Содержание
- node notifier not starting #187
- Comments
- Footer
- Build Error — unexpected token = #2570
- Comments
- Description:
- Steps To Reproduce:
- lnfel/laragon-lamy
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
node notifier not starting #187
Am been working on an alarm clock for a while now now i will like to use notifier to notify the user but can’t fire node notifier in fact don’t even know if the way am firing it is correct. Am using a windows 8.1 tried all the read me example but none works with me please to start if someone could tell what’s wrong will be very grateful thanks
Example of one of the way i tried to fire it after the declaration
Notifier.notify( <
‘message’:’hello world ‘>);
The text was updated successfully, but these errors were encountered:
for using this you should require node-notifier in variable named Notifier, otherwise it will not work.
it is working perfectly for me, i am on windows 10.
@AshishkrGoyal thanks for the replay . just to say i require it but not still working
here is my code
const notifier = require(‘node-notifier’);
const path = require(‘path’);
notifier.notify( <
title: ‘My awesome title’,
message: ‘Hello from node, Mr. User!’,
icon: path.join(__dirname, ‘coulson.jpg’), // Absolute path (doesn’t work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken against notification
>);
just tried the examples code as i said fbut not working
@AshishkrGoyal if the calling that i did is not correct please can u give me a sample code that will work . thanks in advance
Have you tried the current master branch? Does it work there? I wonder if this might be a appID backlash (#167 et. al)
@lewatt23
you should use here JSON format for key and values,
like
const notifier = require(‘node-notifier’);
const path = require(‘path’);
notifier.notify( <
‘title’: ‘My awesome title’,
‘message’: ‘Hello from node, Mr. User!’,
‘icon’: path.join(__dirname, ‘coulson.jpg’), // Absolute path (doesn’t work on balloons)
‘sound’: true, // Only Notification Center or Windows Toasters
‘wait’: true // Wait with callback, until user action is taken against notification
>);
const notifier = require(‘node-notifier’);
const path = require(‘path’);
notifier.notify( <
title: ‘My awesome title’,
message: ‘Hello from node, Mr. User!’,
icon: path.join(__dirname, ‘coulson.jpg’), // Absolute path (doesn’t work on balloons)
sound: true, // Only Notification Center or Windows Toasters
wait: true // Wait with callback, until user action is taken against notification
>);
this code..
hope it will work for you
@AshishkrGoyal Why do you think this does anything? Both syntaxes are equally valid JavaScript, and semantically makes no difference.
@mikaelbr
because JSON format works for me but simple JS formst does not work.
I think that is coincidental, I’m afraid. There might be something else that is also different between your examples (or some computer state that is different, calling two notifications in a row for instance). But I assure you. In JavaScript context there is no difference between
All keys in JavaScript objects are strings and are coerced to strings no matter what. For instance doing:
And 1 is still made into a string. Even if it looks like an int.
Same problem here, on windows 8.1 as well — no notifications shown at all.
It seems whatever the issue is it’s with SnoreToast.exe itself? here are a few tests running it manually:
Note that on all entered commands i’m using the -w (wait) flag.
On the first attempt it did install a shortcut, apparently with the appID «Snore.DesktopToasts», then i had to crtl+c since it did seems stuck.
Then i did ran the command again using the «Snore.DesktopToasts» appID , and the program did exit straight away telling DisabledForUser — why? i do have notifications enabled, might be the appID .
On my Windows’s Notifications settings i can see an «SnoreToast» app, so i tried to run the command again using that as the appID . and the command did hang, like trying to show the notification but being unable to. no idea what’s going on here, but it’s quite frustrating.
I think this might been an issue related to appID and hopefully should be fixed in the latest version
just gave version 5.2.1 a quick try on Win 8.1 and unfortunately it’s the same, the notifications aren’t shown.
Am been working on an alarm clock for a while now now i will like to use notifier to notify the user but can’t fire node notifier in fact don’t even know if the way am firing it is correct. Am using a windows 8.1 tried all the read me example but none works with me please to start if someone could tell what’s wrong will be very grateful thanks
Example of one of the way i tried to fire it after the declaration
Notifier.notify( <
‘message’:’hello world ‘>);
Hey there! are you using Windows Ameliorated? I Believe they disabled notifications. Since i am also an ameliorated version user and i have the same issue.
Any update on fixing this? I’m getting the issue on windows 8.1 just says «The toast encountered an error.
Please make sure that the app id is set correctly.»
I encountered this issue and found out it’s because my win10 disabled app notification, just turn it on and fixed it, location is settings->通知和操作
i got this snore toast malarkey when i wanted to so a simple npm run dev for my symfony website and i must say frameworks are turning into a bigger pain then they are worth with their multiple ways of installing shit and then even needing multiple dependencies from packages that never ever match up because group A for example is building a component and then you get errors like that the framework was expecting a version 1.10 or 1.12 or 1.14 of a component but github is already on version 1.15 so you get the error that its incompatible and then you have to install even more shit by hand to get even other things that is supposed to fix shit working that it cant because other shit has security vulnerabilities so it skips the depencencies on that shit because the versions don’t match up And ALL I Actually want to do is Just Simply get CSS and Bootstrap working dangit
© 2023 GitHub, Inc.
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.
Источник
Build Error — unexpected token = #2570
- Laravel Mix Version: 6.0.0-beta.10 ( npm list —depth=0 )
- Node Version ( node -v ): 10.15.0
- NPM Version ( npm -v ): 6.4.1
- OS: OSX 10.14.6
Description:
Running npm run development npm run watch npm run production returns an error.
static testing = false; Unexpected token = (Full error below)
I attempted to comment out that line and another error was returned:
static fakedLogs = []; Unexpected token =
Full Error: [webpack-cli] /sites/firstquoteinsurance/node_modules/laravel-mix/src/Log.js:5
static testing = false;
^
SyntaxError: Unexpected token =
at new Script (vm.js:79:7)
at NativeCompileCache._moduleCompile (/sites/firstquoteinsurance/node_modules/v8-compile-cache/v8-compile-cache.js:242:18)
at Module._compile (/sites/firstquoteinsurance/node_modules/v8-compile-cache/v8-compile-cache.js:186:36)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (/sites/firstquoteinsurance/node_modules/v8-compile-cache/v8-compile-cache.js:161:20)
at Object. (/sites/firstquoteinsurance/node_modules/laravel-mix/src/webpackPlugins/CustomTasksPlugin.js:1:73)
Steps To Reproduce:
Upgrade to laravel-mix@next, run new development script npm run development.
I’ve removed my node_modules folder, package-lock.json, and added the new scripts from upgrade.md to the package.json file.
Package.json — «devDependencies»: <
«@babel/plugin-syntax-dynamic-import»: «^7.8.3»,
«babel-plugin-lodash»: «^3.3.4»,
«babel-plugin-syntax-dynamic-import»: «^6.18.0»,
«cross-env»: «^7.0»,
«laravel-mix»: «^6.0.0-beta.10»,
«less»: «^3.12.2»,
«less-loader»: «^7.0.1»,
«resolve-url-loader»: «^3.1.0»,
«vue-template-compiler»: «^2.6.12»
>,
«dependencies»: <
«@gerhobbelt/markdown-it-attrs»: «^3.0.3-20»,
«@mdi/svg»: «^5.5.55»,
«alpinejs»: «^2.7.0»,
«axios»: «^0.19»,
«babel-plugin-webpack-alias»: «^2.1.2»,
«fontfaceobserver»: «^2.1.0»,
«lodash»: «^4.17.19»,
«markdown-it»: «^11.0.0»,
«markdown-it-container»: «^3.0.0»,
«normalize.css»: «^8.0.1»,
«tiny-slider»: «^2.9.3»,
«web-vitals»: «^0.2.4»
>
npm list —
├── @babel/plugin-syntax-dynamic-import@7.8.3
├── @gerhobbelt/markdown-it-attrs@3.0.3-20
├── @mdi/svg@5.7.55
├── alpinejs@2.7.0
├── axios@0.19.2
├── babel-plugin-lodash@3.3.4
├── babel-plugin-syntax-dynamic-import@6.18.0
├── babel-plugin-webpack-alias@2.1.2
├── cross-env@7.0.2
├── fontfaceobserver@2.1.0
├── laravel-mix@6.0.0-beta.10
├── less@3.12.2
├── less-loader@7.0.2
├── lodash@4.17.20
├── markdown-it@11.0.1
├── markdown-it-container@3.0.0
├── normalize.css@8.0.1
├── resolve-url-loader@3.1.2
├── tiny-slider@2.9.3
├── vue-template-compiler@2.6.12
└── web-vitals@0.2.4
npm ERR! peer dep missing: webpack@^4.0.0, required by friendly-errors-webpack-plugin@2.0.0-beta.2
npm ERR! peer dep missing: webpack@^4.0.0, required by webpack-dev-middleware@3.7.2
The text was updated successfully, but these errors were encountered:
Источник
lnfel/laragon-lamy
Use Git or checkout with SVN using the web URL.
Work fast with our official CLI. Learn more.
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Automated setup for Laragon portable without dependencies.
- Download or clone this repo
- Run laragon.bat
- Open the installed laragon.exe in C:laragon
- Install the preconfigured packages via laragon menu, Right click > Tools > Quick Add > All
- Using laragon menu, Click Menu > Apache > SSL > Enabled
- Using laragon menu, Click Menu > Apache > SSL > Add laragon.crt to Trust Store
- Finally run settings.bat for final setup
Everything is hard coded at the moment, and assumes the user is gonna use the default setup.
- Allow user to specify where to dump winrar, laragon portable and git portable, currently using C:UsersAdministratorDownloads
- Allow user to specify a custom packages conf file to use, currently uses the hard coded packages_conf block
- Allow user to opt in using nginx instead of deleting it by default
- (When user uses custom packages.conf sublime won’t be installed) Allow user to opt in for other text editor instead of assuming they would use sublime text
- Ask if user would like to use cmder_mini
- Test setting up Rails on Laragon (this was difficult than expected, no wonder laragon had a separate repo for rails setup)
- Prompt user to setup git username and email
- PHP 8.0.9
- Apache 2.4.48
- PHPMyAdmin 5.1.1
- MySQL 8.0.26
- Sublime 4 Portable build 4113
- Cmder mini 1.3.18
- Git Portable
Manual Steps for reference
Initial laragon setup
- Download laragon portable, run and extract to C:laragon
- Update C:laragonusrpackages.conf and include the packages needed to install by laragon
- Download all using laragon menu, Right click > Tools > Quick Add > All
- Download git portable and extract to C:laragonbingit
- Don’t forget to set up git config —global user.name and git config —global user.email
- git config —global init.defaultBranch main
- git branch -m master main
- Add sublime path to Environment PATH variable
- Select corresponding versions for PHP, Apache, MySQL
- This step is now moved as the final override step Using laragon menu, Right click > Apache > SSL > Enabled and Add laragon.crt to Trust Store
- Open C:/laragon/bin/apache/httpd-2.4.48-o111k-x64-vs16/conf/httpd.conf
- Change Define SRVROOT «/Apache24»
- To Define SRVROOT «C:/laragon/bin/apache/httpd-2.4.48-o111k-x64-vs16»
- Open C:/laragon/etc/apache2/httpd.ssl.conf
- Comment out Listen 443
- Delete laragon/data/mysql-8
- cd to laragon/bin/mysql8.0.0.x/bin folder via cmder
- run mysqld —initialize-insecure —console
to test run mysql -u root -p and when it asks for password just hit enter since we already removed the password on step 3.
No need to do following steps steps since —initialize-insecure initializes mysql user without a password 3. run mysqld —initialize —console (remember the password, important for step 6.) 4. run start mysqld 5. run mysql -u root -p 6. put in the password from 6. 7. You are now in mysql shell and can remove the password again: ALTER USER ‘root’@’localhost’ IDENTIFIED BY »; 8. run exit and ctrl + c the spawned tab from step 4.
- cd C:laragonbincomposer
- php -r «copy(‘https://getcomposer.org/installer’, ‘composer-setup.php’);»
- php -r «if (hash_file(‘sha384’, ‘composer-setup.php’) === ‘756890a4488ce9024fc62c56153228907f1545c228516cbf63f885e036d37e9a59d27d63f46af1d4d07ee0f76181c7d3’) < echo ‘Installer verified’; >else < echo ‘Installer corrupt’; unlink(‘composer-setup.php’); >echo PHP_EOL;»
- php composer-setup.php
Install Laravel globally
- composer global require laravel/installer
Override laragon config [fixes ssl issue]
- Open C:laragonbinlaragontplopenssql.conf
- Open C:laragonusrtplopenssql.conf.tpl
- Open C:laragonetcsslopenssql.conf
- Change keyUsage = keyEncipherment, dataEncipherment
- To keyUsage = nonRepudiation, digitalSignature, keyEncipherment
- Reload Apache — Laragon will generate new SAN certificate
- Click Menu > Apache > SSL > Add laragon.crt to Trust Store
Replace laragon cmder with updated cmder mini
Since cmder mini is installed already via laragon package that we had customized we can just rename it.
- Rename C:laragonbincmder to cmder.bak
- Rename C:laragonbincmdermini to cmder
- Copy the following from C:laragonbincmder.bakvendorinit.bat
- Then insert it into C:laragonbincmdervendorinit.bat after the following lines:
- This should make laragon detect the updated cmder mini we just installed, to test open laragon.exe and click on Terminal button.
- Error: webpack toast encountered an error Please make sure that the app id is set correctly.
- Solution: windows settings -> Notifications and Actions (on Windows 10)
- Source: https://stackoverflow.com/questions/64949275/npm-run-dev-not-compiling-assets-with-error-notifications-for-user-are-disabled
About
Setup Laragon portable on windows using one batch script (kind of)
Источник
Проблема с миксом Laravel — совершенно безумная вещь. Несколько месяцев назад у меня возникла проблема с компиляцией файлов scss, и я не мог изменить цвет фона. Я скопировал свой проект, и когда я запускаю npm run dev, цвет фона больше не меняется …
Webpack.mix.js
const mix = require('laravel-mix');
mix.sourceMaps()
/*
|--------------------------------------------------------------------------
| Mix Asset Management
|--------------------------------------------------------------------------
|
| Mix provides a clean, fluent API for defining some Webpack build steps
| for your Laravel application. By default, we are compiling the Sass
| file for the application as well as bundling up all the JS files.
|
*/
mix.js('resources/js/app.js', 'public/js')
.react()
.sass('resources/sass/app.scss', 'public/css');
App.scss
@import 'variables';
@import '~bootstrap/scss/bootstrap';
_variables.scss
// Body
$body-bg: #000;
$body-color: #111;
// Typography
$font-family-sans-serif: "Nunito", sans-serif;
$font-size-base: 0.9rem;
$line-height-base: 1.6;
// Colors
$blue: #3490dc;
$indigo: #6574cd;
$purple: #9561e2;
$pink: #f66d9b;
$red: #e3342f;
$orange: #f6993f;
$yellow: #ffed4a;
$green: #38c172;
$teal: #4dc0b5;
$cyan: #6cb2eb;
Я пробовал запустить:
body {
background: red !important;
}
Но не действует, но несколько месяцев назад единственное, что сработало.
Npm run dev результаты:
╷
compiled successfully
Notifications are disabled
Reason: DisabledForUser Please make sure that the app id is set correctly.
Command Line: C:MAMPhtdocssueliswebsitelaravel_ui-mainnode_modulesnode-notifiervendorsnoreToastsnoretoast-x86.exe -appID "Laravel Mix" -pipeName \.pipenotifierPipe-55288728-ce72-4ef8-82b8-0ddb58804c61 -p C:MAMPhtdocssueliswebsitelaravel_ui-mainnode_moduleslaravel-mixiconslaravel.png -m "Build successful" -t "Laravel Mix"
Также попытался удалить файл узлов и переустановить.
2 ответа
Лучший ответ
Я отключил все установленные расширения в Chrome и изменил цвет! Решено
0
RubenOchoa
2 Окт 2021 в 14:01
Вы можете исправить это навсегда,
-
Удалите ключ
EnableсRegistry, HKEY_CURRENT_USER SOFTWARE Microsoft Windows CurrentVersion Notifications Settings Laravel Mix -
Найдите
wpndatabase.dbпо указанному ниже пути и откройте с помощью любого из ваших редакторов БД (я использовал HeidiSQL)C:Users<Username>AppDataLocalMicrosoftWindowsNotifications -
Проверьте таблицу
NotificationHandlerи найдитеLaravel Mixв столбцеPrimaryId. Просто удалите весь столбец.
0
LiAn
24 Ноя 2021 в 21:45
I’m getting this message when i run npm run dev or watch and I’m worried about this Reason: DisabledForUser Please make sure that the app id is set correctly.
I have imported javascript and css in the app.blade.php. Next, in the home.blade.php I’m using a div id=»app» and I’m using inside the vue component called client.vue
@extends('layouts.app')
@section('content')
<div id="app">
<cliente></cliente>
</div>
@endsection<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<!-- Styles -->
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Nunito', sans-serif;
font-weight: 200;
height: 100vh;
margin: 0;
}
.full-height {
height: 100vh;
}
.flex-center {
align-items: center;
display: flex;
justify-content: center;
}
.position-ref {
position: relative;
}
.top-right {
position: absolute;
right: 10px;
top: 18px;
}
.content {
text-align: center;
}
.title {
font-size: 84px;
}
.links > a {
color: #636b6f;
padding: 0 25px;
font-size: 13px;
font-weight: 600;
letter-spacing: .1rem;
text-decoration: none;
text-transform: uppercase;
}
.m-b-md {
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="flex-center position-ref full-height">
@if (Route::has('login'))
<div class="top-right links">
@auth
<a href="{{ url('/home') }}">Home</a>
@else
<a href="{{ route('login') }}">Login</a>
@if (Route::has('register'))
<a href="{{ route('register') }}">Register</a>
@endif
@endauth
</div>
@endif
<div class="content">
<div class="title m-b-md">
Laravel
</div>
<div class="links">
<a href="https://laravel.com/docs">Docs</a>
<a href="https://laracasts.com">Laracasts</a>
<a href="https://laravel-news.com">News</a>
<a href="https://blog.laravel.com">Blog</a>
<a href="https://nova.laravel.com">Nova</a>
<a href="https://forge.laravel.com">Forge</a>
<a href="https://github.com/laravel/laravel">GitHub</a>
</div>
</div>
</div>
</body>
</html>Symptoms
Your Toast software installation keeps failing, leaving you with nothing more than a cryptic error message that states “We encountered a problem” to prod you along on your troubleshooting endeavor, this article might help.
Cause
Failure to install an app is usually caused by certain permission restrictions imposed on a user account.
Resolution
First, you need to ensure that the points below have been properly observed:
- You are logged on to an Administrator account;
- Your antivirus software (if any) and firewall have been temporarily disabled;
- You are installing Toast on your Mac locally, not remotely;
- You have a stable Internet connection if your Toast purchase is ESD, i.e., a download;
- Your installer disc is not damaged if your purchase is physical, i.e., boxed;
- Your Mac computer meets the Toast’s minimum system requirements.
If all points have been ensured, but your Toast installation still fails with the same error message, proceed to the next section.
If your Mac is running macOS Ventura 13.xx
As the system settings have changed in this version of macOS, the procedure below applies only to macOS Ventura.
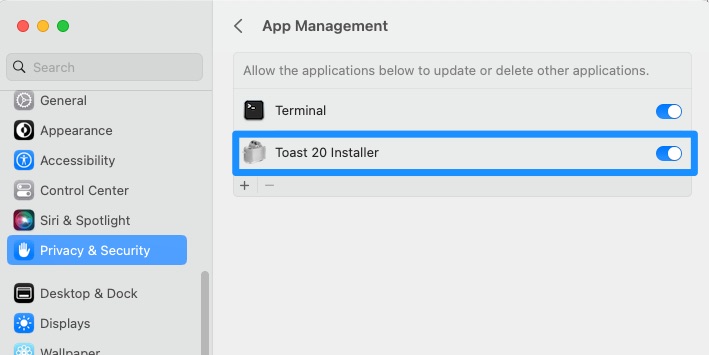
- Open System Settings;
- Click on Privacy & Security on the sidebar;
- Select App Management from the right-hand panel;
- See if Toast 20 Installer is listed under allow the applications below to update or delete other applications;
- If so, make sure the switch is turned on.
If the above procedure fixed the problem and Toast is now installed on your system, congratulations! If the install still fails, though, please proceed to the next section.
Disabling SIP
The System Integrity Protection (SIP) is one of the many security features implemented in the macOS operating system. SIP is designed to protect your Mac from malicious software or hacking. However, there are times when this security feature needs to be turned off to get an important procedure through, such as circumventing an installation that keeps failing.
It would be a good idea to first check if SIP is enabled or disabled. Follow these steps:
- Open the Terminal app (Applications > Utilities).
- Enter the following command and press enter: csrutil status
- In Terminal, you can see the current status.
If it says SIP is “enabled”, then proceed to the next section.
How to disable System Integrity Protection in macOS
You won’t be able to disable SIP directly, as you need to boot your Mac in Recovery Mode to make this possible. Perform the steps below.
- Turn off your Mac by going to the Apple menu and select Shut Down, then wait about 10 seconds.
- Boot into Recovery mode by doing the following:
- For Intel Macs: Turn on your Mac and immediately press and hold the Command (⌘) + R keys. Release the key when you see the Apple logo.
- For Apple M1 Macs: Press and hold the Power button and keep holding it until you see «Loading startup options«.
- At this point, either of two things should happen, depending on whether your on an Intel or M1 Mac:
- For Intel Macs: You should now be looking at the macOS Utilities window on your screen. In some cases, you may have to login to an admin account before being presented with the macOS Utilities window.
- For Apple M1 Macs: Select Options (and hit Continue) > Select an admin user you know the password for.
- From the top menu bar, click Utilities and select Terminal.
- In Terminal enter the following command and hit enter: csrutil disable
You will see a confirmation message in Terminal saying “Successfully disabled System Integration Protection. Please restart the machine for the changes to take effect.”
Once you have rebooted, try installing your Toast software again; it should now finish successfully. After the installation completes, do not forget to re-enable SIP to keep your computer protected.
How to re-enable System Integrity Protection in macOS
As previously stated, disabling SIP is performed only as a troubleshooting procedure. With SIP disabled, you are leaving your system vulnerable to malware and other harmful activities, such as hacker attacks. As such, you need to re-enable SIP immediately after you are done with your troubleshooting.
To re-enable SIP, follow these steps:
- Reboot your Mac into Recovery Mode (repeat the same steps above)
- Open Terminal and this time, enter the following code and then hit enter: csrutil enable
- You will see a message saying “Successfully enabled System Integrity Protection. Please restart the machine for the changes to take effect.”
That’s about it, you are done!
Windows 10: Notification can’t be re-enabled after being disabled
Discus and support Notification can’t be re-enabled after being disabled in Windows 10 Ask Insider to solve the problem; Hi guys! First of all, this is my first post in this sub-reddit, so let me know if it is not appropriate to the usual questions/content.
If you’re a…
Discussion in ‘Windows 10 Ask Insider’ started by /u/piljac1, Mar 28, 2021.
-
Notification can’t be re-enabled after being disabled
Hi guys! First of all, this is my first post in this sub-reddit, so let me know if it is not appropriate to the usual questions/content.
If you’re a true Windows 10 master, this issue is for you!
So here’s the problem I’ve spent about 10 hours trying to fix (because others have the same problem, but no one has a solution yet):
A compiler npm package that I use (Laravel Mix) leverages SnoreToast (through Webpack Notifier and Node Notifier) to output system notifications when the compiler is done running. I decided to disable these notifications through the cog icon of the notification itself by selecting «Turn off all notifications for {App Name}». Since, then everytime the compiler runs, I get:
Notifications are disabled Reason: DisabledForApplication Please make sure that the app id is set correctly.
Now want to re-enable them, but I didn’t find how.
I think that the major problem is that the App ID that was defined in SnoreToast’s command by the compiler package is not a real App ID. It is just the compiler package’s name, which is not a real executable app.
I went into the Registry Editor and saw a Laravel Mix folder under HKEY_CURRENT_USERSOFTWAREMicrosoftWindowsCurrentVersionNotificationsSettingsLaravel Mix which contained an «Enabled» DWORD property that was set to 0 (so the notification was disabled). So I was like «alright, that’s easy then, let me just set «Enabled» to 1 and then reboot». I did that: notification is still not showing. I then tried to remove the «Enabled» property completely and reboot: still not showing. I proceeded by removing the «Laravel Mix» folder completely and reboot: still not showing. I also tried to remove «Snore.DesktopToasts» which is what’s used to trigger these notifications: still not showing.
I then cloned SnoreToast’s project and tried debugging what was happening. So I found that bit of code:
std::wstring error; NotificationSetting setting = NotificationSetting_Enabled; if (!ST_CHECK_RESULT(d->m_notifier->get_Setting(&setting))) { tLog << «Failed to retreive NotificationSettings ensure your appId is registered»; } switch (setting) { case NotificationSetting_Enabled: ST_RETURN_ON_ERROR(setEventHandler(d->m_notification)); break; case NotificationSetting_DisabledForApplication: error = L»DisabledForApplication»; break; case NotificationSetting_DisabledForUser: error = L»DisabledForUser»; break; case NotificationSetting_DisabledByGroupPolicy: error = L»DisabledByGroupPolicy»; break; case NotificationSetting_DisabledByManifest: error = L»DisabledByManifest»; break; } if (!error.empty()) { std::wstringstream err; err << L»Notifications are disabledn» << L»Reason: » << error << L» Please make sure that the app id is set correctly.n» << L»Command Line: » << GetCommandLineW(); tLog << err.str(); std::wcerr << err.str() << std::endl; }
So what happens is the following:
- If you specify a random App ID in the command line, it enters the first if and logs «Failed to retreive NotificationSettings ensure your appId is registered» somewhere (not visible in output), but the setting variable remains NotificationSetting_Enabled, so the notification is shown correctly.
- However, if I enter the App ID that is used by the compiler (Laravel Mix), it doesn’t enter the first if (so that means a notifier setting is indeed found) and setting gets assigned NotificationSetting_DisabledForApplication.
So, how come there’s no notification folder dedicated to Laravel Mix anymore and it still finds a disabled setting? I ran a global Registry Editor search and found nothing else matching «Laravel Mix» or «Mix» or «Laravel».
Thanks in advance for your help! That’s a deep issue, I know haha.
submitted by /u/piljac1
[link] [comments] -
(SOLVED/CLOSED)looking for help with Android phone CONSTANT wireless signal notification
Yeah, thats not a solution she is interested in……I’ve suggested that course of action. Thanks though.
Just to clarify, I feel that there MUST be a step, or series of steps to turn off JUST the wireless notification sound. Thats what Im driving @ here.
-
How to disable notification and sound for apps in Windows 10
Hello Simon,
Thank you for posting on Microsoft Community. We regret the inconvenience caused and will assist you in resolving the issue.
Before assisting further, I would like to ask you few questions:
- Do you want to disable only Outlook notification?
- When do you get this notification?
- Do you want to disable other app notifications as well?
You will receive notification along with the sound if you have enabled settings accordingly for the application to notify you.
If you want to disable Outlook notification on Mail app, I suggest you to follow the steps below and check if the issue is resolved.
-
Press Windows logo key on the keyboard, type
Mail and select the top most search result. -
Click on the Settings icon located at the bottom left corner of the app and select
Notifications from the popped window on the right side. - Check/uncheck the appropriate options from the Notifications window.
- Close the window and check if the issue is resolved.
If you want to disable other notifications on your PC, follow the steps below:
-
Press Windows logo key on the keyboard, type
Settings and select the top most search result. -
Select System and click on
Notifications & actions from the left side panel of the screen. - Enable/disable the apps notification from the window accordingly and check if the changes are effective.
Write back to us with the answers to the above questions and the status of the issue on the same post for further assistance. Your reply is most important for us to ensure we assist you accordingly.
Thank you.
-
Notification can’t be re-enabled after being disabled
How to disable everything related to Windows push notifications? (SMDH)
Hi,
You can disable the Windows and other apps notifications by following the steps below.
- Press Windows key + I and click System.
- Go to Notifications & actions.
- From there, you’ll see the list of options on whether to enable or disable the notifications.
- Toggle all the options to Off if you don’t want any notifications.
Also, you may disable by following the steps provided in this
article.Feel free to contact us if you need assistance with Windows.
Notification can’t be re-enabled after being disabled
-
Notification can’t be re-enabled after being disabled — Similar Threads — Notification can’t enabled
-
[Suggestion] Quick way to enable/disable notifications/shortcut to enable/disable notifications
in Windows 10 Gaming
[Suggestion] Quick way to enable/disable notifications/shortcut to enable/disable notifications: Im currently working on W11 and have the following issue, no easy way to toggle notifications. It can be done through settings or through the focus assistant however as a user that uses his device in a professional way i haven’t found an easy way to quickly toggle this during… -
[Suggestion] Quick way to enable/disable notifications/shortcut to enable/disable notifications
in Windows 10 Software and Apps
[Suggestion] Quick way to enable/disable notifications/shortcut to enable/disable notifications: Im currently working on W11 and have the following issue, no easy way to toggle notifications. It can be done through settings or through the focus assistant however as a user that uses his device in a professional way i haven’t found an easy way to quickly toggle this during… -
Can’t re-enable device encryption after disabling it — Windows 11
in Windows 10 Gaming
Can’t re-enable device encryption after disabling it — Windows 11: Hello,my Win10 install somehow corrupted and after whole day of troubleshooting why it was so laggy I gave up and just partitioned my ssd and installed Win11 on the second partition. After installation I copied my files from the Win10 partition and formated it so I can merge… -
Can’t re-enable device encryption after disabling it — Windows 11
in Windows 10 Software and Apps
Can’t re-enable device encryption after disabling it — Windows 11: Hello,my Win10 install somehow corrupted and after whole day of troubleshooting why it was so laggy I gave up and just partitioned my ssd and installed Win11 on the second partition. After installation I copied my files from the Win10 partition and formated it so I can merge… -
Disable and Re-enabling Touchscreen
in Windows 10 Gaming
Disable and Re-enabling Touchscreen: I was wondering once you Disable your tocuhscreen, are you able to Enable it again after? Just asking before I make a mistake.https://answers.microsoft.com/en-us/windows/forum/all/disable-and-re-enabling-touchscreen/0ea8942b-e1b9-4773-a5ef-8a226289eb83
-
Disable and Re-enabling Touchscreen
in Windows 10 Software and Apps
Disable and Re-enabling Touchscreen: I was wondering once you Disable your tocuhscreen, are you able to Enable it again after? Just asking before I make a mistake.https://answers.microsoft.com/en-us/windows/forum/all/disable-and-re-enabling-touchscreen/0ea8942b-e1b9-4773-a5ef-8a226289eb83
-
Disable and Re-enabling Touchscreen
in Windows 10 Customization
Disable and Re-enabling Touchscreen: I was wondering once you Disable your tocuhscreen, are you able to Enable it again after? Just asking before I make a mistake.https://answers.microsoft.com/en-us/windows/forum/all/disable-and-re-enabling-touchscreen/0ea8942b-e1b9-4773-a5ef-8a226289eb83
-
Can’t disable Windows Defender after re enabling it
in Windows 10 Ask Insider
Can’t disable Windows Defender after re enabling it: I enabled Windows Defender to scan some files. Now when I try to disable it by writing 1 to DisableAntiSpyware I get error writing value’s new contents. I have tamper protection disabled and also tried using Group Policy but also didn’t work. My laptop runs slower and heats… -
How to Re-enable a Program’s Notifications?
in Windows 10 Ask Insider
How to Re-enable a Program’s Notifications?: I disabled a program’s Notifications by clicking the gear icon within the notification and selected «Turn off all notifications for [PROGRAM]». The program isn’t listed under Settings > System > Notifications & actions > Get notification from these senders. How can I restore…
Users found this page by searching for:
-
DisabledForApplication Please make sure that the app id is set correctly.
,
-
notifications are disabled laravel mix

lnfel / laragon-lamy
Goto Github
PK
View Code? Open in Web Editor
NEW
1.0
0.0
68 KB
Setup Laragon portable on windows using one batch script (kind of)
Batchfile 100.00%
laragon
batch-file
batch-script
mysql
apache2
composer
laravel
laragon-lamy’s Introduction
Automated setup for Laragon portable without dependencies.
How to use
- Download or clone this repo
- Run
laragon.bat - Open the installed laragon.exe in C:laragon
- Install the preconfigured packages via laragon menu, Right click > Tools > Quick Add > All
- Using laragon menu, Click Menu > Apache > SSL > Enabled
- Using laragon menu, Click Menu > Apache > SSL > Add laragon.crt to Trust Store
- Finally run
settings.batfor final setup
TO DO
Everything is hard coded at the moment, and assumes the user is gonna use the default setup.
- Allow user to specify where to dump winrar, laragon portable and git portable, currently using C:UsersAdministratorDownloads
- Allow user to specify a custom packages conf file to use, currently uses the hard coded packages_conf block
- Allow user to opt in using nginx instead of deleting it by default
- (When user uses custom packages.conf sublime won’t be installed) Allow user to opt in for other text editor instead of assuming they would use sublime text
- Ask if user would like to use cmder_mini
- Test setting up Rails on Laragon (this was difficult than expected, no wonder laragon had a separate repo for rails setup)
- Prompt user to setup git username and email
Defaults
- PHP 8.0.9
- Apache 2.4.48
- PHPMyAdmin 5.1.1
- MySQL 8.0.26
- Sublime 4 Portable build 4113
- Cmder mini 1.3.18
- Git Portable
Manual Steps for reference
Initial laragon setup
- Download laragon portable, run and extract to
C:laragon - Update
C:laragonusrpackages.confand include the packages needed to install by laragon - Download all using laragon menu, Right click > Tools > Quick Add > All
- Download git portable and extract to
C:laragonbingit- Don’t forget to set up
git config --global user.nameandgit config --global user.email git config --global init.defaultBranch maingit branch -m master main
- Don’t forget to set up
- Add sublime path to Environment PATH variable
- Select corresponding versions for PHP, Apache, MySQL
Setup Apache
- This step is now moved as the final override step Using laragon menu, Right click > Apache > SSL > Enabled and Add laragon.crt to Trust Store
- Open
C:/laragon/bin/apache/httpd-2.4.48-o111k-x64-vs16/conf/httpd.conf- Change
Define SRVROOT "/Apache24" - To
Define SRVROOT "C:/laragon/bin/apache/httpd-2.4.48-o111k-x64-vs16"
- Change
- Open
C:/laragon/etc/apache2/httpd.ssl.conf- Comment out
Listen 443
- Comment out
Set up MySQL
- Delete laragon/data/mysql-8
- cd to laragon/bin/mysql8.0.0.x/bin folder via cmder
- run
mysqld --initialize-insecure --console
to test run mysql -u root -p and when it asks for password just hit enter since we already removed the password on step 3.
No need to do following steps steps since --initialize-insecure initializes mysql user without a password
3. run mysqld --initialize --console (remember the password, important for step 6.)
4. run start mysqld
5. run mysql -u root -p
6. put in the password from 6.
7. You are now in mysql shell and can remove the password again: ALTER USER 'root'@'localhost' IDENTIFIED BY '';
8. run exit and ctrl + c the spawned tab from step 4.
Install Composer
- cd
C:laragonbincomposer php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"php -r "if (hash_file('sha384', 'composer-setup.php') === '756890a4488ce9024fc62c56153228907f1545c228516cbf63f885e036d37e9a59d27d63f46af1d4d07ee0f76181c7d3') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"- php composer-setup.php
Install Laravel globally
composer global require laravel/installer
Override laragon config [fixes ssl issue]
- Open C:laragonbinlaragontplopenssql.conf
- Open C:laragonusrtplopenssql.conf.tpl
- Open C:laragonetcsslopenssql.conf
- Change keyUsage = keyEncipherment, dataEncipherment
- To keyUsage = nonRepudiation, digitalSignature, keyEncipherment
- Reload Apache — Laragon will generate new SAN certificate
- Click Menu > Apache > SSL > Add laragon.crt to Trust Store
Replace laragon cmder with updated cmder mini
Since cmder mini is installed already via laragon package that we had customized we can just rename it.
- Rename
C:laragonbincmderto cmder.bak - Rename
C:laragonbincmderminito cmder - Copy the following from
C:laragonbincmder.bakvendorinit.bat
:: Laragon Start ------------------------------------------------------------------- if exist "%CMDER_ROOT%..git" ( set "GIT_INSTALL_ROOT=%CMDER_ROOT%..git" ) if exist "%GIT_INSTALL_ROOT%post-install.bat" ( echo Running Git for Windows one time Post Install.... pushd "%GIT_INSTALL_ROOT%" call "%GIT_INSTALL_ROOT%git-bash.exe" --no-needs-console --hide --no-cd --command=post-install.bat @DEL post-install.bat popd :: cd /d %USERPROFILE% rem ) for /f "delims=" %%i in ("%CMDER_ROOT%....usr") do set USER_DIR=%%~fi set USR_DIR=%USER_DIR% if exist "%CMDER_ROOT%..laragonlaragon.cmd" ( :: call Laragon own commands call "%CMDER_ROOT%..laragonlaragon.cmd" ) if exist "%USER_DIR%user.cmd" ( rem create this file and place your own command in there call "%USER_DIR%user.cmd" ) else ( echo Creating user startup file: "%USER_DIR%user.cmd" ( echo :: use this file to run your own startup commands echo :: use in front of the command to prevent printing the command echo. echo :: call %%GIT_INSTALL_ROOT%%/cmd/start-ssh-agent.cmd echo :: set PATH=%%USER_DIR%%binwhatever;%%PATH%% echo. echo :: cmd /c start http://localhost echo. ) > "%USER_DIR%user.cmd" :: cd /d "%CMDER_ROOT%....www" rem ) :: Laragon End -------------------------------------------------------------------
- Then insert it into
C:laragonbincmdervendorinit.batafter the following lines:
:: some code at the top... :: Set home path if not defined HOME set "HOME=%USERPROFILE%" %print_debug% init.bat "Env Var - HOME=%HOME%" :: paste it here
- This should make laragon detect the updated cmder mini we just installed, to test open
laragon.exeand click on Terminal button.
Known errors
- Error: webpack toast encountered an error Please make sure that the app id is set correctly.
- Solution: windows settings -> Notifications and Actions (on Windows 10)
- Source: https://stackoverflow.com/questions/64949275/npm-run-dev-not-compiling-assets-with-error-notifications-for-user-are-disabled
laragon-lamy’s People
Contributors
Stargazers
Watchers
Recommend Projects
-
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.
How to fix the Runtime Code 192 Roxio Toast Error 192
This article features error number Code 192, commonly known as Roxio Toast Error 192 described as Error 192: Roxio Toast has encountered a problem and needs to close. We are sorry for the inconvenience.
About Runtime Code 192
Runtime Code 192 happens when Roxio Toast fails or crashes whilst it’s running, hence its name. It doesn’t necessarily mean that the code was corrupt in some way, but just that it did not work during its run-time. This kind of error will appear as an annoying notification on your screen unless handled and corrected. Here are symptoms, causes and ways to troubleshoot the problem.
Definitions (Beta)
Here we list some definitions for the words contained in your error, in an attempt to help you understand your problem. This is a work in progress, so sometimes we might define the word incorrectly, so feel free to skip this section!
- Toast — A toast notification is a transient message to the user that contains relevant, time-sensitive information and provides quick access to related content in an app.
Symptoms of Code 192 — Roxio Toast Error 192
Runtime errors happen without warning. The error message can come up the screen anytime Roxio Toast is run. In fact, the error message or some other dialogue box can come up again and again if not addressed early on.
There may be instances of files deletion or new files appearing. Though this symptom is largely due to virus infection, it can be attributed as a symptom for runtime error, as virus infection is one of the causes for runtime error. User may also experience a sudden drop in internet connection speed, yet again, this is not always the case.
(For illustrative purposes only)
Causes of Roxio Toast Error 192 — Code 192
During software design, programmers code anticipating the occurrence of errors. However, there are no perfect designs, as errors can be expected even with the best program design. Glitches can happen during runtime if a certain error is not experienced and addressed during design and testing.
Runtime errors are generally caused by incompatible programs running at the same time. It may also occur because of memory problem, a bad graphics driver or virus infection. Whatever the case may be, the problem must be resolved immediately to avoid further problems. Here are ways to remedy the error.
Repair Methods
Runtime errors may be annoying and persistent, but it is not totally hopeless, repairs are available. Here are ways to do it.
If a repair method works for you, please click the upvote button to the left of the answer, this will let other users know which repair method is currently working the best.
Please note: Neither ErrorVault.com nor it’s writers claim responsibility for the results of the actions taken from employing any of the repair methods listed on this page — you complete these steps at your own risk.
Method 1 — Close Conflicting Programs
When you get a runtime error, keep in mind that it is happening due to programs that are conflicting with each other. The first thing you can do to resolve the problem is to stop these conflicting programs.
- Open Task Manager by clicking Ctrl-Alt-Del at the same time. This will let you see the list of programs currently running.
- Go to the Processes tab and stop the programs one by one by highlighting each program and clicking the End Process buttom.
- You will need to observe if the error message will reoccur each time you stop a process.
- Once you get to identify which program is causing the error, you may go ahead with the next troubleshooting step, reinstalling the application.
Method 2 — Update / Reinstall Conflicting Programs
Using Control Panel
- For Windows 7, click the Start Button, then click Control panel, then Uninstall a program
- For Windows 8, click the Start Button, then scroll down and click More Settings, then click Control panel > Uninstall a program.
- For Windows 10, just type Control Panel on the search box and click the result, then click Uninstall a program
- Once inside Programs and Features, click the problem program and click Update or Uninstall.
- If you chose to update, then you will just need to follow the prompt to complete the process, however if you chose to Uninstall, you will follow the prompt to uninstall and then re-download or use the application’s installation disk to reinstall the program.
Using Other Methods
- For Windows 7, you may find the list of all installed programs when you click Start and scroll your mouse over the list that appear on the tab. You may see on that list utility for uninstalling the program. You may go ahead and uninstall using utilities available in this tab.
- For Windows 10, you may click Start, then Settings, then choose Apps.
- Scroll down to see the list of Apps and features installed in your computer.
- Click the Program which is causing the runtime error, then you may choose to uninstall or click Advanced options to reset the application.
Method 3 — Update your Virus protection program or download and install the latest Windows Update
Virus infection causing runtime error on your computer must immediately be prevented, quarantined or deleted. Make sure you update your virus program and run a thorough scan of the computer or, run Windows update so you can get the latest virus definition and fix.
Method 4 — Re-install Runtime Libraries
You might be getting the error because of an update, like the MS Visual C++ package which might not be installed properly or completely. What you can do then is to uninstall the current package and install a fresh copy.
- Uninstall the package by going to Programs and Features, find and highlight the Microsoft Visual C++ Redistributable Package.
- Click Uninstall on top of the list, and when it is done, reboot your computer.
- Download the latest redistributable package from Microsoft then install it.
Method 5 — Run Disk Cleanup
You might also be experiencing runtime error because of a very low free space on your computer.
- You should consider backing up your files and freeing up space on your hard drive
- You can also clear your cache and reboot your computer
- You can also run Disk Cleanup, open your explorer window and right click your main directory (this is usually C: )
- Click Properties and then click Disk Cleanup
Method 6 — Reinstall Your Graphics Driver
If the error is related to a bad graphics driver, then you may do the following:
- Open your Device Manager, locate the graphics driver
- Right click the video card driver then click uninstall, then restart your computer
Method 7 — IE related Runtime Error
If the error you are getting is related to the Internet Explorer, you may do the following:
- Reset your browser.
- For Windows 7, you may click Start, go to Control Panel, then click Internet Options on the left side. Then you can click Advanced tab then click the Reset button.
- For Windows 8 and 10, you may click search and type Internet Options, then go to Advanced tab and click Reset.
- Disable script debugging and error notifications.
- On the same Internet Options window, you may go to Advanced tab and look for Disable script debugging
- Put a check mark on the radio button
- At the same time, uncheck the «Display a Notification about every Script Error» item and then click Apply and OK, then reboot your computer.
If these quick fixes do not work, you can always backup files and run repair reinstall on your computer. However, you can do that later when the solutions listed here did not do the job.
Other languages:
Wie beheben Fehler 192 (Roxio Toast-Fehler 192) — Fehler 192: Roxio Toast hat ein Problem festgestellt und muss geschlossen werden. Wir entschuldigen uns für die Unannehmlichkeiten.
Come fissare Errore 192 (Roxio Toast Errore 192) — Errore 192: Roxio Toast ha riscontrato un problema e deve essere chiuso. Ci scusiamo per l’inconveniente.
Hoe maak je Fout 192 (Roxio Toast-fout 192) — Fout 192: Roxio Toast heeft een probleem ondervonden en moet worden afgesloten. Excuses voor het ongemak.
Comment réparer Erreur 192 (Roxio Toast Erreur 192) — Erreur 192 : Roxio Toast a rencontré un problème et doit fermer. Nous sommes désolés du dérangement.
어떻게 고치는 지 오류 192 (Roxio 토스트 오류 192) — 오류 192: Roxio Toast에 문제가 발생해 닫아야 합니다. 불편을 드려 죄송합니다.
Como corrigir o Erro 192 (Roxio Toast Error 192) — Erro 192: O Roxio Toast encontrou um problema e precisa fechar. Lamentamos o inconveniente.
Hur man åtgärdar Fel 192 (Roxio Toast Error 192) — Fel 192: Roxio Toast har stött på ett problem och måste avslutas. Vi är ledsna för besväret.
Как исправить Ошибка 192 (Ошибка Roxio Toast 192) — Ошибка 192: Возникла ошибка в приложении Roxio Toast. Приложение будет закрыто. Приносим свои извинения за неудобства.
Jak naprawić Błąd 192 (Błąd Roxio Toast 192) — Błąd 192: Roxio Toast napotkał problem i musi zostać zamknięty. Przepraszamy za niedogodności.
Cómo arreglar Error 192 (Error 192 de Roxio Toast) — Error 192: Roxio Toast ha detectado un problema y debe cerrarse. Lamentamos las molestias.
About The Author: Phil Hart has been a Microsoft Community Contributor since 2010. With a current point score over 100,000, they’ve contributed more than 3000 answers in the Microsoft Support forums and have created almost 200 new help articles in the Technet Wiki.
Follow Us:
Last Updated:
06/06/21 01:23 : A Mac OS X user voted that repair method 1 worked for them.
This repair tool can fix common computer problems such as blue screens, crashes and freezes, missing DLL files, as well as repair malware/virus damage and more by replacing damaged and missing system files.
STEP 1:
Click Here to Download and install the Windows repair tool.
STEP 2:
Click on Start Scan and let it analyze your device.
STEP 3:
Click on Repair All to fix all of the issues it detected.
DOWNLOAD NOW
Compatibility
Requirements
1 Ghz CPU, 512 MB RAM, 40 GB HDD
This download offers unlimited scans of your Windows PC for free. Full system repairs start at $19.95.
Article ID: ACX010297EN
Applies To: Windows 10, Windows 8.1, Windows 7, Windows Vista, Windows XP, Windows 2000
Speed Up Tip #90
Choose Your Desktop Background Image:
Keeping your desktop image background simple can increase the speed of your computer. Stay away from fancy pictures you find online and stick with simple bitmap images. You can also tile an image with an uncomplicated texture to make it even lighter.
Click Here for another way to speed up your Windows PC