Compressed builds and server configuration
In a WebGLA JavaScript API that renders 2D and 3D graphics in a web browser. The Unity WebGL build option allows Unity to publish content as JavaScript programs which use HTML5 technologies and the WebGL rendering API to run Unity content in a web browser. More info
See in Glossary app, the canvas element is where the browser draws the graphics when rendering a game. This section describes how to configure the visible size of the WebGL canvas element, and the resolution that the game renders to.
To configure your WebGL Canvas size, you must consider the following types of canvas size:
| Canvas Size elements | Description |
|---|---|
| Canvas element CSS size | This Document Object Model (DOM) specifies the visible area on the web page that the canvas takes up. You can configure the canvas size using HTML or JavaScript. |
| WebGL render target size | This size specifies the pixelThe smallest unit in a computer image. Pixel size depends on your screen resolution. Pixel lighting is calculated at every screen pixel. More info See in Glossary resolution that the GPU renders your game to. This size can either be managed 1:1 in sync with the CSS size to provide pixel-perfect rendering, or it can be decoupled from the CSS size. |
If the above two canvas size elements do not match, the browser will stretch the rendered WebGL output to fill the visible canvas area on the web page.
Decouple the render resolution
Decoupling the render resolution is useful when implementing downscaled low DPI (Dots per inch) rendering on high DPI display. This helps to not only conserve the GPU fill rate power but also helps if your application is sensitive to the rendering resolution. For example, if your application logic uses screen space pixel units, but for the application itself to work properly, it requires a specific resolution.
By default, Unity keeps the canvas element CSS size and the WebGL render target size in sync and provides 1:1 pixel perfect rendering. If the canvas CSS size is modified by the web page in JavaScript, Unity will automatically adjust the WebGL render target size to match it. By default, this match is done to implement high DPI rendering.
Override DPI scale
If you want to override the DPI scale, open the index.html file and add the Unity Instance configuration variable devicePixelRatio=<double>. For example, setting devicePixelRatio=1 on the WebGL site template page will force Unity to always apply low DPI rendering. See Using WebGL templates for an example.
Manually change the WebGL canvas render size
To manually configure the canvas size, you must first disable the automatic size synchronization. To do so, in the index.html file of the WebGL template, set the Unity Instance configuration variable to false: matchWebGLToCanvasSize=false.
When this is set, Unity leaves the render target size of the canvas as-is but you can always configure the size, if required.
For example, to change the css size of the canvas, edit the following text in the index.html file:
<div id="unity-container" style="position: absolute; width: 100%; height: 100%">
<canvas id="unity-canvas" width={{{ WIDTH }}} height={{{ HEIGHT }}} style="width: 100%; height: 100%"></canvas>
</div>
Compressed builds and server configuration
In a WebGLA JavaScript API that renders 2D and 3D graphics in a web browser. The Unity WebGL build option allows Unity to publish content as JavaScript programs which use HTML5 technologies and the WebGL rendering API to run Unity content in a web browser. More info
See in Glossary app, the canvas element is where the browser draws the graphics when rendering a game. This section describes how to configure the visible size of the WebGL canvas element, and the resolution that the game renders to.
To configure your WebGL Canvas size, you must consider the following types of canvas size:
| Canvas Size elements | Description |
|---|---|
| Canvas element CSS size | This Document Object Model (DOM) specifies the visible area on the web page that the canvas takes up. You can configure the canvas size using HTML or JavaScript. |
| WebGL render target size | This size specifies the pixelThe smallest unit in a computer image. Pixel size depends on your screen resolution. Pixel lighting is calculated at every screen pixel. More info See in Glossary resolution that the GPU renders your game to. You can manage this size in sync with the CSS size to provide pixel-perfect rendering, or decouple it from the CSS size. |
If the above two canvas size elements don’t match, the browser will stretch the rendered WebGL output to fill the visible canvas area on the web page.
Decouple the render resolution
Decoupling the render resolution is useful when implementing downscaled low DPI (Dots per inch) rendering on high DPI display. This helps to not only conserve the GPU fill rate power but also helps if your application is sensitive to the rendering resolution. For example, if your application logic uses screen space pixel units, but for the application itself to work properly, it requires a specific resolution.
By default, Unity keeps the canvas element CSS size and the WebGL render target size in sync and provides 1:1 pixel perfect rendering. If the web page in JavaScript modifies the canvas CSS size, Unity will automatically adjust the WebGL render target size to match it. By default, this match is done to implement high DPI rendering.
Override DPI scale
If you want to override the DPI scale, open the index.html file and add the Unity Instance configuration variable devicePixelRatio=<double>. For example, setting devicePixelRatio=1 on the WebGL site template page will force Unity to always apply low DPI rendering. See Using WebGL templates for an example.
Manually change the WebGL canvas render size
To manually configure the canvas size, you must first disable the automatic size synchronization. To do so, in the index.html file of the WebGL template, set the Unity Instance configuration variable to false: matchWebGLToCanvasSize=false.
When this is set, Unity leaves the render target size of the canvas as-is but you can always configure the size, if required.
For example, to change the css size of the canvas, edit the following text in the index.html file:
<div id="unity-container" style="position: absolute; width: 100%; height: 100%">
<canvas id="unity-canvas" width={{{ WIDTH }}} height={{{ HEIGHT }}} style="width: 100%; height: 100%"></canvas>
</div>
26 октября 2015 г.
Canvas в Unity

Привет! У меня нашлась свободная минутка, так что я подумал, что пришло время поделиться своим опытом построения интерфейсов в Unity. Поэтому, кому интересна эта тема — прошу под кат.
Сразу хочу предупредить, что все, описанное в этой статье — это мой собственный опыт, поэтому, если вам известны более оптимальные способы решения упомянутых задач, то я буду рад, если вы поделитесь им в комментариях.
Содержание
Игровые интерфейсы
Что такое Canvas?
Варианты отображения Canvas
Размещение элементов в Canvas
Разработка под экраны любых размеров
Создание кастомного селектора
Игровые интерфейсы
В общем, UI в играх является полностью функциональным элементом, который только опосредованно влияет на геймплей. Его главная задача — донести до игрока необходимую информацию. В принципе, можно взять тот же Arial и отобразить им количество здоровья, патронов и счет (если речь идет о шутере). Да, это повлияет на эстетическую составляющую, а у особенно впечатлительных игроков может пойти кровь из глаз, но со своей задачей разработчик в таком случае справился: донес информацию до игрока.
Но это радикальные методы. Понятно, что самый лучший интерфейс — это тот, который игрок не замечает вплоть до момента, когда он ему понадобиться. И количество патронов на самом оружии, и уровень жизни, который отображается прямо на протагонисте (привет, Dead Space!) — все это на совести геймдизайнера. Мы же, как разработчики, должны воплощать эти прихоти в жизнь. Какие же возможности для создания интерфейсов есть в Unity?
Canvas для Unity UI — это область, внутри которой размещаются все элементы пользовательского интерфейса. То есть, когда мы создаем новый игровой объект, то Сanvas для него создается автоматически.
Начиная с версии 4.6, для работы с элементами пользовательского интерфейса используется новая версия Unity UI. Как и во время работы с обычными объектами, элементы HUD организовывают в иерархии, корневым элементом которых является объект с компонентом Canvas. При этом порядок в иерархии определяет порядок рендера: объекты, которые находятся в самом низу, отрисовываются последними и, соответственно, располагаются поверх остальных объектов.
Не имеет значения, какой тип приложения вы разрабатываете — как 3d, так и 2d игры используют одну и ту же логику работы с UI. То же самое касается платформы. Не имеет значение, это Web с HTML5 или игра для Android — достаточно будет описать одно полотно Canvas.
Варианты отображения Canvas
За то, где именно будет отображаться Unity UI Canvas (в пространстве экрана или игрового мира) отвечает параметр Render Mode, у которого есть три режима:
- Screen Space — Overlay — Canvas рендерится поверх всех элементов сцены. Если провести аналогию, то Canvas с элементами — это как окно с «наклейками» в поезде. Мир за окном может меняться (движение камеры в Unity), но «наклейки» остаются неизменными. Этот режим изменяет размер Canvas, когда меняется размер экрана. Он идеально подходит для статической информации вроде счета или инструментов управления.
- Screen Space — Camera — это то же окно, но вместо «наклеек» на нем расположена объемная аппликация (не имеет значения, это 2d или 3d игра). Также размещается поверх остальных элементов сцены, но при этом на элементы Canvas распространяются законы перспективы (при условии, что тип проекции камеры — Perspective). Этот режим идеально подходит для меню или других элементов, которые должны выглядеть объемными.
- World Space — режим, в котором Canvas выступает элементом сцены и может быть дочерним по отношению к другим элементам Game Object. Этот режим идеально подходит для облачек с текстом персонажей, индикаторов патронов в оружии и т. п.
Размещение элементов в Canvas
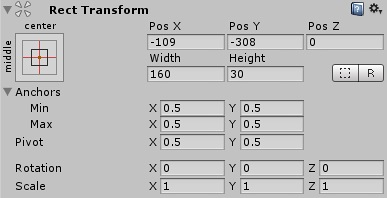
Для удобства проектирования каждый элемент UI отображается в виде прямоугольника. Для манипуляций с ними используется два главных компонента, Rect Tool и Rect Transform. Последний — это новый компонент, у которого кроме уже указанных полей есть особенное поле Anchors (Якоря).
Якоря определяют привязку элементов к размерам родительского элемента. У компонента есть 4 якоря, каждый из которых отвечает за одну из вершин элемента. Позиция и размеры элемента высчитываются на основе расстояния между вершиной и якорем, и позицией самого якоря. Позиция якоря, в свою очередь, определяется в процентном отношении от размеров родительского элемента. Таким образом, если все четыре элемента находятся в одном и том же месте, размер элемента будет постоянным. Если в одной точке находятся якоря одной плоскости (верхний и нижний или левый и правый), то элемент не будет растягиваться относительно этой оси. Если же якоря не находятся в одной точке, то позиция каждого якоря будет рассчитана в процентах и к полученной величине будет добавлено расстояние к вершине (она не изменяется).
Звучит сложно, не так ли? Но если провести 10 минут в редакторе, то все сразу станет на свои места.
Следует также сказать, что кроме якорей у Rect Transform есть также параметры Min, Preferred и Flexible Width и Height, которые можно переопределить с помощью компонента Layout Element, но обычно я его не использую.
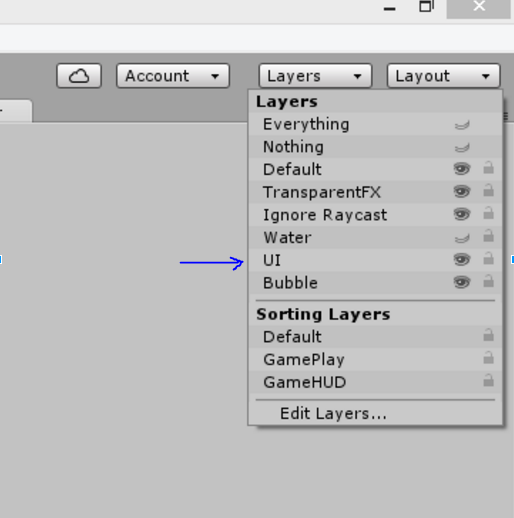
Кстати, новая версия Unity UI Canvas позволяет использовать несколько приятных особенностей. Одна из них — это возможность полностью отключить весь UI для упрощения работы с самой сценой. За это отвечает пункт Layer в меню редактора.
Сперва кажется, что функционала, который предоставляет вышеупомянутый компонент Rect Transform, должно хватать для всех возможных задач. Однако недавно, создавая кастомный селектор для Facebook, я столкнулся с необходимостью группировать элементы определенным образом.
При разработке под мобильные устройства (если вы разрабатываете не только под iOS) девелопер сталкивается с проблемой сегментированности, когда его игры могут запускать как на телефоне с 2-дюймовым экраном, так и на устройстве с диагональю 9 дюймов. И это я еще молчу про планшеты. Что делать в такой ситуации? У нас есть несколько вариантов.
Разработка под экраны любых размеров
Почему бы не использовать Anchors?
Первое, что приходит в голову — использовать якоря. Да, если у вас простые экраны без большого количества дочерних элементов, анимаций и остальных фич для пользователей, то почему бы и нет? Но, если вы используете такой тип верстки, следует помнить, что происходит изменение размера, а не визуальное растягивание (скейл) элементов. Поэтому в текстовых компонентах параметр Best fit становится активным, а во всех элементах появляется необходимость контролировать соотношение сторон и привязку к определенным частям экрана или другим элементам. Лично я так и начинал верстать — и решение нашлось (хотя оно и не очень элегантно, но зато работает).
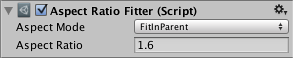
В пакете UI есть компонент Aspect Ratio Fitter. Он работает достаточно просто: в зависимости от типа и изменений в размерах родительского элемента, данный компонент меняет размеры собственного Game Object, сохраняя соотношения сторон.
Кстати, существует еще такой компонент, как Content Size Fitter, который работает «с другой стороны» — он изменяет размеры элемента в зависимости от его содержимого. Обычно он используется с дочерними Game Objects, которые содержат Text-компоненты, но также идеально работает с Layout Element и Grid Layout Group.
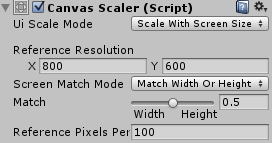
Преимущества использования Canvas Scaler
Сейчас я использую Canvas Scaler, ведь в таком случае компонент добавляется автоматически во время создания Canvas. Преимущество по сравнению с предыдущим подходом состоит в том, что все дочерние элементы растягиваются, а не просто изменяют свой размер, а значит, сохранится размер шрифта во всех текстах, а элементы со смещением в несколько юнитов будут выглядеть одинаково на всех экранах.
У Canvas Scaler есть три режима работы:
- Constant Pixel Size — Game Object сохраняет свой размер в пикселях, игнорируя размеры экрана.
- Constant Physical Size — Game Object сохраняет свои физические размеры, игнорируя размеры экрана и его разрешение.
- Scale With Screen Size — Game Object растягивается вместе с экраном.
Последний элемент — мой любимый, поскольку позволяет не обращать много внимания на фрагментацию экранов, выбрав свое целевое разрешение, после чего Canvas оптимальным способом изменит собственные размеры. Поэтому предлагаю рассмотреть его подробнее.
Как я уже упоминал, у этого режима есть свое целевое разрешение, в соответствии с которым Screen Match Mode будет изменять текущее полотно Canvas. Сам Match mode может принадлежать к одному из следующих типов:
- Match Width Or Height — растягивает область Canvas в зависимости от соотношения ширины и/или высоты к реальным на устройстве.
- Expand — растягивает область Canvas таким образом, чтобы помещалась большая сторона (размер Canvas никогда не будет меньше указанного).
- Shrink — растягивает область Canvas таким образом, чтобы помещалась меньшая сторона (размер Canvas никогда не будет больше указанного).
И хотя у каждого из режимов есть свои преимущества, но все же моим фаворитом остается Match Width Or Height. У этого режима есть еще одна полезная особенность — для него можно указать, какая из осей будет целевой, и с какой осью будет осуществляться сравнение (вся область Canvas будет увеличиваться в зависимости от ширины, высоты или обоих этих показателей).
Для этого используется параметр Match, в котором через переменную float [0;1] задается соотношение влияния сторон. Таким образом, 0 — изменения будут подгоняться по ширине, а 1 — по высоте. Если целевое соотношение сторон находится в горизонтальной ориентации, то когда Match = 0, мы получаем эффект Expand, а когда Match = 1 — Shrink (в вертикальной ориентации все будет наоборот, 0 будет давать Shrink, 1 — Expand).
Последний параметр Canvas Scaler — это Reference Pixels per Unit, который определяет, сколько пикселей будет в одном юните UI-элемента. Его значение по умолчанию равно 100 метрам. Он работает с Image-компонента, поэтому если у вас каждый метр — это 100 пикселей изображения и вы используете физику Unity, то вам подойдет это значение.
Создание кастомного селектора
Как я уже говорил, в моем случае задача состояла в написании кастомного селектора для Facebook. То есть предполагалось наличие динамически сформированного списка, из которого элементы могли удаляться «на ходу». И хотя работа с Facebook API — это отдельный разговор, предлагаю завершить обзор возможностей нового UI, а точнее — Layouts.
Как видим, некоторые компоненты мы уже рассмотрели. Поэтому давайте по очереди знакомиться с теми, про которые мы еще ничего не знаем.
Canvas Group
Этот компонент легко и просто настраивать, но, тем не менее, он очень действенный. Позволяет оперировать свойствами всех дочерних элементов объекта. Полезен, когда требуется сделать определенную панель неактивной или запретить реагировать на взаимодействие с пользователем (через Raycast).
Для лучшего понимания достаточно будет создать 2 одинаковые панели с несколькими кнопками и чекбоксами, одна из которых будет содержать этот компонент, и просто поменять значения параметров.
И наконец-то самое интересное.
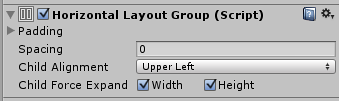
HorizontalLayoutGroup и VerticalLayoutGroup
Два компонента размещают все дочерние компоненты горизонтально или вертикально друг за другом. Можно задать как отступы внутри корневого элемента, так и между дочерними элементами (padding и spacing). Кроме того, объекты можно отцентрировать относительно краев родительского элемента.
Учитывая то, что элементы будут находиться только в одной плоскости (горизонтальной или вертикальной), последний параметр, который состоит из двух чек-боксов, позволят растянуть все дочерние элементы до размеров родительского по высоте или ширине.
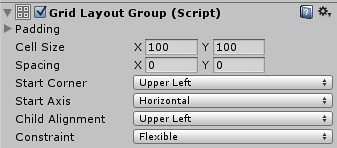
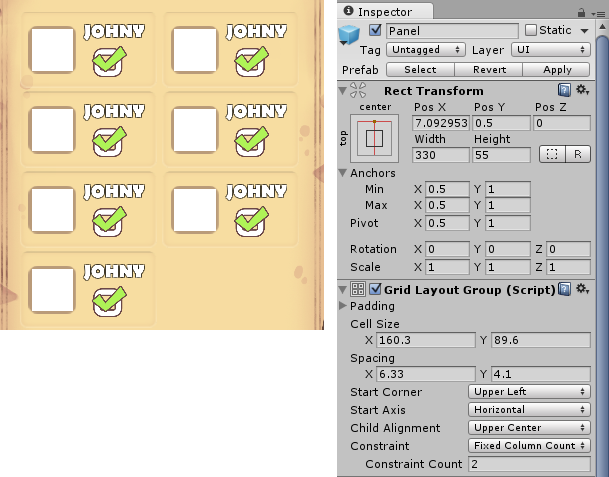
GridLayoutGroup
Если вам нужно создать таблицу из однотипных элементов, то это просто дар богов! Как и у предыдущих элементов, у него есть поля padding и spacing, но при этом дальше нам требуется задать размеры дочернего элемента, в соответствие с которыми будут приводиться все объекты, добавленные к родительскому.
Дальше следует задать StartCorner, который будет определять позицию первого элемента, и StartAxis, который будет указывать на ось заполнения (по строкам или столбцам). Так, если выбрано Vertical, то элементы будут заполнять текущий столбец до тех пор, пока не достигнут границ родительского элемента, а затем перейдут на новый. С Horizontal все происходит наоборот — заполнение будет происходить по строкам. Задав, как и откуда добавлять элементы, логично будет указать их выравнивание.
Последний параметр — это Constraint, который определяет, будет ли у данной разметки определенное количество столбцов или строк или же этот показатель будет высчитываться, исходя и размеров родительского элемента. Стоит помнить, что в отличие от остальных компонентов разметки, GroupLayout переопределяет размеры дочерних элементов на Cell Size (его не интересуют показатели Min, Preferred и Flexible sizes).
Кроме того, существует возможность комбинировать GridLayoutGroup с ContantSizeFitter, однако у меня такой необходимости не было. Судя по официальной документации, с этим не должно возникать проблем.
Вот как выглядел конечный результат в моем случае:
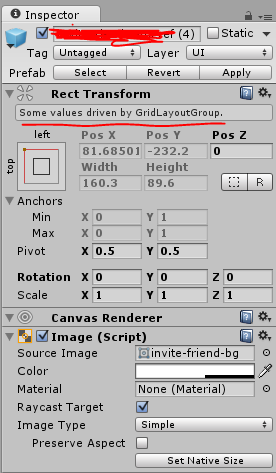
Каждый элемент добавлялся динамически, инициализируясь из префаба элемента. Как видим, изменить размеры или позицию элемента мы не можем, поскольку эти значения определяются в GridLayoutGroup.
Кстати, элемент был сверстан отдельно от панели, которая должна была удерживать этот объект и дальше. Все, что от меня требовалось — скопировать размеры элемента в CellSize компонента GroupLayout. А вот хардово забить размеры элемента я смог с помощью CanvasScaler, которому задал тип растягивания Match Width Or Height.
Вот и все, что касается возможностей нового UI. Эта статья — попытка систематизировать для себя полученный опыт, но если она пригодится и вам, то я буду искренне рад.
So Long, and Thanks for All the Fish.
Нужен MVP, разработка под iOS, Android или прототип приложения? Ознакомьтесь с нашим портфолио и сделайте заказ уже сегодня!
В WebGLJavaScript API, который отображает 2D- и 3D-графику в веб-браузере. Вариант сборки Unity WebGL позволяет Unity публиковать контент в виде программ JavaScript, использующих технологии HTML5 и API рендеринга WebGL для запуска контента Unity в веб-браузере. Подробнее
В приложении Словарь элемент холста — это место, где браузер рисует графику, когда рендеринг игры. В этом разделе описывается, как настроить видимый размер элемента холста WebGL и разрешение, в котором отображается игра.
Чтобы настроить размер холста WebGL, необходимо учитывать следующие типы размеров холста:
| Элементы размера холста | Описание |
|---|---|
| Canvas element CSS size | Эта объектная модель документа (DOM) определяет видимую область на веб-странице, которую занимает холст. Вы можете настроить размер холста с помощью HTML или JavaScript.. |
| WebGL render target size | Этот размер определяет пиксельнаименьшую единицу компьютерного изображения. Размер пикселя зависит от разрешения вашего экрана. Пиксельное освещение рассчитывается для каждого пикселя экрана. Подробнее Посмотрите в разрешении Словарь, в котором GPU обрабатывает вашу игру. Этим размером можно управлять в соотношении 1:1 синхронно с размером CSS, чтобы обеспечить пиксельную визуализацию, или его можно отделить от размера CSS. |
Если указанные выше два элемента размера холста не совпадают, браузер растянет визуализированный вывод WebGL, чтобы заполнить видимую область холста на веб-странице.
Разделение разрешения рендеринга
Развязка разрешения рендеринга полезна при реализации рендеринга с уменьшенным разрешением с низким DPI (количество точек на дюйм) на дисплее с высоким DPI. Это помогает не только сохранить мощность скорости заполнения графического процессора, но также помогает, если ваше приложение чувствительно к разрешению рендеринга. Например, если логика вашего приложения использует пиксели экранного пространства, но для правильной работы самого приложения требуется определенное разрешение.
По умолчанию Unity синхронизирует размер CSS-элемента холста и целевой размер рендеринга WebGL и обеспечивает идеальный рендеринг с точностью до пикселя 1:1. Если размер CSS холста изменен веб-страницей в JavaScript, Unity автоматически изменит целевой размер рендеринга WebGL, чтобы он соответствовал ему. По умолчанию это совпадение выполняется для реализации рендеринга с высоким разрешением.
Переопределить масштаб DPI
Если вы хотите переопределить масштаб DPI, откройте файл index и добавьте переменную конфигурации экземпляра Unity devicePixelRatio=. Например, установка devicePixelRatio=1 на странице шаблона сайта WebGL заставит Unity всегда применять рендеринг с низким DPI. Пример см. в разделе Использование шаблонов WebGL.
Вручную изменить размер рендеринга холста WebGL
Чтобы вручную настроить размер холста, необходимо сначала отключить автоматическую синхронизацию размеров. Для этого в файле index шаблона WebGL установите для переменной конфигурации экземпляра Unity значение false: matchWebGLToCanvasSize=false.
Когда это установлено, Unity оставляет целевой размер рендеринга холста как есть, но при необходимости вы всегда можете настроить размер.
Например, чтобы изменить размер холста css, отредактируйте следующий текст в файле index:
<div id="unity-container" style="position: absolute; width: 100%; height: 100%">
<canvas id="unity-canvas" width={{{ WIDTH }}} height={{{ HEIGHT }}} style="width: 100%; height: 100%"></canvas>
</div>
Данный урок является частью серии, которая состоит из 3 уроков, посвященных Unity UI:
- Часть 1. (вы здесь!)
- Часть 2.
- Часть 3.
В первой части серии вы познакомитесь с пользовательским интерфейсом Unity, который дает возможность использовать пользовательский интерфейс в своих собственных играх.
В старой версии Unity UI было необходимо вручную вписывать код GUI в OnGUI.
Это медленно, неэффективно и ориентировано на человека со знаниями программиста, что само по себе противоречит назначению Unity.
Многие разработчики при этом использовали сторонние инструменты, такие как NGUI.
Однако, Unity Technologies приняли во внимание отзывы пользователей и разработали новую систему, которая была выпущена в версии Unity 4.6.
В этой части обучения вы познакомитесь с новой системой пользовательского интерфейса Unity и сможете самостоятельно добавить интерактивный интерфейс в игру под названием Rocket Mouse.
Кроме того, вы также научитесь:
- Создавать анимированные кнопки;
- Использовать диалог настроек, для редактирования сцены;
- Использовать элементы управления GUI, такие как текст, слайдер, панель и маска.
Введение
Это руководство предназначено для тех, кто уже немного знаком с редактором Unity. Если вы ничего не знаете об этом редакторе, советуем вам посмотреть нашу серию «Введение в Unity».
Обратите внимание: имейте в виду, что этот урок не показывает, как создать полноценную игру. Целью этого занятия является ознакомление с системой пользовательского интерфейса Unity и знакомство с компонентами программы.
Для работы вам понадобятся изображения для фона, кнопок и других элементов пользовательского интерфейса, а также несколько шрифтов для надписей и кнопок.
Для вашего удобства мы уже подготовили специальный набор всего необходимого, который вы можете скачать не покидая этой страницы.
Создание MenuScene
Откройте в программе директорию «начальный проект Введение в Unity UI часть 1».
Игра RocketMouse уже настроена для редактирования, и все необходимые материалы для работы с ней находятся в соответствующей папке.
Сейчас вам будет нужно создать новую сцену.
Для этого в меню выберите «Файл» ⇒ «Новая сцена».
Лучше всего сразу сохранить результат. Откройте «Файл» ⇒ «Сохранить сцены». Затем введите «MenuScene» в качестве названия файла и сохраните его в папке RW / Scenes, рядом с файлом «RocketMouse».
Импорт изображений и шрифтов
Прежде всего, вам нужно добавить материалы с которыми вы будете работать в созданную вами сцену.
Для этого распакуйте пакет с ресурсами пользовательского интерфейса в проводнике.
Там вы найдете две папки: Меню и Шрифты.
Важно: Папка «Меню» уже содержит фоновые изображения, кнопки, значки и другие игровые элементы, которые понадобятся вам в ходе этого урока. В интернете вы можете, при желании, скачать дополнительные материалы.
Далее в папке Project создайте новую папку с именем UI и переместите папки «Меню» и «Шрифты» в папку пользовательского интерфейса в окне «Проект»:
После этого обязательно убедитесь, все ли элементы корректно отображаются в пользовательском интерфейсе и к ним применена настройка текстуры Sprite (2D и UI).
Создание первого элемента пользовательского интерфейса
Первым элементом, который вам предстоит станет фоновое изображение для сцены меню. В верхней панели выберите GameObject ⇒ UI ⇒ Image. При помощи этого действия вы добавите объект с именем «Image» в пустую сцену. Это также должно отобразиться в иерархии. Теперь вам нужно выбрать изображение и установить для него значения его положения в пространстве сцены (X: 0, Y: 0).
Обратите внимание: Rect Transform является пользовательским интерфейсом, который эквивалентен Transform. Вы будете часто использовать его в этом уроке.
Сейчас в иерархии вы увидите три новых функции:
- Изображение;
- Холст;
- Создание событий (EventSystem).
Изображение (Image) является по сути не активным элементом редактора, который отображает спрайт со множеством параметров для настройки. Например, вы можете применить к изображению любой цвет или фактуру, настроить время показа этого изображения или даже анимировать его.
Холст (Canvas) — это корневой объект для элементов пользовательского интерфейса. Он имеет несколько свойств, которые позволяют вам контролировать настройки вашего пользовательского интерфейса.
Создание событий (EventSystem) применяется для обработки различных событий к объектам, которые находятся в пределах сцены.
Настройка фонового изображения меню
В первую очередь вам нужно переименовать изображение дав ему название «Фон», выбрав в иерархии соответствующую функцию. Теперь откройте RW ⇒ UI в окне проекта и найдите изображение, которое называется «menu_background». Переместите при помощи мыши это изображение в специальное поле «Изображение» в фоновом режиме в инспекторе:
Теперь вместо белого фона должно появиться фоновое изображение. Также вы можете настроить желаемый размер картинки. Для этого в инспекторе найдите директорию «Установить собственный размер» и установите значения для фона 1136 x 640.
Теперь ваша сцена выглядит более привлекательно и правильно:
Но сейчас все еще остается одна недоработка.
Ели вы уменьшите изображение сцены, то сможете увидеть, что белый прямоугольник холста покрывает только часть рисунка. Также при переключении в режим воспроизведения сцены вы сможете наблюдать лишь этот маленький отрезок фона.
Справка: оригинальный дизайн игры был создан для iPhone с 3,5- и 4-дюймовым дисплеем. Поэтому элементы дизайна, в том числе и задний фон поддерживают разрешения 1136 x 640 и 960 x 640. Однако, скоро вы увидите, как пользовательский интерфейс может адаптироваться к различным разрешениям игры.
Эту проблему поможет решить Canvas Scaler.
Использование функции Canvas Scaler
В первую очередь необходимо сразу уточнить, что такое частичное отображение фона не является вашей ошибкой или сбоем в редакторе. Unity отображает только ту часть изображения, которая вписывается в игровой вид. Если бы вы запускали игру на устройстве с большим разрешением или растягивали картинку, чтобы уместить все изображение, то вы бы могли увидеть фоновое изображение целиком.
Автоматические настройки Unity подходят для работы с большинством сценариев, однако бывают такие ситуации, когда у пользователя небольшой монитор не соответствующий графическому разрешению используемого устройства. Кроме того, многие игры поддерживают только одно разрешение. Часто дизайнеры используют стандартные настройки разрешения экрана для указания размеров изображения. В этом случае на помощь приходит функция Canvas Scaler.
Для завершения этого шага вам нужно выбрать в иерархии «Canvas» и в инспекторе появится новый компонент «Canvas Scaler»:
Canvas Scaler имеет три режима для изменения масштаба:
- Сохранение постоянного размера пикселя (Constant Pixel Size): заставляет элементы пользовательского интерфейса сохранять одинаковый размер пикселя, независимо от размера экрана. Это значение применяется по умолчанию для Canvas.
- Изменение масштаба в зависимости от размера экрана (Scale With Screen Size): размеры и расположение элементов пользовательского интерфейса устанавливаются в соответствии с указанным разрешением монитора. Если размеры изображения больше, чем указанное разрешение, Canvas будет «подгонять» изображение в соответствии с параметрами монитора.
- Сохранение физического размера (Constant Physical Size): в этом случае значения позиций рабочих элементов пользовательского интерфейса указываются в физических единицах, таких как миллиметры или пиксели.
Вам нужно изменить режим компонента для масштабирования «Scale With Screen Size» и установить его координаты X: 1136, Y: 640. Также увеличьте значения ширины и высоты, сдвинув ползунок максимально вправо.
После внесения этих изменений вы сможете увидеть фоновое изображение целиком, даже если будете просматривать сцену в небольшом окне.
Попробуйте изменить разрешение, чтобы посмотреть, как ваша игра будет выглядеть на разных устройствах. К примеру, для того чтобы посмотреть результат для iPhone необходимо выбрать размер экрана 480 × 320.
Важно: Если вы не видите подходящего размера ни одного из моделей iPhone, то скорее всего, вы используете настройки для другой платформы. В строке меню выберите «Файл» Settings «Настройки параметров». В диалоговом окне вам нужно указать iOS в качестве настроек платформы.
Теперь вам нужно переключиться на просмотр сцены, чтобы убедиться в том, что размер изображения при этом остается неизменным. Боковые края экрана могут быть аккуратно обрезаны, но центральная часть должна быть полностью видна.
Однако современные модели телефонов имеют более широкий экран, поэтому при выборе настроек для iPhoneX могут возникнуть проблемы.
Если в данный момент вы измените значения Высота или Ширина на ноль, то фон будет отображаться в правильных пропорциях для iPhone 5 и iPhoneX, однако на iPhone 4 картинка будет выглядеть обрезанной и маленькой.
Хотя Canvas Scaler имеет два режима изменения масштаба: Expand и Shrink, существует есть еще одна полезная функция, которую вы можете использовать специально для фоновых изображений.
Попробуйте вернуть изначальные параметры ширины и высоты Canvas Scaler = 1. Теперь вам нужно выбрать вкладку «Фон» и добавить новый компонент «Соотношение сторон» (Aspect Ratio Fitter).
Он автоматически установит значение Aspect Ratio в текущее положение Rect Transform изображения. Теперь переключитесь на «Envelope Parent» чтобы снова изменить изображение. Теперь оно должно заполнять весь экран.
При правильной настройке Canvas Scaler вы значительно упростите себе задачу в дальнейшем. Кроме того, после нескольких раз использования этой функции, вы сможете вносить нужные изменения всего за несколько кликов мышью.
Добавление изображения для заголовка
Прежде чем перейти к созданию кнопок и других активных элементов, необходимо добавить изображение для заголовка. В этом упражнении вам предстоит использовать не полноэкранное изображение. Это нужно для того, чтобы продемонстрировать несколько других важных функций пользовательского интерфейса Unity.
Откройте диалоговое окно «Сцена» и на верхней панели выберите GameObject ⇒ UI ⇒ «Изображение». Это добавит другое изображение в качестве дополнительного элемента Canvas:
Важно: Если изображение не отображается в рабочей области сцены, нужно вручную установить для его свойств координаты X и Y равные 0, чтобы отцентрировать его.
Для того чтобы этот белый прямоугольник превратился в реальное изображение, нужно:
- Выбрать текущее изображение в иерархии и изменить его название на «Заголовок»;
- Открыть папку «Меню» в окне «Проект» и найти изображение header_label;
- Переместить картинку в поле «исходное изображение», которое находится в инспекторе;
- Выбрать пункт в инспекторе – «установить собственный размер».
Теперь вы будете работать с компонентом Rect Transform, чтобы правильно расположить изображение.
Функции Rect Transform, анкоры и Pivot
Если вы когда-либо ранее работали с Unity, то вы должны знать, что такое Transform. Transform – это специальный инструмент, который может позиционировать, вращать и масштабировать объекты на сцене. Вот как это выглядит:
Окно Transform появляется при изменении параметров игровых объектов, которые не используют пользовательский интерфейс в виде иерархии. Для изменения параметров того же заголовка потребуется специальный компонент Rect Transform.
Вы наверняка заметили, что Transform и Rect Transform выглядят по-разному и имеют разные поля для ввода. Rect Transform может изменить внешний вид объекта в зависимости от настроек привязки. Например, это может выглядеть следующим образом:
В этом окне вместо координат X и Y, высота и ширина, вы можете увидеть поля для ввода Слева, Сверху, Справа и Снизу.
Что такое анкоры?
Установка анкоров — это простой и действенный способ изменения положения и размера элементов UI. Когда вы устанавливаете привязки, то должны указать сразу несколько позиций в исходном элементе. Когда вы это сделаете, то элемент пользовательского интерфейса будет сохранять равное расстояние до указанных точек в рабочем пространстве.
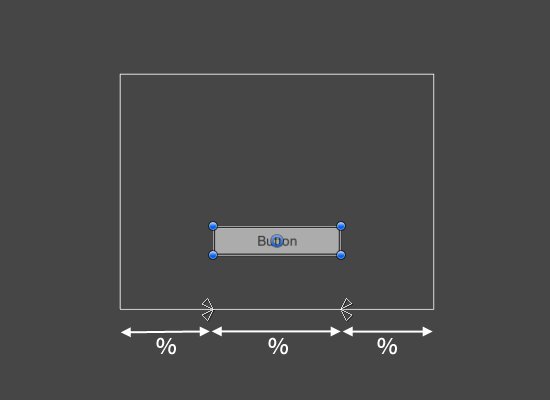
Для того, чтобы увидеть различные варианты установки анкоров, необходимо выбрать в иерархии пункт «Заголовок» и выбрать небольшой прямоугольник над полем «анкоры» используя вкладку «Rect Transform component».
После того, как вы нажмете на кнопку, то сможете посмотреть готовые и наиболее распространенные в работе настройки анкоров. Также вы можете в любой момент ввести нужные значения вручную. Это позволяет наиболее точно подгонять изображение в зависимости от целей. Как вы можете видеть, настройки анкора позволяют адаптировать размер любого элемента к изменениям экрана.
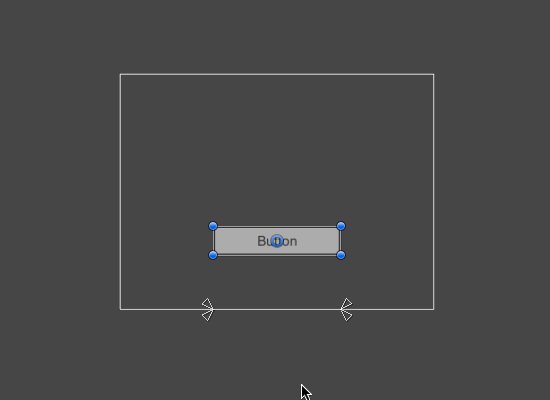
Треугольники для обозначения области перемещения должны чем-то напоминать цветок. Посмотрите, как выглядит настроенное изображение при помощи анкоров:
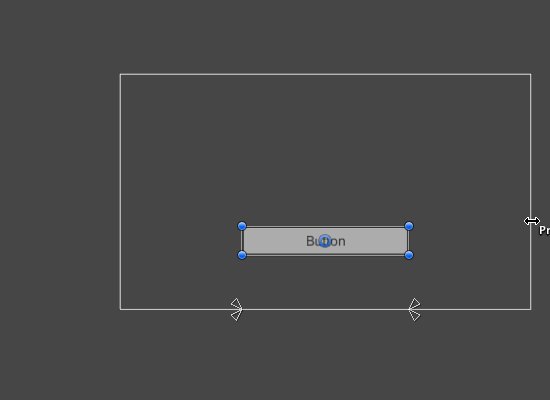
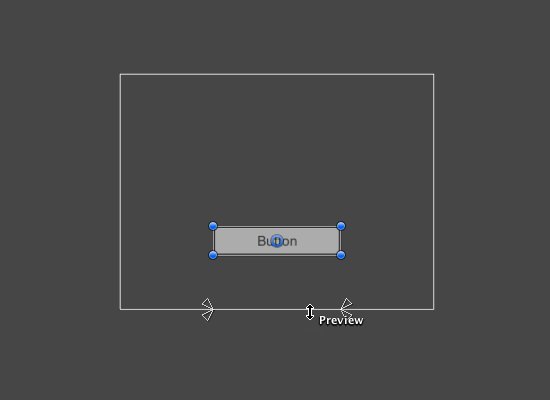
Ручная настройка анкоров
Вы можете в любой момент вручную переместить анкоры в нужное вам положение. Попробуйте самостоятельно переместить их, как это показано на картинке:
Посмотрите, как меняется расположение изображения в зависимости от перемещения анкоров.
Разделение анкоров
Вы можете разделить анкоры, чтобы иметь возможность растянуть элемент пользовательского интерфейса по горизонтали, вертикали или в обоих направлениях сразу.
Справка: Фактически вы не можете изменить размер холста подобным образом. Этот инструмент служит для адаптации элементов к размеру экрана.
Изменение параметров в зависимости от текущей настройки анкоров
В зависимости от значений анкоров, Rect Transform предоставляет различные способы управления размером и положением редактируемого элемента пользовательского интерфейса. Если вы установите привязки в одну точку без изменений, то увидите свойства X и Y, а также высоты и ширины. На скриншоте анкоры заголовка настроены на среднюю растяжку. Это означает, что изображение остается в центре холста вертикально и растягивается горизонтально.
Свойство Pivot
Последнее свойство, которое нужно обсудить в компоненте Rect Transform, — это Pivot. По сути это точка, вокруг которой происходят все изменения. Другими словами, если вы измените положение элемента пользовательского интерфейса, вы также измените положение точки Pivot. Если вы вращаете свой элемент пользовательского интерфейса, он также будет вращаться вокруг этой точки. Pivot использует нормализованные координаты. Это означает, что он имеет значение от 0 до 1 для высоты и ширины, где (0, 0) — нижний левый угол, а (1, 1) — верхний правый угол.
Примечание: Вы также можете установить Pivot вне границ элемента пользовательского интерфейса. В этом случае Pivot будет вне диапазона (0, 0) — (1, 1). Это можно использовать, например, для вращения объекта вокруг какой-то точки сцены.
Вы также можете изменить свойства компонента Rect Transform в инспекторе или использовать Rect Tool.
Следующие два изображения демонстрируют элемент пользовательского интерфейса с одинаковыми значениями X и Y, при этом каждое из них показывает различное размещение объекта в рабочей области.
Первое изображение показывает исходную точку по умолчанию (0,5, 0,5), которая является центром элемента пользовательского интерфейса. Положение установлено в (0, 0), а анкоры расположены в верхнем левом углу.
Внимание: Важно понимать, что положение элемента пользовательского интерфейса устанавливается в зависимости от анкоров. Положение (0, 0) означает расстояние от анкоров, которые установлены в верхнем левом углу сцены.
Теперь внимательно посмотрите на второе изображение. Как вы можете видеть, позиция по-прежнему находится в точке (0, 0), но, поскольку ось вращения установлена в нижнем левом углу, то вы можете видеть, что теперь центрирован нижний угол изображения.
В этой анимации наглядно показано как Pivot влияет на размер и вращение объекта:
Обратите внимание, как изображение вращается вокруг поворотной точки, которая обозначена синим кружком. Это и есть элемент, который вы можете свободно перемещать.
Примечание: существует небольшая хитрость — удерживайте нажатой клавишу клавиатуры «ALT» во время изменения размера объекта для более удобного масштабирования вокруг поворотной точки.
Таким образом получается, что опорная точка также влияет на изменение размера элемента пользовательского интерфейса.
Важно: При изменении размера элемента пользовательского интерфейса его масштаб не меняется. Вы можете таким образом изменить его размер, используя ширину и высоту или верхний, правый, левый и нижний отступы. Необходимо знать и учитывать, что существует несколько различий между размером и масштабом. Например, размер не может иметь отрицательное значение, тогда как это применимо к масштабу.
Размещение изображения заголовка
Это был достаточно большой объем информации, однако она очень пригодится вам в будущем при создании ваших собственных игр.
Прежде чем продолжить, включите фон, чтобы увидеть границы рабочей области. В иерархии вам нужно выбрать пункт «Заголовок» и настроить его свойства в инспекторе следующим образом:
- Нажмите «Set Native Size», чтобы вернуть размер по умолчанию;
- Установите анкор в верхний угол;
- Установите координаты X=0 и Y=-100.
У вас должно получится что-то вроде этого:
Обратите внимание, что после внесенных изменений часть изображения пола оказалась обрезанной. Чтобы это исправить необходимо использовать функции Aspect Ratio Fitter.
- Отключите инструменты редактора изображения;
- Установите координаты Pivot X=0,5 и Y=0;
- Снова включите возможность настройки соотношения сторон изображения.
Теперь проблемы с полом полностью решена и изображение фона может быть использовано на всех устройствах без потери качества.
Добавление кнопки «Старт»
Теперь, когда ваша игра имеет красивый фон с надписью, пришло время добавить несколько кнопок. Для этого в верхней панели выберите GameObject ⇒ UI ⇒ Button, чтобы добавить на сцену новую кнопку. В иерархии этот объект также должен иметь дополнительный элемент Text.
Обратите внимание, что в инспекторе кнопка также имеет компонент Image, который вы ранее использовали для добавления фона и оформления заголовка.
Примечание: Элемент «Текст» является необязательным, поэтому, если у вас есть изображение кнопки с текстом, нарисованным прямо на изображении, вы можете использовать его.
Настройка расположения кнопки
Теперь вам нужно в иерархии выбрать «Button» и изменить название на «StartButton». Далее установите анкоры в нижнее растяжение, потому что нам необходимо сделать так, чтобы кнопка растягивалась по горизонтали при изменении размера экрана. Теперь установите координаты X на (Мин: 0,2, Макс: 0,8), а левый и правый отступ на значение 123. Высота должна быть равной 80, координата Y=300, а Pivot (X: 0,5, Y: 0).
Далее вам необходимо выбрать вложенный текстовый документ и набрать текст «Начать игру». Чтобы увеличить размер кнопки, установите шрифт на 32.
Вот таким образом должна сейчас выглядеть сцена:
9-фрагментное масштабирование
Часто изображения объектов, которые используются для создания игровой сцены имеют разный размер. Тоже самое относится к кнопкам и дополнительной анимации. Для облегчения процесса создания фонового изображения каждого объекта используется так называемое 9-фрагментное масштабирование. Этот метод позволяет создавать разные изображения для каждой из девяти зон, изменяя при этом их размер по своему усмотрению.
Подготовка изображений для кнопок
Прежде чем вы сможете использовать изображение, вам нужно установить параметры для девяти зон. Для этого вам нужно открыть папку «Меню» в окне «Проект» и выбрать изображение «btn_9slice_normal». В настройках импорта инспектора установите для параметра «Тип текстуры» значение «Спрайт» (2D и пользовательский интерфейс) и нажмите «применить изменения». Затем нажмите кнопку «Редактор Sprite», чтобы открылось новое меню.
В редакторе установите значения границ для L=14, R=14, B=16, T=16. Обязательно сохраните изменения, нажав кнопку «применить».
Вам нужно выполнить эти же действия для изображений «btn_9slice_highlighted» и «btn_9slice_pressed», которые вы в дальнейшем вы будете использовать для разных состояний кнопок.
Настройка изображений для кнопок
После того, как вы подготовили все изображения, переместите их в соответствующие поля в инспекторе. Далее вам необходимо выбрать в иерархии «StartButton» и выполнить следующие действия:
- В свойствах изображения измените его значение на «Sliced»;
- Также измените свойства Transition в компоненте Button на SpriteSwap;
- Переместите изображение «btn_9slice_normal» в исходное изображение в свойствах Image;
- Переместите изображение «btn_9slice_highlighted» в область выделенного спрайта в свойствах Button;
- Переместите изображение «btn_9slice_pressed» Pressed Sprite в свойствах
Обратите внимание: Если выскакивает сообщение об ошибке, то скорее всего вы не установили значение границ в редакторе спрайтов и в настройках импорта изображений.
Перед тем как запустить воспроизведение сцены и насладиться результатом своих трудов, необходимо изменить шрифт, сделав вашу кнопку еще красивее.
Установка и использование для кнопки пользовательского шрифта
Использовать собственный шрифт легко. Помните папку Fonts в наборе, который вы скачали и добавили в проект в начале урока? Теперь пришло время использовать один из этих шрифтов. Для этого вам нужно выбрать элемент Text, вложенный в StartButton в иерархии и открыв папку «Шрифты» в окне «Проект» перетащить шрифт «TitanOne-Regular» в соответствующее поле, установив его цвет как белый.
Теперь вы можете наконец запустить воспроизведение сцены, чтобы увидеть, что получилось.
Добавление кнопки «Настройки»
Вы можете создать эту кнопку самостоятельно, повторив предыдущий шаг и подставив нужные параметры в настройках:
- Название кнопки – Настройки;
- Параметры Rect: левый и правый отступ – 400, высота – 70, координаты У=180;
- Размер шрифта: 24;
Примечание: Самый простой способ создать новую кнопку — просто дублировать старую изменив лишь некоторые значения.
Вот что должно у вас получиться на данном этапе:
Начало игры
Теперь вам необходимо попробовать нажать кнопку «Старт» и запустить воспроизведение сцены непосредственно в самой игре.
Добавление новых сцен для построения
Прежде чем вы сможете запускать воспроизведение различных игровых сцен, вам нужно добавить их в список «Сцены» в настройках вашего проекта.
Для этого в меню выберите «Файл» ⇒ «Настройки», после чего откроется диалоговое окно «Настройки сборки». Затем откройте папку «Сцены» в вашем проекте. Сначала перетащите «MenuScene», а затем сцену «RocketMouse» в появившийся список «Сцены в сборке».
Создание UIManager
Вам нужно выбрать в верхней панели редактора GameObject ⇒ Create Empty и затем в иерархии переименовать «GameObject» в «UIManager». Теперь создайте папку Scripts внутри RW, а затем создайте в ней новый скрипт C# с именем «UIManager». Вы должны увидеть новые компоненты в иерархии и в инспекторе вашего редактора.
Для того, чтобы открылся скрипт в MonoDevelop, необходимо дважды кликнуть мышью по UIManagerScript в Инспекторе. В скрипте нужно убрать Start () и Update (). Теперь вам необходимо прописать значение:
using UnityEngine.SceneManagement;
Это позволяет вам в дальнейшем загружать другие сцены. Теперь добавьте следующее значение:
public void StartGame()
{
SceneManager.LoadScene("RocketMouse");
}
Сохраните скрипт и приступайте к следующему шагу.
Запуск игры при нажатии кнопки «Старт»
Чтобы завершить данный этап обучения, в иерархии выберите «StartButton» и в списке найдите On Click. Теперь нажмите кнопку «+» для того, чтобы добавить новый элемент. Перетащите «UIManager» из иерархии во вновь добавленный элемент в списке. Теперь вам нужно выбрать новую функцию для этого элемента. В появившемся меню вам необходимо выбрать UIManagerScript ⇒ StartGame.
Сохраните сцену и затем нажмите кнопку «Play», чтобы запустить игру. Чтобы запустить игровую сцену, нажмите кнопку «Старт».
Что делать дальше?
В этом уроке вы научились: настраивать пользовательский интерфейс, добавлять изображения и кнопки и даже запускать игру при помощи специального кода!
Теперь, когда вы понимаете больше о функциональности редактора гораздо больше и можете двигаться дальше или применить полученные знания в собственных проектах.
В следующей части вы узнаете, как анимировать элементы пользовательского интерфейса, создавать диалоги, а также как использовать элементы управления, такие как Slider и Toggle.
|
0 / 0 / 0 Регистрация: 29.06.2016 Сообщений: 7 |
|
|
1 |
|
|
29.06.2016, 17:51. Показов 8188. Ответов 5
Как изменить размеры и масштаб Канваса??? Они неактивны Миниатюры
__________________
0 |
|
Programming Эксперт 94731 / 64177 / 26122 Регистрация: 12.04.2006 Сообщений: 116,782 |
29.06.2016, 17:51 |
|
5 |
|
0 / 0 / 0 Регистрация: 29.06.2016 Сообщений: 7 |
|
|
29.06.2016, 18:51 [ТС] |
2 |
|
Почему кнопки Pos X, Pos Y, Pos Z, Scale серого цвета?
0 |
|
103 / 104 / 54 Регистрация: 23.03.2016 Сообщений: 462 |
|
|
29.06.2016, 21:37 |
3 |
|
Loginn, они автоматически получают значение размера экрана в режиме Play
0 |
|
0 / 0 / 0 Регистрация: 29.06.2016 Сообщений: 7 |
|
|
30.06.2016, 15:16 [ТС] |
4 |
|
Хорошо, а как сделать по центру экрана меню с кнопками? Можете написать точный алгоритм? Я не знаю с чего начать
0 |
|
103 / 104 / 54 Регистрация: 23.03.2016 Сообщений: 462 |
|
|
30.06.2016, 19:08 |
5 |
|
Loginn, Можно добавить GameObject Image, дочерний Canvas’у.
1 |
|
0 / 0 / 0 Регистрация: 29.06.2016 Сообщений: 7 |
|
|
01.07.2016, 14:33 [ТС] |
6 |
|
Попробую так сделать
0 |