|
41 / 4 / 0 Регистрация: 26.10.2018 Сообщений: 79 |
|
|
1 |
|
|
16.12.2018, 12:42. Показов 18811. Ответов 6
Приветствую ! Такой вопрос, нужно при наведении на кнопку изменять ее цвет, а когда курсор убирается, то цвет возвращается на дефолтный …. Перерыл интернет и материал не нашел рабочий … Создавал через конструктор, в Canvas
__________________
0 |
|
751 / 599 / 203 Регистрация: 06.08.2015 Сообщений: 2,432 |
|
|
16.12.2018, 13:52 |
3 |
|
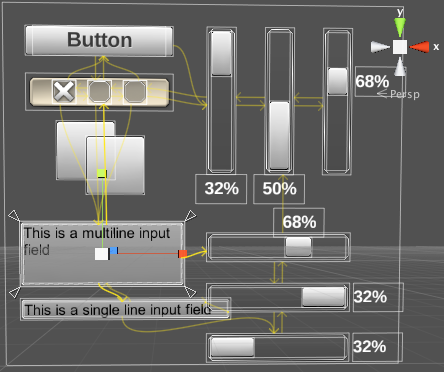
ILUNCHIK, вон там настраивается Миниатюры
0 |
|
ILUNCHIK 41 / 4 / 0 Регистрация: 26.10.2018 Сообщений: 79 |
||||
|
16.12.2018, 17:36 [ТС] |
4 |
|||
|
Cr0c, не работает твой вариант ! Добавлено через 1 минуту
0 |
|
1max1 3088 / 1617 / 921 Регистрация: 26.10.2018 Сообщений: 4,620 |
||||
|
16.12.2018, 18:56 |
5 |
|||
|
Ну конечно не работает, зачем реализовывать интерфейсы, верно?
1 |
|
751 / 599 / 203 Регистрация: 06.08.2015 Сообщений: 2,432 |
|
|
16.12.2018, 19:14 |
6 |
|
1 |
|
2 / 2 / 0 Регистрация: 01.02.2017 Сообщений: 16 |
|
|
13.04.2020, 18:48 |
7 |
|
Может кому пригодится: public GameObject go; и в переменную go в inspector ссылку на объект (в моем случае объект Button прекрасно заменился цвет и без доп переменной)
1 |
|
IT_Exp Эксперт 87844 / 49110 / 22898 Регистрация: 17.06.2006 Сообщений: 92,604 |
13.04.2020, 18:48 |
|
7 |
provided, it will be overwritten.
ITransform
This property can only be set when the VisualElement is not yet part of a Panel. Once part of a Panel, this property becomes effectively read-only, and attempts to change it will throw an exception.
The specification of proper UsageHints drives the system to make better decisions on how to process or accelerate certain operations based on the anticipated usage pattern.
Note that those hints do not affect behavioral or visual results, but only affect the overall performance of the panel and the elements within.
It’s advised to always consider specifying the proper UsageHints, but keep in mind that some UsageHints might be internally ignored under certain conditions (e.g. due to hardware limitations on the target platform).
-Local Scaling
-Local Rotation
-Local Translation
-Layout Translation
-Parent worldTransform (recursive definition — consider identity when there is no parent)
Привет. В этот раз у нас кнопка (Button). Это первый элемент UI, который создан для непосредственного взаимодействия с пользователем, так что он и вправду очень важный. При этом кнопки ещё и довольно частый элемент в интерфейсе. Вы могли видеть в различных меню, инвентарях и других экранах.
Я продолжу предыдущий проект, но просто перемещу Text и Image элементы, чтобы они нам не мешали. В следующий раз мы к ним вернемся.
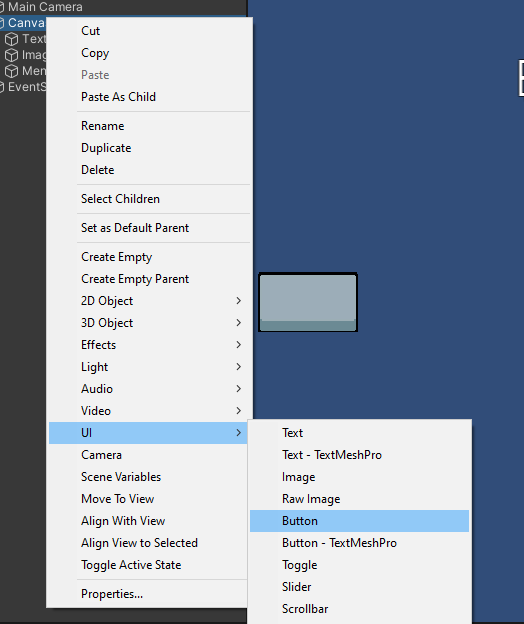
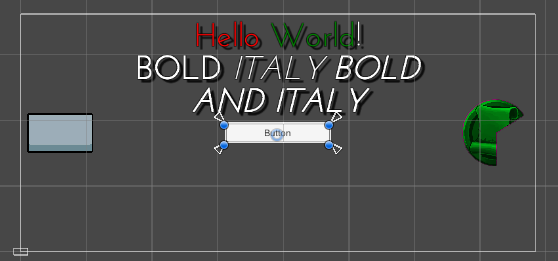
Итак. Уже привычным способом добавляем на канвас кнопку:

В результате этого в центре экрана получаем новенькую кнопку:

Важной особенностью этого элемента в Unity является то, что текст внутри – это уже знакомый элемент Text. Его мы разбирали. Ещё круче то, что в Button можно положить, допустим, Image, получив кнопку с картинкой.
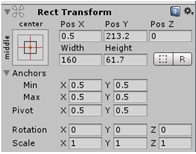
Инспектор кнопки содержит больше элементов, чем предыдущие, но среди них есть известные компоненты, вроде Rect Transform (положение, размер) и Image (спрайт кнопки).
Из предыдущих уроков мы узнали достаточно чтобы кастомизировать кнопку на свой вкус, например так:

И да, тень и обводка работают и с кнопками.
Компонент Button в Unity
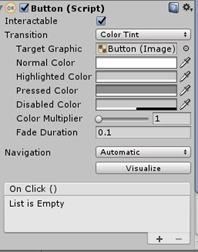
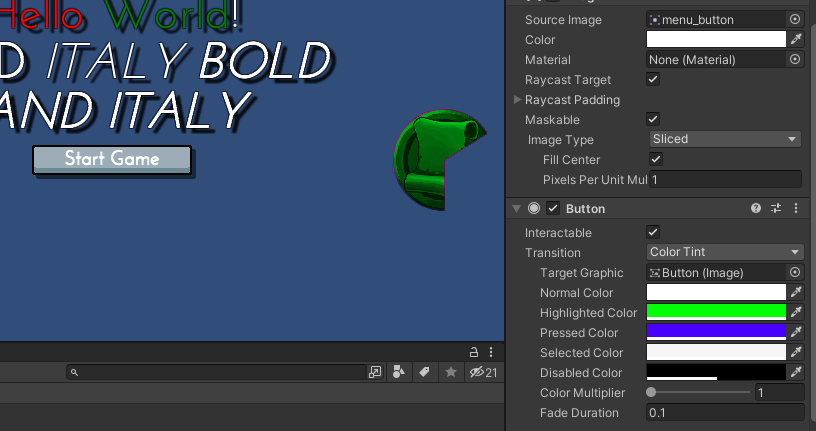
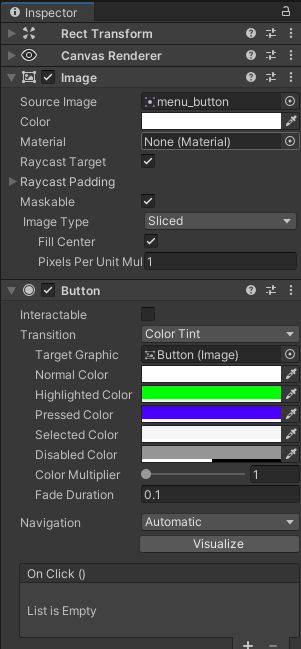
Но разберем же и сам Button:

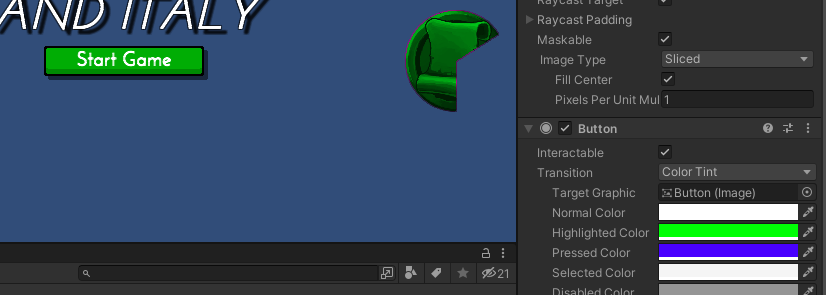
Чек-бокс Interactable определяет активна ли кнопка. Если флаг стоит, то на кнопку можно нажать, но если его снять, то нажатия больше не сработают (и она вообще ни на что реагировать не будет). Сама кнопка при этом тоже изменит цвет.

Transition это переходы для отрисовки кнопки в разных состояниях. Может иметь три варианта: Color Tint, Sprite Swap и Animation.
Color Tint, это когда мы выбираем один спрайт для кнопки, но меняем лишь цвета. Т.е. цветовой переход, как сейчас. У нас есть цвета для нормального состояния, при наведении курсора, при нажатии, при выделении и для неактивного состояния.
Fade Duration это длительность перехода.

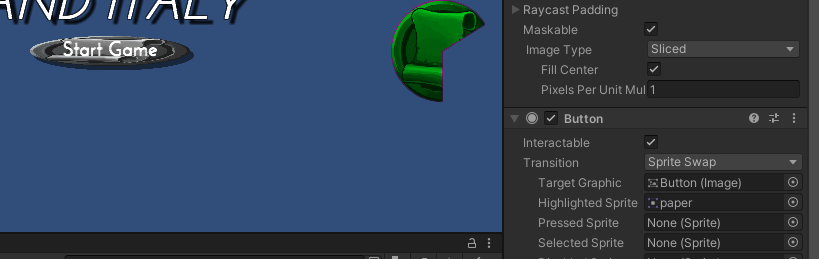
Sprite Swap позволяет просто выбрать отдельные спрайты для этих же состояний:

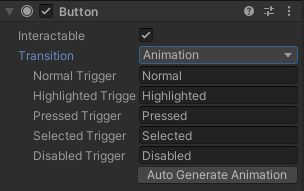
Animation один из самых интересных. Тут можно создать полноценный контроллер анимации и задать отдельные анимации для разных состояний.

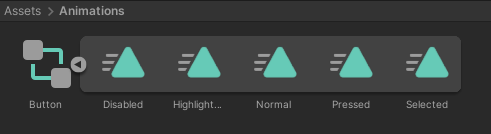
Жмём Auto Generate Animation. И сохраняем в новую папку Animations. В результате вы должны получить такой вот файлик:

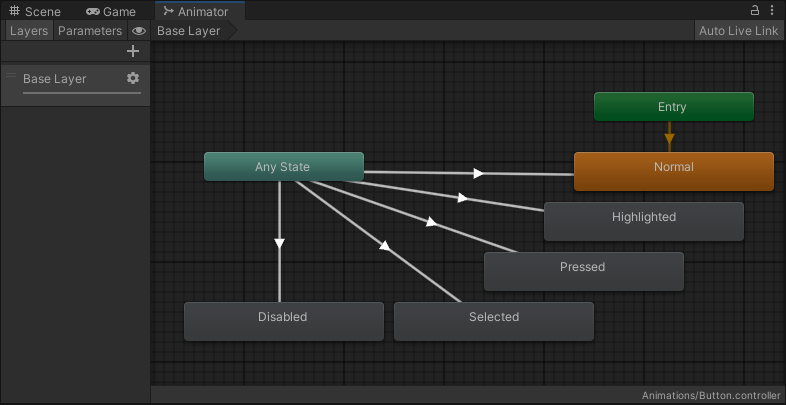
Двойным кликом по файлу Button открываем Animator и видим готовую конструкцию с различными состояниями. Эти же имена должны быть указаны в самой кнопке.

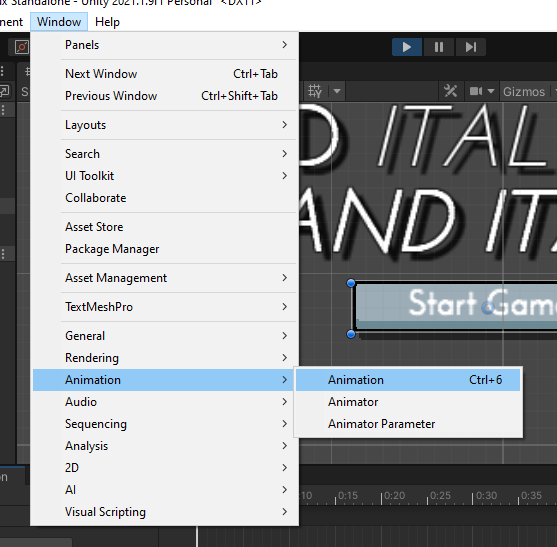
Добавим анимацию при наведении на кнопку мыши. Пускай… она будет ставать немного больше. Выделяем кнопку и открываем окошко анимации:

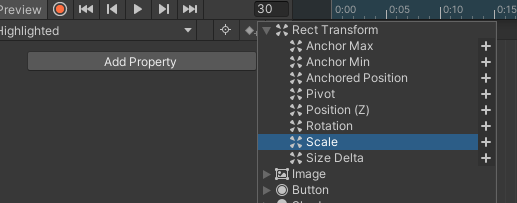
Выбираем Highlighted и добавляем переменную Scale:

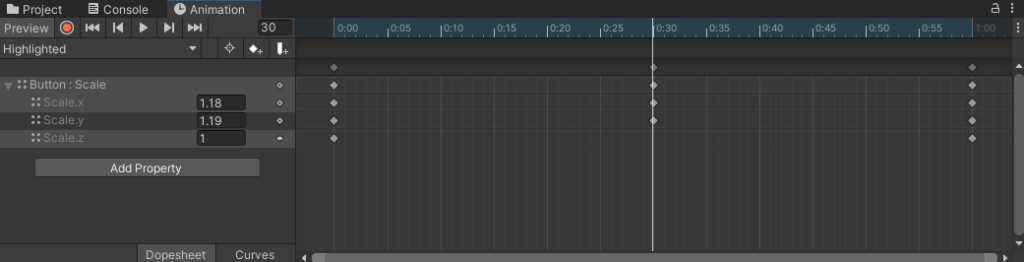
Анимация будет такая: небольшое увеличение до 30 секунды, а после будет идти уменьшение до изначального размера.

Запускаем и проверяем:
Далее идёт Navigation. Он определяет, как можно будет перемещаться по элементам UI при помощи клавиатуры. None – запрещает управление, далее следуют Автоматический, Горизонтальный, Вертикальный, Явный (Explicit) – позволит самостоятельно определить направление. А Visualize ниже нужен, чтобы отобразить перемещение наглядно:

Последний блок этого компонента это On Click (). Но для его реализации нужен скрипт, так что отложим это на другой раз.
А с кнопкой на этом всё 🙂 А в официальных обучающих ресурсах есть ещё обучающий материал по кнопкам.
Список всех материалов по Unity
Время прочтения
9 мин
Просмотры 160K
Как создать внутриигровое меню в Unity
Unity позволяет не делать меню настроек, так как есть встроенный диалог настроек качества и разрешения перед запуском игры. Однако если вы хотите сделать вашу игру неповторимой и показать, на что способны, как дизайнер, то эта статья именно для вас. После прохождения этого туториала вы сможете создавать свое собственное меню с таким функционалом – настройки громкости, разрешения, качества изображения, переключения полноэкранного и оконного режима. Интересно? Тогда запускай Unity и поехали!
Создание и дизайн главного меню и меню настроек
1. Создаем две сцены: Menu и Game
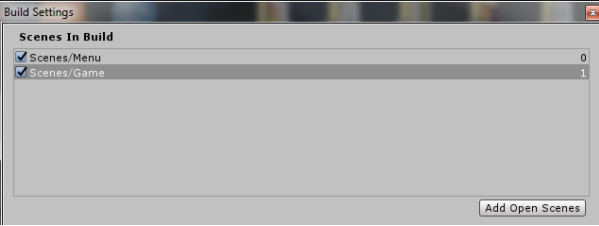
2. Открываем File->BuildSettings и перетаскиваем созданные сцены в Scenes in build.
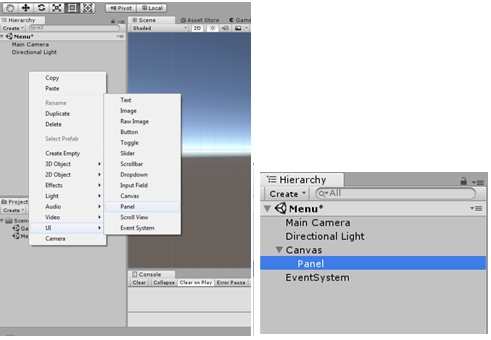
Теперь можем приступать к созданию пользовательского интерфейса. Откройте сцену Menu и добавьте Panel. Сразу добавляется Canvas(Холст) и дочерним объектом к нему добавляется Panel (Панель).
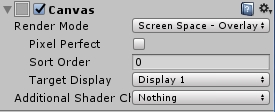
Обратим внимание на инспектор для Canvas. А именно на компонент Canvas.
Render Mode автоматически выставлен на Screen Space – Overlay.
Немного информации:
Screen Space – Overlay:
Способ рендеринга, при котором Canvas напрямую привязан к экрану. Если изменить разрешение экрана или размер, то Canvas с такой настройкой тоже изменит свой масштаб на подходящий. UI в таком случае будет отрисовываться поверх других объектов.
Важен порядок размещения объектов в иерархии. Холст Screen Space – Overlay должен находиться в самом верху иерархии, иначе он может пропасть из виду.
Screen Space – Camera:
В таком случае, Холст прикрепляется в камере. Для такой настройки обязательно нужно указать камеру которой соответствует Холст. Как и в предыдущем пункте, Холст будет менять свой масштаб в зависимости от разрешения и размера экрана, а также от области видимости камеры.
Так же для Холста с такими настройками важно размещение относительно других объектов. На переднем плане будут объекты, которые находятся ближе к камере, не зависимо от того, это UI или другие GameObjects.
World Space:
Холст размещается, как любой другой объект без привязки к камере или экрану, он может быть ориентирован как вам угодно, размер Холста задается с помощью RectTransform, но то, как его будет видно во время игры, будет зависеть от положения камеры.
В данном задании мы будем использовать Screen Space – Overlay.
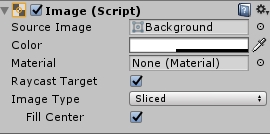
Давайте настроим цвет панели. Можно также добавить картинку на фон. Для этого нужно обратить внимание на компонент Image в Инспекторе панели.
Как видите, картинка добавляется в поле Source Image. Картинку можно просто перетащить из файлов проекта, либо кликнуть на кружочек справа от поля.
Цвет выбирается в поле Color, либо с помощью инструмента пипетки.
Важно знать, что пипетка позволяет выбрать цвет за пределами Unity.
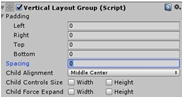
После того, как выбрали цвет или картинку, нам нужно разместить кнопки, которые всем будут управлять, а так же текст. Чтобы упростить себе задачу, для Panel мы добавим еще один компонент, который называется Vertical Layout Group. И сразу настроим его.
Нам необходимо разместить все кнопки и текст по центру экрана. Для этого находим в компоненте Vertical Layout Group пункт Child Alignment и выбираем Middle Center. Теперь все наши элементы, будь то кнопки или текст, будут выравниваться по центру, независимо от разрешения экрана.
Так же убираем галочки с ChildForceExpand. Должно получиться так:
Данный компонент можно настраивать в зависимости от того, какой вид вы хотите получить.
В нашем меню должны быть следующие кнопки:
1. Start Game
2. Settings
3. Exit
Сейчас, добавляем Text дочерним элементом нашей Панели. Можете заметить, как он прикрепляется по центру. Иногда для этого требуется созданный элемент в окне Scene просто передвинуть на Panel и тогда он выровняется. Настраиваем текст так, как хочется с помощью компонента Text(Script) в инспекторе.
После добавляем Button. Кнопка добавится под текст.
Разберем компонент Button нашей кнопки. Нас интересует Transition – то, как кнопка будет реагировать на действия мышки. В Unity реализовано несколько способов. Пока рассмотрим довольно простой Color Tint. Это значит, что кнопка будет менять свой цвет при определенных состояниях. Интерфейс для настройки довольно удобный. Настраиваем так, как нравится.
Так же у объекта Button есть дочерний объект Text – это текст который будет отображаться на кнопке. В тексте прописываем Play.
Кажется, Текст и Кнопки находятся слишком близко друг к другу.
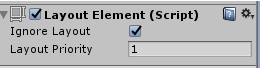
Что бы это исправить для нашего Текста Menu добавляем еще один компонент, который называется Layout Element. И ставим галочку напротив Ignore Layout.
После этого выставляем Anchor на Middle-Center.
Потом добавляем еще три кнопки и называем их Settings, Credits, Exit.
Можно поменять размеры кнопок. На этом этапе меню выглядит так:
Переходы между main menu и settings
Что бы переходить на меню опций не обязательно делать новую сцену.
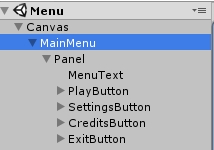
Для начала создаем пустой GameObject (Create Empty) как Child нашего Холста. Назовем его Main menu. Потом нашу панель, со всеми инструментами сделаем дочерними элементами этого объекта. Должно получиться так:
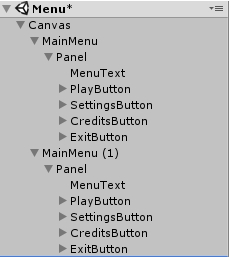
Выбираем наш MainMenu объект и сделаем его дубликат. С выбранным элементом нажимаем комбинацию клавиш Ctrl+D. У нас появится новый объект.
Переименовываем новый объект в Settings. Для удобства управления инактивируем MainMenu.
Дальше в панели Settings переписываем текст на Settings, а так же удаляем все кнопки.
В настройках мы сделаем следующее – Fullscreeen, настройки громкости, качество изображения, разрешение экрана.
За контроль Fullscreen будет отвечать элемент Toggle.
За громкость – Slider.
За качество изображения и разрешение – Dropdown.
Между каждыми элементами следует разместить текст, который будет обозначать название каждой настройки. Следует также добавить кнопку, которая будет возвращать нас обратно в главное меню.
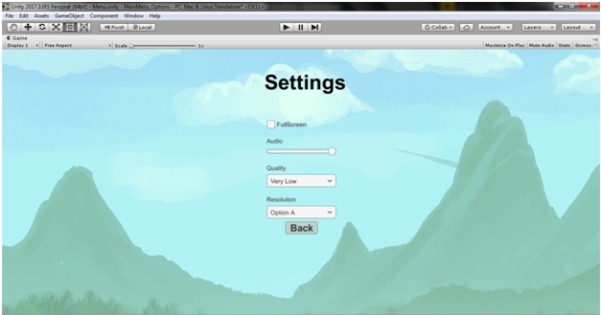
Можно настроить Spacing в Vertical layout group, чтобы между элементами было немного пространства. Добавим на панель картинку и в итоге получим такой результат:
Программирование кнопок
Перейдем к написанию скрипта меню.
Нам нужно, чтобы по нажатию кнопки Play у нас запускалась другая сцена с нашей игрой, а по нажатию кнопки Exit игра закрывалась.
Это мы и пропишем в нашем скрипте.
Для MainMenu добавляем новый компонент MenuControls.cs и отрываем его.
Первое что надо сделать – удалить существующие методы Start() и Update() – тут они нам не нужны.
Дальше нам надо подключить следующее:
using UnityEngine.SceneManagement;
После этого напишем свой метод для нажатия кнопки Play. Метод должен быть public — нам нужно иметь возможность видеть его за пределами нашего скрипта.
За загрузку сцены отвечает SceneManager и у него есть метод LoadScene. Существует несколько перегрузок метода. Можно передавать имя сцены, которую вы хотите загрузить. В нашем случае это сцена «Game».
В итоге функция будет выглядеть следующим образом.
public void PlayPressed()
{
SceneManager.LoadScene("Game");
}
Так же создаем метод для выхода из игры:
public void ExitPressed()
{
Application.Quit();
}
Однако в Unity мы не увидим результата работы этого метода, так как подобное работает только в билде. Для того что бы проверить, что все работает правильно, добавляем в метод строчку
Debug.Log("Exit pressed!");
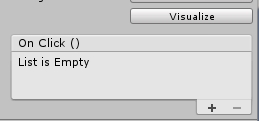
Теперь необходимо прикрепить события кнопок к этим методам. Выбираем кнопку Play и находим в инспекторе следующее:
Это событие кнопки, которое по нажатию будет вызывать подписанные на событие методы. Добавляем метод нажимая на +.
В появившееся окно нужно перетащить объект, в котором содержится нужный скрипт. В нашем случае это Main Menu.
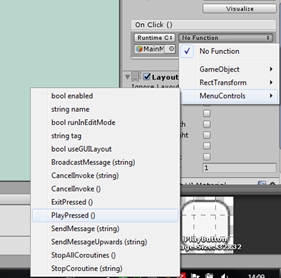
После этого нужно выбрать скрипт MenuControls и найти метод PlayPressed().
Точно также делаем для кнопки Exit. Только теперь выбираем метод ExitPressed().
Для кнопки Settings нам не нужно писать никакой код, так как некоторый функционал уже встроен.
Суть в том, что мы будем активировать GameObject. На этом этапе у вас должен быть активным MainMenu, а Settings не должно быть видно. Так же видим, что когда мы активируем Settings, он полностью перекрывает Menu. Суть в том, что играет роль порядок расположения дочерних объектов Холста – в каком порядке они расположены в иерархии в том порядке они и будут прорисовываться. Поскольку Settings у нас находятся над Main Menu, то они перекрывают меню.
Это мы и будем использовать.
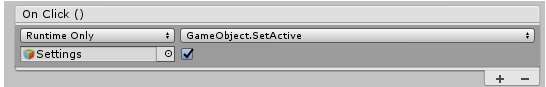
Выбираем кнопку Settings и в OnClick() перетаскиваем наш объект Settings. В функциях выбираем GameObject ->SetActive(); и ставим галочку. Вот так:
Ну а для кнопки Back, которая находится в меню опций, можно таким же образом подключить событие SetActive для объекта Settings, но на этот раз нам нужно инактивировать наш объект, поэтому мы просто не ставим галочку.
Вот и все, мы закончили создание меню, а в следующей части продолжим и сделаем так, чтобы игра реагировала на изменения настроек.
Настройки
Настройки полного экрана
Первое что мы пропишем это переключение полноэкранного и оконного режимов.
Нужно убрать галочку с пункта Is On нашего Toggle элемента.
Создаем скрипт для объекта Settings. Назовем его Settings.cs.
Для начала нам надо хранить переменную типа bool которая будет отображать текущее состояние – полноэкранный режим или нет. А потом, по изменению toggle эта переменная будет переключаться на противоположное значение.
У экрана есть свойство Screen.fullScreen типа bool. Можно просто будем присваивать значение нашей переменной isFullScreen этому свойству.
Код выглядит так:
public void FullScreenToggle()
{
isFullScreen = !isFullScreen;
Screen.fullScreen = isFullScreen;
}
Увидеть результат можно только в билде. Давайте сейчас это сделаем. Учтите, что для того что бы билд был правильным нужно оставить активным только объект MainMenu, а Settings отключить. Если это сделано, то запускаем билд через File->BuildSettings и нажимаем кнопку Build.
После этого можно проверить работу программы. Если все правильно, то по нажатию галочки сразу будет изменяться режим.
Изменения громкости звука в игре
Для работы с настройками звука нам для начала понадобится AudioMixer, а также какой-нибудь трек, на котором мы будем проверять работу наших настроек.
Добавим эти два элемента. Сначала добавляем AudioMixer. Правой кнопкой мыши в окне Project ->Create->AudioMixer.
Называем его GameSettings. После этого открываем окно AudioMixer: Window->Audio Mixer (Ctrl + 8).
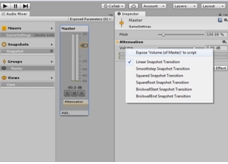
Что бы контролировать параметры миксера через скрипт, их нужно сделать видимыми для этого скрипта. Эта процедура называется ExposeParameters. Для этого кликаем на Mixer и в инспекторе находим volume и кликаем правой кнопкой мыши. Выбираем Expose to script:
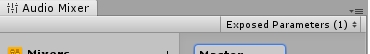
Теперь в окне Audio Mixer обратите внимание на пункт Exposed Parameters в верхней левой части.
Теперь там есть параметр. Кликаем на него и называем наш параметр masterVolume. Следует запомнить имя, которое ему присваиваем – его нужно будет указать в коде.
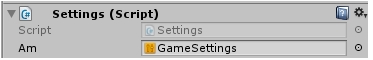
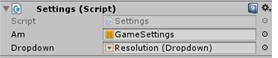
Переходим в Settings.cs и создаем поле AudioMixer, чтобы получить ссылку на него в коде.
public AudioMixer am;
потом создаем метод
public void AudioVolume(float sliderValue)
{
am.SetFloat("masterVolume", sliderValue);
}
Метод SetFloat будет принимать значения нашего слайдера и присваивать это значение параметру “masterVolume”.
Осталось прикрепить наш метод к событиям слайдера. Находим в инспекторе слайдера поле On Value Changed и точно так же прикрепляем объект. Вот только теперь нам надо не просто выбирать метод из списка, а использовать поле Dynamic float. Как видите, там уже есть наш метод, и он будет получать переменную от самого слайдера. Также нужно не забыть перетащить AudioMixer в соответствующее поле в компоненте Settings.cs.
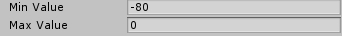
Обратите внимание, что мы напрямую привязываем значение слайдера к значениям аудио-миксера. В аудио миксере громкость изменяется от -80 до 20. Нам же достаточно менять от -80(нет звука) до 0(нормальный звук). В настройках слайдера минимальное значение выставляем на -80, максимальное на 0.
Теперь добавим звуки в нашу игру, чтобы проверить работу скрипта.
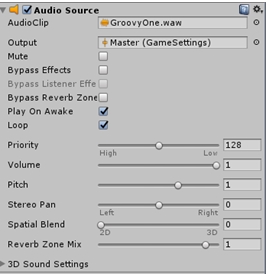
На canvas добавим компонент Audio Source.
Настроим его следующим образом:
Audio Clip – саундтрек
Output – Мастер нашего миксера (дочерний объект)
Loop – поставить галочку – зациклить композицию, чтобы она играла постоянно.
Качество изображения
В Unity уже встроены настройки качества изображения. Edit->Project Settings->Quality. В инспекторе видим Quality settings. Их можно добавлять и настраивать.
Особенностью работы с настройками качества является следующее:
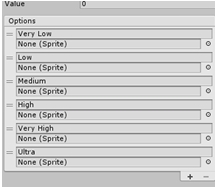
Каждой настройке соответствует индекс, который мы можем получить из Dropdown. Все что нужно сделать – переписать соответствующие пункты в нужные индексы в нашем UI элементе. Открываем его и в инспекторе находим Dropdown(Script) и в нем пункт Options. Дальше вписываем настройки в нужном порядке. У меня получилось так:
Дальше нужно прописать код. Мы продолжаем дополнять методами наш скрипт Settings.cs
Создаем метод, который будет принимать int – индекс выбранного пункта.
public void Quality(int q)
{
QualitySettings.SetQualityLevel(q);
}
Сохраняем скрипт и подключаем метод к событию на нашем меню. На этот раз это событие Dropdown – On Value Changed.
Поскольку наш метод будет получать значение от самого UI элемента, то мы выбираем название метода из группы Dymanic int. по аналогии с предыдущим пунктом.
Разрешение экрана
Экраны у всех разные и наперед угадать какие разрешения на них будут поддерживаться невозможно. Поэтому для настроек разрешения экрана нужно сначала получить все возможные разрешения, а потом заполнить список разрешений этими значениями.
Первое что нам понадобится – массив типа Resolution[] где мы будем хранить значения разрешений экрана.
Однако для пунктов выпадающего списка тип – string. Поэтому создаем список List<> в который мы будем сохранять значения возможных разрешений. Для работы со списками необходимо подключить:
using System.Collections.Generic;
Также нам понадобится ссылка на соответствующий Dropdown. Для работы с UI элементами следует также прописать:
using UnityEngine.UI;
В скрипте получим следующие поля:
Resolution[] rsl;
List<string> resolutions;
public Dropdown dropdown;
Инициализацию и заполнение проводим в методе Awake. Этот метод вызывается при запуске объекта, соответственно выполняется раньше, чем все остальные методы.
Получаем значения и каждое из них добавляем в List в формате ширина*высота. После этого очищаем список Dropdown и заполняем его новыми опциями.
public void Awake()
{
resolutions = new List<string>();
rsl = Screen.resolutions;
foreach (var i in rsl)
{
resolutions.Add(i.width +"x" + i.height);
}
dropdown.ClearOptions();
dropdown.AddOptions(resolutions);
}Теперь нужно создать метод, который будет менять разрешение экрана. Как и в предыдущих пунктах – принимать значение будем от UI элемента. Создаем функцию, которая принимает int
public void Resolution(int r)
{
Screen.SetResolution(rsl[r].width, rsl[r].height, isFullScreen);
}
В SetResolution необходимо передать параметры – ширина, высота и булевскую переменную, отвечающую за полный экран. У нас такая уже есть – это isFullScreen. Передаем ее в функцию.
Дальше не забываем подключить к соответствующему событию наш метод Resolution из группы Dynamic Int, а так же добавить ссылку на нужный Dropdown.
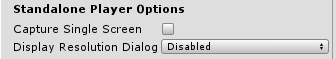
Готово. Теперь можно использовать это меню вместо скучного дефолтного лаунчера. Однако, чтобы был толк нужно отключить его запуск.
Edit->ProjectSettings-> Display Resolution Dialog-Disabled
Теперь у вас есть возможность создавать свои менюшки и использовать в них любые дизайнерские решения, которые сделают игру уникальной и запоминающейся.