Почему любому сайту нужна страница 404
Приемы создания страницы и лучшие примеры от сайтов на Тильде и в вебе
Когда человек попадает на страницу ошибки, он чувствует себя подавленным и раздраженным. Страница 404 сообщает нам, что мы потерпели неудачу. Но все можно исправить и вернуть пользователя на сайт невредимым. Рассказываем, как это сделать, с примерами.
Страница 404 — это неудачная попытка открыть что-то в вебе. Это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти.
Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась, и человек перешел).
Страница 404 может возникнуть на любом сайте, потому что ее невозможно проконтролировать полностью.
Зачем нужна страница 404
Кажется, что можно и обойтись без собственного дизайна страницы ошибки — что в этом такого?
На самом деле страница 404 нужна всем, и вот почему:
Вы не можете предотвратить все случайные ошибки — пользователь может ошибиться и ввести другой адрес, не найти того, что искал и уйти. Так вы потеряете потенциального клиента.
Когда у сайта уже очень много страниц, сложно отследить все адреса: где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалили, а он по-прежнему индексируется в поиске.
Когда у вас много неоформленных страниц 404, с которых пользователи не могут перейти на главную или другие разделы, у вашего сайта снижаются позиции в органическом поиске. Так что продумать дизайн страницы 404 — полезно для SEO.
www.cosowinerestaurant.com
Создать дизайн страницы 404 — способ по-человечески поговорить с вашим пользователем и вернуть его на сайт.
Приемы создания страницы 404: о чем стоит помнить
Объяснить посетителю, что происходит.
Вы можете уменьшить беспокойство человека, попавшего на страницу 404, если расскажете, как это могло произойти. Можно перечислить причины (например, ссылка устарела и ее убрали с сайта, или допущена ошибка в адресной строке), а также сделать ссылку на главную сайта или возможность выйти в меню.
Цель дизайна страницы 404 — сделать меньше фрустрацию вашей аудитории, постараться отвлечь людей от ощущения потери. С этим очень хорошо справляются изображения, видео, анимации, особенно смешные.
Тональность сообщения на странице ошибки зависит от позиционирования вашего бренда, но немного юмора никогда не помешает.
Вернуть пользователя на сайт.
Юмор и красивые картинки — это прекрасно. Но не стоит забывать, что вам нужно поскорее вернуть посетителя страницы 404 на сайт. Дайте ему возможность для этого, поставьте контакты, меню и ссылку на главную или блог.
Страница 404 — часть вашего сайта, поэтому она должна быть оформлена в стиле вашего бренда. Это касается цветов, типографики и всего контента.
Лучший способ сделать так, чтобы пользователь не попал на страницу 404 — постоянно проверять «битые ссылки» на сайте. Если раз в месяц проверять потерянные статьи, видео, картинки и так далее, ваши пользователи будут все меньше попадать на страницу 404.
У Google и Яндекс есть бесплатные сервисы для веб-мастеров, которые помогают найти неработающие ссылки.
Как правильно сделать страницу ошибки 404 на Тильде
Создайте новую страницу сайта на Тильде.

Сделайте оформление: добавьте сообщение об ошибке и желаемый контент — например, ссылку на главную или забавную иллюстрацию.


Перейдите в «Настройки сайта > Еще > 404 страница». Выберите из списка страницу, которую вы создали и сохраните.

Важно:
- Не задавайте адрес /404 — будет появляться стандартная ошибка Тильды
- Чтобы 404 заработала, вам нужно переопубликовать все страницы сайта
Какую информацию разместить на странице 404?
Вы можете рассказать посетителям, как они оказались на странице 404 ошибки и почему. Возможно, вы захотите дать ссылку на главную, чтобы посетитель вернулся и продолжил взаимодействовать с вашей компанией. Можно разместить меню или поиск, чтобы человек сам выбрал и нашел, куда ему пойти дальше.
Какие блоки я могу использовать для создания страницы 404?
Выбор блоков зависит от задач вашей страницы ошибки. Это может быть блок с картинкой и заголовком или просто картинкой, может быть видео или нулевой блок, если вы хотите дать волю дизайнерской фантазии.
Нарисуйте прототип страницы 404 — вдохновитесь примерами, напишите текст, подберите изображение. И дальше под свои задачи подбирайте нужные блоки из библиотеки Тильды. Можно использовать шаблоны одноэкранных сайтов, например, подойдут шаблоны Тильды для контактов. Если на сайте используется шапка с меню, то ссылка на главную и выход на другие разделы сайта у вас уже есть.
Как должна выглядеть моя страница 404?
Предела совершенству нет. Как и любую другую страницу в вебе, оформите 404 так, чтобы она отражала стиль вашей компании и вашего сайта в целом. Творите и веселитесь, на странице ошибки можно позволить себе оторваться.
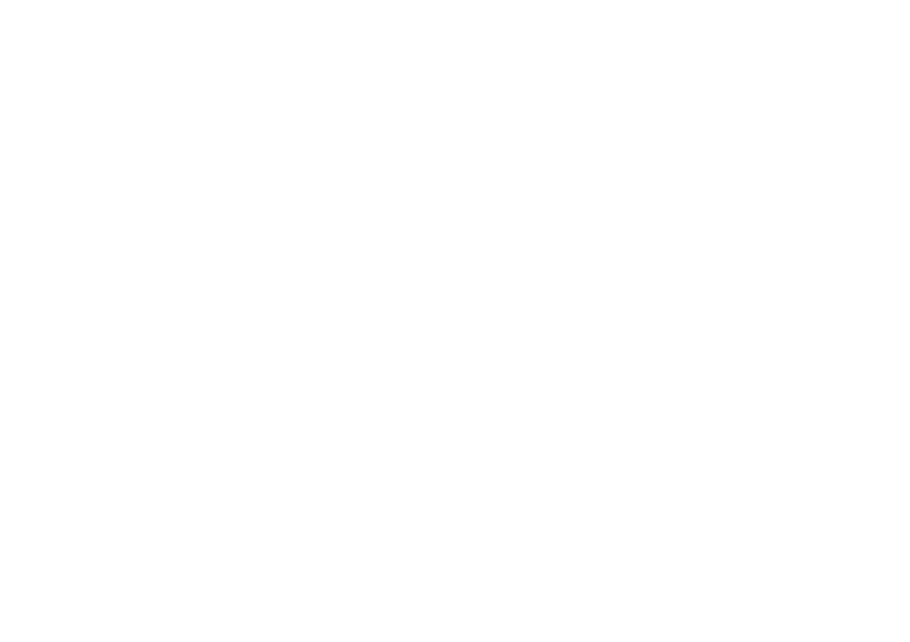
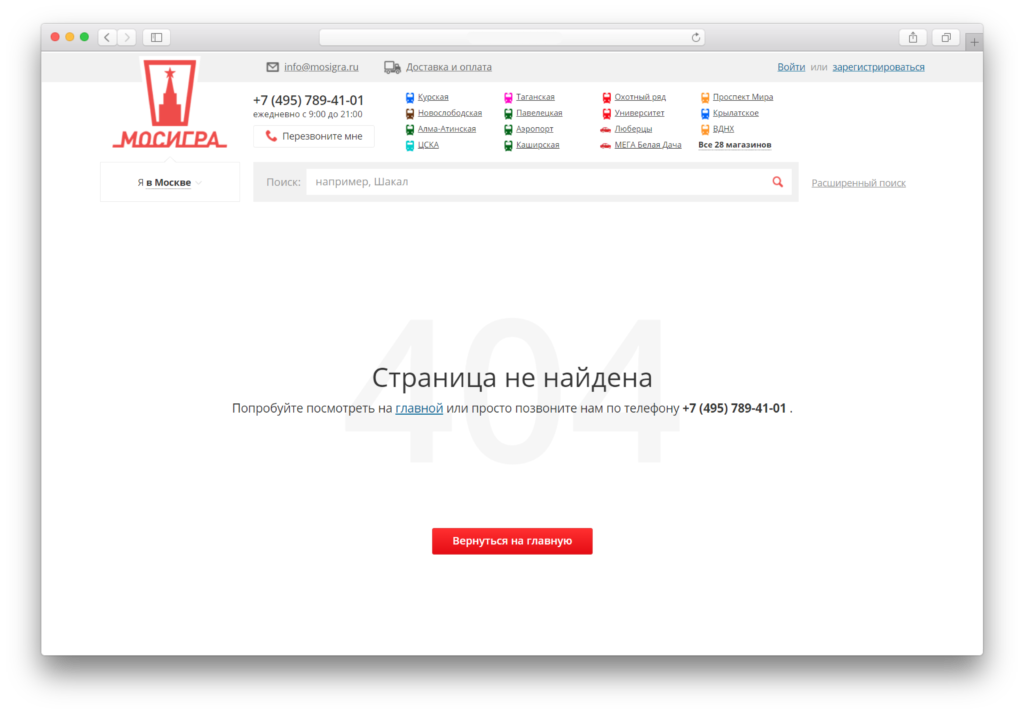
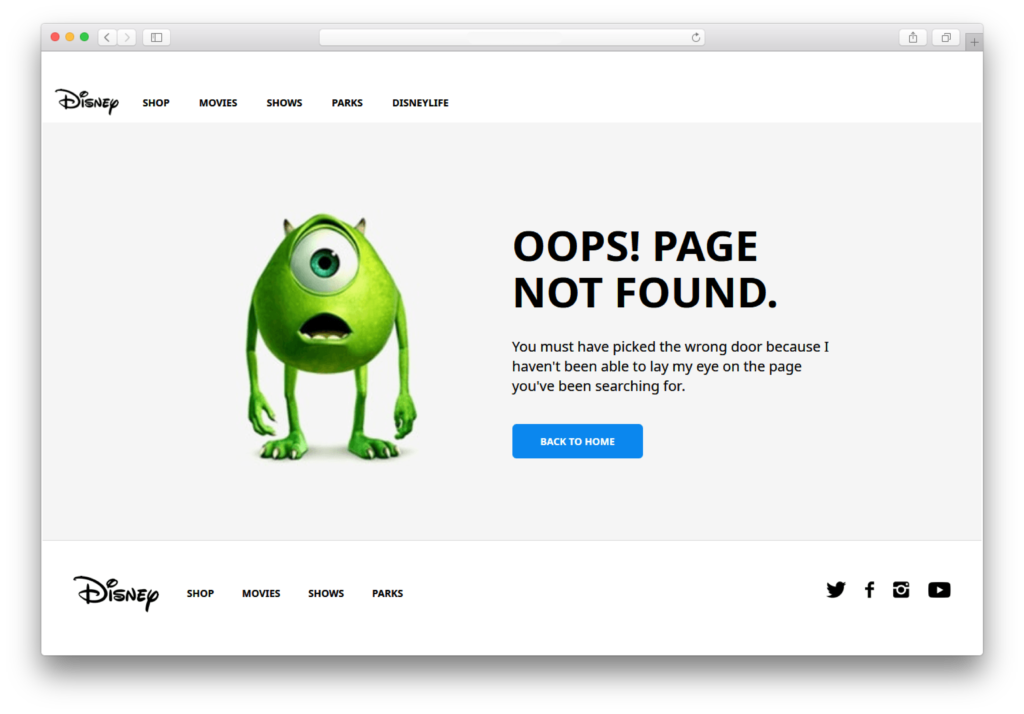
Примеры классных страниц 404 на Тильде
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Интернет-маркетинг » Создание сайтов » Как в Тильде сделать страницу 404

Страница 404 — страница ошибки, которая автоматически открывается при неправильном введении URL адреса web-страницы, если вносились изменения в сам адрес ссылки, если такой страницы пока еще не существует, она была перемещена или удалена.
Содержание
- Что такое ошибка 404
- Для чего нужна страница 404
- Полезные функции для создания страницы 404
- Объяснительная функция
- Расслабляющая функция
- Продающая функция
- Этапы создания страницы ошибки на Тильде
- Какие блоки лучше использовать
- Как найти битую ссылку на сайте
- Примеры страниц 404 на Тильде
Код 404 означает, что была допущена ошибка со стороны пользователя в ссылке веб-страницы, а если подробнее:
- 4 — первая цифра указывает на объект, который совершил ошибку. В данном случае — пользователь.
- 0 — вторая означает неточность, ошибку в написании URL адреса.
- 4 — третья сообщает об отсутствии указанной ссылки на сайте.
Если вы не уделили внимания странице ошибки, то в основном она выглядит как белый экран с надписью «Error 404. Page cannot be found» без всякой информации о дальнейших действиях. Это непременно может отпугнуть потенциального клиента. Чтобы избежать неприятной ситуации, в данной статье мы рассмотрим, как правильно создать страницу 404.
📢 Внимание! Если вам нужно создать лендинг на Тильде, то вы можете заказать его у меня. Стоимость от 30 000 рублей, сроки от 7 рабочих дней 📢

Для чего нужна страница 404
Если вам кажется, что эта страница не так уж и важна, то вы ошибаетесь. Страница 404 — полноценная страница, которая не просто поможет расположить к вам клиента и вернуть его на сайт, но и сможет положительно повлиять на продажу услуг или товаров.
Рассмотрим, для чего нужна страница ошибки:
- Ваш сайт оперирует множеством страниц: меняется адрес страницы, часто создаются новые разделы, скрываются страницы по причине их не актуальности или удаляются старые. Порой за такими процессами не всегда удается уследить, поэтому страница 404 — обязательный элемент и помощник в ваших взаимоотношениях с клиентом.
- Для улучшения SEO. Чтобы усилить позиции сайта в органическом поиске нужно обязательно разместить ссылку перехода на главную или другие актуальные страницы сайта.
- Каждый имеет право на ошибку. Пользователь может поторопиться и некорректно скопировать ссылку или просто ввести неправильный адрес. Эта ситуация вряд ли вызовет позитивные эмоции у клиента.
Полезные функции для создания страницы 404
Каждая страница должна быть понятна и удобна в использовании, чтобы пользователь мог легко достичь своей цели, не чувствуя себя потерянным на сайте. И страница 404 — не исключение.
Объяснительная функция
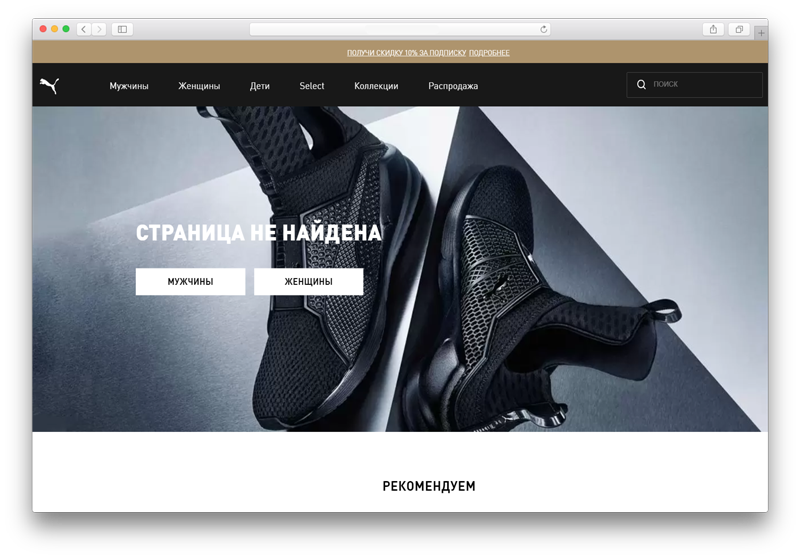
Проявите заботу о вашем потенциальном клиенте, объясните ему причины возникновения ошибки: «Кажется что-то пошло не так. Страница не найдена», «Страница была удалена или вы ввели неверный адрес», а так же направьте его на главную или каталог. Укажите контакты и разместите меню для быстрого возврата пользователя к интересующей его странице. Чем проще и понятнее окажется процесс возвращения на сайт, тем больше шансов, что посетитель превратится в покупателя.
Расслабляющая функция
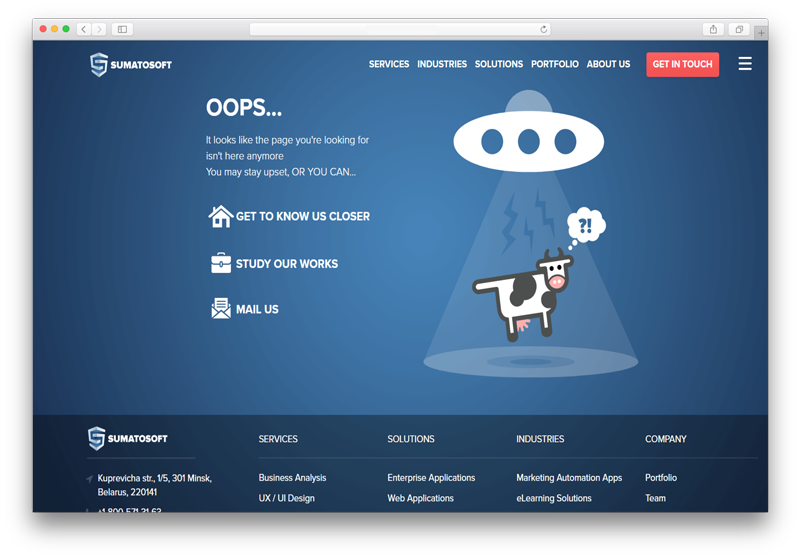
Чтобы снять напряжение от создавшейся ситуации, используйте один из лучших способов — юмор. Все вы знаете, что при смехе вырабатывается гормон счастья и человек расслабляется, становится менее тревожным и более расположен к оппоненту. Разместите забавную картинку, например спящего котенка (все любят котиков), конечно, если стиль вашего бренда позволяет это сделать, или интересного персонажа, веселую анимацию. Будьте оригинальными в написании текста, постарайтесь вызвать улыбку у посетителя. Здесь вы можете проявить всю свою фантазию, но помните, что пользователь — будущий клиент, который зашел не просто посмотреть на ваш сайт).
Продающая функция
Одна из важных функций, которая поможет вам усилить свои шансы на продажу услуг или товаров. Разместите на странице отдельный блок со списком продвигаемых позиций. Это могут быть хиты продаж, пакеты услуг, акционные или сезонные товары, новые актуальные статьи или новости, ссылки на соцсети. Отличным решением будет предложить воспользоваться посетителю поиском по сайту. Чем больше внимания вы уделите покупательскому поведению, тем плодотворнее будет взаимодействие и, следовательно, повысится эффективность сайта.
Этапы создания страницы ошибки на Тильде
Создание страницы 404 на конструкторе Тильда довольно простое. Здесь предоставляются множество готовых блоков, в которые можно легко внести информацию, вставить картинку и все готово. Для продвинутых дизайнеров есть нулевой блок, где они могут проявить свой профессионализм и креативность. Итак, рассмотрим по порядку этапы создания страницы ошибки.
Этап 1
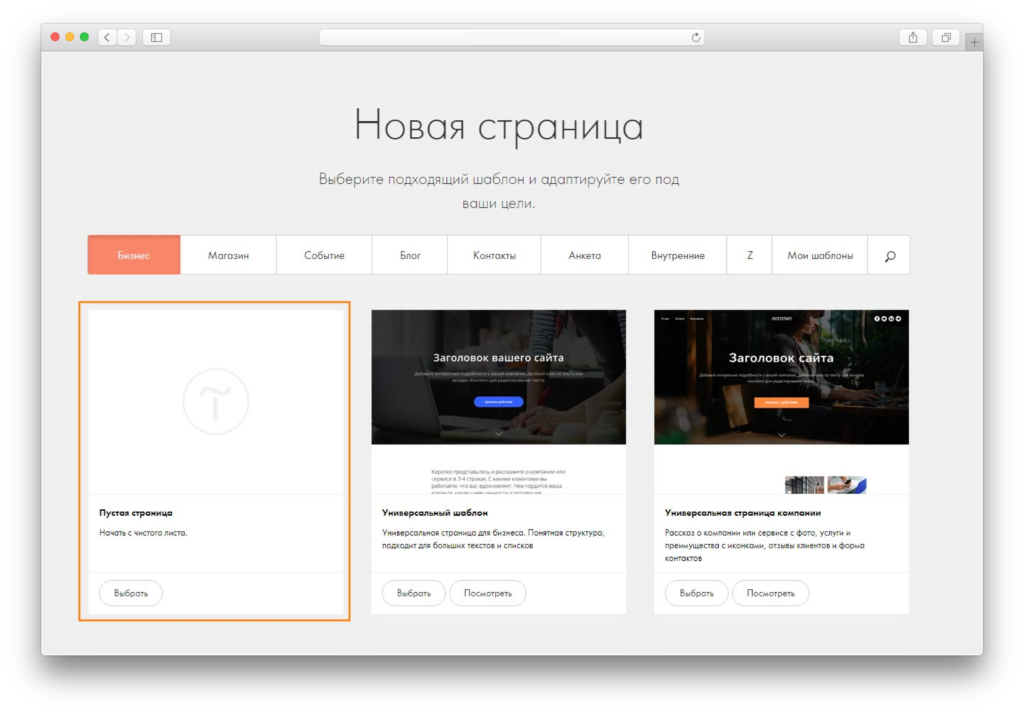
Если вы задумались о разработке страницы 404 на Тильде, то думаю, вы уже зарегистрированы на данной площадке. Если еще нет, то вам сначала нужно пройти процесс регистрации. Далее создайте новую страницу и выберите для себя шаблон, который вам больше всего понравился.
Этап 2
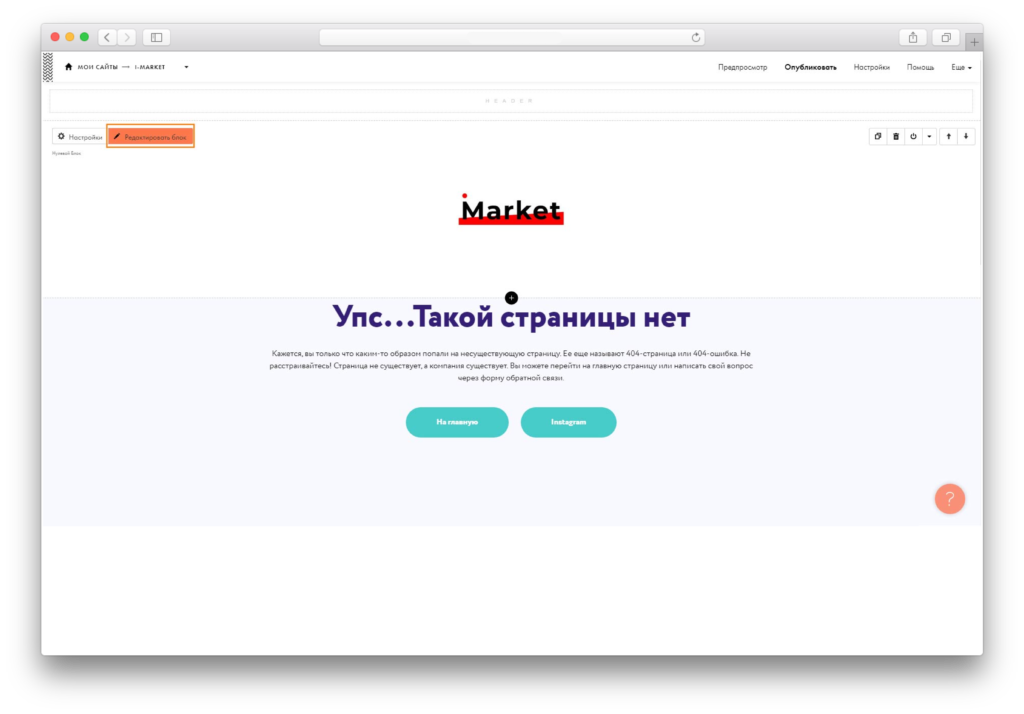
Нажмите на кнопку «Редактировать блок», в случае использования Zero block, или «Контент». Заполните шаблон: текст, изображения, видео, кнопки. Добавьте блок с меню (если его еще нет). Воспользуйтесь подсказками выше и не забудьте про ссылки на активные страницы, каталог или главную.
Этап 3
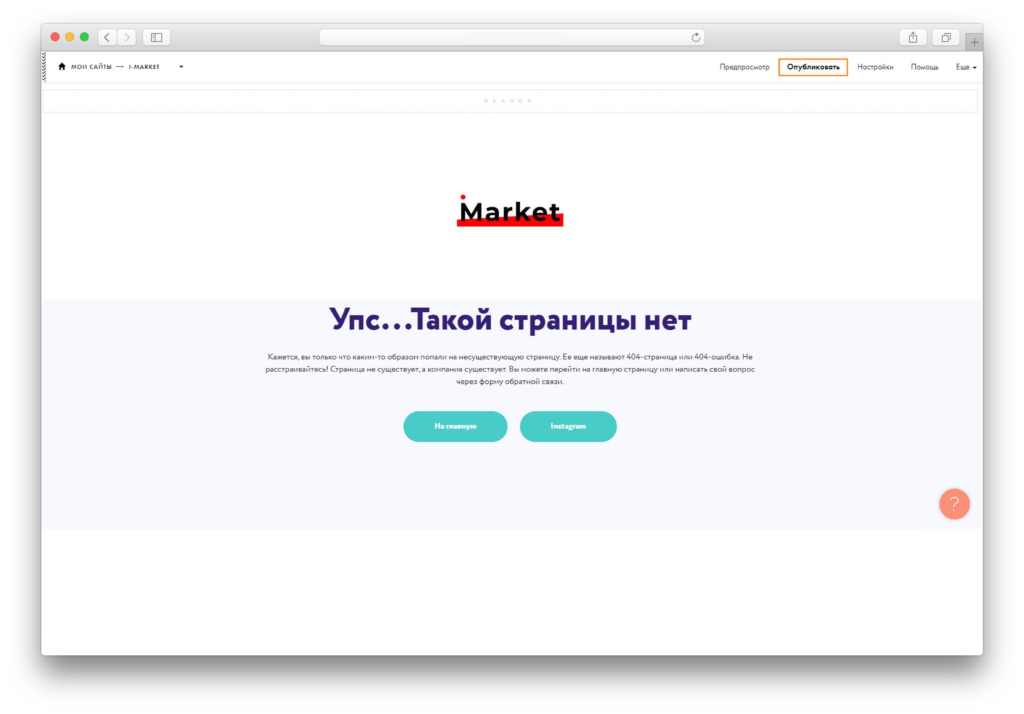
Ничего сложного, просто опубликуйте) Нажмите на кнопку «Опубликовать» в правом верхнем углу. Здесь вы можете задать адрес новой страницы.
ОЧЕНЬ ВАЖНО: не указывайте в названии адреса /404 — так как вместо вашей новой страницы будет появляться стандартная страница ошибки Тильды.
Этап 4
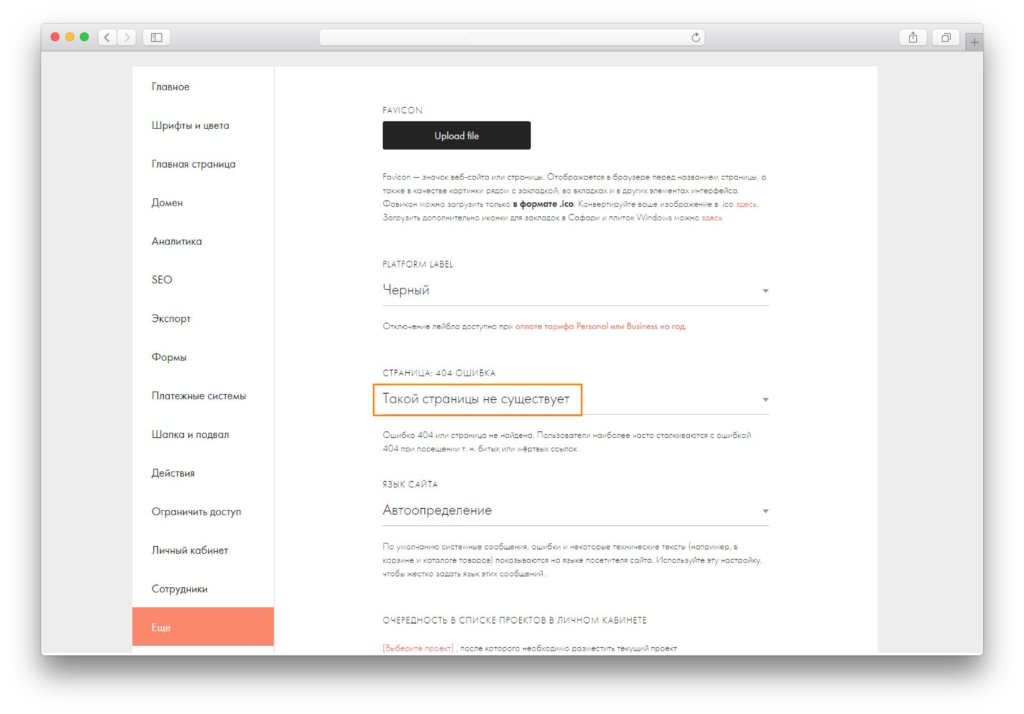
Теперь нам нужно вернуться в самое начало конструктора Тильда, а именно в «Мои сайты». Переходим в «Настройки сайта > Еще > Страница: 404 ошибка». Найдите и выберите в списке созданную вами новую страницу, в моем случае она названа «Такой страницы не существует», и нажмите на кнопку «Сохранить изменения» в правом верхнем углу.
Какие блоки лучше использовать?
Тильда предоставляет множество разделов с адаптивными готовыми блоками, которые наилучшим образом подойдут для создания страницы ошибки. Вы можете использовать такие варианты:
- Обложка. Если вы уделяете особое внимание визуальному контенту, то почти все блоки в данном разделе могут гармонично вписаться в дизайн вашего сайта. Например, в блоках CRO9, CR12, CR15, CR16, CR17, CR22A, CR23 вы сможете вставить изображение или видео на весь экран, разместить информацию об ошибке и использовать несколько кнопок для возврата на главную страницу или каталог. В шаблонах CR26, CR26AN и CR32N присутствует форма для обратной связи, а CR30N содержит фоновую галерею изображений.
- О проекте. В блоке AB102 есть возможность на цветном фоне разместить заголовок, описание ошибки и использовать кнопку для перехода на предыдущую или новую страницу. Отлично будет смотреться в минималистичной концепции сайта.
- Контакты. Может подойти блок CN501N с формой обратной связи и контактными данными. Здесь нет кнопки для возврата, но можно добавить активную ссылку в текст описания.
- Zero Block. По сути, это чистый белый лист, предоставляющий для дизайна страницы все возможности Тильды: изображения, галерея, видео, текст, кнопки, тултип, фигуры, код HTML, форма обратной связи. Используйте все, что вам нравится и наслаждайтесь творческим процессом!
Как найти битую ссылку на сайте
Битая ссылка — ссылка, которая ведет на несуществующую страницу по причине ее удаления или изменения URL адреса. В следствии чего пользователь попадает на страницу 404.
Для поиска некорректной ссылки на сайте существуют не только платные сервисы, но и бесплатные, которые ни чем не хуже справляются с этой задачей. Обратите внимание на:
- Яндекс.Вебмастер
- Google Search Console
- Плагин Check My Links для Google Chrome
Примеры дизайна страниц 404
2022-06-27 17:25
Настройки
Важно всегда использовать страницу 404, даже на одностраничном сайте!
Я бы выделил 2 вида 404 страницы:
- Статичная страница с ошибкой
- Автопереадресация на главную страницу (блок Т223)
Лично я против показа стандартных ошибок с непонятными цифрами (зачастую непонятными даже для разработчика сайтов). Любые ошибки отпугивают посетителей сайта.
На мой взгляд, лучше нестандартно описать ошибку несуществующей страницы, не спугнуть посетителей, а заинтересовать их и предложить дальнейшие действия: переход на главную страницу или каталог, показ популярных товаров, а ещё лучше, извиниться и дать небольшую скидку на свои товары или услуги.
В некоторых тематиках будет уместно использовать немного юмора:
На каком варианте сайта вы останетесь, если увидите ошибку 404?
Первый вариант:
Ошибка 404. Страница не найдена!
Второй вариант:
Страница не найдена.
Извиняемся, возможно мы перенесли страницу в другой раздел.
Возьмите в подарок промокод «ABC123» на 10% скидку на весь ассортимент нашего каталога: (Перейти в каталог).
Или посмотрите наши популярные товары за 2022 год:
(Товар), (Товар),(Товар),(Товар).
Какие общие выводы можно сделать:
— Общайтесь с вашими клиентами на их языке, чтобы посещение сайта проходило просто, легко и понятно
— Не используйте отпугивающие слова и фразы, такие как «Ошибка», «Что-то пошло не так» и непонятные цифры
— Используйте страницу ошибки как повод сделать дополнительные продажи с помощью промокода или показа популярные товаров/услуг
🗓️ Обновлено: 27.08.2021
💬Комментариев:
0
👁️Просмотров: 1567
Страница 404 — автоматическая страница на сайте, котороя открывается тогда, когда человек вводит некорректный адрес страницы или переходит по потерянной ссылке. К примеру, вы поменяли адрес страницы, но ссылка на нее стоит в каком-либо паблике, блоге и так далее. В такие моменты человек попадает на страницу ошибки 404. И крайне важно, чтоб посетитель после такой неудачи остался на вашем сайте и смог найти интересующую информацию.
Базовые элементы страницы 404
На странице ошибки 404 должны быть следующие элементы:
- меню сайта для навигации посетителя по сайту, чтоб у пользователя была возможность найти нужную информацию;
- футер сайта с дополнительными элементами навигации;
- сообщение о том, что человек попал на несуществующую страницу. Посетителю важно показать, что такой страницы уже нет.
- кнопки быстрой навигации. Обычно это самые важные страницы на сайте, которые могут помочь посетителю. Обычно это Главная и, к примеру, Новости/Блог.
Как создать страницы ошибки 404
Создавать страницу 404 нужно как и обычную страницу сайта. Выберите шаблон или создайте пустую страницу:
Добавьте все необходимое на страницу из базовых элементов страницы 404. Естественно, эта страница должна быть оформлена в рамках дизайна вашего сайта.
Пример готовой страницы ошибки 404:
Пример можно посмотреть на сайте моих клиентов https://en.olfactory.me/error404. Выглядит он так:
Как назначить страницу 404 в Тильде
После создания страницы 404 необходимо указать Тильде, что такая страница должна появляться в автоматическом режиме при переходе на сайт по несуществующим кликам.
Зайдите в настройки сайта:
Выберите в левом боковом меню вкладку «Еще» и в разделе «Страница: 404 ошибка» выберите нужную:
Сохраните изменения и опубликуйте все страницы сайта:
Дело сделано, страница 404 создана и назначена в Тильде.
Если у вас возникли какие-либо трудности при создании страницы 404, опишите их в комментариях ниже. Мы обязательно постараемся помочь.
Содержание
- Как в Тильде сделать страницу 404
- Что такое ошибка 404
- Для чего нужна страница 404
- Полезные функции для создания страницы 404
- Объяснительная функция
- Расслабляющая функция
- Продающая функция
- Этапы создания страницы ошибки на Тильде
- Этап 1
- Этап 2
- Этап 3
- Этап 4
- Какие блоки лучше использовать?
- Как найти битую ссылку на сайте
- Примеры дизайна страниц 404
- Александр Айвазов
- SEO для сайтов на Tilda. 13 приемов. Получаем бесплатный трафик и клиентов.
- В чем сила брат?
- 13 SEO пунктов.
- №1. Легкие картинки и минимум стороннего кода.
- №2. HTTPS:// WWW, основное зеркало и редиректы.
- №3. 404 страница и редиректы.
- №4. Тэги.
- №5. Уникальные статьи для людей.
- №6. ЧПУ ссылки.
- №7. Категории и подкатегории.
- №8. Ссылки на других сайтах.
- №9. Трафик из соц. сетей + поведенческий фактор.
- №10. Хэдэр и футэр.
- №11. Вебмастер / Консоль / Метрика / Аналитикс.
- №12. Адаптивный Zero Block.
- №13. Поведенческий.
Как в Тильде сделать страницу 404
Страница 404 — страница ошибки, которая автоматически открывается при неправильном введении URL адреса web-страницы, если вносились изменения в сам адрес ссылки, если такой страницы пока еще не существует, она была перемещена или удалена.
Содержание
Что такое ошибка 404
Код 404 означает, что была допущена ошибка со стороны пользователя в ссылке веб-страницы, а если подробнее:
- 4 — первая цифра указывает на объект, который совершил ошибку. В данном случае — пользователь.
- 0 — вторая означает неточность, ошибку в написании URL адреса.
- 4 — третья сообщает об отсутствии указанной ссылки на сайте.
Если вы не уделили внимания странице ошибки, то в основном она выглядит как белый экран с надписью «Error 404. Page cannot be found» без всякой информации о дальнейших действиях. Это непременно может отпугнуть потенциального клиента. Чтобы избежать неприятной ситуации, в данной статье мы рассмотрим, как правильно создать страницу 404.
📢 Внимание! Если вам нужно создать лендинг на Тильде, то вы можете заказать его у меня. Стоимость от 30 000 рублей, сроки от 7 рабочих дней 📢
Для чего нужна страница 404
Если вам кажется, что эта страница не так уж и важна, то вы ошибаетесь. Страница 404 — полноценная страница, которая не просто поможет расположить к вам клиента и вернуть его на сайт, но и сможет положительно повлиять на продажу услуг или товаров.
Рассмотрим, для чего нужна страница ошибки:
- Ваш сайт оперирует множеством страниц: меняется адрес страницы, часто создаются новые разделы, скрываются страницы по причине их не актуальности или удаляются старые. Порой за такими процессами не всегда удается уследить, поэтому страница 404 — обязательный элемент и помощник в ваших взаимоотношениях с клиентом.
- Для улучшения SEO. Чтобы усилить позиции сайта в органическом поиске нужно обязательно разместить ссылку перехода на главную или другие актуальные страницы сайта.
- Каждый имеет право на ошибку. Пользователь может поторопиться и некорректно скопировать ссылку или просто ввести неправильный адрес. Эта ситуация вряд ли вызовет позитивные эмоции у клиента.
Полезные функции для создания страницы 404
Каждая страница должна быть понятна и удобна в использовании, чтобы пользователь мог легко достичь своей цели, не чувствуя себя потерянным на сайте. И страница 404 — не исключение.
Объяснительная функция
Проявите заботу о вашем потенциальном клиенте, объясните ему причины возникновения ошибки: «Кажется что-то пошло не так. Страница не найдена», «Страница была удалена или вы ввели неверный адрес», а так же направьте его на главную или каталог. Укажите контакты и разместите меню для быстрого возврата пользователя к интересующей его странице. Чем проще и понятнее окажется процесс возвращения на сайт, тем больше шансов, что посетитель превратится в покупателя.
Расслабляющая функция
Чтобы снять напряжение от создавшейся ситуации, используйте один из лучших способов — юмор. Все вы знаете, что при смехе вырабатывается гормон счастья и человек расслабляется, становится менее тревожным и более расположен к оппоненту. Разместите забавную картинку, например спящего котенка (все любят котиков), конечно, если стиль вашего бренда позволяет это сделать, или интересного персонажа, веселую анимацию. Будьте оригинальными в написании текста, постарайтесь вызвать улыбку у посетителя. Здесь вы можете проявить всю свою фантазию, но помните, что пользователь — будущий клиент, который зашел не просто посмотреть на ваш сайт).
Продающая функция
Одна из важных функций, которая поможет вам усилить свои шансы на продажу услуг или товаров. Разместите на странице отдельный блок со списком продвигаемых позиций. Это могут быть хиты продаж, пакеты услуг, акционные или сезонные товары, новые актуальные статьи или новости, ссылки на соцсети. Отличным решением будет предложить воспользоваться посетителю поиском по сайту. Чем больше внимания вы уделите покупательскому поведению, тем плодотворнее будет взаимодействие и, следовательно, повысится эффективность сайта.
Этапы создания страницы ошибки на Тильде
Создание страницы 404 на конструкторе Тильда довольно простое. Здесь предоставляются множество готовых блоков, в которые можно легко внести информацию, вставить картинку и все готово. Для продвинутых дизайнеров есть нулевой блок, где они могут проявить свой профессионализм и креативность. Итак, рассмотрим по порядку этапы создания страницы ошибки.
Этап 1
Если вы задумались о разработке страницы 404 на Тильде, то думаю, вы уже зарегистрированы на данной площадке. Если еще нет, то вам сначала нужно пройти процесс регистрации. Далее создайте новую страницу и выберите для себя шаблон, который вам больше всего понравился.
Этап 2
Нажмите на кнопку «Редактировать блок», в случае использования Zero block, или «Контент». Заполните шаблон: текст, изображения, видео, кнопки. Добавьте блок с меню (если его еще нет). Воспользуйтесь подсказками выше и не забудьте про ссылки на активные страницы, каталог или главную.
Этап 3
Ничего сложного, просто опубликуйте) Нажмите на кнопку «Опубликовать» в правом верхнем углу. Здесь вы можете задать адрес новой страницы.
ОЧЕНЬ ВАЖНО: не указывайте в названии адреса /404 — так как вместо вашей новой страницы будет появляться стандартная страница ошибки Тильды.
Этап 4
Теперь нам нужно вернуться в самое начало конструктора Тильда, а именно в «Мои сайты». Переходим в «Настройки сайта > Еще > Страница: 404 ошибка». Найдите и выберите в списке созданную вами новую страницу, в моем случае она названа «Такой страницы не существует», и нажмите на кнопку «Сохранить изменения» в правом верхнем углу.
Какие блоки лучше использовать?
Тильда предоставляет множество разделов с адаптивными готовыми блоками, которые наилучшим образом подойдут для создания страницы ошибки. Вы можете использовать такие варианты:
- Обложка. Если вы уделяете особое внимание визуальному контенту, то почти все блоки в данном разделе могут гармонично вписаться в дизайн вашего сайта. Например, в блоках CRO9, CR12, CR15, CR16, CR17, CR22A, CR23 вы сможете вставить изображение или видео на весь экран, разместить информацию об ошибке и использовать несколько кнопок для возврата на главную страницу или каталог. В шаблонах CR26, CR26AN и CR32N присутствует форма для обратной связи, а CR30N содержит фоновую галерею изображений.
- О проекте. В блоке AB102 есть возможность на цветном фоне разместить заголовок, описание ошибки и использовать кнопку для перехода на предыдущую или новую страницу. Отлично будет смотреться в минималистичной концепции сайта.
- Контакты. Может подойти блок CN501N с формой обратной связи и контактными данными. Здесь нет кнопки для возврата, но можно добавить активную ссылку в текст описания.
- Zero Block. По сути, это чистый белый лист, предоставляющий для дизайна страницы все возможности Тильды: изображения, галерея, видео, текст, кнопки, тултип, фигуры, код HTML, форма обратной связи. Используйте все, что вам нравится и наслаждайтесь творческим процессом!
Как найти битую ссылку на сайте
Битая ссылка — ссылка, которая ведет на несуществующую страницу по причине ее удаления или изменения URL адреса. В следствии чего пользователь попадает на страницу 404.
Для поиска некорректной ссылки на сайте существуют не только платные сервисы, но и бесплатные, которые ни чем не хуже справляются с этой задачей. Обратите внимание на:
- Яндекс.Вебмастер
- Google Search Console
- Плагин Check My Links для Google Chrome
Примеры дизайна страниц 404
Александр Айвазов
Директор РК Ай-Маркет. Помогаю ИП, небольшим и средним компаниям быстро наладить продажи через интернет.
Источник
SEO для сайтов на Tilda. 13 приемов. Получаем бесплатный трафик и клиентов.
Ранее в статье я написал, как увеличил посещаемость сайта на Tilda в 2 раза за несколько месяцев. Там про главный фактор, который на мой взгляд повлиял на увеличение трафика. Здесь более детально.
Важно! Я не специалист в SEO продвижении. Портал ems-start.ru мой проект, на котором я тестирую разные фишки и гипотезы. Для ems-start я выбрал стратегию бесплатного продвижения, поэтому много читаю статей о SEO и внедряю сразу. На правду не претендую.
Итак. Сначала о Tilda. Я думаю, что seo продвижение сайтов или landing page на тильде не сильно отличается от продвижения сайтов на cms. Поэтому для многих сео специалистов я напишу очевидные вещи. Однако советы адаптирую для обычных пользователей или маркетологов, которые работают на тильде.
В чем сила брат?
Я думаю, что в seo продвижении сайта сила не в фишках и тонкостях оптимизации, а в удобности и полезности для клиента. Сайт может не обладать всеми половыми признаками четкой оптимизации под поисковики, но если он интересный, полезный для пользователя и с уникальным авторским контентом – поисковики его поднимут вверх.
13 SEO пунктов.
№1. Легкие картинки и минимум стороннего кода.
Картинки и фото большого веса, а также сторонний код влияют на скорость загрузки сайта. Пользователи не ждут пока прогрузится первый контент, задерживаются на сайте, процент отказов снижается. Поисковики видят это и продвигают сайт охотнее.
Все картинки я сжимаю до нужного размера через сервис iloveimg , там же сжимаю до минимального веса. Можете протестировать скорость загрузки страницы с оптимизированными картинками и без через сервис гугла спидтест . Разница будет заметна сразу. Особенно подойдет тем, кто любит работать с Zero Block.
№2. HTTPS:// WWW, основное зеркало и редиректы.
О том, что такое https:// и зачем на него лучше перейти рассказывать не буду. Все за и против переезда на защищенный протокол можете тут почитать или в других статьях.
Про основное зеркало. Например ваш сайт открывается в разных формах:
http://site.ru
http://www.site.ru
https://site.ru
https://www.site.ru
Если на сайт открывается с www и без поисковики считают, что это 2 разных сайта, контент дублируются и один из двух либо остается либо оба висят где-то на десятой странице в выдаче.
Чтобы сориентировать поисковики какой из сайтов главный нужно назначить основное зеркало, а с других форм настроить редиректы на главное зеркало.
Я обычно ставлю форму https://site.ru. В тильде все это легко сделать, прочитайте статью .
№3. 404 страница и редиректы.
Если вы удалили страницу или изменили урл нужно настроить редирект с удаленной страницы или старого урл на новый. В тильде есть такая функция. Так вы не потеряете трафик. Но если страниц слишком много и вы забыли какие удалили или где изменили урл – используйте 404 страницу. В тильде делаете заглушку а-ля «УПС, страница удалено – перейдите на главную».
Даже если пользователь зайдет на удаленную страницу увидит красиво оформленную 404 страницу, а не черно белую надпись с ошибкой в левом верхнем углу экрана.
№4. Тэги.
Title, description, H1-H3 (в тильде только до H3 можно), ALT для картинок. Лучше все разметить и заполнить.
№5. Уникальные статьи для людей.
Трафик на ems-start.ru вырос именно после того, как я начал писать статьи для ЦА. Некоторые клиенты приходят и покупают оборудование или услуги по продвижению именно после прочтения статей.
Если контент заканчивается прошу клиентов, с которыми мы работали дать мини интервью, после транскрибирую в текст и выкладываю на сайт.
Сейчас я чуть глубже работаю с семантикой. Парсинг запросов, группировка через сервисы, прогон по конкурентности. Под группы запросов с наименьшей конкуренцией пишу уникальные статьи.
№6. ЧПУ ссылки.
ЧПУ – Человеко Понятные УРЛы. Не /page2, а /ems-trenirovki. Есть генераторы ЧПУ, я использую этот .
№7. Категории и подкатегории.
В тильде можно самостоятельно создавать категории и подкатегории. Раньше я все страницы привязывал к главной. Когда страниц 10 окей, но когда появляются товары, статьи, разделы становится сложнее с навигацией.
При размещении новой странице на тильде можно прописывать урл через слэш для обозначения категорий, подкатегорий, разделов и т.д.
№8. Ссылки на других сайтах.
Клиенты ems-start, которые купили оборудование могут заказать сайт и продвижение. На всех созданных сайтах для клиентов я размещаю ссылку на свой – сделано в ems-start. Один источник бесплатных ссылок.
Пробовал автоматическую закупку через Rookee.ru, ссылки закупаются, но в основном на странных сайтах. Через месяц отключил.
Также для размещения ссылок можно использовать сторонние сервисы яндекса: услуги, карты, район, справочник, диалоги, дзен и т.д. Есть другие площадки типа zoon, 2gis, профильные порталы, размещение на которых бесплатно.
Не знаю насколько сильно влияет количество ссылок на seo продвижение и приоритетный ли это сейчас фактор для поисковых систем, но по словам специалистов это работает.
№9. Трафик из соц. сетей + поведенческий фактор.
В своем инстаграм я иногда делюсь результатами работы и показываю новые фишки на ems-start. Формат сториз: скринкасты с телефона или запись с компа. Обычно это 10-15 шт. В конце обязательно призыв перейти на сайт и посмотреть, что нового сделано и как это выглядит, кому-то могут быть полезны статьи. Иногда я прошу найти ошибки в тексте за бонус или прямо говорю – полазайте по сайту, покликайте, проведите больше 2-х минут.
Ссылку не прикрепляю, а прошу перейти на сайт через поисковики. Люди вбивают ems-start в яндексе или гугле, переходят на сайт и проводят там больше 2-3х минут. В день выхода сториз это +30-50 новых посетителей, которые перешли по брендовому запросу и активно юзали сайт, думаю такую активность поисковики замечают.
Случай из жизни. Товарищ попросил знакомого блоггера миллионника записать сториз с просьбой к подписчикам перейти и посмотреть новый сайт. В день больше 10 000 переходов, через месяц сайт оказался на первой странице в очень конкурентной теме ремонта. Вот вам и « seo продвижение » .
№10. Хэдэр и футэр.
В Tilda есть функция назначения шапки и подвала для всех страниц сайта. Очень удобная функция, которая помогает не дублировать блоки на каждой странице и упрощает управление.
На ems-start сейчас 188 страниц и с каждым днем их становится все больше. Я бы уже давно запутался если бы добавлял новые разделы в меню на каждой странице. Для SEO плюс в том, что контент не дублируется.
№11. Вебмастер / Консоль / Метрика / Аналитикс.
Просто подключите, многие пишут, что это полезно. Инструкции есть на тильде.
№12. Адаптивный Zero Block.
Сайт конечно должен быть адаптирован. Больше тут добавить нечего. Мобайл трафик уже опережает десктоп. ПОэтому если вы используете зеро блок – адаптируйте его. Адаптивность можно проверить через сервисы яндекса и гугла.
№13. Поведенческий.
Я использую видео, сторителлинг, поп-апы. Все эти инструменты помогают удержать пользователя на сайте дольше. Яндекс и гугл видят, что пользователь задержался на сайте, листает, читает, переходим по внутренним ссылкам. Низкий показатель отказа, вовлеченность и время на сайте важные метрики.
Для емс старт и всех сайтов клиентов я использую эти 12 пунктов. Для нового проекта weslim – студии аппаратного массажа в Москве, это сработало, сайт появился на первой странице по горячему запросу «прессотерапия москва» уже через месяц.
Для быстрого эффекта я обычно использую таргет в фб и инсте, дешевый целевой трафик. Поисковики быстро понимают как пользователи веду себя на сайте, что им нравится и как долго они задерживаются на нем.
Источник
То заявка не отправляется, то на мобилке шрифты какие-то не такие, то кнопки никуда не ведут.
Привет! Меня зовут Юля, я редактор. Раньше я собирала страницы на «Тильде» сама, поэтому знаю, какая это боль, когда тебе пишут: «Ой, а у вас на сайте баг».
Юля Сабукевич
Пишу тексты для сайтов и лендингов в студии Busy
Чтобы меньше страдать, список багов я собрала в чек-лист.
Вместе с Машей Ярцевой, сооснователем и арт-директором студии Busy, мы доработали чек-лист. И теперь используем его, чтобы убрать максимум недочетов перед тем, как прислать сайт клиенту.
Делюсь чек-листом с моими комментариями, чтобы и вы могли проверить себя или подрядчика.
💬 Текст
Тут не будет пунктов типо «убедитесь, что ваш контент работает на аудиторию и всем хорош». О смысле и стиле мы уже подумали на этапе прототипа и написания текстов. Теперь проверяем, не пропустили ли мелочи, которые могут повлиять на восприятие.
• Нет опечаток и ошибок. Банально, но необходимо. Чтобы посмотреть на текст взглядом новичка и найти ошибки, которых не замечали раньше, можно прочитать текст наоборот — с конца. Если не уверены в своей пунктуации — покажите другу-копирайтеру.
• Точки в конце предложений. Частая опечатка — в одном буллите стоит точка, в другом — нет.
• Оформление списков. Если коротко, то список должен быть оформлен единообразно. В справочнике Мильчина можно прочитать тру правила для списков. Короткая версия — ниже.
• Правильные кавычки и длинные тире. Мелочь, но влияет на восприятие. Особенно для тех, кого уже научили ставить кавычки-«елочки» и тире вместо дефиса.
Если вы сейчас смотрите на свой сайт и понимаете, что кавычки-«елочки» и точки на своих местах делу не помогут (так бывает) — приходите к нам в Busy. Поможем сделать хорошо.
Идем дальше!
🧚♀ Дизайн
Здесь тоже ничего нового — дотошно проверяем, что все выглядит аккуратно.
• Верное отображение в разных разрешениях. Мы проверяем через i love adaptive — расширение для Гугл-хрома. А еще делаем контрольную проверку вручную на iPhone и Android.
Часто десктоп и мобилка выглядят отлично, но есть проблемы с промежуточными разрешениями, на планшет. Найти ошибку поможет тот же i love adaptive.
• Типографика без косяков. Проверить, что нигде не закрался системный шрифт, не «скачет» кегль (везде были заголовки одного размера, а один вдруг меньше или больше). Также стоит посмотреть с двух браузеров и убедиться, что везде отображается верный шрифт.
• Изображения четкие, без пикселей, быстро загружаются. Если загрузка медленная, можно сжать картинки в Tinypng, там сжатие происходит без потери качества.
🖥 SEO и отображение сайта
• Верное название страницы в браузере. Бывает так, что страница опубликована, а название осталось рабочим, что-то в духе «new main ver 2». Поменять название страницы и ее описание можно в настройках.
• Бейджик для соцсетей. Бейджик — это мини-изображение, превью сайта, которое появляется, когда вы публикуете ссылку, например, на Фейсбуке. Размер бейджика — 1200х630. На бейджике изображения и буквы должны быть крупными. Мелкие иконки и теги будут нечитаемыми. Бейджик можно также добавить в настройках страницы.
• Расставлены заголовки H1-H2. H1 влияет на поисковую выдачу, поэтому выделять как H1 самый важный заголовок, один на страницу.
• Прописаны alt для изображений. Сеошники говорят, что прописанные альты тоже влияют на выдачу. Мы им верим, поэтому прописываем в alt, что изображено на картинке.
H1-H2 и alt — это минимум из того, что касается SEO. Подробнее про оптимизацию сайта на Тильде под поисковики можно прочитать в их гайде.
• Нет галочки на «запрет индексации». Ее могли поставить случайно или специально, пока страница еще была в разработке. Проверьте, что галочки нет, а если была — отправьте страницу в Google search console, чтобы она снова индексировалась.
• Страница 404. Если все-таки что-то сломается, пользователь не потеряется, а перейдет на 404. Вот инструкция от Тильды, как назначить страницу 404.
🆗 Кнопки и ссылки
• Все кнопки работают. Типичные обидные ошибки — кнопка на первом экране или постоянная кнопка из меню никуда не ведут. Нажмите на каждую кнопку на сайте и проверьте, что все работает.
• Нет битых или некликабельных ссылок. Точно так же тупо прокликиваем все и проверяем.
Совет: рекомендуем создавать header и footer как отдельные страницы на Тильде. Иначе в какой-то момент вы измените что-то в футере на одной странице и забудете изменить это на других. В итоге — битые ссылки и запутавшиеся пользователи.
• Плавный скрол для якорных ссылок. Модификатор делает так, чтобы пользователь не «скакал» по странице после нажатия кнопки, например, а плавно «катился». Ставим модификатор внизу страницы.
💰 Формы
То, для чего все затевалось. Работающая форма и новые заявки в вашей базе.
• Форма есть. Просто перепроверьте.
• Подключена Тильда CRM или Гугл таблица. Это необязательно, но удобно, если у вас нет свой CRM. Все заявки будут храниться в одном месте. Главное — не делать доступ по ссылке для Гугл-таблицы, иначе она будет открыта для всех в интернете.
• Форма подключена к Телеграму, Амо или другому инструменту. Помогает отслеживать заявки. Сделайте несколько тестовых заявок через сайт, чтобы проверить, что все работает.
• Соглашение на обработку персональных данных. Должна быть галочка или предупреждение в стиле «нажимая на кнопку, вы соглашаетесь на обработку персональных данных».
Теперь все! Можно наконец-то публиковать и делиться! Или нет? Если есть пункт, который я не учла — пишите в комментариях.