Технический аудит на примере сайта клиента. Разбор проблем и ошибок, которые мешают при продвижении сайта в Яндекс и Google. Рекомендации по оптимизации ресурса и первые результаты работы.
Всем привет. Меня зовут Толстенко Александр. Я СЕОшник. С командой занимаемся созданием сайтов, SEO продвижением в Яндекс/Google, настройкой контекстной и таргетированной рекламой. Кейсы продвижения можно посмотреть на сайте или в профиле на vc.ru.
C разрешения клиента, поделюсь техническим аудитом интернет магазина, чтобы те кто заказывал его где то, имели примерное представление, как он примерно должен выглядеть и какие рекомендации в нем должны быть даны.
Понятное дело, что в каждой компании свои стандарты подготовки, чек листы, что каждый SEOшник его будет делать по своему, но +/- на выходе, примерно вам должны сдать в таком формате, как ниже.
За 13 лет SEO продвижения, видел различные виды технических аудитов от 5-10 т.р. до 50-70 т.р. сделанных топовыми компаниями.
Поэтому, я знаю о чем пишу (отзыв клиента ниже, тоже тому подтверждение) и какого качества аудиты сдают клиентам: кто сочинение пишет от которого непонятно даже мне че с ним делать, кто без рекомендаций исправления ошибок.
Вообщем, разные видел, а от некоторых, когда узнавал стоимость был в шоке, что столько денег взяли, т.к. похож был на выгрузку с лягушки.
Немного предыстории
В начале апреля, ко мне обратился клиент за консультацией.
Цитирую:
Александр, добрый день! Меня зовут Константин, я занимаюсь разработкой и продвижением сайта Русская Дымка (rdshop.ru). Ваш контакт мне дал директор. У меня есть вопросы по SEO. Можете дать консультацию в удобном для вас формате?
У нас возник резкий провал по выдаче после переезда со старого домена (русскаядымка.рф) на новый (rdshop.ru). Переходили 16 ноября. Не смотря на то, что выполнили все рекомендации гугла, до сих пор половина всех страниц в индексе числится на старом домене.
Сходу на такие вопросы сложно дать ответ. Поэтому, ответ был таков:
Консультацию дать могу, только не уверен, что поможет. В данной причине нужно разбираться, а для этого нужно будет, как минимум техаудит сделать.
Глянуть ссылочный профиль, провести различные аналитические работы, посмотреть что просело и только потом смогу дать какие то рекомендации по исправлению ошибок.
Такие работы не делаются быстро. Нужно большой объем работы сделать. Тут или заказывать отдельно различные аудиты или услугу «СЕО продвижения», в рамках которой в течении нескольких месяцев это будет все сделано.
Поизучав немного интернет магазин, видно, что им кто то занимался. Задал вопрос:
Проект, кто то двигал?
Получил следующий ответ:
Проект двигаем сами. Обращаемся только к разным специалистам по вопросам, в которых не хватает компетенции.
Пообщавшись еще немного, согласовали проведение технического аудита.
После получения предоплаты, запросили доступы от вебмастеров, метрик и принялись за работу, по окончанию которой получил вот такой отзыв
Сначала я покажу, какие результаты получились после исправления большей части технических ошибок, а потом расскажу про технические проблемы сайта.
Результаты после исправления ошибок
После завершения технического аудита, интернет магазин не находился на продвижении. Поэтому, снять позиции сразу не кинулись, чтобы сравнить результаты до и после. Если бы сделали, скорее всего, результаты были бы еще лучше.
Первый съем позиций сделали по маркерным запросам, в середине июля.
В апреле — проводили аудит и готовили рекомендации по техправкам.
Май-июнь — активно внедрялись правки на сайт.
В июле решили ради интереса произвести первый съем позиций по маркерным ключевым запросам в двух регионах. Результаты на скринах ниже.
P.S.: Все скрины с Яндеса. Гугл пока ни как не отреагировал на изменения (склейкой зеркал происходит долго).
Рост видимости по позициям по МСК в Яндекс
Рост по ключевым запросам по МСК
Рост видимости по позициям по Перми
Рост по ключевым запросам по Перми
Вот такие результаты получились после исправления технических ошибок сайта. Какие ошибки исправляли, расскажу ниже.
В процессе раскопок
Анализируя сайт, был найден сайт, который очень был похож на аффилиат анализируемого.
Из-за аффилиат фильтра возникают проблемы с позициями и падением трафика в Яндексе. В Google такого замечено не было, ни от кого еще не слышал такого.
Аффилированность с продвигаемым сайтом не так быстро проверить. Это выходит за рамки тех аудита, но кое какие общие рекомендации все же были даны в личной переписке и продолжил работы.
Технические ошибки которые мешали росту позиций и видимости
Пару важных моментов:
1. Сразу скажу, что сайт не находился на продвижении. Грубо говоря, сделал техаудит, отдал рекомендации и забыл.
2. В тех аудит, не входит ссылочный и другие виды аудитов, которые делаются проводятся при комплексном продвижении.
В ходе проведения тех аудита были обнаружены технические ошибки и даны рекомендации по их исправлению.
P.S.: Ниже немного укороченная версия техаудита, без проставления приоритетов по исправлению ошибок (просто список).
Важно понимать, что:
1. У каждого сайта свой набор тех ошибок.
2. Ни один онлайн сервис, не сможет сравнится с ручным аудитом.
1) Мобильный гугл бот говорит, что страницы блога закрыта от индексации
Пример страницы https://rdshop.ru/articles/recepty_vina_iz_vinograda
Проверил c ПК, страница в индексе — переходы из поиска идут.
Тоже самое, подтвердила метрика
Рекомендую: убрать запрещающий метатег, позволит получать трафик из поиска с мобильных устройств
2) В результатах поиска найдены поддомены сайта
Робот их видит, но некоторые не работают.
Примеры:
http://api.lk.rdshop.ru
https://90ahkico2a6b9d.rdshop.ru
https://abakan.rdshop.ru
и другие
Рекомендую: Если не планируется использовать эти поддомены, удалить их и настроить 301 редирект на основной домен.
3) У сайта есть аффилиаты
Из за аффилиат фильтра возникают проблемы с позициями и падением трафика на основном сайте.
[Список доменов отправлен клиенту]
Рекомендую: Начать анализировать изменение позиций по пересекающимся направлениям на сайтах. Если будет выявлены “прыжки позиций между сайтами” по ключевым запросам, то решать проблему. Анализ выходит за рамки технического аудита.
4) Не настроен 301 редирект с дополнительных зеркал сайта на основной
Нужно настроить, т.к. поисковые системы могут считать дополнительные зеркала копиями сайта.
[Полный список был предоставлен клиенту]
Рекомендую: Настроить 301 редирект на https://rdshop.ru/.
5) На сайте есть много страниц с 301 кодом ответа сервера
[Полный список был предоставлен клиенту]Рекомендую: Убрать 301 редиректы, очень желательно все, чтобы ускорить индексацию сайта.
Как искать: Открываем url, смотрим исходный код, нажав CTRL+SHIFT+i вставляем часть ссылки и ищем проблемные места по документу. Ошибки как правило шаблонные, исправив в одном месте, они пропадут сразу на всех страницах сайтов с поддоменами. Вычищать придется итерациями, сайт большой.
Пример поиска:
Пару примеров (в аудите, было больше):
- https://rdshop.ru/otzyvy — на странице отзывов, есть ссылки на кириллеческий домен
- Есть ссылки с // и /// слэшем в блоке товара
Пример страницы https://rdshop.ru/otzyvy/195 (в указанном месте бывают // или /// слэша)
6) На сайте есть страницы с 404 кодом
[Полный список был предоставлен клиенту]
Ниже, вроде бы все перечислил, после исправлений, ошибки должны шаблонно пропасть. Узнаем после сканирования сайта программой показывающей ошибки (пауком).
Смотрим на эти столбцы
Рекомендую: Разобраться со страницами с 404 кодом, удалив неработающие ссылки или заменить на актуальные.
Задача в первую очередь для программиста — найти шаблонные битые ссылки и исправить их на работающие или удалить их с кода.
Во вторую, для контент менеджера — по анкорам в столбце D Найти битые ссылки и исправить или удалить неработающие.
Пару примеров (в аудите, было больше):
- https://rdshop.ru/articles/kak_kupit_avtoklav — есть битые ссылки в тексте, анкор указан в столбце D
- https://rdshop.ru/shop/avtoklavy/bytovie/avtoklav-fansel-mini/otzyvy — глобальная проблема с битыми ссылками на фото — удалить битые фото с сайта
Пример: https://rdshop.ru/upload/sale/af38e20e89th.jpeg
7) На сайте есть много страниц с 302 кодом
[Полный список был предоставлен клиенту]
Из за 302 редиректов замедляется скорость индексации сайта.
Рекомендую: Заменить ссылки на рабочие, чтобы они открывались без редиректа
Пару примеров (в аудите, было больше):
- https://rdshop.ru/ — испрвить ссылку в футере на https://rdshop.ru/account/account/login
- https://rdshop.ru/shop/luckyakt — исправить ссылку на: https://rdshop.ru/account/account/login
[Полный список был предоставлен клиенту]

Рекомендую: Уникализировать title.
В зависимости от того как сделано, делается или по шаблону h1 + какой то хвост или прописывается вручную для каждого url. Для важных категорий желательно прописать в ручную с вхождением ключей из кластера.
Пример шаблона
8.1. title для разделов
Title: [Название раздела во множественном числе] купить в [городе] | Интернет-магазин Русская Дымка
Пример для страницы https://saratov.rdshop.ru/shop/samogonovarenie/samogonnye-apparaty:
Title: Самогонный аппарат купить в Саратове | Интернет-магазин Русская Дымка
8.2. title для товаров
Title: [Название товара] в [городе] купить в магазине Русская Дымка
Пример для страницы https://saratov.rdshop.ru/shop/samogonovarenie/samogonnye-apparaty/samogonnyy-apparat-wein-6-pro-20-l
Title: Самогонный аппарат Wein 6 PRO, 20 л в Саратове купить в магазине Русская Дымка
9) Title соответствует H1
[Полный список был предоставлен клиенту]
Рекомендую: Уникализировать title и H1. Не рекомендуется, чтобы они были 1 в 1.
10) Дубли description на страницах
[Полный список был предоставлен клиенту]
Рекомендую: уникализировать description. Не рекомендуется, чтобы они были одинаковыми в рамках сайта.
В зависимости от того как сделано, делается или по шаблону h1 + какой то хвост или прописывается вручную для каждого url
Пример шаблона
10.1) description для разделов:
Description: В нашем каталоге вы найдете [название раздела] по цене от [минимальная цена в разделе]. ✓От производителя. ✓Доставка. ✓Розничные магазины в [городе]
Пример для страницы https://saratov.rdshop.ru/shop/samogonovarenie/samogonnye-apparaty:
Description: В нашем каталоге вы найдете самогонные аппараты по цене от 4500. ✓От производителя. ✓Доставка. ✓Розничные магазины в [город]
10.2) description для товаров:
Description: Оформите заказ на [название товара] по цене [цена товара] в [городе]. Отзывов о товаре — 30. ✓ Рассрочка 0% ✓ Скидка на 1-й заказ! ✓ Доставка
Пример для страницы https://saratov.rdshop.ru/shop/samogonovarenie/samogonnye-apparaty/samogonnyy-apparat-wein-6-pro-20-l
Description: Самогонный аппарат Wein 6 PRO, 20 л. по цене 34990 ₽ в Саратове. Отзывов о товаре — 30. ✓ Рассрочка 0% ✓ Скидка на 1-й заказ! ✓ Доставка
11) Есть несколько Н1-1 на странице
URL: https://franchise.rdshop.ru
Н1-1: Русская Дымка — Франшиза федеральной сети магазинов для ценителей натурального
Н1-2: Изучаем и предугадываем потребности клиентов. Наше оборудование всегда востребовано.
Рекомендую: Убрать Н1-2. При необходимости выделить текст, использовать теги div и span.
12) Есть страницы, где предусмотрено поле для H1-2, но там пусто
Пример (в аудите было больше):
URL: https://rdshop.ru/articles/povod/09
Н1-1: Изучаем и предугадываем потребности клиентов. Наше оборудование всегда востребовано.
Н1-2: Пусто
Рекомендую: Убрать поле для Н1-2 в коде страниц. Или заменить на обертку div с классом.
13) В H1 есть переспам по топонимам (названия городов)
Это может негативно влиять на позиции сайта. Пример:
Рекомендую: Убрать топонимы из Н1. Упоминания на страницах и в мета тегах будет достаточно.
14) Есть проблемы со скоростью загрузки сайта в разных шаблонах страниц
Рекомендую: Поднять скорость загрузки сайта минимум до 80% по главной странице, страницам каталога и карточкам товаров, статьям для мобильных и ПК.
15) Файл robots.txt содержит некорректные правила
Рекомендую: Заменить содержимое robots.txt на тот, что в файле [файл передан клиенту].
16) На сайте есть не ЧПУ страницы
Проблема может быть глобальной. В выгрузке с сайта нашел только один url, но могут быть и другие в будущем.
Как сейчас
https://rdshop.ru/%D0%BA%D0%B0%D0%BA-%D1%81%D0%B4%D0%B5%D0%BB%D0%B0%D1%82%D1%8C-%D1%81%D0%B0%D0%BC%D0%BE%D0%B3%D0%BE%D0%BD
Как должно быть
https://rdshop.ru/kak-sdelat-samogon
Рекомендую:
- Проверить, у всех ли типов страниц формируется чпу ссылки при создании нового документа. Там где не формируется чпу, исправить логику формирования.
- После исправления, со старых кириллических url настроить 301 редирект на чпу адреса.
17) Не корректно работает lastmod в sitemap.xml
Он показывает текущее время минус 2 часа по всем страницам:
Рекомендую: Настроить параметр lastmod таким образом, чтобы он отдавал правильное время изменения страницы.
18) Нет кнопки «в корзину» на листинге в мобильной версии.
Рекомендую: Добавить кнопку “в корзину”. Если есть возможность желательно добавить также кнопку “купить в 1 клик” для увеличения продаж.
19) Отзывы выводятся через сторонний сервис
Бот не учитывает полезный контент на странице, который мог бы повлиять положительно на ранжирование документа
Пример: Тут отзывы не индексируются, выводятся через сторонний сервис
https://rdshop.ru/kak-sdelat-samogon
Рекомендую: Изменить формат вывода отзывов. Сделать так, чтобы они физически выводились в html документе. Для этого придется внедрить свой функционал.
20) Неверно сверстан блок с фотографией товара
Пример: https://rdshop.ru/shop/avtoklavy/bytovie/avtoklav-wein-23-litra
Фото должны выводиться в html коде страницы в теге img, а не в списке ul > li
Рекомендую: Изменить верстку блока с фотографиями, они должны быть в теге img. Пример кода:
<img src=»small.jpg» srcset=»medium.jpg 500w, large.jpg 800w, и т.д. расширения» alt=»имя фото. если оно бредовое, заполняем по шаблону: h1 — Фото N (где N — счетчик)»>
21) Непонятно, что за техническая страница
https://rdshop.ru/articles/autocompletemagazinesearch, должен посмотреть программист.
Рекомендую: Поправить работу страницы или отдать 404 код ответа сервера для роботов. На данный момент отдает 200 код ответа сервера (страница доступна для роботов и посетитетелей сайта)
22) В html коде неверная разметка в теге img
Пример url https://rdshop.ru/otzyvy/63 — найти можно по тексту анкора: Отзыв о Дрожжи пивные MANGROVE JACK
Рекомендую: Сделать вырезание кавычек в title, description и img, чтобы робот правильно индексировал содержимое страниц.
23) На сайте есть пустые категории с отзывами о товарах
которые могут отрицательно влиять на качество сайта в целом
Пример url: https://rdshop.ru/otzyvy/14
24) Не использовать в важных зонах документа лишний раз заголовки h2-h6
Пример: https://rdshop.ru/otzyvy
Рекомендую: Ненужные заголовки h2-h6 обернуть в span с классом или id
25) Не использовать в верстке тег b, может отрицательно влиять на позиции
Если нужно выделить, использовать span, назначив класс, задав ему стили css.
Один из примеров (в аудите, было больше по разным страницам):
- Убрать b в зонах на https://rdshop.ru/
и тут
26) В html коде нужно указать роботу верный язык языковой версии сайта
Пример:
для домена rdshop.kz в html коде указать
<html lang=»ru-KZ»>
в head, перед тем как он закроется вставить ссылку на другие версии сайта.
<link rel=»alternate» hreflang=»ru-KZ» href=»url_stranicy»>
В ru версии, соответственно исключить ru и добавить KZ.
27) В футере на разных страницах много модальных форм
Пример: https://rdshop.ru/shop/samogonovarenie/ingredienty/laktoza-kristallicheskaya-500-g
Рекомендую: Избавиться от них, выводить или подгрузкой js после полной загрузки страницы, или сделать в iframe или еще каким нибудь другим методом, чтобы не было ненужных портянок в html коде.
28) В карте сайта есть битые ссылки
Пример: https://rdshop.ru/shop/emkosti/samogonnie-apparaty
[Полный список был предоставлен клиенту, с требованиям к содержимому в файле sitemap.xml ]
29) В шапке, в меню нет ссылки на страницу контакты
Рекомендую: Вставить ссылку на страницу контактов. Щас на страницу можно попасть только с футера. Важный раздел, в котором есть информация о месторасположении магазина, контактные данные и реквизиты.
30) В разделе контактов нет формы обратной связи
Пользователи не могут с вами связаться, отправив письмо с сайта.
Рекомендую: добавить на страницу форму для отправки сообщений, с минимальным набором полей: ФИО, Телефон, email, Текстовое поле сообщения. Пример:
31) Можно доработать страницу с 404 ошибкой
Пример 404: https://rdshop.ru/ao
Рекомендую: Добавить блоки как на главной: Новинки, Хиты продаж, Обзоры и рецепты, Русская Дымка Онлайн, Интернет-магазин самогонных аппаратов
32) На сайте нет кнопки обратного звонка
Потенциальные покупатели не могут оставить запрос на звонок с сайта, если им не удобно набрать в данный момент.
Рекомендую: Добавить кнопку заказа обратного звонка, где нибудь в шапке.
33) На ПК в листинге товаров нет кнопки: Купить в 1 клик
Рекомендую: Добавить, чтобы увеличить количество заказов без процедуры оформления заказа
34) Все стили css и js убрать с html кода в соответствующие файлы
Рекомендую: По возможности, убрать все css и js в файлы, а так же:
- Сжать файлы css/js.
- Настроить сжатие страниц на сервере, размер уменьшится в 10-12 раз.
35) Проверить в .htaccess настройки включения кэша для картинок и стилей.
Позволит ускорить загрузку страниц сайта, если посетитель уже был на сайте.
Пример для .htaccess
У вас nix — настройки будут другие, сделать по аналогии:
#кеш браузеров
<ifModule mod_expires.c>
ExpiresActive On
#по умолчанию кеш в 5 секунд
ExpiresDefault «access plus 5 seconds»
# Включаем кэширование изображений и флэш на одну неделю
ExpiresByType image/x-icon «access plus 1 week»
ExpiresByType image/jpeg «access plus 1 week»
ExpiresByType image/png «access plus 1 week»
ExpiresByType image/gif «access plus 1 week»
ExpiresByType application/x-shockwave-flash «access plus 1 week»
# Включаем кэширование css, javascript и текстовых файлов на одну неделю
ExpiresByType text/css «access plus 1 week»
ExpiresByType text/javascript «access plus 1 week»
ExpiresByType application/javascript «access plus 1 week»
ExpiresByType application/x-javascript «access plus 1 week»
# Включаем кэширование html и htm файлов на один день
ExpiresByType text/html «access plus 1 day»
# Включаем кэширование xml файлов на десять минут
ExpiresByType application/xhtml+xml «access plus 10 minutes»
</ifModule>
36) В мобильной версии есть не все те же блоки, что и в ПК
- В мобильной версии нет кнопки «В корзину» на листинге — Критично, нужно добавить.
- На мобиле в карточках товаров нет блоков «Статьи в тему и «Калькуляторы самогонщика» — Рекомендую: Добавить, поможет увеличить количество просматриваемых страниц, улучшить поведенческие факторы, что должно немного повлиять на позиции
37) В коде страницы есть мета-тег keywords
Сейчас он потерял актуальность.
Рекомендую: Удалить мета-тег keywords из кода страниц сайта.
38) Не выводить в код закомментированные части кода в html
Пример: https://rdshop.ru/shop/kak_kupit_so_skidkoy
Рекомендую: Посмотреть исходный код основных типов страниц, убрать вывод в html все что закомментировано. Очень много мусора в html коде, который может отрицательно влиять на продвижение в целом. [Список типов страниц передан клиенту]
39) Найдены мусорные страницы мешающие продвижению
Пример: https://rdshop.ru/shop/callme/2472 — робот пачками сканирует данные url
Рекомендую:
- Отдать по данным урлам 410 код ответа сервера, чтобы роботы забыли про эти ссылки и не обходили их больше.
P.S.: На сайте не смог найти страницу, с товаром которого нет в наличии, месторасположение ссылки не смог определить. Нужно программисту посмотреть.
- https://balakovo.rdshop.ru/articles/104 — есть пустые страницы пагинации.
Рекомендую: Отдавать 404 код ответа сервера по несуществующим url пагинации - https://rdshop.ru/shop/tinkoff — Есть пустые страницы
Рекомендую: Добавить текст или отключить страницы, чтобы они отдавали 404 код сервера
P.S.: Страниц скорее всего много, нужно руками перебрать. - https://rdshop.ru/articles/reczept_sbitnya_vs_reczept_glintvejna_kto_poleznee_i_luchshe_sogrevaet — Есть страницы с одним видео.
Рекомендую: Найти похожие страницы, где только видео, добавить текст, одного видео не достаточно на странице.
Подводя итоги
- Технический аудит является базой, без которой получить хорошие позиции и трафик в большинстве случаев будет невозможно. Поэтому, его всегда нужно делать первым делом, как только приходит проект на SEO продвижение и не важно продвигался ли сайт кем то до этого или нет, что то могли не сделать или могут появиться новые ошибки.
- В ходе поисковой опримизации (SEO), по мимо техаудита проводятся и другие (юзабилити, ссылочный, коммерческий, текстовый и др.). Если сайт будет сильно отставать от конкурентов из ТОПа по другим факторам ранжирования, на одной техничке не выехать.
- Практически у каждого проекта есть технические ошибки которые мешают росту позиций и видимости (речь даже не про 301 редиректы или 404 страницы). Они могут появляться каждый раз после внесения технических правок по сайту программистами или в ходе продвижения (неверно сверстали в html блок, внесли правки в одном месте кода, что то поехало или пропало в другом, массово изменили url адреса и т.д.).
- Очень важно следить за техническим состоянием сайта, особенно если у вас большой интернет магазин или информационный портал. От технического состояния будет зависить то,
— Как поисковая машина будет индексировать сайт,
— С какой скоростью учитывать внесенные изменения на сайте,
— Какие позиции и трафик будут (если у сайта нет других понижающих факторов ранжирования). - Самостоятельно заниматься SEO продвижением можно, но для этого нужно иметь хорошую техническую базу и понимать как роботы индексируют сайт (разбирают его на молекулы и строят на основании 1000 факторов ранжирования результаты выдачи).
Если хотите бесплатно узнать, какие технические ошибки мешают росту проекта или получить бесплатную консультацию по продвижению, напишите в личку. Посмотрю техническую часть сайта, на созвоне дам рекомендации, что нужно будет исправить.
P.S.: Зашел материал? Подписывайтесь на публикации, чтобы быть в курсе новых)
Ошибки в работе сайта могут возникать по разным причинам. Иногда они вызваны неточностями в коде, ненастроенной адаптивностью, плохой оптимизацией загрузки страницы и т. д. Все ошибки так или иначе влияют на посещаемость и продвижение сайта, что негативно сказывается на объеме продаж и монетизации.
Для поиска и устранения сбоев чаще всего используют автоматизированные средства. Это могут быть встроенные инструменты Google и Яндекс, а также ПО сторонних производителей. О том, какие ошибки в работе сайта наиболее распространены, как их найти и устранить, вы узнаете из нашего материала.
Основные ошибки в работе сайта

Случаи, когда при переходе по ссылке вместо ожидаемой страницы сайта появляется сообщение о проблеме и трехзначный цифровой код, может припомнить каждый пользователь. Для собственника ресурса это крайне неприятная ситуация, ведь он теряет посетителей. На какие ошибки в работе сайта указывают эти цифры и что предпринять, чтобы они не появлялись впредь?
В первую очередь разберемся, что скрывается за трехзначными кодами. При попытке перейти на страницу на сервер отправляется HTTP-запрос, каждому из которых присваивается код состояния. Он состоит из трех цифр, причем первая означает принадлежность к одному из пяти классов:
- 1**: информационные;
- 2**: успешные;
- 3**: перенаправления;
- 4**: ошибки на стороне клиента;
- 5**: ошибки на стороне сервера.
С четверки начинаются коды, свидетельствующие о проблемах на стороне пользователя – неполадки браузера или опечатки в ссылках. Однако не исключено, что источник ошибки – сам сайт. Если первая цифра кода 5, это говорит о невозможности сервера обработать запрос пользователя.
Большое количество отказов посетителям сайта следует воспринимать как повод разобраться в причинах такой ситуации и принять меры к избавлению от проблемы.
Ошибки в работе сайта со стороны клиента

400: Bad Request
Когда сервер не может распознать пользовательский запрос, он присваивает ему код 400. Чаще всего это происходит из-за неправильных настроек браузера.
Исправляется ошибка несколькими способами:
- Если она вызвана повреждением файлов cookie, поможет очищение кэша и cookies.
- Когда причина – во внутренней ошибке браузера, его достаточно переустановить или просто обновить.
- При банальной опечатке (например в консольных командах wget или curl) проблема решается верным вводом запроса.
401: Unauthorized
Появляется при попытке войти на сайт или его отдельные страницы без действительного идентификатора и пароля. Речь идет о ресурсах, доступ к которым открывается после авторизации. Пользователь может допустить опечатки в логине или указать неверный пароль. Сервер отвечает отказом, пока учетные данные не будут написаны правильно.
В редких случаях сообщение об этой ошибке в работе сайта сохраняется даже при верных логине и пароле. Это значит, что администратору стоит проверить целостность файла .htpasswd, где хранятся данные пользователей для успешного входа на веб-сайт.
403: Forbidden
Пользователю отказано в посещении ресурса, отдельной страницы или файла из-за отсутствия доступа.
Причин может быть несколько:
- Права на открытие файла не предоставлены. Проверить, что это не ошибка, можно при помощи команды chmod.
- Ограничение доступа конкретным адресам в файле .htaccess.
- В запрашиваемой директории отсутствует индексный файл. Для исправления надо включить в конфигурации сервера листинг директорий.
404: Not Found
Появляется, когда сервер не обнаруживает ресурс, соответствующий запросу. Искомая страница может быть удалена, но иногда ошибка с кодом 404 возникает, когда ресурс на самом деле существует.
В этом случае стоит поискать опечатки в ссылке. Кроме того, у пользователя может не быть доступа к директории с искомым файлом. Для исправления ошибки добавляется разрешение на чтение и выполнение для каталога.
Ошибки в работе сайта со стороны сервера
500: Internal Server Error
Если сбой не относится к другим кодам, начинающимся с пятерки, ему присваивается комбинация 500. Такой набор цифр указывает на проблему, связанную с настройками сервера.

Чтобы обнаружить причину неполадки, проверяют:
- Нет ли ошибок в файле .htaccess. Для этого его переименовывают и убеждаются в работоспособности сайта.
- Все ли необходимые пакеты в наличии и насколько верно выбрана версия PHP. При необходимости ее меняют и добавляют отсутствующие модули.
- Код сайта. Возможно, ошибка кроется в нем, и восстановление сайта из резервной копии исправит ситуацию.
502: Bad Gateway
Регулярное появление этого кода – повод для обращения в службу поддержки хостинг-провайдера. Чтобы специалистам было проще понять, в чем причина неполадок, подробно опишите, в результате каких действий появляется сообщение об ошибке, а также в какое время это происходит.
503: Service Unavailable («Сервис недоступен»)
Такая ошибка в работе сайта связана с превышением лимита на HTTP-запросы. Убедиться в этом позволит тщательное изучение технических характеристик хостинга. Излишнее количество обращений часто вызвано тем, что код, формируя страницу, запрашивает очень много изображений, стилей и другие файлы.
Чтобы исправить ошибку, можно внести коррективы в код и тем самым снизить количество запросов или сменить тариф хостинга, выбрав более производительный.
504: Gateway Timeout
Код свидетельствует об истечении времени ожидания сайтом ответа от сервера. Как правило, на это отводится 300 секунд.
Причина чаще всего заключается в том, что выполнение скриптов сайта занимает очень много времени, например, при выгрузке баз данных. Преодолеть это препятствие помогает обращение к сайту напрямую, через порт 8081 (если ресурс работает на панели управления ISPmanager) или 8080 (для cPanel и Plesk). Интервалы ожидания можно настроить вручную на VPS.
Поиск и исправление некоторых ошибок в работе сайта
В первую очередь при словах «ошибки сайта» представляются неполадки с визуальным образом страниц: верстка и расположение изображений не соответствует задумке веб-мастера, в мобильном приложении ресурс выглядит непривычно из-за отсутствия адаптации, а в некоторых браузерах отражаются не все элементы оформления. Но этим проблемы не исчерпываются.
1. Визуальные проблемы сайта

У подавляющего большинства пользователей установлен Chrome, включая работающий на его движке браузер Opera. Следовательно, прежде всего необходимо убедиться, что сайт правильно отображается именно в Chrome. Исключить визуальные проблемы в других браузерах поможет Browser Shots.
Популярность мобильных устройств постоянно растет, все чаще для просмотра ресурсов применяются смартфоны, поэтому наличие любых недочетов приведет к потере значительной части аудитории. Проверить, насколько удачно сайт адаптирован к мобильным устройствам, можно с помощью WebPageTest и Cross Browser Testing.
Эти инструменты по итогам проверки представляют скриншоты страниц, где сразу заметны отклонения от задуманного веб-мастером оформления («поехала» верстка, сдвинулось изображение и т. д.).
Есть еще один подход к приведению сайта в надлежащий вид – добиться соответствия страниц стандартам, которые отвечают за визуальную составляющую, – HTML, CSS, WCAG.
Правда, если используется кроссбраузерная верстка, привести ресурс в соответствие с CSS не получится. Но даже отсутствие расхождений с протоколами HTML и WCAG гарантирует беспроблемную работу сайта, как с технической стороны, так и с точки зрения удобства для пользователей.
Чтобы проверить ресурс на соответствие стандарту HTML, задействуются возможности сервиса validator.w3.org, а убедиться, что сайт не противоречит WCAG, можно с помощью сервиса AChecker. По итогам проверки вы получите перечень технических ошибок, исправление которых избавит от визуальных проблем.
2. Ненайденные ресурсы

Под этим названием скрывается целых блок технических ошибок в работе сайта, негативно сказывающихся на таких показателях, как поисковое продвижение, юзабилити и конверсия. К ненайденным ресурсам относятся: «битые» ссылки, обнаруженные поисковиками или посетителями сайта; ошибки разработки, когда ресурсы, необходимые для просмотра страниц, отсутствуют полностью; структурные ошибки, которые могут проявиться не сразу, а спустя некоторое время. Примеры таких проблем – внутренние редиректы или «битая» ссылка в динамическом меню.
Выявить «битые» ссылки лучше до того, как это сделает поисковый робот и примет соответствующие меры, плохо влияющие на продвижение ресурса. Обнаружить такую проблему позволят отчеты Google Webmasters или Яндекс.Вебмастер. Ошибки разработки можно найти, проанализировав логи посещаемости (access.log). Доступ к логам сайта получают в панели хостинг-провайдера или облачном сервисе, а затем подключают возможности AWStats или аналогичной программы.
Отыскать структурные ошибки возможно только в ходе проверки ресурса вручную или с помощью сервисов для сканирования сайта типа Xenu. Кстати, это позволит выявить и отдельные недочеты из первых двух групп.
Исправление ошибок этого блока осуществляется по-разному и зависит от особенностей сайта, но в целом действия направлены на устранение общих причин, по которым не обнаруживаются некоторые ресурсы:
- Определенная доля ошибок разработки вызвана отсутствием иконок сайта (apple-touch-icon.png, apple-touch-icon-precomposed.png, browserconfig.xml и т. д.). Еще одной причиной возникновения проблем являются промахи разработчика при сборке сайта. Веб-мастер может не предусмотреть фоновые изображения для элементов управления, JavaScript-библиотеки или файлы стилей, используемых сторонними модулями. Исправляются «битые» ссылки либо перемещением ресурса в нужное место на хостинге, либо удалением вызова из требуемого файла. Кроме того, ошибки этого типа могут появиться в результате неправильного автоматического наименования изображений или ресурсных файлов.
- После устранения недочетов, относящихся к «битым» ресурсам, необходимо решить проблему «битых» ссылок внутри сайта. Они могут быть обнаружены пользователями (ошибка 404 из панели Google и Яндекса), поисковыми роботами или по итогам проверки по логам. Для исправления придется просмотреть каждый случай и поставить нужные страницы. В результате пользователи при переходе по ссылке будут видеть именно тот раздел сайта, который изначально предусматривался веб-мастером, а поисковики смогут учитывать вес «битой» страницы. Затем формируются правила редиректов для всего перечня неправильных и правильных страниц через .htaccess, конфигурацию nginx или инструментами системы управления сайтом.
- К структурным относятся не столь распространенные ошибки, связанные с пагинацией или разделами меню. Чтобы устранить их, дорабатывают шаблон сайта, вносят коррективы в настройки или внутренние модули. Встречаются и проблемы, обусловленные перемещением разделов сайта, когда ссылка ведет на прежнее место его размещения. Кроме того, ошибки могут быть вызваны несоответствием протоколу, когда осуществляется вызов ресурса по http:// с редиректом на https:// .
Исправление недочетов этой группы при всех прочих плюсах позволит снизить нагрузку на хостинг. Как правило, эти страницы не кэшируются, а при попытках системы управления сайтом подобрать идентичную страницу ресурсы хостинга расходуются чрезмерно.
3. Проблемы скорости сайта
Долгое ожидание отклика негативно сказывается на репутации ресурса, пользователь может покинуть его, чтобы перейти на веб-страницы, работающие быстрее. Проверить показатель скорости на этапе запуска поможет сервис Google PageSpeed Insights.
Возможно, что сайт тормозит из-за проблем с сервером. Исправив ошибки такого типа, вы значительно ускорите открытие страниц и избавите посетителей от томительного ожидания.
При необходимости можно прибегнуть к глубокой диагностике скорости, задействовав возможности сервисов Айри.рф или WebPageTest.
6 критических ошибок в коде сайта

Правильность отображения страниц ресурса в браузере и степень ее оптимизации зависят от нескольких факторов, но к числу критических можно отнести шесть ошибок. О каждой из них расскажем подробно.
Перечень критических ошибок в работе сайта выглядит так:
- Доступность страниц ресурса для индексирования
- <!DOCTYPE>
- Адаптивность
- Наличие viewport
- h1 на странице
- Подзаголовки страницы
Наличие этих недочетов приводит к тому, что поисковые роботы совсем не могут индексировать страницу или сталкиваются при этом с серьезными затруднениями. Кроме того, такие ошибки отрицательно сказываются на отображении сайта в разных браузерах.
Определить, есть ли такие проблемы на вашем ресурсе, несложно. Код страницы в любом браузере (на приведенном ниже примере это Google Chrome) можно увидеть, нажав F12 или комбинацию кнопок Ctrl+Shift+I.
HTML-код будет виден в открывшемся окне.

Расскажем, как обнаружить в нем критические ошибки.
1. Открыт ли сайт или страница для индексирования
После открытия файла ВашДомен/robots.txt проверяем, есть ли у поисковиков доступ к странице. User-agent * показывает, для какого робота указанные в robots.txt правила действительны, а Disallow подтверждает запрет на индексирование некоторых разделов или страниц.
Например, посмотрим на ВашДомен/catalog/. Наличие в файле robots.txt конструкции типа Disallow: /catalog/ говорит о том, что поисковым роботам запрещено индексировать страницу. Для исправления ошибки конструкцию убирают. Код Disallow: / также подлежит удалению, поскольку он препятствует индексации всего сайта.
Затем нажимаем F12, получаем доступ к HTML-коду страницы. Комбинацией Ctrl+F вызываем поле для поиска.

В появившейся строке вводим:
- <meta name=“robots”
и начинаем искать ошибки. Если они обнаружены, строка примет вид:
- <meta name=“robots” content=“noindex,nofollow”> или <meta name=“robots” content=“noindex”>,
Для исправления недочетов удаляем ее или меняем на
- <meta name=“robots” content=“index,follow”>
2. <!DOCTYPE>
Этот элемент содержит описание версии HTML-разметки, использованной в текущем документе. Отсутствие <!DOCTYPE> приводит к тому, что код перестает быть валидным. Это приводит к тому, что браузеры самостоятельно трактуют версию HTML-кода, в результате это может стать причиной некорректного отображения страниц вашего ресурса.

3. Адаптивность
Пользователи просматривают сайт на разных устройствах, и на каждом из них страницы должны выглядеть нормально, все элементы должны быть доступны, текст и изображения – помещаться в текущее окно. Для этого веб-ресурс проверяют на соответствие стандарту адаптивности, благодаря соблюдению которого любой посетитель не испытывает никаких затруднений при знакомстве с сайтом.
Существует несколько способов добиться адаптивности страниц интернет-ресурса:
- Использование гибкого макета на базе сетки (англ. flexible, grid-based layout);
- Работа с медиазапросами (англ. media queries);
- Bootstrap (front-end framework).
Убедиться в том, что ваш сайт адаптирован к различным браузерам, очень просто, не понадобится даже открывать HTML-код. Просто внесите изменения в размеры окна и посмотрите, как отреагируют на это элементы страницы.
Ширина окна 1024 px:

Ширина окна 768px:

Важно, чтобы сайт корректно воспринимался пользователями мобильных устройств. Для проверки этого показателя подходит Google Mobile Friendly (Google Search Console), который находится по адресу https://search.google.com/test/mobile-friendly.
Чтобы убедиться в адаптированности ресурса к экранам разных размеров, вводим полный URL в строку и меньше чем через минуту видим результат проверки.
4. Наличие viewport
Кроме того, необходимо запустить по коду поиск метатега
- <meta name=»viewport» content=»width=device-width, initial-scale=1″>,
который выполняет функцию оптимизации сайта для гаджетов.
5. H1 на странице
Присутствие и содержание тега заголовка имеет решающее значение для занятия сайтом наиболее выгодной позиции в результатах поиска. Заголовок h1 должен отвечать двум требованиям:
- быть единственным на странице;
- в него должны быть вписаны ключевые слова.
Недостаточно тщательный подход к формулированию заголовков приводит к серьезным проблемам с индексацией и даже к наложению санкций со стороны поисковых систем. Тег h1 очень важен с точки зрения SEO-продвижения, ведь в нем содержатся сведения о тематике страницы.
Для более полного охвата аудитории в заголовок h1 помещается фокус-ключ, это помогает объяснить и поисковику, и пользователям, какую информацию они найдут на странице.
6. Подзаголовки страницы
Для разметки подзаголовков в коде применяются специальные теги h2…h6. В этих кодах содержится важная для поискового робота информация о том, что страницу можно включать в результат поиска по ключевому слову. Подзаголовки привлекают дополнительное внимание поисковиков и благотворно сказываются на продвижении страницы.
Чтобы проверить наличие заголовков h2…h6, заходим в код страницы и вводим в поиск <h2. Не обнаружили h2 – не критично, но если на странице вообще отсутствуют заголовки в диапазоне h2–h6, это повод срочно исправить ошибку и добавить ключевое слово.
Самыми распространенными являются следующие недочеты:
- Присутствие логотипа страницы в теге заголовка. Чаще всего это относится к некоторым шаблонам, включая предлагаемые наиболее популярными сервисами;
- Служебные элементы страницы («Корзина», «Авторизация», «Форма обратной связи» и т. д.) помечены тегами подзаголовков;
- В подзаголовках нет ключевых слов;
- В их оформлении присутствуют стили, которые необходимо вынести в файлы .css.;
- Пример кода со стилями:<h2 class=»section-header» style=»margin: 2rem 0 10rem; text-align: center;»>Преимущества работы с нами</h2>
- Пример чистого кода:<h2 class=»section-header»>Преимущества работы с нами</h2>
А еще лучше:<h2>Преимущества работы с нами</h2>
Все перечисленные проблемы в равной степени имеют отношение и к тегу заголовка h1.
Инструменты разработчиков для поиска ошибок в работе сайта

Сложилась определенная последовательность действий, направленных на исправление обнаруженных в ходе тестирования веб-ресурса недочетов. Найденные ошибки в работе сайта, информация от пользователей, запросы на улучшения становятся предметом продолжительных переписок между сторонами или обсуждаются на личных встречах.
Все это серьезно замедляет работу, ведь каждый отчет должен быть изучен, зафиксирован и задокументирован, по каждому необходимо принять решение, обозначить меры по исправлению и поставить задачу перед разработчиком.
С точки зрения повышения эффективности оптимальным способом является моментальное получение обратной связи от клиента и оперативное реагирование прямо в процессе доработки веб-ресурса.
К счастью, сегодня отпала необходимость выполнять массу ненужных действий, чтобы сообщить о найденной ошибки. Не надо вручную делать скриншоты и сохранять данные. Заказчики, тестировщики и пользователи благодаря встроенным интерфейсам могут отправлять автоматически сгенерированные отчеты, высказывать замечания по дизайну и предлагать изменения прямо из браузера. Экономится время, которое раньше тратилось на длительные совещания и согласования каждой правки.
Еще одно преимущество современных инструментов состоит в том, что у всех участников работы над проектом есть одновременный доступ к новому сайту. Это упрощает и ускоряет процесс исправления ошибок, особенно если осуществлена интеграция с сервисами Basecamp, Trello или GitHub.
Поговорим более подробно о самых популярных инструментах.
- Usersnap
- BugHerd
- Redline

Создатели Usersnap называют свой сервис «отчетом об ошибках для всех работающих над веб-проектами». Приступить к работе над своим ресурсом можно в несколько кликов, достаточно вставить скопированный сниппет на JavaScript или добавить расширение для браузера Chrome или Firefox.
На вашей странице появится кнопка «Feedback», клик по которой открывает доступ к панели с множеством инструментов, предназначенными для оставления комментариев в виде изображений и текстов.
Отдельно стоит упомянуть такой полезный инструмент Usersnap, как Console Recorder. Он позволяет зафиксировать и сохранить ошибки и другие сведения, представляющие ценность для разработчика веб-ресурса.
Сервис интегрируется с Asana, Basecamp, GitHub.
Ежемесячная плата варьируется в зависимости от набора функций от $19 до $99. Чтобы объединить возможности Usersnap с другими сервисами, придется внести еще минимум $49 в месяц.

Пользователи, испытавшие возможности этого сервиса, по достоинству оценили старания разработчиков, которые довели процесс направления сообщений об ошибках в работе сайта до совершенства. BugHerd тоже можно инсталлировать в качестве сниппета на JavaScript или подключить расширение для браузера.
Мастер установки сделает процесс простым и понятным, никаких проблем у новых пользователей не возникает.
Интерфейс сервиса располагается в боковой панели браузера. Чаще других используется кнопка «+». С ее помощью можно оставить комментарий к любому элементу HTML на странице.
Чтобы облегчить визуализацию статуса задачи, в арсенале сервиса предусмотрены цветные маркеры.
Прямо в процессе изучения проекта веб-ресурса можно определить, кто отвечает за исправление ошибок.
Отправка отчета об ошибке автоматически инициирует создание новой карточки, доступной из интерфейса администратора сервиса.
Создателями BugHerd предусмотрена возможность его интеграции с Basecamp, GitHub, Campfire и еще некоторыми инструментами для управления проектами, за исключением Trello.
Чтобы оценить преимущества использования BugHerd в процессе работы над веб-сайтом, потребуется внести ежемесячную плату в размере $29, если число пользователей не превышает пяти. Максимальная сумма $180 разрешает одновременное участие в проекте 50 членов команды.
Возможности этого сервиса представлены двумя полезными инструментами – комментирование и оставление меток.
Схема работы проста: обнаружив ошибку в работе сайта, заказчик или тестировщик отправляет сообщение. Вторая сторона общения (исполнитель, разработчик) получает уведомление, в котором содержится ссылка на страницу со скриншотом и описанием выявленных недочетов.
Существенным минусом Redline можно считать доступ к сообщениям, открытый для всех желающих.
Можно объединить возможности сервиса с функционалом Basecamp, Trello, Jira, GitHub.
Использование Redline обойдется минимум в $19 ежемесячно, причем даже самый недорогой тариф включает поддержку по SSL и неограниченное число проектов. Подписчики плана Enterprise могут применять такие функции, как API, настройки безопасности и подсветка элементов.
Современные инструменты для обратной связи значительно упростили процедуру направления сообщений о найденных ошибках. Теперь не приходится делать подробное описание багов и пожеланий по их устранению. Обнаруженный недочет помечается маркером на странице и сопровождается кратким комментарием.
Каждый из описанных сервисов имеет свои преимущества.
У Usersnap максимально понятный интерфейс, предусмотрена возможность интеграции с двумя десятками сторонних сервисов. Кроме того, есть функция предоставления дополнительной информации о сессии работы.
В BugHerd реализован собственный аккуратный стиль организации сообщений об ошибках, «Канбан». Кроме того, отдельной похвалы заслуживает сервис управления сообщениями об ошибках.
Redline удобен для фрилансеров, поскольку больше нацелен на однопользовательскую работу с проектом. Командную деятельность на базе этого сервиса организовать можно путем интеграции с другим инструментом управления.
От появления ошибок в работе сайта не застрахован даже опытный веб-мастер. Главное, уметь своевременно обнаруживать допущенные промахи и оперативно принимать меры по их устранению.
Современные сервисы серьезно облегчают процесс выявления недочетов и позволяют наладить взаимодействие в ходе создания и совершенствования веб-ресурса. Отсутствие ошибок в его работе – признак заботы о пользователях, а для поисковых роботов – повод лучше ранжировать сайт, продвигая его в топ выдачи.

Богдан Василенко
SEO-специалист SE Ranking
По каждому запросу поисковая система подбирает релевантные результаты — страницы, подходящие по тематике, и ранжирует их, отображая в виде списка. Согласно исследованиям, 99 % пользователей находят информацию, отвечающую запросу, уже на первой странице выдачи и не пролистывают дальше. И чем выше позиция сайта в топ-10, тем больше посетителей она привлекает.
Перед тем, как распределить ресурсы в определенном порядке, поисковики оценивают их по ряду параметров. Это позволяет улучшить выдачу для пользователя, предоставляя наиболее полезные, удобные и авторитетные варианты.
В чём заключается оптимизация сайта?
Оптимизация сайта или SEO (Search Engine Optimization) представляет собой комплекс действий, цель которых — улучшить качество ресурса и адаптировать его с учётом рекомендаций поисковых систем.
SEO помогает попасть содержимому сайта в индекс, улучшить позиции его страниц при ранжировании и увеличить органический, то есть бесплатный трафик. Техническая оптимизация сайта — это важный этап SEO, направленный на работу с его внутренней частью, которая обычно скрыта от пользователей, но доступна для поисковых роботов.
Страницы представляют собой HTML-документы, и их отображение на экране — это результат воспроизведения браузером HTML-кода, от которого зависит не только внешний вид сайта, но и его производительность. Серверные файлы и внутренние настройки ресурса могут влиять на его сканирование и индексацию поисковиком.
SEO включает анализ технических параметров сайта, выявление проблем и их устранение. Это помогает повысить позиции при ранжировании, обойти конкурентов, увеличить посещаемость и прибыль.
Как обнаружить проблемы SEO на сайте?
Процесс оптимизации стоит начать с SEO-аудита — анализа сайта по самым разным критериям. Есть инструменты, выполняющие оценку определенных показателей, например, статус страниц, скорость загрузки, адаптивность для мобильных устройств и так далее. Альтернативный вариант — аудит сайта на платформе для SEO-специалистов.
Один из примеров — сервис SE Ranking, объединяющий в себе разные аналитические инструменты. Результатом SEO-анализа будет комплексный отчёт. Для запуска анализа сайта онлайн нужно создать проект, указать в настройках домен своего ресурса, и перейти в раздел «Анализ сайта». Одна из вкладок — «Отчёт об ошибках», где отображаются выявленные проблемы оптимизации.
Все параметры сайта разделены на блоки: «Безопасность», «Дублирование контента», «Скорость загрузки» и другие. При нажатии на любую из проблем появится её описание и рекомендации по исправлению. После технической SEO оптимизации и внесения корректировок следует повторно запустить аудит сайта. Увидеть, были ли устранены ошибки, можно колонке «Исправленные».
Ошибки технической оптимизации и способы их устранения
Фрагменты кода страниц, внутренние файлы и настройки сайта могут негативно влиять на его эффективность. Давайте разберём частые проблемы SEO и узнаем, как их исправить.
Отсутствие протокола HTTPS
Расширение HTTPS (HyperText Transfer Protocol Secure), которое является частью доменного имени, — это более надежная альтернатива протоколу соединения HTTP. Оно обеспечивает шифрование и сохранность данных пользователей. Сегодня многие браузеры блокируют переход по ссылке, начинающейся на HTTP, и отображают предупреждение на экране.
Поисковые системы учитывают безопасность соединения при ранжировании, и если сайт использует версию HTTP, это будет минусом не только для посетителей, но и для его позиций в выдаче.
Как исправить
Чтобы перевести ресурс на HTTPS, необходимо приобрести специальный сертификат и затем своевременно продлевать срок его действия. Настроить автоматическое перенаправление с HTTP-версии (редирект) можно в файле конфигурации .htaccess.
После перехода на безопасный протокол будет полезно выполнить аудит сайта и убедиться, что всё сделано правильно, а также при необходимости заменить неактуальные URL с HTTP среди внутренних ссылок (смешанный контент).
У сайта нет файла robots.txt
Документ robots размещают в корневой папке сайта. Его содержимое доступно по ссылке website.com/robots.txt. Этот файл представляет собой инструкцию для поисковых систем, какое содержимое ресурса следует сканировать, а какое нет. К нему роботы обращаются в первую очередь и затем начинают обход сайта.
Ограничение сканирования файлов и папок особенно актуально для экономии краулингового бюджета — общего количества URL, которое может просканировать робот на данном сайте. Если инструкция для краулеров отсутствует или составлена неправильно, это может привести к проблемам с отображением страниц в выдаче.
Как исправить
Создайте текстовый документ с названием robots в корневой папке сайта и с помощью директив пропишите внутри рекомендации по сканированию содержимого страниц и каталогов. В файле могут быть указаны виды роботов (user-agent), для которых действуют правила; ограничивающие и разрешающие команды (disallow, allow), а также ссылка на карту сайта (sitemap).
Проблемы с файлом Sitemap.xml
Карта сайта — это файл, содержащий список всех URL ресурса, которые должен обойти поисковый робот. Наличие sitemap.xml не является обязательным условием, для попадания страниц в индекс, но во многих случаях файл помогает поисковику их обнаружить.
Обработка XML Sitemap может быть затруднительна, если ее размер превышает 50 МБ или 50000 URL. Другая проблема — присутствие в карте страниц, закрытых для индексации метатегом noindex. При использовании канонических ссылок на сайте, выделяющих их похожих страниц основную, в файле sitemap должны быть указаны только приоритетные для индексации URL.
Как исправить
Если в карте сайта очень много URL и её объем превышает лимит, разделите файл на несколько меньших по размеру. XML Sitemap можно создавать не только для страниц, но и для изображений или видео. В файле robots.txt укажите ссылки на все карты сайта.
В случае, когда SEO-аудит выявил противоречия, — страницы в карте сайта, имеющие запрет индексации noindex в коде, их необходимо устранить. Также проследите, чтобы в Sitemap были указаны только канонические URL.
Дубли контента
Один из важных факторов, влияющих на ранжирование, — уникальность контента. Недопустимо не только копирование текстов у конкурентов, но и дублирование их внутри своего сайта. Это проблема особенно актуальна для больших ресурсов, например, интернет-магазинов, где описания к товарам имеют минимальные отличия.
Причиной, почему дубли страниц попадают в индекс, может быть отсутствие или неправильная настройка «зеркала» — редиректа между именем сайта с www и без. В этом случае поисковая система индексирует две идентичные страницы, например, www.website.com и website.com.
Также к проблеме дублей приводит копирование контента внутри сайта без настройки канонических ссылок, определяющих приоритетную для индексации страницу из похожих.
Как исправить
Настройте www-редиректы и проверьте с помощью SEO-аудита, не осталось ли на сайте дублей. При создании страниц с минимальными отличиями используйте канонические ссылки, чтобы указать роботу, какие из них индексировать. Чтобы не ввести в заблуждение поисковые системы, неканоническая страница должна содержать тег rel=”canonical” только для одного URL.
Страницы, отдающие код ошибки
Перед тем, как отобразить страницу на экране, браузер отправляет запрос серверу. Если URL доступен, у него будет успешный статус HTTP-состояния — 200 ОК. При возникновении проблем, когда сервер не может выполнить задачу, страница возвращает код ошибки 4ХХ или 5ХХ. Это приводит к таким негативным последствиям для сайта, как:
- Ухудшение поведенческих факторов. Если вместо запрошенной страницы пользователь видит сообщение об ошибке, например, «Page Not Found» или «Internal Server Error», он не может получить нужную информацию или завершить целевое действие.
- Исключение контента из индекса. Когда роботу долго не удается просканировать страницу, она может быть удалена из индекса поисковой системы.
- Расход краулингового бюджета. Роботы делают попытку просканировать URL, независимо от его статуса. Если на сайте много страниц с ошибками, происходит бессмысленный расход краулингового лимита.
Как исправить
После анализа сайта найдите страницы в статусе 4ХХ и 5ХХ и установите, в чём причина ошибки. Если страница была удалена, поисковая система через время исключит её из индекса. Ускорить этот процесс поможет инструмент удаления URL. Чтобы своевременно находить проблемные страницы, периодически повторяйте поиск проблем на сайте.
Некорректная настройка редиректов
Редирект — это переадресация в браузере с запрошенного URL на другой. Обычно его настраивают при смене адреса страницы и её удалении, перенаправляя пользователя на актуальную версию.
Преимущества редиректов в том, что они происходят автоматически и быстро. Их использование может быть полезно для SEO, когда нужно передать наработанный авторитет от исходной страницы к новой.
Но при настройке переадресаций нередко возникают такие проблемы, как:
- слишком длинная цепочка редиректов — чем больше в ней URL, тем позже отображается конечная страница;
- зацикленная (циклическая) переадресация, когда страница ссылается на себя или конечный URL содержит редирект на одно из предыдущих звеньев цепочки;
- в цепочке переадресаций есть неработающий, отдающий код ошибки URL;
- страниц с редиректами слишком много — это уменьшает краулинговый бюджет.
Как исправить
Проведите SEO-аудит сайта и найдите страницы со статусом 3ХХ. Если среди них есть цепочки редиректов, состоящие из трех и более URL, их нужно сократить до двух адресов — исходного и актуального. При выявлении зацикленных переадресаций необходимо откорректировать их последовательность. Страницы, имеющие статус ошибки 4ХХ или 5ХХ, нужно сделать доступными или удалить из цепочки.
Низкая скорость загрузки
Скорость отображения страниц — важный критерий удобства сайта, который поисковые системы учитывают при ранжировании. Если контент загружается слишком долго, пользователь может не дождаться и покинуть ресурс.
Google использует специальные показатели Core Web Vitals для оценки сайта, где о скорости говорят значения LCP (Largest Contentful Paint) и FID (First Input Delay). Рекомендуемая скорость загрузки основного контента (LCP) — до 2,5 секунд. Время отклика на взаимодействие с элементами страницы (FID) не должно превышать 0,1.
К распространённым факторам, негативно влияющим на скорость загрузки, относятся:
- объёмные по весу и размеру изображения;
- несжатый текстовый контент;
- большой вес HTML-кода и файлов, которые добавлены в него в виде ссылок.
Как исправить
Стремитесь к тому, чтобы вес HTML-страниц не превышал 2 МБ. Особое внимание стоит уделить изображениям сайта: выбирать правильное расширение файлов, сжимать их вес без потери качества с помощью специальных инструментов, уменьшать слишком крупные по размеру фотографии в графическом редакторе или через панель управления сайтом.
Также будет полезно настроить сжатие текстов. Благодаря заголовку Content-Encoding, сервер будет уменьшать размер передаваемых данных, и контент будет загружаться в браузере быстрее. Также полезно оптимизировать объем страницы, используя архивирование GZIP.
Не оптимизированы элементы JavaScript и CSS
Код JavaScript и CSS отвечает за внешний сайта. С помощью стилей CSS (Cascading Style Sheets) задают фон, размер и цвета блоков страницы, шрифты текста. Сценарии на языке JavaScript делают дизайн сайта динамичным.
Элементы CSS/JS важны для ресурса, но в то же время они увеличивают общий объём страниц. Файлы CSS, превышающие по размеру 150 KB, а JavaScript — 2 MB, могут негативно влиять на скорость загрузки.
Как исправить
Чтобы уменьшить размер и вес кода CSS и JavaScript, используют такие технологии, как сжатие, кэширование, минификация. SEO-аудит помогает определить, влияют ли CSS/JS-файлы на скорость сайта и какие методы оптимизации использованы.
Кэширование CSS/JS-элементов снижает нагрузку на сервер, поскольку в этом случае браузер загружает сохранённые в кэше копии контента и не воспроизводит страницы с нуля. Минификация кода, то есть удаление из него ненужных символов и комментариев, уменьшает исходный размер. Ещё один способ оптимизации таблиц стилей и скриптов — объединение нескольких файлов CSS и JavaScript в один.
Отсутствие мобильной оптимизации
Когда сайт подходит только для больших экранов и не оптимизирован для смартфонов, у посетителей возникают проблемы с его использованием. Это негативно отражается на поведенческих факторах и, как следствие, позициях при ранжировании.
Шрифт может оказаться слишком мелким для чтения. Если элементы интерфейса размещены слишком близко друг к другу, нажать на кнопку и ссылку проще только после увеличения фрагмента экрана. Нередко загруженная на смартфоне страница выходит за пределы экрана, и для просмотра контента приходится использовать нижнюю прокрутку.
О проблемах с настройками мобильной версии говорит отсутствие метатега viewport, отвечающего за адаптивность страницы под экраны разного формата, или его неправильное заполнение. Также о нестабильности элементов страницы во время загрузки информирует еще показатель производительности сайта Core Web Vitals — CLS (Cumulative Layout Shift). Его норма: 0,1.
Как исправить
В качестве альтернативы отдельной версии для мобильных устройств можно создать сайт с адаптивным дизайном. В этом случае его внешний вид, компоновка и величина блоков будет зависеть от размера экрана конкретного пользователя.
Обратите внимание, чтобы в HTML-коде страниц были метатеги viewport. При этом значение device-width не должно быть фиксированным, чтобы ширина страницы адаптировалась под размер ПК, планшета, смартфона.
Отсутствие alt-текста к изображениям
В HTML-коде страницы за визуальный контент отвечают теги <img>. Кроме ссылки на сам файл, тег может содержать альтернативный текст с описанием изображения и ключевыми словами.
Если атрибут alt — пустой, поисковику сложнее определить тематику фото. В итоге сайт не сможет привлекать дополнительный трафик из раздела «Картинки», где поисковая система отображает релевантные запросу изображения. Также текст alt отображается вместо фото, когда браузер не может его загрузить. Это особенно актуально для пользователей голосовыми помощниками и программами для чтения экрана.
Как исправить
Пропишите альтернативный текст к изображениям сайта. Это можно сделать после установки SEO-плагина к CMS, после чего в настройках к изображениям появятся специальные поля. Рекомендуем заполнить атрибут alt, используя несколько слов. Добавление ключевых фраз допустимо, но не стоит перегружать описание ими.
Заключение
Технические ошибки негативно влияют как на восприятие сайта пользователями, так и на позиции его страниц при ранжировании. Чтобы оптимизировать ресурс с учётом рекомендаций поисковых систем, нужно сначала провести SEO-аудит и определить внутренние проблемы. С этой задачей справляются платформы, выполняющие комплексный анализ сайта.
К частым проблемам оптимизации можно отнести:
- имя сайта с HTTP вместо безопасного расширения HTTPS;
- отсутствие или неправильное содержимое файлов robots.txt и sitemap.xml;
- медленная загрузка страниц;
- некорректное отображение сайта на смартфонах;
- большой вес файлов HTML, CSS, JS;
- дублированный контент;
- страницы с кодом ошибки 4ХХ, 5ХХ;
- неправильно настроенные редиректы;
- изображения без alt-текста.
Если вовремя находить и исправлять проблемы технической оптимизации сайта, это поможет в продвижении — его страницы будут занимать и сохранять высокие позиции при ранжировании.
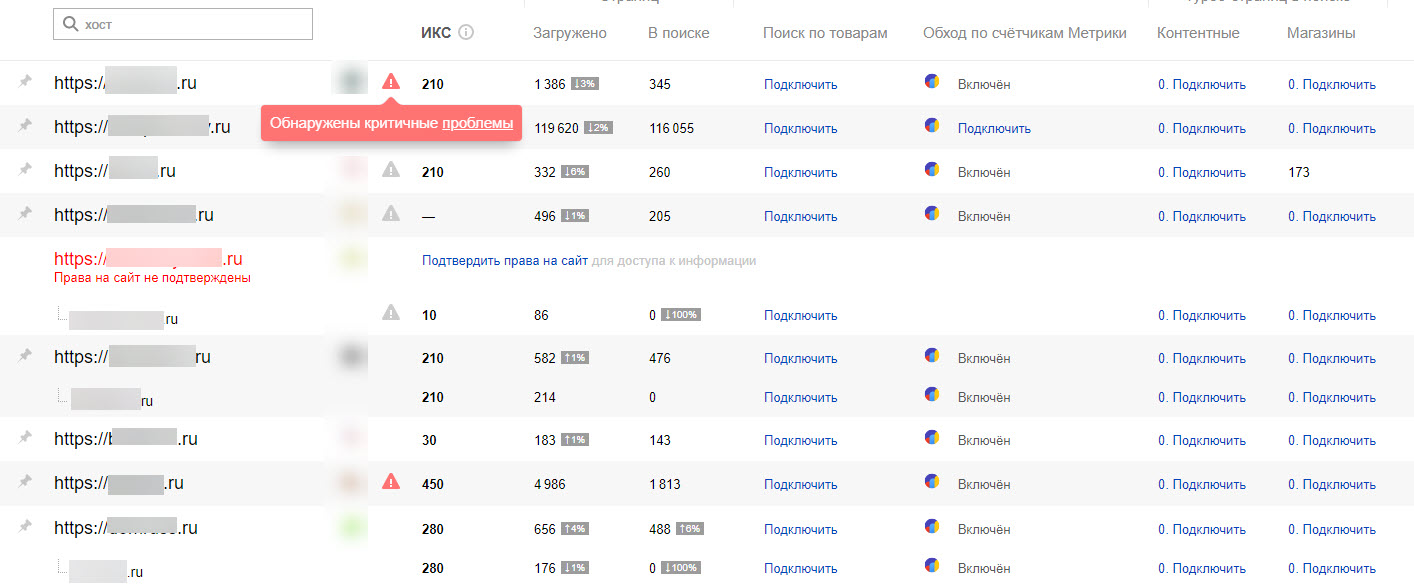
В самом начале SEO-продвижения сайта специалист обязан «уведомить» поисковые системы о наличии сайта в индексе и оценить, какие проблемы отображает Яндекс или Google по своим стандартам. Сайт добавляется в Вебмастер – сервис Яндекса, в котором содержится панель инструментов для оценки качества индексации сайта. Этот инструмент находится по URL-адресу: https://webmaster.yandex.ru/. Верификация осуществляется тремя способами:
- Добавление соответствующего кода в тег «head».
- Размещение файла Вебмастера сайта в корневой папке проекта.
- Добавление TXT-записи верификации в DNS домена сайта.
Если домен новый и ни разу не проверялся Яндексом, необходимо подождать несколько дней, чтобы сформировался предварительный отчет и на панели можно было обнаружить ошибки. Их необходимо устранять в кратчайшие сроки.
В данной статье рассмотрим самые частые ошибки Вебмастера Яндекса и приведём рекомендации по их устранению.
Содержание:
- Категории проблем
- Фатальные ошибки
- Критичные ошибки
- Возможные ошибки
- Рекомендации
- Вывод
Категории проблем
Ошибки проверяемого сайта указаны в разделе «Диагностика сайта». Существует 4 категории ошибок, которые фиксирует Яндекс и сообщает об этом пользователю:
- Фатальные — отображаются возможные проблемы с подключением сайта к серверу, его корректной настройкой, доступностью для последующего индексирования, соблюдением правил безопасности и общих правил поисковой системы.
- Критичные — выдаются проблемы с настройкой SSL-сертификата (он отвечает за безопасное HTTPS-соединение, важный фактор в SEO-оптимизации), ссылками с 404-ошибкой и скоростью ответа сервера на запрос.
- Возможные — потенциальные проблемы, которые влияют на общее качество сайта для потенциальных пользователей и скорость обхода отдельных страниц сайта – правильная настройка XML-карты, наличие файла robots.txt, разрешение на обход внутренних страниц через статистику из Метрики (настройка параллельного отслеживания данных со счетчика статистики), наличие дублирующихся страниц.
- Рекомендации — общая информация для улучшения представления сайта в поиске.
Как правило, все ошибки и рекомендации важно закрывать и исправлять, а при выполнении вовремя уведомлять системы через кнопку «Проверить». Также рекомендуется отправить отредактированные страницы на переобход (раздел «Индексирование», далее – «Переобход страниц»).
Рассмотрим подробнее все варианты и пути для исправления.
Фатальные ошибки
Уведомления о наличии такого рода проблем могут появляться в следующих ситуациях:
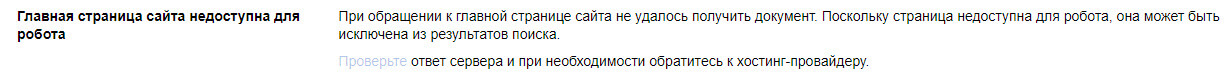
«Главная страница возвращает ошибку»
Проблема отображается, если главная страница не выдает корректный ответ сервера — «200 ОК», это можно проверить в разделе «Инструменты» — «Проверка ответа сервера». Причины могут быть разные — страница закрыта от индексации, произошел сбой в настройке сервера, главная страница перенаправлена на другую страницу (для нее настроен редирект).
Для исправления необходимо проверить файл robots.txt на наличие правила «Disallow» для главной страницы или убрать тег noindex в метатеге robots в коде главной страницы.
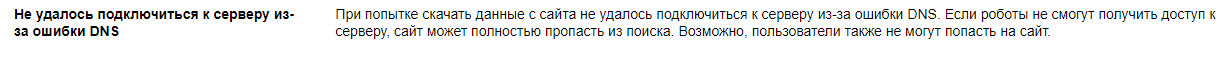
«Не удалось подключиться к серверу из-за ошибки DNS»
Это означает, что при индексировании поисковый робот не смог получить IP-адрес сервера, на котором расположены файлы сайта. Адрес присваивается хостинг-провайдером и указывается в панели управления DNS-записями. При корректной настройке ответ сервера для ресурса – «200 ОК». В случае неполадки следует обращаться к хостинг-провайдеру.
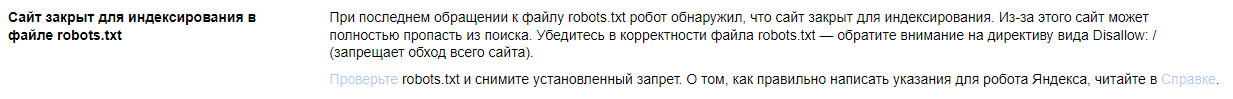
«Сайт закрыт от индексирования в файле robots.txt»
Зачастую такая ошибка возникает после переноса готового проекта с тестового домена (откуда велась разработка) на основной. В файле robots.txt обычно в таких случаях прописывается правило «Disallow: /», означающая закрытие от индексации абсолютно всех страниц сайта. Чтобы устранить эту ошибку, требуется просто удалить эту строку из файла для всех элементов User-Agent.
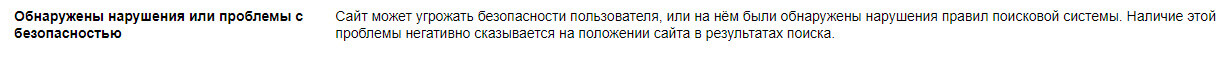
«Обнаружены нарушения или проблемы с безопасностью»
В эту категорию фатальных проблем попадают сайты, замеченные за нарушениями, которые противоречат правилам поисковиков, среди таких нарушений могут быть:
- переспамленные SEO-тексты;
- обман Яндекса с целью манипуляции выдачей в топе поиска;
- чрезмерная закупка SEO-ссылок — наличие большого количества внешних ссылок, закупленных в течение недавнего времени;
- дорвеи — наличие сквозного веб-ресурса, который за счет мощного трафика перенаправляет пользователей на продвигаемый сайт;
- майнинг
- малополезный контент;
- фишинг — сбор конфиденциальной информации, логинов, паролей, данных для связи
- «черные» и «серые» методы продвижения, связанные с манипуляцией поведенческими факторами или большим количеством автоматических переходов (накрутка ботами), применяемая не только некоторыми SEO-оптимизаторами, но и недобросовестными конкурентами.
Чтобы узнать точный ответ, что именно исправлять, необходимо перейти в раздел «Безопасность и нарушения» и нажать на кнопку с вопросительным знаком. Далее от SEO-шника требуется внимательно исправить ошибку, чтобы после устранения проблемы в том же разделе нажать кнопку «Я всё исправил». Проблем должна исчезнуть, в противном случае придется ждать минимум 3 месяца.
Критичные ошибки
Рассматриваемые проблемы могут стать причиной понижения позиций по продвигаемым запросам по отдельным страницам или для всего сайта.
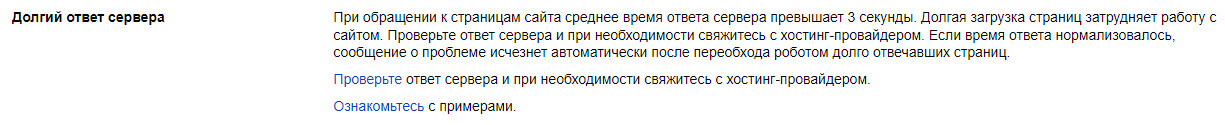
«Долгий ответ сервера»
В данном случае страницы долго отвечают на запросы поискового робота. Для проверки скорости прямо в Вебмастере можно использовать инструмент «Проверка ответа сервера». Оптимальное время для корректной работы — не более 3-х секунд. В противном случае необходимо настроить кэширование ресурса, устранить ошибки и добавить ресурс на хостинге, а также сократить число запросов к базе данных.
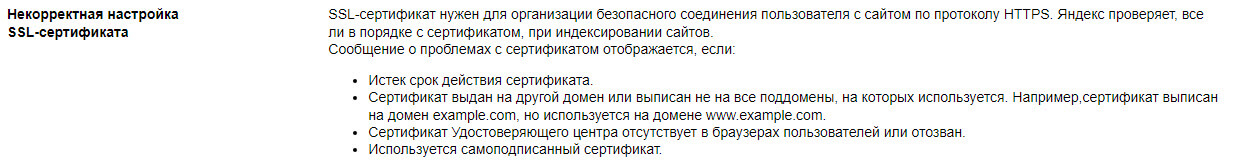
«Некорректная настройка SSL-сертификата»
Для безопасного соединения ресурса с пользователем с возможностью предоставления информации используется SSL-сертификат, обеспечивающий защищенное HTTPS-соединение. Критическая проблема может появиться в следующих случаях:
- Истек срок действия — требуется продление;
- Сертификат был аннулирован по причине проблем в удостоверяющем центре — заменить на корректный и работающий на всех популярных браузерах;
- Сертификат оформлен на дублирующийся домен — заменить на актуальный адрес и заодно настроить перенаправление;
- Использование самописного SSL — заменить на один из популярных и работающих.
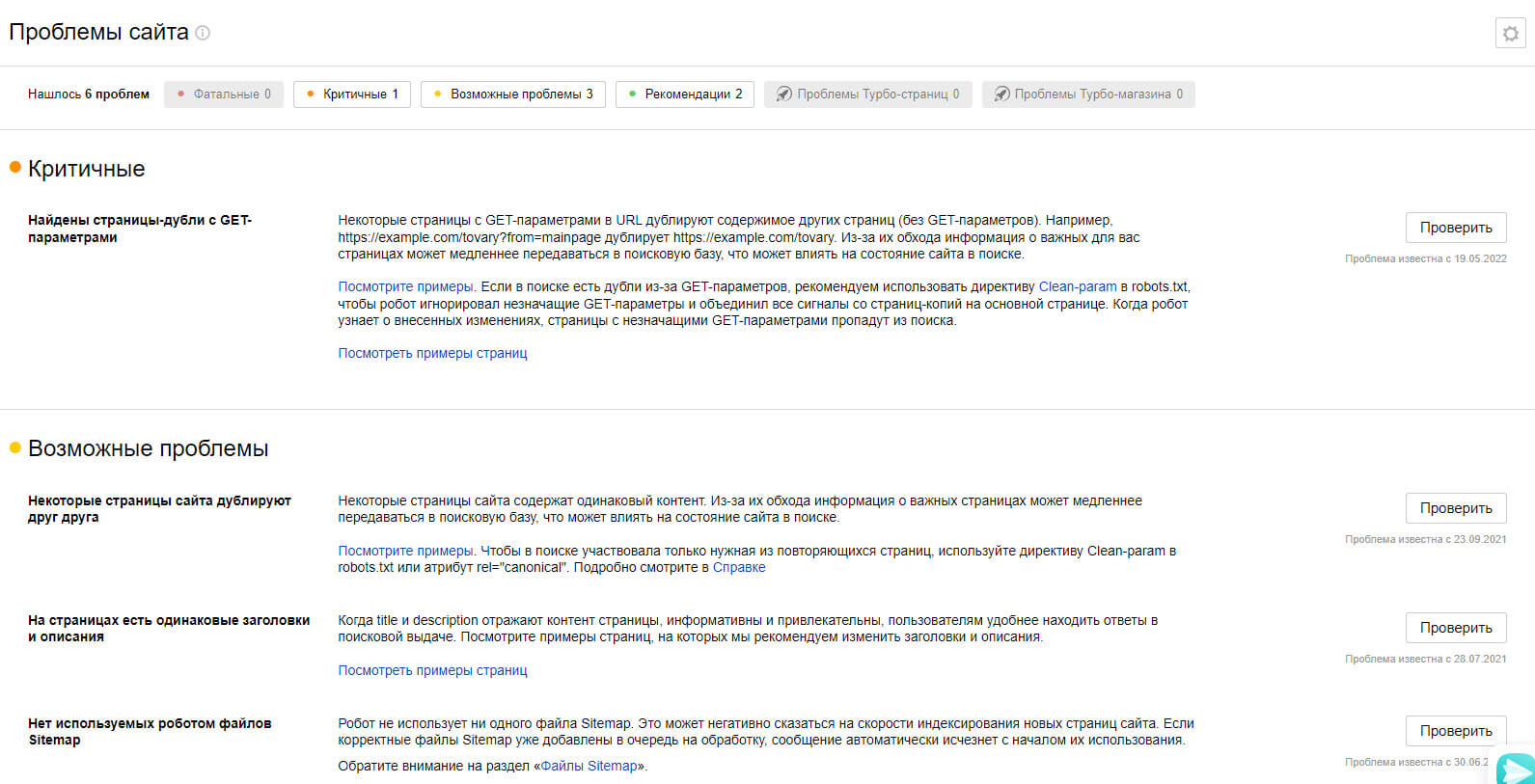
«Найдены страницы-дубли с GET-параметрами»
К проблеме относятся дубли страницы с одинаковым содержимым, но доступные по разным URL-адресам. Это или страницы без перенаправления на правильный адрес или содержащие GET-параметр, связанный с динамической ссылкой для сервера.
Для исправления необходимо добавить правило «Clean-param:» в файл robots.txt или разместить в теге «head» атрибут rel=”canonical” с отображением правильной версии страницы. Проблема «уходит» автоматически через несколько дней.
Возможные ошибки
Самый распространенный вид, к которым относятся небольшие проблемы при SEO-оптимизации.
«Не найден файл robots.txt»
Данный файл нужен для определения правил индексирования для поисковых роботов, что можно включать в выдачу, а что — нельзя. Иногда бывает, что Вебмастер может случайно сообщить об ошибке, даже если файл размещен в корневой системе сайта. В таком случае нужно нажать кнопку «Проверить» и в течение 2-3 дней уведомление удалится.
«Обнаружены ошибки в файле robots.txt»
Необходимо через Вебмастер проверить на наличие ошибок файл robots.txt, который закрывает часть страниц от индексирования. Для исправления требуется еще раз проверить документ на правильную настройку директив.
«Нет используемых роботом файлов Sitemap»
Sitemap.xml представляет собой список всех страниц сайта, который считывает поисковая система, загружая в свою базу новые страницы. Для устранения проблемы нужно создать и загрузить на сервере файл (через специальные сервисы, например SiteAnalyzer, а также стандартный SEO-плагин в CMS), указать в панели Вебмастера ссылку на карту («Индексирование» — «Файлы Sitemap»), а также скопировать путь к файлу и отметить в файле robots.txt.
«Обнаружены ошибки в Sitemap»
В Вебмастере есть компонент «Анализ файлов Sitemap», с помощью которого можно проверить все строки файла на ошибки и устранить их. Вносить изменения рекомендуется, даже несмотря на то, что при наличии проблем поисковая система не блокирует весь файл, а игнорирует незнакомые инструкции.
«Отсутствуют элемент title и метатег description»
Теги title и description необходимы для соответствия ресурса запросу пользователя. С их помощью поисковая систем формирует сниппет — краткое описание сайта в выдаче. Метатеги обязательны к заполнению.
«На страницах имеются одинаковые заголовки и описания»
Метатеги title и description должны быть не только заполнены, но и различимы между собой. Рекомендация исчезнет после изменений и последующей проверки роботом, рекомендуется указать ссылки на измененные страницы в разделе для переобхода.
«Файл favicon недоступен для робота»
В данном случае иконка не всегда показывается в результатах поиска (в зависимости от браузера). Посмотрите причину: ответ сервера не «200 ОК» — проверьте ссылку, причина может быть в неправильном значении данных в параметре type.
Рекомендации
В этой категории отображаются предложения по улучшению позиций сайта.
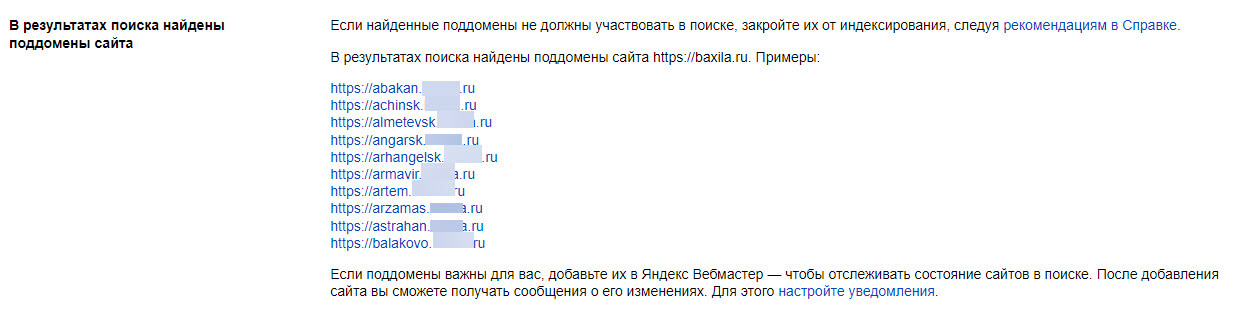
«В результатах поиска найдены поддомены»
Если в проекте имеются региональные поддомены, их также нужно добавлять в Вебмастер в качестве отдельных ресурсов, а в разделе «Региональность» присвоить геопривязку через карточку компании в Яндекс.Бизнес и добавление ссылки на страницу «Контакты», где указан фактический адрес. Для поддоменов дополнительная верификация не требуется – достаточно просто добавить проект на уже подтвержденный аккаунт для основного зеркала сайта.
«Не задана региональная принадлежность сайта»
В блоке «Региональность» нужно указать регион (город или субъект), чтобы лучше отображать продвигаемый сайт по геозависимым запросам, когда пользователь ищет товар или услугу, не указывая регион в поисковой строке, а находясь в нем.
«В Бизнесе подготовлена карточка организации»
Сервис «Яндекс.Бизнес», с помощью которого можно создавать карточки компании для отображения, например, в картах, может автоматически сформировать профиль на основе контента, особенно это относится к новым сайтам. В данном случае необходимо проверить и подтвердить содержимое карточки.
«Не указаны регионы в Яндекс Бизнесе»
Проблема относится к профилю в «Яндекс.Бизнесе». Необходимо выполнить все условия для правильного отображения карточки:
- данные заполнены на 90% и более (получена специальная «галочка» о том, что владелец компании подтвердил все указанные данные);
- указано главное зеркало сайта;
- с момента создания карточки прошло больше 1 недели.
Если все условия выполнены, рекомендация пропадет из раздела диагностики.
«Файл favicon не найден»
В качестве рекомендации может выпасть не только отсутствие favicon, но и его правильный формат – с расширением «.svg» или размером от 120х120 пикселей.
«Сайт не оптимизирован для мобильных устройств»
Чтобы увидеть замечания, необходимо перейти в раздел «Инструменты» — «Проверка мобильных страниц» и ознакомиться с рекомендациями от Яндекса, которые мешают корректному отображению мобильной версии сайта. Если все изменения были сделаны или ошибок не обнаружено, можно нажать кнопку «Проверить» для дополнительного анализа со стороны робота.
Вывод
При обнаружении ошибок в Яндекс.Вебмастере особое внимание уделите фатальным и критическим ошибкам – они напрямую влияют на работоспособность сайта и могут обрушить позиции сайта по продвигаемым запросам на несколько страниц вниз. Для устранения ошибок желательно привлекать технического специалиста (программиста или разработчика). Возможные проблемы относятся больше к компетенции SEO-специалистов и требуют чуть больше времени на исправления — все зависит от размера сайта.
К рекомендациям также следует присматриваться, чтобы успешно конкурировать с сайтами в топе поиска и улучшать коммерческие и поведенческие факторы.