- Вопросы
- Раскрутка сайта
- SEO
- В поисковике в Яндексе у…
В поисковике в Яндексе у моего сайта отсутствует название и описание.
Ответов: 1
Данная ошибка возникла, так как на момент индексации сайта поисковым роботом у Вас в коде страницы не был указан тег <title> и сама страница была пустая (почти пустая).
Для решения проблемы необходимо:
— указать на всех страницах сайта ЗАГОЛОВОК страницы с помощью тега <title>,
— описание страницы с помощью тега <meta name=»Description» content=»…»>,
— а так же разместить уникальное содержимое в тексте страницы.
В течении двух-четырёх недель поисковые системы получат новую информацию со страниц Вашего сайта и в результатах поиска будут корректно отображаться заголовок и описание.
Подробнее:
о теге <title>: http://htmlbook.ru/html/title
о мета-тегах: http://htmlbook.ru/html/meta
о правильном продвижении в поисковых системах: http://forum.ucoz.ru/forum/21
06.05.2015
| Автор: webanet
Редактирование |
27.05.2015
|
Автор: Роман
Доброго времени суток, уважаемые читатели. Многие из вас для внутренней оптимизации WordPress используют такие плагины как All in One SEO Pack или более продвинутый Platinum SEO Pack.
С помощью озвученных плагинов можно задавать для каждой страницы блога уникальный Title, отличный от заголовка статьи в тегах h1-h2, прописывать уникальные мате-теги description и keywords, а также управлять индексацией абсолютно любой страницы с помощью мета тега robots. Да, когда-то эти SEO плагины были прорывом в оптимизации WordPress и до сих пор пользуются огромной популярностью.Но все, кто уже достаточно освоился в WordPress прекрасно знают, какую нагрузку на сервер создают плагины. Даже минимальный набор плагинов требует хорошего кеширования. А если хочется расширить функционал, то приходится делать нелегкий выбор – ставить плагин, который будет тормозить загрузку страниц или забыть о плагине и довольствоваться малым.
На самом же деле, для полнофункционального блога большинство плагинов вообще не нужны. И сам движок WordPress настолько развит, что обладает большими возможностями сам по себе. К сожалению, использовать все возможности WordPress без плагинов могут далеко не все его пользователи, для этого нужно обладать хоть минимальными знаниями языка программирования php. Но есть прекрасные люди, программисты и веб-разработчики, которые делятся своими наработками, рассказывают, как можно сделать что-то на WordPress без применения плагинов.
И сегодня я хочу рассказать и показать, как провести внутреннюю оптимизацию WordPress без использования плагинов All in One SEO Pack и Platinum SEO Pack.
В своей статье Знакомство с WordPress от 21 декабря 2010 года я рассказывала о стандартном наборе файлов темы. Среди них есть такой замечательный файл functions.php. Вот цитата из моей статьи:
Я обладаю только самыми минимальными знаниями о веб-программировании, и некоторые моменты мне бывает сложно передать обычным языком, но хочу обратить внимание на файл, который я ещё не упомянула — functions.php. Говорят, это такой крутой файл, благодаря которому можно обойтись без половины плагинов, значительно увеличить стандартный функционал WordPress и многое другое. В общем, пусть мне простят более сведущие в этом деле люди, если я сказала что-то не так.
Действительно, все глубже изучая WordPress, я убеждаюсь, что данный файл просто находка для разработчика, да и для любого веб-мастера, имеющего сайт на WordPress.
Разработчик может создавать прекрасные темы без применения лишних плагинов, вписывая весь необходимый код в этот файл. А вебмастер должен не бояться работать с файлами темы, особенно с файлом functions.php и без труда внедрять в свой блог скрипты, которые избавляют нас от лишней нагрузки на блог, которую создают плагины.
Так хотелось уделить внимание тому, на сколько важен данный файл, что отошла от темы статьи.
Также стоит сказать, что возможность оптимизировать свой сайт под поисковые системы без использования плагина дает и такая встроенная в WordPress возможность, как произвольные поля. Мало кто на начальном этапе ведения блога знает и понимает, что это такое. Однако они значительно упрощают жизнь WordPress блога без плагинов. О них более подробно будет ниже в статье.
[yandex]
Итак, решение оптимизации блога WordPress без плагинов я нашла на интересном и очень полезном русскоязычном блоге wp-kama.ru. Автор блога, Тимур (ник Kama) поделился своим опытом, как оптимизировать свой блог без плагинов. Очень рекомендую его статью об этом, т.к. в ней идет сравнение двух плагинов, и делаются выводы, на сколько данные плагины важны, и почему стоит использовать именно встроенные возможности WordPress.
Мне же в своей статье хотелось бы остановиться более подробно на другом. Автор как-то опрометчиво не рекомендует использовать скрипт тем новичкам, кто не знает, что такое PHP. Я считаю, это не правильно, и каждый в состоянии установить себе данный скрипт. Именно поэтому я решила поделиться им с вами.
Итак, чтобы не размещать большой объем кода в теле своей статьи, я подготовила файлик, который вы можете скачать к себе на компьютер, а сам файл открывается в блокноте. Вы можете его открыть и, читая статью, просматривать файл. Весь скрипт разделен на четыре отдельные функции:
- Функция вывода тега Title – заголовок страницы.
- Функция вывода метатега Description – описание страницы.
- Функция вывода метатега Keywords – ключевые слова страницы.
- Функция вывода метатега Robots – отвечает за индексирование страницы. Не путайте с файлом robots.txt. Суть у них практически одинаковая, но возможности и реализация разные.
Каждая функция начинается с комментария, поэтому вы не ошибетесь, где начинается и заканчивается каждая из них. Почему я обращаю ваше внимание на это? Дело в том, что не все функции прям так необходимы, и от некоторых из них можно спокойно отказаться. Т.е. смысл в том, что каждый сам может решить, какие мета теги настраивать в своем блоге, а какие нет. А также каждый сам решает для себя, нужно ему настраивать под каждую статью title или ему достаточно стандартных возможностей WordPress.
А вот плагины такой выбор не предоставляют. И независимо от того, нужна нам какая-либо функция или нет, плагин устанавливается со всем функционалом, и нужным и ненужным. Я даже уверена, что многие из тех, кто устанавливал в свой блог плагины All in One SEO Pack и Platinum SEO Pack не использовали их функционал на полную мощность. Кто-то сразу понимает, что ему просто это не нужно, а кто-то просто элементарно не знает, зачем это нужно.
Итак, коротко определимся, на сколько необходимы все настройки, которые предоставляют плагины и которые можно сделать с помощью описываемого мной скрипта без применения плагинов. Начну с конца списка.
Мета тег Robots
С помощью данного мета тега мы можем сообщить поисковому роботу как индексировать данную страницу. Т.к. тема эта не на пару слов, чтобы вы четко понимали суть данного мета тега, нужен он вам или нет, и, как правильно им пользоваться, я написала статью Мета тег Robots и файл Robots.txt – как управлять индексацией страниц сайта. В статье я описала разницу между одноименным файлом и мета тегом. А так же привела примеры, когда использование мета тега может пригодиться.
Мета тег Keywords
С помощью данного метатега мы можем сообщать поисковой системе наиболее важные слова и фразы, характеризующие нашу страничку. На сколько данный мета тег полезен, нам сообщают поисковые системы в своих справках:
Яндекс:
<meta name=»Keywords» content=»…»/> — может учитываться при определении соответствия страницы поисковым запросам.
Google: …информация в справке полностью отсутствует.
Значимость данного мета тега проверена опытным путем многими оптимизаторами, и вердикт уже известен давно – поисковые системы не учитывают данный мета тег.
Поэтому каждый для себя должен решить сам, поверить в бесполезность мета тега Keywords и не нагружать свой блог лишним кодом или сделать на всякий случай, а вдруг когда-нибудь поисковики начнут учитывать, а у меня он уже есть.
Мета тег Description
[yandex]
Отсутствие данного мета тега не сделает вашу страничку менее оптимизированной, и без него можно спокойно жить (проверенно на данном блоге) но все же этот мета тег нужен хотя бы потому, что Google часто ругается в инструментах для вебмастера, если он некорректно настроен, например, если он неуникальный, т.е. одинаковый более, чем на одной странице. Ну и в любом случае позволяет рассказать поисковой системе о чем данная страничка.
Вот что пишут ведущие поисковики о нем:
Яндекс:
<meta name=»Description» content=»…»/> — содержание данного тега может использоваться в сниппетах (описаниях сайтов на странице результатов поиска).
Google:
Этот тег предоставляет краткое описание страницы. В некоторых случаях это описание отображается вместе с фрагментом текста в результатах поиска.
Итак, остается последний, но самый важный тег.
Title
О теге Title я писала отдельную подробную статью – HTML тег Title – эффективно используем заголовок страницы. Очень рекомендую к прочтению. Это самый главный и самый важный тег в оптимизации страниц. Я очень настоятельно рекомендую уделять особое внимание настройке данного тега, независимо от того, какой заголовок имеют ваши статьи.
Как правило, все CMS, и WordPress не исключение создают заголовок страницы следующим образом:
Заголовок статьи + Название сайта
Иногда этого бывает достаточно, а иногда и нет.
Например, если у вас блог называется «Все о кошках» и вы пишите статью «Питание кошки», то автоматически формируемого заголовка страницы вполне может быть достаточно. Но если у вас блог называется «Братья наши меньшие», то автоматический Title будет создавать вам только помехи в продвижении. И такие Title лучше формировать вручную, делая акцент именно на тех словах и фразах, по которым вы собираетесь продвигать свою статью.Итак, мы прошлись по всем четырем функциям и теперь вы понимаете важность каждой из них. Я это сделала, чтобы акцентировать ваше внимание на том, что абсолютно необязательно использовать весь скрипт. Если у вас настроен файл robots.txt, и нет необходимости прописывать мета тег robots для каждой страницы, то можно просто отказаться от данной функции и не вставлять ее в файл functions.php. Также можно со спокойной душой отказаться от мета тега keywords.Теперь заходим в админку своего блога на WordPress, переходим на вкладку Внешний вид – Редактор и находим файл Функции темы functions.php.
Будьте очень внимательны, сохраните предварительно файл, чтобы в случае ошибки можно было быстро его восстановить. И лучше всего, чтобы не ошибиться, я рекомендую прокрутить данный файл до самого конца (если он у вас большой), найти самую последнюю строчку в файле. Это всегда будет вот такой малюсенький код, один в строке:
?>
и перед ним поместить код из файла (или те его функции, которые вам необходимы).
Если у вас файл заканчивается так:
}
?>
то свой код вы должны поместить ровно между ними:
}
ваш код
?>
Ничего сложного, просто будьте внимательны. Если вдруг после сохранения файла, админка блога не отображается, выдается какая-то ошибка, то просто восстановите сохраненный файл через FTP или загрузив его в панели управления хостера.
[yandex]
Таким образом мы поместили функцию, которая будет отвечать за формирование title и метатегов.
Теперь открываем для редактирования файл Заголовок – header.php.
Если мы точно решили, что мы будет настраивать вручную title для каждой страницы, а также для категорий и меток, то находим код:
<title><?php wp_title(‘«’, true, ‘right’); ?> <?php bloginfo(‘name’); ?></title>
или примерно такой, если вы уже когда-то что-то с ним делали, он может незначительно отличаться и заменяем его на этот код:
<title><?php kama_meta_title (» | «); ?></title>
после него указываем код вызова функций, которые собираемся использовать:
Для Description
<?php kama_meta_description () ?>
Для Keywords
<?php kama_meta_keywords () ?>
Для Robots
<?php kama_meta_robots () ?>
Ещё раз обращаю ваше внимание, что, если вы отказались от какой либо функции, то не указывайте код ее вызова в файле header.php.На этом установка скрипта закончена. Обычно, после установки плагина, в админке блога появляются дополнительные страницы. После же установки скрипта ничего подобного не произойдет. Как же и где настраивать метатеги для страниц?
Если вы внимательно посмотрите устанавливаемый скрипт, то увидите, что автор уже позаботился, подробно описав процесс создания метатегов. Поэтому вы всегда можете, открыв файл functions.php, посмотреть необходимые подсказки. Я же сейчас остановлюсь подробнее на настройках.
Как оптимизировать главную страницу блога
Оптимизация главной страницы проводится сразу и один раз, но необходимые изменения мы должны внести в тот скрипт, который установили в файл functions.php.
Поочередно находим каждую из строчек и вписываем в каждую из них необходимые слова:
function kama_meta_title ($sep=» | «,$bloginfo_name=’Название моего блога’){
***
function kama_meta_description ($home_description=’Описание главной страницы блога’,$maxchar=200){
***
function kama_meta_keywords ($home_keywords=’Ключевые слова главной страницы’,$def_keywords=»){
Как оптимизировать страницу поста или статическую страницу
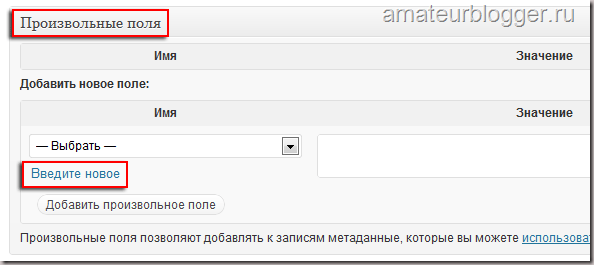
Перед публикацией страницы, когда статья уже готова, находим под визуальным редактором блок «Произвольные поля».
Если вдруг вы не находите у себя такой блок, то в правом верхнем углу страницы найдите кнопку со стрелкой «Настройки экрана»
откроется окно с дополнительными настройками, найдите пункт «Произвольные поля» и поставьте галочку.
Теперь вы всегда будете видеть данный пункт под редактором сообщений.
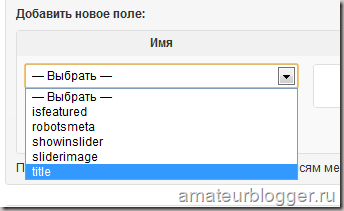
Нажимаем на ссылку Введите новое.
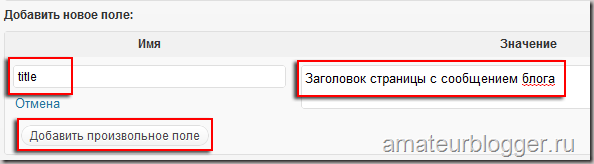
В поле Имя вписываем необходимый параметр – title, description, keywords или robotsmeta, а в поле Значение содержимое данного тега. Жмем кнопку Добавить произвольное поле.
Для последующих сообщений вам не придется создавать новое поле, вам просто нужно будет выбрать его из выпадающего списка.
И присвоить ему необходимое значение. Публикуем страницу, и в ее исходном коде будут присутствовать все указанные вами мета теги и нужный заголовок.
Как оптимизировать страницу Рубрики и страницу Меток
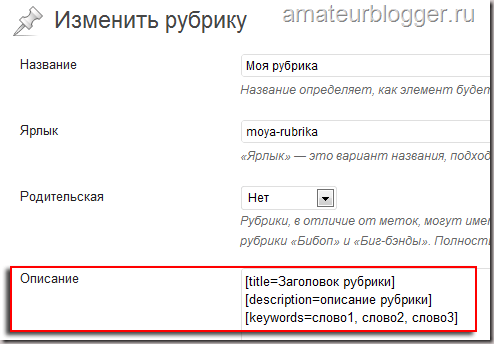
На странице создания рубрики (категории) или метки есть поле Описание.
Укажите необходимые настройки в этом поле:
[title=Заголовок рубрики]
[description=описание рубрики]
[keywords=слово1, слово2, слово3]
Порядок не важен.
Благодаря данным настройкам, страницы рубрик и меток становятся более оптимизированными, обладают правильным Title, уникальным описанием, что существенно облегчит продвижение данных страниц в поисковых системах.По сути, все остальные страницы – архивы по месяцам и годам, страницы автора лучше сразу закрыть от индексации. Делается это либо в файле robots.txt, подробнее можно прочитать в статье Файл Robots.txt. Оптимизация WordPress, либо с помощью данного скрипта в четвертой функции, начинающейся с комментария:
/** метатег robots:
Если вы внимательно прочитаете комментарий от автора и ниже посмотрите код:
#is_author()
#is_year()
#is_month()
то, чтобы данные страницы не индексировались, нужно просто их раскомментировать, удалив знак решетки #.[ads1]
Вот так просто, без применения плагинов, с помощью встроенных возможностей, можно оптимизировать свой блог.
Также, для дальнейшей оптимизации, рекомендую прочитать статью Оптимизация заголовков в тегах h1, h2… – h6. Оптимизация WordPress.Полезный постовой.
К сожалению, это лето уже подошло к концу, но если вы планируете в следующем году поездку в Америку, то полезно почитать статью Что делать в Атланте летом, с подробным описанием путешествий на фото блоге Atlanta Travel.
Владелец сайта предпочел скрыть описание страницы WordPress
2016-09-05 / Вр:10:03 / просмотров: 8279
Один из заказчиков обратился ко мне за помощью. Заметил он, что после установки и настройки WordPress через некоторое время в поиске Яндекс он увидел текст «Владелец сайта предпочел скрыть описание страницы»:
Птичку с пункта « Видимость для поисковых систем » я убрал. Подождал недельку. В поиске Яндекс и в Гугле сайт стал отображаться:
Я, конечно, могу ошибаться в том, что проблема была именно из-за отмеченного пункта « Видимость для поисковых систем ». Поэтому прошу всех, у кого из вас по непонятным причинам в поиске Яндекса все еще виден текст «Владелец сайта предпочел скрыть описание страницы», и вы используете WordPress, воспользуйтесь моим советом и отпишитесь в комментариях, помог ли он или нет.
Жду комментариев!
Источник
5 ошибок оптимизации, которые держат ваш сайт на второй странице
Автор Вячеслав Питель · 10:47 18.04.2018
Закрытые от индексации css и js
Я думаю, все мы получали от Google в search concole вот такие замечательные письма про то, что нам необходимо открыть для индексации наши таблицы стилей и java-script.
Давайте разберемся, как это может навредить нашему сайту и почему поисковые системы настаивают на этом и особенно google.
То есть я считаю, что мы должны соблюдать правила, о которых нас просят поисковые системы. Это не так сложно и, наверно, нас просят не зря.
На самом деле, есть несколько причин, почему нельзя скрывать наши таблицы стилей и скрипты. Прежде всего поисковые системы хотят полностью понимать весь контент, который есть на нашем сайте, а также пытаются оценить его юзабилити (удобство для пользователей).
А для этого они должны понимать все активные элементы, которые присутствуют на нашем сайте.
Второй момент. Поисковые системы все больше анализируют мобильные версии и адаптивный дизайн, что часто основывается только на css и джаваскрипте.
И если мы закрываем эти файлы от индексации, поисковая система просто нормально не сможет понять наш адаптивный дизайн.
И еще один момент, о котором так часто говорят. За много лет, особенно те люди, которые работали под поисковую систему Яндекс, привыкли использовать javascript для некоторых манипуляций.
Закрытие ссылок, закрытие контента, многие использовали какие-то более сложные шаблоны, которые позволяли заблокировать или каким-то образом скрыть от поискового бота огромные массивы данных.
И на самом деле теперь этот путь нам тоже отрезали. На самом деле, это было понятно давно и к этому были давно предпосылки. Ведь любое закрытие контента согласно правилам поисковых систем является манипулятивным методом оптимизации.
Конечно, тогда все спорили, что это не так, но теперь мы понимаем, что этого делать не стоило.
Что делать и как исправлять? Во-первых, стоит ли исправлять? Некоторые считают, что ничего страшного в этом нет. Но обязательно стоит. Потому что google обещал понижать позиции, либо как минимум пессимизировать контент, придавать ему не такие высокие оценки, если этот контент обрабатывается какими-то скриптами или имеет какое-то оформление, которое не совсем понятно для поисковой системы. Поэтому открывать эти файлы нам стопроцентно нужно. О правильном оформлении текстов, статей и вообще контента читайте в этой статье.
Как правильно это сделать? Прежде всего, посмотрите в search console и файле robots.txt. Google search console дает нам два замечательных инструмента. Первый инструмент называется «заблокированные ресурсы».
Там приводится список всех css java script html страниц, которые заблокированы нашими директивами в файле robots.txt.
Если вы используете два этих способа, то у вас просто не возникнет никаких проблем с индексацией таблиц, стилей или java скриптов.
Те, кто еще не перешел при оптимизации на эти инструменты, думаю оценят их функционал и оценят насколько это удобно.
Использование раскладных, скрытых текстов
Вторая проблема, по сути, вытекает из первой. Мы открываем те файлы, которые скрывали все наши сеошные секреты. Ну не все, конечно, из нас использовали какие-то такие тактики, все больше специалистов переходят на белые тактики seo и контент-маркетинга. Но многие специалисты используют до сих пор сеошные тексты, сокрытие ссылок, хитрые методы перелинковки.
Если же в этом контенте идет еще переполнение ключевыми словами, то это может быть воспринято поисковой системой как поисковый спам.
Поэтому настоятельно рекомендую вам, если с вашим сайтом что-то не так, какая-то из ваших страниц не продвигается, обратите внимание, может быть, вы используете какой-то полускрытый контент.
Проверьте свои сайты по второму пункту. К сожалению, на сайтах услуг во многих коммерческих топах до сих пор можно найти вот такие штуки, которые в скором времени начнут приносить ощутимый минус для этого сайта.
Использование нетематических текстов
Проблема в том, что даже оптимизированный вхождением ключевых слов seo-текст, если он не относится к определенной тематике, никогда не принесет вам позиции.
Очень много коммерческих посадочных страниц попадают под категорию вот таких вот оптимизированных некоммерческих текстов. Причина этому то, что копирайтеры, которые пишут нам тексты по 2 доллара за 1000 символов, не всегда разбираются в тех темах, в которых мы работаем или в которых работают наши клиенты.
Хотят сейчас, конечно, копирайтинг растет, все больше компаний имеют свои какие-то отделы копирайтинга, но все равно это далеко не профессиональные материалы и их сложно назвать тематическими.
Как поисковая система технически определяет тематику текста? На самом деле это очень просто понять. Текст раскладывается на частотную таблицу, то есть на набор слов и эта частотная таблица сравнивается с типичным набором тематических слов в каждой тематике. Подробнее о частотных таблицах и принципах индексации тут.
Есть набор слов, скажем так, который характеризует эту тематику. Наш текст сравнивается с этим набором слов и если у нас со словом «наполеон» часто встречается слово «торт», то, наверно, это рецепты. А если там встречается часто слово «наполеон» и встречается слово «история» или «Франция», то это текст по истории Франции. Почитайте статью «Что такое релевантность страницы или сайта», там все это лучше расписано.
Вот очень часто у нас люди пишут текст как бы про товар, но поскольку не разбираются в этом товаре, пишут что-то отстраненное. И это приводит к не тематическим оптимизированным текстам и такие тексты в ближайшее время не смогут занять какую-то нормальную позицию в поиске.
— Инструменты проверки тематических текстов
Проверить тексты на тематичность помогут два инструмента.
Он чуть заставит вас поработать вручную, но он очень удобный.
Это инструмент, который позволяет взять несколько сайтов из топа, собрать их в один список и загнать в этот инструмент и он вам покажет те слова, которые встречаются на всех этих страницах.
То есть соберет по сути вот этот набор, потенциально тематическую частотную таблицу, которую потом вы должны использовать для создания тематических текстов. По сути, полностью автоматический инструмент решения этой проблемы.
Использование не уникальных текстов
Большой процент не уникального контента на сайте гарантированно приведет к снижению позиции. Например, недавно у меня отклеились в Яндексе зеркала, которые сразу же были проиндексированы и позиции основного зеркала упали.
Проблема даже не в том, что сами seo-шники публикуют этот контент, проблема в том, что многие сеошники и администраторы не контролируют те процессы, которые производит клиент, владелец сайта.
Есть владельцы сайтов (не специалисты), которые самостоятельно пытаются продвигать свой ресурс. Я обращаюсь, прежде всего, к вам. Если вы заказали дорогостоящую seo оптимизацию, если вы вкладываете деньги в продвижение своего сайта, перед тем, как вносить какие-то коррективы в свой сайт, пожалуйста, проконсультируйтесь со специалистом.
Иногда вы вредите своему ресурсу и напрочь перерезаете все те труды, которые делает seo-специалист. Например, такой антикейс. Сайт только появился, конкурентная тематика, хорошая коммерческая оптимизация, хорошие продающие тексты и он естественным образом зашел почти по всем коммерческим запросам сразу в топ-10. Так часто бывает. Да, если хороший сайт, особенно какой-то более-менее известной компании, не надо много времени, для того чтобы он заполучил хорошие позиции.
Если мы во время разработки сделали хорошую оптимизацию, внедрили все правки он сразу зайдет в ТОП, так как я считаю, что трастовый сайт это новый молодой сайт, а дальнейшие действия с ним, только понижают его трастовость, если это ошибки оптимизации, либо оставляют траст без изменений, если оптимизация делается правильно.
Но буквально через неделю владельцы этого сайта выложили 100 неуникальных материалов. Как следствие, буквально в течение недели все позиции ушли из первой десятки на вторую страницу.
Решение этой проблемы было очень простым, все эти не уникальные материалы были удалены и в течение опять же двух недель все вернулось.
Пожалуйста, не портите свою же работу по каким-то небольшим не досмотрам. Вы сами себя топите. А тем, кто ворует тексты могу сказать, что это не принесет вам никакой пользе и даже навредит.
Не оптимизированные анкоры внутренних ссылок
И пятый пункт, который тоже достаточно очевиден и описан достаточно подробно в руководстве по оптимизации для начинающих от google. Это оптимизация анкорных текстов.
Но, увлекаясь модными тактиками контент-маркетинга, линкбилдинга и прочими, безусловно, очень полезными вещами, часто люди забывают о каких-то примитивных вещах технической оптимизации.
И одна из таких примитивных вещей это оптимизация анкорных текстов внутренних ссылок. Прежде всего, я говорю не про агрессивные методы линковки, типа сквозной перелинковки или чего-то подобного.
Я говорю по оптимизацию элементов навигации, пунктов меню, название статей, кнопок, которые ведут на товары или статьи. Ведь релевантность в самом классическом поисковом движке имеет как минимум три составляющие:
Если вы не используете, не оптимизируете анкорные тексты внутренних ссылок, вы, как минимум, исключаете достаточно ощутимый набор сигналов из поискового алгоритма и сами же занижаете свои позиции.
И такая ситуация как раз может задерживать ваш сайт на второй странице результатов поиска, обратите на это внимание.
— Инструменты анализа ссылок
Какие инструменты вам в этом пригодятся. На самом деле все тоже относительно просто.
Прежде всего, рекомендую Netpeak Spider позволит вам рассчитать вес каждой отдельной странички по старой-доброй формуле пейджранк.
Проверьте свой сайт, очень часто вы удивитесь, если вы заглянете на эту страничку, потому что здесь в этом отчете вы можете увидеть какие страницы, по сути, являются основными, если анализировать структуру вашего сайта непредвзято.
Если, допустим, вы видите, что по значимости страниц на этом сайте первые места занимает страница входа в админку или какая-то служебная (не используемая, неиндексируемая) страница, это не очень хорошо.
Мы собираем огромное количество ссылочного веса на этой страничке и никак это не используем. Обязательно загляните сюда, вы очень удивитесь.
Если вы продвигаете основные запросы на главную страницу, предположим, если у вас какой-то сайт-услуга, очень часто бывает, что главная страница находится далеко не в начале этого списка. Или ваши продвигаемые разделы находятся далеко за 20 позицией.
Все мы боимся признавать свои ошибки. Безусловно, эти пять причин не единственная проблема, почему ваш сайт может быть на второй странице результатов поиска, но на самом деле, если вы возьмете и сделаете из этой презентации маленький чек-листы, прогоните свой сайт, я готов поспорить, что как минимум 25% владельцев сайта исправят хотя бы одну из этих ошибок.
Потому что эти ошибки встречаются намного чаще, чем вам кажется. Именно поэтому я решил вам о них сегодня рассказать.
Источник
Методы скрытия элементов веб-страниц
Веб-разработчикам приходится скрывать элементы веб-страниц по самым разным причинам. Например, есть кнопка, которая должна быть видимой при просмотре сайта на мобильном устройстве, и скрытой — при использовании настольного браузера. Или, например, имеется некий навигационный элемент, который должен быть скрыт в мобильном браузере и отображён в настольном. Элементы, невидимые на странице, могут пребывать в различных состояниях:
HTML5-атрибут hidden
Рассмотрим следующий пример:
В CSS я воспользовался атрибутом hidden для вывода элемента только в том случае, если область просмотра страницы имеет необходимый размер.
Вот CSS-код, который здесь использован:
→ Вот пример этой страницы на CodePen
▍Атрибут hidden и доступность контента
Если рассмотреть атрибут hidden с точки зрения доступности контента, то окажется, что этот атрибут полностью скрывает элемент. В результате с этим элементом не смогут работать средства для чтения с экрана. Не используйте этот атрибут в тех случаях, когда некие элементы страниц нужно делать невидимыми для человека, но не для программ для чтения с экрана.
CSS-свойство display
Представим, что мы хотим скрыть изображение из предыдущего примера и решили воспользоваться следующим CSS-кодом:
При таком подходе изображение будет полностью исключено из документа (из так называемого document flow — «потока документа»), оно будет недоступно программам для чтения с экрана. Возможно, вы не очень хорошо представляете себе понятие «поток документа». Для того чтобы с этим понятием разобраться — взгляните на следующий рисунок.
Синюю книгу убрали из стопки
Вот анимированный вариант примера с книгами, показывающий то, что происходит в том случае, если одну из них убирают из стопки.
Если убрать книгу из стопки — положение других книг в ней изменится
▍Производится ли загрузка ресурсов, скрытых средствами CSS?
Если коротко ответить на этот вопрос — то да, загрузка таких ресурсов производится. Например, если элемент скрыт средствами CSS, и мы показываем этот элемент в некий момент работы со страницей, к этому моменту изображение уже будет загружено. Наличие на странице изображения, даже скрытого средствами CSS, приведёт к выполнению HTTP-запроса на его загрузку.
Исследование страницы, содержащей скрытое изображение
Источник
Владелец сайта предпочел скрыть описание страницы как исправить
Владелец сайта предпочел скрыть описание страницы wordpress
Часто владельцам сайтов бывает нужно скрыть одну или несколько выборочных записей или страниц от индексирования. Это необходимо, например, когда на странице существует много ссылок, а, как общеизвестно, это не очень хорошо воспринимается поисковыми системами.
Как скрыть страницу/запись от поисковых систем?
Способ 1. Плагин Yoast SEO
После перехода в раздел Дополнительно Вам откроется окно дополнительных параметров для выбранной записи/страницы.
Тут нас интересуют два поля: Meta robots index и Мета-тег robots follow. В первом поле нужно выбрать значение noindex, а второй поставить в положение nofollow.
После нажатия кнопки Обновить новые параметры страницы/записи вступят в силу.
Способ 2. Файл robots.txt
Этот способ предполагает редактирование конфигурационного файла robots.txt, специально предназначенного для поисковых систем. Итак, пусть мы хотим скрыть от индексирования запись, имеющую следующий адрес:
Для этого в файл следует добавить следующие строки:
Первая строка указывает, что наши намерения скрыть страницу распространяются на все поисковые системы. Во второй строке мы собственно и сообщаем, адрес какой конкретно страницы/записи необходимо скрыть. Заметим, что тут не указывается адрес сайта, так как для robots.txt он уже известен. Единственным недостатком такого метода является то, что не все поисковые системы следуют заданным в нем правилам.
Способ 3. Установка пароля
Еще одним способом запрета индексации страницы или поста является установка на них пароля. Это означает, что для просмотра контента нужно ввести заданный заранее пароль. Этот метод рассматривать не будем, как он детально был описан в одной из наших статьях.
2016-09-05 / Вр:10:03 / просмотров: 6938
Один из заказчиков обратился ко мне за помощью. Заметил он, что после установки и настройки WordPress через некоторое время в поиске Яндекс он увидел текст «Владелец сайта предпочел скрыть описание страницы»:
Птичку с пункта « Видимость для поисковых систем » я убрал. Подождал недельку. В поиске Яндекс и в Гугле сайт стал отображаться:
Я, конечно, могу ошибаться в том, что проблема была именно из-за отмеченного пункта « Видимость для поисковых систем ». Поэтому прошу всех, у кого из вас по непонятным причинам в поиске Яндекса все еще виден текст «Владелец сайта предпочел скрыть описание страницы», и вы используете WordPress, воспользуйтесь моим советом и отпишитесь в комментариях, помог ли он или нет.
Жду комментариев!
Вступление
По умолчанию все статьи со всех разделов блога WordPress публикуются на главной странице. Если вы, конечно, в настройках указали главную страницу, как основную. Иногда это не очень удобно. Например, на этом блоге есть небольшие статьи и таблицы, которыми не хочется засорять главную страницу блога.
Скрыть статьи отдельных категорий с главной страницы WordPress можно, добавив в код шаблона функцию, которая будет фильтровать категории по их ID для отображения на главной.
Важно! При работе, редактировании любого файла в структуре WordPress, перед коррекцией любого файла сделайте его резервную копию и сохраните ее на своем компьютере. В случае неудачного редактирования, можно будет восстановить файл в виде до редакции.
Редактирование кодов всех файлов WP делайте в текстовых редактор, типа Notepad++ или простом стандартном «Блокноте» Windows. Не пользуйтесь для редактирования кодов WP редакторами типа Microsoft word.
Как узнать ID категории, раздела WordPress
Чтобы скрыть статьи отдельных категорий с главной страницы WordPress для начала нужно узнать ID (уникальный идентификационный номер) разделов которые нужно исключить. Для этого достаточно открыть любой раздел в редакторе, навести на название нужного раздела курсор и внизу посмотреть всплывшую строку браузера. По шагам:
Два способа скрыть статьи отдельных категорий с главной страницы WordPress
P.S. Не рекомендую первый способ. Он не оправдано сложен (два шага) и слишком привязан к шаблону сайта, можно промахнуться с внесением кода.
Скрыть статьи отдельных категорий с главной страницы WordPress можно двумя способами. Первый способ, вставить код указанный ниже в файл index.php. второй способ, вставить другой код в файл functions.php. Второй работает лучше.
, где цифра 77, это ID исключаемой рубрики.
Исключаем посты нескольких разделов с главной страницы WordPress
Для исключения нескольких категорий блога, нужно в фильтрующем коде перечислить все ID исключаемых разделов. Например:
где убираем все посты разделов с ID 79 и 3. ID категорий перечисляются через запятую, со знаком минус.
Можно скрыть отдельные посты с главной страницы сайта:
где 5 это ID поста, исключаемого с главной страницы.
Делаем изменения в файле index.php
Остается последний шаг. Нужно вставить код в файл index.php.
Недостатки этого способа
У такого способа, исключения разделов и постов с главной страницы блога WP. есть недостатки:
Первый альтернативный вариант (лучший)
Избежать эти недостатки, и при этом исключить отдельные категории с главной можно вот таким кодом, вставив его в конец файла functions.php. Работает безотказно, пока до версии до версии 4.3.1.
Чтобы исключить с главной отдельные теги
Чтобы убрать с главной отдельные статьи
Совет по делу! Чтобы избежать ручного редактирования основного файла сайта (functions.php) и не потерять сайт из-за ошибки, установите плагин Code Snippets ( https://ru.wordpress.org/plugins/code-snippets/ ) Он упростит работу с системными файлами до безопасной.
Второй альтернативный способ
Установить плагин для управления показом статей на страницах сайта.
Не удается скрыть заголовок и тег сайта
Нашел ЭТО! Должен иметь логотип с этой темой или использовать код, чтобы скрыть
Привет, о, это текст вашего сайта. ЕСЛИ У ВАС НЕТ ЛОГОТИПА, вот код css, чтобы скрыть его:
Здравствуйте, спасибо за решение 🙂
Здравствуйте
Куда поставить код?
В настройщике Custom CSS / JS не работает.Ничего не происходит, заголовок сайта по-прежнему включен в заголовке.
Здравствуйте, да в разделе custom css кастомайзера. Что именно ты хочешь делать? Отправьте мне URL вашего сайта.
Не могли бы вы помочь мне удалить заголовки страниц «главная», «о», «контакты» и т. Д. Из моего фонового изображения?
Не могли бы вы поделиться ссылкой на свой сайт?
Вы можете скрыть заголовок страницы, выбрав «Настройка»> «Общие параметры»> «Заголовок страницы», а затем выберите «Скрытый стиль».
@carlaa Спасибо, это то, что мне нужно было сделать! возможно, в обновлениях темы добавят флажок для ее отображения. Еще раз спасибо
Я использую элитную тему busing.
http://www.busrentdubai.ae
это веб-сайт
Здравствуйте, @alivanrental, это поддержка темы OceanWP, вам нужно будет связаться с автором темы, чтобы получить помощь по теме, которую вы используете.
Здравствуйте, мне нужна помощь, чтобы скрыть название сайта.
Когда я использую это:
заголовок скрыт, но когда я публикую изменения, мой заголовок / меню теряют цвет фона, и мне нужно, чтобы он был черным.
Есть ли другой способ скрыть заголовок сайта или исправить это нежелательное прозрачное меню?
Попробуйте добавить приведенный ниже код в раздел Customize> Custom CSS и посмотрите, работает он или нет.
Можете ли вы дать ссылку на свой сайт, чтобы я мог проверить проблему?
Мне нужна помощь со скрытием слогана на моей странице. Я пробовал различные варианты кода CSS, но ни один из них не заставляет слоган исчезнуть с моей страницы.
Есть ли у кого-нибудь код, который может скрыть со страницы только слоган?
Заранее благодарим за любую помощь!
@crystaljuneblog Не могли бы вы поделиться ссылкой на свой сайт, чтобы я мог ее проверить?
Мой сайт:
https: // crystaljuneblog.com /
Я добавляю «Тестирование» в свой слоган, пока не придумаю, как это скрыть
Используйте приведенный ниже код CSS, чтобы скрыть его. Добавьте его в раздел Custom CSS Customizer.
Этот простой и легкий плагин безопасно переименовывает wp-login.php и закрывает доступ к панели администратора WordPress. Плагин не изменяет код вашего сайта, не переименовывает файлы и не вносит никаких изменений в конфигурацию вашего сервера. Он может перехватывать запросы административных страниц, что означает, что он может работать на любом сайте WordPress, независимо от вашего сервера.
В плагине есть несколько уровней безопасности.При изменении страницы входа вы получите электронное письмо со ссылкой для восстановления доступа, если вы забудете адрес страницы входа. Кроме того, плагин позаботится о том, чтобы адреса ваших сообщений и страниц не пересекались с адресом новой страницы входа, поскольку, если адреса совпадают, страница входа будет зациклена.
Почему вы должны скрывать админку WP и скрывать мой WordPress?
ОСОБЕННОСТИ
Функции, связанные с авторизацией, такие как регистрация, восстановление пароля, подтверждение регистрации продолжат работать в обычном режиме.
Если вы используете подключаемый модуль кеширования, вам следует добавить новый префикс URL-адреса входа в список прекращения кеширования.
Каталог wp-admin и страница wp-login.php будут недоступны, поэтому важно создать закладку или запомнить новый URL-адрес пользовательской страницы входа. Деактивация этого плагина вернет ваш сайт в предыдущее обычное состояние.
СПАСИБО АВТОРАМ ПЛАГИНОВ
РЕКОМЕНДУЕМЫЕ ОТДЕЛЬНЫЕ МОДУЛИ
Мы приглашаем вас проверить несколько других связанных бесплатных плагинов, которые также были созданы нашей командой и которые могут оказаться особенно полезными:
Нет, плагин не поддерживает мультисайты. Это временно. В будущем мы постараемся добавить поддержку сети.
Я забыл адрес страницы входа, что мне делать?
Метод 1:
Зайдите в свой почтовый ящик и найдите письмо с темой «[Скрыть страницу входа] Ваш новый вход в WP» и перейдите по ссылке, чтобы восстановить доступ для входа.
Метод 2:
Найдите в базе данных параметр таблицы wp_options с именем wbcr_hlp_login_path, wbcr_hlp_hide_login_path, wbcr_hlp_hide_wp_admin, wbcr_hlp_cache_options и удалите их.
Метод 3:
Удалите плагин hide-login-page из каталога / wp-content / plugins. Войдите и переустановите плагин Hide login page.
Как попасть на страницу регистрации и восстановления пароля?
После изменения URL-адреса страницы входа адреса страницы регистрации и восстановления пароля будут следующими:
http://site.com/login?action=register и http://site.com / login? Action = lostpassword
У меня уже установлено «ограничение числа попыток входа» вместе с «двухфакторным входом в систему», но это не останавливает хакеров.Они выходят из системы после трех попыток, но затем меняют IP-адрес и они пытаются снова. Сегодня за 15 часов с полуночи у меня было 166 выходов из системы на одном из моих сайтов. Каждый раз я получаю письмо с советом. Я только что установил этот плагин, и все остановилось. Как насчет этого!! Должен признаться, я беспокоился об установке на случай, если что-то пойдет не так, но все в порядке. Любой автор, который готов предложить свои знания без какой-либо формальной платы, заслуживает похвалы. Большое спасибо.Мне только жаль, что автор не признает и не отвечает одному или двум людям, которые просят о помощи, но от меня это пять звезд.
V Очень хороший плагин Спасибо
Я только что отправил пожертвование в пять долларов и надеюсь, что другие тоже. Это превосходный плагин, работает отлично и очень профессионально. Я использовал подобные в прошлом, но никогда не был таким хорошим или таким хорошо разработанным. Несколько небольших неожиданных особенностей, которые показали детали, которые вошли в это.Выдающийся.
то что нужно, гораздо меньше попыток взлома.
Хорошее дополнение к Clearfy. Работает!
Посмотреть все 8 отзывов
Источник
Владелец сайта предпочёл скрыть описание страницы
Здравствуйте, уважаемые форумчане! Почему-то, когда набрал в Яндексе адрес сайта клиента, в описании — «Владелец сайта предпочёл скрыть описание страницы.», а в Title — просто адрес сайта. Хотя совсем недавно указал Description и Title. С чем это может быть связанно, и как решить данную проблему?
Добавлено через 4 минуты
В коде страницы по мета-тегам вижу следующее:
Описание страницы сайта в поисковике: появился рекламный контент
Пару недель назад все было в порядке с выдачей результатов поиска, сегодня я решила проверить снова.
По каким то непонятным причинам, описание на каждой странице сайта опустилось вниз страницы
Друзья прошу вашей помощи. По каким то непонятным причинам, описание на каждой странице сайта.
Как скрыть описание класса?
Я создаю некоторый класс A, который для обеспечения своей функциональности имеет private-член.
Класс Владелец и класс Car включающий поле Владелец
Новый редактор WordPress. Как с ним работать?
Задача такова №1-Создать класс «Владелец» — обязательно не менее 2-х конструкторов, методы. .
Дайте что ли адрес сайта. или часть кода, подозреваю, что-то где-то не туда попало. Но в слепую сложно сказать что-то конкретное.
Перенос текста из одной страницы сайта в форму другой страницы
Здравствуйте. Сайт на Joomla. В админпанели есть страница с объявлением. На этой странице есть.
Описание страницы
Я снова к Вам,теперь хочу рассмотреть как сделать описание:) набрал в поиске «Анализ сайта» ,решил.
Скрыть элемент Web-страницы
день добрый говорю сразу, что я новичок подскажите как сделать так, чтобы при открывание Вэб.
Полностью скрыть часть страницы
Что то запутался совсем и вспомнил про существование ветки «Вопросы от новичков», думаю сюда мне и.
Источник
Владелец сайта предпочел скрыть описание страницы
Подскажите что делать, в поиске пишет «Владелец сайта предпочел скрыть описание страницы».
Дискрипшн есть, в robot.txt так:
Disallow: / # запрещает обход всего сайта
- yandex.ru
Disallow Allow Совместное использование директив Директивы Allow и Disallow без параметров Использование спецсимволов * и $ Обработка символа # Примеры интерпретации директив Disallow При выборе директивы для страниц, которые не должны участвовать в поиске, если их адреса содержат GET-параметры, лучше использовать директиву Clean-param, а не.
РФ, Москва, ISPmanager 6, ПРОМОКОД НА СКИДКУ 25% (64821976): аренда VPS/VDS — firstvds.ru | выделенные серверы — firstdedic.ru | облачный сервер — ispserver.ru
Diana_1789 :
Подскажите что делать, в поиске пишет «Владелец сайта предпочел скрыть описание страницы».
Это зависит от той задачи, которую вы ставите и пытаетесь решить.
Источник
Владелец сайта предпочёл скрыть описание страницы wordpress
Подробные видеоинструкции WordPress на тему: «Владелец сайта предпочёл скрыть описание страницы wordpress»:
Как проверить сайт на валидность
Смена структуры сайта | Поменяли адреса URL страниц | Как вернуть позиции | Карта редиректов с 404
100% все письма во входящие на WordPress через SMTP, Mail.ru
ПОИСК НА САЙТЕ ► Социальная сеть #10
Источник