The Tilemap ColliderAn invisible shape that is used to handle physical collisions for an object. A collider doesn’t need to be exactly the same shape as the object’s mesh — a rough approximation is often more efficient and indistinguishable in gameplay. More info
See in Glossary 2D component generates Collider shapes for TilesA simple class that allows a sprite to be rendered on a Tilemap. More info
See in Glossary on a TilemapA GameObject that allows you to quickly create 2D levels using tiles and a grid overlay. More info
See in Glossary component on the same GameObjectThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary. When you add or remove Tiles on the Tilemap component, the Tilemap Collider 2D updates the Collider shapes during LateUpdate. It batches multiple Tile changes together to ensure minimal impact on performance.
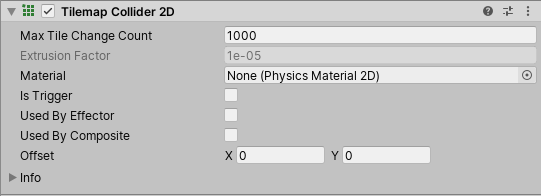
Tilemap Collider 2D properties
| Property | Function |
|---|---|
| Max Tile Change Count | The maximum number of Tile changes (such as adding/removing Tiles to the Tilemap) to accumulate before doing a full Collider rebuild instead of an incremental rebuild.
A high number of accumulated changes can cause the incremental rebuild of the Tilemap Collider 2D to be slower than a full rebuild. Decrease this value to resolve this issue. |
| Extrusion Factor | Set the amount (in Unity world space units) to extrude the Collider shape of each Tile. This minimizes the gaps between the Collider shapes of neighboring Tiles and brings them to within the minimum Vertex Distance set in the Composite Collider 2D, which can then compose the Tile Colliders together.
This property is grayed out and disabled by default. It is only available when Used by Composite is enabled, and a Composite Collider 2D is attached to the same GameObject. |
| Material | A Physics Material that determines properties of collisionsA collision occurs when the physics engine detects that the colliders of two GameObjects make contact or overlap, when at least one has a Rigidbody component and is in motion. More info See in Glossary, such as friction and bounce. |
| Is Trigger | Select this check box to have the Tilemap Collider 2D behave as a trigger. |
| Used by Effector | Select this check box to make the Tilemap Collider 2D be used by an attached Effector 2D. |
| Used by Composite | Select this check box to make this Collider be used by an attached Composite Collider 2D.
When Used by Composite is enabled, all properties except Offset are no longer available in the Tilemap Collider 2D component. Instead, the properties are controlled by the attached Composite Collider 2D component. |
| Offset | The local offset of the Tilemap Collider 2D geometry. |
Collider Type’s effect on Collider generation
The Collider shapes generated for each Tile in the Tilemap depend on the desired Collider type set in the Tile Asset’s properties. The component’s shape generation behavior corresponds to the Collider Types in the following ways:
| Collider Type | Function |
|---|---|
| None | The Tilemap Collider 2D component does not generate any Collider shapes for this Tile. |
| SpriteA 2D graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. More info See in Glossary |
The Tilemap Collider 2D component generates a Collider shape based on the Sprite assigned to the Tile. The Collider shape is based on the Custom Physics Shape set for the Sprite. |
| Grid | The Tilemap Collider 2D component generates a Collider shape based on the shape of the Grid cell, which is determined by the selected Cell Layout of the Grid component. |
Tilemap and Composite Colliders
You can use the Tilemap Collider 2D component together with the Composite Collider 2D component. When you add both components to the same Tilemap, Unity composites the Collider shapes of neighboring Tiles together. This smoothens the corners and edges between Collider shapes in neighboring Tiles.
Using both components together reduces the number of individual Collider shapes involved in a physics update, which reduces the amount of calculations required, and minimizes the impact on performance.
Scripting API tips
If you require immediate changes to happen to the Collider, use Tilemaps.TilemapCollider2D.ProcessTilemapChanges to process them immediately. You can use Tilemaps.TilemapCollider2D-hasTilemapChanges to check if any processing is required.
- New properties added in Unity 2020.1
- Tilemaps added in 2017.2 NewIn20172
Компонент Tilemap Collider 2D создает Colliderневидимую форму, которая используется для обработки физических столкновений. для объекта. Коллайдер не обязательно должен быть точно такой же формы, как сетка объекта — грубое приближение часто бывает более эффективным и неразличимым в игровом процессе. Подробнее
См. в Словарь формы TilesПростой класс, позволяющий визуализировать спрайт на Tilemap. Подробнее
См. в Словарь на TilemapИгровой объект, позволяющий быстро создавать 2D-уровни с использованием плиток и наложения сетки. Подробнее
См. в Словарь в том же компоненте GameObjectФундаментальный объект в сценах Unity, который может представлять персонажей, реквизит, декорации, камеры, путевые точки и многое другое. Функциональность GameObject определяется прикрепленными к нему компонентами. Подробнее
См. в Словарь. Когда вы добавляете или удаляете плитки в компоненте Tilemap, двухмерный коллайдер Tilemap обновляет формы коллайдера во время LateUpdate. Он объединяет несколько изменений Tile вместе, чтобы обеспечить минимальное влияние на производительность.
Свойства Tilemap Collider 2D
| Свойства | Функции |
|---|---|
| Max Tile Change Count | Максимальное количество изменений тайлов (таких как добавление/удаление тайлов в Tilemap), которое необходимо накопить перед выполнением полного перестроения коллайдера вместо инкрементного перестроения.
Большое количество накопленных изменений может привести к тому, что добавочная перестройка Tilemap Collider 2D будет медленнее, чем полная перестройка. Уменьшите это значение, чтобы решить эту проблему. |
| Extrusion Factor | Установите количество (в мировых космических единицах Unity) для экструдирования формы коллайдера каждой плитки. Это сводит к минимуму промежутки между формами коллайдера соседних плиток и сводит их к минимальному расстоянию между вершинами, установленному в Composite Collider 2D, который затем может составлять коллайдеры плиток вместе.
По умолчанию это свойство недоступно и отключено. Он доступен, только если включен параметр Используется Composite и CompositeCollider2D присоединен к тому же GameObject. . |
| MaterialРесурс, определяющий, как должна отображаться поверхность. More info See in Словарь |
Физический материал, который определяет свойства столкновенийСтолкновение происходит, когда физический движок обнаруживает, что коллайдеры двух игровых объектов соприкасаются или перекрываются. когда хотя бы один имеет компонент Rigidbody и находится в движении. Подробнее См. в Словарь, например трение и отскок |
| Is Trigger | Установите этот флажок, чтобы Tilemap Collider 2D вел себя как триггер. |
| Used by Effector | Установите этот флажок, чтобы Tilemap Collider 2D использовался прикрепленным 2D-эффектором. |
| Used by Composite | Установите этот флажок, чтобы этот коллайдер использовался присоединенным Composite Collider 2D.
Если включен параметр Используется компоновщиком, все свойства, кроме смещения, больше не доступны в компоненте Tilemap Collider 2D. Вместо этого свойства управляются присоединенным компонентом Composite Collider 2D. |
| Offset | Локальное смещение 2D-геометрии Tilemap Collider. |
Влияние типа коллайдера на генерацию коллайдера
Фигуры коллайдера, сгенерированные для каждого тайла на Tilemap, зависят от желаемого типа коллайдера, заданного в свойствах объекта тайла. Поведение компонента при генерации формы соответствует типам коллайдера следующим образом:
| Collider тип | Функции |
|---|---|
| None | Компонент Tilemap Collider 2D не генерирует формы коллайдера для этого тайла. |
| Sprite2D графические объекты. Если вы привыкли работать в 3D, спрайты — это, по сути, просто стандартные текстуры, но существуют специальные приемы комбинирования текстур спрайтов и управления ими для повышения эффективности и удобства во время разработки. More info See in Словарь |
Компонент Tilemap Collider 2D создает форму коллайдера на основе спрайта, назначенного плитке. Форма коллайдера основана на наборе Пользовательской физической формы для спрайта. |
| Grid | Компонент Tilemap Collider 2D создает форму коллайдера на основе формы ячейки сетки, которая определяется выбранным макетом ячейки компонента сетки. |
Tilemap и составные коллайдеры
Вы можете использовать компонент Tilemap Collider 2D вместе с компонентом Composite Collider 2D. Когда вы добавляете оба компонента в одну и ту же Tilemap, Unity объединяет формы коллайдера соседних тайлов вместе. Это сглаживает углы и края между формами коллайдера в соседних тайлах.
Совместное использование обоих компонентов сокращает количество отдельных форм коллайдера, участвующих в обновлении физики, что снижает объем необходимых вычислений и сводит к минимуму влияние на производительность.
Советы по API сценариев
Если вам нужны немедленные изменения коллайдера, используйте TilemapCollider2D.ProcessTilemapChanges для их немедленной обработки. Вы можете использовать TilemapCollider2D.hasTilemapChanges, чтобы проверить, требуется ли какая-либо обработка.
- Новые свойства, добавленные в Unity 2020.1
- Карты листов добавлены в 2017.2
I am using tilemap in unity for level building. I need colliders on my tiles. If I add a tilemap collider to the tilemap it generates a collider around the tile, however I need to edit these colliders and have different colliders for every tile.
How could i do this?
Wrong collider:
What i want to achieve:
Menyus
6,3633 gold badges15 silver badges35 bronze badges
asked Nov 5, 2019 at 8:51
In your case you have square tiles and the Tilemap Collider box fits it naturaly.
To edit the Tilemap Collider, go to the Sprite Editor in the Sprite you’re trying to use and modify how you want it to by clicking in Custom Physics Shape
Then, once you have the right shape, reset your Tilemap Collider and you’re good to go.
answered Nov 5, 2019 at 16:06
1
Updated Answer for newer versions of Unity 2019+:
You now have to open the sprite sheet in the sprite editor and then select «Custom Physics Shape» under the Sprite Editor dropdown.
answered May 10, 2022 at 1:25
Your Sprites usually automatically generate a physics shape. You can use Unity’s physics shape editor to modify your sprites generated physics shape. With this, you could modify each tile’s automatically generated shape. If you’re looking for a more tailored shape that is more specific than just the sprite, you may need to build custom colliders that are not tied to your painted tilemap.
answered Nov 5, 2019 at 15:47
Erik OverflowErik Overflow
2,1701 gold badge4 silver badges15 bronze badges
I’ve discovered «PolygonCollider2D» which allows you to make a more precise collision shape. I’ve made the collisions as a separate Game object.
answered Jan 7, 2022 at 13:00
1
Знакомство с систему двухмерных тайловых карт Unity даёт отличную возможность экономии времени инди-разработчиков и игровых студий на прототипирование и создание качественных 2D-игр.
Без этой системы можно потратить дни, если не недели на написание собственной системы тайловых карт или переработку чужой. И это только программирование, а как насчёт редактора тайловых карт?
Новая система бесплатна и встроена непосредственно в редактор Unity. Она предоставляет множество возможностей, которые мы рассмотрим в этом туториале.
В этой статье мы воспользуемся простой тайловой 2D-игрой, чтобы узнать следующее:
- Как работают тайловые карты.
- Как включать тайловые карты в Unity и настраивать сетку.
- Как добавлять в проект спрайты, преобразовывать их в тайлы, а затем добавлять их в палитру тайлов.
- Как использовать инструменты редактора тайлов для создания уровней.
- Как сортировать тайлы и размещать их в разных слоях.
- Как добавить тайлам физику Unity.
- Как динамически окрашивать тайлы.
- Как изменять тайлы-префабы с помощью собственного кода и логики.
- Как добавлять в проект собственные расширения и скрипты тайловых карт.
Да уж, список оказался большим. Но не бойтесь — когда мы начнём разбираться, вы быстро поймёте, насколько просты эти инструменты.
Примечание: в этом туториале подразумевается, что вы хорошо умеете работать в редакторе Unity. Если вы считаете, что недостаточно в нём освоились, то в туториале Introduction to Unity есть всё необходимое для изучения этого туториала. Кроме того, вам необходима версия Unity 2017.3 или выше.
Что такое тайловая игра?
Тайловая 2D-игра — это любая игра, в которой уровни или игровые области состоят из множества небольших плиток (тайлов), вместе образующих сетку тайлов. Иногда различия между тайлами могут быть очевидными, а иногда они кажутся игрокам сплошными и неразличимыми.
Коллекция имеющихся в игре тайлов называется «тайлсетом», и каждый тайл обычно является спрайтом, частью листа спрайтов (spritesheet). Если вы хотите лучше разобраться с листами спрайтов, то у нас есть туториал, в котором описываются листы спрайтов Unity.
Как можно увидеть в этом туториале, обычно тайлы являются квадратами. Но они могут принимать и другую форму — прямоугольники, параллелограммы или шестигранники. В играх обычно используется вид сверху или сбоку, но иногда в тайловых играх применяется и 2.5D.
Возможно, вам уже известны две самые популярные игры, в которых используется система тайловых карт: Starbound и Terraria.
Приступаем к работе
Скачайте материалы проекта для этого туториала и распакуйте файл .zip.
Запустите редактор Unity и загрузите проект Rayzor-starter из распакованных материалов проекта.
Вот, с чем вы будете работать в этом проекте:
- Cinemachine/Gizmos: Unity Cinemachine добавлен только для реализации простой в использовании камеры, следующей за игроком.
- Palettes: в этой папке мы будем хранить собственные палитры тайлов.
- Prefabs: несколько заранее созданных заготовок-префабов, которые мы позже используем в игре.
- Scenes: здесь мы будем открывать и сохранять сцены.
- Scripts: несколько простых скриптов для управления движением игрока, логики коллизии ловушек и победы/проигрыша в игре. Также в этой папке содержатся скрипты Unity Tilemap из Github-репозитория Unity 2D Extras, которые мы применим позже.
- Sfx: звуки для игры.
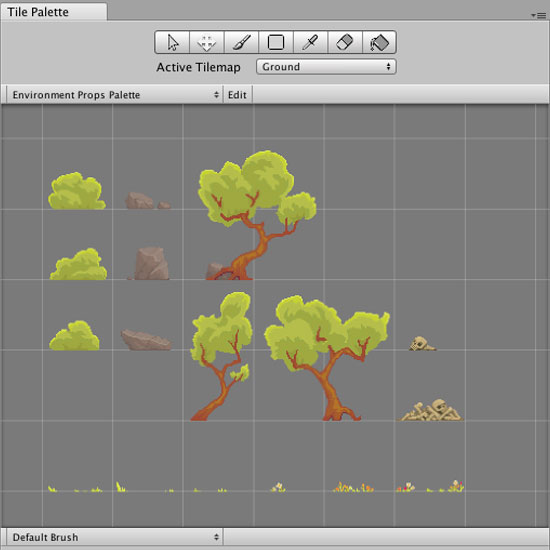
- Sprites: 2D-спрайты, из которых мы будем создавать палитры тайлов. Они взяты из пака пещер и подземелий для roguelike. Автор пака kenney.nl.
Создание игры
Откройте сцену Game из папки Scenes.
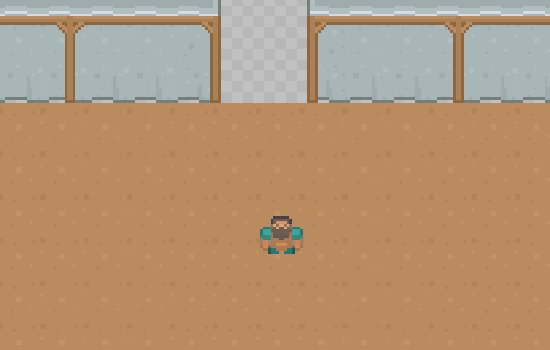
Нажмите на кнопку Play в редакторе, чтобы запустить игру. В окне Game перемещайте героя клавишами WASD или «стрелками».
GIF
Пока герой бродит по кажущемуся бесконечным фону камеры с цветом #00000, потерявшись в пустоте.
Чтобы исправить это, нам потребуются инструменты 2D-тайлов для построения интересных уровней и механик игры.
Знакомимся с палитрой тайлов
В редакторе нажмите Window -> Tile Palette, чтобы открыть окно 2D Tile Palette.
Это окно станет вашим лучшим другом при работе над тайловыми играми в Unity.
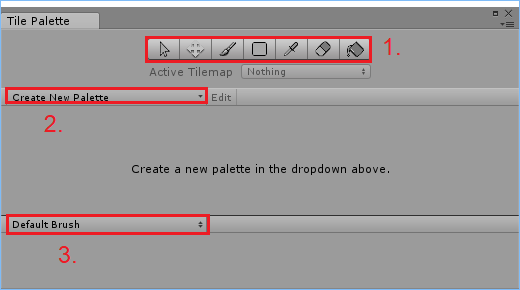
- Этот ряд значков предоставляет основные инструменты манипуляций тайлами, рисования и удаления
- Этот селектор позволяет создавать разные палитры, которые можно воспринимать как палитры для рисования, в которых мы располагаем «цвета», а в этом случае — тайлы.
- Этот селектор позволяет создавать кисти с различными поведениями. Можно добавлять собственные кисти, поведение которых отличается от кисти по умолчанию (например, рисующую тайлы-префабы с дополнительным функционалом)
Нажмите на Create New Palette и назовите палитру RoguelikeCave. Опции сетки и ячеек не изменяйте.
Нажмите на Create и выберите сохранение новой палитры в папке AssetsPalettes проекта. В ней создайте новую папку RoguelikeCave.
Теперь структура папок вашего проекта должна выглядеть так:
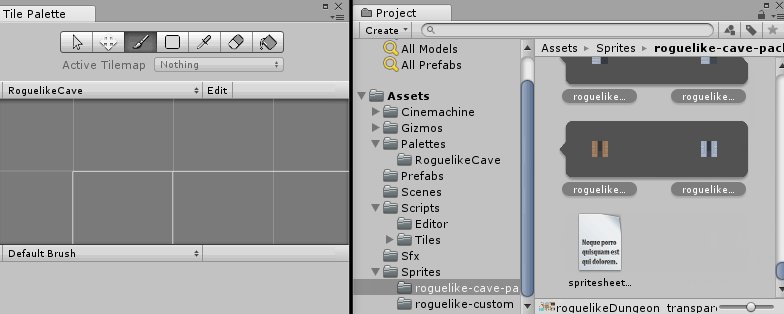
В окне редактора Tile palette должна быть выбрана RoguelikeCave; на этом этапе у нас всё ещё нет никаких тайлов:
Как художник может творить свои шедевры, если у него нет материалов?
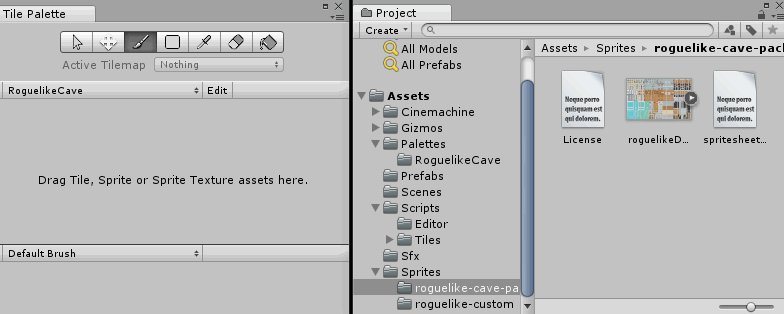
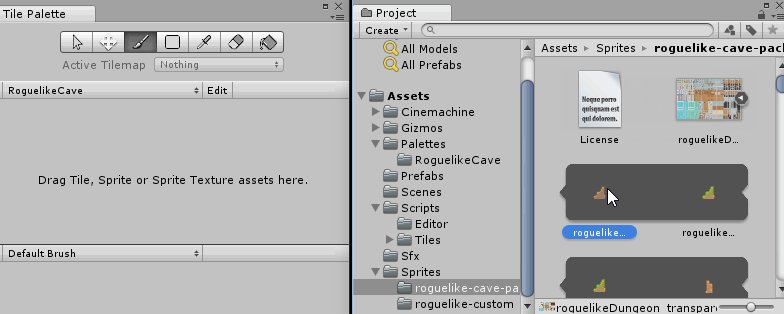
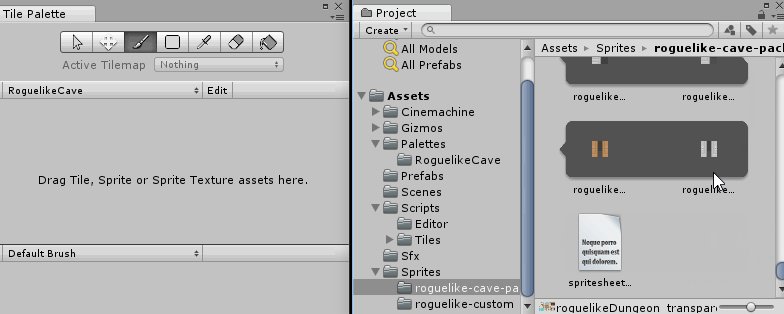
Не закрывая окно Tile Palette, выберите папку проекта Sprites/roguelike-cave-pack и разверните ассет roguelikeDungeon transparent.png. Затем выделите все спрайты в этом листе спрайтов: выберите первый спрайт, зажмите shift и выберите последний спрайт.
Перетащите все выбранные спрайты в окно Tile Palette RoguelikeCave:
GIF
Перетащив спрайты в окно Tile Palette, выберите в Unity место для хранения ассетов.
Создайте в Assets/Palettes/RoguelikeCave новую папку Tiles и выберите эту папку в качестве места хранения:
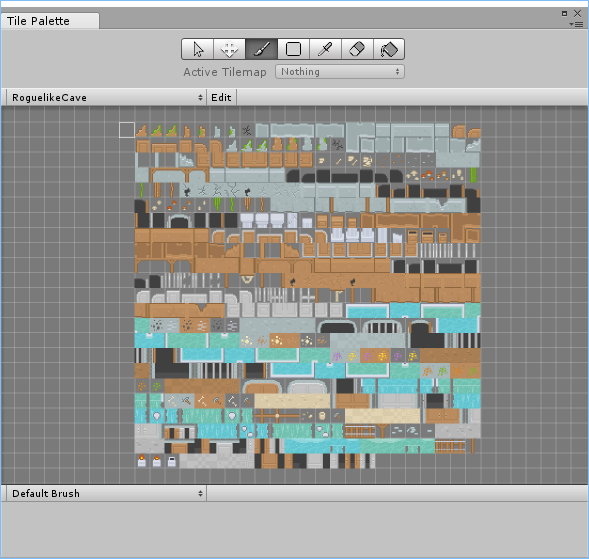
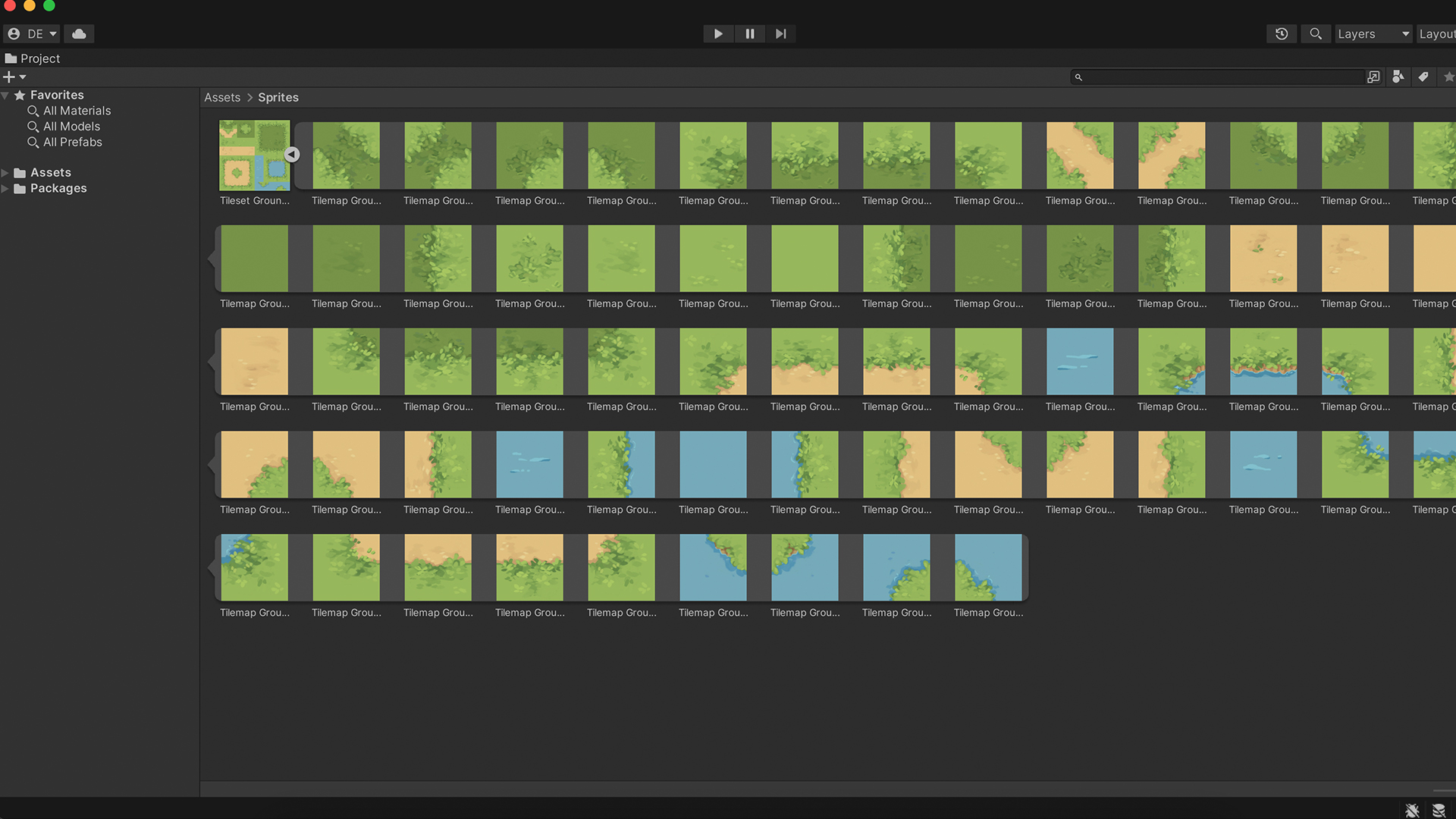
Unity сгенерирует тайловый ассет для каждого спрайта, добавленного из листа спрайтов. Дождитесь завершения процесса, затем увеличьте размер окна Tile Palette и полюбуйтесь на ровные ряды красивых новых тайлов, расположившихся в палитре RoguelikeCave:
Повторите описанный выше процесс для создания палитры тайлов с помощью окна Tile Palette, но на этот раз назовите новую палитру RoguelikeCustom.
Поместите новую палитру в новую папку. Назовите папку RoguelikeCustom и переместите её в папку Assets/Palettes проекта.
На этот раз, воспользовавшись описанным выше процессом, используйте спрайты из листа Assets/Sprites/roguelike-custom/roguelike-normal-cutdown-sheet.png для заполнения тайлами новой палитры. Создайте внутри папки палитры RoguelikeCustom папку Tiles и переместите ассеты тайлов туда:
Порадуйтесь за себя, теперь вам известна магия создания тайловой палитры!
Создание сетки карты тайлов
Откройте меню GameObject в верхней части редактора Unity (или панель меню Unity, если вы работаете под MacOS), нажмите на 2D Object, а затем Tilemap, чтобы создать новую сетку Tilemap:
Вы должны увидеть, что в иерархию сцены добавился новый GameObject Grid. Разверните его и выберите встроенный GameObject Tilemap.
Воспринимайте этот объект Tilemap как слой (возможно, один из многих) вашей игры. Можно добавить новые объекты для создания дополнительных слоёв Tilemap.
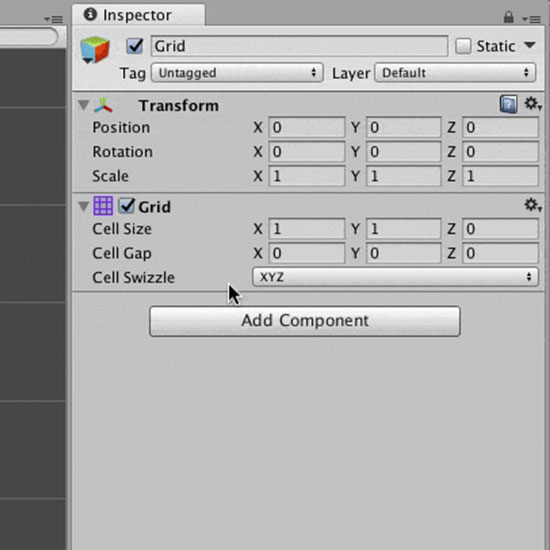
В инспекторе вы увидите два компонента, которые Unity автоматически добавила к этому GameObject:
- Компонент
Tilemapиспользуется движком Unity для хранения спрайтов в схеме, помеченной компонентомGrid— в нашем случае это GameObject Grid. При первом создании Tilemap не стоит особо беспокоиться о всех технических особенностях того, как Unity связи между всеми этими компонентами. Tilemap Rendererназначает материал, который будет использоваться для рендеринга тайлов в Tilemap. Также он позволяет настроить свойства сортировки этого слоя Tilemap.
Переименуйте GameObject Tilemap в BaseLayer.
Использование различных инструментов рисования палитры тайлов
Переключитесь в редакторе на режим Scene.
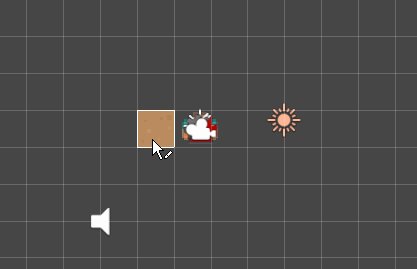
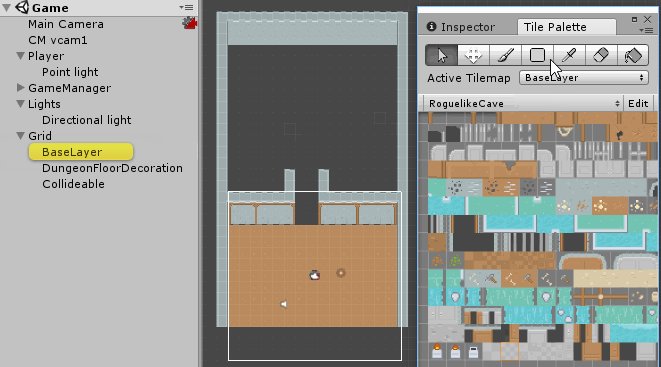
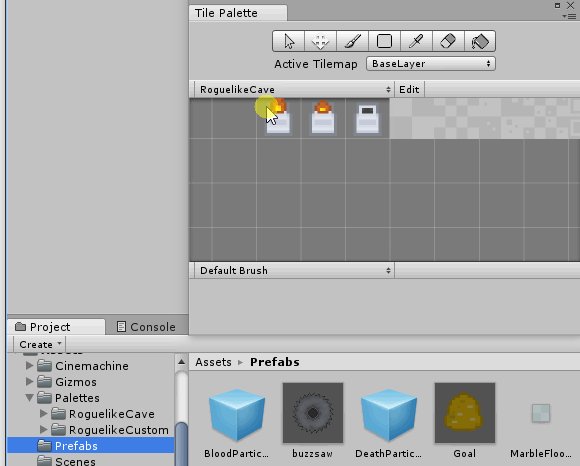
Не закрывая окно Tile Palette, выберите палитру RoguelikeCave, а затем выберите инструмент brush (или нажмите B). Выберите тайл песка, как показано ниже:
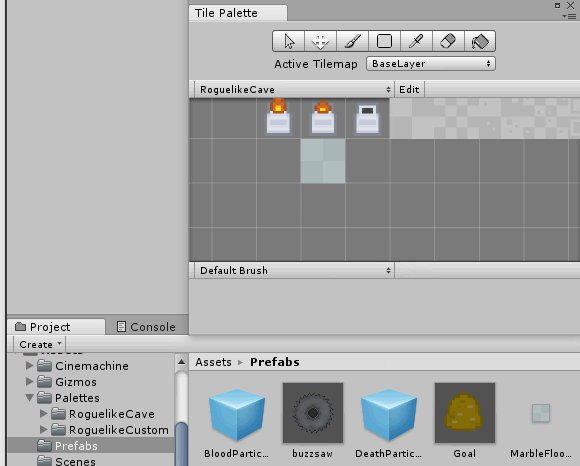
В окне Scene переместите курсор на сетку рядом с игроком. Кисть с тайлом песка будет привязываться к сетке.
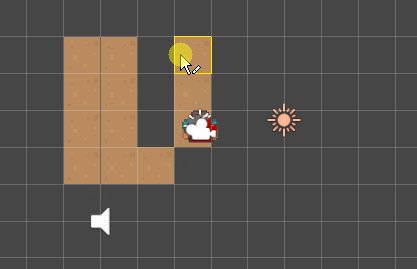
Зажав и удерживая левую клавишу мыши, нарисуйте вокруг игрока прямоугольную область. Она будет отрисована на слое Tilemap BaseLayer:
GIF
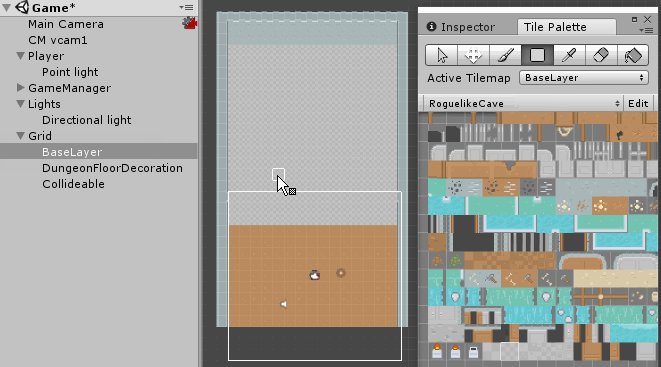
Рисование больших областей может оказаться монотонным занятием, поэтому существует кисть Filled Box, которую можно использовать для закрашивания крупных площадей. В окне Tile Palette нажмите на квадратный значок кисти (или нажмите U).
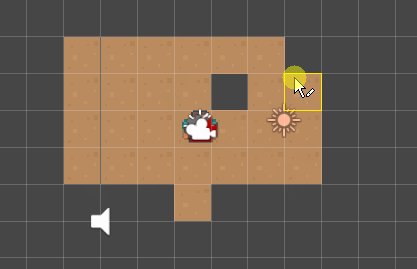
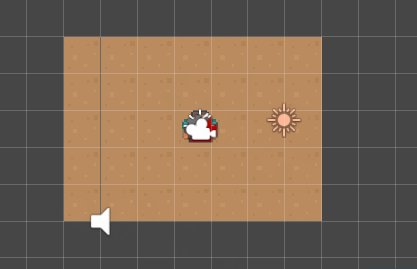
Вернитесь в редактор и нарисуйте вокруг игрока прямоугольник ещё большего размера, нажав и удерживая левую клавишу мыши, перетаскивая курсор из верхнего левого в нижний праый угол:
GIF
Хотя мы добавили в игру немного цвета, это песчаное подземелье выглядит уныло. Настало время добавить немного деталей!
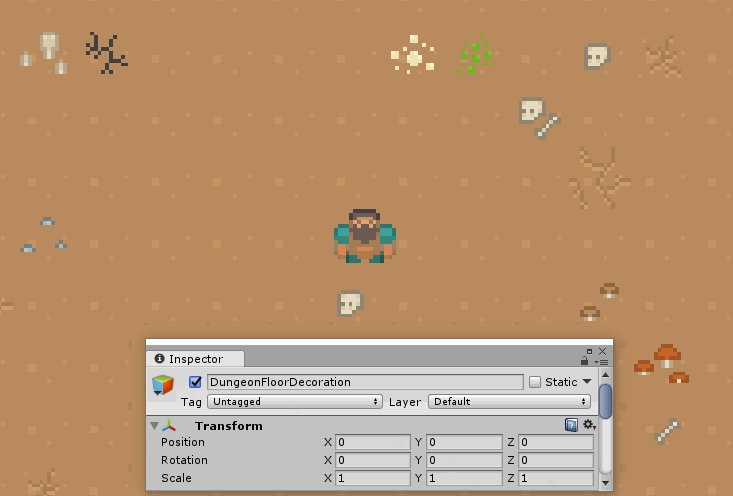
Используйте опцию меню GameObject -> 2D Object -> Tilemap для создания нового слоя Tilemap. На этот раз это будет единственный созданный в иерархии объект, потому что у нас уже есть подходящая Grid. Переименуйте этот слой в DungeonFloorDecoration:
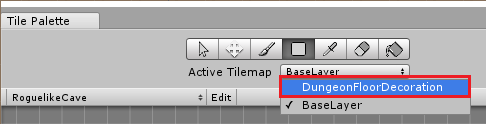
В окне Tile Palette переключите Active Tilemap на слой DungeonFloorDecoration:
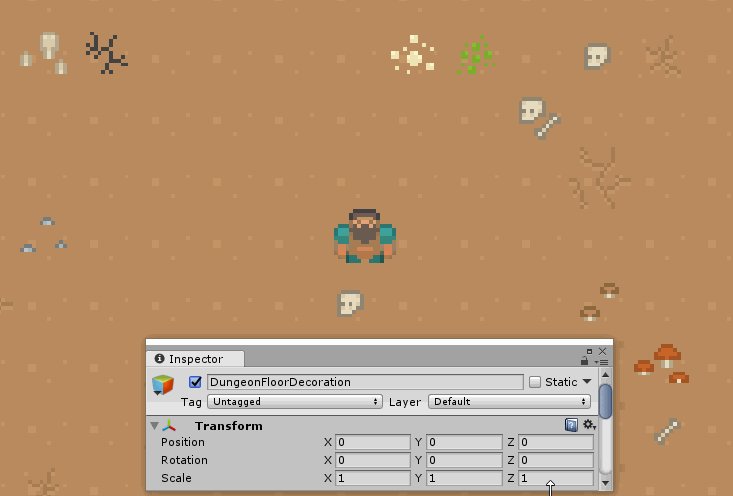
Выберите инструмент brush (B), затем нарисуйте в окне Scene разбросанные на карте объекты:
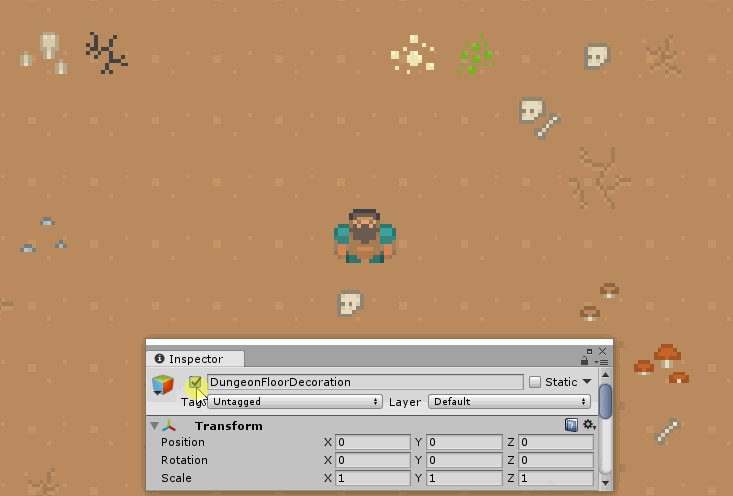
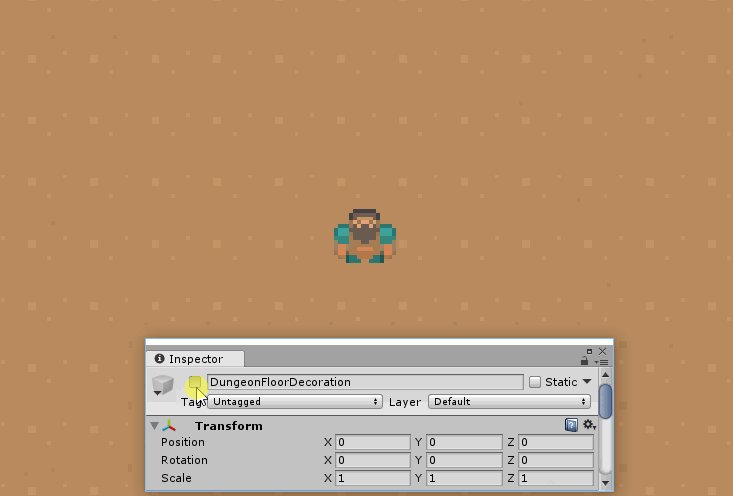
Отключите, а затем снова включите в иерархии GameObject DungeonFloorDecoration, чтобы увидеть, как отрисовка на активном Tilemap изменяет слой DungeonFloorDecoration, а все отрисованные тайлы попадают на этот новый слой:
GIF
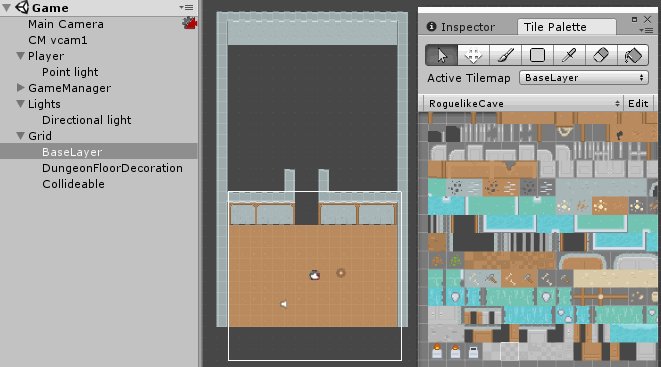
Создайте новый слой Tilemap, снова воспользовавшись опцией GameObject -> 2D Object -> Tilemap. Назовите его Collideable. В дальнейшем мы используем его для создания стен и границ.
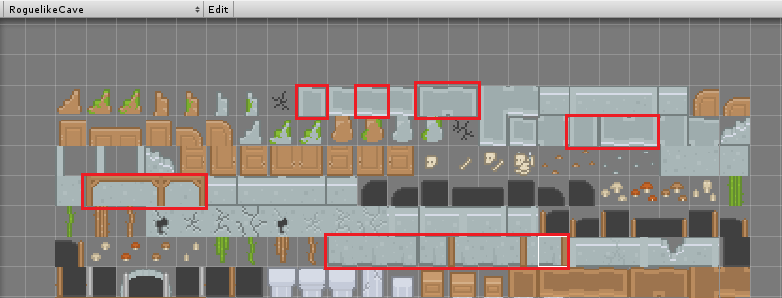
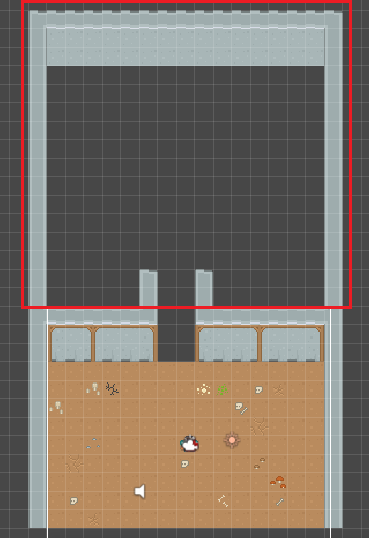
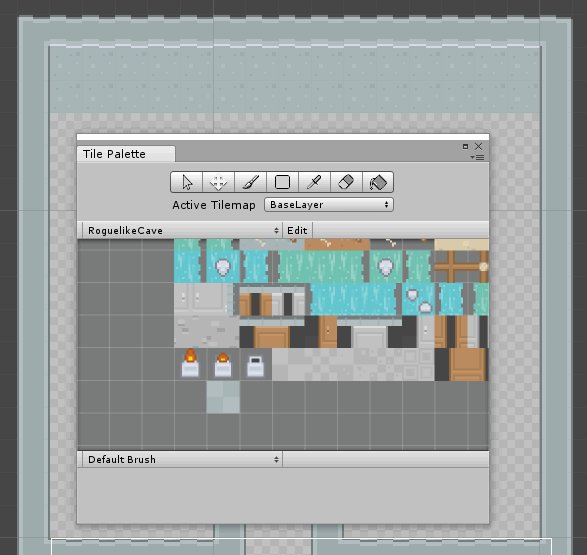
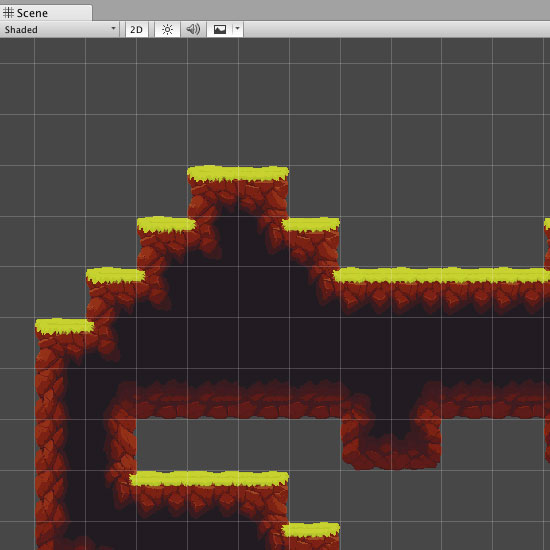
Переключите Active Tilemap в окне Tile Palette на Collideable. Выберите инструмент brush (B), а затем нарисуйте следующие тайлы, чтобы построить вокруг игровой области стену. Выделенные красным зоны на изображении ниже — это новые части, которые нужно добавить:
Посмотрите на показанный ниже скриншот окна Tile Palette, чтобы разобраться, где найти тайлы, необходимые для постройки стены. Не забывайте, что можно использовать сочетания CTRL-Z или CMD-Z для отмены действия или стирать ошибки с помощью текущей кисти (удерживая Shift):
Запустите игру в редакторе и попытайтесь пройти сквозь стену:
Кто включил режим noclip?
Вы ведь не этого ожидали?
Проблема в том, что мы просто нарисовали стандартные тайлы и пока не применяли к слою Tilemap волшебную физику Unity.
Выберите GameObject Collideable и добавьте новый компонент, нажав кнопку Add Component в окне Inspector; в поле поиска введите Tilemap Collider 2D:
Этот компонент был создан специально для тайловых 2D-игр на Unity. Он просто применяет форму физического коллайдера ко всем тайлам слоя, к которому он был добавлен, не выполняя никакой другой работы.
Снова запустите игру и попробуйте пройти сквозь стену. Доступ запрещён!
GIF
Примечание: иногда при движении камеры можно заметить между некоторыми тайлами небольшие чёрные линии. Похоже, что это проблема движения камеры в проектах с системой 2D Tilemap Unity. От неё можно почти полностью избавиться, отключив Anti-Aliasing в параметрах графики. Однако даже если это сделать в проекте-заготовке, эффект всё равно слегка заметен. Решением этой проблемы может стать добавление собственного скрипта движения камеры с пиксельным смещением. Хорошее обсуждение этой проблемы можно найти здесь.
Коллизии работают хорошо, и вы можете подумать, что этого достаточно. Но пока коллайдеры не оптимизированы эффективно. В режиме Scene приблизьте часть стены и посмотрите на контуры коллайдеров:
Вокруг каждого тайла есть коллайдер. Средним секциям стен не нужны эти дополнительные коллайдеры.
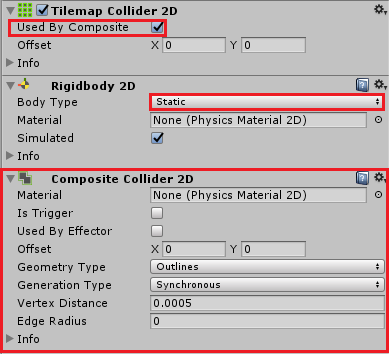
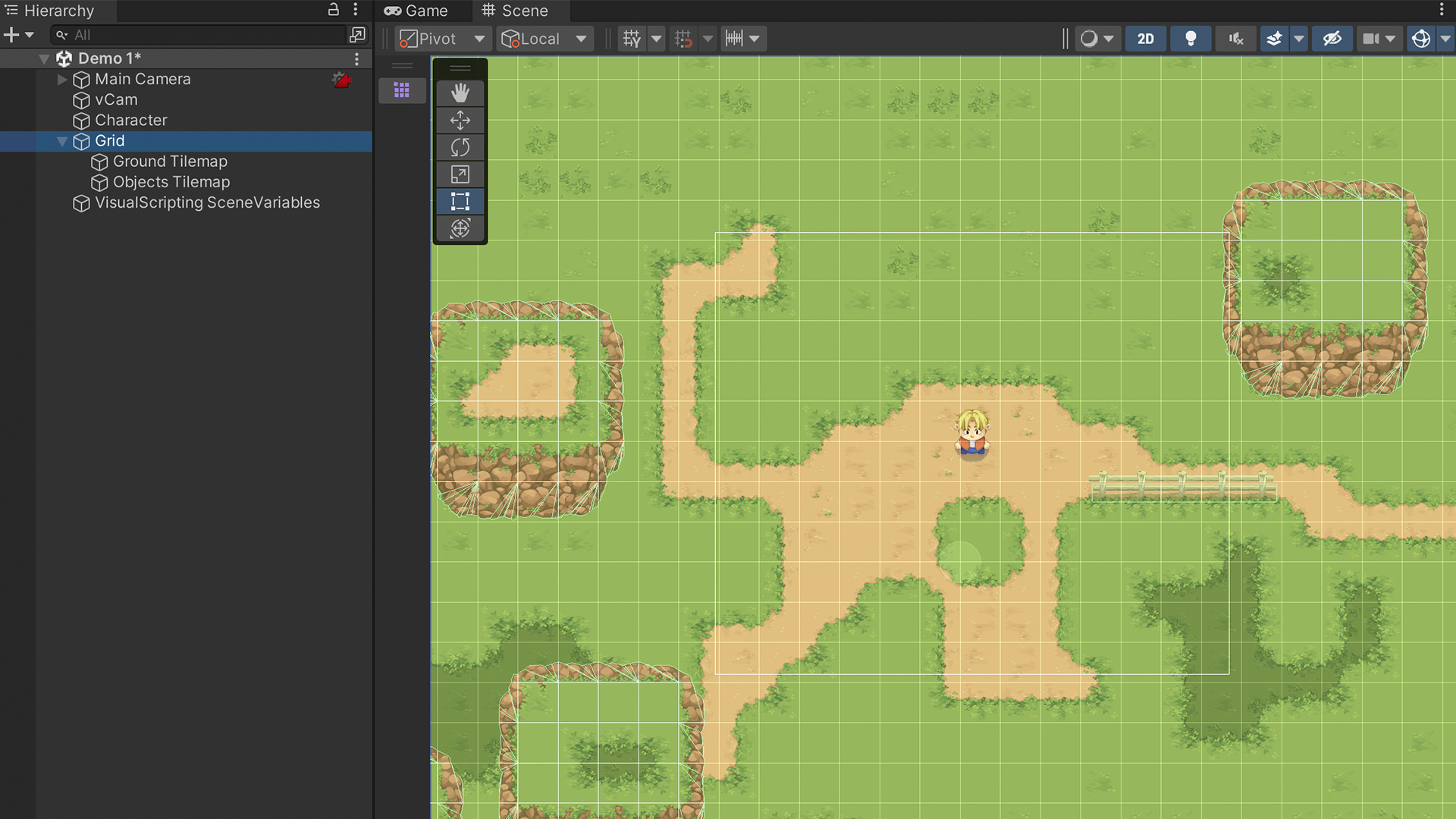
Выбрав GameObject Collideable, добавьте к нему компонент Composite Collider 2D. Это также автоматически добавит RigidBody2D.
Задайте параметру BodyType RigidBody2D значение Static, а затем поставьте флажок Used by Composite в компоненте Tilemap Collider 2D:
После этого вы заметите, что эти ненужные квадратные коллайдеры посередине стен исчезнут.
Завершите создание стен, достроив их вверх и замкнув наверху, высотой примерно в 16 тайлов. Не забывайте. что в качестве Active Tilemap окна Tile Palette должен быть выбран Collideable:
Участок подземелья не будет представлять никакой сложности для нашего героя без препятствий. Теперь мы начнём работу над созданием комнаты смерти, дополненной красивыми древними мраморными коридорами. После преодоления всех этих препятствий игрока ждёт награда — гора золота.
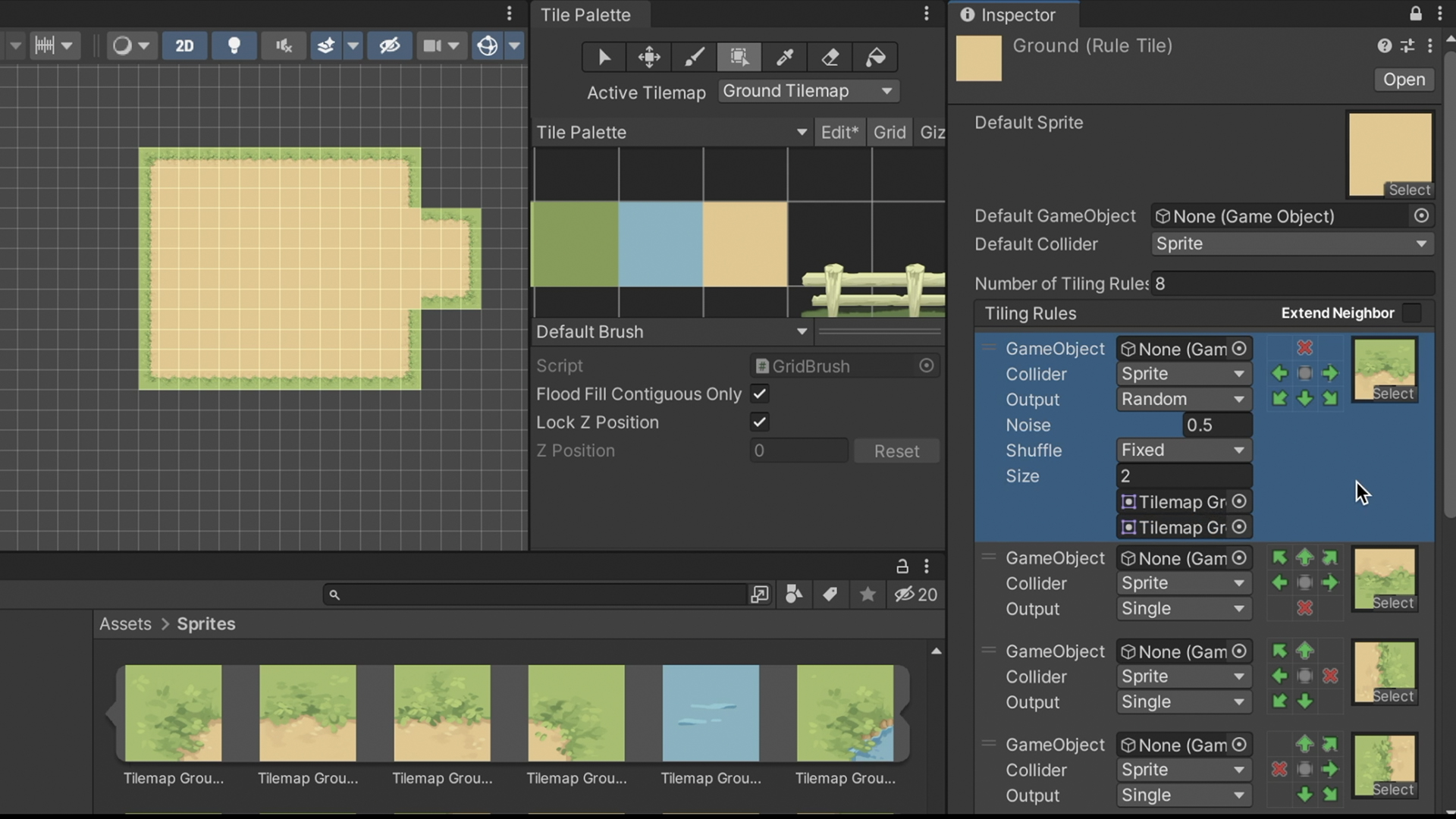
Для отрисовки этих коридоров мы воспользуемся специальной тайловой кистью Rule Tile. Как вы видели в начале туториала, в проект уже добавлены дополнительные тайловые скрипты из Github-репозитория Unity 2D Extras. Одним из них является Rule Tile.
Rule Tile позволяет нам задавать правила о том, какие тайлы нужно отрисовывать в зависимости от соседних располагаемых нами тайлов.
Нажмите правой клавишей мыши на папке Prefabs проекта и выберите Create -> Rule Tile (этот пункт должен быть в верхней части меню). Назовите новый элемент MarbleFloorRuleTile:
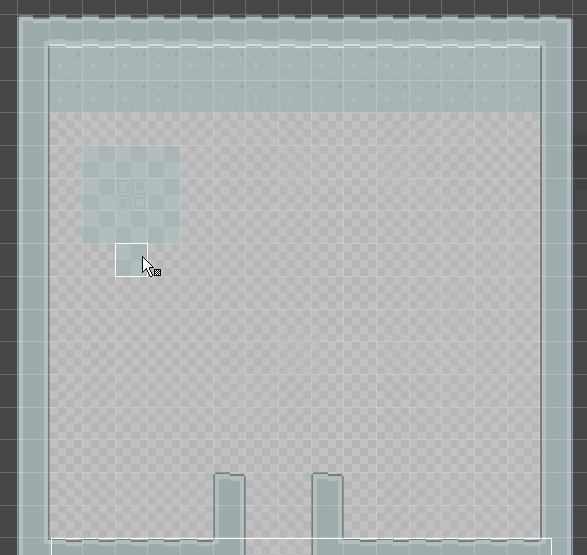
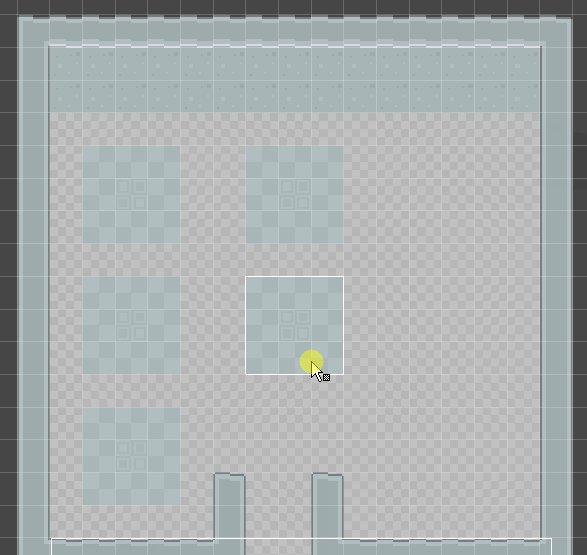
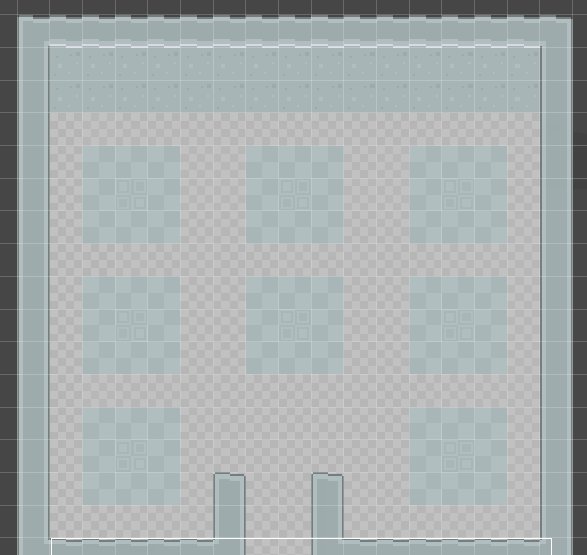
Выберите этот новый MarbleFloorRuleTile и используйте инспектор, чтобы присвоить Default Sprite значение roguelikeDungeon_transparent_335. Затем добавьте новое правило Tiling Rule, нажав на значок +. Выберите для Sprite этого правила значение roguelikeDungeon_transparent_339 и нажмите на все внешние квадраты в схеме правила, чтобы на каждом была указывающая наружу зелёная стрелка:
GIF
Воспользовавшись инструментом box fill brush (B) в окне Tile Palette и выбрав слой Tilemap BaseLayer, нарисуйте прямую секцию мраморной стены. Нужно, чтобы она закрывала всё пока свободное пространство пола.
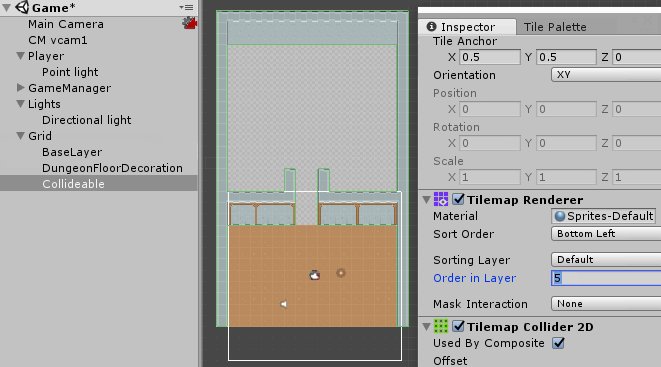
Можно заметить, что когда мы будем это делать, слой будет закрывать тайлы стен с колладерами, потому что пока не задан порядок слоёв. Это легко исправить, выбрав GameObject Collideable и изменив Order in Layer компонента Tilemap Renderer на более высокое значение (достаточно будет 5):
GIF
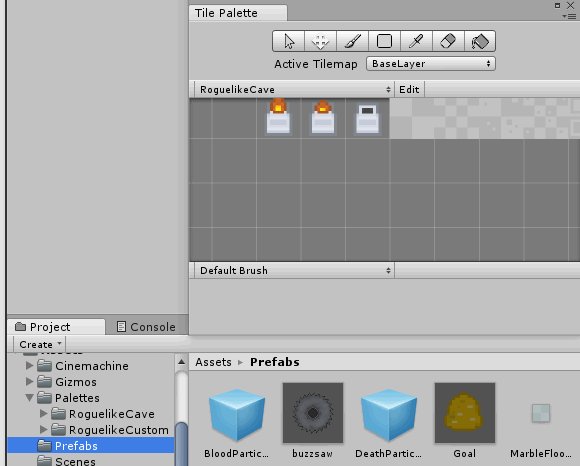
Вернитесь в папку Prefabs проекта, откройте окно Tile и выберите палитру RoguelikeCave, а затем перетащите MarbleFloorRuleTile в пустое место на палитре:
GIF
Воспользуйтесь box fill brush и нарисуйте в комнате несколько секций мраморного пола:
GIF
Заметьте, что настроенный тайл правил, полностью окружённый со всех углов и граней, становится украшенным тайлом (спрайтом, выбранным в редакторе Tiling Rules).
Это ловушка!
Нет, мы не будем добавлять в игру в качестве персонажа адмирала Акбара. Мы создадим тайловую кисть префаба ловушки, которой воспользуемся для отрисовки ловушек, стреляющих вращающимися лезвиями!
Создайте в иерархии новый пустой GameObject и назовите его ShootingTrap. Создайте в ShootingTrap пустой дочерний GameObject. Назовите его Sprite:
Выберите Sprite и добавьте к нему компонент Sprite Renderer. Задайте Sorting Layer значение Player, а Order in Layer значение 1, чтобы он рендерился поверх остальных слоёв. Выберите поле Sprite, а в качестве спрайта поставьте roguelikeDungeon_transparent_180.
Теперь поверните Transform объекта Sprite на -90 по оси Z:
Далее вернитесь к GameObject ShootingTrap и добавьте с помощью инспектора новый компонент. В поле поиска найдите Shooting Trap и прикрепите этот скрипт.
Этот скрипт добавлен в скачанные вами файлы проекта; по сути, он каждые две секунды запускает корутину, создающую экземпляр префаба вращающегося лезвия пилы (или любого другого префаба) в текущей позиции ловушки.
Задайте параметру Item to Shoot Prefab компонента Shooting Trap значение Projectile (префаб находится в /Assets/Prefabs):
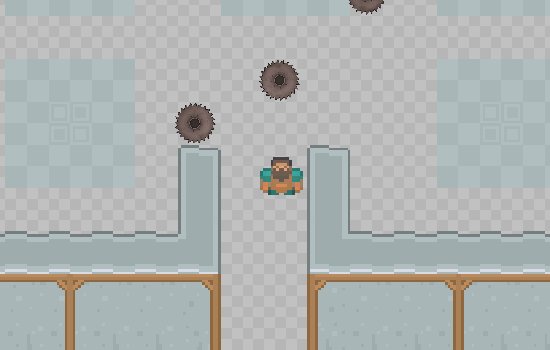
Снова запустите игру в редакторе и воспользуйтесь режимом Scene, чтобы найти ловушку. Она работает!
GIF
Перетащите копию ShootingTrap из иерархии в папку /Assets/Prefabs проекта, чтобы создать префаб. Удалите ShootingTrap из иерархии.
Мы используем ещё один скрипт тайловой кисти под названием PrefabBrush для создания кисти, способной рисовать префабы на слоях Tilemap.
Нажмите правой кнопкой на папке /Assets/Prefabs проекта и выберите Create -> Prefab Brush. Назовите объект PrefabBrush.
Воспользуйтесь инспектором, чтобы задать параметру Prefabs Size PrefabBrush значение 1, а параметру Element 0 — значение ShootingTrap.
Создайте в Grid новый слой Tilemap под названием Traps и откройте окно Tile Palette.
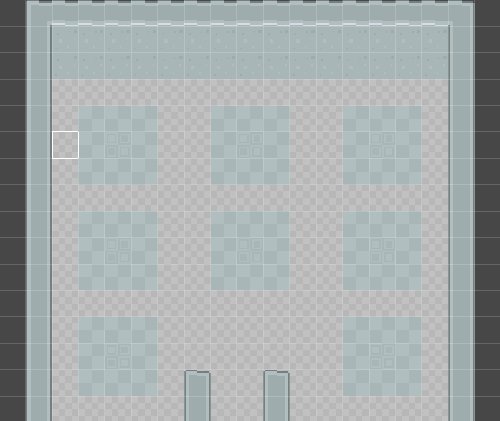
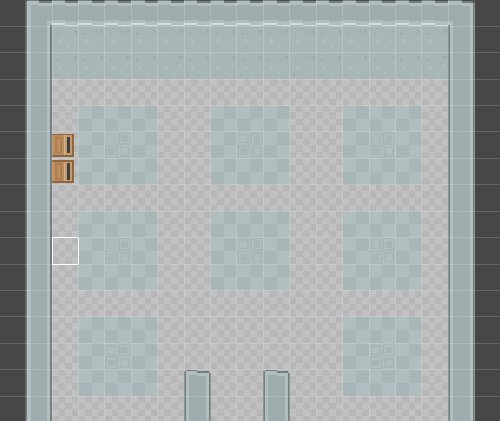
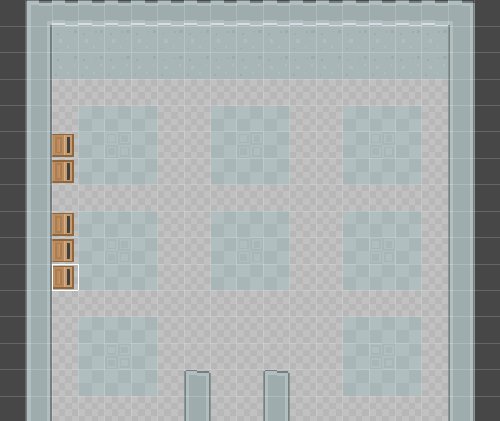
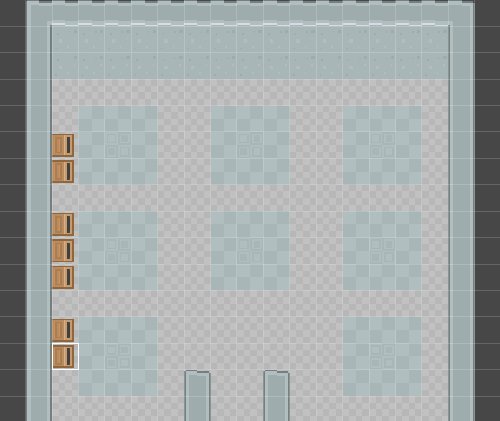
Выберите обычную тайловую кисть (B) и воспользуйтесь раскрывающимся меню в нижней части окна Tile Palette для выбора PrefabBrush. Выберите в качестве слоя Active Tilemap Traps и используйте окно Scene для отрисовки нескольких префабов ловушек вдоль левой границы комнаты.
GIF
Разверните в иерархии GameObject Traps и поэкспериментируйте со значением Shoot Start Delay для каждого value on each Gameobject ShootingTrap с помощью скрипта Shooting Trap в инспекторе. Добавляйте к значению каждой ловушки по 0.25, т.е.:
- Первая ShootingTrap -> Shoot Start Delay = 0.1
- Вторая ShootingTrap -> Shoot Start Delay = 0.35
- Третья ShootingTrap -> Shoot Start Delay = 0.6
- И так далее…
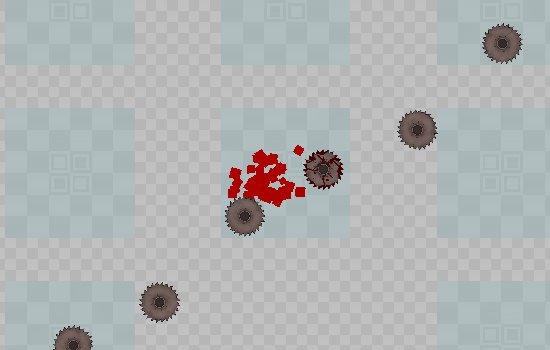
Запустите игру и пройдите испытание, если осмелитесь.
GIF
Конечная цель
Цель этого мини-подземелья заключается в получении груды золота. Слава и богатство ждут тех, кто доберётся до неё, избежав смертельно опасных летающих лезвий.
Создайте в GameObject Grid новый слой Tilemap под названием Goal. Выберите Goal и измените значение Tilemap Renderer Order in Layer на 2:
Не закрывая окно Tile Palette, убедитесь, что всё ещё выбрана PrefabBrush. Сделайте так, чтобы Element 0 ссылался на заготовку Goal из папки /Assets/Prefabs проекта.
Это префаб со спрайтом горы золота, с Box Collider 2D со включенным режимом Is Trigger, добавленным источником звука, и с простым скриптом Goal.cs, воспроизводящим звук достижения цели и перезапускающим уровень, когда игрок попадает в область триггера.
Воспользуйтесь стандартной тайловой кистью для отрисовки одного тайла-префаба цели в верхней части комнаты за ловушками:
Снова запустите игру и попробуйте достичь цели. Когда вы доберётесь до этого тайла, запустится логика OnTriggerEnter2D() из Goal.cs, воспроизведя звуковой эффект и перезапустив уровень.
Последние штрихи
Сейчас подземелье слишком светлое и свободное. Мы можем добавить ему стиля, переключившись на материал 2D-спрайта, способный реагировать на свет.
Выберите Sprite объектов Player, Goal и ShootingTrap, и сделайте так, чтобы Material компонента Sprite Renderer использовал SpriteLightingMaterial:
Это материал с прикреплённым к нему шейдером Sprite/Diffuse. Он позволяет освещению сцены воздействовать на спрайты.
В GameObject Grid выберите объекты BaseLayer, DungeonFloorDecoration, Collideable и Goal, а потом воспользуйтесь инспектором, чтобы тоже использовать в материале Tilemap Renderer Material SpriteLightingMaterial.
Затем выберите в GameObject Lights Directional light и снизьте значение Intensity Light до 0.3.
Так гораздо лучше!
Также вы сейчас заметите, что Player носит с собой Point light, то есть светящий вокруг него Lantern.
Теперь, когда спрайты в сцене используют подходящий материал, освещение Unity влияет на все окружающие его спрайты.
Перетащите две копии префаба FlickerLight из папки /Assets/Prefabs проекта в Scene и разместите их в GameObject Lights.
Задайте первому префабу позицию (X:-11.25, Y:4, Z:-1.35), а второму — (X:2.75, Y:4, Z:-1.35).
Создайте новый слой Tilemap под названием WallsAndObjects и задайте в инспекторе Tilemap Renderer Order in Layer значение 15. Не забудьте, чтобы Material тоже использовал материал SpriteLightingMaterial.
Переключите кисть палитры тайлов обратно на Default Brush, а Active Tilemap на WallsAndObjects.
Воспользуйтесь инструментом brush (B) для отрисовки двух тайлов «света фонарей» под каждым из новых FlickerLight, которые мы разместили по углам начальной области:
Время трудностей
Посмотрим, сможем ли мы ещё больше улучшить подземелье. Используйте слой Tilemap WallsAndObjects для создания книжных шкафов в верхней части комнаты подземелья с помощью другой палитры тайлов под названием RoguelikeCustom. Также нарисуйте одну-две части стены с трещинами.
Вернитесь обратно в слой Tilemap DungeonFloorDecoration и добавьте ещё немного деталей на мраморный пол, например, трещины на нескольких тайлах:
GIF
Поздравляю, вы завершили свой первый мини-уровень подземелья! В результате у вас должно получиться нечто подобное:
Куда двигаться дальше?
Если вы пропустили какой-то шаг, то можете посмотреть на готовый результат этого туториала, открыв проект Unity Rayzor-final из скачиваемых материалов.
В этом туториале мы научились многому, но как и в любом другом деле, всегда есть что-то ещё!
Существуют интересные скрипты тайловых кистей, не рассмотренные в этом туториале. Прочитайте о них здесь и подумайте, сможете ли вы воспользоваться ими.
Также можете изучить создание анимированных тайлов здесь.
В Unity 2017.2 к возможностям работы с 2D добавили Тайлмапы (Tilemap). Используя карты тайлов, ты можешь быстро компоновать и создавать 2D-уровни с помощью комбинации спрайтов и контролировать такие свойства, как порядок слоёв, тайлмапные коллайдеры, анимированные тайлы и многое другое! В этой записи я постараюсь рассказать о всём рабочем процессе, начиная с импорта файлов изображений в Unity и до создания уровня для 2D-платформера!
Договоримся о понятиях. Реальность такова, что мы, работая с Unity, часто в речи не переводим названия понятий, функций, фич и т. д., а скорее транскрибируем. Например, редко можно услышать как Tilemap называют «Карта плиток», зато чаще «Тайлмап» или «Карта тайлов». При первом упоминании, я буду стараться приводить оба варианта, а дальше то, которое употребляется чаще.
Коротко процесс работы можно описать так:
Sprite -> Tile -> Palette -> Brush -> Tilemap
Для новичка эти термины Unity могут показаться немного запутанными. Но мы представим это как рисование на настоящем холсте:
Тюбик с краской -> Краска -> Палитра-> Кисть -> Холст

К концу мы соберём уровень из этих кусочков так, что 2D-персонаж сможет бегать по уровню.
1) Спрайты (Sprites)
Импортировать изображения в Unity можно разными способами:
- Сохранить нужный файл изображения в папке контента проекта «Assets»
- Из верхнего меню, выбрав проекта «Assets -> Import New Asset» и выбрав нужный файл
- Перетащив файл изображения из проводника в окно проекта (Project Window) в редакторе Unity (это, пожалуй, самый простой способ)
После того как мы импортировали изображение в проект, его тип текстуры (Texture Type) определяется в зависимости от режима твоего проекта 2D или 3D.
Т. к. мой проект уже настроен для 2D режима, «GrassPlatform_TileSet» будет автоматически присвоен тип текстуры «Sprite (2D and UI)», это позволит, тайлу (tile) ссылаться на этот спрайт.
«GrassPlatform_TileSet» — это серия спрайтов в одной картинке, нам нужно будет нарезать его на отдельные спрайты; это может быть сделано путем настройки режима спрайта из «единичный» (Single) в «множественный» (Multiple) и открытием редактора спрайтов (Sprite Editor):
Окно редактора спрайтов позволяет нарезать изображение на несколько спрайтов; так что ты сможешь сделать одно изображение со множеством рисунков (spritesheet) в любом программном обеспечении для редактирования изображений и определить, какие области изображения рассматриваются как отдельные спрайты прямо в Unity. Не надо плодить и управляться с сотнями отдельных файлов изображения!
«GrassPlatform_TileSet» изображение составляется из ряда плиток или тайлов (tile), мы можем использовать настройку нарезки по сетке в редакторе спрайтов (Sprite Editor’s Grid Slicing) для автоматического разбиения изображения на несколько спрайтов. Размеры каждой ячейки в этом наборе тайлов (tileset) 64 на 64 пикселя, так что мы можем ввести эти настройки и позволить редактору спрайтов автоматически создать необходимые нарезки спрайта:
В окне редактора спрайтов, каждый нарезанный спрайт, возможно отдельно выбирать и редактировать. Например, можно задать имена для каждого спрайта и даже вручную настроить значения, такие как положение и точки вращения.
После надо «Применить» изменения спрайте (нажав кнопку «Применить» в верхнем правом углу редактора спрайта), которая затем позволит нам ссылаться на каждый отрезанный спрайт по отдельности в окне проекта.
После того, как мы нарезали наш лист спрайтов на отдельные спрайты, нам следом нужно «конвертировать» их в тайлы-плитки (tiles).
2) Контент «Плитка»
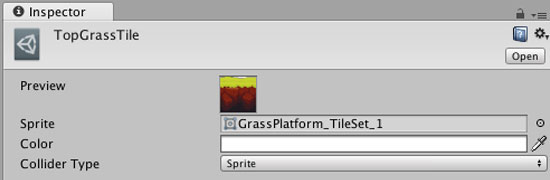
По умолчанию базовая плитка (Tile) (создаётся из «Create -> Tile» в окне проекта) позволяет спрайту, быть назначенным плиткой, а также иметь настройки такие как оттенок спрайта и тип коллайдера, который будет использован у карты тайлов (Tilemap) (что будет объяснено позже).

3) Окно «Палитра Плитки» (Tile Palette)
В Unity 2017.2 появилось новое окно: палитра плиток (Tile Palette). Это окно является неотъемлемой частью использования тайлмап-системы, организуя интерфейс для выбора плиток (Tiles).

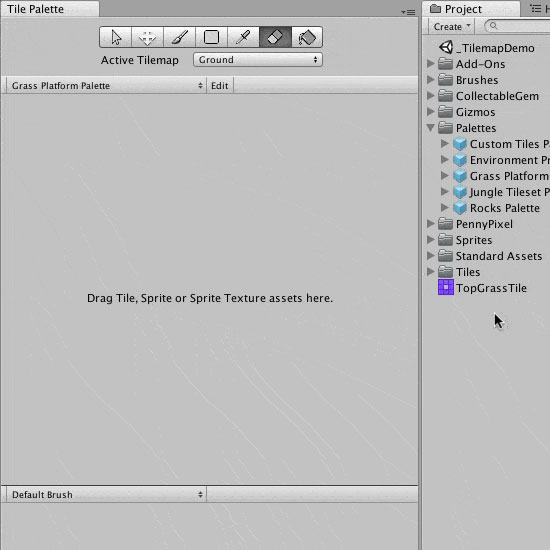
Прежде чем мы сможем добавить «TopGrassTile» плитку в окно палитры плиток (Tile Palette), мы сначала создадим новую палитру (Palette). Палитры (Palettes) могут быть использованы для организации наборов плиток (Tiles) для хранения их всех (сотни или больше!) в одном месте.
В выпадающем окне меню палитры (Palette) есть опция, чтобы создать совершенно новую палитру. И просто можно из папки контента «перетащить и бросить», чтоб добавить «TopGrassTile» в эту новую палитру!

Чтобы не таскать по одному изображению, есть вариант перетащить лист спрайтов (Spritesheet), который содержит нарезанные спрайты, чтобы автоматически создать набор плиток (Tiles) на палитре.
4) Grid & Tilemap
Теперь, когда наш «GrassPlatform_TileSet» спрайтшит (Spritesheet) успешно настроен в окне палитры плиток (Tile Palette), самое время начать строительство 2D уровня!
Для начала нам нужно создать новый тайлмап на нашей текущей сцене; это можно сделать в выпадающем меню: GameObject -> 2D Objects -> Tilemap. Это не только создаст тайлмап, также создаётся игровой объект сетка (Grid), для которой новый тайлмап автоматически станет дочерним.
Наиболее похожие игровые объекты по структуре на «Сетка <-> Тайлмап», это настройка интерфейса пользователя в Unity; где холст (Canavas) родитель игрового объекта выступает в качестве контейнера дочернего UI объекта (такого как текст и изображение). В игровом объекте «Сетка» используется компонент с таким же именем «Сетка» (Grid). Он определяет размеры всего дочернего тайлмапа у игрового объекта.

Тайлмап-система была разработана так, что несколько тайлмапов игровых объектов могут быть дочерними к одной сетке. Это позволит собрать твой уровень из нескольких слоев и из разных плиток.
5) Рисование на тайлмапе!
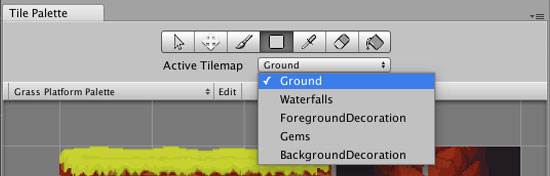
Чтобы рисовать на тайлмапе, надо выбрать: активный тайлмап, и какая «кисть» используются в настоящее время. Первое можно выбрать из «Active Tilemap» в выпадающем окне палитры плиток (Tile Palette).
В выпадающем списке будут показаны все экземпляры тайлмапов на сцене. Ты сможешь выбрать один, чтобы рисовать на нём.

Второе, что нужно выбрать — текущую кисть. Она определяет, как плитка (или плитки) будут размещены на тайлмапе.
Когда плитки уже нарисованы на карте, может оказаться, что плитка меньше, чем размер ячеек сетки. Это не ошибка, объясню, почему и как изменить это.
Компонент сетка использует единицы мирового пространства Unity для измерения расстояния. Например, куб с масштабированием по умолчанию 1 для каждой оси будет иметь такой же размер. А, именно: одна ячейка на сетке по умолчанию. Каждый спрайт имеет значение «Пикселей на юнит» в параметрах импорта, по умолчанию используется значение 100.
Наши спрайты имеют размер 64 на 64 пикселя, установка соответствующего значения «Пикселей на юнит» позволит автоматически регулировать масштаб на все нарезанные спрайты; таким образом, сторона соответствующие плитки будет соответствовать клеткам решётки!
6) Тайлмап коллайдер (Tilemap Collider) и составной коллайдер (Composite Collider)
Сейчас у тебя есть все знания, чтобы нарисовать готовый уровень.

Когда ты добавишь персонажа с физикой и войдёшь в режим игры, он провалится сквозь землю. Вместе с тайлмап-системой появился очень полезный 2D-компонент тайлмап коллайдер (Tilemap Collider). При применении к тайлмапу, он будет автоматически создавать коллайдер вокруг плиток. Тогда в режиме игры, наш персонаж сможет бегать и прыгать на тайлмапе!
Если ты решишь изменить планировку уровня (например, добавить больше плиток или удалить некоторые), то тайлмап коллайдер автоматически обновится!
Создание игр основывающихся на тайлах — хорошая практика, но надо помнить, что это не единственный вариант. Иногда, лучше нарисовать всё целиком, в этом поможет статья как выбрать разрешения для 2D-контента.
Еще один полезный компонент, который добавили в 2D набор физики — составной коллайдер (Composite Collider). Добавление его к тайлмап коллайдеру объединит все коллайдеры плитки в более оптимальную геометрию сетки коллайдера.
Если после этой подробной статьи у тебя остались вопросы, оставляй комментарий ниже, обсудим!
You can add the Tilemap Collider 2D component to the TilemapA GameObject that allows you to quickly create 2D levels using tiles and a grid overlay. More info
See in Glossary GameObjectThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary to generate ColliderAn invisible shape that is used to handle physical collisions for an object. A collider doesn’t need to be exactly the same shape as the object’s mesh — a rough approximation is often more efficient and indistinguishable in gameplay. More info
See in Glossary shapes for each TileA simple class that allows a sprite to be rendered on a Tilemap. More info
See in Glossary set in the corresponding Tilemap component. As you add or remove Tiles to or from the Tilemap component, the Tilemap Collider 2D updates the Collider shapes during LateUpdate.
The Collider shapes generated for each Tile in the Tilemap depend on the desired Collider type set in the Tile Asset.
| Collider Type | Function |
|---|---|
| None | The Tilemap Collider 2D component does not generate any Collider shapes for this Tile. |
| SpriteA 2D graphic objects. If you are used to working in 3D, Sprites are essentially just standard textures but there are special techniques for combining and managing sprite textures for efficiency and convenience during development. More info See in Glossary |
The Tilemap Collider 2D component generates a Collider shape based on the Sprite assigned to the Tile. The Collider shape can either be the custom physics shape set for the Sprite or an approximation generated from the outline of the Sprite. |
| Grid | The Tilemap Collider 2D component generates a Collider shape based on the shape of the Grid cell, which is determined by the selected Cell Layout of the Grid component. |
Use this Collider in conjunction with the Composite Collider 2D component. To composite the Collider shapes of neighboring Tiles together, add both to the same Tilemap. This smoothes out the corners and edges between the Collider shapes in neighbouring Tiles.
This can also improve the performance for the Tilemap Collider, because fewer individual Collider shapes are involved in a physics update. This reduces the amount of calculations required.
| PropertyA generic term for the editable fields, buttons, checkboxes, or menus that comprise a component. An editable property is also referred to as a field. More info See in Glossary |
Function |
|---|---|
| MaterialAn asset that defines how a surface should be rendered, by including references to the Textures it uses, tiling information, Color tints and more. The available options for a Material depend on which Shader the Material is using. More info See in Glossary |
A Physics Material that determines properties of collisionsA collision occurs when the physics engine detects that the colliders of two GameObjects make contact or overlap, when at least one has a rigidbody component and is in motion. More info See in Glossary, such as friction and bounce. |
| Is Trigger | Select this check box to have the Tilemap Collider 2D behave as a trigger. |
| Used by Composite | Select this check box to make this Collider be used by an attached Composite Collider 2D. When Used by Composite is enabled, all properties except Offset are no longer available in the Tilemap Collider 2D component. Instead, the properties are controlled by the attached Composite Collider 2D component. |
| Used by Effector | Select this check box to make the Tilemap Collider 2D be used by an attached Effector/s 2D. |
| Offset | The local offset of the Tilemap Collider 2D geometry. |
- Tilemaps added in 2017.2 NewIn20172
Did you find this page useful? Please give it a rating:
Система двумерных тайловых карт юнити открывает прекрасную возможность для начинающих инди-разработчкиков и игровых студий по всему миру сэкономить время на прототипировании и создании качественных 2D-игр. В этом уроке вы будете использовать простую двумерную игру на основе тайлов, чтобы узнать больше о тайловых картах в Unity.
Версия: C# 6, Unity 2017.x, Unity
Без этой системы вы потратили бы дни, а возможно даже недели программируя свою собственную систему тайловых карт или настраивая что-то еще, чтобы все заработало. И это всего лишь часть программирования — а как насчет редактора тайловых карт!?
Новая система бесплатная и встроена напрямую в редактор Unity, и предоставляет множество функций, которые мы рассмотрим в этом уроке.
В данном уроке вы будете использовать простую двумерную игру на основе тайлов, чтобы узнать:
- Как работают тайловые карты.
- Как включить тайловые карты в Юнити и настроить сетку.
- Как добавить спрайты в проект, преобразовать их в тайлы, а затем добавить их в палитру тайлов.
- Как использовать инструменты редактора для создания уровней.
- Как сортировать и накладывать тайлы.
- Как добавить физику Unity к тайлам.
- Как динамически закрашивать тайлы.
- Как настроить тайлы-префабы при помощи своего кода и логики.
- Как добавить в проект расширения заранее настроенной тайловой карты и скрипты.
Фух! Это огромный список. Но не бойтесь; вы увидите, как легко освоить эти инструменты, как только начнете.
Примечание. В этом уроке предполагается, что вы имеете достаточные знания для работы в редакторе Unity. Если вы считаете, что не можете выполнить это требование, то для продолжения работы с этим уроком ознакомьтесь с уроком «Введение в Unity». Наконец, убедитесь, что используете версию Unity 2017.3 или выше.
Что такое игра на основе тайловой карты?
Видеоигра на основе двухмерной тайловой карты — это любая игра, в которой уровни или игровые области состоят из множества небольших фигур на основе тайлов, которые вместе образуют сетку тайлов. Иногда различие между каждым тайлом может быть очевидным, но также может быть незаметным и неузнаваемым для игроков.
Набор тайлов, доступных в игре называется тайлсетом, и каждый тайл обычно представляет собой спрайт, который является частью таблицы спрайтов. Если вы хотите освежить в памяти, что такое таблицы спрайтов, то вот урок по Unity, в котором рассмотрены таблицы спрайтов.
Тайлы обычно квадратные, как вы увидите в этом уроке. Но они бывают и других форм, таких как прямоугольники, параллелограммы или шестиугольники. В играх обычно используется вид с перспективой сверху вниз или сбоку, в играх на основе тайлов также есть опция 2.5D.
Возможно, вы уже знакомы с двумя хорошо известными играми, в которых используется система тайловых карт: Starbound и Terraria.
Приступая к работе
Скачайте материалы проекта для этого урока, используя ссылку «Скачать материалы урока» , которая расположена вверху урока. Далее распакуйте zip-файл в удобное место.
Запустите редактор Unity и загрузите проект Rayzor-starter из распакованного пакета материалов проекта.
Вот с чем вы будете работать в проекте:
- Cinemachine/Gizmos: Unity Cinemachine включен в проект просто для того, чтобы предоставить простую в использовании камеру, которая следует за игроком во время его передвижения.
- Palettes: В этой папке вы будете сохранять свои собственные палитры тайлов.
- Prefabs: Некоторые предварительно запеченные префабы, которые вы будете использовать позже в игре данного урока.
- Scenes: В этой папке будут открываться и сохраняться сцены, над которыми вы работаете.
- Scripts: Несколько базовых скриптов для обработки движения игрока, логики столкновения и сценариев выигрыша / проигрыша в игре. В эту папку также включены пользовательские скрипты из Unity 2D Extras Github repository, которые вы будете использовать позже.
- Sfx: Немного звука для игры.
- Sprites: 2D-спрайты для создания палитры тайлов, которые любезно предоставлены сайтом kenney.nl roguelike caves and dungeons.
Построение игры
Откройте сцену Game из папки Scenes.
Нажмите на кнопку Play в редакторе, чтобы запустить игру. В окне Game используйте кнопки WASD или кнопки стрелки на клавиатуре, чтобы двигать героя.
В настоящее время персонаж блуждает, казалось бы, по бесконечному фону камеры темного цвета в игре.
Чтобы исправить это, вам понадобятся инструменты 2D-тайлов для построения интересных уровней и игровых механик. Если бы только Unity предлагала эту функцию…
Скажите привет моей маленькой тайловой палитре
В редакторе нажмите Window -> Tile Palette, чтобы открыть окно 2D Tile Palette.
Это окно теперь является одним из ваших лучших друзей, когда вы работаете над игрой с тайловыми картами в Unity.
- Этот ряд значков — базовая манипуляция тайлом, покраска и стирание тайлов.
- Этот селектор позволяет создавать различные палитры, которые вы можете представлять как палитры для рисования, и в которых вы распределяете разные «цвета» — или, в данном случае, «тайлы».
- Этот селектор позволяет создавать кисти с различным поведением. Вы можете добавить собственные кисти, которые работают иначе, чем кисть по умолчанию — например, кисть, которая рисует пользовательские тайлы-префабы с дополнительной функциональностью.
Нажмите Create New Palette и назовите палитру RoguelikeCave. Оставьте параметры сетки и ячеек по умолчанию.
Нажмите на Create, и при запросе выберите сохранение новой палитры в папку проекта AssetsPalettes. В этой директории создайте папку с именем RoguelikeCave и сохраните палитру тайлов.
Теперь вы должны увидеть следующую структуру папок в файлах проекта:
В окне редактора Tile palette должно быть выбрано RoguelikeCave; на этом этапе у вас все еще не будет тайлов.
Как можно ожидать от художника создания шедевров, когда нет материалов для рисования!
С открытым окном Tile Palette выберите папку проекта Sprites/roguelike-cave-pack, а затем разверните ассет roguelikeDungeon transparent.png. Далее, выделите все спрайты в таблице спрайтов: выберите первый спрайт, зажмите клавишу shift, затем выберите последний спрайт.
Перетащите все выбранные спрайты в окно палитры тайлов RoguelikeCave
После того, как вы поместите спрайты в окно палитры тайлов, используйте окно запроса о сохранении файлов Unity, чтобы выбрать место для хранения тайлов-ассетов.
Создайте новую папку с именем Tiles ниже Assets/Palettes/RoguelikeCave и выберите эту папку в качестве местоположения:
Unity сгенерирует тайловый ассет для каждого спрайта, добавленного из таблицы спрайтов. Подождите пока это завершится, затем измените размер окна палитры тайлов и полюбуйтесь блестящими новыми тайлами, аккуратно выложенными на палитре RoguelikeCave:
Повторите вышеописанный процесс создания палитры тайлов с помощью окна Tile Palette, но на этот раз назовите новую палитру RoguelikeCustom.
Поместите вновь созданную палитру в новую папку. Назовите RoguelikeCustom и поместите ниже папки проекта Assets/Palettes.
На этот раз, следуя тем же шагам, что и выше, используйте спрайты из таблицы спрайтов Assets/Sprites/roguelike-custom/roguelike-normal-cutdown-sheet.png, чтобы заполнить тайлы в новой палитре. Создайте папку Tiles в папке с палитрой RoguelikeCustom и поместите туда тайлы-ассеты:
Похлопайте себя по плечу, ведь теперь вы хорошо разбираетесь в изящном искусстве создания палитры тайлов!
Создайте сетку тайловой карты
Используя меню GameObject в верхней части редактора Unity — или строку меню Unity, если вы работаете в MacOS — нажмите 2D Object, а затем Tilemap, чтобы создать новую сетку Tilemap:
Вы увидите игровой объект Grid, добавленный в иерархию сцены. Разверните его и выберите вложенный игровой объект Tilemap.
Думайте об этом объекте Tilemap как об одном слое — потенциально многих — в вашей игре. Вы можете добавлять их, чтобы создать больше слоев Tilemap.
В окне Inspector вы увидите два компонента, которые редактор Unity автоматически добавил в этот игровой объект:
- Компонент
Tilemapиспользуется движком Unity для хранения спрайтов в макете, помеченном компонентомGrid— в данном случае игровым объектом Grid. Не беспокойтесь о технических деталях, поскольку Unity берет на себя все связывание этих компонентов за вас, когда вы впервые создаете тайловую карту. Tilemap Rendererназначает материал для визуализации тайлов на тайловой карте. Он также позволяет настроить свойства сортировки для этого слоя Tilemap.
Переименуйте игровой объект Tilemap в BaseLayer.
Использование различных инструментов рисования палитры плиток
Переключитесь в режим просмотра сцены в редакторе.
Пока окно палитры тайлов все еще открыто, убедитесь, что у вас выбрана палитра RoguelikeCave, затем выберите инструмент brush (или нажмите B). Выберите песчаный тайл, как показано ниже:
В окне сцены наведите курсор мыши на сетку рядом с игроком. Кисть для песчаного тайла прикрепится к сетке.
Нажмите и удерживайте левую кнопку мыши, и нарисуйте прямоугольную область вокруг игрока. Это закрасит слой BaseLayer Tilemap:
Рисование больших областей может быть утомительным, поэтому есть кисть Filled Box, которую вы можете использовать для рисования больших участков. В окне Tile Palette щелкните значок квадратной кисти (или нажмите U).
Вернитесь в редактор и нарисуйте прямоугольник большего размера вокруг игрока, нажав и удерживая левую кнопку мыши в верхнем левом углу и потянув вниз в правый нижний угол, а затем отпустив кнопку мыши:
Хотя вы добавили красок в свою игру, этот песчаный пол подземелья скучен. Пора добавить разнообразие!
Используйте опцию меню GameObject -> 2D Object -> Tilemap, чтобы создать новый слой Tilemap. На этот раз это будет единственный объект, созданный в Иерархии, потому что у вас уже есть действующая сетка. Переименуйте этот слой в DungeonFloorDecoration:
Используя окно Tile Palette, переключите в настройке Active Tilemap на слой DungeonFloorDecoration:
Убедитесь, что вы выбрали инструмент кисть (B), а затем используйте окно сцены, чтобы закрасить ряд случайных гранжевых элементов:
Отключите, а затем снова включите игровой объект DungeonFloorDecoration в Иерархии, чтобы увидеть, как рисование с помощью активной карты тайлов изменило слой DungeonFloorDecoration, гарантируя, что все недавно окрашенные тайлы попали на этот новый слой:
Создайте новый слой Tilemap, снова используя опцию меню GameObject -> 2D Object -> Tilemap. Назовите его Collideable. Далее вы будете использовать этот слой для создания стен и границ.
Переключите выбор Active Tilemap в окне Tile Palette на Collideable. Убедитесь, что выбран инструмент кисть (B), затем закрасьте следующие фрагменты тайлов, чтобы создать основную темницу или стену, похожую на шахту, вокруг игровой зоны, которая у вас есть. Красные области ниже — это новые элементы, которые вам нужно добавить:
Смотрите скриншот с окном Tile Palette ниже, чтобы понять, где найти тайлы, которые нужно будет выбирать при построении. Не забывайте, что вы можете использовать CTRL-Z или CMD-Z, чтобы отменить или стереть с помощью текущей кисти (удерживая Shift), если хотите исправить ошибки:
Запустите игру в редакторе и попробуйте пройти сквозь стену:
Кто включил режим noclip?
Это не то, чего вы ожидали?
Проблема в том, что вы только что нарисовали стандартные плитки и еще не применили магическую физику Unity к слою Tilemap.
Выбрав игровой объект Collideable, добавьте новый компонент, нажав кнопку Add Component в окне инспектора; в поле поиска введите Tilemap Collider 2D:
Этот компонент был создан специально для игр Unity 2D Tilemap, и он умело применяет форму физического коллайдера вокруг всех тайлов на слое, к которому он добавлен, без какой-либо другой работы.
Снова запустите игру, и на этот раз попробуйте пробежать сквозь стену. В доступе отказано!
Примечание. Иногда при движении камеры между некоторыми плитками можно заметить маленькие черные линии. Кажется, это проблема с перемещением камеры в настройках системы Unity 2D Tilemap. В основном это смягчается отключением сглаживания в настройках графики. Однако даже после того, как это сделано в стартовом проекте, это все равно немного заметно. Решением этой проблемы должно быть добавление собственного скрипта движения камеры со смещением пикселей. Здесь есть хорошее обсуждение этого вопроса.
Столкновения работают хорошо, и вы можете подумать, что этого достаточно. Но сейчас коллайдеры не оптимизированы эффективно. Используя окно сцены, увеличьте масштаб участка стены и посмотрите на контуры коллайдера:
Вокруг каждого тайла размещен коллайдер. Средние части этих стен не нуждаются в этих дополнительных формах коллайдера.
Не снимая выделения с игрового объекта Collideable, добавьте компонент Composite Collider 2D. Это также автоматически добавит RigidBody2D.
Установите для RigidBody2D BodyType значение Static и установите флажок Used by Composite в компоненте Tilemap Collider 2D:
Как только вы это сделаете, вы заметите, что ненужные квадратные формы коллайдера в середине ваших стен исчезают.
Доделайте стены, выстраивая их вверх и перекрывая вверху — примерно на 16 тайлов в длину вверх. Не забудьте оставить Collideable выбранным в качестве активной тайловой карты в окне палитры тайлов:
Участок подземелья не проблема для нашего героя, чтобы пробежать без препятствий. Теперь вы приступите к работе над комнатой опасности с богато украшенными древними мраморными залами. В конце этого забега будет цель: куча золота.
Чтобы нарисовать полы в коридоре, вы воспользуетесь специальной кистью для тайлов, которая называется Rule Tile. Как вы видели в начале этого урока, пользовательские скрипты тайлов были добавлены в проект уже из репозитория Unity 2D Extras на Github. Один из них — Rule Tile.
Rule Tile позволяет вам устанавливать правила относительно того, какие тайлы будут закрашены в зависимости от других тайлов, прилегающих к тайлу, который вы устанавливаете. Довольно умный!
Щелкните правой кнопкой мыши на папку проекта Prefabs и выберите Create -> Rule Tile (она должна быть в верхней части меню). Назовите новый элемент MarbleFloorRuleTile:
Выберите этот новый тайл MarbleFloorRuleTile и с помощью окна Inspector установите параметр Default Sprite на значение roguelikeDungeon_transparent_335. Затем добавьте новое правило для тайла, щелкнув значок +. Установите для Sprite этого правила значение roguelikeDungeon_transparent_339 и щелкните все внешние квадраты в макете правила так, чтобы у каждого из них была зеленая стрелка, направленная наружу, как показано ниже:
Используя инструмент box fill brush (B) в окне Tile Palette, и, убедившись, что выбран слой BaseLayer Tilemap, нарисуйте сплошной участок мрамора. Нужно, чтобы он покрывал всю пустую в данный момент площадь пола.
Обратите внимание, что при этом слой покрывает сталкивающиеся плитки стен, потому что порядок слоев еще не установлен. Это легко исправить, выбрав игровой объект Collideable и изменив порядок в слое в компоненте Tilemap Renderer на более высокое значение (5 должно быть как раз):
Вернитесь в папку проекта Prefabs и с открытым окном Tile Palette и выбранной палитрой RoguelikeCave перетащите MarbleFloorRuleTile в пустое место на палитре:
Используйте кисть для заливки квадратов и новый тайл с правилом, чтобы закрасить декоративный мраморный пол в коридоре:
Обратите внимание, как ваш настроенный тайл с правилом гарантирует, что после того, как тайл будет полностью окружен по всем краям и углам, тайл станет тайлом с декоративной текстурой (спрайт, который вы выбрали в редакторе Tiling Rules).
Это ловушка!
Нет, вы не будете представлять адмирала Акбара как игрового персонажа. Вместо этого вы создадите префаб тайловой кисти для ловушки, который сможете использовать, чтобы закрасить вращающиеся ловушки, стреляющие лезвиями!
Создайте новый пустой игровой объект в окне Иерархии и назовите его ShootingTrap. Создайте пустой дочерний игровой объект под ShootingTrap. Назовите его Sprite:
Выберите Sprite и добавьте к нему компонент Sprite Renderer. Установите для слоя сортировки значение Player и для параметра Order in Layer значение 1, чтобы обеспечить рендеринг поверх других слоев. Выберите поле Sprite и выберите roguelikeDungeon_transparent_180 в качестве спрайта.
Теперь поверните Transform игрового объекта Sprite на -90 по оси Z:
Затем вернитесь к игровому объекту ShootingTrap и добавьте новый компонент с помощью окна Inspector. В поиске найдите Shooting Trap и прикрепите этот скрипт.
Этот сценарий включен в загруженные вами файлы проекта; по сути, каждые 2 секунды он запускает сопрограмму, которая создает префаб вращающейся пилы (или любой другой префаб в этом отношении) в текущей позиции ловушки.
Установите для Item to Shoot Prefab в компоненте Shooting Trap значение Projectile (префаб находится в /Assets/Prefabs):
Снова запустите игру в редакторе и используйте окно сцены, чтобы найти ловушку. Все работает!
Перетащите копию ShootingTrap из окна Иерархии в папку проекта /Assets/Prefabs, чтобы создать префаб. Удалите ShootingTrap из иерархии.
Вы воспользуетесь еще одним настраиваемым скриптом тайловой кисти под названием PrefabBrush, чтобы создать кисть, которая закрашивает префабы слоев тайловой карты.
Щелкните правой кнопкой мыши папку проекта /Assets/Prefabs и выберите Create -> Prefab Brush. Назовите объект PrefabBrush.
Используйте Inspector, чтобы установить параметр Prefabs Size на 1 на PrefabBrush, и установите Element 0 на ShootingTrap.
Создайте новый слой Tilemap под названием Traps под Grid и откройте окно Tile Palette.
Выберите обычную тайловую кисть (B) и в нижней части окна Tile Palette используйте раскрывающийся список, чтобы выбрать PrefabBrush. Убедитесь, что ваш слой Active Tilemap установлен на Traps, и используйте окно Scene, чтобы нарисовать несколько настраиваемых префабов ловушек вдоль левого края богато украшенной комнаты в коридоре.
Разверните игровой объект Traps в Иерархии и поэкспериментируйте со значением Shoot Start Delay для каждого игрового объекта ShootingTrap, используя скрипт Shooting Trap в Инспекторе для каждого из них. Добавьте дополнительные 0,25 к значению для каждой ловушки, например:
- 1st ShootingTrap -> Shoot Start Delay = 0.1
- 2nd ShootingTrap -> Shoot Start Delay = 0.35
- 3rd ShootingTrap -> Shoot Start Delay = 0.6
- И так далее…
Запустите игру и бросьте вызов, если осмелитесь …
Конечная цель
Цель этого мини-подземелья — куча золота. Слава и богатство ждут тех, кто сможет добраться до него, прежде чем он будет повержен.
Создайте новый слой Tilemap под названием Goal под игровым объектом Grid. Выберите Goal и измените порядок рендеринга тайловых карт в слое на 2:
Пока окно Tile Palette все еще открыто, убедитесь, что PrefabBrush все еще выбран. Измените Element 0, чтобы он ссылался на префаб Goal в папке проекта /Assets/Prefabs.
Это префаб с простой грудой золота в виде спрайта, Box Collider 2D с включенным режимом Is Trigger, источником звука (звуковой эффект цели) и простым скриптом Goal.cs, который воспроизводит звук цели и перезапускает уровень, когда вы входите в зону триггера.
Используйте стандартную кисть для тайлов, чтобы закрасить один тайл-префаб goal сверху богато украшенной комнаты, которая находится за ловушками:
Снова запустите игру и попробуйте достичь цели. Как только вы наткнетесь на этот тайл, запустится логика OnTriggerEnter2D() из скрипта Goal.cs, воспроизведя звуковой эффект цели и перезапустив уровень.
Спорим, вы не сможете достичь цели с первой попытки!
Последние штрихи
Это подземелье слишком светлое и просторное. Вы можете добавить ему настроение, переключив спрайты на использование материала 2D-спрайта, на который может воздействовать свет.
Выберите Player, Goal и все игровые объекты ShootingTrap Sprite и измените их параметр Material настройки Sprite Renderer на SpriteLightingMaterial:
Это материал с прикрепленным шейдером Sprite/Diffuse. Он позволяет освещению сцены воздействовать на спрайты.
Под игровым объектом Grid выберите игровые объекты BaseLayer, DungeonFloorDecoration, Collideable и Goal и с помощью окна Inspector измените их Материал для рендеринга тайловых карт также на SpriteLightingMaterial.
Затем выберите Directional light под игровым объектом Lights и измените параметр Light Intensity до 0.3.
Так намного лучше!
Вы также можете заметить, что Игрок носит с собой точечный свет — я имею в виду, Фонарь.
Теперь, когда спрайты в игре используют соответствующий материал, освещение Unity влияет на все спрайты вокруг него.
Перетащите две копии префаба FlickerLight из папки проекта /Assets/Prefabs в сцену и поместите их под игровым объектом Lights.
Установите положение первого префаба на (X: -11,25, Y: 4, Z: -1,35), а положение второго префаба на (X: 2,75, Y: 4, Z: -1,35).
Создайте новый слой Tilemap с именем WallsAndObjects и установите для параметра Tilemap Renderer Order in Layer значение 15 с помощью окна Inspector. Не забудьте также установить параметр Material на значение SpriteLightingMaterial.
Переключите кисть палитры тайлов обратно на кисть по умолчанию, а активную карту тайлов — на WallsAndObjects.
Используйте инструмент кисть (B), чтобы закрасить два тайла «фонаря» под каждым новым светом FlickerLight, который вы разместили в углах начальной области:
Время испытания
Посмотрите, сможете ли вы еще немного украсить подземелье. Используйте слой WallsAndObjects Tilemap, чтобы создать несколько книжных полок в верхней части коридора подземелья, используя другую созданную палитру тайлов под названием RoguelikeCustom. Положите также кусок стены или два с трещинами.
Вернитесь к слою DungeonFloorDecoration Tilemap и добавьте еще несколько фрагментов в мраморный коридор, например трещины на нескольких случайных тайлах:
Поздравляем с прохождением уровня поиска сокровищ в мини-подземелье! У вас должно получиться что-то вроде этого:
Куда двигаться дальше?
Если вы пропустили шаг, вы можете взглянуть на окончательный результат этого урока, открыв проект Unity Rayzor-final по ссылке «Скачать материалы урока» вверху страницы.
Из этого урока вы узнали:
- Как работают тайловые карты.
- Как включить тайловые карты в Unity и настроить сетку.
- Как добавить спрайты в свой проект, преобразовать их в тайлы, а затем добавить их в палитру тайлов.
- Как использовать инструменты редактора тайлов для создания уровней.
- Как сортировать и размещать тайлы.
- Как добавить физику Unity к тайлам.
- Как динамически закрашивать тайлы.
- Как настроить тайлы-префабы с вашим собственным кодом и логикой.
- Как добавить в проект индивидуальные расширения тайловых карт и скрипты.
В этом уроке мы охватили массу вопросов, но, как и во всем остальном, всегда есть чему еще поучиться!
Доступны интересные скрипты пользовательских кистей для тайлов, которые не были рассмотрены в этом уроке. Почитайте о них и посмотрите, сможете ли вы найти вариант использования.
Вы также можете взглянуть на создание анимированных тайлов: здесь.
Если у вас есть какие-либо вопросы по использованию тайловых карт в Unity, то присоединяйтесь к обсуждению в комментариях. Также добавляйте уроки в закладки социальных сетей (значки снизу), делайте репосты, чтобы поделиться с другими разработчиками игр.
Автор перевода: Jean Winters
Источник: Introduction to the New Unity 2D Tilemap System
Смотрите также:


Tilemap is an all-time classic for creating 2D games.
By the end of this article, you’ll assemble a rich 2D Tilemap grid built from dynamic tiles and obstacles; while learning many Unity 2D Tilemap topics such as auto tiling, collision, animated tiles, tile detection, prefab brushes, and more…
Tilemap Spritesheet
2D Top-Down games are an excellent starting point, so how about we use Tilemaps to design one?
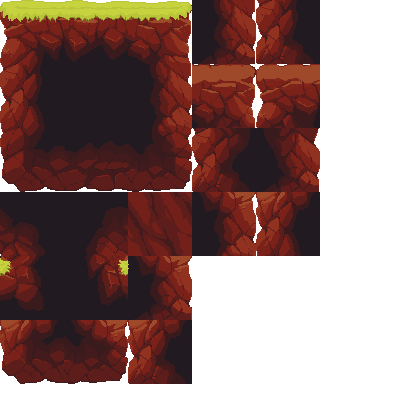
We’ll use a ground tile Spritesheet to create the ground.
Once we extract the tiles from the Spritesheet, we can create a Tilemap.
Creating Tilemaps
Ensure the 2D Tilemap Editor and the 2D Tilemap Extras packages are installed to use Tilemaps.
Tilemap is a GameObject on which we place tiles.
We can choose different layouts; in our case, the Rectangular Tilemap will match our Sprites.
We now have a Grid object with an attached Grid component, and under it, a Tilemap object is attached to Tilemap and Tilemap Renderer components.
Tile Assets
To draw tiles on the Tilemap, we will need to convert these Sprites into tile assets.
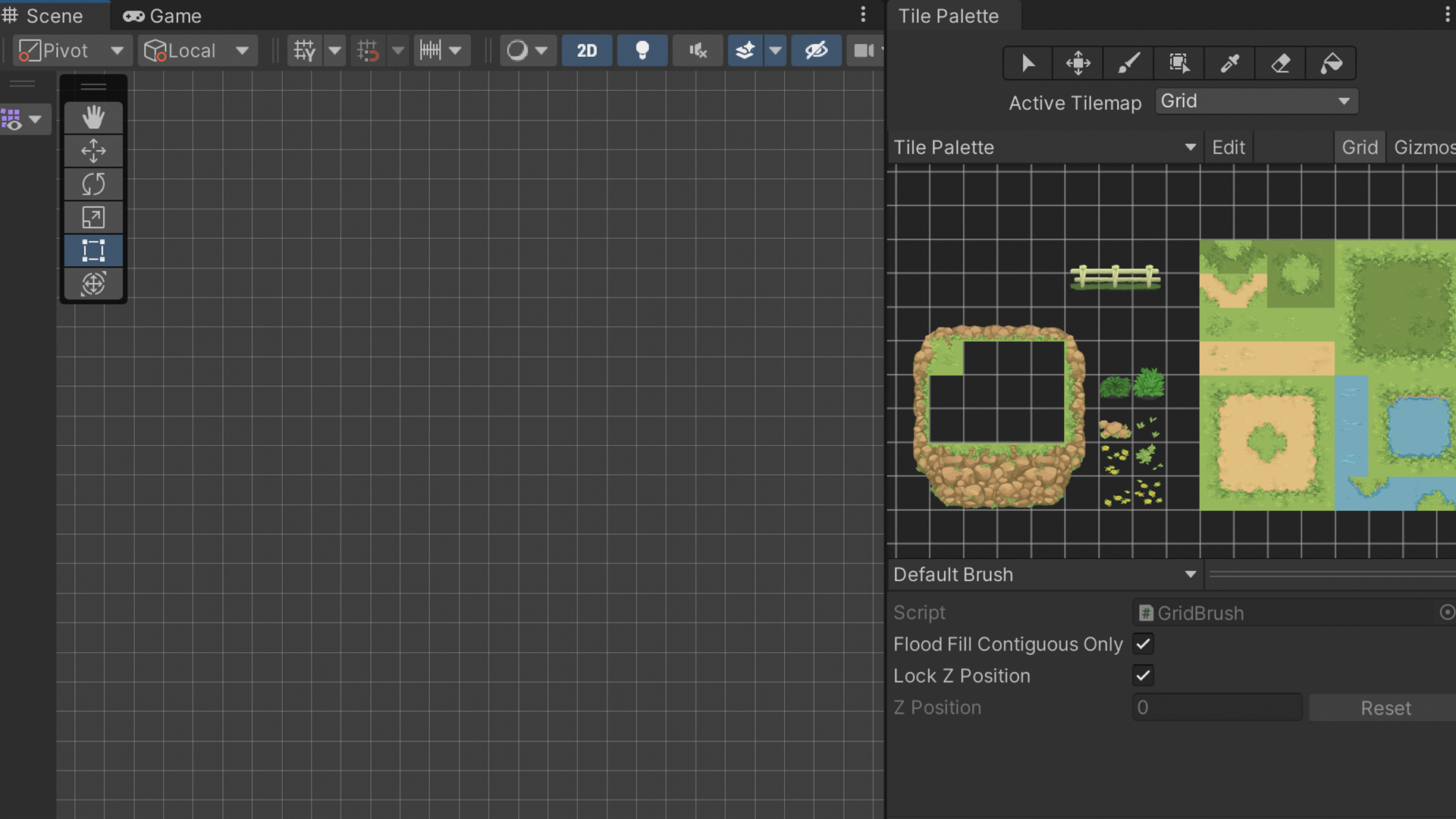
We open the Tile Palette window, and up here, create a New Palette.
We can now drag our Spritesheet into it. This will automatically create tile assets, which I recommend saving in a new folder.
Painting on Tilemaps
We can draw a tile on the scene by selecting it and using the Paintbrush Tool.
Our tiles size is off, so we select the Spritesheet and adjust its Pixel Per Unit to the Pixel cell size number we set previously.
We can simplify the drawing processes by using the Box Fill Tool or dragging over multiple tiles to paint a bunch at once.
We can also use the Picker Tool to sample a tile at the scene.
But, even with all these options, our quickest and more effortless way to paint tiles is to use Auto Tilling.
Auto Tilling
Tile Rules
Ensure the 2D Tilemap Extras package is installed to use Tile Rules.
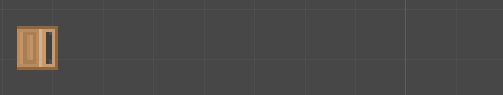
To use Auto Tilling, we need to create in our Project a new Tile Rule asset.
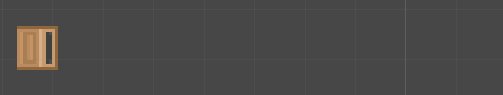
To it, we add all the different Sprites we want to be defined in the rule. I recommend setting its Default Sprite so it will have a visual for the Tile Rule asset when we drag it into the Pallete.
To set the rules, we click inside the grid sections, one click for green arrows – meaning the tile is continuous, two clicks for red X – marking the tile’s edge.
Random Sprites
We can take it even further by changing some of the outputs to Random and giving the tiles option to choose between different Sprites randomly, making our Tilemap look less boring.
Fixing Gaps Between Tiles
A common problem when using Tilemaps is the gaps shown between the tiles.
To fix it, we create a Sprite Atlas to drag the Spritesheet into.
Collisions
Currently, the player can move freely in the scene, and it is time to change that.
We will create the tiles we want to have a Collider on a different Tilemap. Be sure to create the new Tilemap under the Grid object; there is no need to create two Grid objects.
Before you paint the obstacle tiles, be sure to paint them on the right Tilemap. We can easily switch between them using the Active Tilemap tab.
Sorting Order
We will also need to set for the Tilemap a new Sorting Order, so its tiles will be rendered above.
To our two Tilemaps, I will add a third one dedicated to the level’s water. I just find it more manageable working that way…
Colliders
We use the Tilemap Collider 2D component to add Colliders to all the tiles on the selected Tilemap.
If we add or remove tiles, the Collider will update its shape. Though, you can see each tile has its own Collider shape.
Performance-wise, we should add the Composite Collider 2D component to combine the shapes of neighboring tiles. Be sure to set the added Rigidbody 2D component to Static and check the Collider’s Used By Composite box.
Custom Physics Shape
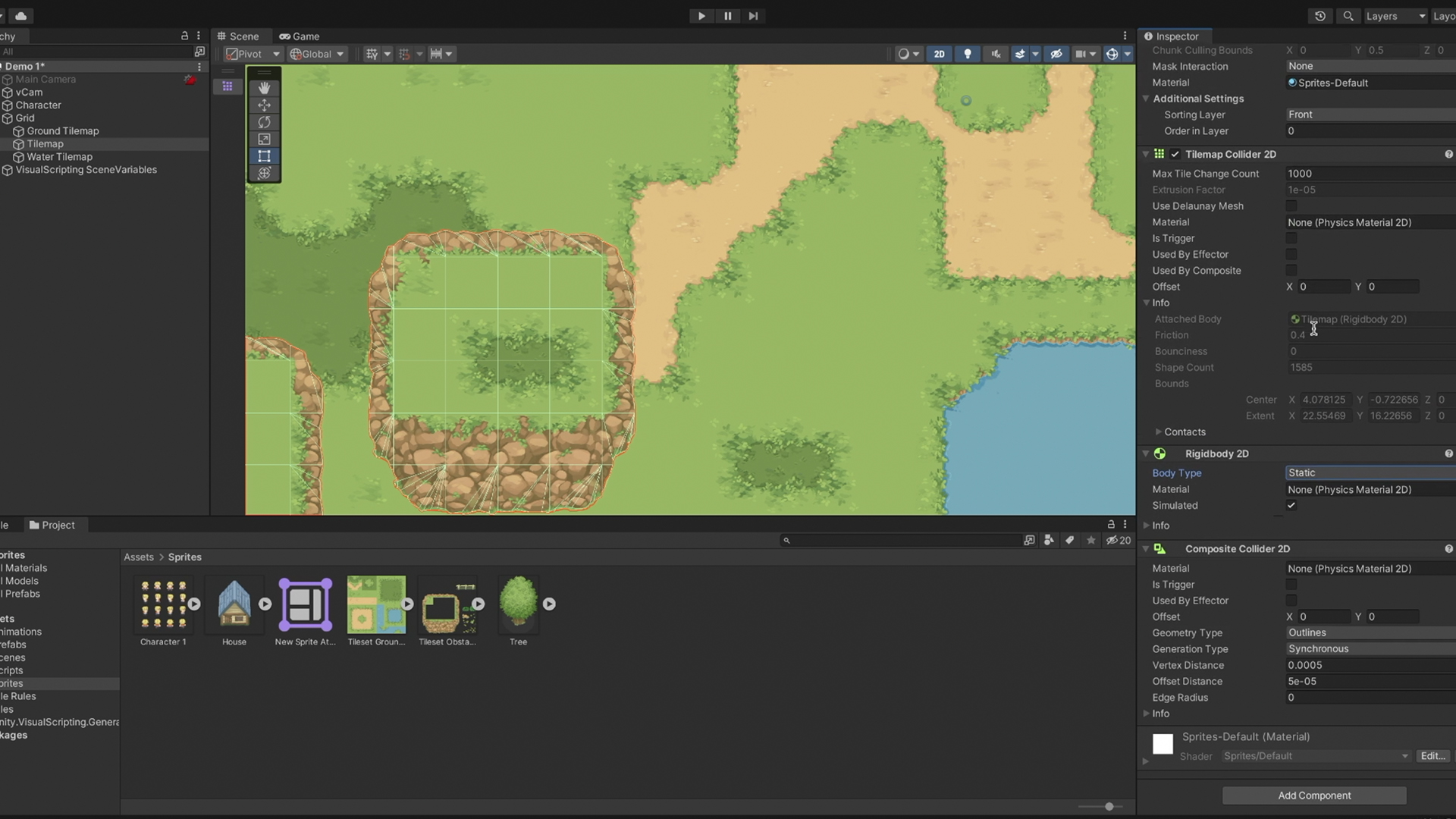
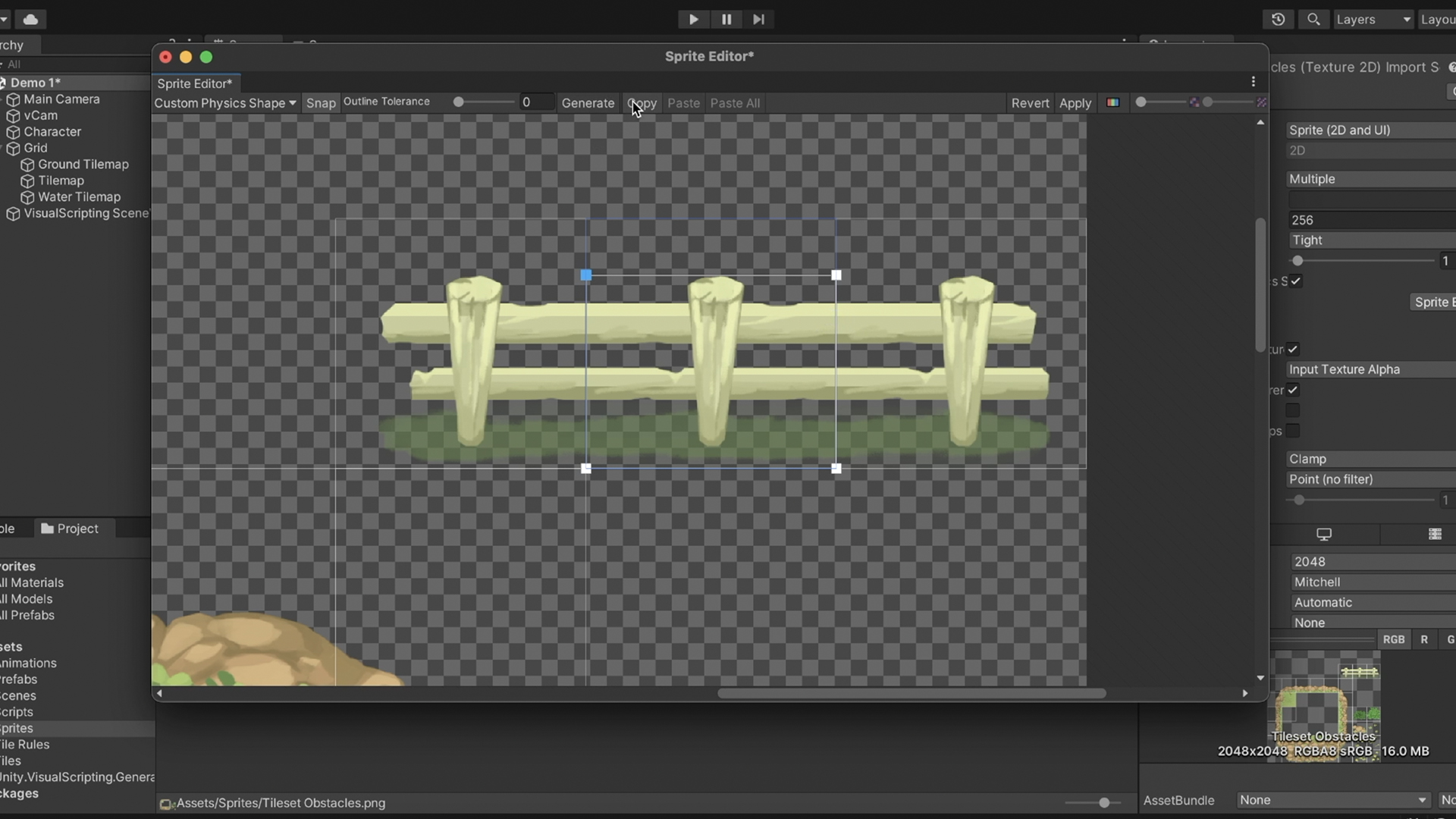
Unity created the Colliders based on the shape of the tile. We don’t have a problem with some of the transparent tiles, but we will need to modify the physics shape of these water tiles.
So, up we go to the texture’s Custom Physics Shape Editor and edit these tile’s physics shapes. We can use the Copy-Paste option to speed things up.
On the way, we should give the character a smaller Collider and place it in the same Sorting Order as the obstacles.
Custom Sorting Axis
While now we can stand in front of the fence, we would like the option to stand behind it to give the illusion of depth.
For that, we will use sorting by Y-axis instead of Z.
This way, the higher the assets on the screen, the farthest behind it will render.
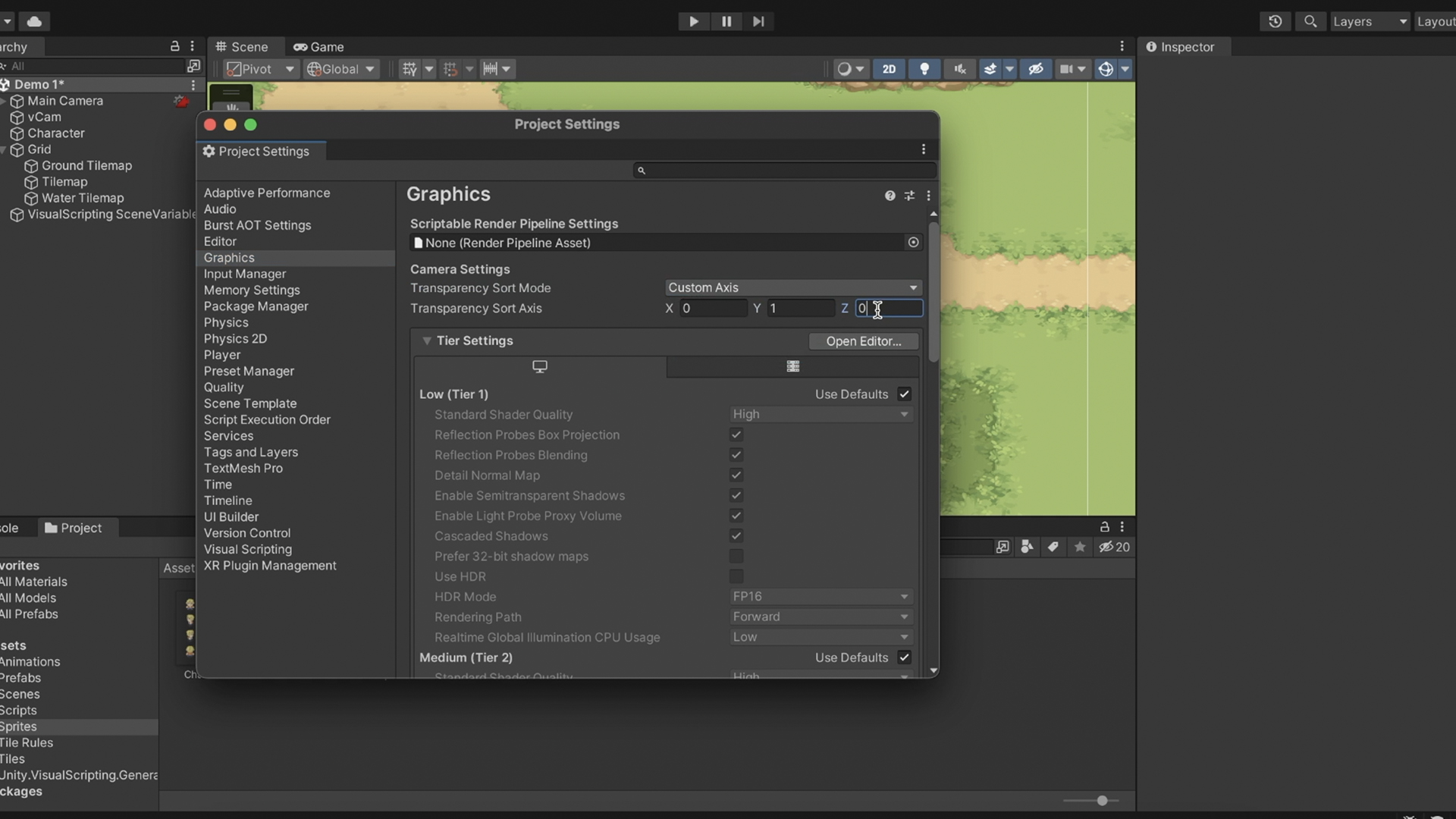
Depending on your Render Pipeline, open its rendering preferences. Set the Transparency Sort Mode to Custom Axis and switch the Z and Y values.
At the obsticales Tilemap Renderer:
- Set the Mode to Individual.
The Chunk mode is better performance-wise, as it batches the tiles’ Sprites together when rendering, but the Individual mode will render each tile individually.
We can keep tweaking the fence Custom Physics shape and adjust its pivots to bottom for a better look.
Pivot Sort Point
To make it even more accurate, we can change the character’s Pivot position and set its Sprite Sort Point at the Sprite Renderer to Pivot.
This may set off the character’s Collider, so update it if necessary.
Big Obstacles
What about big obstacles? like a house?
Well, in this case, I will recommend using a regular sprite instead.
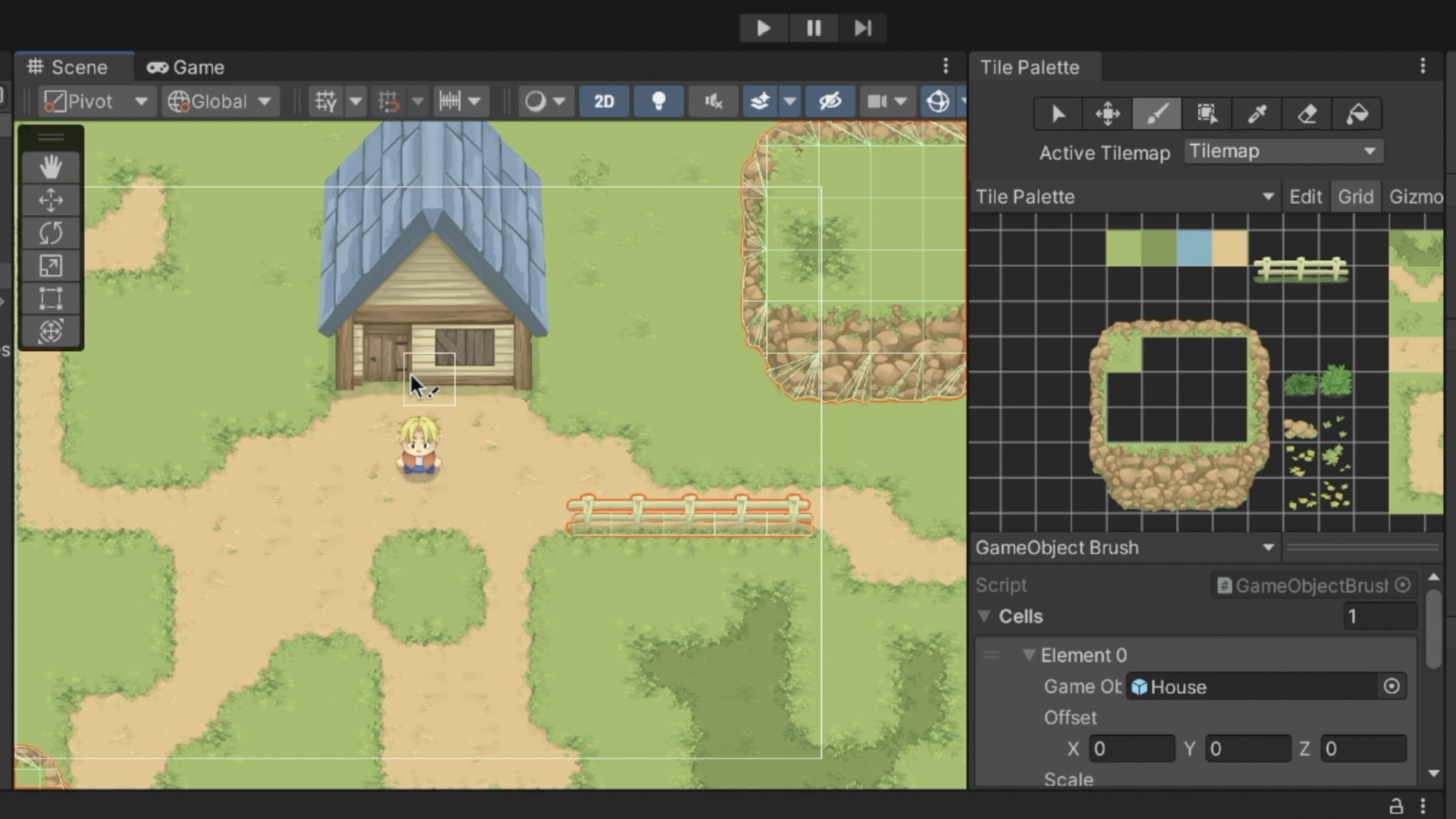
GameObject Brush
To paint the Sprite to align with the grid, we will first create a Prefab from it with a nice Collider and change the tile Pallete’s brush to a GameObject Brush.
We open up this section and add the Prefab.
On the way, we can add a few tree Prefabs to this scene.
Once we are done, we will need to remember to change the brush back to Default if we want to paint with the other tiles.
Transparent Tiles
To make our level prettier, we can add flora tiles.
Adding transparent flora tile to the Background Tilemap replaces the ground tile.
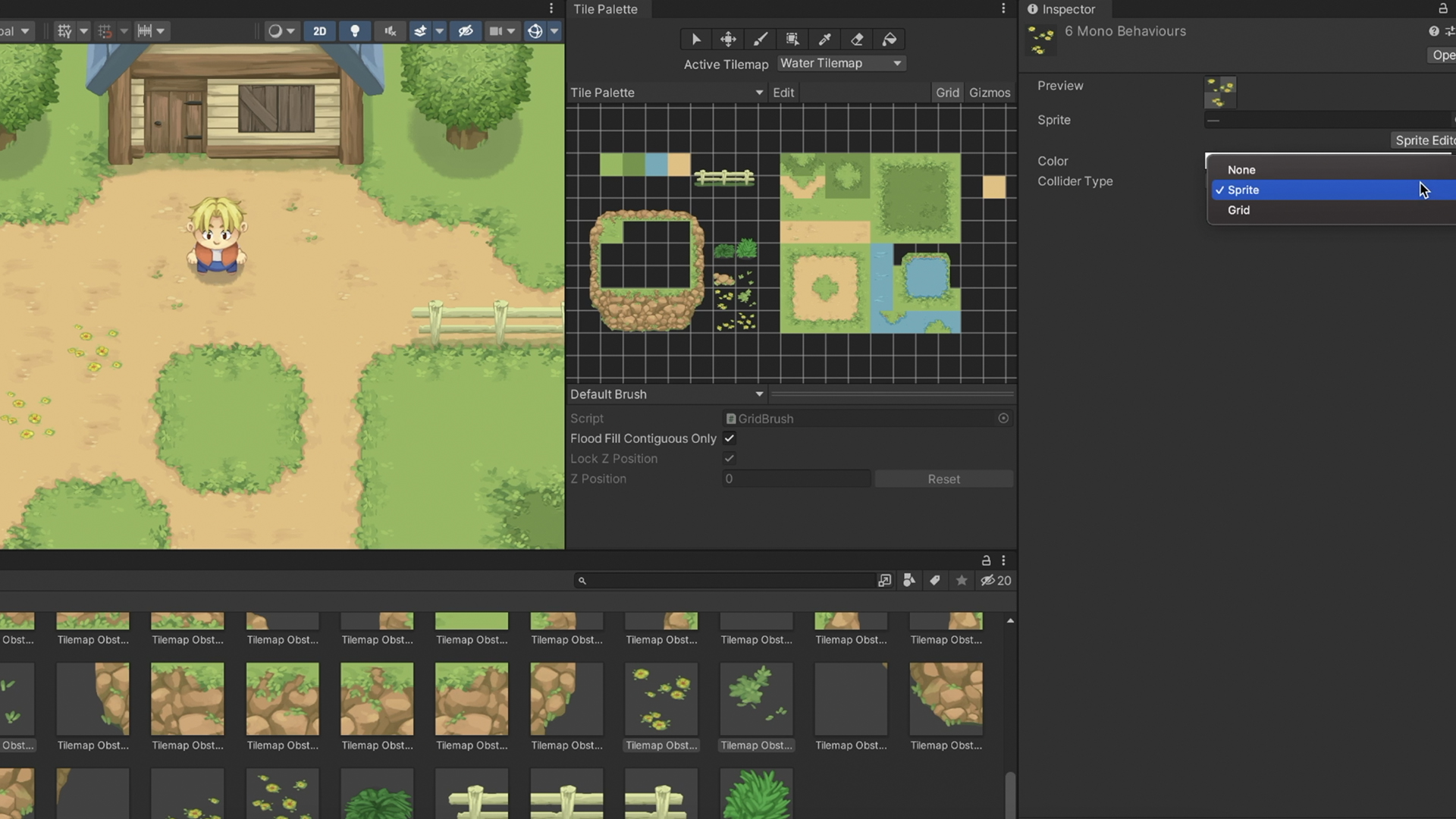
If we wanted to add them to the Objects Tilemap, we will first need to disable their colliders, by going to each tile asset at the Project and setting its Collider Type to none.
With this, the Tilemap Collider 2D component won’t generate from them a Collider.
Unforntaly placing them at the Objects Tilemaps render them individually, so, we should stick with the new Decoration Tilemap.
Tile Animation
Let’s juice the level up by adding Animated Tiles.
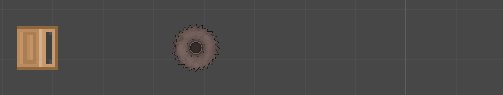
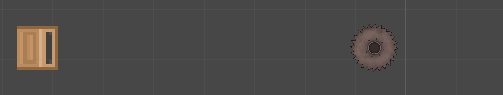
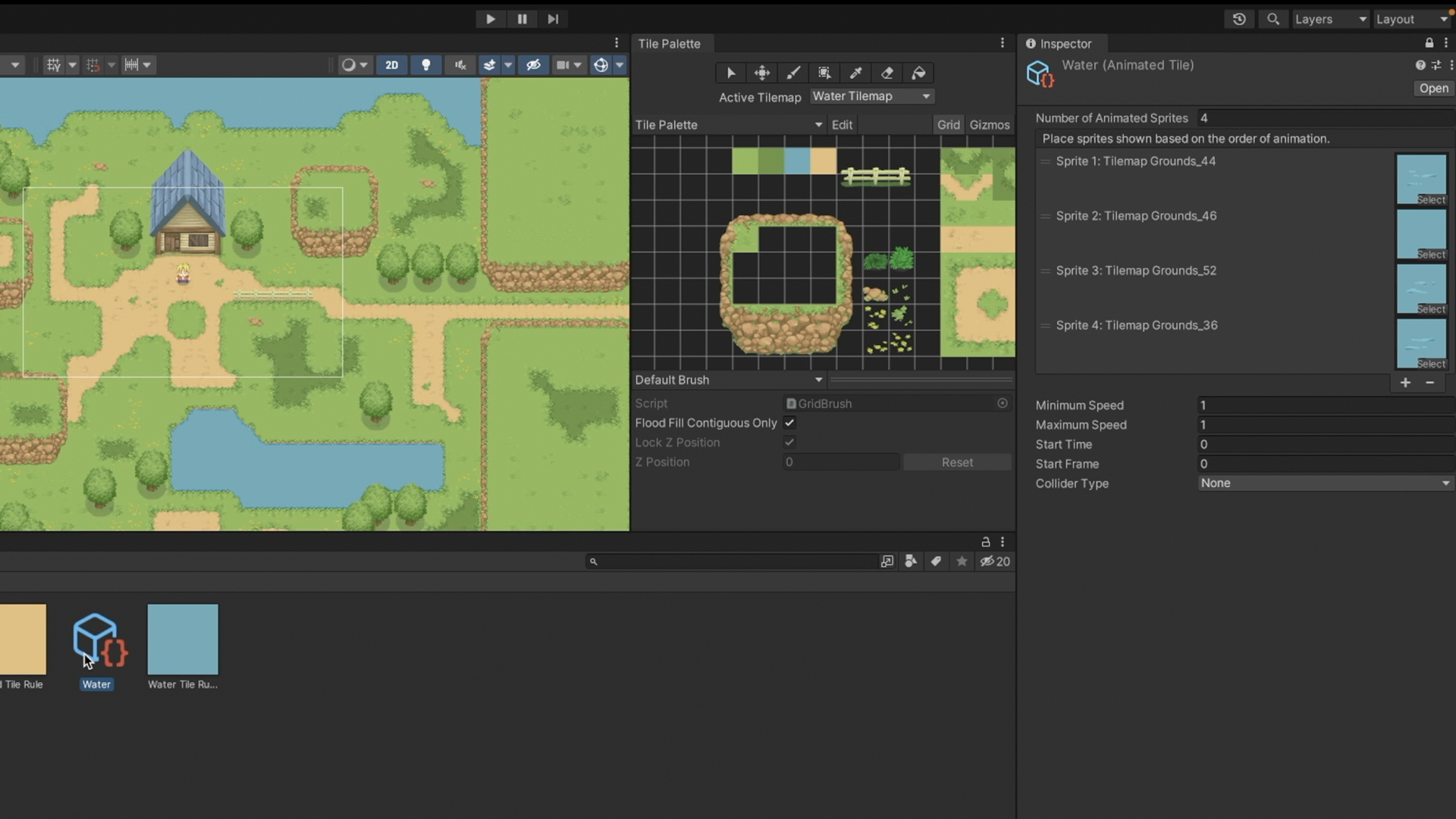
We create a new Animated Tile asset at the Project window, and we can drag these Frame By Frame animation Sprites into it.
We need to add the new asset to the Tile Palette to paint it in the scene.
If you find the animation too slow, we can return to the Animated Tile asset and change the Minimum Speed.
Note that we can also animate tiles part of a Tile Rule by changing the Output to Animation.
Scripting
Our final addition will be adding some bushes to stomp.
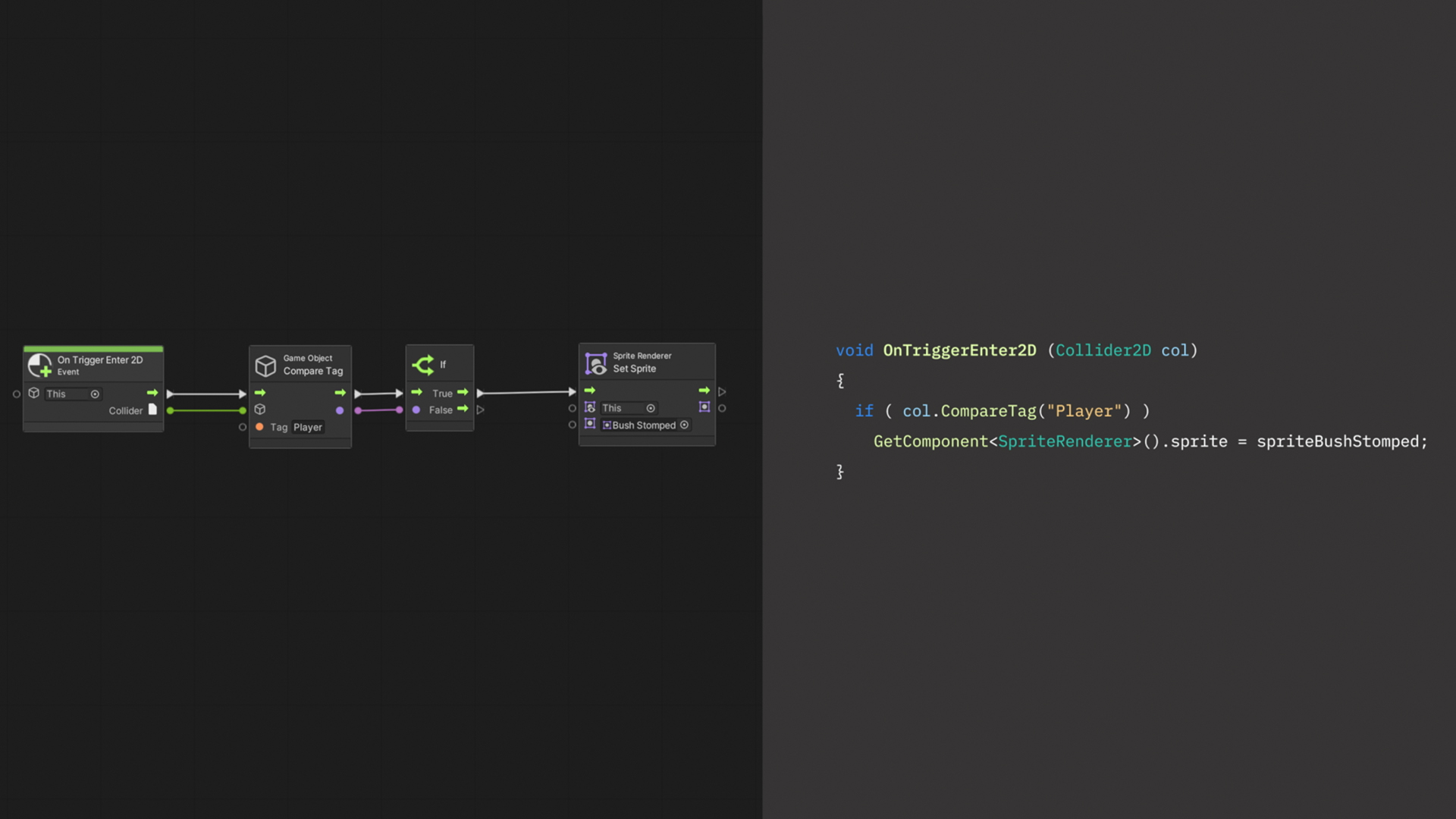
We can add the tile bush to a separate Tilemap and give it a tag while going to our script and using the CompareTag method.
But, just like with the big obstacles, I recommend using the prefab brush instead. It’s easy to use and gives us more options with less work.
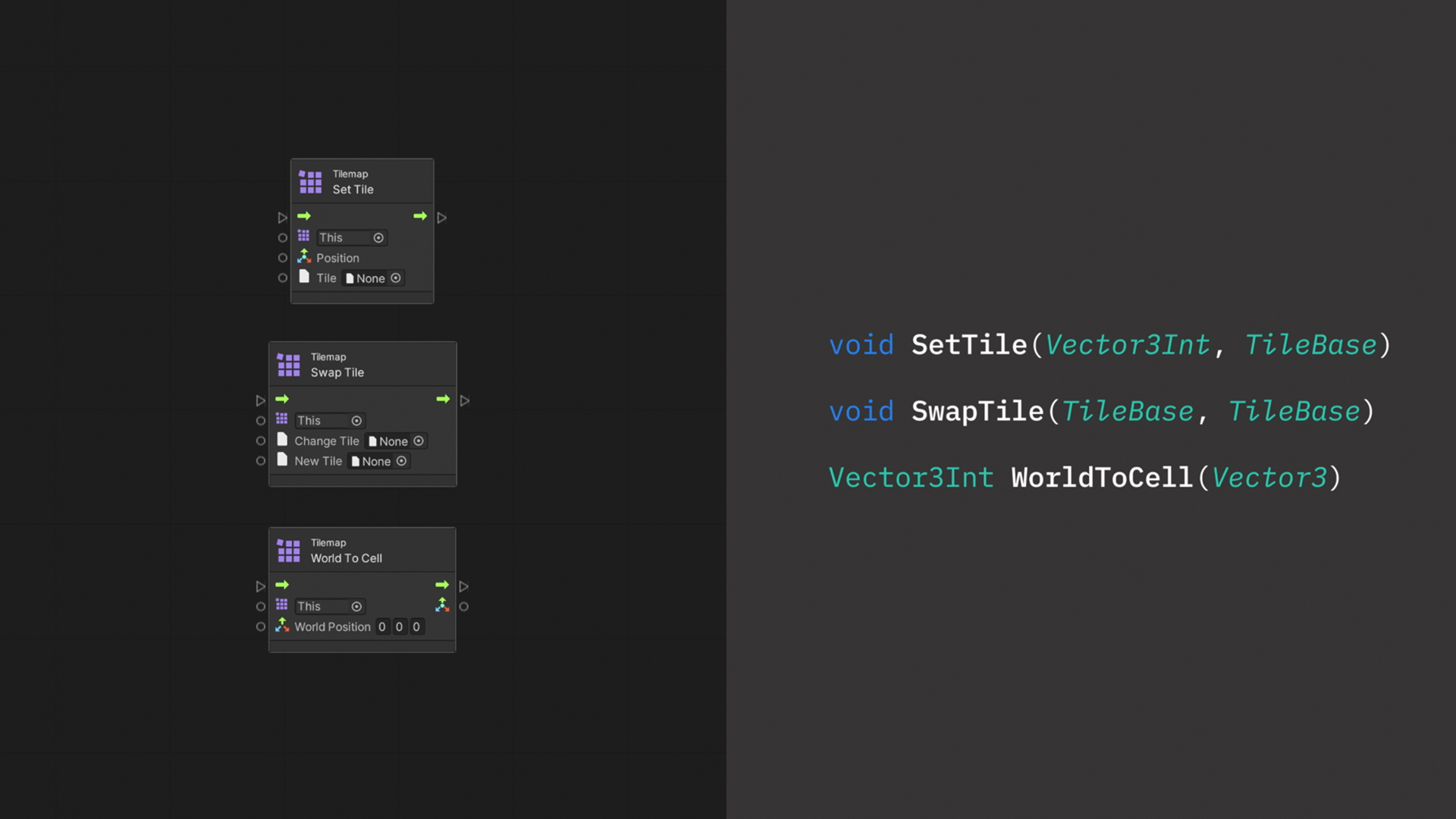
Let’s also cover some good-to-know Tilemap methods – such as the SetTile method. With it, we can place a tile at a specific Tilemap and position.
Do not confuse it with the SwapTile method, which we use for replacing all tiles of one type with another.
Last, we got the WorldToCell method to translate a position in the game to a grid cell position.
© All rights reserved.