|
Пользователь 3446873 Постоянный посетитель Сообщений: 83 |
Пытаюсь управлять коробкой методами REST, но методы типа BX24.init не работают. В документации примеры есть на js, а есть post — и у меня не получается добиться работы методов JS. билиотеку подключаю, а она в консоль ругается:Error: Unable to initialize Bitrix24 JS library! Никто не знает почему так может быть? пример кода https://api.bitrix24.com/api/v1/»></script> <script> BX24.init(function(){ |
|
Пользователь 1488151 Эксперт Сообщений: 290 |
#2 0 13.12.2019 09:13:17
|
||||
|
Пользователь 3446873 Постоянный посетитель Сообщений: 83 |
что-то я не понимаю как передать эти параметры? я так понимаю надо передать APP_SID: AUTH_ID: |
|
Пользователь 3446873 Постоянный посетитель Сообщений: 83 |
создал собственное приложение по документации, там в REQUEST приходят все токены и т д, но только если обращаться как к приложению(marketpace), если напрямую обращаться к файлам, то не выдает ничего. Но это все все равно на php, а мне надо Javascript методы, не понимаю что надо сделать, что бы JS библиотека получила нужные данные |
|
Пользователь 3446873 Постоянный посетитель Сообщений: 83 |
домен я могу передавать в windows.name, а вот токены сессии и т д разве правильно туда пихать? а главное я не могу их получить, и я так понимаю что это должно было происходить автоматически, но не происходит. |
|
Пользователь 3446873 Постоянный посетитель Сообщений: 83 |
собственно какую решаю задачу: надо что бы при создании задачи из компании, вместо надписи CRM: подставлялось название компании. Эту надпись генерирует JS скрипт, собственно я там уже получил тип сущности и ID, но не могу прочитать поле crm сущности, т к не работает BX24 JS библиотека |
|
Пользователь 1488151 Эксперт Сообщений: 290 |
#7 0 09.01.2020 11:38:05
Для внешних приложений и вебхуков библиотека использоваться не может. https://dev.1c-bitrix.ru/rest_help/js_library/index.php |
||
|
Пользователь 3446873 Постоянный посетитель Сообщений: 83 |
#8 0 09.01.2020 15:44:45
Да, это я видел, но я не пытаюсь использовать ее во внешнем приложении. Я хочу ее использовать в стандартном компоненте, а она не подключается. Имя домена я передаю через заголовок, а вот APP_SID пока не знаю как получить |
||
|
Пользователь 1488151 Эксперт Сообщений: 290 |
#9 0 10.01.2020 10:12:14
Выложи архив приложения |
||||
|
Пользователь 3446873 Постоянный посетитель Сообщений: 83 |
#10 0 10.01.2020 14:58:38 Что-то не вижу как приложить архив, поэтому объясню на пальцах. Приложения нет, я хочу использовать библиотеку в стандартном компоненте, в JS, который есть в компоненте, но там не срабатывают методы BX24. Для тестирования создал php файл на сервере с таким содержанием:
|
|
|
Пользователь 89296 Постоянный посетитель Сообщений: 115 |
#11 5 22.10.2020 12:23:41 Ватсон, возможно уже поздно для вашей задачи, но может быть будет полезно таким как я (искал эту возможность 2-е суток). Решение следующее для вызова REST из коробочного компонента из JS:
|
||
|
Пользователь 661399 Заглянувший Сообщений: 7 |
#12 1 10.11.2020 10:59:39
Спасибо большое! Вы единственный источник информации в интернете по данной теме!) |
||||
|
Пользователь 2474097 Заглянувший Сообщений: 6 |
#13 1 18.11.2020 17:14:15
Добрый день! Подскажите пожалуйста вы указали название функции, но как ее можно использовать если библиотека <script src=» https://api.bitrix24.com/api/v1/»></script> не инициализируется как указал автор. Можете скинуть рабочий код, чтоб понять как эта функция решает указаннуб автором проблему |
||||
|
Пользователь 2474097 Заглянувший Сообщений: 6 |
#14 0 18.11.2020 17:14:51
Вы решили свою проблему? Как? |
||||||
|
Пользователь 2474097 Заглянувший Сообщений: 6 |
#15 1 26.11.2020 18:09:49 Спас
Спасибо, разобрался действительно работает. Подробно можно почитать по ссылке |
||||
|
Пользователь 3446873 Постоянный посетитель Сообщений: 83 |
#16 0 02.02.2021 17:19:31 Огонь! спасибо! не поздно, просто я отложил эту задачу и переключился на другие, а эту держал в голове. При этом ТП меня отправила к созданию приложения, вот только потом оказалось что свои приложения не работают, когда кончается лицензия. так что очень даже актуально, значит попозже вернусь у этой задаче. P.S.Что-то не вижу кнопки спасибо, подскажите где она:) |
|
Пользователь 6312050 Заглянувший Сообщений: 4 |
#17 0 09.09.2022 09:13:27 Здравствуйте, давеча столкнулся с такой же проблемой: в приложении для изучения rest-api команды работают, в обычной консоли — нет. Выскакивает та же ошибка, вот только не пойму, как удалось решить проблему через BX.rest.callMethod(), можете объяснить? |
|
Пользователь 5736406 Заглянувший Сообщений: 6 |
#18 0 25.09.2022 18:35:58
Тоже интересует, как заставили заработать? На пока использовал
https://dev.1c-bitrix.ru/rest_help/rest_sum/crest.php |
||||
|
Пользователь 3446873 Постоянный посетитель Сообщений: 83 |
#19 0 25.09.2022 21:52:02
а в чем сложность? подключаем api и используем JS библиотеку для того что бы вызвать метод REST API. https://dev.1c-bitrix.ru/rest_help/js_library/rest/callMethod.php вот тут описание этой самой JS библиотеки, вот только там примеры для приложения, а для того что бы это работало в коробке в UI в JS то надо вместо |
||
|
Пользователь 3446873 Постоянный посетитель Сообщений: 83 |
#20 0 25.09.2022 22:04:44
crest это же backend?, а тут речь о frontend |
||||||
|
Пользователь 6312050 Заглянувший Сообщений: 4 |
#21 0 26.09.2022 14:04:15
А, так вот как это работает, спасибо большое. Проверил, скрипт из примеров отработал нормально |
||||
|
Пользователь 3446873 Постоянный посетитель Сообщений: 83 |
#22 0 26.09.2022 16:03:07
кстати, любопытно, вот тут написано что 1 сентября 22 года этот метод устарел и будет удален. https://dev.1c-bitrix.ru/rest_help/general/methods.php Судя по всему надо использовать BX.rest.callMethod.get Кто будет проверять, напишите, работает ли |
||||||
|
Пользователь 3446873 Постоянный посетитель Сообщений: 83 |
#23 0 26.09.2022 16:24:24 И кстати, подключать api не нужно, будет выдавать ошибку. В компонентах там все уже подключено. А вот BX.rest.callMethod.get у меня не работает, но у меня коробка старовата видимо |
Содержание
- Создание приложения для Bitrix24 с нуля
- Официальная javascript-библиотека
- Официальная javascript-библиотека c promise
- Инструменты разработки
- Ватсон (Все сообщения пользователя)
- setyongr/b24
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
Создание приложения для Bitrix24 с нуля
Для расширения функциональности Bitrix24 удобно использовать приложения. В данной статье описано создание с нуля локального serverless приложения.
Для установки нашего приложения нам понадобится собственно портал bitrix24, в котором мы обладаем правами администратора или правом установки и редактирования приложений.
Если такого портала нет — создать его можно здесь.
Панель управления приложениями доступна по адресу https:// .bitrix24.com/marketplace/local/ .
Выбираем пункт Для личного использования . После нажатия кнопки Добавить мы попадаем в диалог создания приложения.
| Заполняем следующие поля: | Название поля | Значение |
|---|---|---|
| Название приложения* | exampleApp | Или любое другое |
| Russian (ru) | Пример приложения | Также можно заполнить значения для других нужных языков |
| Пользователи (user) | отмечаем галочкой | Сейчас нам понадобится только это разрешения, но в дальнейшем разрешения для приложения можно будет корректировать |
Здесь нам нужно будет остановится, так как добавлять пока нечего. Оставим вкладку браузера открытой и приступим к созданию нашего приложения.
Официальная javascript-библиотека
Создадим папку с произвольным названием и в ней единственный пока файл index.html со следующим содержанием (исходный код):
Помещаем файл index.html в zip-архив и указываем этот архив в качестве значения поля Загрузите архив с вашим приложением (zip)* в диалоге создания приложения.
Затем нажимаем кнопку «Сохранить»
Посмотрим, что у нас получилось.
Кликаем по Перейти к приложению и видим… пустое место на месте нашего приложения.
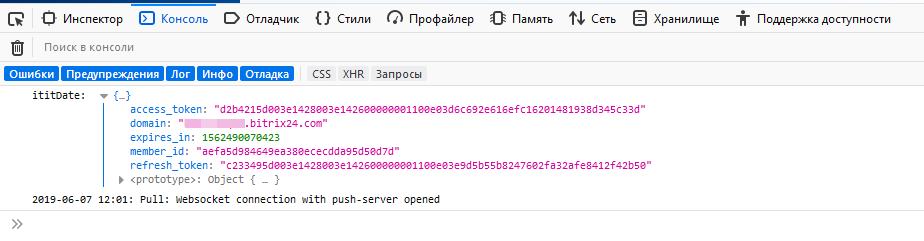
Все необходимое для нас на данном этапе находится сейчас в консоли разработчика.
Мы видим, что наше приложение успешно получило данные необходимые для авторизации.
Официальная javascript-библиотека c promise
Использование callback-функций имеет свои преимущества, но не всем нравится или не всегда подходит к ситуации.
Поэтому попробуем получить тот же результат в promise-стиле. Для этого изменим наш index.html (исходный код)
Опять архивируем, опять обновляем наше приложение, опять смотрим, опять все работает.
Инструменты разработки
Полагаю, что к этому времени вы уже достаточно устали от процедуры архивирования и обновления приложения.
Попробуем сделать процесс разработки чуть более удобным и быстрым.
Для этого нам понадобится nodejs .
Проверить его наличие на компьютере можно выполнив:
В папке нашего проекта инициализируем npm:
Установим необходимые пакеты:
Можно аналогично создать проект с помощью create-react-ap или angular-cli .
Состояние проекта после всех изменений можно посмотреть здесь.
Создадим в корне нашего проекта файл server.js
Этот файл нам нужен для запуска сервера. Встроенные в create-react-app и angular-cli серверы не подойдут, так как сервер стороннего приложения должен отвечать на POST запросы. Для всех, кроме 127.0.0.1 есть еще требования к наличию https .
Создадим папки src и public
В папку public перенесем index.html и изменим его содержимое на:
В папке src создадим файлы
Если package.json еще не создан, выполним:
Добавим скрипты в package.json :
Далее так как и команда start и команда watch не заканчиваются, их нужно запускать параллельно. Для этого в двух командных строках запускаем
Завершим настройку среды разработки редактированием нашего приложения в Bitrix24.
Перейдем в диалог редактирования нашего приложения и укажем в поле
Укажите ссылку* значение http://127.0.0.1:3000/
Перейдите к просмотру вашего приложения:
Вы должны увидеть приветствие с именем текущего пользователя:
Если использовать официальную библиотеку, то отличаться будут только два файла:
Итоговый код проекта для использования официальной библиотеки здесь.
Ознакомиться со всеми возможными методами и возможностями API можно здесь.
Исходный код можно увидеть здесь.
И последнее замечание. Описанные выше способы и методы не являются набором лучших практик. Это скорее предложение к конструктивному обсуждению.
UPD: желающих высказаться о 1С-Битрикс или Битрикс24 прошу сделать небольшое интеллектуальное усилие и осознать, что статья не о Битрикс24 и совсем не о 1С-Битрикс.
Это если в Питере прохожий объясняет другому, как пройти к Петропавловской крепости и тут третий вмешивается с репликой:
«Да тиран был ваш Петр I. Тиран и деспот. И усы у него дурацкие».
Если есть конструктивные замечания к коду в СТАТЬЕ или к подходам или к используемым паттернам — добро пожаловать.
Источник
Ватсон (Все сообщения пользователя)
| Цитата |
|---|
| написал: Здравствуйте, давеча столкнулся с такой же проблемой: в приложении для изучения rest-api команды работают, в обычной консоли — нет. Выскакивает та же ошибка, вот только не пойму, как удалось решить проблему через BX.rest.callMethod(), можете объяснить? |
а в чем сложность? подключаем api и используем JS библиотеку для того что бы вызвать метод REST API. https://dev.1c-bitrix.ru/rest_help/js_library/rest/callMethod.php вот тут описание этой самой JS библиотеки, вот только там примеры для приложения, а для того что бы это работало в коробке в UI в JS то надо вместо
BX24.callMethod вызвать BX.rest.callMethod, т.е. BX24 заменить на BX.rest
А, так вот как это работает, спасибо большое. Проверил, скрипт из примеров отработал нормально
кстати, любопытно, вот тут написано что 1 сентября 22 года этот метод устарел и будет удален. https://dev.1c-bitrix.ru/rest_help/general/methods.php
Судя по всему надо использовать BX.rest.callMethod.get
Кто будет проверять, напишите, работает ли
| Цитата |
|---|
| написал: как удалось решить проблему через BX.rest.callMethod(), можете объяснить? |
Тоже интересует, как заставили заработать?
На пока использовал
| Цитата |
|---|
| написал: Здравствуйте, давеча столкнулся с такой же проблемой: в приложении для изучения rest-api команды работают, в обычной консоли — нет. Выскакивает та же ошибка, вот только не пойму, как удалось решить проблему через BX.rest.callMethod(), можете объяснить? |
| Цитата |
|---|
| Ватсон написал: В сделке есть пользовательское поле типа Файл, в веб интерфейсе можно прикрепить фотку, а в мобильном приложении дает выбрать, но когда жмешь готово, файл в поле показывается, но пишет под ним Некорректный ответ сервера. При сохранении естественно ничего не сохраняется. У кого-нибудь сохраняет приложение файлы в сделке или лиде? |
собственно код наверху, но там $fileData получался формой авторизации
а вот тут из урла к файлу любого компонента вытаскивается fileId , берется путь по fileId и уже этот файл кормится в сущность по коду выше, только там по моему поле файл принимает массив с массивами описания каждого файла, щас уже не помню. у меня щас код разделен на две части в php готовится массив, а JS его уже записывает по нажатию кнопки и вижу что там каждый файл описывается массивом имя файла и данные кодированные в 64, потом массивы с файлами пушу в массив и потом это в JS кодирую. но наверно если файл один, то можно и без контейнера. $file это путь который выдает компонент с fileId на конце. собственно в сущность кормится массив с описанием файла и данные в 64
$file = $img[downloadUrl];
parse_str($file, $data);
$fpath = CFile::GetPath($data[‘fileId’]);
$fileUrl = ‘ https://domenname.ru’.$fpath ;
$fileData = file_get_contents($fileUrl);
Есть задача создать компанию на основании сделки. В сделке есть загруженные фото в пользовательское поле типа file, которые надо тоже перетащить в компанию. Никто не пробовал файл из одной сущности перетащить в другую или просто залить как-то файл? через rest или любым другим способом
пробую так, файл добавляется но не тот размер и файл не открывается. а если вывести сам файл через print_r то запрашивает авторизацию, если ввести, то файл получаешь. такое ощущение что и тут грузится не файл в поле, а эта авторизация в каком-то виде
//id компании куда пробуем залить картинку из сделки
$arFields = array( ‘id’ => 3, ‘fields’ => array()
);
//добавляем данные в поле типа файл
$file = ‘ https://site.ru’.$dealresult[result][UF_CRM_DEAL_FILE][0][showUrl] ;
$filename= ‘test.jpg’;
$fileData = file_get_contents($file);
//при таком выводе, скрипт запрашивает авторизацию посередине страницы
print_r($fileData);
$arFields[«fields»][«UF_CRM_COMPANY_TEMPFILE»] = array(‘fileData’=>array(0=>$filename,1=>base64_encode($fileData)));
$companyupdate=callB24Method(‘crm.company.update’,$arFields);
Да, для отладки уже следующих уровней crm можно пользоваться браузером, например, для того что бы увидеть список клиентов можно перейти по ссылке https://nameportal.ru/mobile/crm/company/ и так далее, в папке mobile все сразу понятно по какому адресу что можно посмотреть. В приложении что бы увидеть изменения, надо очищать кэш портала и перезапускать приложение. В отличие от под уровней CRM, при отладке вкладки ЕЩЕ, на экран выводить не удавалось переменные, пришлось писать в лог файл, который писался в папку bitix и там смотреть где что
В общем, в поисках единомышленников, опишу чего добился я, может кому-то еще это будет интересно. В коробке я нашел три места отвечающих за приложение:
1.папка /home/bitrix/www/mobile — тут находятся index файлы, которые запускаются из различных кнопок приложения, в том числе и из пунктов вкладок первого и последующего уровней. Фактически все нажатия в приложении запускают отработку какого-то файла из этой папки с переданными параметрами, например, get запросом.
2. папка /home/bitrix/www/bitrix/mobileapp здесь похоже компоненты мобильного приложения, но есть еще где лежат компоненты мобильного приложения, это стандартное место /home/bitrix/www/bitrix/components/bitrix, здесь есть компоненты начинающиеся с mobile.название_компонента. Эти компоненты как раз вызываются из index файлов папки mobile и главное, их можно спокойно переопределять через папку local. И вот первая моя проблема, это я не знаю как переопределять компоненты папки bitrix/mobileapp , т.к. у меня не получилось, а т.к. это папка bitrix, то при обновлениии могут эту папку обновить и все модификации пропадут. В принципе, я могу себе позволить не обновлять Битрикс и не сильно париться и на всякий случай держать копию.
3.папка /home/bitrix/www/bitrix/templates/mobile_app — это собственно шаблон мобильного приложения, но то ли я не смыслю в шаблонах битрикса то ли одно из двух, но что-то меняя тут у меня ничего не менялось, и это опять же, думается, что это папка которую могут обновить.
Еще одно место это само мобильное приложение Битрикс24, здесь я пока предполагаю, т.к. не очень сильно искал где поменять кнопки нижнего меню приложения. Но, когда-то, я некоторое время программировал под iphone и по моему, нижнее меню приложения это стандратный контроллер айфона или по крайней мере очень похож на него. Если это так, то значит кнопки описаны в коде самого приложения. Да, состав кнопок можно поменять, например удалив модуль внешние линии, пропадает кнопка Внешних линий, но думается что эта логика заложена в самом приложении, т. е. приложение строит меню на основе настроек приложения и доступных модулей портала. Возможно я ошибаюсь, но мне видится так. Т.е. это значит что нижнее меню приложения похоже не поменять, только за счет настроек приложения, но в принципе я привык к режиму Задачи, на экране кнопки Задач, Уведомлений и чатов, и кнопка ЕЩЕ. Но вот внутренности кнопки ЕЩЕ меня убивали, что бы добраться до клиента, нужно фиг знает куда листать. Я изменил состав вкладки ЕЩЕ. Настройки переместил вниз, CRM поднял наверх, поубирал из CRM лишние кнопки, переименовал необходимые. Из избранного тоже убрал Новости — мы не пользуемся живой лентой. И стало очень даже удобно, вот только менять это пришлось в /home/bitrix/www/bitrix/mobileapp/mobile/components/bitrix/m ore , вот как бы это все перенести в local.
Еще осталось модифицировать список отображения сущностей CRM(что на карточках отображать), карточки самих сущностей и создание документов на их основе. Но тут вроде особых сложностей нет, разве что желание в сущностях таймлайн где-то иметь, но тут похоже придется писать свой компонент мобильного таймлайна на основе стандартного
Источник
setyongr/b24
Use Git or checkout with SVN using the web URL.
Work fast with our official CLI. Learn more.
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Bitrix24 Client Library
npm install b24 —save
There are 2 modes to use this library. API mode and Webhook mode.
You can specify the mode when initializing Bitrix24.
When you use API mode, you must authenticate the user using OAuth. See Authentication for example. You also must provide client_id , client_secret , and redirect_uri in config block.
There are 2 method that will called when using API mode. saveToken(data) and retriveToken . You can use this to save and get token from database.
It use webhook feature from Bitrix24 To use this you must provide user_id and code in config block.
user_id can be obtained throught my profile page. See the URL, e.g https://k2d2.bitrix24.com/company/personal/user/4/. The value would be 4
code can be obtained throught Application -> Web hooks -> ADD WEB HOOK -> Inbound web hook
You must do authentication when use API mode. It just OAuth2
- Visit url provided by bitrix24.auth.authorization_uri
- It will give you the code in callback url, use this to get token
- Get token with bitrix24.auth.getToken(code)
- Profit.
Run Bitrix24 API
To Run Bitrix24 API we need to use callMethod(method, param) method.
pass the method you want to run in method parameter, param parameter is optional, it used to add parameter to method that you call, visit the official API reference to see all possible parameter.
Источник
Здравствуйте. Тут такая проблема возникла. Стоит задача загрузить товаров в CRM с помошью скрипта. Скрипт должен взять csv файл загруженный в определенную папку в файловой системе bitrix24 и в основе его сожержимого создать товары (с вложенными секциями) в CRM. До этого это сделалось с помошью визуального интерфейса и через импорт. Чтобы выполнить эту задачу я создал скрипт и внутри него получаю csv файл с помошью кода:
$csvFile = new CCSVData();
$csvFile->LoadFile($_SERVER[‘DOCUMENT_ROOT’].»/import_folder/m00000.csv»);
$csvFile->SetFieldsType(‘R’);
$csvFile->SetFirstHeader(«false»);
$csvFile->SetDelimiter(‘,’);
Файл таким образом я получаю. Потом чтобы загрузить содержимое этого файла на товары я хотел использовать стандартный метод
crm.product.add. Код получился примерно такой:
<script src=»//api.bitrix24.com/api/v1/»></script>
<?
while ($row = $csvFile->Fetch())
{
?>
<script>
BX24.callMethod(
«crm.product.add»,
{
fields:
{
«ID»: $row[0],
«External ID»: $row[1],
«Name»: $row[2],
«Symbolic code»: $row[3],
«Price»: $row[4],
«Currency»: $row[5],
… и так далее
}
},
);
</script>
<?
}
Но при выполнении BX24.callMethod я получаю ошибку Uncaught Error: Unable to initialize Bitrix24 JS library!
Я попытался заменить этот метод на
require_once(‘crest.php’);
$resultProduct = CRest::call(
‘crm.product.add’,
[
‘fields’ => [
‘>ID’ => $row[0],
‘>External ID’ => $row[1],
‘>Name’ => $row[2],
‘>Symbolic code’ => $row[3],
‘>Price’ => $row[4],
‘>Currency’ => $row[5],
… и так далее
]
]
);
После этого я вовсе получаю серверную ошибку 500 и скрипт не запускается. Помогите пожалуйста как можно решать данную задачу. Битрикс с версией 21.900.
__________________
Помощь в написании контрольных, курсовых и дипломных работ, диссертаций здесь
|
16.01.2019, 23:38 |
|||
|
|||
|
битрикс 24 не запускается скрипт делаю по этой статье https://helpdesk.bitrix24.ru/open/70…ase_id=3743871 <script type="text/javascript">
(window.BxLiveChatLoader = window.BxLiveChatLoader || []).push(function() {cosole.log(1);
BX.LiveChat.addEventListener(window, 'message', function(event){cosole.log(2);
if(event && event.origin == BX.LiveChat.sourceDomain)
{cosole.log(3);
var data = {}; try { data = JSON.parse(event.data); } catch (err){} if(!data.action) return;
if (data.action == 'sendMessage')
{
if (typeof(dataLayer) == 'undefined')
{
dataLayer = [];
}
dataLayer.push({
"ecommerce": {
"purchase": {
"actionField": {
"id" : "user_chat1",
"goal_id" : "33855453"
},
"products": [ {} ]
}
}
});
}
}
});
});
</script>
cosole.log нигде не вызывается |
|
16.01.2019, 23:41 |
|||
|
|||
|
Может код забыли на страничке разместить?) |
|
17.01.2019, 00:07 |
|||
|
|||
|
код размещен в самом низу перед </body> |
|
17.01.2019, 01:16 |
||||
|
||||
|
console __________________ 29375, 35 |
|
17.01.2019, 09:43 |
|||
|
|||
|
я же писал что в консоли ошибок нету (window.BxLiveChatLoader = window.BxLiveChatLoader || []).push(function() {
|
|
17.01.2019, 10:25 |
||||
|
||||
|
У Aetae не получилась подсказка =(. <style>@keyframes mm {0%{transform: scale(0.9)}100%{color:red;transform:scale(4.9)}}</style><div>
BX.LiveChat.addEventListener(window, 'message', function(event){co<div style="display: inline-block;animation: mm 0.2s ease-in-out 0.10s infinite normal">n</div>sole.log(2);
</div>
|
|
17.01.2019, 10:36 |
|||
|
|||
|
сам чат на странице есть <script data-skip-moving="true">
(function(w,d,u){
var s=d.createElement('script');s.async=1;s.src=u+'?'+(Date.now()/60000|0);
var h=d.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h);
})(window,document,'https://cdn.bitrix24.ru//crm/site_button/loader_.js');
</script>
console.log(window.BxLiveChatLoader) выдает undefinded |
|
17.01.2019, 10:41 |
|||
|
|||
|
гуня, вам проще ссылку на свой сайт дать. |
|
17.01.2019, 10:45 |
||||
|
||||
|
У меня тоже упорно не получается этот BxLiveChatLoader. Хотя я сделал как написано https://helpdesk.bitrix24.ru/open/7056949/ UPD Получилось так <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script data-skip-moving="true">
(function(w,d,u){
var s=d.createElement('script');s.async=1;s.src=u+'?'+(Date.now()/60000|0);
var h=d.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h);
})(window,document,'https://cdn.bitrix24.ru/b9442099/crm/site_button/loader_3_nl2tbq.js');
</script>
<script>
function getBitrixLiveChat() {
return new Promise(function reaction(resolve) {
if("BX" in window && "LiveChat" in BX)
resolve();
else
setTimeout(function() { reaction(resolve) }, 100);
});
}
getBitrixLiveChat().then(function() {
BX.LiveChat.addEventListener(window, "message", function(event) {
if (event.origin !== BX.LiveChat.sourceDomain) return;
if (event.data.action !== "sendMessage") return;
alert("Cообщение доставлено!");
console.log(event);
});
});
</script>
</body>
</html>
Который первый скрипт, это из Битрикс, там должен быть скрипт с вашим id, а не с моим тестовым https://cdn.bitrix24.ru/b9442099/crm…er_3_nl2tbq.js Второй скрипт запускает alert(«Cообщение доставлено!»); console.log(event); или можете добавить яндекс метрику… он запускается, когда отправляется сообщение и оно доставлено. Можете отправить тестовое сообщение сообщение, и у вас сработает alert(«Cообщение доставлено!»); console.log(event);
|
Bitrix24 Client Library
Installation
npm install b24 --save
Modes
There are 2 modes to use this library. API mode and Webhook mode.
You can specify the mode when initializing Bitrix24.
API Mode
When you use API mode, you must authenticate the user using OAuth. See Authentication for example.
You also must provide client_id, client_secret, and redirect_uri in config block.
Method Hook
There are 2 method that will called when using API mode. saveToken(data) and retriveToken. You can use this to save and get token from database.
Example
const b24 = require('b24'); const bitrix24 = new b24.Bitrix24({ config: { mode: "api", host: "your bitrix host", client_id : "your client id", client_secret : "your client secret", redirect_uri : "http://localhost:3000/callback" }, methods: { async saveToken(data){ //Save token to database }, async retriveToken(){ //Retrive token from database return { access_token: "youraccesstoken", refresh_token: "yourrefreshtoken" } } } })
Webhook Mode
It use webhook feature from Bitrix24
To use this you must provide user_id and code in config block.
user_id can be obtained throught my profile page. See the URL, e.g https://k2d2.bitrix24.com/company/personal/user/4/. The value would be 4
code can be obtained throught Application -> Web hooks -> ADD WEB HOOK -> Inbound web hook
Example
const b24 = require('b24'); const bitrix24 = new b24.Bitrix24({ config: { mode: "webhook", host: "your bitrix host", user_id: "1", code: "your_webhook_code" } })
Authentication
You must do authentication when use API mode. It just OAuth2
Step:
- Visit url provided by
bitrix24.auth.authorization_uri - It will give you the
codein callback url, use this to get token - Get token with
bitrix24.auth.getToken(code) - Profit!!!
Example:
const express = require('express'); const b24 = require('b24'); const app = express() const bitrix24 = new b24.Bitrix24({ config: { mode: "api", host: "your bitrix host", client_id : "your client id", client_secret : "your client secret", redirect_uri : "http://localhost:3000/callback" }, methods: { async saveToken(data){ //Save token to database }, async retriveToken(){ //Retrive token from database return { access_token: "youraccesstoken", refresh_token: "yourrefreshtoken" } } } }) // Bitrix auth app.get('/auth', (req, res) => { res.redirect(bitrix24.auth.authorization_uri); }); // Callback service parsing the authorization token and asking for the access token app.get('/callback', async (req, res) => { try{ const code = req.query.code; const result = await bitrix24.auth.getToken(code); return res.json(result); }catch(err){ console.log(err) return res.status(500).json({message:"Authentication Failed"}); } }); app.listen(3000, () => { console.log('Server started on port 3000'); });
Run Bitrix24 API
For complete API refrence visit https://training.bitrix24.com/rest_help/index.php
To Run Bitrix24 API we need to use callMethod(method, param) method.
pass the method you want to run in method parameter, param parameter is optional, it used to add parameter to method that you call, visit the official API reference to see all possible parameter.
Example:
const express = require('express'); const b24 = require('b24'); const app = express() const bitrix24 = new b24.Bitrix24({ config: { mode: "webhook", host: "your bitrix host", user_id: "1", code: "your_webhook_code" } }) // Get all Bitrix24 User app.get('/allUser', async (req, res) => { try{ const result = await bitrix24.callMethod('user.get'); return res.json(result); }catch(err){ console.log(err) return res.status(500).json({message:"Internal Server Error"}); } }) app.listen(3000, () => { console.log('Server started on port 3000'); });