1. Хостинг бесплатный, на первых проектов это отличный выбор.
2. Полный доступ к Html и Css коду, что дает большие возможности по изменению дизайна и шаблона страницы, если разобраться. Можно сменить дизайн на сайте Ucoz Юкоз без всяких проблем.
3. Большой набор встроенных модулей, на которых можно построить практически все, что угодно, что вам поможет при дальнейшем продвижении сайта.
4. Возможность прикрутить к хостингу домен второго уровня.
5. Отсутствие рекламы, возможность установить свою при желании.
6. Удобная русифицированная админка для управления сайтом.
7. Возможность создания нескольких сайтов на одном аккаунте.
Сегодня я хотел бы рассказать, как изменить дизайн своего сайта на Ucoz Юкоз.
Как сменить дизайн сайта на Ucoz Юкоз
Ucoz предлагает 246 оригинальных дизайнов на выбор, но обычно выбирают из 10-20 особенно удачных, соответственно уже приглядевшихся и надоевших. А давно известно, что для того, чтобы осуществить успешное продвижение сайтов в Екатеринбурге или ином городе, следует создать оригинальный и привлекательный дизайн сайта, к которым, разумеется, нельзя отнести шаблонный дизайн. Ну так меняем дизайн Ucoz Юкоз на свой. Если сперва сложно сделать дизайн с нуля, предлагаю изменить уже существующий.
Заходите в редактор страниц, выбираете пункт «общие настройки». Нажимаете напротив строки «Дизайн сайта:» — «выбрать дизайн», открывается окно выбора дизайна. Выбираете тот дизайн Ucoz Юкоз, который вам наиболее приглянулся, устанавливаете на сайт и начинаете редактировать.
Для примера расскажу, как изменить картинку шапки сайта. Все графические изображение, используемые в дизайне, описаны в файле стилей style.css, либо в html-шаблоне страниц. Рассмотрим два варианта:
1. Картинки прописаны в CSS. В верхней панели выбираете «Дизайн» — «Управление дизайном (CSS)». В окне ниже откроется собственно сам файл стилей. Находим в нем строчку вида: #header {background:url(‘/ee.jpg’) no-repeat;height:182px; ……} — это адрес вашей шапки сайта. (в разных шаблонах по разному, вам придется найти, какая картинка к чему относится)
2. Картинки прописаны в Html-шаблоне. Там же в верхней панели выбираете «Дизайн» — «Управление дизайном (шаблоны)». В окне ниже выбираете «верхняя часть сайта», ищете строчку вида: <td height=»193″ width=»698″ style=»background:url(‘/.s/t/341/7.jpg’) left no-repeat; ………> Опять же придется определить, какую именно картинку вы хотите поменять.
Чтобы узнать, какая именно картинка вам нужна, перейдите по адресу вида: «адрес вашего сайта/адрес картинки из шаблона» — откроется картинка, найдете нужную вам.
Теперь рисуем новую шапку. Не забываем, что если ваша шапка имеет иные размеры, чем исходная или вам нужно другое ее местоположение, то вы должны поправить это в шаблоне или файле стилей. Сохраняем шапку в корневой каталог с помощью менеджера файлов, меняем адреса картинки на адрес вновь созданной, сохраняем, получаем желаемый результат.
Аналогично поступаем со всеми картинками дизайна вашего сайта или создаем сразу новый дизайн для всей страницы и прикручиваем его к вашему сайту.
Замечание: если после этого вы смените шаблон сайта, выберете новый шаблон, то все ваши изменение в html и css кода, разумеется, пропадут.
Мой блог находят по следующим фразам
- имя подписчикам в feedburn
- как создать контент бесплатно
- как сделать язык в союзе
- запись Читать дальше.. wordpress
- дешево получить тиц
- создание сайта за 5минут
Добрый день, уважаемые читатели и друзья, с вами на связи Татьяна Сухих! На прошлой неделе и ещё несколько месяцев назад, от моих постоянных подписчиков у меня скопилось очень много вопросов о том, как именно поменять шаблон сайта на Ucoz. Сегодня мы рассмотрим несколько способов, как сделать это.
Для того, чтобы Вы не искали по всему интернету платные и бесплатные образцы интернет ресурсов, на моем ресурсе, я подготовила множество вариантов бесплатных и платных шаблонов. Вы можете легко скачать их, а на моем блоге мои уважаемые подписчики, Вы можете узнать, как именно можно сделать свой собственный интересный интернет — ресурс в этой статье https://metodbv.ru/personalnyj-sajt и по следующему адресу http://ucoz.ru/register.
Содержание статьи:
- 1 Как изменить дизайн и расположение элементов в сайте
- 2 Как быстро и просто сделать это?
- 3 Как создать персональный сайт на uCoz: пошаговая инструкция
- 4 Как переименовать сайт на юкоз?
- 5 Можно ли вставить видео в ЮКОЗ с видео портала VIMEO.COM?
Как изменить дизайн и расположение элементов в сайте
Один из самых удобных способов поменять портал – это просто произвести настройку стандартного функционала «под себя». Однако, при этом следует, как минимум хорошо разбираться в различных языках программирования. При необходимости можно быстро и просто скачать бесплатные видеокурсы. В том случае, если Вы усидчивы, то в течении 1 – 2 месяцев можно понять, как что работает. Если же практиковаться постоянно, то Вы очень быстро можете стать настоящими спецами в данном деле.
Есть и еще один способ – воспользоваться услугами всемирной паутины, где, используя тот или иной конструктор сайтов и порталов, можно быстро и просто скачать, и установить себе необходимый вариант сайта, предварительно изменив его, настроив «под себя».
Однако самый удачный и простой способ, подходящий всем начинающим пользователям – это просто произвести установку обычного стандартного шаблона на портал, либо на сайт. Таким образом, применяя, уже имеющиеся в uCoz рабочие образчики ресурсов, можно быстро и просто установить, изменить нужный их и сделать Ваш первый блог – визитку без всяких проблем, даже новичку.
Как быстро и просто сделать это?
Первое, что необходимо сделать – это открыть панель управления. Для этого, нужно к адресу Вашего сайта (после слэш) дописать admin, а затем нажать клавишу «Enter», далее, откроется обновленная страница. Здесь необходимо написать пароль и кликнуть «Вход».
После того, как окажетесь на основной панели управления, сверху, в «админке», нужно найти клавишу настройки. Щелкните на ней. После этого выпадет небольшое окошко. Кликнем на «Общие настройки».
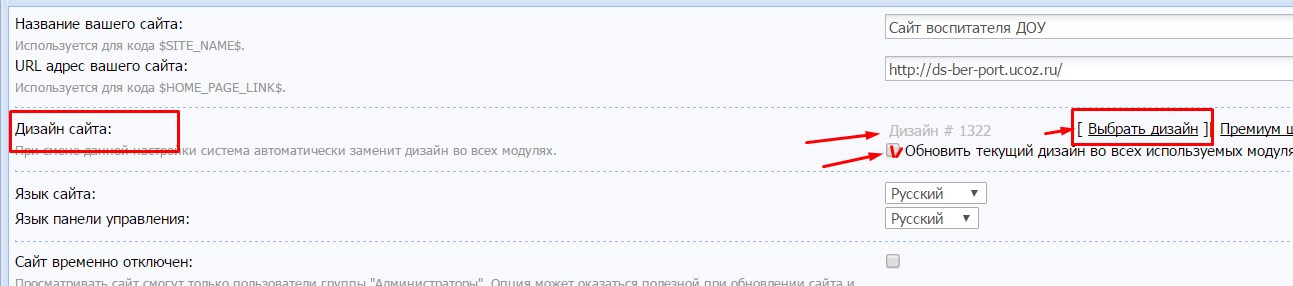
Откроется новая страничка, где и находятся основные настройки блога. Теперь нам необходимо найти ссылку «Выбрать дизайн», а далее щелкнуть по ней. Также, обязательно требуется ставите галочку в маленький квадратик «Обновить текущий дизайн во всех модулях».
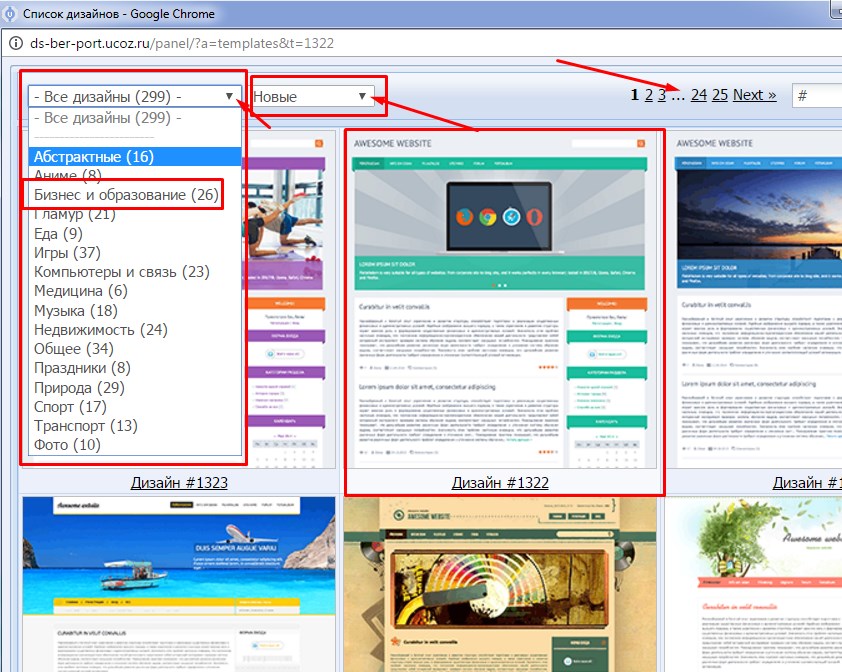
При нажатии на клавишу, откроется специальное окно, где будут находится стандартные шаблоны дизайна. Здесь Вы можете легко и просто подобрать такую цветовую гамму и расположение элементов, которое нравится лично Вам. Также легко и просто можно купить, сменить новый вариант оформления. Готовые образцы уже рассортированы по запросам. Теперь можно посмотреть их и поставить или поменять в случае необходимости. После того, как выберите понравившийся Вам – просто щелкните на нем. Далее – выскочит небольшое окно. Когда в окне появится вопрос – «Дизайн выбран – закрыть окно» — нажмите «ОК».
После этого, компьютер выведет окно «Общие настройки». Сделайте прокрутку страницы вниз и щелкните на кнопку «Сохранить».
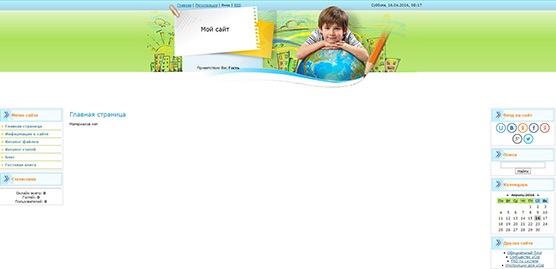
В том случае, если все сделано верно, то и сам дизайн сайта должен изменится. Для этого, на главной странице сайта проверьте правильность выполненных действий. Если не понравился предложенный вариант, вы легко можете подобрать тот или иной шаблон на тему, которая Вам необходима или нравится. Это может быть сайт воспитателя или новостной сайт, либо другие порталы.
На этом я прощаюсь с Вами мои дорогие читатели. Если понравился мой блог, то пожалуйста, подписывайтесь на новости и приглашайте своих коллег и знакомых делать это. Вы узнаете еще много интересной информации о воспитании детей. Я всегда буду рада видеть новых читателей на страницах моих статей!
С уважением, Татьяна Сухих и до встречи!
Как создать персональный сайт на uCoz: пошаговая инструкция
Опубликовано: 16.04.2016
Доброго вам всем настроения, мои дорогие друзья на связи Татьяна…
27 комментариев
Как переименовать сайт на юкоз?
Опубликовано: 29.06.2016
Всем добрый день на связи Татьяна Сухих и сегодня я…
13 комментариев
Можно ли вставить видео в ЮКОЗ с видео портала VIMEO.COM?
Опубликовано: 16.07.2016
Здравствуйте друзья и снова в очередной раз с вами Татьяна…
6 комментариев
Мода на создание персональных сайтов в наши дни достигла своего пика. Создание сайтов стало обыденным делом, благодаря бесплатным и простым конструкторам. Для этого необходимо знать лишь азы HTML.

Вам понадобится
- Базовые знания HTML
Инструкция
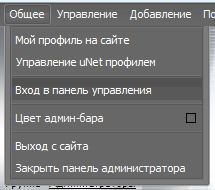
Сначала необходимо зайти в панель управления сайтом. Для этого зайдите на свой сайт под учетной записью администратора. Сверху появится тулбар управления сайтом. В нем нажмите на вкладку «Общее». Затем, на кнопку «Вход в панель управления».

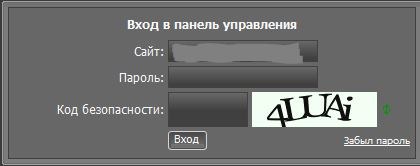
Введите пароль от панели управления (обычно отличается от пароля учетной записи) и код подтверждения. Нажмите ОК.

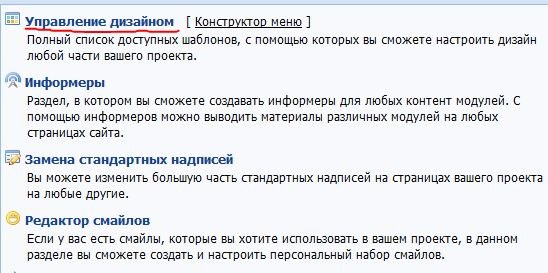
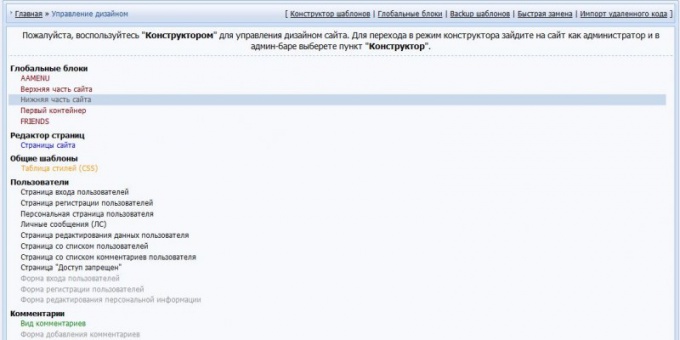
В открывшемся окне панели управления выберете пункт «Управление дизайном».

Откроется список всех шаблонов данного сайта, сверху которого будут расположены кнопки, отвечающие за дополнительные функции работы с шаблонами. Нажав по пункту списка с шаблонами, вы перейдете на страницу редактирования кода этого шаблона. Для работы с кодом достаточно иметь основные знания HTML. Синтаксис кода для вашего удобства подсвечен.

Вверху окна редактирования расположены такие инструменты, как поиск по коду, вставка, замена, регулирование действий (шаг вперед/назад), создание списков и файловый менеджер.
Внизу окна редактирования расположен список глобальных переменных, использующихся в системе Ucoz. Здесь же имеется кнопка визуального редактора, позволяющего редактировать шаблон, не прибегая к работе с кодом.
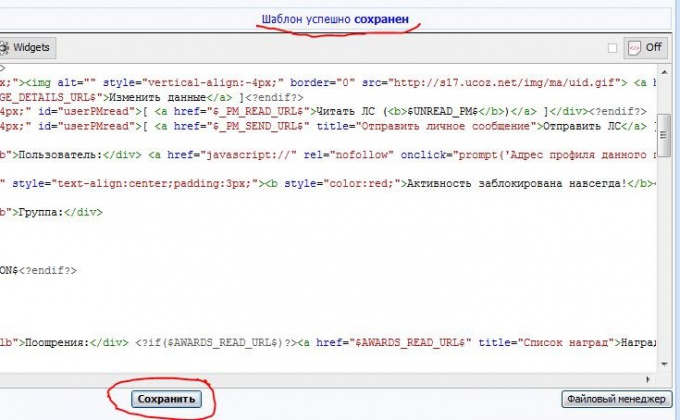
После редактирования шаблона, нажмите кнопку «Сохранить». Шаблон сохранен. Результат можно увидеть на соответствующей странице сайта. Теперь можно переходить к редактированию других страниц.

К дополнительным функциям работы с шаблонами относятся следующие. «Конструктор» — позволяет создавать каркасы шаблонов. «Глобальные блоки» — функция предоставляет возможность редактирования шаблонов основных элементов сайта (список сайтов-друзей, верхнюю и нижнюю части сайта и т.д.). «Backup шаблонов» (резервное копирование) — одна из самых важных и нужных функций, позволяет сохранять резервные копии всех шаблонов сайта и восстанавливать их в любой момент. «Быстрая замена» служит для замены одного участка кода на другой. «Импорт удаленного кода» пригодится, если пользователю нужно встроить код со страниц, не принадлежащих его сайту.
Видео по теме
Обратите внимание
P.S.Если вы скачали какойто шаблон и там есть папка css а в ней два файла то эту папку надо тоже загружать в корень сайта. Теперь как установить DLE Шаблон на UcoZ: Установка дле шаблона на юкоз делается в несколько шагов. 1)Загрузить в кореневую папку папки с шаблона css и images (dleimages и другие не нужно только эти две) 2)Открываеш фал mailn.tpl в обычном блокноте 3)…
Полезный совет
Как сменить дизайн сайта на Ucoz Юкоз. Ucoz предлагает 246 оригинальных дизайнов на выбор, но обычно выбирают из 10-20 особенно удачных, соответственно уже приглядевшихся и надоевших. В окне ниже выбираете “верхняя часть сайта”, ищете строчку вида: Опять же придется определить, какую именно картинку вы хотите поменять. Чтобы узнать, какая именно картинка вам нужна, перейдите по адресу вида: “адрес вашего сайта/адрес картинки из шаблона”…
Источники:
- Бесплатный конструктор сайтов Ucoz
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
41

Мой сайт существует с 2012 года. Когда я его создавала мои моих знаний и умений было гораздо меньше, соответственно это сказалось на структуре и дизайне сайта. И вот для его грамотного развития, стало просто необходимым поменять дизайн, а главное структуру сайта. Задумалась над этим я давно, но очень боялась потерять все настройки, скрипты и другие нюансы. Подстраивать сайт по-новому тоже работа кропотливая.
Я не буду в этой статье касаться вопросов почему мне не понравился тот или другой способ изменения дизайна сайта в системе uCoz, но расскажу подробно о том, как это делала я и какое выбрала для себя оптимальное решение.
Профессиональные шаблоны для uCoz uTemplates.pro
Самый лучший способ, по моему мнению, — это выбрать и скачать шаблон дизайна, а потом внести в него необходимые изменения. Те, шаблоны, которые интегрированы для выбора в самой системе, абсолютно никуда не годятся. Поэтому я предлагаю выбрать Вам шаблон на сайте uTemplates.pro
Шаблоны тут действительно качественные и продуманные. Есть несколько бесплатных вариантов. Бесплатных шаблонов вполне хватит, чтобы взять их за основу. Далее остается только поменять шапку и цветовую гамму и готов новый сайт. Технику установки шаблона на сайт я тут описывать не буду, так как на самом сайта все подробно описано, более того, каждый шаблон имеет свои индивидуальные особенности.
Прежде чем начать все «ломать» на вашем сайте, предлагаю сначала сделать некоторые шаги, чтобы потом можно было вернуть все обратно.
- Создайте резервную копию сайта и backup шаблонов сайта.
- С помощью ftp-клиента скачайте ВСЕ файлы (включая последнюю резервную копию) вашего сайта в папку и назовите ее например «Архив сайта».
- Создайте новый сайт на uCoz, который будет далее тестовым и на котором вы будете тренироваться и «подгонять» дизайн. Далее этот сайт я буду называть тестовым, а главный сайт — основным.
- С помощью ftp-клиента закачайте на тестовый сайт весь архив вашего основного сайта. С помощью функции backup шаблонов восстановите шаблоны последней резервной копии. Теперь у Вас появилась точная копия сайта, только без самих материалов. Но это и не нужно. На этом сайте главное тренироваться.
- Аккуратно скопируйте ВСЕ шаблоны основного сайта в отдельные текстовые файлы. В процессе работы, я уверена, в каждый шаблон был добавлен тот или другой элемент, который изначально в uCoz не предустанавливается. Также наверняка, в шаблонах основного сайта прописаны мета-теги. поэтому всю информацию эту нужно сохранить заранее. Скопируйте в текстовые файлы все шаблоны основного сайта, которые вы считаете важными, например,в моем случае, самыми важными были шаблоны «вид материалов» и «страница материалов и комментариев к нему» модуля Каталог статей, а также «Вид комментарием и другие. Обязательно скопируйте все CSS стили основного сайта.
- А теперь начинаем волшебство. На тестовый сайт, прямо поверх уже скопированного ранее дизайна основного сайта, устанавливаем новый шаблон, который мы выбрали на сайте uTemplates.pro. Инструкции по установке есть в архиве каждого шаблона. В CSS стили нового шаблона добавьте стили вашего старого сайта, но именно те, которые не являются ucoz родными, а которые вы добавляли в процессе развития сайта.
- Теперь на тестовом сайте, мы видим как произошла интеграция и переход, и над чем нужно поработать: поменять СSS стили, картинки, подогнать размеры и т.д. Все это Вы делаете на тестовом сайте, так как это будет занимать время, и основной сайт от этого страдать не должен.
- Как только Вы сделаете все установки на тестовом сайте, добавите на все страницы ключевые слова, Javascript и другие свои наработки, можете приступать замене шаблона на основном сайте. Так же строго по инструкции установите шаблон на основной сайт. Только вот страницы шаблонов и css стили вы копируйте уже с тестового сайта полностью.
Я постаралась, как можно подробнее описать весь проделанный мною путь. На все это у меня ушел день работы. Если у вас есть вопросы, я всегда рада ответить на них.