В состав браузера Mozilla Firefox входит большое количество компонентов, которые наделяют веб-обозреватель различными возможностями. Сегодня речь пойдет о предназначении WebGL в Firefox, а также каким образом данный компонент можно активировать.
WebGL – специальная программная библиотека на основе JavaScript, которая отвечает за отображение в браузере трехмерной графики.
Как правило, в браузере Mozilla Firefox должен быть по умолчанию активен WebGL, однако, некоторые пользователи сталкиваются с тем, что WebGL в браузере не работает. Связано это может быть с тем, что видеокарта компьютера или ноутбука не поддерживает аппаратное ускорение, в связи с чем WebGL может быть по умолчанию неактивен.
Как включить WebGL в Mozilla Firefox?
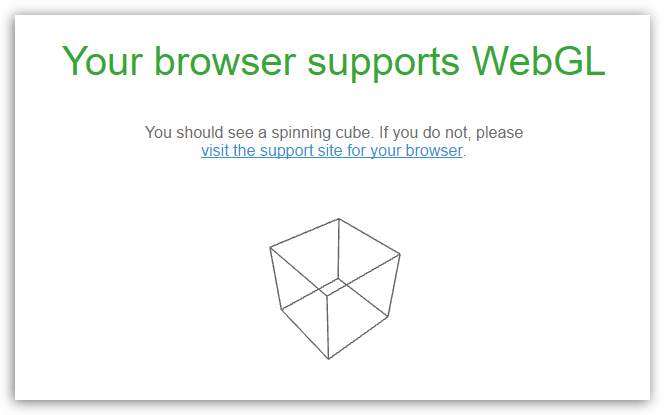
1. Прежде всего, перейдите на эту страницу, чтобы проверить, что WebGL для вашего браузера работает. Если вы видите сообщение, как показано на скриншоте ниже – все в порядке, и WebGL в Mozilla Firefox активен.
Если же вы не видите анимированного куба в браузере, а также на экране отображается сообщение об ошибке или отсутствии корректной работы WebGL, то только тогда можно сделать вывод, что WebGL в вашем браузере неактивен.
2. Если вы убедились в неактивности WebGL, можно переходить к процессу его активации. Но прежде вам понадобится обновить Mozilla Firefox до последней версии.
Читайте также: Как обновить Mozilla Firefox
3. В адресной строке Mozilla Firefox перейдите по следующей ссылке:
about:config
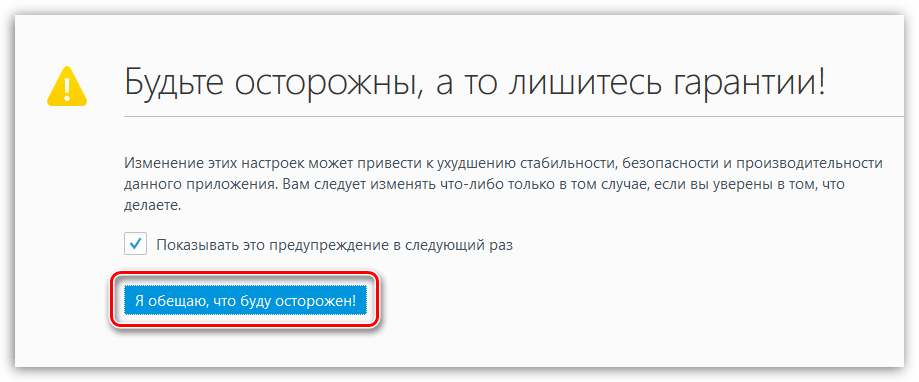
На экране отобразится предупредительное окно, в котором потребуется щелкнуть по кнопке «Я обещаю, что буду осторожен».
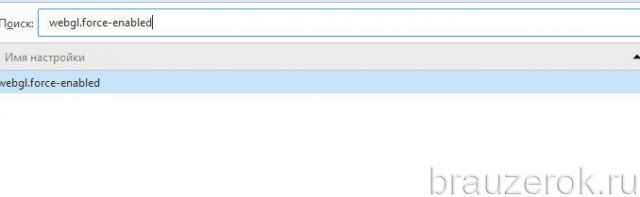
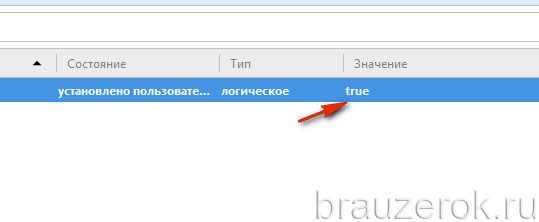
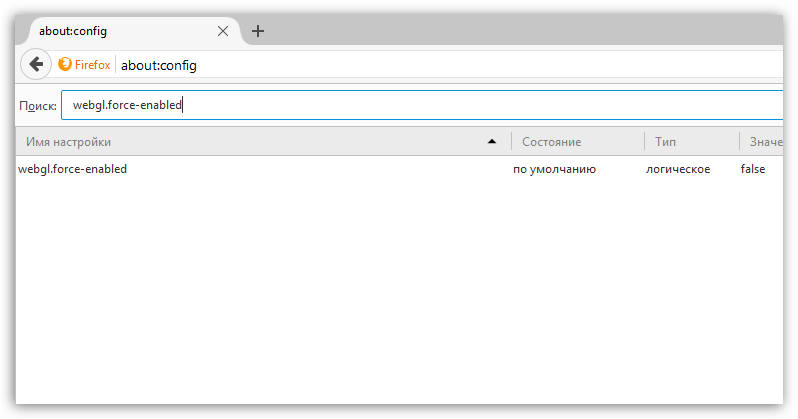
4. Вызовите строку поиска сочетанием клавиш Ctrl+F. Вам потребуется найти следующий список параметров и убедиться, что справа от каждого стоит значение «true»:
webgl.force-enabled
webgl.msaa-force
layers.acceleration.force-enabled
Если около какого-либо параметра стоит значение «false», щелкните двойным кликом мыши по параметру, чтобы изменить значение на требуемое.
После внесения изменений закройте окно конфигурации и перезапустите браузер. Как правило, после выполнения данных рекомендаций WebGL прекрасно работает.
Еще статьи по данной теме:
Помогла ли Вам статья?
Unable to initialize WebGL. Your browser may not support it.
http://lustcase.com/ gives the error message.
I got the new 61.0.2 and latest nightly build and get that error or some games won’t even load.
https://www.nutaku.net/games/crush-crush/play/ will not display.
I then did this.
To enable WebGL, set webgl.force-enabled to true. To enable Layers Acceleration, set layers.acceleration.force-enabled to true To enable Direct2D in Windows Vista/7, set gfx.direct2d.force-enabled to true
Unable to initialize WebGL. Your browser may not support it.
http://lustcase.com/ gives the error message.
I got the new 61.0.2 and latest nightly build and get that error or some games won’t even load.
https://www.nutaku.net/games/crush-crush/play/ will not display.
I then did this.
To enable WebGL, set webgl.force-enabled to true.
To enable Layers Acceleration, set layers.acceleration.force-enabled to true
To enable Direct2D in Windows Vista/7, set gfx.direct2d.force-enabled to true
Chosen solution
I am using windows 7 not 10 and ran the CD that had the windows 7 installer
Also I have the Intel Graphics and Media control panel.
Looks like It was a graphics issue that Intel was causing, the update utility was conflicting with the run time environment so thanks for having me check that as I have removed the program and got things working again.
Read this answer in context
👍 0
All Replies (5)
I can get crush-crush to display in Chrome
I was told to try that for 60.0.1 and no update for the Intel(R) G41 Express Chipset.
Uninstall and Deleting with cleanup.
Installed 61.0.2 and still has the problem.
Modified August 11, 2018 at 9:29:01 PM PST by jchris1_2000
Chosen Solution
I am using windows 7 not 10 and ran the CD that had the windows 7 installer
Also I have the Intel Graphics and Media control panel.
Looks like It was a graphics issue that Intel was causing, the update utility was conflicting with the run time environment so thanks for having me check that as I have removed the program and got things working again.
Modified August 12, 2018 at 7:23:48 AM PST by jchris1_2000
WebGL или Web Graphics Library — это не что иное, как JavaScript API, который помогает отображать интерактивную 2D и 3D графику в любом поддерживающем веб-браузере без использования сторонних плагинов. Он хорошо работает вместе с веб-стандартами, что позволяет использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это значительно влияет на улучшение общей производительности веб-страницы. Он поддерживается в различных веб-браузерах, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает должным образом или не включен; сегодня мы узнаем, как это исправить.
Эта проблема может быть вызвана из-за ряда факторов. Он включает в себя как браузеры, так и операционную систему. Графический драйвер также играет решающую роль в работе WebGL на компьютере.
Сегодня мы рассмотрим, как исправить эту проблему в ваших обновленных браузерах.
- Вручную включить WebGL в Chrome или Firefox
- Обновите драйвер видеокарты.
1] вручную включить WebGL в Chrome или Firefox
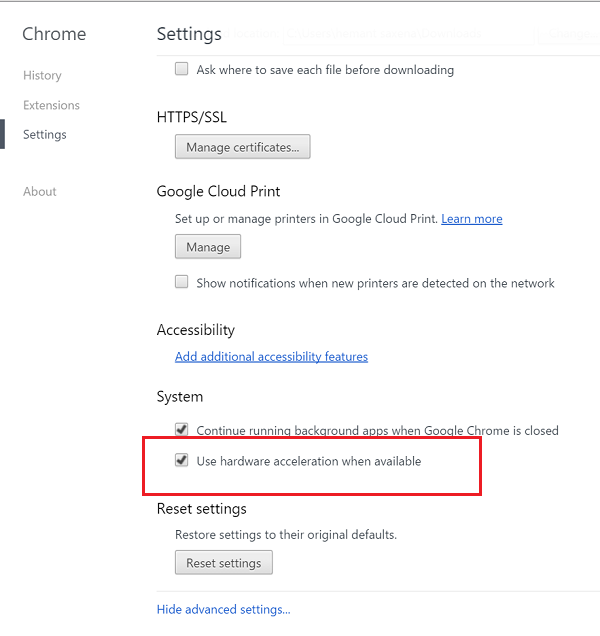
Прежде всего, откройте Google Chrome и нажмите кнопку «Меню» (нажав на кнопку с тремя точками в правом верхнем углу). Далее нажмите на Настройки. Прокрутите вниз, чтобы найти кнопку с надписью Advanced и нажмите на нее.
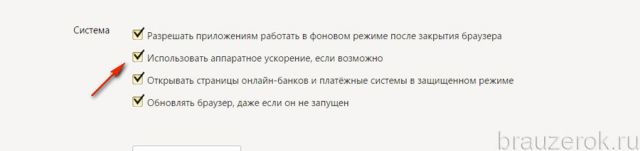
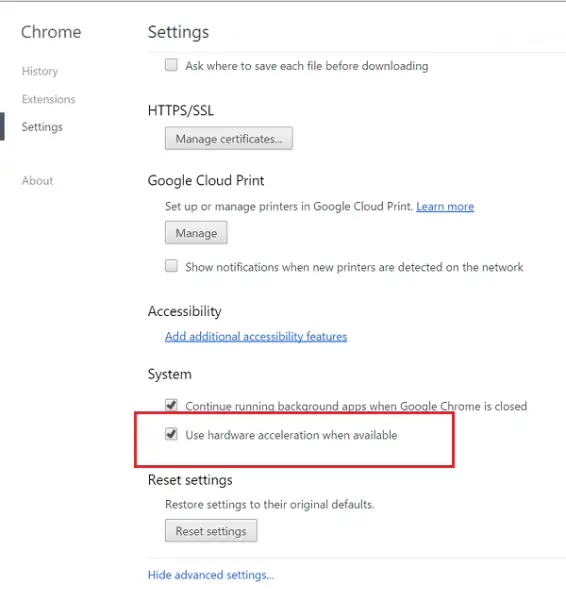
В разделе под названием «Система» включите «Использовать аппаратное ускорение», если он доступен.
Запустите снова Гугл Хром.
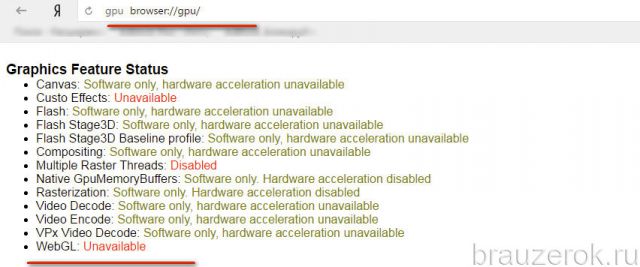
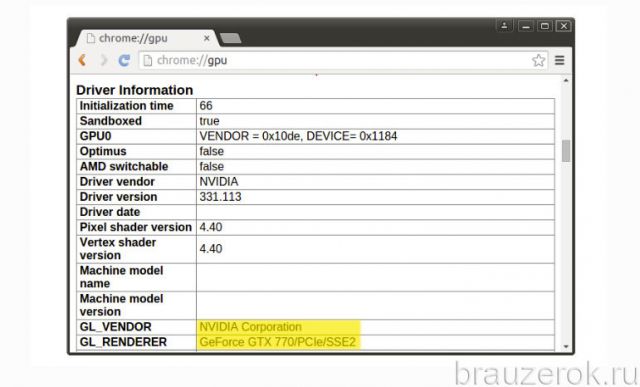
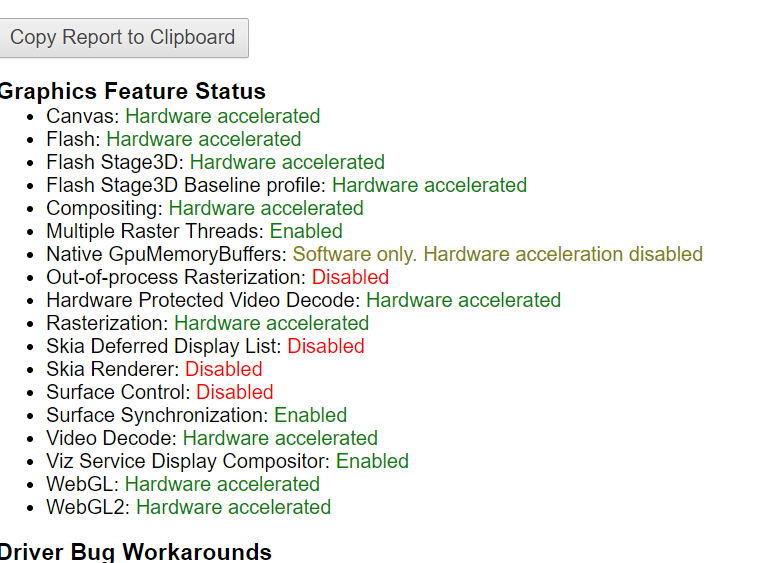
Когда он снова запустится, введите chrome://gpu/ в адресной строке и нажмите клавишу Enter.
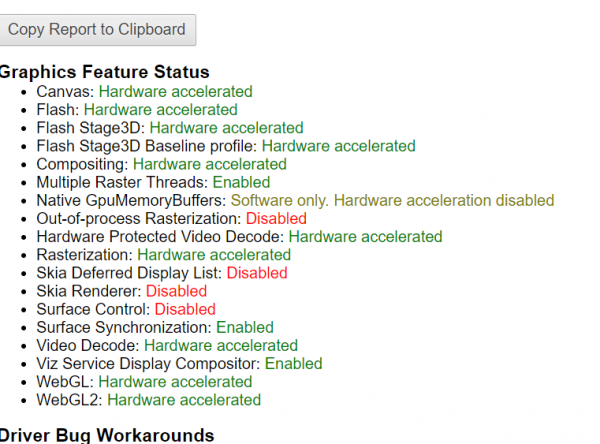
Это покажет, включён WebGL или нет.
Кроме того, вы можете открыть браузер Google Chrome и перейти по следующему адресу: chrome://flags. Найдите Отключить WebGL в поле поиска в верхней части страницы. Переключите соответствующую запись в Отключено. Перезапустите Google Chrome, чтобы изменения вступили в силу.
Это позволит использовать сенсорный интерфейс в Google Chrome.
Пользователи Firefox могут сделать следующее. Чтобы включить аппаратное ускорение в Firefox, откройте браузер → Параметры.
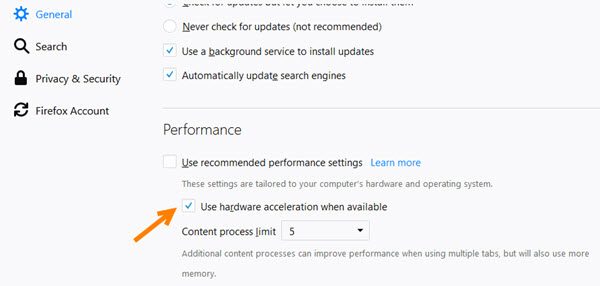
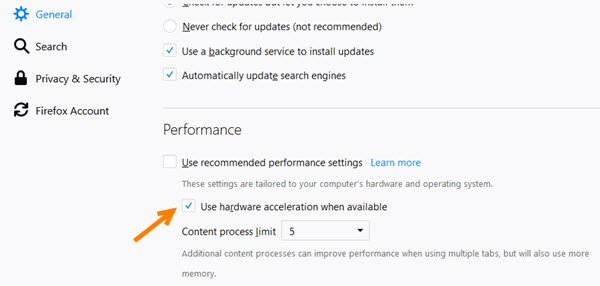
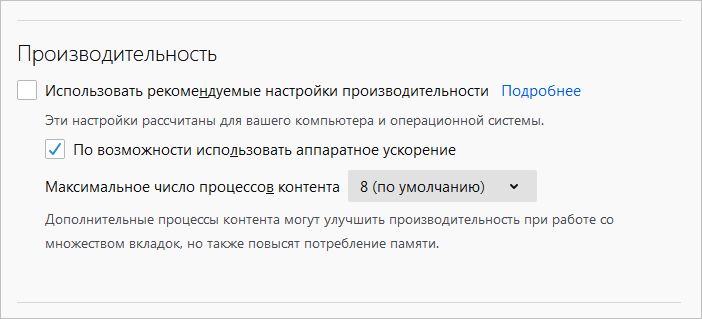
Теперь в разделе Главное, прокрутите немного вниз, чтобы увидеть Производительность. Здесь отметьте опцию Использовать аппаратное ускорение, когда доступно.
Перезапустите Firefox.
2] Обновите драйвер видеокарты
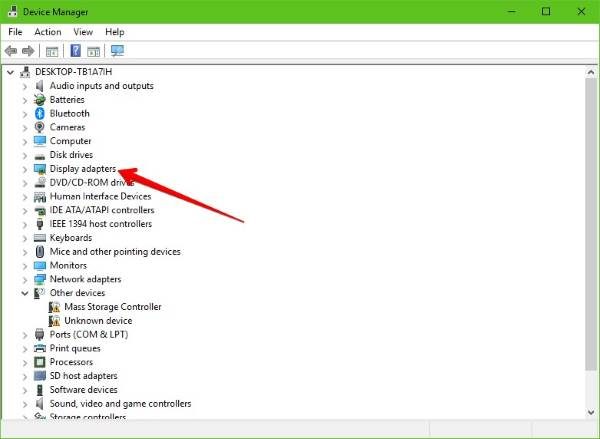
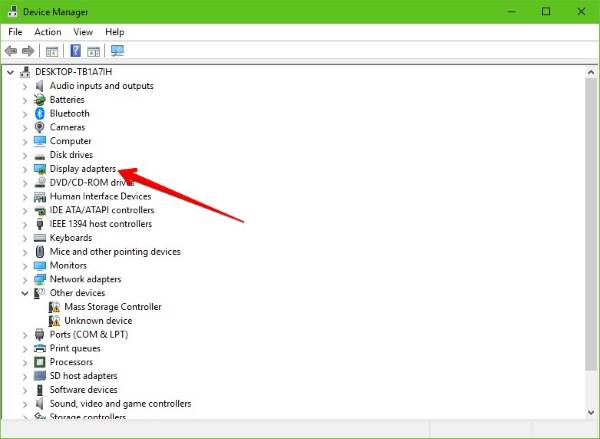
Из меню Win+X откройте диспетчер устройств. Разверните список с надписью «Видеоадаптеры».
Щелкните правой кнопкой мыши список вашей графической карты NVIDIA и выберите Включить. Теперь снова щелкните по нему правой кнопкой мыши и выберите «Обновить драйвер».
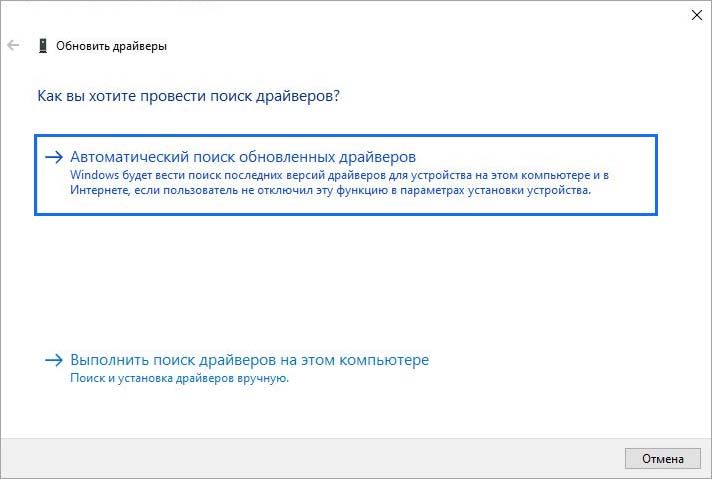
Откроется новое окно. На этом, нажмите на Поиск автоматически для обновления программного обеспечения драйвера.
Если Windows сейчас обнаружит вашу видеокарту и последнюю версию драйвера для нее, то отлично! Иначе, действуйте следующим образом:
- Щелкните правой кнопкой мыши еще раз и выберите «Обновить драйвер».
- Нажмите «Просмотреть мой компьютер» для получения программного обеспечения.
- Нажмите «Позвольте мне выбрать из списка драйверов устройств на моем компьютере».
- Выберите совместимый драйвер для вашего компьютера с именем NVIDIA Graphic Card и продолжайте.
На этом процесс окончен. Затем перезагрузите компьютер, чтобы изменения вступили в силу. Это поможет вам обновить графический драйвер.
Для Мазилы существуют сотни расширений, оптимизирующих работу систему, расширяющих доступный функционал. Сегодня мы поговорим о том, как включить WebGL в браузере Firefox, в процессе повествования также рассмотрим особенности дополнения, его преимущества.
Содержание
- Коротко о главном
- Системные требования
- Инструкция
- Подведем итоги
Коротко о главном
Firefox – свободный браузер, популярный на рынке поисковых сервисов. Успех объясняется профессиональной командой разработчиков и следующим набором преимуществ:
- высокая производительность работы;
- низкий порог освоения нового;
- мультиплатформенность;
- интуитивно понятный пользовательский интерфейс.
WebGL – расширение для всех популярных браузеров, которое используется для упрощения отображения трехмерной графики на актуальных интернет-площадках.
Преимущества дополнения представлены ниже:
- автоматическое перераспределение системных ресурсов;
- кроссплатформенность;
- русская локализация и простота использования;
- упрощенное управление графическими объектами на страницах;
- бесплатная схема распространения.
Системные требования
Для оптимальной работы расширения нужны:
- операционная система – выше Windows 7 (включительно);
- центральный процессор – не ниже Intel Pentium с тактовой частотой 1,5 ГГц;
- свободное место – 1-2 ГБ;
- оперативная память – 250-300 ГБ;
- дискретный или интегрированный видеоадаптер, поддерживающий аппаратное ускорение.
Инструкция
Если по каким-то причинам WebGL неактивен в браузере Мазила, то самое время ознакомиться со следующей пошаговой инструкцией:
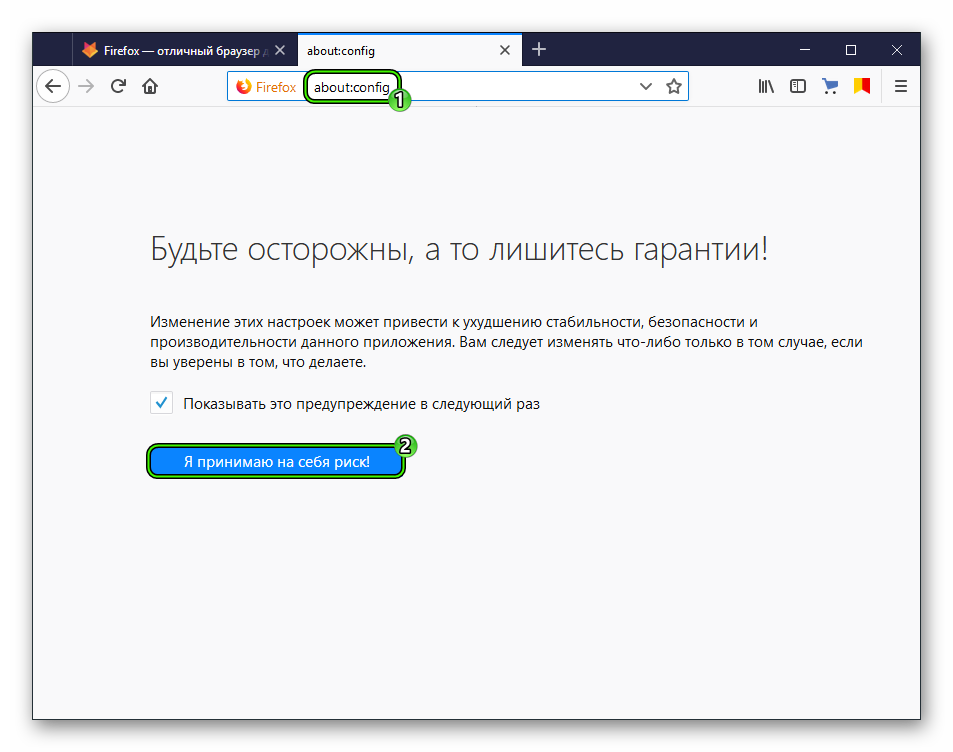
- Запускаем браузер и формируем поисковый запрос about:config.
- Соглашаемся с опасностью лишения лицензии этой копии поискового сервиса.
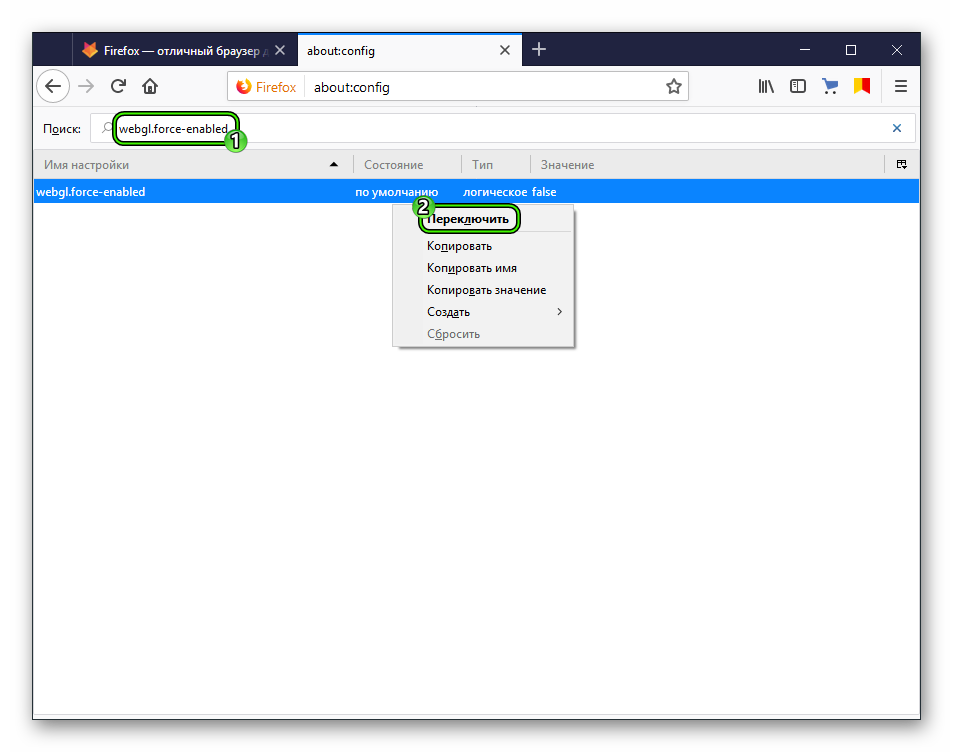
- Изменяем значение для параметров webgl.force-enabled и webgl.msaa-force на true. Просто скопируйте сначала первый в поиск, кликните по нему ПКМ и нажмите «Переключить», если у него значится false в последней графе, в противном случае – не трогайте.
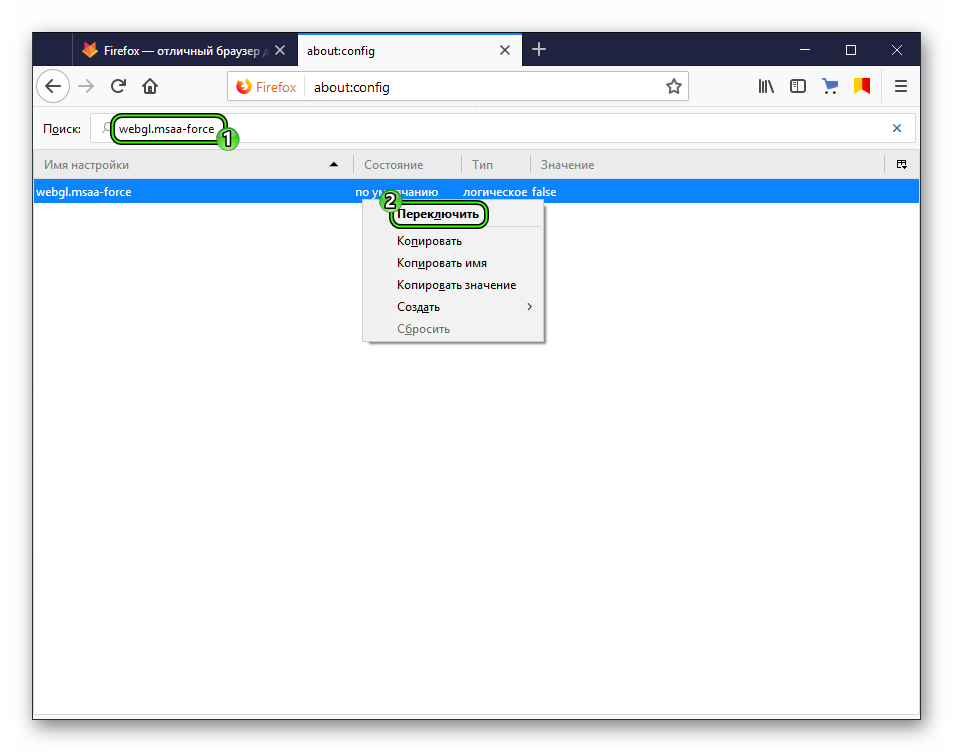
То же самое сделайте и со вторым.
- Закрываем вкладку параметров и перезапускаем программу.
Подведем итоги
Процесс активации обработчика трехмерной графики занимает считанные минуты, но временные затраты окупятся сторицей. Процедура не требует продвинутого уровня владения ПК и легко достижима для каждого пользователя.
Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.
Содержание
- 1 Причины ошибки
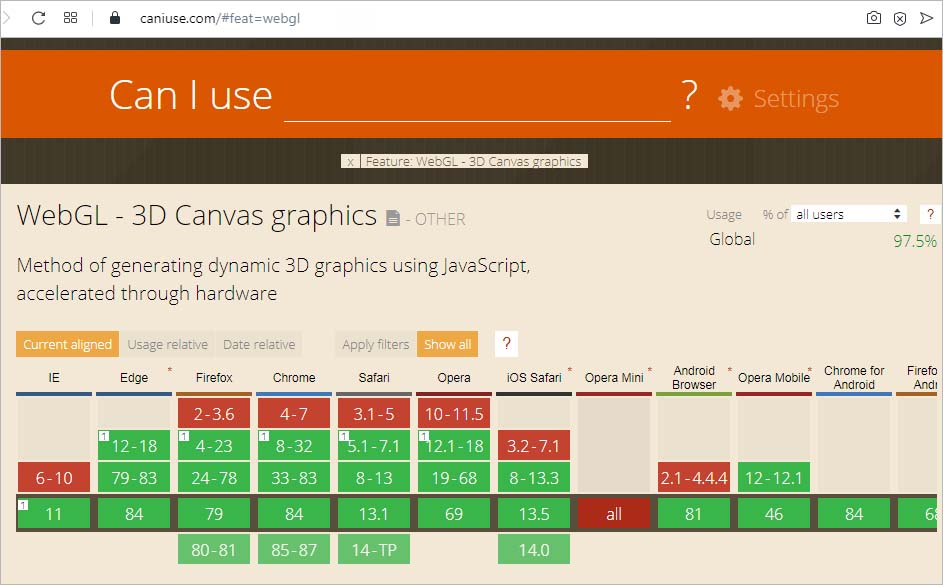
- 2 Поддерживает ли браузер WebGL?
- 3 Включение аппаратного ускорения
- 3.1 Google Chrome
- 3.2 Mozilla Firefox
- 3.3 Opera
- 4 Обновление драйвера видеокарты
Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
- Используется устаревшая версия браузера, в котором отсутствует поддержка WebGL.
- Отключено аппаратное ускорение в браузере.
- В системе установлены устаревшие драйвера видеокарты.
- Установлена Windows XP, которая не поддерживает технологию WebGL.
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».
Включение аппаратного ускорения
Самой распространенной причиной, которая вызывает ошибку «WebGL не поддерживается», является отключенное аппаратное ускорение в браузере. Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Google Chrome
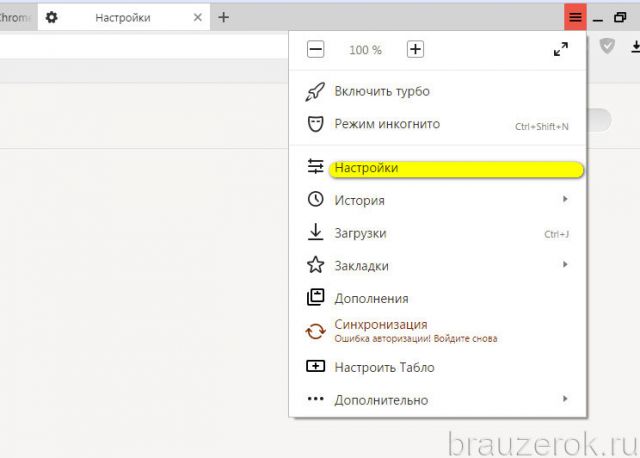
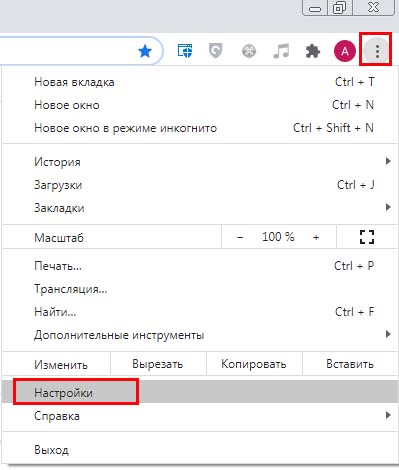
Откройте основное меню нажатием на значок с тремя точками и выберите пункт Настройки.
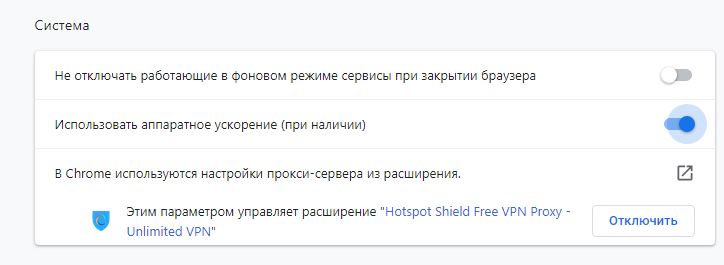
Прокрутите страницу вниз и щелкните на кнопку «Дополнительные». Найдите раздел Система и проверьте включена ли опция, связанная с использованием аппаратного ускорения.
В противном случае включите ее и нажмите кнопку «Перезапустить», чтобы принудительно применить изменения.
Mozilla Firefox
Раскройте меню нажатием на значок с тремя линиями в правом верхнем углу и выберите «Настройки».
Найдите в списке раздел Производительность и снимите флажок, связанный с использованием рекомендуемых параметров. Отобразится опция «По возможности использовать аппаратное ускорение». Отметьте ее флажком и перезагрузите браузер, чтобы изменения вступили в силу.
Opera
Нажмите на значок Opera в левом верхнем углу и перейдите в Настройки. Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
В разделе Система переметите переключатель, связанный с аппаратным ускорением, в положение «Включено».
Если после включения функции WebGL все еще не поддерживается, перейдите к следующему методу.
Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.
Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.
После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
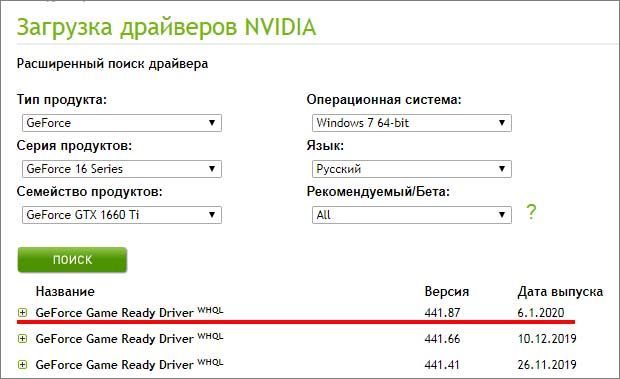
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.
Запустите загруженный файл и следуйте инструкциям на экране до завершения установки драйверов. После перезагрузите ПК и проверьте, блокируется ли доступ к сайту ошибкой.
Возможности технологии WebGL и как ее включить в браузерах
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
Что такое WebGL
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
WebGL не поддерживается в Firefox или Chrome? Решение проблемы
WebGL или Web Graphics Library — это не что иное, как JavaScript API, который помогает отображать интерактивную 2D и 3D графику в любом поддерживающем веб-браузере без использования сторонних плагинов. Он хорошо работает вместе с веб-стандартами, что позволяет использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это значительно влияет на улучшение общей производительности веб-страницы. Он поддерживается в различных веб-браузерах, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает должным образом или не включен; сегодня мы узнаем, как это исправить.
Эта проблема может быть вызвана из-за ряда факторов. Он включает в себя как браузеры, так и операционную систему. Графический драйвер также играет решающую роль в работе WebGL на компьютере.
Сегодня мы рассмотрим, как исправить эту проблему в ваших обновленных браузерах.
- Вручную включить WebGL в Chrome или Firefox
- Обновите драйвер видеокарты.
1] вручную включить WebGL в Chrome или Firefox
Прежде всего, откройте Google Chrome и нажмите кнопку «Меню» (нажав на кнопку с тремя точками в правом верхнем углу). Далее нажмите на Настройки. Прокрутите вниз, чтобы найти кнопку с надписью Advanced и нажмите на нее.
В разделе под названием «Система» включите «Использовать аппаратное ускорение», если он доступен.
Запустите снова Гугл Хром.
Когда он снова запустится, введите chrome://gpu/ в адресной строке и нажмите клавишу Enter.
Это покажет, включён WebGL или нет.
Кроме того, вы можете открыть браузер Google Chrome и перейти по следующему адресу: chrome://flags . Найдите Отключить WebGL в поле поиска в верхней части страницы. Переключите соответствующую запись в Отключено. Перезапустите Google Chrome, чтобы изменения вступили в силу.
Это позволит использовать сенсорный интерфейс в Google Chrome.
Пользователи Firefox могут сделать следующее. Чтобы включить аппаратное ускорение в Firefox, откройте браузер → Параметры.
Теперь в разделе Главное, прокрутите немного вниз, чтобы увидеть Производительность. Здесь отметьте опцию Использовать аппаратное ускорение, когда доступно.
2] Обновите драйвер видеокарты
Из меню Win+X откройте диспетчер устройств. Разверните список с надписью «Видеоадаптеры».
Щелкните правой кнопкой мыши список вашей графической карты NVIDIA и выберите Включить. Теперь снова щелкните по нему правой кнопкой мыши и выберите «Обновить драйвер».
Откроется новое окно. На этом, нажмите на Поиск автоматически для обновления программного обеспечения драйвера.
Если Windows сейчас обнаружит вашу видеокарту и последнюю версию драйвера для нее, то отлично! Иначе, действуйте следующим образом:
- Щелкните правой кнопкой мыши еще раз и выберите «Обновить драйвер».
- Нажмите «Просмотреть мой компьютер» для получения программного обеспечения.
- Нажмите «Позвольте мне выбрать из списка драйверов устройств на моем компьютере».
- Выберите совместимый драйвер для вашего компьютера с именем NVIDIA Graphic Card и продолжайте.
На этом процесс окончен. Затем перезагрузите компьютер, чтобы изменения вступили в силу. Это поможет вам обновить графический драйвер.
Что такое WebGL и как его включить в Яндекс.Браузере
Как включить WebGL в Яндекс.Браузере? Этот вопрос задают многие. Но далеко не все знают, для чего существует эта технология и что она позволяет делать. Поэтому в данном материале мы проведем небольшой «ликбез» и расскажем о том, как включить функцию в Яндекс.Браузере.
Подробности
Стоит сразу отметить, что WebGL – это не расширение. Поэтому просто скачать и установить его не получится. Все немного сложнее. И одновременно проще. Дело в том, что эта библиотека уже предустановлена в браузерах. Но не активирована.
Достоверно известно, что WebGL присутствует в Google Chrome и Mozilla Firefox. А Яндекс.Браузер – это частично клон Хрома со своими настройками. Поэтому WebGL есть и там. Нужно просто найти переключатель, который активирует опцию.
Но сначала, конечно, мы расскажем о самой технологии и поговорим о том, для чего она применяется. Только после этого расскажем об активации функции в веб-обозревателе. Итак, сначала общая информация, которая будет очень полезной.
Что это такое
WebGL – это аббревиатура от «Web-based Graphics Library», что в свою очередь является определением библиотеки, предназначенной для отображения 3D графики на странице в интернете. Точно так же умеет работать и Adobe Flash Player.
Но WebGL хороша тем, что позволяет работать с 3D графикой напрямую, миную флэш-плеер. Причем для управления графикой или ее редактирования применяется Java. А это значит, что практически любой вебмастер, знакомый с Java может создать 3D на своем сайте.
Сейчас появились даже специальные конструкторы на основе WebGL, которые позволяют даже начинающим вебмастерам создать хороший 3D контент для сайта. Но для этого требуется, чтобы библиотека была включена в браузере.
И это возвращает нас к вопросу о том, как настроить WebGL в Яндекс.Браузере. На самом деле, никакой проблемы здесь нет. И в следующей главе мы расскажем о том, как активировать данную опцию в настройках.
Включение WebGL
Основная проблема заключается в том, что нужные настройки обычно скрыты от любопытных глаз пользователей. Сделано это специально. Ведь по незнанию можно и вовсе повесить веб-обозреватель. И тогда приятного будет мало.
Однако мы подробно расскажем вам о том, как все сделать правильно и при этом ничего не повредить. Нам понадобится только Яндекс.Браузер. И никакого дополнительного программного обеспечения. Вот инструкция, рассказывающая, как и что нужно делать.
- Итак, сначала запускаем веб-обозреватель при помощи ярлыка на рабочем столе, иконки в меню «Пуск» или кнопки в панели задач.
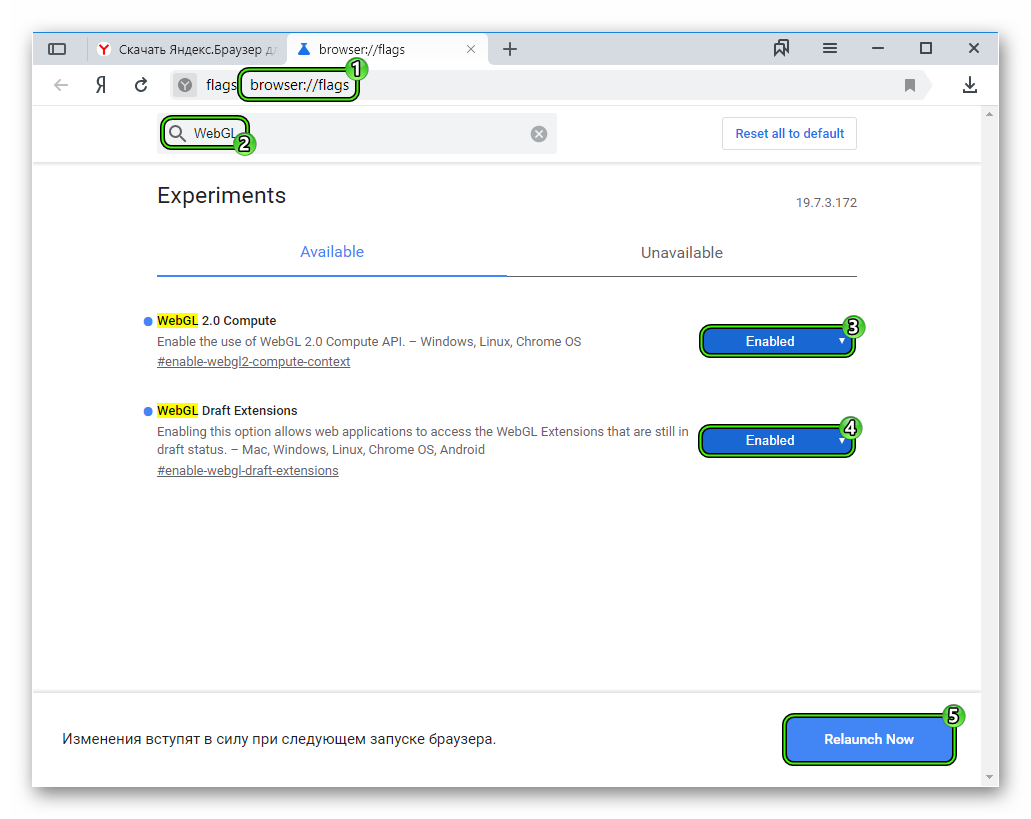
- В адресной строке браузера вводим browser://flags и нажимаем на кнопку Enter .
- Далее в строке поиска (в верхней части страницы) вводим WebGL.
- Напротив названия двух найденных опций нужно выбрать режим Enabled.
- Затем жмем на кнопку Relaunch Now.
Это действие перезапустит браузер.
Вот и все. Теперь после рестарта веб-обозревателя библиотеки WebGL будут включены. Можно приступать к 3D моделированию на своем сайте. Конечно, перед этим придется изучить изрядное количество уроков. Только после этого у вас что-нибудь получится.
Заключение
Пришло время сделать выводы и подвести итоги. В данном материале мы поговорили о библиотеках WebGL, которые в настоящий момент используются для создания 3D контента на сайтах (к примеру, браузерных игр).
Активировать эти библиотеки в Яндекс.Браузере, как оказалось, не так уж и сложно. Просто нужно добраться до скрытых настроек веб-обозревателя. Только там можно найти пункт, отвечающий за использование этих библиотек. Выполняйте все в соответствии с инструкцией. Тогда все получится.
Библиотека WebGL для браузеров
API WebGL расшифровывается как Web-based Graphics Library. Это дополнительная библиотека для языка JavaScript. При помощи неё создаются интерактивные 3D-элементы в веб-браузерах. Благодаря тому, что WebGL использует низкоуровневые аппаратные средства, часть его кода реализуется при помощи видеокарт, подключенных к конфигурации компьютеров.
С точки зрения веб-технологии WebGL — это спецификация, выполняющая отрисовку трёхмерной графики через элемент Canvas гипертекстовой разметки HTML. Через оболочку OpenGL ES 2.0 он обращается к ресурсам видеокарты, а также поддерживает опцию аппаратного ускорения браузера.
Как подключить?
Для использования WebGL необходим веб-обозреватель, обеспечивающий её функционирование (то есть полностью совместимый с ней).
В отличие от платформ Adobe Flash, Java, Microsoft Silverlight, данная технология не нуждается в инсталляции дополнительных апплетов для ОС Windows и подключении к браузерам аддонов.
Для корректной работы WebGL также требуется Windows 7, 8 или 10 с последними обновлениями, а также актуальная видеокарта с последней версией драйвера.
Проверить работу графической платформы можно так:
1. Перейдите в используемом браузере по адресу — https://get.webgl.org/.
2. Тест запускается автоматически в независимости от выбранного браузера, будь то Google Chrome, Файрфокс или Yandex.
Если модуль работает, вы увидите на страничке вращающийся куб. В противном случае появится сообщение о том, что нет поддержки (на англ. support) технологии, и рекомендации по её настройке.
Что делать, если не работает WebGL?
Общие рекомендации
- нажмите кнопку «Пуск»;
- откройте щелчком мыши «Панель управления»;
- установите тип отображения «Категория»;
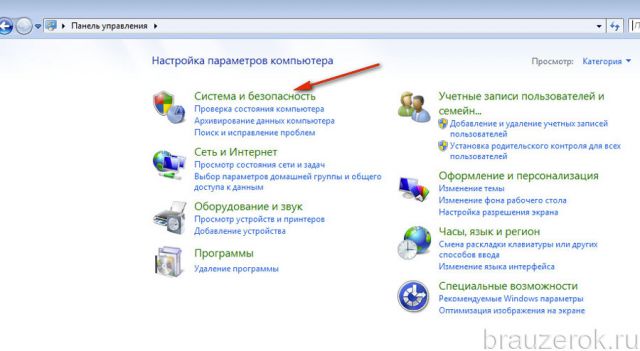
- клацните заголовок раздела «Система и безопасность»;
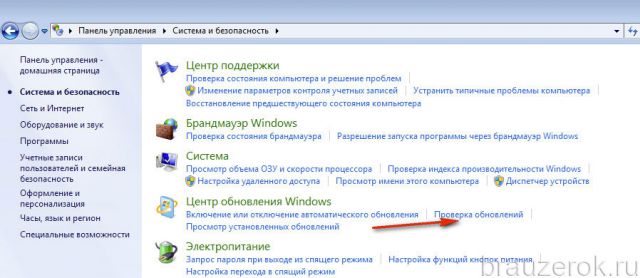
- в подразделе «Центр обновления… » активируйте кликом «Проверка обновлений»;
- дождитесь завершения проверки;
- загрузите и установите все доступные обновления для Windows.
2. Выполните диагностику DirectX:
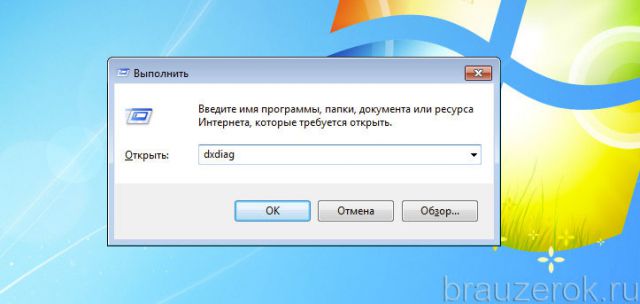
- нажмите Win+R;
- в панели «Выполнить» задайте директиву — dxdiag;
- нажмите «OK»;
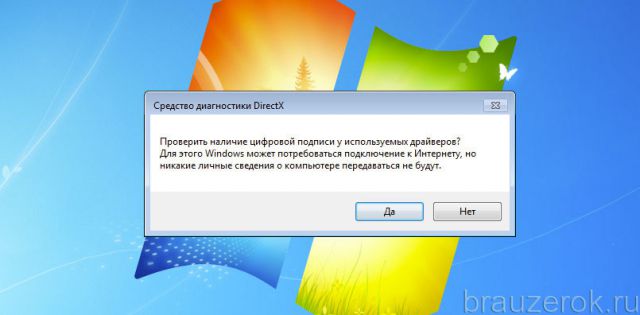
- разрешите утилите доступ в Сеть: в сообщении с запросом нажмите «Да»;
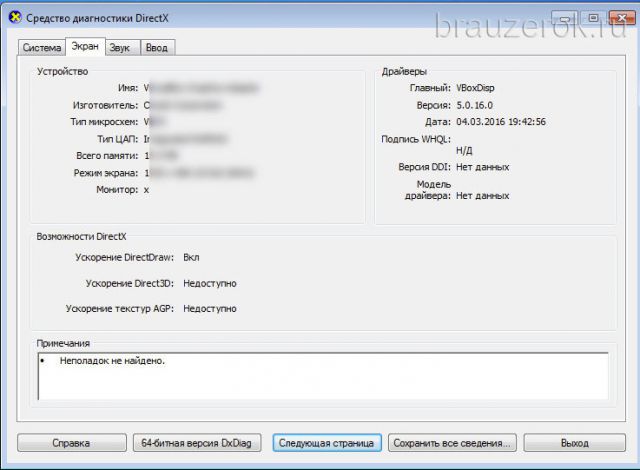
в открывшемся окне перейдите на вкладку «Экран»;
ознакомьтесь с данными видеоадаптера и драйвера; если он работает правильно, в поле «Примечание» будет отображена надпись «Неполадок не найдено»;
3. Переустановите или обновите DirectX:
Данный вариант является альтернативой обновлению ОС. Если вы сделали апдейт, но DirectX выдаёт ошибки, отключен, некорректно работает, установите/обновите DirectX вручную:
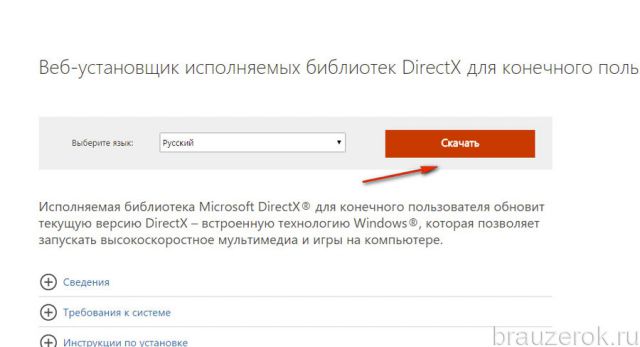
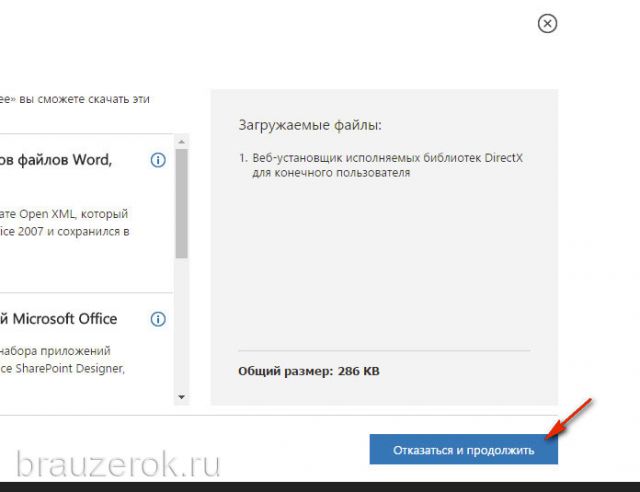
перейдите на офсайт, страничку для скачивания — http://www.microsoft.com/ru-ru/download/details.aspx? >
нажмите кнопку «Скачать»;
на новой страничке кликните по ссылке «Отказаться и продолжить»;
запустите онлайн-инсталлятор и внимательно следуйте его инструкциям;
по завершении процедуры перезагрузите компьютер.
4. Обновите драйвера видеокарты:
Это можно сделать двумя способами:
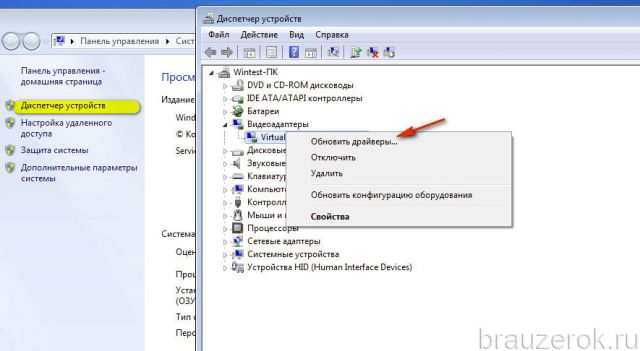
Способ №1. Нажмите вместе клавиши «Win» + «Break». В открывшемся окне пройдите по ссылке «Диспетчер устройств». В списке оборудования щелчком мышки откройте раздел «Видеоадаптеры». Кликните правой кнопкой по названию видеокарты. В контекстном меню нажмите «Обновить драйверы…». Далее следуйте подсказкам системы.
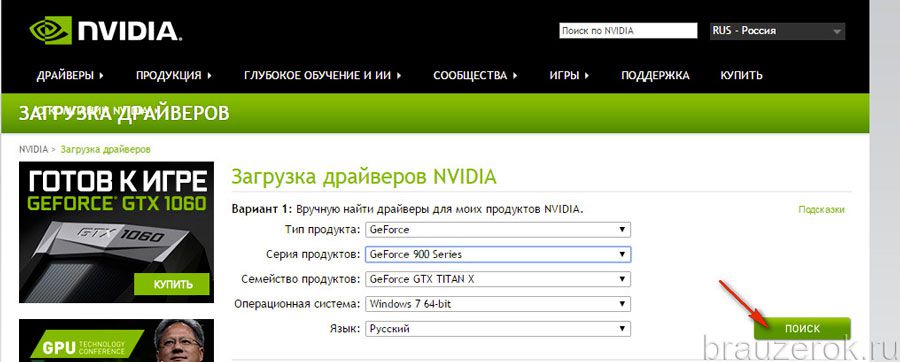
Способ №2. Откройте в браузере официальный сайт производителя видеокарты и перейдите в раздел «Загрузка драйверов» (например, Nvidia). Через строку внутреннего поиска или специальную форму задайте наименования и серию видеокарты, которая установлена на ваш ПК. Скачайте и установите драйвер в Windows.
Настройка и диагностика в браузерах
Firefox
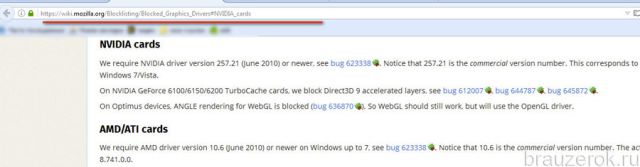
1. Просмотрите список видеокарт, которые не поддерживают ускорение в браузере, на странице — https://wiki.mozilla.org/Blocklisting/Blocked_Graphics_Drivers#NVIDIA_cards.
Возможно, среди них есть и девайс конфигурации вашего ПК. В таком случае стоит задуматься о покупке нового «железа», а может быть и нового компьютера, чтобы воспользоваться WebGL в Firefox.
2. Проверьте, включена ли опция ускорения:
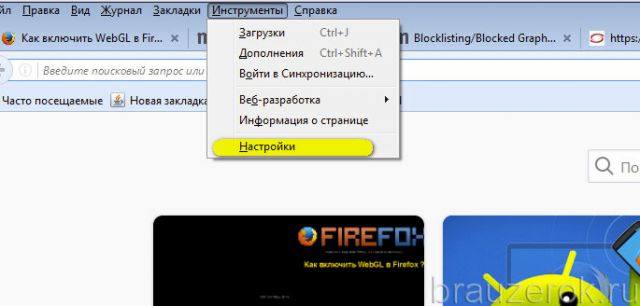
в меню клацните раздел «Инструменты»;
нажмите последний пункт в выпавшем подменю — «Настройки»;
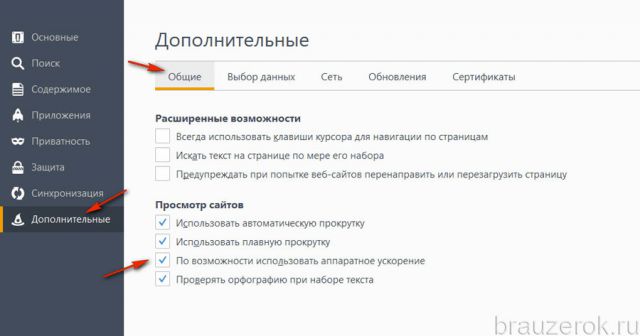
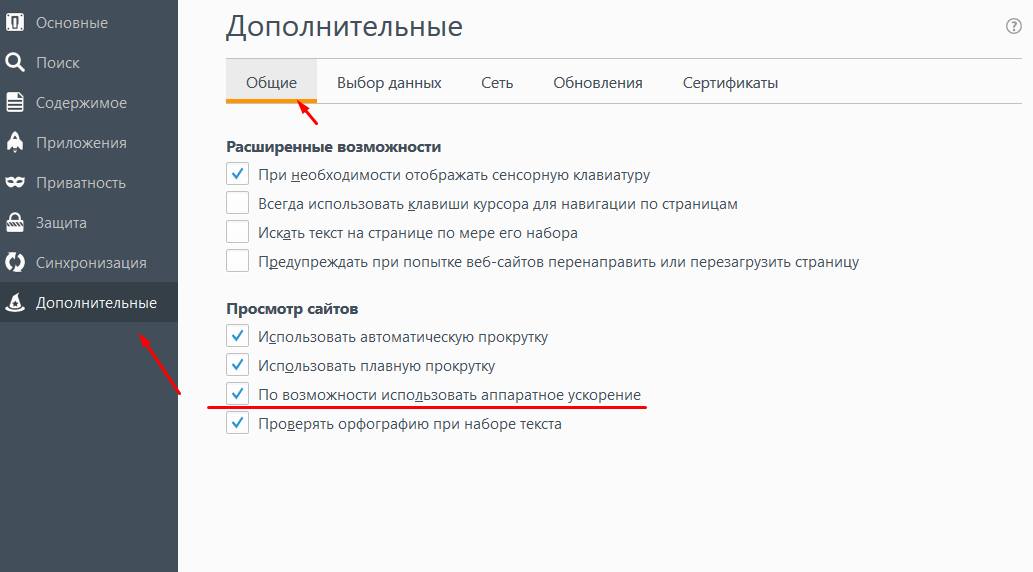
перейдите на вкладку «Дополнительные»;
в блоке «Просмотр сайтов» из группы «Общие» убедитесь в том, что установлена «галочка» возле опции «По возможности использовать аппаратное ускорение».
3. Если перед вами стоит задача, как включить WebGL принудительно посредством изменения внутренних настроек браузера, сделайте так:
в адресной строке FF наберите команду — about:config;
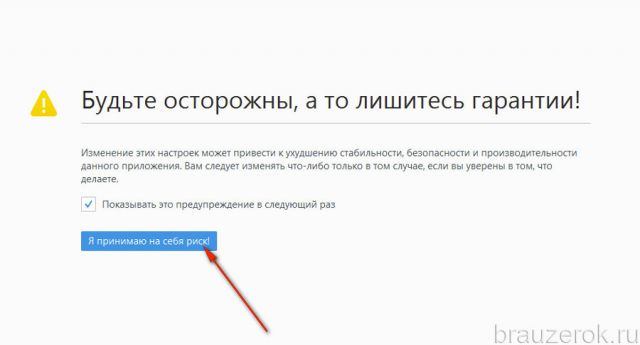
под текстом сообщения «Будьте осторожны… » нажмите «Я принимаю на себя риск»;
в строке «Поиск» задайте название настройки — webgl.force-enabled.
в панели «имя/настройки» двойным щелчком измените её значение с false на true (то есть выполните включение).
Таким же образом включите опции:
Яндекс.Браузер
1. Первым делом в Яндекс.Браузере проверьте подключение ускорения. Откройте:
Меню → Настройки → Дополнительные настройки
2. В блоке система проверьте статус опции «Использовать аппаратное ускорение… ». Она должна быть включена.
3. Чтобы выполнить диагностику настроек по обработке графики, наберите в адресной строке browser://gpu/
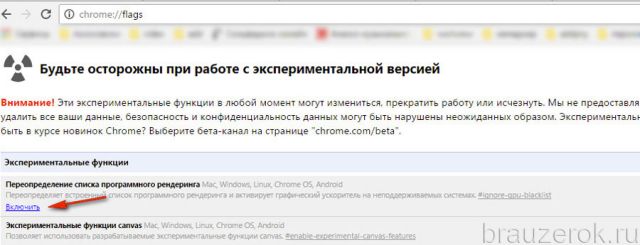
4. Дополнительно вы можете активировать программный рендеринг графики. Для этого перейдите на вкладку — browser://flags/
Клацните опцию «Включить» в блоке «Переопределение списка программного рендеринга».
Opera
В Opera по умолчанию отключена поддержка WebGL. Чтобы активировать модуль, обеспечивающий работу этой технологии, выполните эти действия:
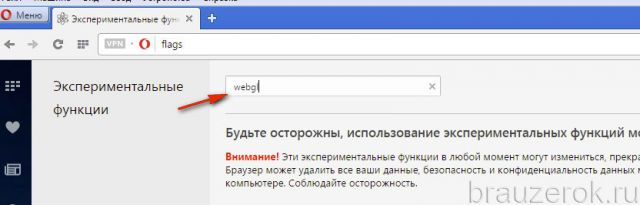
в строке для ввода доменов наберите — flags;
в поисковой строке панели «Экспериментальные функции» введите — webgl;
снова нажмите «Enter»;
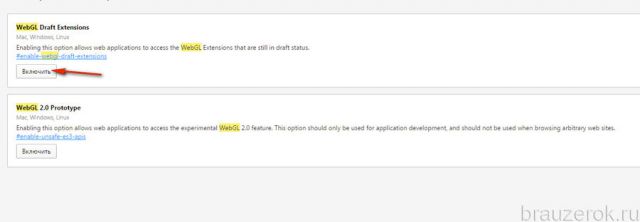
в появившихся блоках щёлкните кнопку «Включить».
WebGL для Google Chrome
1. Проверить опции по обработке графики можно набрав в строке веб-обозревателя — chrome://gpu.
2. Чтобы активировать рендеринг, перейдите на вкладку — chrome://flags. А затем в поле «Переопределение списка… » щёлкните «Включить».
Вот и всё! Успешной вам настройки WebGL в браузерах!
Полезная информация
Тема закрыта
Страницы: 1
- Форумы
- » Firefox
- » Новая версия firefox по умолчанию не поддерживает webgl, почему?
№104-08-2015 23:40:53
- rk48
- Участник
- Группа: Members
- Зарегистрирован: 04-08-2015
- Сообщений: 3
- UA:
44.0
Новая версия firefox по умолчанию не поддерживает webgl, почему?
Здравствуйте
Новая версия firefox по умолчанию не поддерживает webgl, почему?
включить вроде бы просто:
«зайдите в about:config и установите webgl.force-enabled=true.»
проверяем здесь http://get.webgl.org/ работает!
Но как быть разработчикам,
которые делали свои сайты с применением технологии WebGl
у которых уже есть клиенты, которые используют Firefox
и теперь эти клиенты не могут использовать функционал сайта из-за новой политики firefox?
Что делать?
Объяснять всем клиентам как зайти в config firefox-а?
Клиенты не будут это делать, легче просто попросить их сменить браузер с firefox-а на chrome или IE
Я ума не приложу, как можно было догадаться отрубить поддержку WebGl по умолчанию? Что это значит и как с этим бороться?
Подскажите, пожалуйста!
Заранее большое спасибо!
Отсутствует
№205-08-2015 01:01:45
- Kuja
- Забанен
- Группа: Members
- Откуда: Санкт-Петербург
- Зарегистрирован: 29-05-2006
- Сообщений: 1357
- UA:
42.0
Re: Новая версия firefox по умолчанию не поддерживает webgl, почему?
rk48
Бред написал. Гугли описание настройки.
Отсутствует
№305-08-2015 02:58:45
- rk48
- Участник
- Группа: Members
- Зарегистрирован: 04-08-2015
- Сообщений: 3
- UA:
44.0
Re: Новая версия firefox по умолчанию не поддерживает webgl, почему?
Kuja пишет
rk48Бред написал. Гугли описание настройки.
Попросил же по-человечески: «подскажите, пожалуйста, что делать?»
Гуглить и без тебя умею, нашел бы что в гугле, не стал бы здесь людей беспокоить и сам время тратить.
Отредактировано rk48 (05-08-2015 03:01:48)
Отсутствует
№405-08-2015 03:40:08
- turbot
- Участник
- Группа: Members
- Зарегистрирован: 09-10-2011
- Сообщений: 2529
- UA:
42.0
Re: Новая версия firefox по умолчанию не поддерживает webgl, почему?
rk48
Значит, начните с изучения пользования поиском (да и английский подучите: forced — принудительно). Большинство результатов на первой странице запроса по «webgl.force-enabled» — дадут вам ответ. Например, вторая: https://wiki.mozilla.org/Blocklisting/B … cs_Drivers
Если все равно непонятно, то разжую: WebGL включен в ![firefox [firefox]](https://forum.mozilla-russia.org/img/browsers/firefox.png)
Предупреждая возмущение, замечу, что абсолютно такая же политика «черных списков» наличествует и в хромиумных. Правда, там чуть получше с их программной заменой в случае невозможности использования аппаратных возможностей (не знаю, как у них, а в фф для этого используется Cairo).
Отредактировано turbot (05-08-2015 03:41:20)
Отсутствует
№505-08-2015 05:46:05
- rk48
- Участник
- Группа: Members
- Зарегистрирован: 04-08-2015
- Сообщений: 3
- UA:
44.0
Re: Новая версия firefox по умолчанию не поддерживает webgl, почему?
turbot пишет
rk48
Значит, начните с изучения пользования поиском (да и английский подучите: forced — принудительно). Большинство результатов на первой странице запроса по «webgl.force-enabled» — дадут вам ответ. Например, вторая: https://wiki.mozilla.org/Blocklisting/B … cs_DriversЕсли все равно непонятно, то разжую: WebGL включен в
по-дефолту. Но! При некоторых комбинациях видеокарта/версия драйвера, из-за багов, у пользователей возникают проблемы. Такие комбинации включены в захаркоженный блэклист, и при наличии у вас карты и проблемной версии драйвера — в браузере принудительно отключаются некоторые функции связанные с аппаратным ускорением/рендерингом. В том числе, и частично/полностью WebGL. И лишь в этом случае, настройка «webgl.force-enabled» — принудительно (на ваш страх и риск) включит полную поддержку WebGL.
Предупреждая возмущение, замечу, что абсолютно такая же политика «черных списков» наличествует и в хромиумных. Правда, там чуть получше с их программной заменой в случае невозможности использования аппаратных возможностей (не знаю, как у них, а в фф для этого используется Cairo).
спасибо за подробный ответ. Я это частично знал (ошибку совершил в том, что не написал про блэк листы в первом посте). Все равно большое спасибо за то, что «разжевали».
Но дело то не в этом, дело в том, что:
1. предыдущая версия Firefox этот большой набор устаревших видеокарт поддерживала
2. Хром, IE, Opera работают с ними и сейчас
И что делает Firefox? Просто берет и огромный пласт ноутбуков и компьютеров «выпиливает» из сегмента пригодных для WebGL. Потому что отключить WebGL по умолчанию, это все равно что просто его уничтожить.
И что делать разработчикам?
У Хрома есть ограничения, например, для Windows не поддерживаются видеокарты созданные ранее 1 января 2009 года, но это хоть по-человечески.
А у Firefox-а: ноутбуку 2 года, вчера на нем пользователь работал без проблем, без багов. Сегодня все — чтобы включить WEbGL надо лезть в настройки. А если таких пользователей сотни или тысячи?
Ну разве это не дурдом?
Отсутствует
№605-08-2015 06:20:13
- turbot
- Участник
- Группа: Members
- Зарегистрирован: 09-10-2011
- Сообщений: 2529
- UA:
42.0
Re: Новая версия firefox по умолчанию не поддерживает webgl, почему?
rk48
Если не было, а теперь стало, значит проблему нашли недавно. Или в новой версии браузера появились новые функции, которые теперь требуют большего. И, повторюсь, банятся, как правило, сочетания карта/версия драйвера, а не вся линейка карт. Т.е., выход простой — обновить драйвера. Ну или не очень простой, если поставить драйвера от производителя карты проблематично (в случае гибридной графики), а субвендор — ленивая задница и не предоставляет новых версий. Но это уже претензии к производителю вашего ноутбука. Пинайте его.
В любом случае, вы не по адресу. Здесь, насколько мне известно, даже просто комитящих добровольцев нет. И уж точно никого из Mozilla Foundation. Это форум от пользователей — для пользователей. Неофициальный. Так что все ваши возмущения пропадут втуне.
Отсутствует
Тема закрыта
Страницы: 1
- Форумы
- » Firefox
- » Новая версия firefox по умолчанию не поддерживает webgl, почему?
WebGL или библиотека веб-графики – это не что иное, как API-интерфейс JavaScript, который помогает отображать интерактивную 2D и 3D-графику в любом поддерживаемом веб-браузере без использования сторонних плагинов. Он хорошо работает вместе с веб-стандартами, что позволяет использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это значительно влияет на повышение общей производительности веб-страницы. Он поддерживается в различных веб-браузерах, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает должным образом или не включен; сегодня мы узнаем, как это исправить.
Включить WebGL в Chrome и Firefox
Эта проблема может быть вызвана из-за ряда факторов. Он включает в себя как браузеры, так и операционную систему. Графический драйвер также играет решающую роль, помогая WebGL функционировать на компьютере.
Сегодня мы рассмотрим, как решить эту проблему в ваших обновленных браузерах.
- Вручную включить WebGL в Chrome или Firefox
- Обновите драйвер видеокарты.
1] Включите WebGL вручную в Chrome или Firefox
Прежде всего, откройте Google Chrome и нажмите кнопку «Меню» (нажав на кнопку с тремя точками в правом верхнем углу). Далее нажмите на Настройки. Прокрутите вниз, чтобы найти кнопку с надписью Advanced и нажмите на нее.

В разделе под названием Система включите переключатель Использовать аппаратное ускорение, когда оно доступно.
Перезапустите Google Chrome.
Когда он снова запустится, введите chrome: // gpu/ в адресную строку и нажмите клавишу Enter .

Теперь это будет отображаться, если WebGL правильно включен или нет.
Кроме того, вы можете открыть браузер Google Chrome и перейти по следующему URL: chrome: // flags. Найдите Отключить WebGL в поле поиска в верхней части страницы. Переключите соответствующую запись на Отключено . Перезапустите Google Chrome, чтобы изменения вступили в силу.
Это позволит использовать сенсорный интерфейс в Google Chrome.
Пользователи Firefox могут делать следующее. Чтобы отключить аппаратное ускорение в Firefox, откройте браузер> Параметры.

Теперь в разделе General, прокрутите немного вниз, чтобы увидеть Performance. Здесь выберите параметр Использовать аппаратное ускорение, когда доступно .
Перезапустите Firefox.
2] Обновите драйвер видеокарты
В меню WinX откройте Диспетчер устройств. Разверните список с надписью Адаптеры дисплея.

Щелкните правой кнопкой мыши список вашей видеокарты NVIDIA и выберите Включить. Теперь снова щелкните его правой кнопкой мыши и выберите Обновить программное обеспечение драйвера…
Откроется новое окно. Нажмите Автоматический поиск обновленного программного обеспечения драйвера.
Если Windows теперь обнаружит вашу видеокарту и последнюю версию драйвера для нее, то отлично! Иначе, действуйте следующим образом:
- Снова щелкните его правой кнопкой мыши и выберите Обновить программное обеспечение драйвера… .
- Нажмите Просмотреть мой компьютер для поиска драйверов.
- Нажмите Позвольте мне выбрать из списка драйверов устройств на моем компьютере.
- Выберите совместимый драйвер для вашего компьютера с именем Графическая карта NVIDIA и продолжайте.
Пусть весь процесс закончится. Затем перезагрузите компьютер, чтобы изменения вступили в силу. Это поможет вам обновить графический драйвер.
Всего наилучшего!
Download PC Repair Tool to quickly find & fix Windows errors automatically
WebGL or Web Graphics Library is nothing but a JavaScript API which helps it in rendering interactive 2D and 3D graphics on any supporting web browser without any third party plugins being used. It works well along with web standards which allows it to use the GPU acceleration to render graphics and physics as a part of a web page. It greatly impacts in improving the overall performance of a web page. It is supported on a variety of web browsers like Microsoft Edge, Google Chrome, Mozilla Firefox and more. But at times, it does not work properly or is not enabled; we will learn today how to get it fixed.
This issue can be caused due to a number of factors. It includes both browsers as well as the operating system. The Graphics Driver also plays a crucial role in helping out WebGL to function on a computer.
Today, we will be checking out how to fix this issue on your updated browsers-
- Manually enable WebGL on Chrome or Firefox
- Update your Graphics Card Driver.
1] Manually enable WebGL on Chrome or Firefox
First of all open Google Chrome and click on the Menu button (by clicking on three dots button on the top right corner). Next click on Settings. Scroll down to find the button that is labeled as Advanced and click on it.
Under the section that goes by the name System, turn on the toggle of Use hardware acceleration when available.
Restart Google Chrome.
When it starts up again, type in chrome://gpu/ in the address bar and hit the Enter key.
This will now display if WebGL is properly enabled or not.
Alternatively, you can open the Google Chrome browser and visit this URL: chrome://flags. Look up Disable WebGL in the search box on the top portion of the page. Toggle the appropriate entry to Disabled. Restart Google Chrome for the changes to take effect.
This will enable the touch-friendly User Experience on Google Chrome.
Firefox users can do the following. To disable Hardware Acceleration in Firefox, open the browser > Options.
Now under the General section, scroll down a bit to see Performance. Here check the Use hardware acceleration when available option.
Restart Firefox.
2] Update your Graphics Card Driver
From the WinX Menu, open Device Manager. Expand the list that says Display Adapters.
Right-click on the listing of your NVIDIA Graphics Card and select Enable. Now, right click on it again and click on Update Driver Software…
A new window will open up. On that, click on Search automatically for updated driver software.
If Windows now detects your Graphics Card and the latest driver for it, great! Else, proceed as follows:
- Right click on it again and click on Update Driver Software…
- Click on Browse my computer for driver software.
- Click on Let me pick from a list of device drivers on my computer.
- Select a compatible driver for your computer named as NVIDIA Graphic Card and proceed further.
Let the whole process finish. And then restart your PC for the changes to take effect. This will help you update your Graphics Driver.
All the best!
Ayush has been a Windows enthusiast since the day he got his first PC with Windows 98SE. He is an active Windows Insider since Day 1 and has been a Windows Insider MVP.
API WebGL расшифровывается как Web-based Graphics Library. Это дополнительная библиотека для языка JavaScript. При помощи неё создаются интерактивные 3D-элементы в веб-браузерах. Благодаря тому, что WebGL использует низкоуровневые аппаратные средства, часть его кода реализуется при помощи видеокарт, подключенных к конфигурации компьютеров.
С точки зрения веб-технологии WebGL — это спецификация, выполняющая отрисовку трёхмерной графики через элемент Canvas гипертекстовой разметки HTML. Через оболочку OpenGL ES 2.0 он обращается к ресурсам видеокарты, а также поддерживает опцию аппаратного ускорения браузера.
Как подключить?
Для использования WebGL необходим веб-обозреватель, обеспечивающий её функционирование (то есть полностью совместимый с ней).
Примечание. Можно включить WebGL в Firefox, Хроме, Опера и других распространённых популярных веб-обозревателях.
В отличие от платформ Adobe Flash, Java, Microsoft Silverlight, данная технология не нуждается в инсталляции дополнительных апплетов для ОС Windows и подключении к браузерам аддонов.
Для корректной работы WebGL также требуется Windows 7, 8 или 10 с последними обновлениями, а также актуальная видеокарта с последней версией драйвера.
Проверить работу графической платформы можно так:
1. Перейдите в используемом браузере по адресу — https://get.webgl.org/.
2. Тест запускается автоматически в независимости от выбранного браузера, будь то Google Chrome, Файрфокс или Yandex.
Если модуль работает, вы увидите на страничке вращающийся куб. В противном случае появится сообщение о том, что нет поддержки (на англ. support) технологии, и рекомендации по её настройке.
Что делать, если не работает WebGL?
Общие рекомендации
1.Обновите систему:
- нажмите кнопку «Пуск»;
- откройте щелчком мыши «Панель управления»;
- установите тип отображения «Категория»;
- клацните заголовок раздела «Система и безопасность»;
- в подразделе «Центр обновления… » активируйте кликом «Проверка обновлений»;
- дождитесь завершения проверки;
- загрузите и установите все доступные обновления для Windows.
2. Выполните диагностику DirectX:
- нажмите Win+R;
- в панели «Выполнить» задайте директиву — dxdiag;
- нажмите «OK»;
- разрешите утилите доступ в Сеть: в сообщении с запросом нажмите «Да»;
в открывшемся окне перейдите на вкладку «Экран»;
ознакомьтесь с данными видеоадаптера и драйвера; если он работает правильно, в поле «Примечание» будет отображена надпись «Неполадок не найдено»;
3. Переустановите или обновите DirectX:
Данный вариант является альтернативой обновлению ОС. Если вы сделали апдейт, но DirectX выдаёт ошибки, отключен, некорректно работает, установите/обновите DirectX вручную:
перейдите на офсайт, страничку для скачивания — http://www.microsoft.com/ru-ru/download/details.aspx?id=35;
нажмите кнопку «Скачать»;
на новой страничке кликните по ссылке «Отказаться и продолжить»;
запустите онлайн-инсталлятор и внимательно следуйте его инструкциям;
по завершении процедуры перезагрузите компьютер.
4. Обновите драйвера видеокарты:
Это можно сделать двумя способами:
Способ №1. Нажмите вместе клавиши «Win» + «Break». В открывшемся окне пройдите по ссылке «Диспетчер устройств». В списке оборудования щелчком мышки откройте раздел «Видеоадаптеры». Кликните правой кнопкой по названию видеокарты. В контекстном меню нажмите «Обновить драйверы…». Далее следуйте подсказкам системы.
Способ №2. Откройте в браузере официальный сайт производителя видеокарты и перейдите в раздел «Загрузка драйверов» (например, Nvidia). Через строку внутреннего поиска или специальную форму задайте наименования и серию видеокарты, которая установлена на ваш ПК. Скачайте и установите драйвер в Windows.
Настройка и диагностика в браузерах
Firefox
1. Просмотрите список видеокарт, которые не поддерживают ускорение в браузере, на странице — https://wiki.mozilla.org/Blocklisting/Blocked_Graphics_Drivers#NVIDIA_cards.
Возможно, среди них есть и девайс конфигурации вашего ПК. В таком случае стоит задуматься о покупке нового «железа», а может быть и нового компьютера, чтобы воспользоваться WebGL в Firefox.
2. Проверьте, включена ли опция ускорения:
в меню клацните раздел «Инструменты»;
нажмите последний пункт в выпавшем подменю — «Настройки»;
перейдите на вкладку «Дополнительные»;
в блоке «Просмотр сайтов» из группы «Общие» убедитесь в том, что установлена «галочка» возле опции «По возможности использовать аппаратное ускорение».
3. Если перед вами стоит задача, как включить WebGL принудительно посредством изменения внутренних настроек браузера, сделайте так:
в адресной строке FF наберите команду — about:config;
под текстом сообщения «Будьте осторожны… » нажмите «Я принимаю на себя риск»;
в строке «Поиск» задайте название настройки — webgl.force-enabled.
в панели «имя/настройки» двойным щелчком измените её значение с false на true (то есть выполните включение).
Таким же образом включите опции:
- webgl.msaa-force
- layers.acceleration.force
Яндекс.Браузер
1. Первым делом в Яндекс.Браузере проверьте подключение ускорения. Откройте:
Меню → Настройки → Дополнительные настройки
2. В блоке система проверьте статус опции «Использовать аппаратное ускорение… ». Она должна быть включена.
3. Чтобы выполнить диагностику настроек по обработке графики, наберите в адресной строке browser://gpu/
В последней графе первого блока отображается статус подключения WebGL.
4. Дополнительно вы можете активировать программный рендеринг графики. Для этого перейдите на вкладку — browser://flags/
Клацните опцию «Включить» в блоке «Переопределение списка программного рендеринга».
Opera
В Opera по умолчанию отключена поддержка WebGL. Чтобы активировать модуль, обеспечивающий работу этой технологии, выполните эти действия:
в строке для ввода доменов наберите — flags;
нажмите «Enter»;
в поисковой строке панели «Экспериментальные функции» введите — webgl;
снова нажмите «Enter»;
в появившихся блоках щёлкните кнопку «Включить».
WebGL для Google Chrome
1. Проверить опции по обработке графики можно набрав в строке веб-обозревателя — chrome://gpu.
2. Чтобы активировать рендеринг, перейдите на вкладку — chrome://flags. А затем в поле «Переопределение списка… » щёлкните «Включить».
Вот и всё! Успешной вам настройки WebGL в браузерах!













 То же самое сделайте и со вторым.
То же самое сделайте и со вторым.















 Это действие перезапустит браузер.
Это действие перезапустит браузер.