- /
- /

Разработка сайта — это трудоемкий и подчас дорогой процесс, который новички пытаются удешевить с помощью самостоятельной работы. Обычно для этих целей применяется Тильда — продвинутый и простой конструктор, освоение которого не требует много времени.
Идея о том, чтобы сделать самому сайт на Тильде за пару дней, кажется привлекательной многим владельцам бизнеса. Однако на деле это может обернуться потерей сил и времени ввиду отсутствия подходящих навыков и знаний о работе конструктора. Основные ошибки при создании сайта у новичков выглядят следующим образом.
Адаптация стандартных блоков
Стандартные блоки — это встроенные шаблоны Тильды, которые можно брать за основу для разработки собственного сайта. В блок можно добавлять свои изображения, видео, текст, цвета и пр.
Проблема заключается в том, что адаптировать стандартные блоки и подгонять их под стиль собственного сайта может быть проблематично. Кроме того, стандартных блоков достаточно много, что делает их органичное использование и настройку навигации на сайте сложной задачей.
Сложности с Zero блоками
Нулевой блок — это редактор, дающий возможность реализовывать разнообразные блоки для разработки адаптивности сайта и привнесения новых элементов в каждый из них.
У них не наблюдается недостаток функционала, напротив, эти блоки обладают сложными дизайнерскими наработками, которые позволяют разработать индивидуальный дизайн сайта. Однако с ними сложно работать без дизайнерских навыков, так как Zero блоки предназначены для нестандартных композиций.
Убираем значок Тильда внизу сайта
Дизайн с участием Zero блока
Отсутствие SSL сертификата
Защита данных клиентов и увеличение
доверия клиентов к сайту происходит с помощью подключения SSL сертификатов. Однако на деле они не всегда присутствуют, и это одна из стандартных ошибок новичков при создании сайта. Начинающие специалисты или вообще не осведомлены о необходимости их использования, или не умеют работать с DNS-серверами и
А-записями, для которых нужно настроить
IP-адрес сервера Tilda.
Tilda дает возможность настроить работу по протоколу https.
Сайт не адаптирован под мобильные устройства
Проблемы при самостоятельном создании
сайта на Tilda могут возникать даже у опытных программистов, и это один из таких случаев.
Она возникает, когда специалист занимается сбором ресурса на компьютере, но при это забывает посмотреть, как содержимое будет выглядеть на мобильных платформах. Между
тем, от этого напрямую зависит удобство пользователя при работе с сайтом.
Боковое меню настроек Тильда
Первоначальные тесты можно производить в браузере, но финальную версию стоит смотреть на реальных мобильных устройствах.
Отсутствие уникального контента
Алгоритмы ранжирования поисковых систем регулярно обновляются, что формирует
большое количество требований к размещаемому на сайте контенту. В нем
крайне важна уникальность, наличие которой обеспечивает более высокий шанс попадания ресурса в топ поисковой выдачи. Типичные ошибки при создании сайта сводятся к тому,
что начинающие разработчики не задумываются
о качестве контента, стремясь побыстрее запустить сайт в работу и размещая на
нем материалы из других источников.
Низкая скорость загрузки страницы
Это часто обусловлено графикой, которая выставляется на сайте в погоне за высоким качеством размещаемых фотографий. Из-за «тяжелых» изображений сайт грузится долго,
и клиенты, не дожидаясь его окончательной загрузки, просто закрывают окно, переходя
к конкурентам.
При этом Тильда дает возможность вставлять изображения в высоком качестве на сайт без потери скорости загрузки, о чем знают не все начинающие программисты. Ошибки юзабилити, приводящие к отказу пользователей от ознакомления с содержимым сайта, серьезно сказываются на его продвижении в поисковой выдаче и на возможности построения коммуникации с потенциальными клиентами.
Подключение стороннего сервиса
Тильда дает возможность подключать свои или сторонние сервисы, однако в ходе их интеграции необходимо соблюдать порядок работы со скриптом. Задача особенно усложняется
при необходимости подключения сервиса, не имеющего интеграции с онлайн-конструктором, так как в этом случае их придется интегрировать самостоятельно.
Разработка анимации
Многие новички отказываются от анимационных изображений, считая, что у них для этого слишком серьезная тематика. Между тем,
живые анимации добавляют сайту яркости, динамичности, позволяя расставлять акценты
в нужных местах, увеличивая степень коммуникативного взаимодействия с пользователем. Тильда позволяет настроить интерактивный сайт для работы с клиентом, однако для этого пользователю нужны дизайнерские навыки, чтобы создавать анимацию в Zero Block.
Настройка редиректов
Redirect используется для обеспечения процессов переадресации с неактуального домена или URL страницы на рабочую версию. Его применяют в связи с переносом сайта на другой домен, техническими изменениями в написании адреса, удалением страниц и т.д. Отсутствие редиректора приводит к контактам пользователя с неактуальной страницей, что уменьшает вероятность их дальнейшего
изучения сайта.
Непродуманная структура
Это одна из характерных технических ошибок, которую совершают новички, стремящиеся как можно быстрее приступить к созданию сайта.
На деле это приводит к отсутствию структурированности, навигации, контент-плана, из-за чего в будущем потребуются серьезные переделки и новые вложения. Это обусловливает необходимость проведения предварительных расчетов, связанных с формированием концепции сайта и его структурой.
Ошибки начинающих разработчиков могут дорого стоить сайту в будущем, что обусловливает важность привлечения к его созданию команды специалистов в настоящем. Для предотвращения характерных ошибок, сокращения возможных затрат и получения стабильной конверсии вы можете смело обращаться к специалистам компании 16-web.
У нас есть опыт в создании различных типов сайтов на Тильда и подключении различных сервисов и прочих «плюшек».
Оставьте свой номер телефона и мы свяжемся с вами в течение 10 минут

г.Одесса, ул.Балковская 130
Содержание
- Error get alias tilda ошибка
- Error get alias tilda ошибка
- Что делать, если сайт на Tilda с https не работает?
- Сломался сайт на Тильда, что делать?
- Как поменять IP адресс для Tilda на Ukrhost
- Как поменять IP адресс для Tilda на Ahnames
- Почему не открывается страница на Tilda
- 3 причины по которым не открывается Тильда. Инструкция по исправлению
- Custom Domain Errors
- General Recommendations
- Domain Settings Checklist On Tilda’s Side
- Domain Settings Checklist On the Registrar’s Side
- How To Check If the Records Added Are Correct
- Tilda Domain Checking Tool
- Other Tools To Check the Records
- How To Contact the Support Of Your Domain’s Registrar
- 10 ошибок при самостоятельном создании сайта на Тильде
- Адаптация стандартных блоков
- Сложности с Zero блоками
- Отсутствие SSL сертификата
- Сайт не адаптирован под мобильные устройства
- Отсутствие уникального контента
- Низкая скорость загрузки страницы
Error get alias tilda ошибка
Как написать текст для сайта
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т.д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю.
Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
Источник
Error get alias tilda ошибка
Что делать, если сайт на Tilda с https не работает?
Сломался сайт на Тильда, что делать?
Для решения данной проблемы необходимо в панели регистратора домена сменить IP адрес на: 185.129.100.113, после чего обновить настройки https. Далее рассказываем по шагам как решить данную проблему:
- Заходим в аккаунт в панель управления DNS вашего сайта.
Изменяем значение IP для записи типа А
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
Чтобы не ошибиться с вводом IP и быть уверенным, что вы скопировали нужный адрес — зайдите в админ панель Tilda.cc и там будет указан нужный IP.
После того как вы ввели новое значение для записи — не забудьте сохранить изменения.
3. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера. Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
4. Далее возвращаемся в админку Тильды и переходим в Настройки сайта, раздел SEO, где выбираем НАСТРОЙКА HTTPS
5. Отключаем все редиректы. Это иногда помогает получить быстрее SSL-сертификат.
6. После того как сертификат будет получен идем в настройки редиректов (Настройки сайта → Редиректы) и включаем защищенный протокол.
По итогу все должно получиться и ваш сайт снова будет доступен по адресу:
Как поменять IP адресс для Tilda на Ukrhost
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле данные новый IP (185.129.100.113.)
По итогу все должно получиться и ваш сайт снова будет доступен по адресу.
Возможны задержки до 24 часов, в связи с техническими ньюансами переподключения нового IP.
Как поменять IP адресс для Tilda на Ahnames
5. Нажимаем «Изменить»
6. Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле значение новый IP (185.129.100.113.)
После того как вы ввели новое значение для записи — не забудьте сохранить изменения. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера.
Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
Надеемся эта статья оказалась полезной и вы уже получаете заказы.
А если нет, пишите нам, и мы с радостью поможем вернуть ваш сайт. Удачи!
Источник
Почему не открывается страница на Tilda
Многие пользователи сталкивались с различными проблемами при открытии страниц в Tilda. Рассмотрим наиболее популярные ошибки.
3 причины по которым не открывается Тильда. Инструкция по исправлению
Ошибка №1
Если при открытии сайта вы видите пустую страницу с логотипом Tilda, возможны три варианта ошибки:
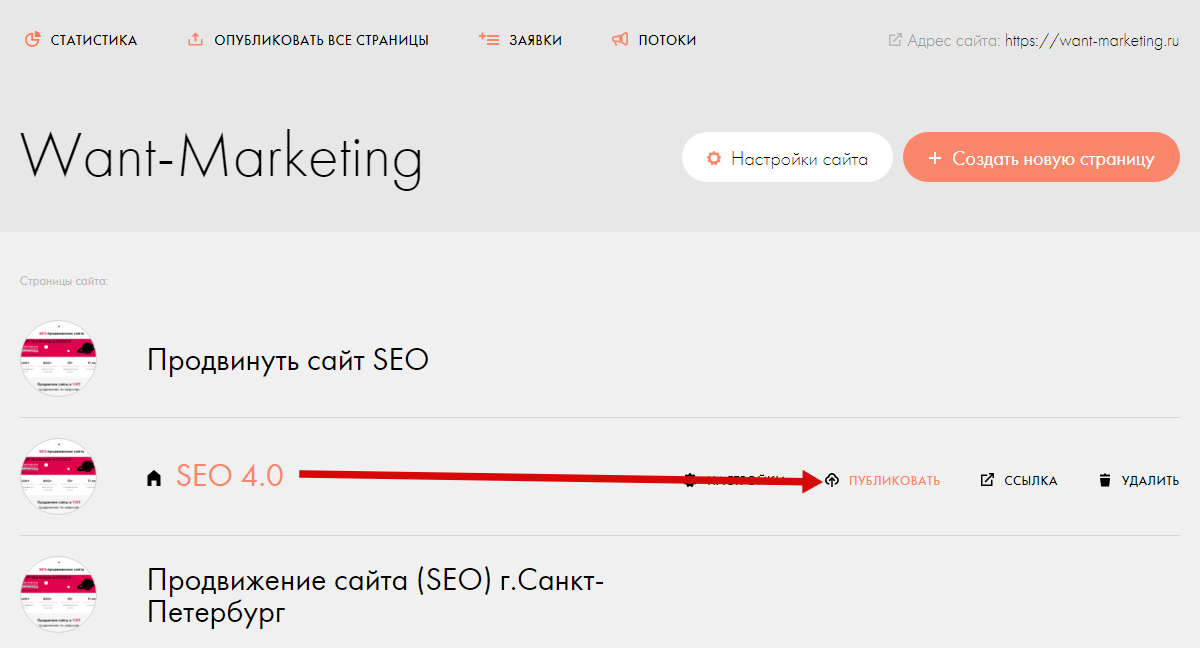
- Домашняя страница не опубликована. Есть два варианта опубликовать. Через редактирование самой странице или в админке сайта
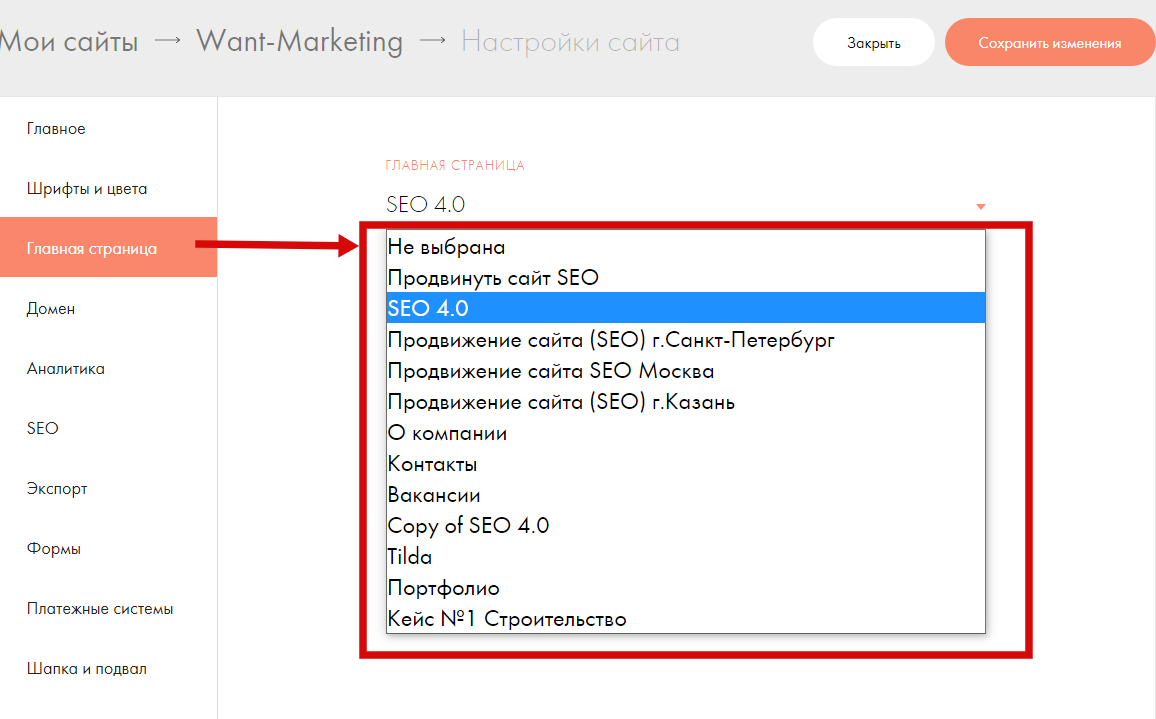
- Домашняя страница не назначена в Настройки сайта → Домашняя страница.
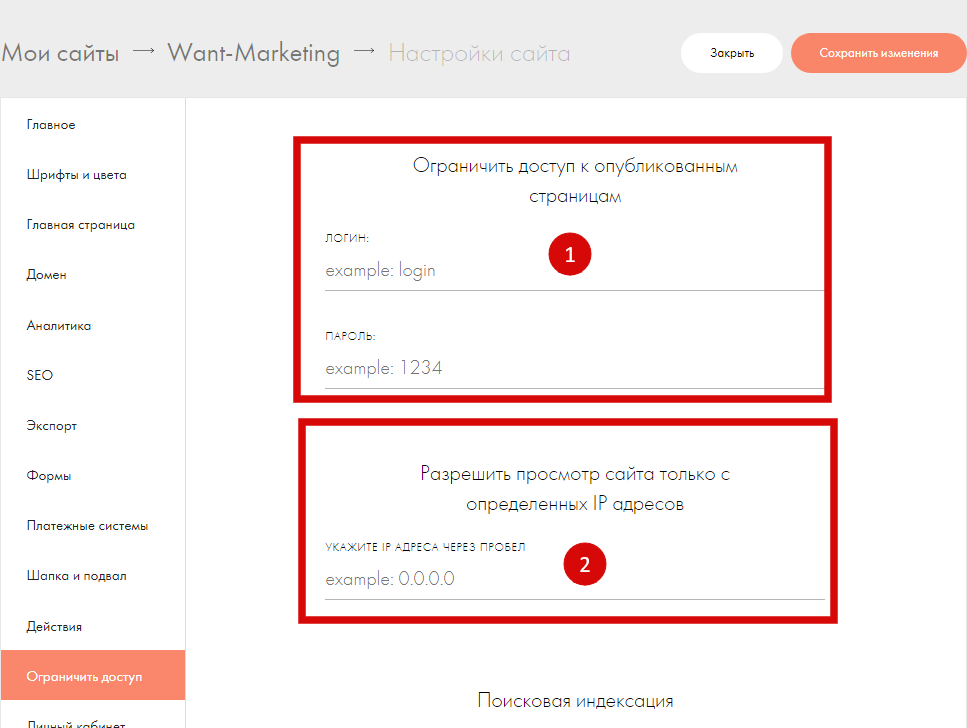
IP-ограничение добавлено в Настройки сайта → Ограничение доступа. Снимите это ограничение и сохраните изменения.
Ошибка №2
- Появляется сообщение «Не удается получить доступ к веб-сайту. Невозможно найти адрес DNS» при открытии страницы означает, что в настройках подключения к домену допущена ошибка.
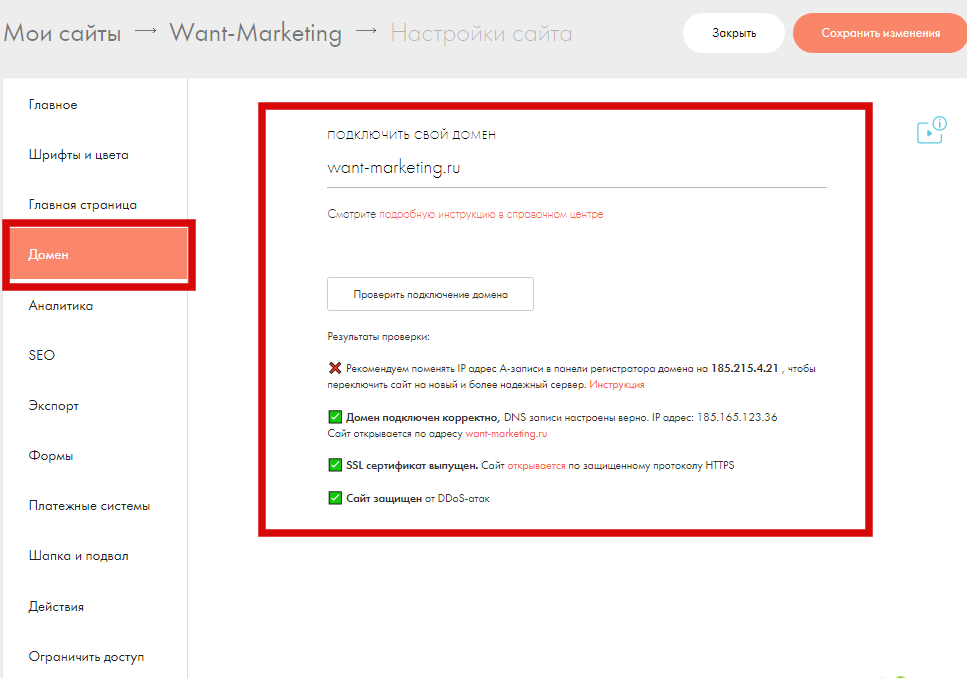
Проверьте записи в настройках сайта (Настройки сайта → Домен).
Если проверка не удалась, проверьте записи на стороне регистратора домена.
Если вы приобрели международный домен на Tilda, пожалуйста, подтвердите свой адрес электронной почты, эта ошибка может возникнуть, если ваш адрес электронной почты не подтвержден.
Ошибка №3
«Ваше соединение не является безопасным» означает, что безопасное соединение по https не было установлено или при его установке была допущена ошибка. Также возможно, что у вас закончился срок действия сертификата https.
Настройте протокол https для обеспечения безопасного соединения
Если вы проверили все возможные ошибки и предприняли описанные шаги для их устранения, но страница по-прежнему не открывается, очистите кэш.
Если очистка кэша не помогла, обратитесь к нам для устранения ошибки, т.к seo продвижение тильда будет очень затруднительным. Технические ошибки мешают вашему сайту.
Источник
Custom Domain Errors
General Recommendations
Browsers, especially Google Chrome, keep the old page versions cached and it’s these versions that they display—so it often is that the domain is connected and the changes are not displayed. Refresh the page several times.
Sometimes simply refreshing the page is not enough. Try clearing the cache and/or checking how the website is displayed on another device and via a different network.
Domain Settings Checklist On Tilda’s Side
If you see «Pages are not published» displayed, click «Publish all pages.»
If you go to your website by a link in the search engine results and see a warning that your website is unsafe, this means that you have selected the «Use HTTPS scheme in robots.txt, sitemap.xml, and canonical URL» in the Site Settings and haven’t configured HTTPS.
Domain Settings Checklist On the Registrar’s Side
If you type the non-WWW website URL in the address bar—for example, mysite.com—check whether you’ve created the A record for the main domain (it is often denoted by the @ symbol) in the registrar’s settings.
If you type the WWW website URL in the address bar—for example, www.mysite.com—check whether you’ve created the A record with the WWW name in the registrar’s settings.
AAAA record keeps the Tilda website from working correctly. Delete it.
If you can’t see an AAAA record in the list of records of the registrar’s control panel but the check’s result shows that it exists, contact the registrar’s Support and ask to delete this record.
How To Check If the Records Added Are Correct
Tilda Domain Checking Tool
Tilda has the built-in tool for checking if the domain’s IP addresses are configured well.
Open Site Settings → Domain.
If you haven’t added the domain yet, specify it in the «Custom Domain» field and save the changes.
You’ll see the check’s results.
Other Tools To Check the Records
How To Contact the Support Of Your Domain’s Registrar
If you have followed the guide while adding the records and the tips you’ve just read didn’t help, contact the Support service of your domain’s registrar that you’ve purchased the domain from.
Support contacts of the popular registrars:
- Namecheap — chat or submit a ticket: https://www.namecheap.com/help-center/live-chat
- Google Domains — fill in the form at https://support.google.com/domains/gethelp
- Bluehost — call or live chat: https://www.bluehost.com/contact
- Domain.com — call or live chat: https://www.domain.com/support/contact
- GoDaddy — call, text, or live chat: https://www.godaddy.com/help/contact-us
- Cloudflare — file a support ticket from you personal account
An email template for contacting the registrar’s support
Title: How can I change DNS records
Hello,
I have a question regarding the domain mysite.com
I would like to set up the domain mysite.com (specify your domain) for the website that I’ve built on Tilda. Here is their guide for configuring the domain: https://help.tilda.cc/customdomain
I need to add DNS records for my domain:
An A-type record that should point to the IP address: 5.181.161.78*
And an A-type record for WWW subdomain that should point to the IP address: 5.181.161.78*
Could you please help me add these records?
*To find out the recommended IP, go to Site Settings → Domain → specify the domain → save the changes → you’ll see the recommended IP address. Specify it instead of the example.
Источник
10 ошибок при самостоятельном создании сайта на Тильде
Разработка сайта — это трудоемкий и подчас дорогой процесс, который новички пытаются удешевить с помощью самостоятельной работы. Обычно для этих целей применяется Тильда — продвинутый и простой конструктор, освоение которого не требует много времени.
Идея о том, чтобы сделать самому сайт на Тильде за пару дней, кажется привлекательной многим владельцам бизнеса. Однако на деле это может обернуться потерей сил и времени ввиду отсутствия подходящих навыков и знаний о работе конструктора. Основные ошибки при создании сайта у новичков выглядят следующим образом.
Адаптация стандартных блоков
Стандартные блоки — это встроенные шаблоны Тильды, которые можно брать за основу для разработки собственного сайта. В блок можно добавлять свои изображения, видео, текст, цвета и пр.
Проблема заключается в том, что адаптировать стандартные блоки и подгонять их под стиль собственного сайта может быть проблематично. Кроме того, стандартных блоков достаточно много, что делает их органичное использование и настройку навигации на сайте сложной задачей.
Сложности с Zero блоками
Нулевой блок — это редактор, дающий возможность реализовывать разнообразные блоки для разработки адаптивности сайта и привнесения новых элементов в каждый из них.
У них не наблюдается недостаток функционала, напротив, эти блоки обладают сложными дизайнерскими наработками, которые позволяют разработать индивидуальный дизайн сайта. Однако с ними сложно работать без дизайнерских навыков, так как Zero блоки предназначены для нестандартных композиций.
Отсутствие SSL сертификата
Защита данных клиентов и увеличение
доверия клиентов к сайту происходит с помощью подключения SSL сертификатов. Однако на деле они не всегда присутствуют, и это одна из стандартных ошибок новичков при создании сайта. Начинающие специалисты или вообще не осведомлены о необходимости их использования, или не умеют работать с DNS-серверами и
А-записями, для которых нужно настроить
IP-адрес сервера Tilda.
Сайт не адаптирован под мобильные устройства
Проблемы при самостоятельном создании
сайта на Tilda могут возникать даже у опытных программистов, и это один из таких случаев.
Она возникает, когда специалист занимается сбором ресурса на компьютере, но при это забывает посмотреть, как содержимое будет выглядеть на мобильных платформах. Между
тем, от этого напрямую зависит удобство пользователя при работе с сайтом.
Отсутствие уникального контента
Алгоритмы ранжирования поисковых систем регулярно обновляются, что формирует
большое количество требований к размещаемому на сайте контенту. В нем
крайне важна уникальность, наличие которой обеспечивает более высокий шанс попадания ресурса в топ поисковой выдачи. Типичные ошибки при создании сайта сводятся к тому,
что начинающие разработчики не задумываются
о качестве контента, стремясь побыстрее запустить сайт в работу и размещая на
нем материалы из других источников.
Низкая скорость загрузки страницы
Это часто обусловлено графикой, которая выставляется на сайте в погоне за высоким качеством размещаемых фотографий. Из-за «тяжелых» изображений сайт грузится долго,
и клиенты, не дожидаясь его окончательной загрузки, просто закрывают окно, переходя
к конкурентам.
При этом Тильда дает возможность вставлять изображения в высоком качестве на сайт без потери скорости загрузки, о чем знают не все начинающие программисты. Ошибки юзабилити, приводящие к отказу пользователей от ознакомления с содержимым сайта, серьезно сказываются на его продвижении в поисковой выдаче и на возможности построения коммуникации с потенциальными клиентами.
Источник
Добрый день!
При загрузке медиафайлов появляется ошибка HTTP. Как ее исправить?
Ответ
Эта ошибка обычно возникает, когда Вы загружаете изображение или другие файлы в WordPress с помощью встроенного загрузчика мультимедиа.
Есть несколько причин, которые могут привести к ошибке HTTP при попытке загрузить файлы с помощью медиазагрузчика WordPress. В принципе, WordPress не может понять причину, и поэтому он отображает общее сообщение об ошибке.
Для решения задачи существует несколько способов. Рассмотрим их более подробно.
Способ 1. Убедитесь, что ошибка HTTP не временная
Во-первых, Вы должны подождать несколько минут, а затем повторить попытку загрузить файл изображения. Эта ошибка иногда бывает вызвана необычным трафиком и низкими ресурсами сервера, которые автоматически фиксируются на большинстве серверов хостинга WordPress. Если это не сработает, попробуйте загрузить другой файл изображения. Если другой файл загружен успешно, попробуйте сохранить исходный файл изображения меньшего размера и повторите загрузку.
Наконец, Вы можете попробовать сохранить файл в другом формате. Например, смените jpeg на png с помощью программного обеспечения для редактирования изображений. После этого повторите загрузку файла.
Если все эти шаги все равно приводят к ошибке, это означает, что ошибка не вызвана временным сбоем и определенно требует вашего непосредственного внимания.
Способ 2. Увеличьте предел памяти WordPress
Наиболее распространенной причиной этой ошибки является нехватка памяти для использования WordPress. Чтобы исправить это, Вам нужно увеличить объем памяти, который PHP может использовать сервере. Это можно сделать, добавив следующий код в основной конфигурационный файл wp-config.php:
define ('WP_MEMORY_LIMIT', '256M');
Этот код увеличивает предел памяти WordPress до 256 МБ, чего будет достаточно для устранения проблем с ограничениями памяти.
Способ 3. Измените библиотеку редактора изображений, используемую WordPress
WordPress работает на PHP, который использует два модуля для обработки изображений. Эти модули называются GD Library и Imagick. “Движок” может использовать любой из них, в зависимости от того, какой из них доступен.
Тем не менее, Imagick, как известно, часто сталкивается с проблемами памяти, вызывающими ошибку HTTP во время загрузки изображений. Чтобы исправить это, Вы можете сделать библиотеку GD редактором изображений по умолчанию.
Для этого необходимо добавить этот код в файл functions.php Вашей темы:
function wpschool_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpschool_image_editor_default_to_gd' );
Если Вы не знаете, как редактировать functions.php, то в этом случае Вам поможет плагин ProFunctions.
После добавления кода Вы можете повторить загрузку файлов с помощью загрузчика мультимедиа. Если это не решит проблему, можете удалить этот код и попробовать другие методы, описанные в этом материале.
Способ 4. Использование метода .htaccess
Этот метод позволяет Вам контролировать, как Imagick использует серверные ресурсы. Многие хостинг-провайдеры ограничивают способность Imagick использовать несколько потоков для более быстрой обработки изображений. Однако это приведет к появлению ошибки HTTP при загрузке изображений. Простой способ исправить это – добавить следующий код в файл .htaccess, который находится в корневом каталоге сайта:
SetEnv MAGICK_THREAD_LIMIT 1
Этот код просто ограничивает модель Imagick одним потоком для обработки изображений.
Также читайте: 504 тайм аут шлюза – что это, методы решения.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Изображения на любом сайте улучшают восприятие информации, увеличивают качество страницы для поисковых ботов, повышая релевантность. Но как поступить, если от них страдает скорость загрузки контента? И каким образом сделать так, чтобы фотографии приводили на сайт посетителей? Эти вопросы мы сейчас разберём.
1. Уменьшаем скорость загрузки изображений.
Google: «более половины пользователей покидают ресурс, если страница загружается дольше трех секунд».
Большинство посетителей любого сайта ожидают его быстрой загрузки и, если эта перспектива не оправдывается, закрывают страницу ещё до появления на ней информации. Об этом мы также писали в статье: «Делать сайт на конструкторе Tilda или собирать его только из турбо страниц?» Чем больше времени потребуется на просмотр содержания ресурса, тем выше будет количество отказов. Вот почему к скорости сайта требуется такое пристальное внимание.
Быстрота загрузки сайта зависит от огромного количества факторов. Один из них – загруженные на страницу картинки. Поисковики обычно благосклонны к сайтам, где текст наглядно иллюстрируется графикой, фотографиями, схемами и т.д. Их оптимизация выступает как отдельная группа работ по продвижению ресурса.
Оптимальные вес и формат изображения.
Ни для кого не секрет, что чем больше размер картинки, тем она тяжелее, а тяжёлые страницы хуже индексируются в поиске. На Tilda вес изображения не должен превышать 5 мб, а размер – 1680 px по большой стороне. До этого размера автоматически уменьшаются любые фото, а те, что меньше, сохраняют оригинальное разрешение. Лучше всего загружать изображения такими, чтобы они соответствовали размеру на странице и не были впоследствии растянуты или сжаты Тильдой.
Например, не нужно использовать фотографию шириной 1200 px, если компонент на странице не превышает 800 px по большей стороне. Смысла в этом нет, так как качество фото останется прежним, но загружать его придётся дольше.
Размер элемента с вашей фотографией в Tilda можно узнать, высчитав его точно или примерно по сетке: одна колонка в ней составляет 60 px, а расстояние между ними – 40.
Кроме того, вес зависит и от того, сколько на ней различных деталей и цветов. Некоторые сервисы по сжатию фотографий предлагают оптимизировать иллюстрации именно в этом ключе.
Таким образом, лучшим решением будет уменьшить размер картинки, а после приступать к цветам и прочей излишней тяжёлой информации.
Внешне разница совершенно не ощутима
Антикинотеатр для тебя и твоих друзей
Проведите время наедине с собой и своими друзьями
Один из самых простых сервисов, который может обработать до 20 изображений за раз. Максимальный размер файла при этом не должен быть выше 5 Мб
Оптимизатор картинок, который может сжать изображения JPEG и PNG до минимально размера с потерями или без потерь качества. За раз возможно также обработать до 20 изображений.
Мощный онлайн-инструмент для значительного уменьшения размера изображений при сохранении высокого качества практически без разницы до и после сжатия.
Сервис для сжатия фото с тремя 3 режимами сжатия. Он также позволяет сжать все изображения на странице, а потом скачать их одним архивом за раз.
Онлайн-сервисы для сжатия изображений.
Антикинотеатр для тебя и твоих друзей
Проведите время наедине с собой и своими друзьями
Хороший сервис, с большим количеством инструментов и методов, для оптимизации работы Вашего сайта.
Даёт возможность посмотреть, как работает тот или иной сайт, почему он медленный. Помогает в его оптимизации.
Рекомендации этого сервиса от google могут помочь вам ускорить загрузку страницы и покажут наиболее полную информацию о вашем сайте.
Также вы можете проверить качество своей работы, оценив скорость загрузки сайта с помощью других бесплатных онлайн-сервисов. Многие из них обнаруживают негативно влияющие на скорость загрузки изображеения
Онлайн-сервис для улучшения качества изображения
2. Оптимизируем изображения для поисковой выдачи
Все изображения на сайте должны иметь понятное название, не набор букв вроде: олырварыва.jpg. Да, это тоже один из пунктов оптимизации. Желательно использовать в названии ключевые слова, которые будут также находиться в тегах и тексте на сайте. Соблюдение этого правила обеспечит благосклонность поисковых систем к вашему ресурсу.
Фотография, находящаяся рядом с текстом, по логике вещей должна его иллюстрировать. Изображения и записи обычно дополняют друг друга, и на размещение страниц в поиске это влияет тоже. Поэтому важно, чтобы в иллюстрируемом тексте находились пересекающиеся с содержанием фото ключи, а сам он был как можно ближе к изображению, которое описывает. Лучшим вариантом будет расположить описание точно под картинкой в одном и том же блоке.
Если конкретнее, то важно, чтобы все вышеперечисленные атрибуты изображений не копировались между собой на странице. Поисковая система может расценить это как дубликаты самих картинок, что негативно повлияет на ранжирование. Повторяющиеся элементы могут выглядеть для робота как бесполезный спам, из-за чего сайт сдаст свои позиции при поиске.
Так называют короткое описание изображение, которое читается поисковым ботом при индексации страницы. Оно должно включать не больше 10 слов, содержащих в себе важные ключевые фразы.
Альтернативный текст очень важен потому, что его читают системы поиска, с трудом узнающие при этом сами изображения. Именно он будет появляться на странице в том случае, если картинка окажется недоступной (к примеру при медленной загрузке страницы).
Сделайте этот текст не только отражающим содержание иллюстрации, но и релевантным всему сайту. Также, как и в названии изображения, используйте ключи, учитываемые при выдаче страницы в поиске, сделайте текст понятным по содержанию.
Пример alt-тега: «Доставка продуктов в Красноярске»
На Tilda задать alt тег в стандартном блоке можно через меню «Контент».
Для галереи: откройте меню «Контент и рядом с изображением выберете пункт «Текст». Впишите тег в поле Image alt for SEO»
Для Zero-block: кликните на изображение, после чего в настройках опуститесь в самый низ и заполните поле Alt.
Учитывайте, что в большинстве блоках можно задавать alt-тег, но всё же не во всех. Важно также понимать, что этот тег обычно не прописывается для элементов дизайна вроде иконок и другого рода «декора».
В конце концов убедитесь, что загруженное вами изображение отражает содержание статьи, что оно качественное и четкое, что у него есть определённая цель, что оно оригинально (по-возможности) и не защищено авторским правом.
Выполнив все эти условия, вы значительно улучшите качество своего ресурса, и, соответственно, посещаемость его повысится.
Оставьте свои контактные данные, и наш специалист свяжется с вами, чтобы подготовить коммерческое предложение для вас.
Оптимизация изображений на Tilda