|
На сайте c 20.05.2015 |
22.01.2020 20:28
Спасибо! Опять скрипт выручил. Захотел отправить донат свои 5 копеек, но не уверен в правильности кошелька вебмани. Какой номер правильный? |
|
На сайте c 31.01.2017 |
29.01.2020 12:01
Подскажите. Столкнулся с ошибкой при конвертации короны в вирей. Где-то пишут что надо удалить скрипты разных плагинов. Но я 3d max использую только для конвертации в VR Scene и никаких плагинов нет, на всякий случай искал. Когда открываешь короновскую сцену, жмёш VR-Scene converter и вылезает ошибка. get class instance required MAXClass, got: udefined 3DSMax 16, Corona 5, VRay 3.4 Кто сталкивался? |
|
На сайте c 08.06.2014 |
30.03.2020 16:56
Цитата AeronBog: Подскажите. Столкнулся с ошибкой при конвертации короны в вирей. Где-то пишут что надо удалить скрипты разных плагинов. Но я 3d max использую только для конвертации в VR Scene и никаких плагинов нет, на всякий случай искал. Когда открываешь короновскую сцену, жмёш VR-Scene converter и вылезает ошибка. get class instance required MAXClass, got: udefined 3DSMax 16, Corona 5, VRay 3.4 Кто сталкивался? Помогите такая же проблема! |
|
На сайте c 18.04.2013 |
04.05.2020 09:02
Ребята, скажите пожалуйста, из Vray в Corona насколько гладко да сладко происходит конвертация? нужно ли руками дорабатывать? и чем конвертить? |
|
На сайте c 14.06.2012 |
04.05.2020 10:12
Гладко, нужно иногда, встроенным конвертером. Простые VrayMtl корона понимает без конвертации. |
|
На сайте c 02.12.2014 |
10.07.2020 13:28
3drj, о чем Вы говорите, в контексте данной темы? VrayDirt помогает быстро и без потерь открывать объекты Corona в Vray? Я не тролю, а уточняю на полном серьезе. |
|
На сайте c 24.10.2013 |
24.08.2020 15:27
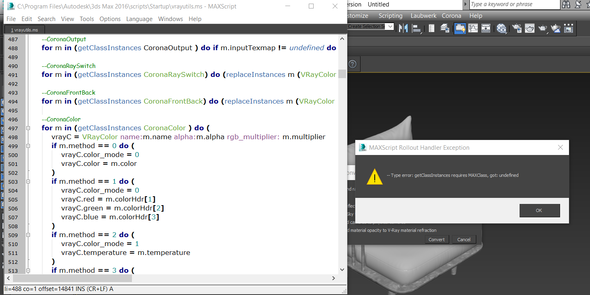
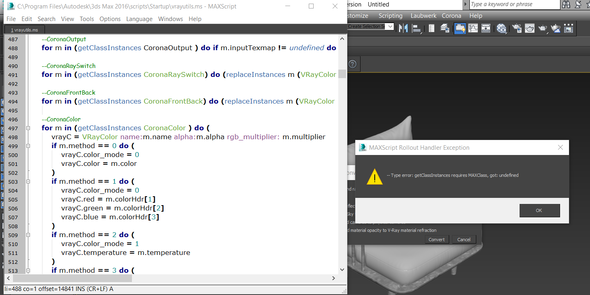
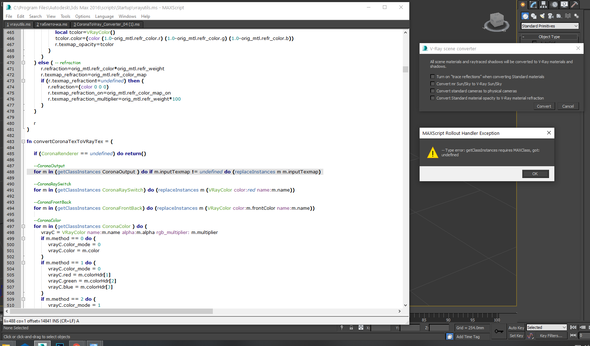
Цитата AeronBog: поддержу вопрос, выпадает эта ошибка в логе подсвечивается строка —CoronaOutput for m in (getClassInstances CoronaOutput ) do if m.inputTexmap != undefined do (replaceInstances m m.inputTexmap) |
|
Репутация: 0
На сайте c 08.04.2020 |
25.08.2020 08:46
Всем привет! Помогите пжлст.Ситуация такая: установила V-ray для конвертации материалов в сцене на CoronaПроблема: CoronaConvertor работает, но каждый раз при запуске программе выходит такая ошибка. Её можно закрыть, но все же, хочу разобраться. |
|
На сайте c 19.02.2011 |
25.08.2020 10:03
flash1706, дайте посмотреть, накиньте на бокс материал, который такую штуку выдает, и сохраните макс файл сюда. Ну или если их там много, кидайте модель сразу. |
|
На сайте c 24.10.2013 |
25.08.2020 15:22
Цитата alexfmos: flash1706, дайте посмотреть, накиньте на бокс материал, который такую штуку выдает, и сохраните макс файл сюда. Ну или если их там много, кидайте модель сразу. а там даже не в материале дело. Даже простой бокс со стандартным короновским материалом показывает эту ошибку. |
|
На сайте c 13.10.2015 |
05.09.2020 18:23
при попытке конвертировать материалы в Vray максовским конвертором выдает ошибку : get Classinstances requires Maxclass , got: undefined Max 2016 , corona 5 / Vray 3.4 .Проблему решил помог скрипт maxtools V-RayMtl Converter v3.98 |
|
На сайте c 08.02.2018 |
28.06.2021 14:38
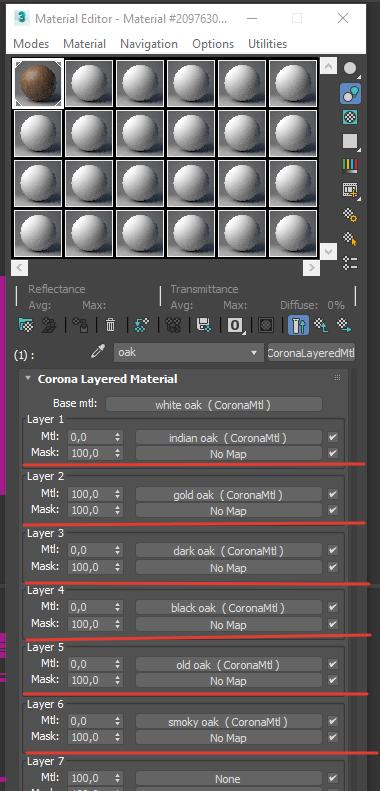
подскажите плз чему соответствуют в верее вот эти слоты? |
|
На сайте c 10.04.2019 |
22.07.2021 12:49
Доброго дня! Помогите пожалуйста! Надо конвертировать модели с материалами короны на вирей, все методы из обсуждений перепробовала, вылетает та же ошибка на которую ссылаются в последних постах. макс 2016, вирей 3.40.03, корона 7 |
|
На сайте c 18.09.2016 |
22.07.2021 13:51
Цитата fanny_fay: Доброго дня! Помогите пожалуйста! Надо конвертировать модели с материалами короны на вирей, все методы из обсуждений перепробовала, вылетает та же ошибка на которую ссылаются в последних постах. макс 2016, вирей 3.40.03, корона 7 руками |
|
На сайте c 10.04.2019 |
22.07.2021 14:07
Цитата AlanSesarskiy: Цитата fanny_fay: Доброго дня! Помогите пожалуйста! Надо конвертировать модели с материалами короны на вирей, все методы из обсуждений перепробовала, вылетает та же ошибка на которую ссылаются в последних постах. макс 2016, вирей 3.40.03, корона 7 руками лучше не пишите, может за умного сойдете… |
|
На сайте c 18.09.2016 |
22.07.2021 14:19
Цитата fanny_fay: лучше не пишите, может за умного сойдете… правда чтоли? Может быть вы научитесь включать голову и поймете что надо УЧИТЬСЯ чтобы делать что то хорошо. Хотя бы иметь представление о материалах вирея и короны. Вы ничего не умеете и задаете глупые вопросы. Сложные материалы из вирея в корону можно перевести только РУКАМИ. Это знают все. Берете и делаете. А если не можете то берете и учитесь. И если вы ленивы и плохо понимаете как работают материалы то не нужно пытаться указывать писать мне или нет. Как бы можно посмотреть на год моей регистрации чтобы понять насколько вы зелены чтобы давать мне какие то указания) ЧАО |
|
На сайте c 27.02.2010 |
22.07.2021 14:21
Цитата fanny_fay: лучше не пишите, может за умного сойдете… может, не дерзите?.. Возможно, за вежливого тогда сойдёте. Конвертация, действительно, делается руками. Всё, что вам нужно знать — это диффуз материала, его отражающие, преломляющие способности и рельеф (бамп, дисплейс). Соответствующие карты раскидать по соответствующим слотам. Всё. |
|
На сайте c 18.09.2016 |
22.07.2021 14:27
Цитата feles: Всё, что вам нужно знать — это диффуз материала, его отражающие, преломляющие способности и рельеф (бамп, дисплейс). Соответствующие карты раскидать по соответствующим слотам. это на месячных курсах инфацыган аля «Стань дЫзайнером — вЫзЫалЫзатором за месяц и зарабатывай 10 тыс долларов в неделю» не преподают. Они умеют только стырить модель в инете и кАронА кАронА. |
|
На сайте c 27.02.2010 |
22.07.2021 14:32
Цитата AlanSesarskiy: Они умеют только стырить модель в инете и
.. и тут же организовать свои собственные курсы.. |
In 3DsMax 2016 my script works ok no warning messages… in 3DsMax 2017 i get this:
— MAXScript Rollout Handler Exception:
— Type error: getClassInstances requires MAXClass, got: undefined
— MAXScript callstack:
— thread data: threadID:6548
— ——————————————————
— [stack level: 0]
— In ShadersSimple(); filename: F:MAXTO_SourceMaxXml_Export_3_55.ms; position: 108222; line: 2955
— Locals:
— VRayMtl: undefined
— matArray: undefined
— Externals:
— owner: undefined
— ——————————————————
— [stack level: 1]
— called from Export01(); filename: F:MAXTO_SourceMaxXml_Export_3_55.ms; position: 138857; line: 3839
— Parameters:
— option: 1
— Locals:
— listmat: #()
— selObj: #($Target_Camera:TempCam @ [-153.093109,-153.093109,124.999985], $Target:TempCam.Target @ [0.000000,0.000046,0.000000])
— option: 1
— tempPath: «C:UsersmarceAppDataLocalTemp»
— selected: undefined
— newfilename: «___EXPORTED»
— Externals:
— c02_BakeShaderAll: Global:c02_BakeShaderAll : c02_BakeShaderAll()
— c04_uniqueBumpValue: Global:c04_uniqueBumpValue : c04_uniqueBumpValue()
— count_cam: Global:count_cam : 2
— doPatches: Global:doPatches : doPatches()
— fixBlendToStd: Global:fixBlendToStd : fixBlendToStd()
— ShadersSimple: Global:ShadersSimple : ShadersSimple()
— c03_vrtostd: Global:c03_vrtostd : c03_vrtostd()
— removeDisplacements: Global:removeDisplacements : removeDisplacements()
— simp_MakeUnique: Global:simp_MakeUnique : simp_MakeUnique()
— userPath: Global:userPath : «C:UsersmarceDocumentsTEMP3D»
— c01_Simplifier: Global:c01_Simplifier : c01_Simplifier()
— Export02: Global:Export02 : Export02()
— simplifyVray2Sided: Global:simplifyVray2Sided : simplifyVray2Sided()
— owner: undefined
— collectAllSingleMaterial: Global:collectAllSingleMaterial : collectAllSingleMaterial()
— newcam: Global:newcam : <Deleted scene node>
— MakeUniqueBlue: Global:MakeUniqueBlue : MakeUniqueBlue()
— ——————————————————
— [stack level: 2]
— called from StartExport(); filename: F:MAXTO_SourceMaxXml_Export_3_55.ms; position: 141356; line: 3956
— Parameters:
— option: 1
— Locals:
— filename: undefined
— t: undefined
— option: 1
— fullname: undefined
— f: undefined
— toFilename: undefined
— ii: undefined
— Externals:
— Export_FixMaterialName: Global:Export_FixMaterialName : Export_FixMaterialName()
— Export_FixTextureName: Global:Export_FixTextureName : Export_FixTextureName()
— maxFileName: SystemGlobal:maxFileName : «»
— Export01: Global:Export01 : Export01()
— CollapseMeshModifiers: Global:CollapseMeshModifiers : CollapseMeshModifiers()
— userPath: Global:userPath : «C:UsersmarceDocumentsTEMP3D»
— Export_FixObjectName: Global:Export_FixObjectName : Export_FixObjectName()
— owner: undefined
— ——————————————————
— [stack level: 3]
— called from btExpStart.pressed(); filename: F:MAXTO_SourceMaxXml_Export_3_55.ms; position: 144815; line: 4070
— member of: Rollout:rXMLExport
— Locals:
— Externals:
— xmlDoc: Global:xmlDoc : dotNetObject:System.Xml.XmlDocument
— chOp2: RolloutControl:chOp2 in rollout:rXMLExport : CheckButtonControl:chOp2
— rXMLExport: Global:rXMLExport : Rollout:rXMLExport
— theEdittext: RolloutControl:theEdittext in rollout:rXMLExport : EditTextControl:theEdittext
— chOp0: RolloutControl:chOp0 in rollout:rXMLExport : CheckButtonControl:chOp0
— userPath: Global:userPath : «C:UsersmarceDocumentsTEMP3D»
— StartExport: Global:StartExport : StartExport()
— configPath: Global:configPath : «F:MAXTO_SourceMax\config.xml»
— owner: Rollout:rXMLExport
— data: Global:data : dotNetObject:System.Xml.XPathNodeList
— chOp1: RolloutControl:chOp1 in rollout:rXMLExport : CheckButtonControl:chOp1
— ——————————————————
— [stack level: 4]
— called from top-level
От автора: чтобы вернуть сообщество разработчиков, мы рассмотрели нашу базу данных по тысячам проектов и нашли 10 самых распространённых ошибок в JavaScript. Мы собираемся показать вам, что к ним приводит и как это предотвратить. Если ни одна ошибка JavaScript не встречается в вашем коде, это делает вас лучшим разработчиком.
Поскольку всем управляют данные, мы собрали, проанализировали и оценили первые 10 ошибок JavaScript. Rollbar собирает все ошибки из каждого проекта и суммирует, сколько раз каждая из них возникала. Мы делаем это, группируя ошибки в соответствии с их отпечатками пальцев . В принципе, группируется по две ошибки, если вторая — это просто повторение первой. Это дает пользователям хороший обзор вместо огромной свалки, какую вы видели в файле журнала.
Мы сосредоточились на ошибках, которые скорее всего повлияют на вас и ваших пользователей. Чтобы сделать это, мы оценили ошибки по количеству проектов, испытывающихся в разных компаниях. Если бы мы посмотрели только на общее количество раз, когда произошла каждая ошибка, то клиенты большого объема могли бы подавить набор данных с ошибками, которые не имеют отношения к большинству читателей.
Вот первые 10 ошибок JavaScript:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Ошибки были сокращены для удобства чтения. Давайте погрузимся глубже в каждую, чтобы определить, что может вызвать её, и как избежать их появления.
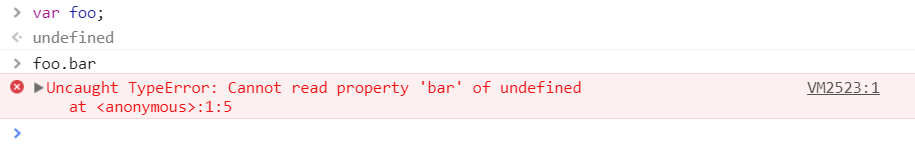
1. Uncaught TypeError: Cannot read property
Если вы разработчик JavaScript, то, вероятно, видели эту ошибку очень много раз. Это происходит в Chrome, когда вы читаете свойство или вызываете метод на неопределенный объект. Это можно очень легко проверить в консоли разработчика Chrome.
Это может произойти по многим причинам, но чаще всего это неправильная инициализация состояния при рендеринге компонентов пользовательского интерфейса. Давайте рассмотрим пример того, как это может произойти в реальном приложении. Мы выберем React, но те же принципы неправильной инициализации применимы и к Angular, Vue или любой другой структуре.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
class Quiz extends Component { componentWillMount() { axios.get(‘/thedata’).then(res => { this.setState({items: res.data}); }); } render() { return ( <ul> {this.state.items.map(item => <li key={item.id}>{item.name}</li> )} </ul> ); } } |
Здесь понимаются две важные вещи:
Состояние компонента (например, this.state ) начинает жизнь как undefined.
Когда вы извлекаете данные асинхронно, компонент будет отображаться как минимум один раз перед загрузкой данных — независимо от того, выбрана ли она в конструкторе componentWillMount или componentDidMount . Когда Quiz отображается впервые, this.state.items не определен. Это, в свою очередь, означает, что ItemList получает элементы как неопределенные, и вы получаете сообщение об ошибке «Uncaught TypeError: Невозможно прочитать карту свойств» в консоли.
Это легко исправить. Самый простой способ: инициализировать состояние с разумными значениями по умолчанию в конструкторе.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
class Quiz extends Component { // Added this: constructor(props) { super(props); // Assign state itself, and a default value for items this.state = { items: [] }; } componentWillMount() { axios.get(‘/thedata’).then(res => { this.setState({items: res.data}); }); } render() { return ( <ul> {this.state.items.map(item => <li key={item.id}>{item.name}</li> )} </ul> ); } } |
Код в вашем приложении может отличаться, но мы надеемся, что дали вам достаточно информации, чтобы исправить или избежать этой проблемы. Если нет, продолжайте читать, потому что далее мы рассмотрим больше примеров связанных с ошибками.
2. TypeError: ‘undefined’ is not an object (evaluating
Эта ошибка возникает в Safari при чтении свойства или вызове метода для неопределенного объекта. Вы можете проверить это в консоли разработчика Safari. Это по сути то же самое, что и вышеприведенная ошибка для Chrome, только Safari использует другое сообщение об ошибке.
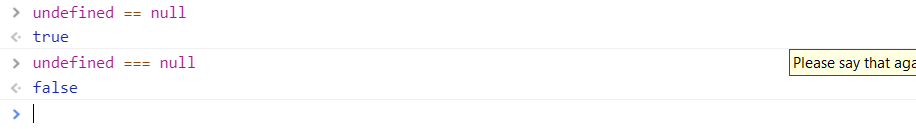
3. TypeError: null is not an object (evaluating
Это ошибка, которая возникает в Safari при чтении свойства или вызове метода для пустого объекта. Проверить это можно в консоли разработчика Safari.
Интересно, что в JavaScript значения null и undefined не совпадают, поэтому мы видим два разных сообщения об ошибках. Undefined обычно является переменной, которая не была назначена, а null означает, что значение пустое. Чтобы убедиться, что они не одно и то же, попробуйте использовать строгий оператор равенства:
Один из способов, которым эта ошибка может возникнуть в реальном мире — это попытка использовать элемент DOM в JavaScript перед загрузкой элемента. Это потому, что DOM API возвращает null для ссылок на пустые объекты.
Любой JS-код, который выполняет и обрабатывает элементы DOM, должен выполняться после создания элементов DOM. JS-код интерпретируется сверху вниз, как изложено в HTML. Итак, если перед элементами DOM есть тег, код JS в теге скрипта будет выполняться, когда браузер анализирует HTML-страницу. Вы получите эту ошибку, если элементы DOM не были созданы до загрузки сценария.
В этом примере мы можем решить проблему, добавив прослушиватель событий, который уведомит нас, когда страница будет готова. После addEventListener метод init() может использовать элементы DOM.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<script> function init() { var myButton = document.getElementById(«myButton»); var myTextfield = document.getElementById(«myTextfield»); myButton.onclick = function() { var userName = myTextfield.value; } } document.addEventListener(‘readystatechange’, function() { if (document.readyState === «complete») { init(); } }); </script> <form> <input type=«text» id=«myTextfield» placeholder=«Type your name» /> <input type=«button» id=«myButton» value=«Go» /> </form> |
4. (unknown): Script error
Ошибка скрипта возникает, когда ошибка неперехваченного JavaScript пересекает границы домена и нарушает политику перекрестного происхождения. Например, если вы размещаете свой код JavaScript на CDN, любые неперехваченные ошибки (ошибки, которые появляются в обработчике window.onerror, вместо того, чтобы быть пойманным в try-catch) будут переданы как просто «Script error» вместо того, чтобы содержать полезную информацию. Эта мера безопасности браузера предназначена для предотвращения передачи данных по доменам, которые в противном случае не были бы допущены к коммуникации.
Чтобы получить реальные сообщения об ошибках, выполните следующие действия:
1. Отправьте заголовок Access-Control-Allow-Origin
Установка заголовка Access-Control-Allow-Origin в * означает, что к ресурсу можно получить доступ из любого домена. Вы можете заменить * своим доменом, если необходимо: например, Access-Control-Allow-Origin: www.example.com . Если вы используете CDN из-за проблем с кэшированием, которые могут возникнуть, обработка нескольких доменов становится сложной и нельзя не приложить усилий. Подробнее см. здесь.
Вот несколько примеров того, как установить этот заголовок в различных средах:
Apache
В папках, где будут храниться ваши файлы JavaScript, создайте файл .htaccess со следующим содержимым:
|
Header add Access—Control—Allow—Origin «*» |
Nginx
Добавьте директиву add_header в блок местоположения, который служит файлам JavaScript:
|
location ~ ^/assets/ { add_header Access—Control—Allow—Origin *; } |
HAProxy
Добавьте в ресурс, где будут загружены файлы JavaScript:
|
rspadd Access—Control—Allow—Origin: * |
2. Установите crossorigin = «anonymous» в теге скрипта
В HTML-источнике для каждого из сценариев, где вы установите заголовок Access-Control-Allow-Origin, в теге SCRIPT установите crossorigin=»anonymous». Убедитесь, что заголовок отправляется для файла сценария, перед добавлением свойства crossorigin в тег скрипта. В Firefox, если атрибут crossorigin присутствует, но заголовок Access-Control-Allow-Origin отсутствует, сценарий не будет выполнен.
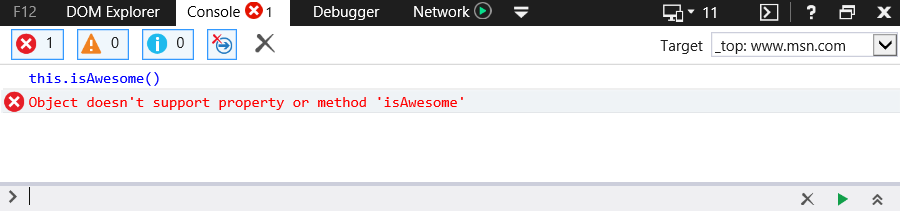
5. TypeError: Object doesn’t support property
Это ошибка, которая возникает в IE при вызове неопределенного метода. Вы можете проверить это в IE Developer Console.
Это эквивалентно ошибке «TypeError: ‘undefined’ is not a function» в Chrome. Да, разные браузеры могут иметь разные сообщения для одной и той же ошибки.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Это обычная проблема для IE в веб-приложениях, использующих пространство имен JavaScript. Когда это так, проблема в 99,9% случаев— это неспособность IE связать методы в текущем пространстве имен с ключевым словом this. Например, если у вас есть пространство имен имен Rollbar с помощью метода isAwesome. Обычно, если вы находитесь в пространстве имен Rollbar вы можете вызвать метод isAwesome со следующим синтаксисом:
Chrome, Firefox и Opera с радостью согласятся с этим синтаксисом. С другой стороны, IE не станет. Таким образом, самая безопасная ставка при использовании JS namespacing — это префикс с фактическим пространством имен.
6. TypeError: ‘undefined’ is not a function
Это ошибка, возникающая в Chrome при вызове неопределенной функции. Вы можете протестировать это в консоли разработчика Chrome и в Mozilla Firefox.
Поскольку на протяжении многих лет методы кодирования JavaScript и шаблоны проектирования становятся все более изощренными, наблюдается соответствующее увеличение распространения областей самореференции в обратных вызовах и закрытиях, которые являются довольно распространенным источником этой путаницы.
Рассмотрим фрагмент кода:
|
function clearBoard(){ alert(«Cleared»); } document.addEventListener(«click», function(){ this.clearBoard(); // what is “this” ? }); |
Выполнение вышеуказанного кода приводит к следующей ошибке: «Uncaught TypeError: undefined is not function». Причина, по которой вы получаете эту ошибку, заключается в том, что при вызове setTimeout() вы вызываете window.setTimeout(). В результате анонимная функция, передаваемая setTimeout(), определяется в контексте объекта окна, у которого нет clearBoard().
Традиционное решение, совместимое со старым браузером — просто сохранить ссылку на this в переменной, которая затем может быть унаследована закрытием. Например:
|
var self=this; // save reference to ‘this’, while it’s still this! document.addEventListener(«click», function(){ self.clearBoard(); }); |
Кроме того, в новых браузерах для передачи правильной ссылки вы можете использовать метод bind():
|
document.addEventListener(«click»,this.clearBoard.bind(this)); |
7. Uncaught RangeError: Maximum call stack
Это ошибка, которая возникает в Chrome при нескольких обстоятельствах. Одно из них — когда вы вызываете рекурсивную функцию, которая не завершается. Вы можете протестировать это в консоли разработчика Chrome.
Это также может произойти, если вы передадите значение функции, находящейся за пределами допустимого диапазона. Многие функции принимают только определенный диапазон чисел для своих входных значений. Например, Number.toExponential(digits) и N umber.toFixed(digits) принимают цифры от 0 до 20, а Number.toPrecision(digits) принимают цифры от 1 до 21.
|
var a = new Array(4294967295); //OK var b = new Array(—1); //range error var num = 2.555555; document.writeln(num.toExponential(4)); //OK document.writeln(num.toExponential(—2)); //range error! num = 2.9999; document.writeln(num.toFixed(2)); //OK document.writeln(num.toFixed(25)); //range error! num = 2.3456; document.writeln(num.toPrecision(1)); //OK document.writeln(num.toPrecision(22)); //range error! |
8. TypeError: Cannot read property ‘length’
Это ошибка, которая возникает в Chrome из-за свойства длины чтения для неопределенной переменной. Вы можете протестировать это в консоли разработчика Chrome.
Обычно вы определяете длину, определенную в массиве, но вы можете столкнуться с этой ошибкой, если массив не инициализирован или если имя переменной скрыто в другом контексте. Давайте рассмотрим эту ошибку на следующем примере.
|
var testArray= [«Test»]; function testFunction(testArray) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); } } testFunction(); |
Когда вы объявляете функцию с параметрами, эти параметры становятся локальными. Это означает, что даже если у вас есть переменные с именами testArray , параметры с одинаковыми именами внутри функции будут по-прежнему рассматриваться как локальные.
У вас есть два способа решить эту проблему:
1. Удалите параметры в объявлении функции (оказывается, вы хотите получить доступ к тем переменным, которые объявлены вне функции, поэтому вам не нужны параметры для вашей функции):
|
var testArray = [«Test»]; /* Precondition: defined testArray outside of a function */ function testFunction(/* No params */) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); } } testFunction(); |
2. Вызовите функцию, передав ей массив, который мы объявили:
|
var testArray = [«Test»]; function testFunction(testArray) { for (var i = 0; i < testArray.length; i++) { console.log(testArray[i]); } } testFunction(testArray); |
9. Uncaught TypeError: Cannot set property
Когда мы пытаемся получить доступ к неопределенной переменной, она всегда возвращает undefined, а мы не можем получить или установить любое свойство undefined. В этом случае приложение будет выбрасывать “Uncaught TypeError cannot set property of undefined.”
Например, в браузере Chrome:
Если объект test не существует, будет выдаваться ошибка: “Uncaught TypeError cannot set property of undefined.”
10. ReferenceError: event is not defined
Эта ошибка возникает при попытке получить доступ к переменной, которая не определена или находится за пределами текущей области. Вы можете легко протестировать её в браузере Chrome.
Если вы получаете эту ошибку при использовании системы обработки событий, убедитесь, что вы используете объект события, переданный в качестве параметра. Старые браузеры, такие как IE, предлагают событие глобальной переменной, но не поддерживаются во всех браузерах. Библиотеки, подобные jQuery, пытаются нормализовать это поведение. Тем не менее, лучше использовать тот объект, который передается в функцию обработчика событий.
|
document.addEventListener(«mousemove», function (event) { console.log(event); }) |
Вывод
Мы надеемся, что вы узнали что-то новое и сможете избежать ошибок в будущем или, что это руководство помогло вам решить возникшую проблему. Тем не менее, даже при использовании лучших практик в производстве появляются неожиданные ошибки. Важно иметь видимость ошибок, которые влияют на пользователей, и хорошие инструменты для их быстрого решения.
Rollbar предлагает уникальные возможности для приложений JavaScript, таких как телеметрия, которые сообщают вам, что произошло в браузере пользователя, что приводит к ошибке. Это прозрение, которого у вас нет за пределами локальной консоли разработчика.
Автор: Jason Skowronski
Источник: //rollbar.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Смотреть