Possible Solutions Lets Get Start with This Article.
How The above error occurred in the
I am trying to run my reactjs Code But I am facing the following error and Facing some errors with the div:
So here I am writing all the possible solutions I have tried to resolve this error.
How To Solve The above error occurred in the
- How To Solve The above error occurred in the
The Most Common Reason for this error is You are using style as a string in your Div element. You cant use style like style=”color:red” if You want to use the style in your div then you can use the style like below: div style=<> And Now, Your error must be solved. Thank You.
The Most Common Reason for this error is You are using style as a string in your Div element. You cant use style like style=”color:red” if You want to use the style in your div then you can use the style like below: div style=<> And Now, Your error must be solved. Thank You.
Solution 1: Use this Example
The most Common Reason for this error is You are using style as a string in your Div element. You cant use style like style=”color:red” if You want to use style in your div then you can use style like below.
And Now, Your error must be solved. Thank You.
Conclusion
It’s all About this error. I hope We Have solved Your error. Comment below Your thoughts and your queries. Also, Comment below which solution worked for you?
Источник
The above error occurred in the component #1225
Bug Report
The error occur when I npm run dev.
Go wrong in 2.0.0-rc.68, but not happen in 1.3.2.
The text was updated successfully, but these errors were encountered:
Could you please provide more information and the whole error that was printed ?
ok,
Like I said, I try to upgrade docz’s version from 1.3.2 to 2.0.0-rc.68,
and the error occur as below, which doesn’t happen in 1.3.2.
command: npm run dev
node version: v10.15.3
npm version: 6.4.1
related plugins version:
Could you try uninstalling docz-theme-default :
Have tried, but doesn’t work. 😂
Same error.
Then I’m not sure what the problem is based on the information you provided.
If you could try to provide a repo with a repro of the problem that would be great.
I just created a repo.
repo
Then the problem show.Please check if can help.
Thanks for providing a repro !
I see you’re using docz-plugin-css to parse postcss code.
Starting from v2 you don’t need this plugin, you can rely on a GatsbyJS plugin to take care of that :
- Remove docz-plugin-css : yarn remove docz-plugin-css
- Remove docz-plugin-css from doczrc.js plugins:
- Add gatsby-plugin-postcss : yarn add gatsby-plugin-postcss
- Add a config ( gatsby-config.js ) to tell Gatsby to use this plugin :
- Add a postcss config if you don’t have one in your project
After doing these steps your provided repo works as expected.
Thanks!
It works!
But it seems I have to use yarn .
At first, I use npm install , and the same problem occur.
Then I use yarn , it works.
I’m having the exact same issue. I’m not using any additional docz plugins, though.
Basically, I have this:
I’m running docz as ./node_modules/.bin/docz dev
I have this output:
Could you provide a repro repo ?
Or failing that :
- your complete package.json
- the mdx file you’re trying to render
- The JS/TS you’re using in your mdx
@rakannimer
Yep. I concluded that the error happens in the project that was generated by create-react-app .
Here’s the reproduction repository: https://github.com/everdimension/docz-repro
I also tried to use docz in a project created from scratch, it worked fine. So I guess there are some conflicts with the libs used by create-react-app .
Using yarn instead of npm i solved the issue.
@chhuang Interestingly, it solves the issue for me, too, if I remove node_modules and reinstall them with yarn
But I believe that docz should of course support both npm and yarn .
I guess we should find out what exactly leads to this inconsistency. Perhaps docz depends on some package that has yarn-specific behavior.
The app itself works fine with npm .
Same error with docz@2.0.0-rc.73 and npm
version ^2.0.0-rc.55 doesn’t have this problem with npm.
@crusoexia did you delete your node_modules directory first? I tried that version and still ran into the same issues, I had to make use of yarn
@kinsomicrote for 2.0.0-rc.55, it worked after I remove the entire node_modules and reinstall with npm. For 2.0.0-rc.73, it never worked for whatever way I tried.
Thanks for sharing, had to revert to version 1.3.2 to get it to work.
Is it possible that this related to this which happens with gatsby?
I ran into this same issue and as @kinsomicrote mentioned it seemed to be related to the Gatsby issue. Removing node_modules , yarn-lock and reinstalling with yarn fixed it for me.
@chhuang Interestingly, it solves the issue for me, too, if I remove node_modules and reinstall them with yarn
But I believe that docz should of course support both npm and yarn .
I guess we should find out what exactly leads to this inconsistency. Perhaps docz depends on some package that has yarn-specific behavior.
The app itself works fine with npm .
Thanks! this worked for me
how can I get this working with npm. It’s not possible for me to migrate to yarn right now
Removing node_modules & package.lock and installing it with yarn worked for me aswell. Really weird, does anyone know what would cause it to work with yarn but not npm?
having this problem with docz 2.2.0, is there a work around using npm. can not switch to yarn currently
With npm upgrading react and react-dom to 16.12.0 and reinstalling node_modules fixed the problem for me
Thanks @nkicinska, that worked for me too.
damn, so weird that deleting node_modules and switching to yarn only fixes it,
this is the sort of issues I hate, infrastructure/tooling stack issues that are hard to trace the cause of, it could be npm caching or anything else.
and what was the cause? upgrading a package by bumping up a version in package.json and npm i ing.
here is the full output:
PS: I’m using only Gatsby, not docz.
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions.
It works if I using yarn but using npm it failed to build
Encountered too many times of this issue whenever have a massive upgrade of dependencies, especially in monorepo, so post the tips here that I solve this issue which every time I would forget:
Источник
The above error occurred in one of React components #15384
I have updated Storybook to version 6.3.0 I got a weird error in the browser console, but no errors in the IDE console
These components are not in our project, most likely they are inside the storybook
«addons»: [
«@storybook/addon-docs»,
«@storybook/addon-links»,
«@storybook/addon-essentials»,
«@storybook/addon-actions»,
«@storybook/addon-backgrounds»,
«@storybook/addon-knobs»,
«@storybook/addon-viewport»,
«storybook-addon-designs»,
«storybook-addon-i18next»,
«@storybook/addon-postcss»,
]
System
OS: macOS 11.3
CPU: (8) arm64 Apple 2019 core i 9
Binaries:
Node: 12.16.2
yarn: 1.22.5
Browsers:
Chrome: 90.0.4430.212
Firefox: 88.0.1
Safari: 14.1.1
The text was updated successfully, but these errors were encountered:
Without any actual repro it will be hard to debug what is happening. Can you run and paste the results of npx sb@next info ? Did it work with previous storybook integrations? Does any warning appear in the storybook build? How are the stories written?
Also, would this ticket close #15098?
const path = require(‘path’);
module.exports = <
«stories»: [
«../stories//*.stories.mdx»,
«../stories//*.stories.@(js|jsx|ts|tsx)»
],
«addons»: [
«@storybook/addon-docs»,
«@storybook/addon-links»,
«@storybook/addon-essentials»,
«@storybook/addon-actions»,
«@storybook/addon-backgrounds»,
«@storybook/addon-knobs»,
«@storybook/addon-viewport»,
«storybook-addon-designs»,
«storybook-addon-i18next»,
<
name: ‘@storybook/addon-postcss’,
options: <
postcssLoaderOptions: <
implementation: require(‘postcss’),
>
>
>
],
webpackFinal: async (config, < configType >) => <
// configType has a value of ‘DEVELOPMENT’ or ‘PRODUCTION’
// You can change the configuration based on that.
// ‘PRODUCTION’ is used when building the static version of storybook.
index.stories.tsx
import React from ‘react’;
import < Story, Meta >from ‘@storybook/react’;
import RadioButton, < RadioButtonProps >from ‘app/design-system/components/RadioButton’;
import < LabelSize >from ‘app/design-system/types/Label’;
import StoryContainer, < SANDBOX_WIDTH_OPTIONS >from ‘../../../helpers/StoryContainer’;
export default <
title: ‘Дизайн-система / Атомы / РадиоКнопка’,
component: RadioButton,
argTypes: <
labelSize: <
defaultValue: LabelSize.DEFAULT,
control: <
type: ‘select’,
options: LabelSize,
>,
>,
label: <
name: ‘текст РадиоКнопки’,
>,
disabled: <
defaultValue: false,
control: <
type: ‘boolean’,
>,
>,
checked: <
defaultValue: false,
control: <
type: ‘boolean’,
>,
>,
onChange: <
table: <
disable: true,
>,
action: ‘changed’,
>,
>,
> as Meta;
const Sandbox: Story = (args) => (
);
Источник
Instructor: [00:00] We’re using a dynamic import and Suspense to lazily load this PokemonDetail component. It’s pretty dang cool. Unfortunately, not all promises resolve. Some get rejected. It could be the fault of a network error or a server error, but things are bound to go sideways, eventually.
[00:24] How can we catch any errors and gracefully tell the user that something went wrong? Let’s start by making an error and see what happens. Let’s duplicate this line real quick and instead of importing here, let’s just return a rejected promise. Save, and this is what our customers see. Nothing.
[00:48] If one thing is true about React, is that the errors are fantastic. Let’s open up a console to see what might be hiding here for us. Go to the errors and we see three errors.
[01:00] First, the uncaught exception that made the page blow up, and second, a really great error. The above error occurred in one of your React components. They provide a stack trace for us. App, div, Suspense and the unknown component.
[01:17] Here’s the advice. Consider adding an error boundary to your tree to customize error handling behavior. Visit this special URL to learn more about error boundaries. I love it when they sneak a URL into the console.
[01:33] On this doc, you’ll find everything that you need to know about error boundaries, the philosophy, practices, and how to customize them. Truth be told, you might not really need them. You can just copy and paste this example and go from there. I’ve got it, let’s put it in our code.
[01:52] One thing you will have to change is logging to the error service. In a production app, you should have one of these, but for our purposes, we can just use console.log or, better yet, console.error.
[02:07] All that’s left is to see how to implement it. We just need to wrap the error boundary component around a part of our tree that may be throwing an error. Let’s start by wrapping it around the entire component tree.
[02:25] Go back to our app, and we’ll notice a few changes. First, we get this new fancy error, which we are displaying from our error boundary component. Second, we see that the callstack is still provided to us, but without the URL, because now we are using the error boundary. Third, we see the error that would have been provided to our error logging service, if we weren’t using console.error.
[02:50] Now that we’re catching and handling the error, there are a few things that we can do to improve the user experience.
[02:57] First off, this error boundary doesn’t need to be at the top of the component. If we move it closer to our React Suspense code, reformat and save, we’ll see that we can prevent other parts of the application from being interrupted, just because we got an error here. That’s pretty great. It protects the rest of our application from anything that might go wrong in one component tree.
[03:23] We’re going to also customize this to take some type of customizable fallback, just like our Suspense component. I’ll say something pity like, «Couldn’t catch ’em all.» Jump in to our error boundary code, cut this and use this.props.fallback.
[03:47] If we want to make sure that something gets presented regardless of whether or not we put a fallback in, we can use static, default props and define our fallback. Something went wrong.
[04:04] As I’ve said before, you really only need one of these for an entire application, so we can put this in another file for import elsewhere. Let’s open up our tree view, create a new file, error boundary, and paste.
[04:21] We’ll have to make two changes. We’ll need to export defaults for our class component, and, because of the JSX, we’ll need to [inaudible] React.
[04:37] Back in our app, we can now import our error boundary from our local path.
[04:46] You can lazy load those components with confidence knowing that no matter what happens in your component, you can catch it, present a fallback, and protect the rest of your application.