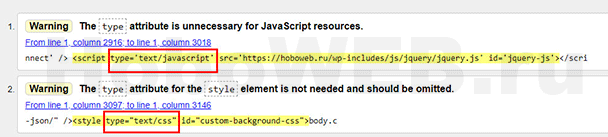
Warning: The type attribute is unnecessary for JavaScript resources.
From line 10, column 146; to line 10, column 176
feed/" /> <script type="text/javascript">window
Warning: The type attribute for the style element is not needed and should be omitted.
From line 11, column 1798; to line 11, column 1820
</script> <style type="text/css">img.wp
Warning: The type attribute for the style element is not needed and should be omitted.
From line 23, column 193; to line 23, column 251
a='all' /><style id='kirki-styles-global-inline-css' type='text/css'>.envel
Warning: The type attribute is unnecessary for JavaScript resources.
From line 23, column 905; to line 23, column 1010
}</style> <script async type="text/javascript" src="http://....../wp-content/cache/minify/df983.js"></scri
Warning: The type attribute for the style element is not needed and should be omitted.
From line 70, column 126; to line 70, column 167
70.png" /><style type="text/css" id="wp-custom-css">@media
Warning: The type attribute is unnecessary for JavaScript resources.
From line 441, column 156; to line 441, column 261
iv></div> <script defer type="text/javascript" src="http://......./wp-content/cache/minify/26938.js"></scri
Warning: The type attribute is unnecessary for JavaScript resources.
From line 441, column 272; to line 441, column 302
</script> <script type='text/javascript'>/* */
Warning: The type attribute is unnecessary for JavaScript resources.
From line 443, column 17; to line 443, column 122
</script> <script defer type="text/javascript" src="http://......../wp-content/cache/minify/6ce07.js"></scri
These errors are some new introduction by W3C and they have started to creep in last 3-4 days only.
We enqueue scripts like this →
wp_register_script( 'custom-js', get_template_directory_uri() . '/js/custom.js', array( 'jquery' ), '1.1', true );
wp_enqueue_script( 'custom-js' );
Can we fix this from the above enqueuing method somehow?
Update →
these are the actual errors. In the red box are coming from W3 total cache.
asked Dec 5, 2017 at 19:05
5
WordPress 5.3 introduces a considerably simpler way to achieve this. By registering theme support for HTML 5 for script and style, the type="" attribute will be omitted:
add_action(
'after_setup_theme',
function() {
add_theme_support( 'html5', [ 'script', 'style' ] );
}
);
answered Nov 28, 2019 at 14:24
Jacob PeattieJacob Peattie
40.2k10 gold badges47 silver badges59 bronze badges
5
You can remove the type='*' attributes and values from wp_enqueue‘ed scripts and styles, using respective *_loader_tag hooks.
The following worked for me:
add_action( 'wp_enqueue_scripts', 'myplugin_enqueue' );
function myplugin_enqueue() {
// wp_register_script(...
// wp_enqueue_script(...
}
add_filter('style_loader_tag', 'myplugin_remove_type_attr', 10, 2);
add_filter('script_loader_tag', 'myplugin_remove_type_attr', 10, 2);
function myplugin_remove_type_attr($tag, $handle) {
return preg_replace( "/type=['"]text/(javascript|css)['"]/", '', $tag );
}
answered Dec 5, 2017 at 21:37
8
Got this from the soil / roots plugin. did the job for the most part.
add_filter( 'style_loader_tag', 'clean_style_tag' );
add_filter( 'script_loader_tag', 'clean_script_tag' );
/**
* Clean up output of stylesheet <link> tags
*/
function clean_style_tag( $input ) {
preg_match_all( "!<link rel='stylesheet's?(id='[^']+')?s+href='(.*)' type='text/css' media='(.*)' />!", $input, $matches );
if ( empty( $matches[2] ) ) {
return $input;
}
// Only display media if it is meaningful
$media = $matches[3][0] !== '' && $matches[3][0] !== 'all' ? ' media="' . $matches[3][0] . '"' : '';
return '<link rel="stylesheet" href="' . $matches[2][0] . '"' . $media . '>' . "n";
}
/**
* Clean up output of <script> tags
*/
function clean_script_tag( $input ) {
$input = str_replace( "type='text/javascript' ", '', $input );
return str_replace( "'", '"', $input );
}
answered Dec 20, 2017 at 15:54
1
The style_loader_tag and script_loader_tag approaches above look like they should work for whatever markup WordPress is generating, in cases where the theme/plugin is using the proper enqueue functions.
If you have offending plugins that don’t cooperate (IIRC Jetpack is/was an offender unless a newer version since my recollection has revised this!), and you are adamant about solving this issue despite the fact that your visitors are not likely to be impacted in any way (their browser will render the page fine!), you can always go all-out and use output buffering:
add_action('wp_loaded', 'output_buffer_start');
function output_buffer_start() {
ob_start("output_callback");
}
add_action('shutdown', 'output_buffer_end');
function output_buffer_end() {
ob_end_flush();
}
function output_callback($buffer) {
return preg_replace( "%[ ]type=['"]text/(javascript|css)['"]%", '', $buffer );
}
Be warned that while this is a solution, it isn’t very efficient. You’d be running preg_replace() on the entire «final» output from WordPress before it gets sent to the client’s browser, for every request.
Output buffering is turned on at the start (wp_loaded hook), i.e. right as wp + theme + plugins + etc are fully loaded, and is turned off at the last moment (shutdown hook) which fires just before PHP shuts down execution. The regex must work through everything, and that could be a lot of content!
The style_loader_tag and script_loader_tag approaches above only run the regex on a very small string (the tag itself) so the performance impact is negligible.
I suppose if you had relatively static content and used a caching layer you could try to mitigate the performance concern.
php manual references:
- http://php.net/manual/en/function.ob-start.php
- http://php.net/manual/en/function.ob-end-flush.php
answered May 24, 2018 at 2:22
firxworxfirxworx
2411 silver badge1 bronze badge
3
Building off of @realmag77. This will leverage the Autoptimize plugin to be able to filter out ALL type attributes but not break if it’s not installed and activated. The fallback works fine but those scripts and stylesheets loaded through plugins won’t be filtered. I don’t know how else to filter them but through using the Autoptimize portion.
/* ==========================================
Remove type attribute on JS/CSS
(requires Autoptimize plugin and Optimize HTML checked)
but with fallback just in case
========================================== */
// If Autoptimize is installed and activated, remove type attributes for all JS/CSS
if ( is_plugin_active( 'autoptimize/autoptimize.php' ) ) {
add_filter('autoptimize_html_after_minify', function($content) {
$site_url = home_url();
$content = str_replace("type='text/javascript'", '', $content);
$content = str_replace('type="text/javascript"', '', $content);
$content = str_replace("type='text/css'", '', $content);
$content = str_replace('type="text/css"', '', $content);
$content = str_replace($site_url . '/wp-includes/js', '/wp-includes/js', $content);
$content = str_replace($site_url . '/wp-content/cache/autoptimize', '/wp-content/cache/autoptimize', $content);
$content = str_replace($site_url . '/wp-content/themes/', '/wp-content/themes/', $content);
$content = str_replace($site_url . '/wp-content/uploads/', '/wp-content/uploads/', $content);
$content = str_replace($site_url . '/wp-content/plugins/', '/wp-content/plugins/', $content);
return $content;
}, 10, 1);
} else {
// Fallback to remove type attributes except for those loaded through plugins
add_filter('style_loader_tag', 'pss_remove_type_attr', 10, 2);
add_filter('script_loader_tag', 'pss_remove_type_attr', 10, 2);
function pss_remove_type_attr($tag, $handle) {
return preg_replace( "/type=['"]text/(javascript|css)['"]/", '', $tag );
}
}
answered Nov 6, 2018 at 19:31
add_action('wp_loaded', 'prefix_output_buffer_start');
function prefix_output_buffer_start() {
ob_start("prefix_output_callback");
}
add_action('shutdown', 'prefix_output_buffer_end');
function prefix_output_buffer_end() {
ob_end_flush();
}
function prefix_output_callback($buffer) {
return preg_replace( "%[ ]type=['"]text/(javascript|css)['"]%", '', $buffer );
}
nmr
4,2992 gold badges15 silver badges25 bronze badges
answered May 1, 2019 at 9:42
1
You can use the functions below to remove type attributes from link and script tags.
Paste the function below in functions.php for removing the type=text/css from link tags
/* Remove the attribute " 'type=text/css' " from stylesheet */
function wpse51581_hide_type($src) {
return str_replace("type='text/css'", '', $src);
}
add_filter('style_loader_tag', 'wpse51581_hide_type');
===========================================================================
Paste the function below in functions.php for removing the type=’text/javascript’ from script
//* Remove type tag from script and style
add_filter('script_loader_tag', 'codeless_remove_type_attr', 10, 2);
function codeless_remove_type_attr($tag, $handle) {
return preg_replace( "/type=['"]text/(javascript|css)['"]/", '', $tag );
}
butlerblog
4,7783 gold badges23 silver badges40 bronze badges
answered Nov 28, 2019 at 12:30
1
Well, because I’ve tried tons of other codes and the ones mentioned here, There are still traces of the text/javascript from WordPress core files and also from other plugin and inline javascript codes. After testing this code, everything has been resolved:
// Remove w3 validator regarding "text/javascript"
add_action('wp_loaded', 'prefix_output_buffer_start');
function prefix_output_buffer_start() {
ob_start("prefix_output_callback");
}
add_action('shutdown', 'prefix_output_buffer_end');
function prefix_output_buffer_end() {
ob_end_flush();
}
function prefix_output_callback($buffer) {
return preg_replace( "%[ ]type=['"]text/(javascript|css)['"]%", '', $buffer );
}
Hope it can help some 
Thank you
answered Dec 5, 2019 at 23:13
If you are experiencing this with WP Fastest Cache you can delete type attribute manually in the plugin PHP script, this should work with other plugins too, but I don’t know files where they are adding the type attribute.
For WP Fastest Cache you should go to wp-content/plugins/wp-fastest-cache/inc folder and open js-utilities.php then search for text/javascript and delete it with the attribute.
I had that warning on W3 Validator and fixed it that way, also be aware that when you will update plugin that change could be reverted, to disable plugin update you can edit wpFastestCache and change plugin version to something like this 10.0.8.7.7
answered Mar 18, 2018 at 22:07
You can optimize HTML code of your site as you want in 2 steps:
- Install this plugin: https://wordpress.org/plugins/autoptimize/
- Enable in the plugin options ‘Optimize HTML Code?’
-
In functions.php of your current wordpress theme apply next code:
add_filter(‘autoptimize_html_after_minify’, function($content) {
$site_url = 'https://bulk-editor.com'; $content = str_replace("type='text/javascript'", ' ', $content); $content = str_replace('type="text/javascript"', ' ', $content); $content = str_replace("type='text/css'", ' ', $content); $content = str_replace('type="text/css"', ' ', $content); $content = str_replace($site_url . '/wp-includes/js', '/wp-includes/js', $content); $content = str_replace($site_url . '/wp-content/cache/autoptimize', '/wp-content/cache/autoptimize', $content); $content = str_replace($site_url . '/wp-content/themes/', '/wp-content/themes/', $content); $content = str_replace($site_url . '/wp-content/uploads/', '/wp-content/uploads/', $content); $content = str_replace($site_url . '/wp-content/plugins/', '/wp-content/plugins/', $content); return $content; }, 10, 1);and do not forget to change $site_url to your site link without slash on the end
answered May 10, 2018 at 11:54
realmag777realmag777
1,6641 gold badge11 silver badges9 bronze badges
Для более верной работы сайта (магазина, в данном случае), проверяем на наличие ошибок в коде с помощью валидатора https://validator.w3.org/.
Например в статьях на этом сайте есть целых 15 ошибок кода.
Посмотреть их можно здесь.
Я их не исправляю, так как у меня уже практически готов новый дизайн сайта, в котором ошибок не будет. На него я решил перейти, учитывая что сейчас не менее половины заходов на сайт с мобильных устройств, под которые я и переделываю этот проект.
Ошибки же, о которых пойдет речь ниже, касаются магазинов на JoomShopping, которыми я занимаюсь чаще и более основательно, чем сайтом rtr24.ru.
Ошибки валидации JoomShopping
У меня ошибки содержались в модулях «Обратный звонок» и в «Фильтре по магазину».
1. Ошибка The type attribute for the style element is not needed and should be omitted
<style type="text/css">Это устаревший код, сегодня достаточно писать
<style>2. Ошибка The type attribute is unnecessary for JavaScript resources
<script type="text/javascript">Тоже устарел, Вместо него везде можно смело писать
<script >3. Ошибка в «Обратном звонке»
Тут речь идет о том, на какой странице нужно оказаться после заказа обратного звонка. решаем, что на той же самой, откуда этот звонок заказывался.
Тогда в дефолтном шаблоне модуля ищем:
<form action="<?php echo JRoute::_( '', true, $params->get('usesecure')); ?>" method="post" name="feedback_form" class="form_items">Конкретно нас интересует:
<?php echo JRoute::_( '', true, $params->get('usesecure')); ?>Вместо этого можно написать:
<?php echo JRoute::_(/lubaja-nascha-staija); ?>Я пишу:
<?=$_SERVER['PHP_SELF'];?>Теперь заказав звонок, клиент магазина останется на странице с тем же товаром (вдруг он его еще не рассмотрел?).
4. Ошибки в модуле фильра товаров JoomShopping
В папке:
modulesmod_jshopping_unijax_filtertmpldefault
Открываем файлы:
vendor.php
manufacturer.php
label.php
delivery_time.php
characteristic.php
category.php
availability.phpИ с помощью «Найти-Заменить» в Notepad++ во всех файлах сразу меняем:
value=""></option>на:
value=""> </option>5. The itemprop attribute was specified, but the element is not a property of any item
В файле шаблона Joomla index.php
Ищем:
<html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>">И делаем:
<html lang="<?php echo $this->language; ?>" dir="<?php echo $this->direction; ?>" itemscope itemtype="http://schema.org/WebPage">На этом месте, магазин который я сейчас разрабатываю, начал показывать 0 ошибок в валидаторе.
Содержание
- Удаляем атрибуты Type у скриптов и стилей WordPress
- Как быть с WP?
- Функции
- Одно, но
- Как убрать «text/javascript» из кода сайта в WordPress
- Быстро отключаем добавление типов «text/javascript» в html коде на ВордПресс сайте
- Как удалить из кода атрибуты сценариев и стилей text/javascript или type text/css
- как удалить атрибуты сценариев js или теги css — text/javascript и text/css
- The type attribute is unnecessary for JavaScript resources
- Избавляемся от лишних обращений к данным
- 1. Избавляемся от лишних обращений к данным
- 2. Небольшая оптимизация в комментариях
- #1. Правим код, связанный с выводом даты:
- #2. Заменяем ссылку на комментарий в дате комментария
Удаляем атрибуты Type у скриптов и стилей WordPress
Приветствую всех! На днях, при проверке своих сайтов на WordPress столкнулся с предупреждениями в валидаторе кода — w3c. Пишет мол, что объявлять атрибут type для скриптов и стилей сейчас вовсе не нужно.
После некоторых исследований и поиска информации в вебе, обнаружил, что и в правду в HTML 5 больше не требуется указывать эти атрибуты.
Как быть с WP?
В просто верстке html это легко подредактировать и исправить. Но, а как быть с WordPress? Ведь у него файлы подключаются при помощи функций wp_enqueue_script и wp_enqueue_style и на автомате проставляются эти атрибуты.
Но, как всегда, разработчики WordPress и это учли, и создали 2 хука, использую которые мы с легкостью можем удалить эти «шероховатости».
Читайте также:
- style_loader_tag — для стилей
- script_loader_tag — для скриптов
Функции
Ниже, я написал функцию, которая удаляет все атрибуты type из подключаемых файлов JS и Style в WordPress.
Приведенный ниже код помещаем в файл functions.php
Функция ниже, убирает атрибуты по всему сайту, даже в контенте статьи.
Одно, но
Теперь, по сути, проблема решена, но скорее всего, не у всех файлов плагинов и тем, которые установлены и активированы в админке будут убираться эти атрибуты.
Почему? Потому что некоторые шаблоны и плагины подключают свои файлы как-то иначе, может быть и просто вставкой кода непосредственно в html или какими-то своими функциями, на которые код выше срабатывать не будет.
Пишите в комментариях, если остались какие-либо вопросы!
Имейте в виду, что подобные предупреждения не являются какими-то ошибками, поэтому вы можете объяснить это и своим заказчикам. В любом случае, когда нибудь будет и такой клиент, который захочет, чтобы тест валидатора w3c был без ошибок и любых предупреждений.
Источник
Как убрать «text/javascript» из кода сайта в WordPress
WPuse.ru 29.08.2021
Рад видеть, уважаемый посетитель!
Когда-то давно было необходимо указывать «тип» для подключаемых и вписываемых непосредственно в html яваскриптов. Однако те времена давно миновали, с приходом стандарта HTML5 тип для скриптов указывать не нужно.
Более того, если проверить html код на валидность (корректность), то будут выданы предупреждения для тех строк, где указывается тип у подключенных и вписанных яваскриптов.
Давайте же посмотрим, как быстро решить данную проблему и максимально актуализировать код сайта, избавив его от рудиментарных атрибутов.
Быстро отключаем добавление типов «text/javascript» в html коде на ВордПресс сайте
Будет рассмотрен наиболее корректное решение. Но стоит отметить один немаловажный момент – оное сработает, если сайт работает на WordPress начиная с версии 5.3
И таких пользователей подавляющее большинство, т.к. использование устаревшей версии WordPress чревато негативными последствиями с точки зрения стабильности и безопасности, о чём было подробно изложено в соответствующем материале под названием «Обязательно ли надо обновлять WordPress».
И так, дабы быстро решить проблему с добавлением устаревшего тега, вызывающего проблемы при проверке кода на полное соответствие современному HTML5 стандарту, следует в файл functions.php (где находится этот файл и как его редактировать) используемой темы вписать следующий код:
Как только вы приведённый код впишите и сохраните, то уже можете открыть исходный код любой страницы вашего сайта и убедиться в том, что код подключения яваскрипт файлов соответствует актуальному – он не содержит приписки «text/javascript».
А для полной уверенности в том, что во всём коде теперь полный порядок, можно воспользоваться сервисом проверки корректности кода.
Стоит отметить, что если всё равно будут найдены строки, то это значит только одно – какой-то плагин или используемая тема (дизайн сайта) подключает необходимый для работы яваскрипт нестандартным образом. Для решения этой проблемы следует написать автору плагина / темы, либо самому открыть исходный код, найти там строчку и собственноручно модифицировать её, удалив «text/javascript». В итоге код на сайте будет станет абсолютно корректным, валидацию будет проходить без ошибок.
А полностью корректный код является весомым аргументом, в том числе и для алгоритмов поисковых систем.
Источник
Как удалить из кода атрибуты сценариев и стилей text/javascript или type text/css
Если вы заботитесь о безошибочной работе своего сайта — чистоте кода, то эта статья прямиком для вас!…
Как все мы знаем, IT технологии, это вещь динамичная… стремительно развивается: не исключение и наше веб мастеровое дело, в том плане, что нужно поспеть за этакой динамикой, и не погрязнуть в ошибках кода своего ресурса.
Нынче статья посвящена ошибкам в коде (если таковые мы наблюдаем) посредством валидатора validator.w3 Как удалить лишние — по современным требованиям валидации — атрибуты text/javascript и text/css из строк в исходном коде?
По тексту ниже подробнее… занавес открыт:
как удалить атрибуты сценариев js или теги css — text/javascript и text/css
Чтоб новичкам было понятно о чём идёт речь, посвятим немного времени теории ошибок:
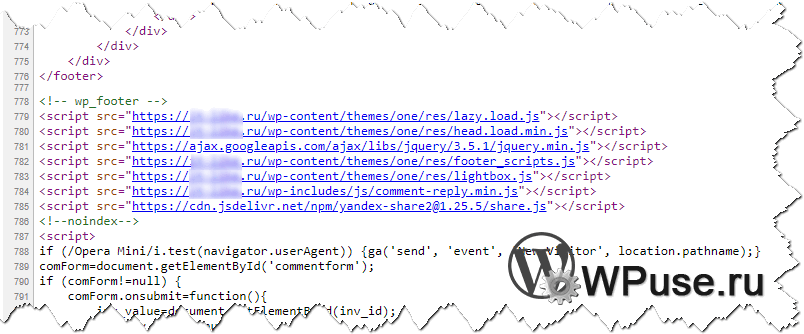
Если открыть любую страницу сайта и заинтересованно посмотреть исходный код CTRL + U то запросто увидим такую картину, если отыщем строки подключения библиотек jquery — ссылку на статью, описывающую правильное подключение библио отыщете чуть ниже.
…теперь, неплохо бы проверить эту же страницу на валидаторе. А?
Как и утверждалось выше, увидим множество ошибок связанных со строками подключения js и css и пр. и пр.
В большинстве случаев, к примеру только, мы используем такое подключение библиотек и пр. (все подобные формы подключения решаются аналогией…)
Как понимаете, мы указываем путь, от которого следует подгружаться (в примере пользуем библиотеки Google)… Замечательно!
…вот только в исходнике — в сгенерированном коде страницы — пропишутся «ошибочные» атрибуты и, соответственно, валидатор укажет при проверке на ошибки!
…так как же избавится от этаких тегов-ошибок?
1 — во многих шаблонах js скрипт прописан в коде, а значит возможно ручками всё это дело зачистить…
2 — совсем иной коленкор автоматическое подключение JS библиотек. Ну или тех скриптов что подключены в ядре Вордпрес.
Ядро WP править не рекомендуется!
Итак: чтобы у нас с вами получилось так, как блестит зелёненьким на скрине ниже, следует добавить предложенный ниже код (фильтр) к себе в файл функций (ну, или куда там вы помещаете всю эту писанину))
Как правильно организовать свой активный файл функций functions.php — описано в этом посте — как разделить на отдельные функциональные части файл functions.php — гораздо дальновиднее группировать код по функционалу… а ещё правильнее — разнести какие-то функции по отдельным файлам — документам
Вот пример кода, по которому вам нужно изменить принцип своего подключения jquery:
Если вы «подключались»… так, как описано в предыдущей моей статье (ссыль на которую выше) то — вот подготовленный и совершенно рабочий код:
Для тех, которые подключали JS jquery как-то иначе, возможно просто-напросто удалить свой прежний вариант (код) и прописать на постоянное место жительства этот.
Рекомендуется именно и только такое подключение…
Плюсы: вы всегда — динамически — будете использовать свежайшую версию jquery в отличие от того, если подгружаетесь из ядра своего шаблона (локально).
Вензеля функций фильтр-кода можно прописать свои, для понту)).
На этом занавес представления опускается…
…на рампы пыль печальная ложится…
. город веб мастеров Михалика.ru © — запросто с WordPress — ATs media squad

…А ещё рекомендую посмотреть коротенькое весёлое и правильное кино:
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно.
. веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети. — заказы, вопросы. разработка.
Источник
The type attribute is unnecessary for JavaScript resources
Последнее обновление — 19 февраля 2022 в 13:29
Чтобы снять предупреждение HTML-валидатора «The type attribute is unnecessary for JavaScript resources», можно пойти двумя путями. Как всегда есть простой и очень простой способ.
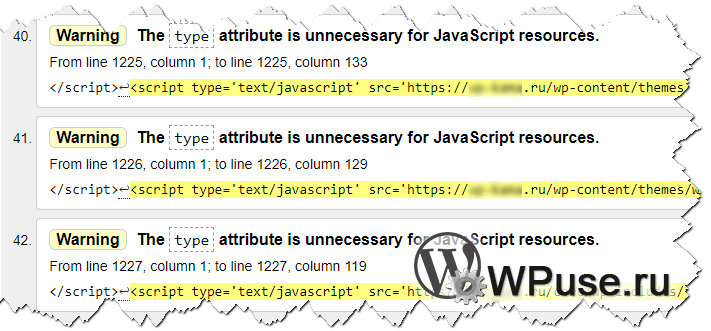
Вообще, валидатор показывает, какой скрипт вызывает такое предупреждение, которое означает, что атрибут «type» не является необходимым или обязательным для js-скриптов. Вот пример на скриншоте.
Достаточно найти его в файлах рабочей темы сайта и удалить участок кода, отмеченный на скрине красной рамкой. То есть, если ранее код скрипта, например, выглядел так:
То теперь будет выглядеть следующим образом:
Как видите, ничего сложного, необходимо лишь найти js-скрипт. А далее, дело техники.
Однако, есть и альтернатива. На помощь, как всегда, приходит файл functions.php. Несколько строчек кода спасут положение, когда нет желания копаться в файлах темы или установлены внешние скрипты.
# удалить атрибут type у scripts и styles
add_action( ‘template_redirect’, function() <
ob_start( function( $buffer ) <
$buffer = str_replace( array( ‘type=»text/javascript»‘, «» ), », $buffer );
$buffer = str_replace( array( ‘type=»text/css»‘, «» ), », $buffer );
return $buffer;
>);
>);
Источник
Избавляемся от лишних обращений к данным
ВАЖНО!
Статью писал давно и еще плохо понимал некоторые моменты. Все что написано в этой статье работает, но все это мелочи и не стоит этим заниматься.
Не надо реализовывать советы из этой статьи!
Просто ознакомьтесь, возможно появятся какие-то свои идеи по оптимизации.
1. Избавляемся от лишних обращений к данным
Везде, где есть возможность заменить динамические данные на статические, их нужно заменить. Например, заменяем:
По аналогии желательно заменить всё: , и т.д. и т.п.
Там где вызываемая переменная встречается несколько раз, желательно вызывать ее один раз. Скорее это можно отнести к . Для наглядности приведу код.
Такую запись:
Можно записать так:
Поясню: мы заранее определяем путь до шаблона и помещаем его в переменную $templateurl, а затем везде, где нужно написать путь до шаблона пишем . Если sidebar и footer вызывать через require или include ( require (‘sidebar.php’); ), вместо стандартной функции WP — get_header(); , то один раз определив переменную $templateurl (где нибудь в header), её можно будет использовать и в файлах sidebar.php, footer.php.
2. Небольшая оптимизация в комментариях
#1. Правим код, связанный с выводом даты:
Таким изменением, мы заранее определяем формат даты, и функции get_comment_date() или get_comment_time() уже не запрашивают формат даты из настроек сайта. Информацию о форматах даты, чтобы далеко не ходить, можно посмотреть в настройках WP (настройки->общие).
Экономия: 2 обращения к данным с каждого комментария.
#2. Заменяем ссылку на комментарий в дате комментария
Дата комментария анкор ссылки, если она у вас есть конечно, обычно она присутствует. Вместо функции, которая получает адрес ссылки (get_comment_link()) пишем так: comment_ID ?>’>Здесь дата.
Экономия: минус еще по одному обращению к данным с каждого комментария.
Для наглядности выше написанного
Такое несложное изменение и если у статьи, например, 20 комментариев экономия составит 60 обращений к данным.
Источник