Issue Description
When a user is trying to log in with a wrong password (and correct user name) i get an error msg in my console log:
Error generating response. ParseError { code: 101, message: ‘Invalid user name/password.’ }
Describe your issue in as much detail as possible:
Our main problem is that after a day or so, our server becomes extremely slower and only a restart solves it.
In hope to fix it, i am trying to clear out all our errors and warnings. Currently there is only one left during run-time:
�[31merror�[39m: Error generating response. ParseError { code: 101, message: ‘Invalid username/password.’ } code=101, message=Invalid username/password.
�[31merror�[39m: Invalid username/password. code=101, message=Invalid username/password.
(the � is a small arrow).
In AWS logs i do see it in my console log and not errors. On my other Azure server i see it also in my error logs (its probably my fault somehow :P)
It actually makes sense — the user really did type a wrong password. However i don’t understand why is it printed out as an error. it should be a standard thing.
I wish to understand how to fix this, or at least whether it has any potential of slowing our server.
Thanks!
Some more details about my function:
`Parse.User.logIn(myUser.email.toLowerCase(), myUser.pass, {
success: function(user) { var userToSendBack = user.toJSON(); userToSendBack.trackName = "Email Login"; res.send(userToSendBack); }, error: function(user, error) { if (error.code == 101) { console.log("(#330002) Parse.User.logIn ERROR: userName/Pass dont match"); res.status(406).send("email & password mismatch"); } else { console.log("(#330002) Error (inside emailLogin 01): " + error.code + " " + error.message); res.status(500).send("(#330002) Error (inside emailLogin 01): " + error.code + " " >+error.message); } } })`
Steps to reproduce
I simply type in a valid email and a wrong password trying to logging into my app.
Then the error that i have written above occurs.
Expected Results
I expected to be no error at all. only to get code 101 and pass the right msg to the user.
Actual Outcome
same, except that i get that described error msg. The server keeps running.
Environment Setup
- Server i have two servers: windows 2012 R2 in azure and aws elastic beanstalk.
- parse-server version (Be specific! Don’t say ‘latest’.) : it is kinda embarrassing here. im not sure how to verify it. when i write npm parse-server i get 3.10.10 but i thought it doesn’t make sense. in the package.json i got in Azure:
"parse": "~1.9.2",
"parse-server": "*",
Anyway, i have just made npm install -g parse-server in azure (14.3.2017)
-
Operating System: windows server 2012 R2 & 64bit Amazon Linux 2016.09 v3.3.1
-
Hardware: Azure — smallest machine D0; AWS — t2.medium
-
Localhost or remote server? Azure & AWS
-
Database
- MongoDB version: 3.0.14
- Storage engine: Linux over aws virtual machines over amazon Linux
- Hardware: r3.xlarge
- Localhost or remote server? AWS
Logs/Trace
(im not sure what other information i can find&report here.)
Thanks a lot for your time and attention 
Check quick and easy solutions that work for all
by Kazim Ali Alvi
Kazim has always been fond of technology, be it scrolling through the settings on his iPhone, Android device, or Windows. And at times, unscrewing the device to take… read more
Published on January 1, 2023
Reviewed by
Alex Serban
After moving away from the corporate work-style, Alex has found rewards in a lifestyle of constant analysis, team coordination and pestering his colleagues. Holding an MCSA Windows Server… read more
- The network error in ChatGPT arises when the chatbot responds to a query and causes it to stop mid-way.
- It usually happens when the answer is long, say a complex piece of code or an essay.
- A quick fix here is to limit the word count of the answer or use a VPN, amongst other solutions.
- Easy migration: use the Opera assistant to transfer exiting data, such as bookmarks, passwords, etc.
- Optimize resource usage: your RAM memory is used more efficiently than in other browsers
- Enhanced privacy: free and unlimited VPN integrated
- No ads: built-in Ad Blocker speeds up loading of pages and protects against data-mining
- Gaming friendly: Opera GX is the first and best browser for gaming
- Download Opera
OpenAI’s latest innovation, Chat GPT, has been the talk of the town lately. Users rely on this AI chatbot to generate codes, find issues with it, and for other information. But, many reported that Chat GPT shows a network error.
The error appears in the chatbox when users ask questions that demand more extended responses, but it can also arise in other situations. So, let’s find out what’s causing the error and the solutions for it.
Why is chat GPT saying “Network Error”?
Here are a few reasons you might be getting the network error in Chat GPT:
- Issues with the server – The network error, as the name states, may have to do with issues on the Chat GPT server.
- The answer is lengthy – In most cases, users got the error when the question prompted a longer response, say 500-1000 words, or an intricate code. So there may be a limit in place, though it’s unclear.
- High traffic – When the Chat GPT server is overwhelmed, you may receive a network error.
How to fix the chat GPT network error?
Before we head to the slightly complex solutions, here are a few quick ones:
- If you are asking ChatGPT to generate a code, make sure to specify the language so that the results are more specific and not generic. This helped many users fix things.
- Make sure you have a stable Internet connection and that the speed is optimal.
- Re-sign into Chat GPT and verify whether the problem is fixed.
If these didn’t work, head to the ones listed next.
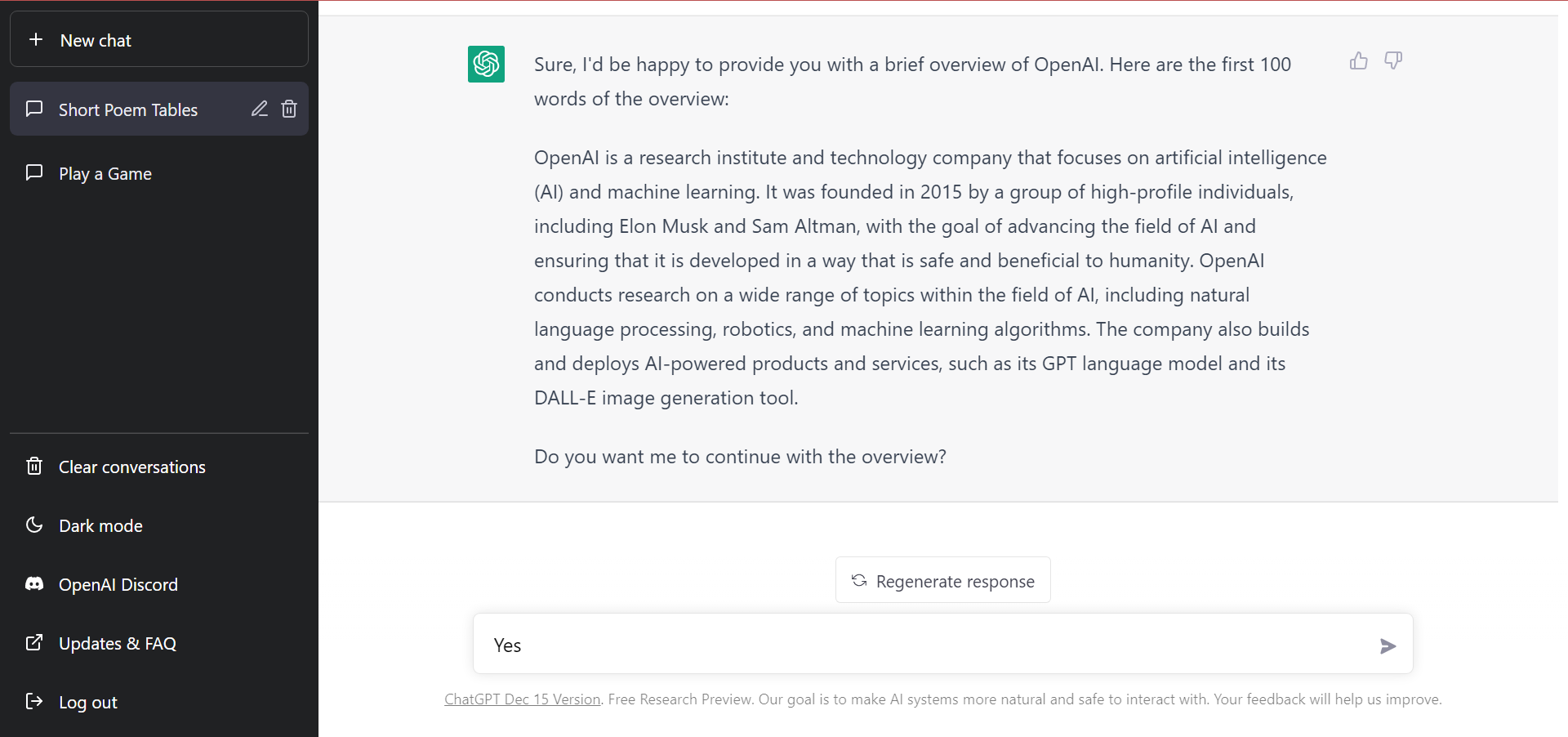
1. Limit the output from Chat GPT
What worked for most was to limit the number of words in the answer from Chat GPT. To achieve this, mention something like the following when asking a question:
Do this (the task), but make sure to confirm whether I want you to continue after every (mention the limit here)?

Once the limit is reached, Chat GPT will confirm whether it should continue. But, oddly enough, the tool might not stop after the said limit, so you might have to find the perfect command in each case.
But once you find the right one, there won’t be any network error in Chat GPT. In case this doesn’t work, head to the next solution.
- We’ve Detected Suspicious Behavior [ChatGPT Error Fix]
- Microsoft will steal your information and give you nothing in return
- Looking to download the new Bing? Here’s how you can do that
- New Bing Review: How to get & use Microsoft’s ChatGPT
2. Use a VPN
In some cases, your region might be witnessing heavy traffic, and, as a result, you are getting a network error in Chat GPT.
Here, the ideal solution would be to use an effective VPN and choose another region with low traffic. Probably a country where users haven’t yet grown fond of Chat GPT! But remember to select an area where Chat GPT is available.
A VPN we use is ExpressVPN, which is a virtual private network service that encrypts internet connections and hides user IP addresses for online privacy and security.

ExpressVPN
It offers fast speeds, a wide network of servers, and additional security features.
3. Try again in some time
If the network error doesn’t seem to disappear, your last option is to wait! The AI-powered chatbot is a massive hit and is witnessing high traffic. So, try using it in a few hours or so.
Even while registering, we, too, faced some issues, but it worked fine after a short while. Of course, with such popular tools, it’s usually best to wait out downtimes or similar problems.
And once you manage to get things running, check the fastest browsers and use one for a better experience.
If you know of other solutions to fix the network error in Chat GPT, drop them in the comments section below and help our readers.
Still having issues? Fix them with this tool:
SPONSORED
If the advices above haven’t solved your issue, your PC may experience deeper Windows problems. We recommend downloading this PC Repair tool (rated Great on TrustPilot.com) to easily address them. After installation, simply click the Start Scan button and then press on Repair All.
Newsletter
Introduction
Axios is a JavaScript library that uses the Promise API to create HTTP requests with http in Node.js runtime or XMLHttpRequests in the browser. Because these requests are promises, they work with the newer async/await syntax, as well as .then() functions for promise chaining and the .catch() mechanism for error handling.
try {
let res = await axios.get('/my-api-route');
// Work with the response...
} catch (err) {
// Handle error
console.log(err);
}
In this article, we will see how to handle errors with Axios, as this is very important when making any HTTP calls knowing fully well that there are times when the service you’re calling might not be available or return other unexpected errors. We’ll show the
.then()/.catch()method, but primarily use the async/await syntax.
Then and Catch
Promises can be handled in two ways using modern JS — the async/await syntax, which was shown above, as well as .then() and .catch() methods. Note that both of these methods can produce the same functionality, but async/await is typically regarded as being easier to work with and requires less boilerplate code in longer promise chains.
Here is how you’d achieve the same thing, but using the then/catch method:
axios.get('/my-api-route')
.then(res => {
// Work with the response...
}).catch(err => {
// Handle error
console.log(err);
});
Both the res and err objects are the same as with the async/await syntax.
Handling Errors
In this section, we will look at two primary categories of problems, as well as other issues that we may encounter and how to manage them using Axios. It is critical that you understand that this applies to all types of HTTP queries handled by Axios, including GET, POST, PATCH, and so on.
Here you can see the syntax for the three aspects — this will capture the error; it is crucial to note that this error carries a large error object with a lot of information:
try {
let res = await axios.get('/my-api-route');
// Work with the response...
} catch (err) {
if (err.response) {
// The client was given an error response (5xx, 4xx)
} else if (err.request) {
// The client never received a response, and the request was never left
} else {
// Anything else
}
}
The differences in the error object, highlighted above in the catch code, indicate where the request encountered the issue. We’ll look deeper into this in the following sections.
error.response
This is the type of mistake we are most familiar with, and it is much easier to deal with. Many sites display a 404 Not Found page/error message or various response codes based on what the API provides; this is often handled via the response.
If your error object has a response property, it signifies your server returned a 4xx/5xx error. This will assist you choose what sort of message to return to users; the message you’ll want to provide for 4xx may differ from that for 5xx, and if your backend isn’t returning anything at all.
try {
let res = await axios.get('/my-api-route');
// Work with the response...
} catch (err) {
if (err.response) {
// The client was given an error response (5xx, 4xx)
console.log(err.response.data);
console.log(err.response.status);
console.log(err.response.headers);
} else if (err.request) {
// The client never received a response, and the request was never left
} else {
// Anything else
}
}
error.request
This error is most commonly caused by a bad/spotty network, a hanging backend that does not respond instantly to each request, unauthorized or cross-domain requests, and lastly if the backend API returns an error.
Note: This occurs when the browser was able to initiate a request but did not receive a valid answer for any reason.
try {
let res = await axios.get('/my-api-route');
// Work with the response...
} catch (err) {
if (err.response) {
// The client was given an error response (5xx, 4xx)
} else if (err.request) {
// The client never received a response, and the request was never left
console.log(err.request);
} else {
// Anything else
}
}
Earlier we mentioned that the underlying request Axios uses depends on the environment in which it’s being run. This is also the case for the err.request object. Here the err.request object is an instance of XMLHttpRequest when being executed in the browser, whereas it’s an instance of http.ClientRequest when being used in Node.js.
Other Errors
It’s possible that the error object does not have either a response or request object attached to it. In this case it is implied that there was an issue in setting up the request, which eventually triggered an error.
try {
let res = await axios.get('/my-api-route');
// Work with the response...
} catch (err) {
if (err.response) {
// The client was given an error response (5xx, 4xx)
} else if (err.request) {
// The client never received a response, and the request was never left
} else {
// Anything else
console.log('Error', err.message);
}
}
For example, this could be the case if you omit the URL parameter from the .get() call, and thus no request was ever made.
Conclusion
In this short article, we looked at how we may handle various sorts of failures and errors in Axios. This is also important for giving the correct message to your application/website visitors, rather than always returning a generic error message, sending a 404, or indicating network problems.
HTTP response status codes indicate whether a specific HTTP request has been successfully completed.
Responses are grouped in five classes:
- Informational responses (
100–199) - Successful responses (
200–299) - Redirection messages (
300–399) - Client error responses (
400–499) - Server error responses (
500–599)
The status codes listed below are defined by RFC 9110.
Note: If you receive a response that is not in this list, it is a non-standard response, possibly custom to the server’s software.
Information responses
100 Continue-
This interim response indicates that the client should continue the request or ignore the response if the request is already finished.
101 Switching Protocols-
This code is sent in response to an
Upgraderequest header from the client and indicates the protocol the server is switching to. 102 Processing(WebDAV)-
This code indicates that the server has received and is processing the request, but no response is available yet.
103 Early Hints-
This status code is primarily intended to be used with the
Linkheader, letting the user agent start preloading resources while the server prepares a response.
Successful responses
200 OK-
The request succeeded. The result meaning of «success» depends on the HTTP method:
GET: The resource has been fetched and transmitted in the message body.HEAD: The representation headers are included in the response without any message body.PUTorPOST: The resource describing the result of the action is transmitted in the message body.TRACE: The message body contains the request message as received by the server.
201 Created-
The request succeeded, and a new resource was created as a result. This is typically the response sent after
POSTrequests, or somePUTrequests. 202 Accepted-
The request has been received but not yet acted upon.
It is noncommittal, since there is no way in HTTP to later send an asynchronous response indicating the outcome of the request.
It is intended for cases where another process or server handles the request, or for batch processing. -
This response code means the returned metadata is not exactly the same as is available from the origin server, but is collected from a local or a third-party copy.
This is mostly used for mirrors or backups of another resource.
Except for that specific case, the200 OKresponse is preferred to this status. 204 No Content-
There is no content to send for this request, but the headers may be useful.
The user agent may update its cached headers for this resource with the new ones. 205 Reset Content-
Tells the user agent to reset the document which sent this request.
206 Partial Content-
This response code is used when the
Rangeheader is sent from the client to request only part of a resource. 207 Multi-Status(WebDAV)-
Conveys information about multiple resources, for situations where multiple status codes might be appropriate.
208 Already Reported(WebDAV)-
Used inside a
<dav:propstat>response element to avoid repeatedly enumerating the internal members of multiple bindings to the same collection. 226 IM Used(HTTP Delta encoding)-
The server has fulfilled a
GETrequest for the resource, and the response is a representation of the result of one or more instance-manipulations applied to the current instance.
Redirection messages
300 Multiple Choices-
The request has more than one possible response. The user agent or user should choose one of them. (There is no standardized way of choosing one of the responses, but HTML links to the possibilities are recommended so the user can pick.)
301 Moved Permanently-
The URL of the requested resource has been changed permanently. The new URL is given in the response.
302 Found-
This response code means that the URI of requested resource has been changed temporarily.
Further changes in the URI might be made in the future. Therefore, this same URI should be used by the client in future requests. 303 See Other-
The server sent this response to direct the client to get the requested resource at another URI with a GET request.
304 Not Modified-
This is used for caching purposes.
It tells the client that the response has not been modified, so the client can continue to use the same cached version of the response. 305 Use Proxy
Deprecated
-
Defined in a previous version of the HTTP specification to indicate that a requested response must be accessed by a proxy.
It has been deprecated due to security concerns regarding in-band configuration of a proxy. 306 unused-
This response code is no longer used; it is just reserved. It was used in a previous version of the HTTP/1.1 specification.
307 Temporary Redirect-
The server sends this response to direct the client to get the requested resource at another URI with the same method that was used in the prior request.
This has the same semantics as the302 FoundHTTP response code, with the exception that the user agent must not change the HTTP method used: if aPOSTwas used in the first request, aPOSTmust be used in the second request. 308 Permanent Redirect-
This means that the resource is now permanently located at another URI, specified by the
Location:HTTP Response header.
This has the same semantics as the301 Moved PermanentlyHTTP response code, with the exception that the user agent must not change the HTTP method used: if aPOSTwas used in the first request, aPOSTmust be used in the second request.
Client error responses
400 Bad Request-
The server cannot or will not process the request due to something that is perceived to be a client error (e.g., malformed request syntax, invalid request message framing, or deceptive request routing).
401 Unauthorized-
Although the HTTP standard specifies «unauthorized», semantically this response means «unauthenticated».
That is, the client must authenticate itself to get the requested response. 402 Payment Required
Experimental
-
This response code is reserved for future use.
The initial aim for creating this code was using it for digital payment systems, however this status code is used very rarely and no standard convention exists. 403 Forbidden-
The client does not have access rights to the content; that is, it is unauthorized, so the server is refusing to give the requested resource.
Unlike401 Unauthorized, the client’s identity is known to the server. 404 Not Found-
The server cannot find the requested resource.
In the browser, this means the URL is not recognized.
In an API, this can also mean that the endpoint is valid but the resource itself does not exist.
Servers may also send this response instead of403 Forbiddento hide the existence of a resource from an unauthorized client.
This response code is probably the most well known due to its frequent occurrence on the web. 405 Method Not Allowed-
The request method is known by the server but is not supported by the target resource.
For example, an API may not allow callingDELETEto remove a resource. 406 Not Acceptable-
This response is sent when the web server, after performing server-driven content negotiation, doesn’t find any content that conforms to the criteria given by the user agent.
407 Proxy Authentication Required-
This is similar to
401 Unauthorizedbut authentication is needed to be done by a proxy. 408 Request Timeout-
This response is sent on an idle connection by some servers, even without any previous request by the client.
It means that the server would like to shut down this unused connection.
This response is used much more since some browsers, like Chrome, Firefox 27+, or IE9, use HTTP pre-connection mechanisms to speed up surfing.
Also note that some servers merely shut down the connection without sending this message. 409 Conflict-
This response is sent when a request conflicts with the current state of the server.
410 Gone-
This response is sent when the requested content has been permanently deleted from server, with no forwarding address.
Clients are expected to remove their caches and links to the resource.
The HTTP specification intends this status code to be used for «limited-time, promotional services».
APIs should not feel compelled to indicate resources that have been deleted with this status code. 411 Length Required-
Server rejected the request because the
Content-Lengthheader field is not defined and the server requires it. 412 Precondition Failed-
The client has indicated preconditions in its headers which the server does not meet.
413 Payload Too Large-
Request entity is larger than limits defined by server.
The server might close the connection or return anRetry-Afterheader field. 414 URI Too Long-
The URI requested by the client is longer than the server is willing to interpret.
415 Unsupported Media Type-
The media format of the requested data is not supported by the server, so the server is rejecting the request.
416 Range Not Satisfiable-
The range specified by the
Rangeheader field in the request cannot be fulfilled.
It’s possible that the range is outside the size of the target URI’s data. 417 Expectation Failed-
This response code means the expectation indicated by the
Expectrequest header field cannot be met by the server. 418 I'm a teapot-
The server refuses the attempt to brew coffee with a teapot.
421 Misdirected Request-
The request was directed at a server that is not able to produce a response.
This can be sent by a server that is not configured to produce responses for the combination of scheme and authority that are included in the request URI. 422 Unprocessable Entity(WebDAV)-
The request was well-formed but was unable to be followed due to semantic errors.
423 Locked(WebDAV)-
The resource that is being accessed is locked.
424 Failed Dependency(WebDAV)-
The request failed due to failure of a previous request.
425 Too Early
Experimental
-
Indicates that the server is unwilling to risk processing a request that might be replayed.
426 Upgrade Required-
The server refuses to perform the request using the current protocol but might be willing to do so after the client upgrades to a different protocol.
The server sends anUpgradeheader in a 426 response to indicate the required protocol(s). 428 Precondition Required-
The origin server requires the request to be conditional.
This response is intended to prevent the ‘lost update’ problem, where a clientGETs a resource’s state, modifies it andPUTs it back to the server, when meanwhile a third party has modified the state on the server, leading to a conflict. 429 Too Many Requests-
The user has sent too many requests in a given amount of time («rate limiting»).
-
The server is unwilling to process the request because its header fields are too large.
The request may be resubmitted after reducing the size of the request header fields. 451 Unavailable For Legal Reasons-
The user agent requested a resource that cannot legally be provided, such as a web page censored by a government.
Server error responses
500 Internal Server Error-
The server has encountered a situation it does not know how to handle.
501 Not Implemented-
The request method is not supported by the server and cannot be handled. The only methods that servers are required to support (and therefore that must not return this code) are
GETandHEAD. 502 Bad Gateway-
This error response means that the server, while working as a gateway to get a response needed to handle the request, got an invalid response.
503 Service Unavailable-
The server is not ready to handle the request.
Common causes are a server that is down for maintenance or that is overloaded.
Note that together with this response, a user-friendly page explaining the problem should be sent.
This response should be used for temporary conditions and theRetry-AfterHTTP header should, if possible, contain the estimated time before the recovery of the service.
The webmaster must also take care about the caching-related headers that are sent along with this response, as these temporary condition responses should usually not be cached. 504 Gateway Timeout-
This error response is given when the server is acting as a gateway and cannot get a response in time.
505 HTTP Version Not Supported-
The HTTP version used in the request is not supported by the server.
506 Variant Also Negotiates-
The server has an internal configuration error: the chosen variant resource is configured to engage in transparent content negotiation itself, and is therefore not a proper end point in the negotiation process.
507 Insufficient Storage(WebDAV)-
The method could not be performed on the resource because the server is unable to store the representation needed to successfully complete the request.
508 Loop Detected(WebDAV)-
The server detected an infinite loop while processing the request.
510 Not Extended-
Further extensions to the request are required for the server to fulfill it.
511 Network Authentication Required-
Indicates that the client needs to authenticate to gain network access.
Browser compatibility
BCD tables only load in the browser