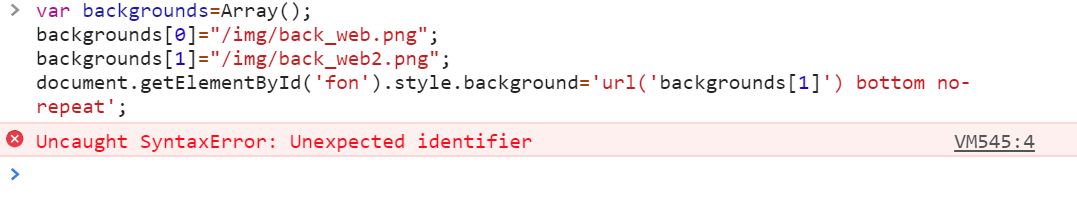
Допустим, у нас есть такой код на JavaScript:
var backgrounds=array();
backgrounds[0]="/img/back_web.png";
backgrounds[1]="/img/back_web2.png";
document.getElementById('fon').style.background='url('backgrounds[1]') bottom no-repeat';
После запуска в браузере код падает с ошибкой:
❌ Uncaught SyntaxError: Unexpected identifier
Это значит, что в коде появилась неизвестная переменная, команда или объект, о которых браузер не знает. Он не понимает, что за слово или символ он встретил, поэтому выводит такое сообщение.
👉 Скорее всего, в коде просто опечатка. Но имеет смысл проверить и другие возможности.
Что делать с ошибкой Uncaught SyntaxError: Unexpected identifier
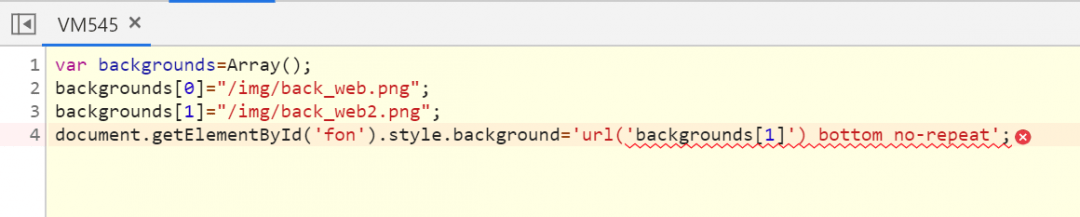
Как и с большинством ошибок, браузер сообщает нам номер строки, где произошла ошибка. У нас это будет четвёртая строка:
Если нажмём на номер строки с ошибкой, браузер покажет нам подробности:
Мы видим, что браузер не понял, что за команды идут после ‘url(‘, поэтому подчеркнул их все красной линией. Похоже, он подумал, что мы хотели сообщить элементу fon стиль фона в виде текста url( — и всё, дальше закрылась кавычка. И что происходит дальше в коде, интерпретатору JavaScript непонятно. «Вы же закрыли кавычку, что вам от меня нужно?»
Конкретно в нашем примере программист пытается установить фон какого-то элемента, а в массиве backgrounds у него лежат адреса и названия файлов с фоном. Программист пытается подставить содержимое backgrounds внутрь инструкции CSS, но для этого нужно использовать плюсы (склеить строку). Без плюсов это всё считается как одна большая опечатка.
Правильно — вот так:
document.getElementById('fon').style.background='url(' + backgrounds[1] + ') bottom no-repeat';
Но это конкретно в случае нашего кода. Unexpected identifier может появиться и в других случаях:
- допущены опечатки;
- лишние символы там, где их быть не должно;
- наоборот, пропустили что-то нужное (например, плюс или запятую);
- используется переменная или функция, которая не была объявлена выше;
- пропущенная точка с запятой.
Попробуйте сами
Каждый из этих фрагментов кода даст ошибку Uncaught SyntaxError: Unexpected token. Попробуйте это исправить.
for (i = 0 i < 64; i += 4) {
}for (val i = 0 i < 64; i += 4
{
}function hex(x) {
for (var i = 0; i < x.length; i++) {
x i = rhex(x[i]);
}
return x.join('');
}Содержание
- unexpected identifier on a mysql query in nodejs
- 5 Answers 5
- How to Fix «Uncaught SyntaxError: Unexpected identifier» in JavaScript
- What causes this error?
- Examples of this error
- Conclusion
- PHP parse/syntax errors; and how to solve them
- 20 Answers 20
- What are the syntax errors?
- Most important tips
- How to interpret parser errors
- Solving syntax errors
- White screen of death
- Using a syntax-checking IDE means:
- Unexpected [
- Unexpected ] closing square bracket
- Unexpected T_VARIABLE
- Missing semicolon
- String concatenation
- Missing expression operators
- Lists
- Class declarations
- Variables after identifiers
- Missing parentheses after language constructs
- Else does not expect conditions
- Need brackets for closure
- Invisible whitespace
- See also
- Unexpected T_CONSTANT_ENCAPSED_STRING Unexpected T_ENCAPSED_AND_WHITESPACE
- Incorrect variable interpolation
- Missing concatenation
- Confusing string quote enclosures
- Missing opening quote
- Array lists
- Function parameter lists
- Runaway strings
- HEREDOC indentation
- Unexpected T_STRING
- Misquoted strings
- Unclosed strings
- Non-programming string quotes
- The missing semicolon; again
- Short open tags and headers in PHP scripts
- Invisible Unicode characters
- The `$` sign missing in front of variable names
- Escaped Quotation marks
- Typed properties
unexpected identifier on a mysql query in nodejs
I have the following code:
and I am getting the following error
what is wrong with the query? when i execute it via phpmyadmin it works just fine
5 Answers 5
i get success with do following :
Turn on debugging in the driver (pass debug:true as argument to mysql.createConnection ), it doesn’t escape the percent sign
One More Way to Slove this Error :
use connection.escape alternate way to do same things
One More Way to Solve this Error :
reinstall module on your project because sometimes error can be solved by reinstalling it
delete node_modules and package-lock.json and last run npm install
It seems there is nothing wrong with the following code.
but fyi, SyntaxError: Unexpected identifier occurs due to some reasons, mentioned below:
- SQL is case-sensitive language when you pass any parameter into it like ‘new_username’ . Recheck it should be correct.
- use of unwanted special character like ‘ or »
- using an invalid identifier .
Give a try with the following code:
Just in case, if it doesn’t work, update your node_modules with `npm install`. Or just remove version number from all modules in `package.json` file like `»mysql»: «^2.18.1″` just remove `^2.18.1`. and Then, Run:
It’ll update every module with their latest version automatically.
Источник
How to Fix «Uncaught SyntaxError: Unexpected identifier» in JavaScript
Since JavaScript is not a compiled language, you can get syntax errors when running your code.
One of these errors is the Uncaught SyntaxError: Unexpected identifier error.
In this post, we’ll look at what causes this, examples of it, and how to fix it.
What causes this error?
This error is mainly caused by three things.
- A missing bracket, quote, parenthesis, etc.
- Extra brackets, quotes, parenthesis, etc.
- A typo in a keyword like for , if , while , etc.
Examples of this error
Now that we know what causes it, let’s look at a few examples of code that causes it.
Here’s an example of declaring a const incorrectly:
Keywords in JavaScript are case-sensitive. That means that Const is not the same as const .
Now, let’s look at an example of a missing comma, which will also trigger this error:
Because in this case, we are missing a comma after a: 1 , this object was not able to be parsed correctly and therefore threw the error.
The fix is to ensure your code’s syntax complies with the JavaScript syntax rules and you should be good to go.
Conclusion
In this post, we looked at what causes the Uncaught SyntaxError: Unexpected identifier error and how to fix it.
In most cases, it is just code that is not adhering to the JavaScript syntax rules or contains typos.
Hopefully, this post has helped you with your code!
If you want to learn about web development, founding a start-up, bootstrapping a SaaS, and more, follow me on Twitter! You can also join the conversation over at our official Discord!
Give feedback on this page , tweet at us, or join our Discord !
Источник
PHP parse/syntax errors; and how to solve them
Everyone runs into syntax errors. Even experienced programmers make typos. For newcomers, it’s just part of the learning process. However, it’s often easy to interpret error messages such as:
The unexpected symbol isn’t always the real culprit. But the line number gives a rough idea of where to start looking.
Always look at the code context. The syntax mistake often hides in the mentioned or in previous code lines. Compare your code against syntax examples from the manual.
While not every case matches the other. Yet there are some general steps to solve syntax mistakes. This references summarized the common pitfalls:
Closely related references:
While Stack Overflow is also welcoming rookie coders, it’s mostly targetted at professional programming questions.
- Answering everyone’s coding mistakes and narrow typos is considered mostly off-topic.
- So please take the time to follow the basic steps, before posting syntax fixing requests.
- If you still have to, please show your own solving initiative, attempted fixes, and your thought process on what looks or might be wrong.
If your browser displays error messages such as «SyntaxError: illegal character», then it’s not actually php-related, but a javascript-syntax error.
Syntax errors raised on vendor code: Finally, consider that if the syntax error was not raised by editing your codebase, but after an external vendor package install or upgrade, it could be due to PHP version incompatibility, so check the vendor’s requirements against your platform setup.
20 Answers 20
What are the syntax errors?
PHP belongs to the C-style and imperative programming languages. It has rigid grammar rules, which it cannot recover from when encountering misplaced symbols or identifiers. It can’t guess your coding intentions.
Most important tips
There are a few basic precautions you can always take:
Use proper code indentation, or adopt any lofty coding style. Readability prevents irregularities.
Use an IDE or editor for PHP with syntax highlighting. Which also help with parentheses/bracket balancing.
Read the language reference and examples in the manual. Twice, to become somewhat proficient.
How to interpret parser errors
A typical syntax error message reads:
Parse error: syntax error, unexpected T_STRING, expecting ‘ ; ‘ in file.php on line 217
Which lists the possible location of a syntax mistake. See the mentioned file name and line number.
A moniker such as T_STRING explains which symbol the parser/tokenizer couldn’t process finally. This isn’t necessarily the cause of the syntax mistake, however.
It’s important to look into previous code lines as well. Often syntax errors are just mishaps that happened earlier. The error line number is just where the parser conclusively gave up to process it all.
Solving syntax errors
There are many approaches to narrow down and fix syntax hiccups.
Open the mentioned source file. Look at the mentioned code line.
For runaway strings and misplaced operators, this is usually where you find the culprit.
Read the line left to right and imagine what each symbol does.
More regularly you need to look at preceding lines as well.
In particular, missing ; semicolons are missing at the previous line ends/statement. (At least from the stylistic viewpoint. )
If < code blocks >are incorrectly closed or nested, you may need to investigate even further up the source code. Use proper code indentation to simplify that.
Look at the syntax colorization!
Strings and variables and constants should all have different colors.
Operators +-*/. should be tinted distinct as well. Else they might be in the wrong context.
If you see string colorization extend too far or too short, then you have found an unescaped or missing closing » or ‘ string marker.
Having two same-colored punctuation characters next to each other can also mean trouble. Usually, operators are lone if it’s not ++ , — , or parentheses following an operator. Two strings/identifiers directly following each other are incorrect in most contexts.
Whitespace is your friend. Follow any coding style.
Break up long lines temporarily.
You can freely add newlines between operators or constants and strings. The parser will then concretize the line number for parsing errors. Instead of looking at the very lengthy code, you can isolate the missing or misplaced syntax symbol.
Split up complex if statements into distinct or nested if conditions.
Instead of lengthy math formulas or logic chains, use temporary variables to simplify the code. (More readable = fewer errors.)
Add newlines between:
- The code you can easily identify as correct,
- The parts you’re unsure about,
- And the lines which the parser complains about.
Partitioning up long code blocks really helps to locate the origin of syntax errors.
Comment out offending code.
If you can’t isolate the problem source, start to comment out (and thus temporarily remove) blocks of code.
As soon as you got rid of the parsing error, you have found the problem source. Look more closely there.
Sometimes you want to temporarily remove complete function/method blocks. (In case of unmatched curly braces and wrongly indented code.)
When you can’t resolve the syntax issue, try to rewrite the commented out sections from scratch.
As a newcomer, avoid some of the confusing syntax constructs.
The ternary ? : condition operator can compact code and is useful indeed. But it doesn’t aid readability in all cases. Prefer plain if statements while unversed.
PHP’s alternative syntax ( if: / elseif: / endif; ) is common for templates, but arguably less easy to follow than normal < code >blocks.
The most prevalent newcomer mistakes are:
Missing semicolons ; for terminating statements/lines.
Mismatched string quotes for » or ‘ and unescaped quotes within.
Forgotten operators, in particular for the string . concatenation.
Unbalanced ( parentheses ) . Count them in the reported line. Are there an equal number of them?
Don’t forget that solving one syntax problem can uncover the next.
If you make one issue go away, but other crops up in some code below, you’re mostly on the right path.
If after editing a new syntax error crops up in the same line, then your attempted change was possibly a failure. (Not always though.)
Restore a backup of previously working code, if you can’t fix it.
- Adopt a source code versioning system. You can always view a diff of the broken and last working version. Which might be enlightening as to what the syntax problem is.
Invisible stray Unicode characters: In some cases, you need to use a hexeditor or different editor/viewer on your source. Some problems cannot be found just from looking at your code.
Try grep —color -P -n «[x80-xFF]» file.php as the first measure to find non-ASCII symbols.
In particular BOMs, zero-width spaces, or non-breaking spaces, and smart quotes regularly can find their way into the source code.
Take care of which type of linebreaks are saved in files.
PHP just honors n newlines, not r carriage returns.
Which is occasionally an issue for MacOS users (even on OS X for misconfigured editors).
It often only surfaces as an issue when single-line // or # comments are used. Multiline /*. */ comments do seldom disturb the parser when linebreaks get ignored.
If your syntax error does not transmit over the web: It happens that you have a syntax error on your machine. But posting the very same file online does not exhibit it anymore. Which can only mean one of two things:
You are looking at the wrong file!
Or your code contained invisible stray Unicode (see above). You can easily find out: Just copy your code back from the web form into your text editor.
Check your PHP version. Not all syntax constructs are available on every server.
php -v for the command line interpreter
for the one invoked through the webserver.
Those aren’t necessarily the same. In particular when working with frameworks, you will them to match up.
Don’t use PHP’s reserved keywords as identifiers for functions/methods, classes or constants.
Trial-and-error is your last resort.
If all else fails, you can always google your error message. Syntax symbols aren’t as easy to search for (Stack Overflow itself is indexed by SymbolHound though). Therefore it may take looking through a few more pages before you find something relevant.
White screen of death
If your website is just blank, then typically a syntax error is the cause. Enable their display with:
- error_reporting = E_ALL
- display_errors = 1
In your php.ini generally, or via .htaccess for mod_php, or even .user.ini with FastCGI setups.
Enabling it within the broken script is too late because PHP can’t even interpret/run the first line. A quick workaround is crafting a wrapper script, say test.php :
Then invoke the failing code by accessing this wrapper script.
It also helps to enable PHP’s error_log and look into your webserver’s error.log when a script crashes with HTTP 500 responses.
I think this topic is totally overdiscussed/overcomplicated. Using an IDE is THE way to go to completely avoid any syntax errors. I would even say that working without an IDE is kind of unprofessional. Why? Because modern IDEs check your syntax after every character you type. When you code and your entire line turns red, and a big warning notice shows you the exact type and the exact position of the syntax error, then there’s absolutely no need to search for another solution.
Using a syntax-checking IDE means:
You’ll (effectively) never run into syntax errors again, simply because you see them right as you type. Seriously.
Excellent IDEs with syntax check (all of them are available for Linux, Windows and Mac):
Unexpected [
These days, the unexpected [ array bracket is commonly seen on outdated PHP versions. The short array syntax is available since PHP >= 5.4. Older installations only support array() .
Array function result dereferencing is likewise not available for older PHP versions:
Though, you’re always better off just upgrading your PHP installation. For shared webhosting plans, first research if e.g. SetHandler php56-fcgi can be used to enable a newer runtime.
BTW, there are also preprocessors and PHP 5.4 syntax down-converters if you’re really clingy with older + slower PHP versions.
Other causes for Unexpected [ syntax errors
If it’s not the PHP version mismatch, then it’s oftentimes a plain typo or newcomer syntax mistake:
Or trying to dereference constants (before PHP 5.6) as arrays:
At least PHP interprets that const as a constant name.
If you meant to access an array variable (which is the typical cause here), then add the leading $ sigil — so it becomes a $varname .
You are trying to use the global keyword on a member of an associative array. This is not valid syntax:
Unexpected ] closing square bracket
This is somewhat rarer, but there are also syntax accidents with the terminating array ] bracket.
Again mismatches with ) parentheses or > curly braces are common:
Or trying to end an array where there isn’t one:
Which often occurs in multi-line and nested array declarations.
If so, use your IDE for bracket matching to find any premature ] array closure. At the very least use more spacing and newlines to narrow it down.
Unexpected T_VARIABLE
An «unexpected T_VARIABLE » means that there’s a literal $variable name, which doesn’t fit into the current expression/statement structure.
Missing semicolon
It most commonly indicates a missing semicolon in the previous line. Variable assignments following a statement are a good indicator where to look:
String concatenation
A frequent mishap are string concatenations with forgotten . operator:
Btw, you should prefer string interpolation (basic variables in double quotes) whenever that helps readability. Which avoids these syntax issues.
String interpolation is a scripting language core feature. No shame in utilizing it. Ignore any micro-optimization advise about variable . concatenation being faster. It’s not.
Missing expression operators
Of course the same issue can arise in other expressions, for instance arithmetic operations:
PHP can’t guess here if the variable should have been added, subtracted or compared etc.
Lists
Same for syntax lists, like in array populations, where the parser also indicates an expected comma , for example:
Or functions parameter lists:
Equivalently do you see this with list or global statements, or when lacking a ; semicolon in a for loop.
Class declarations
This parser error also occurs in class declarations. You can only assign static constants, not expressions. Thus the parser complains about variables as assigned data:
Unmatched > closing curly braces can in particular lead here. If a method is terminated too early (use proper indentation!), then a stray variable is commonly misplaced into the class declaration body.
Variables after identifiers
You can also never have a variable follow an identifier directly:
Btw, this is a common example where the intention was to use variable variables perhaps. In this case a variable property lookup with $this-><«myFunc$VAR»>(); for example.
Take in mind that using variable variables should be the exception. Newcomers often try to use them too casually, even when arrays would be simpler and more appropriate.
Missing parentheses after language constructs
Hasty typing may lead to forgotten opening or closing parenthesis for if and for and foreach statements:
Solution: add the missing opening ( between statement and variable.
Else does not expect conditions
Solution: Remove the conditions from else or use elseif .
Need brackets for closure
Solution: Add brackets around $var .
Invisible whitespace
As mentioned in the reference answer on «Invisible stray Unicode» (such as a non-breaking space), you might also see this error for unsuspecting code like:
It’s rather prevalent in the start of files and for copy-and-pasted code. Check with a hexeditor, if your code does not visually appear to contain a syntax issue.
See also
Unexpected T_CONSTANT_ENCAPSED_STRING
Unexpected T_ENCAPSED_AND_WHITESPACE
The unwieldy names T_CONSTANT_ENCAPSED_STRING and T_ENCAPSED_AND_WHITESPACE refer to quoted «string» literals.
They’re used in different contexts, but the syntax issue are quite similar. T_ENCAPSED… warnings occur in double quoted string context, while T_CONSTANT… strings are often astray in plain PHP expressions or statements.
Incorrect variable interpolation
And it comes up most frequently for incorrect PHP variable interpolation:
Quoting arrays keys is a must in PHP context. But in double quoted strings (or HEREDOCs) this is a mistake. The parser complains about the contained single quoted ‘string’ , because it usually expects a literal identifier / key there.
More precisely it’s valid to use PHP2-style simple syntax within double quotes for array references:
Nested arrays or deeper object references however require the complex curly string expression syntax:
If unsure, this is commonly safer to use. It’s often even considered more readable. And better IDEs actually use distinct syntax colorization for that.
Missing concatenation
If a string follows an expression, but lacks a concatenation or other operator, then you’ll see PHP complain about the string literal:
While it’s obvious to you and me, PHP just can’t guess that the string was meant to be appended there.
Confusing string quote enclosures
The same syntax error occurs when confounding string delimiters. A string started by a single ‘ or double » quote also ends with the same.
That example started with double quotes. But double quotes were also destined for the HTML attributes. The intended concatenation operator within however became interpreted as part of a second string in single quotes.
Tip: Set your editor/IDE to use slightly distinct colorization for single and double quoted strings. (It also helps with application logic to prefer e.g. double quoted strings for textual output, and single quoted strings only for constant-like values.)
This is a good example where you shouldn’t break out of double quotes in the first place. Instead just use proper » escapes for the HTML attributes´ quotes:
While this can also lead to syntax confusion, all better IDEs/editors again help by colorizing the escaped quotes differently.
Missing opening quote
Equivalently are forgotten opening » / ‘ quotes a recipe for parser errors:
Here the ‘, ‘ would become a string literal after a bareword, when obviously login was meant to be a string parameter.
Array lists
If you miss a , comma in an array creation block, the parser will see two consecutive strings:
Note that the last line may always contain an extra comma, but overlooking one in between is unforgivable. Which is hard to discover without syntax highlighting.
Function parameter lists
Runaway strings
A common variation are quite simply forgotten string terminators:
Here PHP complains about two string literals directly following each other. But the real cause is the unclosed previous string of course.
HEREDOC indentation
Prior PHP 7.3, the heredoc string end delimiter can’t be prefixed with spaces:
Solution: upgrade PHP or find a better hoster.
See also
Unexpected T_STRING
T_STRING is a bit of a misnomer. It does not refer to a quoted «string» . It means a raw identifier was encountered. This can range from bare words to leftover CONSTANT or function names, forgotten unquoted strings, or any plain text.
Misquoted strings
This syntax error is most common for misquoted string values however. Any unescaped and stray » or ‘ quote will form an invalid expression:
Syntax highlighting will make such mistakes super obvious. It’s important to remember to use backslashes for escaping » double quotes, or ’ single quotes — depending on which was used as string enclosure.
- For convenience you should prefer outer single quotes when outputting plain HTML with double quotes within.
- Use double quoted strings if you want to interpolate variables, but then watch out for escaping literal » double quotes.
- For lengthier output, prefer multiple echo / print lines instead of escaping in and out. Better yet consider a HEREDOC section.
Another example is using PHP entry inside HTML code generated with PHP:
This happens if $text is large with many lines and developer does not see the whole PHP variable value and focus on the piece of code forgetting about its source. Example is here
Unclosed strings
If you miss a closing » then a syntax error typically materializes later. An unterminated string will often consume a bit of code until the next intended string value:
It’s not just literal T_STRING s which the parser may protest then. Another frequent variation is an Unexpected ‘>’ for unquoted literal HTML.
Non-programming string quotes
If you copy and paste code from a blog or website, you sometimes end up with invalid code. Typographic quotes aren’t what PHP expects:
Typographic/smart quotes are Unicode symbols. PHP treats them as part of adjoining alphanumeric text. For example ”these is interpreted as a constant identifier. But any following text literal is then seen as a bareword/T_STRING by the parser.
The missing semicolon; again
If you have an unterminated expression in previous lines, then any following statement or language construct gets seen as raw identifier:
PHP just can’t know if you meant to run two functions after another, or if you meant to multiply their results, add them, compare them, or only run one || or the other.
Short open tags and headers in PHP scripts
This is rather uncommon. But if short_open_tags are enabled, then you can’t begin your PHP scripts with an XML declaration:
PHP will see the and reclaim it for itself. It won’t understand what the stray xml was meant for. It’ll get interpreted as constant. But the version will be seen as another literal/constant. And since the parser can’t make sense of two subsequent literals/values without an expression operator in between, that’ll be a parser failure.
Invisible Unicode characters
A most hideous cause for syntax errors are Unicode symbols, such as the non-breaking space. PHP allows Unicode characters as identifier names. If you get a T_STRING parser complaint for wholly unsuspicious code like:
You need to break out another text editor. Or an hexeditor even. What looks like plain spaces and newlines here, may contain invisible constants. Java-based IDEs are sometimes oblivious to an UTF-8 BOM mangled within, zero-width spaces, paragraph separators, etc. Try to reedit everything, remove whitespace and add normal spaces back in.
You can narrow it down with with adding redundant ; statement separators at each line start:
The extra ; semicolon here will convert the preceding invisible character into an undefined constant reference (expression as statement). Which in return makes PHP produce a helpful notice.
The `$` sign missing in front of variable names
Variables in PHP are represented by a dollar sign followed by the name of the variable.
The dollar sign ( $ ) is a sigil that marks the identifier as a name of a variable. Without this sigil, the identifier could be a language keyword or a constant.
This is a common error when the PHP code was «translated» from code written in another language (C, Java, JavaScript, etc.). In such cases, a declaration of the variable type (when the original code was written in a language that uses typed variables) could also sneak out and produce this error.
Escaped Quotation marks
If you use in a string, it has a special meaning. This is called an «Escape Character» and normally tells the parser to take the next character literally.
Example: echo ‘Jim said ’Hello»; will print Jim said ‘hello’
If you escape the closing quote of a string, the closing quote will be taken literally and not as intended, i.e. as a printable quote as part of the string and not close the string. This will show as a parse error commonly after you open the next string or at the end of the script.
Very common error when specifiying paths in Windows: «C:xampphtdocs» is wrong. You need «C:\xampp\htdocs\» .
Typed properties
You need PHP ≥7.4 to use property typing such as:
Источник

Writing JavaScript code can sometimes make us feel like running, hiding, or just being scared. But, with some debugging tips we can get in the zone and then dance until the world ends!
TypeError: Cannot read property «lucky» of undefined
let girl = {
name: "Lucky",
location: "Hollywood",
profession: "star",
thingsMissingInHerLife: true,
lovely: true,
cry: function() {
return "cry, cry, cries in her lonely heart"
}
}
console.log(girl.named.lucky)
This code throws the error «Uncaught TypeError: Cannot read property ‘lucky’ of undefined». In our girl object, we don’t have the property named, though we do have name. Since girl.named is undefined, we can’t access a property on something that doesn’t exist. So, as is true for the girl named Lucky, something’s missing from our life (or object). We would want to change girl.named.lucky to girl.name, and we’d get «Lucky» in return!
A property is a value in a JavaScript object. You can read more about objects here.
Steps to debug TypeErrors
TypeErrors are caused by trying to perform an operation on something that doesn’t have a data type that matches up with said operation. So, trying to run .bold() on a number, retrieve an attribute on undefined, or trying to run something like a function that’s not a function (for example girl() would throw an error — girl is an object, not a function). On the last two, we’d get «Uncaught TypeError: yourVariable.bold is not a function» and «girl is not a function».
In order to debug these errors, you need to check your variables — what are they? What is girl? What is girl.named? Is it what it’s supposed to be? You can check this by looking at your code, console.log-ing your variables, using a debugger statement, or just typing the variable into the console and seeing what it is! Make sure you can perform the action on the data type of the variable. If not, cast the data type of the variable, add a conditional or try/catch to only run that action sometimes, or run the action on something else!
Stack overflow
According to the songwriters for «Baby One More Time», the «hit» in «Hit me baby, one more time» refers to a call, so Britney wants her ex-partner to call her one more time. Which will probably lead to more and more calls in the future. This mirrors recursion — which, if the call stack size is overflowed, will cause errors.
These change by browser, but can look like:
Error: Out of stack space (Edge)
InternalError: too much recursion (Firefox)
RangeError: Maximum call stack size exceeded (Chrome)
This can be caused by not having a recursion base case, or having a base case that never fires.
function oneMoreTime(stillBelieve=true, loneliness=0) {
if (!stillBelieve && loneliness < 0) return
loneliness++
return oneMoreTime(stillBelieve, loneliness)
}
In the above function, stillBelieve never becomes false and loneliness keeps increasing, so we keep recursively calling oneMoreTime without ever exiting the function.
If we instead make it so that Britney relies on her friends, instead decreasing her loneliness, and she stops believing in the relationship, she’ll stop wanting her ex-partner to call.
function oneMoreTime(stillBelieve=true, loneliness=0) {
if (!stillBelieve && loneliness < 0) return
loneliness--
stillBelieve = false
return oneMoreTime(stillBelieve, loneliness)
}
There’s a similar issue with infinite loops, though instead of getting an error message, our page usually just freezes. This happens when we have an un-terminated while loop.
let worldEnded = false
while (worldEnded !== true) {
console.log("Keep on dancin' till the world ends")
}
We can fix this in a similar way!
let worldEnded = false
while (worldEnded !== true) {
console.log("Keep on dancin' till the world ends")
worldEnded = true
}
Debugging infinite loops and unterminated recursion
First, if you’re in an infinite loop, quit the tab if you’re in Chrome or Edge, and quit the browser window in FireFox. Then, do a check on your code: is there something that’s glaringly creating the infinite loop/recursion? If not, I would add a debugger statement to the loop or function and make sure the variables are what they should be in the first few iterations — you’ll probably notice a pattern of something being off. In the above example, I would put a debugger in the first line of the function or loop. Then, I’d go to the debugging tab in Chrome, look at the variables in Scope Then, I’d click the «next» button to see what they are after an iteration or two. Usually that will get us to the solution!
This is a great guide to debugging with Chrome’s DevTools, and here’s one for FireFox.
Uncaught SyntaxError: Unexpected identifier
Potentially the most common category of errors in JavaScript is SyntaxError‘s — these mean that we aren’t following the syntax rules of JavaScript. To follow the sentiment of Britney in «Everytime», JavaScript is saying «I guess I need you baby» to our missing parenthesis, brackets, and quotation marks.
I would make sure you have a good text editor theme or extensions installed if you struggle with these types of errors — Bracket Pair Colorizer helps color code braces and brackets, and Prettier or another linter can help catch these errors fast. Also, make sure to properly indent your code and keep codeblocks short and as un-nested as possible. This will make debugging any issues easier!
Now, with your new debugging skills, you can feel a little stronger than yesterday at JavaScript. If you are thinking Gimme More pop culture code references, here’s thank u next: an introduction to linked lists.