I have some JavaScript code that gives this error
Uncaught TypeError: Cannot read property 'value' of undefined
Code
var i1 = document.getElementById('i1');
var i2 = document.getElementById('i2');
var __i = {'user' : document.getElementsByName("username")[0], 'pass' : document.getElementsByName("password")[0] };
if( __i.user.value.length >= 1 ) { i1.value = ''; } else { i1.value = 'Acc'; }
if( __i.pass.value.length >= 1 ) { i2.value = ''; } else { i2.value = 'Pwd'; }
What does this error mean?
MathMax
5718 silver badges21 bronze badges
asked Jul 1, 2011 at 16:43
Seems like one of your values, with a property key of ‘value’ is undefined. Test that i1, i2and __i are defined before executing the if statements:
var i1 = document.getElementById('i1');
var i2 = document.getElementById('i2');
var __i = {'user' : document.getElementsByName("username")[0], 'pass' : document.getElementsByName("password")[0] };
if(i1 && i2 && __i.user && __i.pass)
{
if( __i.user.value.length >= 1 ) { i1.value = ''; } else { i1.value = 'Acc'; }
if( __i.pass.value.length >= 1 ) { i2.value = ''; } else { i2.value = 'Pwd'; }
}
answered Jul 1, 2011 at 16:50
OsQuOsQu
1,0488 silver badges12 bronze badges
1
Either document.getElementById('i1'), document.getElementById('i2'), or document.getElementsByName("username")[0] is returning no element. Check, that all elements exist.
answered Jul 1, 2011 at 16:48
nfechnernfechner
17.1k7 gold badges45 silver badges64 bronze badges
1
Try this, It always works, and you will get NO TypeError:
try{
var i1 = document.getElementById('i1');
var i2 = document.getElementById('i2');
var __i = {'user' : document.getElementsByName("username")[0], 'pass' : document.getElementsByName("password")[0] };
if( __i.user.value.length >= 1 ) { i1.value = ''; } else { i1.value = 'Acc'; }
if( __i.pass.value.length >= 1 ) { i2.value = ''; } else { i2.value = 'Pwd'; }
}catch(e){
if(e){
// If fails, Do something else
}
}
answered May 9, 2014 at 14:34
Joe L.Joe L.
4,3171 gold badge18 silver badges13 bronze badges
4
First, you should make sure that document.getElementsByName(«username»)[0] actually returns an object and not «undefined». You can simply check like
if (typeof document.getElementsByName("username")[0] != 'undefined')
Similarly for the other element password.
answered Jul 1, 2011 at 16:49
AbhijitAbhijit
8855 silver badges11 bronze badges
The posts here help me a lot on my way to find a solution for the Uncaught TypeError: Cannot read property ‘value’ of undefined issue.
There are already here many answers which are correct, but what we don’t have here is the combination for 2 answers that i think resolve this issue completely.
function myFunction(field, data){
if (typeof document.getElementsByName("+field+")[0] != 'undefined'){
document.getElementsByName("+field+")[0].value=data;
}
}
The difference is that you make a check(if a property is defined or not) and if the check is true then you can try to assign it a value.
txyoji
6,5901 gold badge46 silver badges46 bronze badges
answered Apr 17, 2013 at 14:17
Festus TamakloeFestus Tamakloe
11.2k9 gold badges52 silver badges65 bronze badges
You can just create a function to check if the variable exists, else will return a default value :
function isSet(element, defaultVal){
if(typeof element != 'undefined'){
return element;
}
console.log('one missing element');
return defaultVal;
}
And use it in a variable check:
var variable = isSet(variable, 'Default value');
answered Oct 22, 2018 at 8:23
You code looks like automatically generated from other code — you should check that html elements with id=i1 and i2 and name=username and password exists before processing them.
answered Apr 15, 2019 at 3:02
Kamil KiełczewskiKamil Kiełczewski
80.5k29 gold badges352 silver badges327 bronze badges
При отладке своего кода (обычно на JavaScript) программист может столкнуться с системным сообщением об ошибке «TypeError: Cannot read property ‘xxx’ of undefined». Вместо значения ХХХ указана какая-либо объявленная переменная или свойство объекта, значение которых по различным причинам не задано разработчиком. Ниже разберём, каков перевод данного сообщения, и каково может быть решение возникшей проблемы.
Содержание
- Почему возникает ошибка
- Присвойте начальное значение переменной
- Улучшите связность вашего кода
- Проверьте наличие свойства
- Деструктурируйте доступ к свойствам нужного объекта
- Заключение
Почему возникает ошибка
В переводе данное сообщение выглядит как «Ошибка типа: Не удаётся прочитать неопределённое свойство ХХХ». Поскольку в некоторых языках программирования (в частности, «JavaScript») есть возможность получения доступа к неинициализированным значениям, то это может вызывать появление рассматриваемой мной ошибки.
Что до причин ошибки undefined, то она обычно возникает при отладке какого-либо программного кода, и может быть вызвана следующими факторами:
- Использующиеся в программном коде переменная не была инициализирована (переменной не присвоено значение);
- Была осуществлена попытка доступа к отсутствующему свойству объекта;
- Была попытка получить доступ к отсутствующему элементу массива.
Давайте разберёмся, как исправить данную ошибку при написании вашего кода.
Читайте также: Failed to execute ‘replaceChild’ on ‘Node’ на JavaScript – как исправить.
Присвойте начальное значение переменной
Наиболее очевидным способом исправить ошибку «TypeError: Cannot read property ‘xxx’ of undefined» является присвоение переменной начального значения. Чем меньше такая переменная пребывает в неинициализированном состоянии – тем будет лучше. В идеале лучше сразу же присвоить значение «Variable» = «начальное значение» (‘initial’), хотя далеко не всегда специфика вашего кода может предполагать указанный вариант.
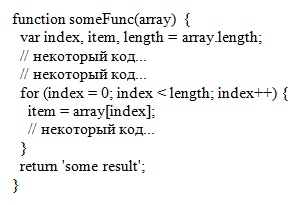
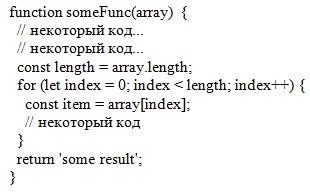
Улучшите связность вашего кода
Термин «связность» в нашем контексте характеризует уровень взаимосвязанности элементов разрабатываемого вами модуля (пространства имён, метода, класса, блока кода). Как известно, существуют два типа связности, а именно сильная и слабая связность. Использование сильной связности предполагает фокусировку элементов модуля лишь на одной задаче. Потому для извлечения выгоды из сильной связности, необходимо держать используемые переменные поближе к блоку кода, в работе которого они используются.
К примеру, вместо блока кода:
будет оптимальнее переместить переменные поближе к месту их применения:
Улучшение связности позволит избежать появление ошибки «Cannot read property ‘xxx’ of undefined» при отладке вашего кода.
Проверьте наличие свойства
В языке Javascript имеются ряд инструментов, позволяющих определить, имеет ли необходимый нам объект какое-либо свойство:
В частности, это:
- typeof obj.prop !== ‘undefined’ — данный инструмент позволяет проверить тип значения свойства;
- obj.prop !== undefined — этот инструмент позволяет сравнить объект непосредственно с undefined;
- ‘prop’ in obj позволяет проверить объект на наличие его собственного или полученного свойства;
- И obj.hasOwnProperty(‘prop’) позволяет проверить объект на наличие его собственного свойства.
В этом и схожих случаях рекомендуется использовать оператор in, который обладает простым и удобным синтаксисом. Наличие оператора in демонстрирует желание проверить, имеет ли объект нужное свойство без обращения к фактическому значению данного свойства.
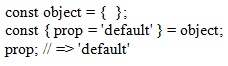
Деструктурируйте доступ к свойствам нужного объекта
Деструктурирование нужного объекта позволяет непосредственно извлекать значения свойства объекта в переменные или, если такое свойство не существует, устанавливать значение по дефаулту. Такой вариант позволяет исключить прямой контакт с undefined.
Извлечение свойств теперь выглядит примерно так:
Деструктурирование хорошо, когда можно указать значение по умолчанию, и это значение будет возвращено при попытке доступа к отсутствующему свойству. В конечном счёте, благодаря деструктурированию вы сможете избежать появления undefined и всех сопутствующих проблем.
Это интересно: что означает «JavaScript error: Mutations are not initialized.
Заключение
В нашей статье мы разобрали, почему появляется ошибка «TypeError: Cannot read property ‘xxx’ of undefined», как она переводится и как от неё можно избавиться. Во избежание возникновения данной ошибки присвойте начальное значение соответствующей переменной. Это позволит избежать появления рассмотренной выше дисфункции при отладке вашего кода.
We’ll often run into errors like “Cannot read properties of undefined (reading ‘id’)”. It’s one of the most common errors that developers encounter during web development. Let’s dig in and understand this error, what it means, and how we can debug it.
Breaking down the Message
TypeError: Cannot read properties of undefined (reading 'id')
In older browsers, this might also be shown as:
Cannot read property 'id' of undefined
TypeError is a subset of JavaScript Error that is thrown when code attempts to do something that does not exist on the target object. In this case, our code expects to have an object with a id property, but that object was not present. id is commonly used on HTMLElement, but it could be a custom data object from a remote API as well.
This is a blocking error, and script execution will stop when this error occurs.
Understanding the Root Cause
This error can be thrown for a lot of reasons, as it is not uncommon to look for the id property of an element, or when iterating over a collection of data. For example, let’s say we’re looking for an element in the DOM and reading it’s id.
For example, if we had a function that acts on a string argument, but is called without a string, we would see this error.
var myElement = document.querySelector('#my-element');
console.log(myElement.id);But if the query #my-element doesn’t exist in the document, we’ll get null back, which obviously doesn’t have an id property.
Alternatively, you might be making a network request that you expect to return a JSON object with an id property.
fetch('/my/api')
.then(resp => resp.json())
.then(json => console.log(json.id));
If the API returns an error object, or something else you don’t expect, json may not be defined or not have the expected shape. Or, worse, if the API has a operational failure it can return an HTML error page instead of JSON, leading to errors like SyntaxError: Unexpected Token <.
How to Fix It
So how do we fix this and prevent it from happening again?
1. Understand why your object is undefined
First and foremost, you need to understand why this happened before you can fix it. You are probably not doing exactly the same thing we are, so the reason your object is undefined may be somewhat different. Consider:
- Are you relying on a network response to be a certain shape?
- Are you processing user-input?
- Is an external function or library calling into your code?
Or maybe its just a logical bug somewhere in your code.
2. Add Defensive Checking
Anytime you don’t completely control the input into your code, you need to be defensively checking that arguments have the correct shape. API response change, functions get updated, and users do terrible, terrible things.
For instance, if you have a fetch request that receives a JSON response with a foo string property, you might have a defensive check that looks like this:
fetch("https://example.com/api")
.then(resp => {
return resp.json();
})
.then(json => {
if (!json || !json.id) {
// Record an error, the payload is not the expected shape.
}
});
3. Monitor Your Environment
You’ll need to make sure that the issue is really fixed and that the problem stops happening. Mistakes happen, APIs change, and users are unpredictable. Just because your application works today, doesn’t mean an error won’t be discovered tomorrow. Tracking when exceptional events happen to your users gives you the context to understand and fix bugs faster. Check out TrackJS Error Monitoring for the fastest and easiest way to get started.