Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.
Содержание
- 1 Причины ошибки
- 2 Поддерживает ли браузер WebGL?
- 3 Включение аппаратного ускорения
- 3.1 Google Chrome
- 3.2 Mozilla Firefox
- 3.3 Opera
- 4 Обновление драйвера видеокарты
Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
- Используется устаревшая версия браузера, в котором отсутствует поддержка WebGL.
- Отключено аппаратное ускорение в браузере.
- В системе установлены устаревшие драйвера видеокарты.
- Установлена Windows XP, которая не поддерживает технологию WebGL.
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
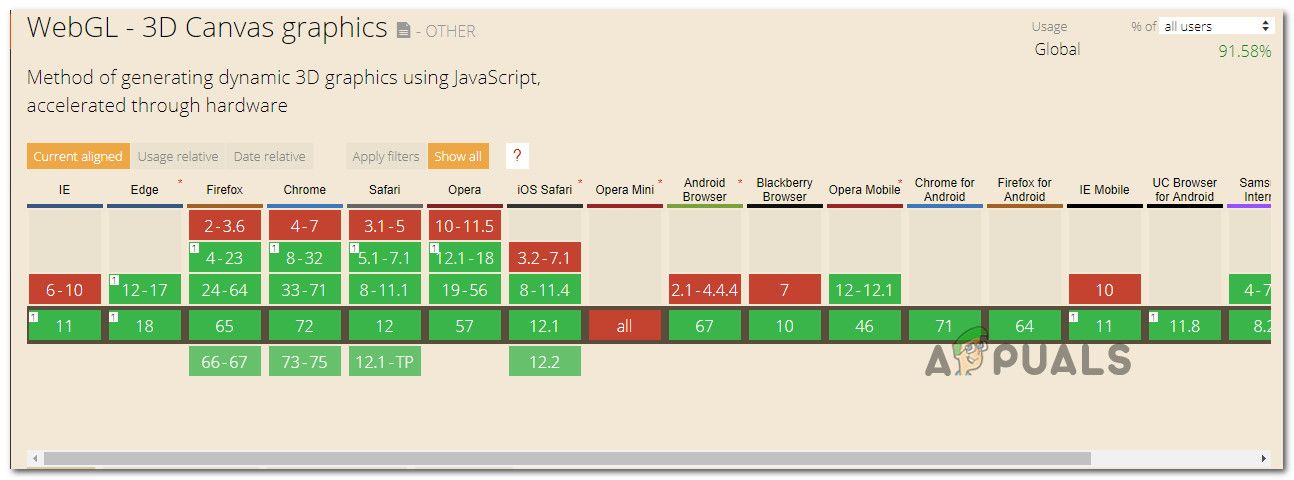
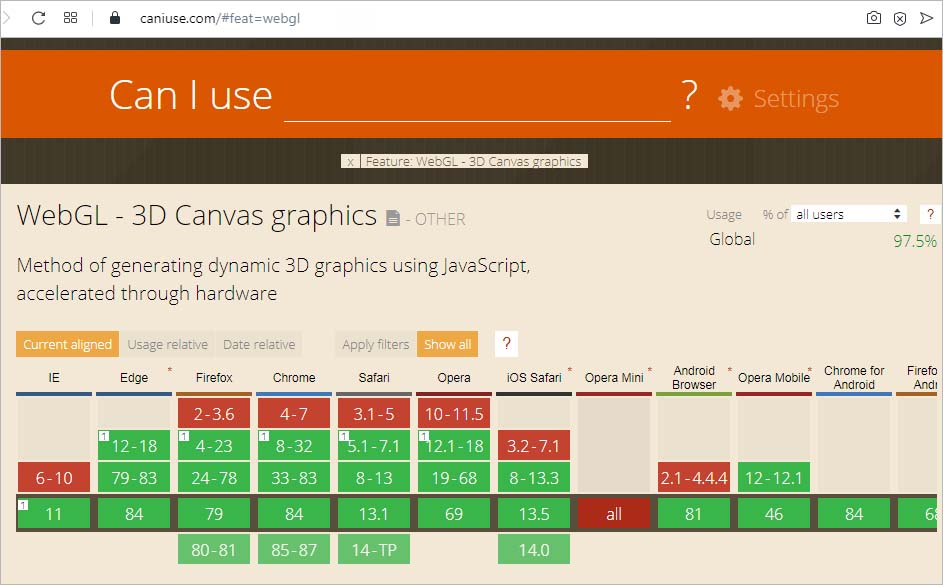
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».
Включение аппаратного ускорения
Самой распространенной причиной, которая вызывает ошибку «WebGL не поддерживается», является отключенное аппаратное ускорение в браузере. Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Google Chrome
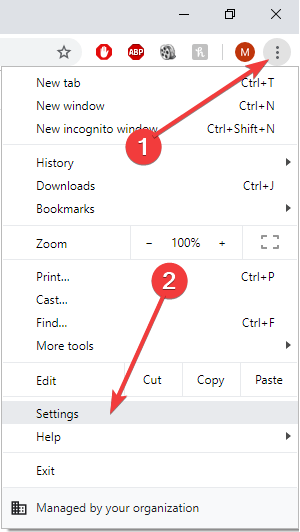
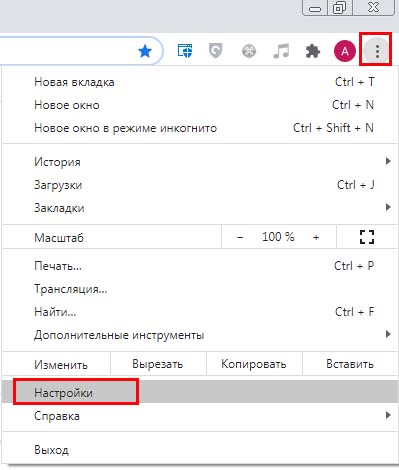
Откройте основное меню нажатием на значок с тремя точками и выберите пункт Настройки.
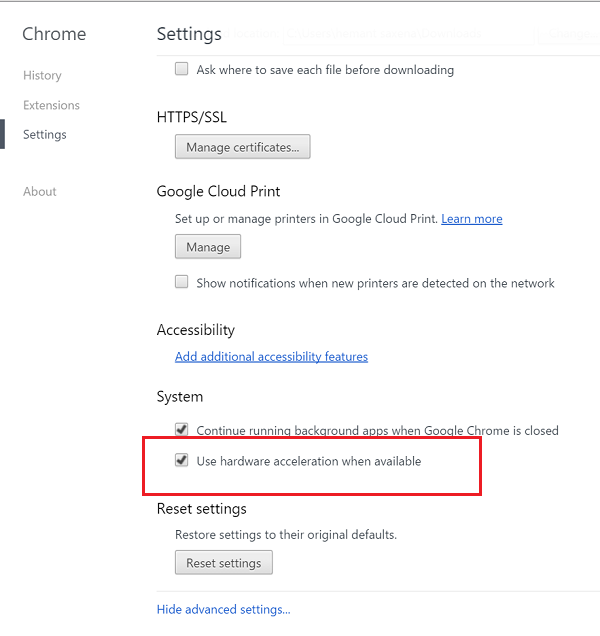
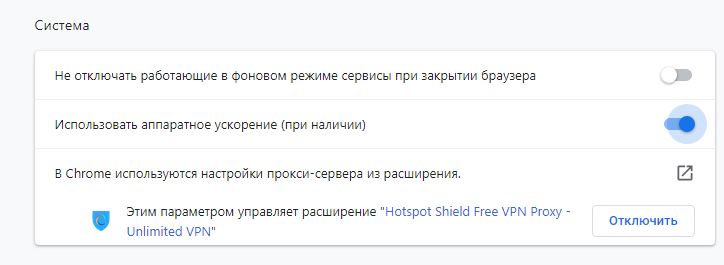
Прокрутите страницу вниз и щелкните на кнопку «Дополнительные». Найдите раздел Система и проверьте включена ли опция, связанная с использованием аппаратного ускорения.
В противном случае включите ее и нажмите кнопку «Перезапустить», чтобы принудительно применить изменения.
Mozilla Firefox
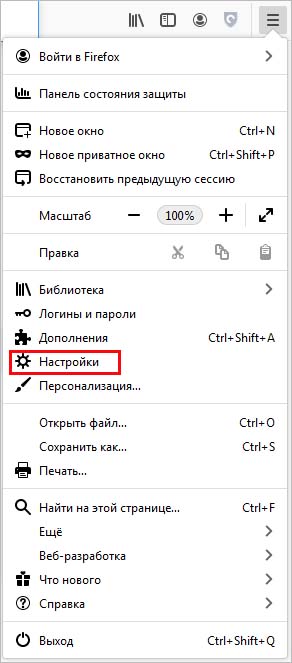
Раскройте меню нажатием на значок с тремя линиями в правом верхнем углу и выберите «Настройки».
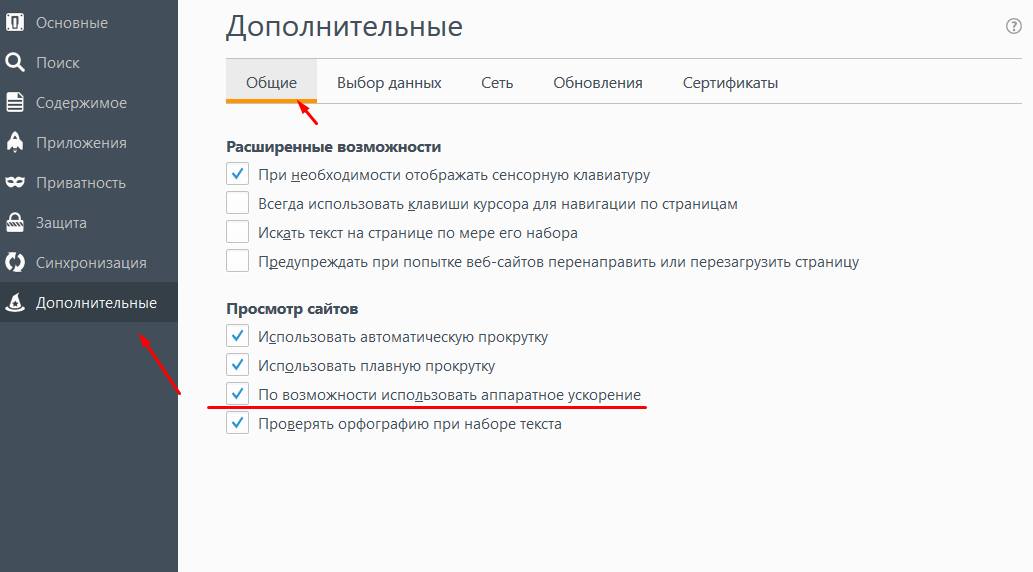
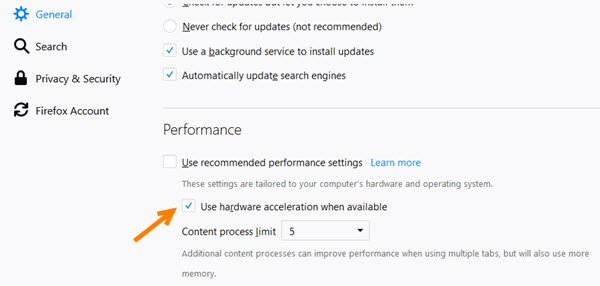
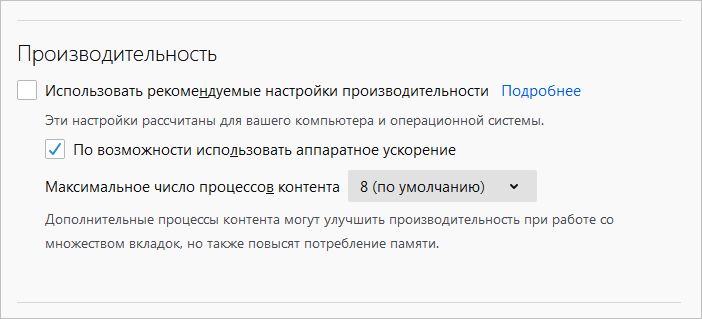
Найдите в списке раздел Производительность и снимите флажок, связанный с использованием рекомендуемых параметров. Отобразится опция «По возможности использовать аппаратное ускорение». Отметьте ее флажком и перезагрузите браузер, чтобы изменения вступили в силу.
Opera
Нажмите на значок Opera в левом верхнем углу и перейдите в Настройки. Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
В разделе Система переметите переключатель, связанный с аппаратным ускорением, в положение «Включено».
Если после включения функции WebGL все еще не поддерживается, перейдите к следующему методу.
Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
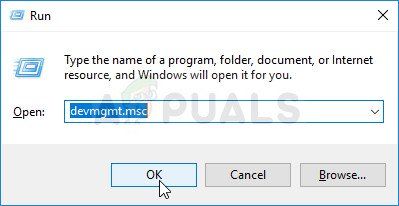
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.
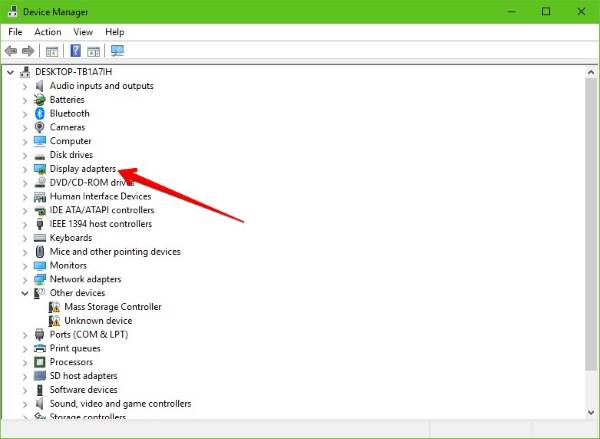
Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.
После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
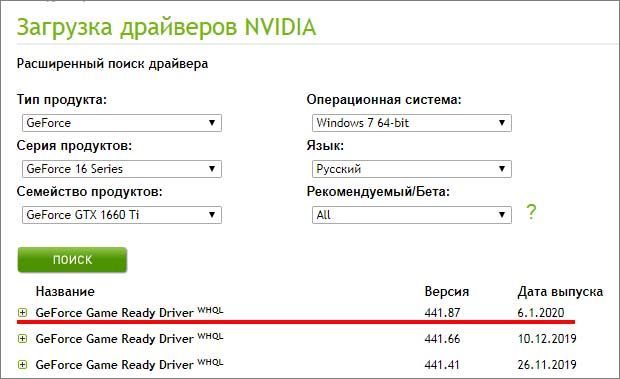
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.
Запустите загруженный файл и следуйте инструкциям на экране до завершения установки драйверов. После перезагрузите ПК и проверьте, блокируется ли доступ к сайту ошибкой.
Содержание
- 1 Что такое WebGL?
- 2 Что является причиной проблемы «WebGL не поддерживается»?
- 2.1 Способ 1. Проверьте, поддерживает ли версия вашего браузера WebGL
- 2.2 Способ 2. Включение аппаратного ускорения в вашем браузере
- 2.3 Включение аппаратного ускорения в Chrome
- 2.4 Включение аппаратного ускорения в Mozilla Firefox
- 2.5 Включение аппаратного ускорения в Opera
- 2.6 Способ 3: обновление графических драйверов
- 2.7 Способ 4: установка более новой версии Windows (если применимо)
По сообщениям, некоторые пользователи не могут использовать сайты на основе WebGL, такие как WebGL Earth, Shadertoy и т. Д. Появляется следующее сообщение:WebGL не поддерживается«. Хотя сообщение гораздо чаще встречается в Google Chrome, оно также подтверждается и в других браузерах (Opera Fire Fox). Эта проблема не является исключительной для определенной версии Windows, но в основном сообщается, что она возникает в системах, использующих более старую модель графического процессора.

Что такое WebGL?
WebGL — это JavaScript API, используемый для рендеринга интерактивной 2D и 3D графики без использования плагинов в любом совместимом веб-браузере. Хотя WebGL полностью интегрирован с большинством веб-стандартов, он все еще зависит от поддержки графического процессора и может быть недоступен на старых устройствах.
Основное использование WebGL — реализация физики, эффектов и обработки изображений с графическим ускорением как части холста веб-страницы. Первоначальный автор WebGL — Mozilla Foundation.
Что является причиной проблемы «WebGL не поддерживается»?
Мы исследовали эту конкретную проблему, изучив различные пользовательские отчеты и стратегии восстановления, которые они сами развернули, чтобы решить эту конкретную проблему. Исходя из того, что мы собрали, есть несколько распространенных сценариев, которые будут вызывать эту конкретную проблему:
- Версия браузера не поддерживает WebGL — Старые версии браузеров не предназначены для поддержки технологии WebGL. Если у вас возникла проблема с очень устаревшей версией браузера, необходимо исправить ее до версии, которая поддерживает WebGL.
- Аппаратное ускорение не включено в вашем браузере — Хотя аппаратное ускорение не является обязательным требованием для WebGL, мы обнаружили много сообщений о том, что технология WebGL не работает должным образом. Известно, что Chrome ложно сообщает, что WebGL не поддерживается, если аппаратное ускорение отключено. В этом случае решение состоит в том, чтобы получить доступ к настройкам вашего браузера и включить аппаратное ускорение из вашего браузера.
- Устаревшие графические драйверы — Другим возможным триггером, который приведет к ошибке «WebGL не поддерживается», является сильно устаревший графический драйвер. В этом случае исправлено обновление графического драйвера до последней версии автоматически (с помощью диспетчера устройств) или вручную (с использованием проприетарного программного обеспечения для обновления от производителя графического процессора).
- Windows XP не поддерживает WebGL — Если вы все еще используете Windows XP, вам, вероятно, потребуется обновить ее, чтобы использовать технологию WebGL. Обходной путь, который позволит вам использовать XP, — это использовать более старую сборку Chromium (не рекомендуется)
Если вы ищете способ решить theWebGL не поддерживается‘Ошибка в вашем браузере, эта статья предоставит вам несколько шагов по устранению неполадок. Ниже вы найдете набор методов, которые другие пользователи в аналогичной ситуации использовали для решения проблемы.
Способ 1. Проверьте, поддерживает ли версия вашего браузера WebGL
Имейте в виду, что не все версии браузера будут поддерживать WebGL. Если версия вашего браузера сильно устарела, вы можете увидеть это сообщение об ошибке, потому что ваш браузер не поддерживает WebGL.
Почти все последние версии браузеров оборудованы для поддержки Web GL, но есть некоторые исключения. Например, WebGL не поддерживается в Opera Mini независимо от того, какую версию вы используете.
Быстрый способ проверить, поддерживает ли версия вашего браузера WebGL, — проверить эту таблицу (здесь). Вы можете легко увидеть, какие версии браузера оборудованы для работы с WebGL.

Поскольку все популярные браузеры в настоящее время поддерживают WebGL с последними версиями для настольных компьютеров, вы, вероятно, сможете решить эту проблему путем обновления до последней доступной сборки.

Если вы убедились, что ваша текущая версия браузера поддерживает WebGL, и вы все еще сталкиваетесь с ‘WebGL не поддерживается‘Ошибка, перейдите к следующему способу ниже.
Способ 2. Включение аппаратного ускорения в вашем браузере
Одна из возможных причин, почему вы можете столкнуться с ‘WebGL не поддерживается‘Ошибка в том, что аппаратное ускорение отключено в вашем веб-браузере. Технология WebGL зависит от аппаратного ускорения, поэтому вам нужно будет предпринять соответствующие шаги, чтобы в вашем браузере было включено аппаратное ускорение.
Поскольку этапы включения аппаратного ускорения отличаются от браузера к браузеру, мы создали отдельные руководства для всех самых популярных веб-браузеров. Пожалуйста, следуйте тому, который применяется к браузеру, который вы используете:
Включение аппаратного ускорения в Chrome
- Нажмите на меню действий (значок из трех точек) в правом верхнем углу, а затем нажмите на настройки.
- Внутри настройки прокрутите вниз до конца списка и нажмите продвинутый чтобы сделать расширенные параметры настройки видимыми.
- Прокрутите вниз до система вкладку и проверьте переключатель, связанный с Использовать аппаратное ускорение по мере доступности.
- Нажмите на повторно запускать кнопка, чтобы применить изменения.
Включение аппаратного ускорения в Google Chrome
Включение аппаратного ускорения в Mozilla Firefox
- Откройте Firefox и перейдите к кнопке действия (в верхнем правом углу) и нажмите Опции.
- Затем в Опции прокрутите меню до Спектакль и отключить флажок, связанный с Используйте рекомендуемые настройки производительности.
- Если рекомендуемые параметры производительности отключены, установите флажок, связанный с Используйте аппаратное ускорение, когда доступно.
- Перезапустите браузер, чтобы изменения вступили в силу.
Включение аппаратного ускорения в Opera
- Нажмите значок Opera (в верхнем левом углу) и выберите настройки из меню.
- Внутри настройки прокрутите вниз до нижней части экрана и нажмите продвинутый кнопка, чтобы сделать скрытые параметры настройки видимыми.
- Прокрутите вниз до система и включите переключатель, связанный с Используйте аппаратное ускорение, когда доступно.
Включение аппаратного ускорения в Opera
Если вы все еще сталкиваетесь с ошибкой даже после включения аппаратного ускорения, перейдите к следующему способу ниже.
Способ 3: обновление графических драйверов
Поскольку WebGL зависит от поддержки графического процессора, более старые графические драйверы могут в конечном итоге вызвать ‘WebGL не поддерживается‘ ошибка. Если ваша система оборудована для поддержки WebGL, вы можете решить эту проблему, просто убедившись, что используете самые последние доступные графические драйверы.
Если у вас Windows 10, вы можете легко это сделать с помощью диспетчера устройств для обновления графических драйверов. Вот как:
- Нажмите Windows ключ + R открыть диалоговое окно «Выполнить». Затем введите «Devmgmt.msc» и нажмите Войти открыть Диспетчер устройств.
Запустите диспетчер устройств с помощью диалогового окна «Выполнить»
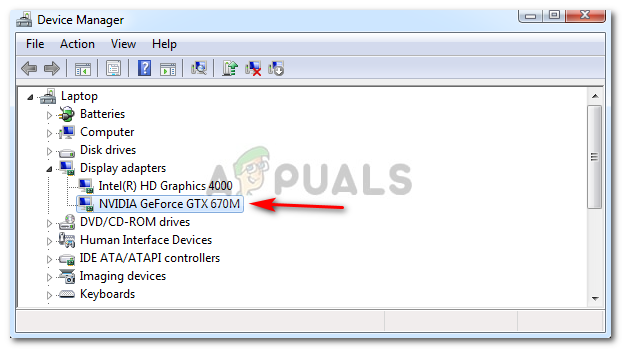
- В диспетчере устройств разверните раскрывающееся меню, связанное с адаптерами дисплея. Затем щелкните правой кнопкой мыши на вашей видеокарте и выберите Обновить драйвер.
Обновите графический драйвер, щелкнув его правой кнопкой мыши.
Замечания: Если вы используете систему, которая имеет как выделенный интегрированный графический процессор, лучше всего обновить оба. Также убедитесь, что вы используете стабильное интернет-соединение.
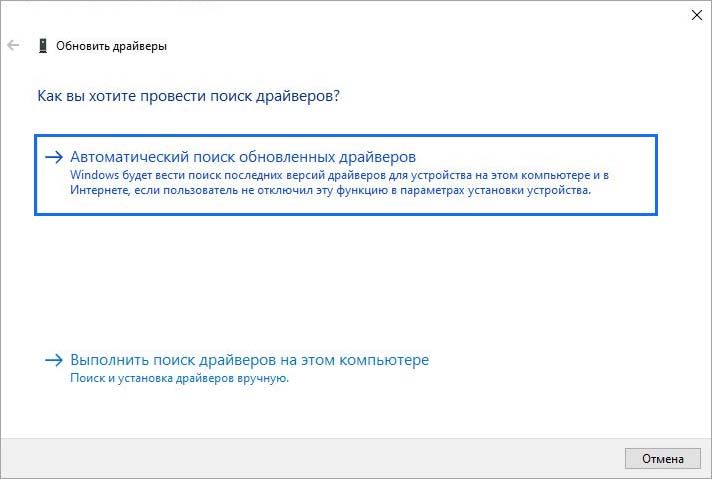
- На следующем экране нажмите на Автоматический поиск обновленного программного обеспечения драйвера, затем следуйте инструкциям на экране для поиска новейшего драйвера.
Поиск нового драйвера автоматически
- Дождитесь полной загрузки драйвера, затем выполните установку, чтобы установить более новый драйвер.
Загрузка последней версии графического драйвера
- После установки нового драйвера перезагрузите компьютер, чтобы завершить установку.
Обновление выделенного драйвера Nvidia до последней версии
- Снова откройте браузер и посмотрите, можете ли вы просматривать содержимое WebGL.
Если у вас более старая версия Windows или диспетчер устройств не может определить более новую версию драйвера, вам нужно отследить последнюю версию для вашей конкретной модели графического процессора и установить ее вручную.
К счастью, у каждого крупного производителя графических процессоров есть проприетарное программное обеспечение, которое автоматически определит подходящий драйвер и установит его для вас. Просто используйте программное обеспечение, соответствующее вашему производителю GPU:
- GeForce Experience — Nvidia
- Адреналин — AMD
- Драйвер Intel — Intel
Если вы все еще сталкиваетесь с той же проблемой даже после обновления драйверов GPU, перейдите к следующему способу ниже.
Способ 4: установка более новой версии Windows (если применимо)
Так как рендеринг с помощью графического процессора был удален в Windows XP большинством браузеров (по соображениям безопасности), вам, вероятно, придется установить более новую версию Windows, если вы хотите использовать WebGL.
Или, если вы настаиваете на использовании WebGL с Windows XP, вы можете сделать это, используя более старую версию Chromium. Если этот сценарий применим к вам, выберите версию Chromium старше, чем сборка 291976.
Согласитесь: современный пользователь любого устройства, способного выходить в Интернет, проводит огромное количество времени на невероятно популярном видеохостинге YouTube. Таковы современные реалии. Однако, некоторые пользователи уведомляют, что они частенько сталкиваются с ошибкой «An Error Occurred, Please Try Again Later», когда пытаются посмотреть на YouTube то или иное видео. В сегодняшней статье мы с вами посмотрим на некоторые решения, с помощью которых вы можете устранить эту проблему.
Содержание
- Решения для устранения ошибки «An Error Occurred, Please Try Again Later»
- Решение №1 Использовать функцию «Забыть об этом сайте»
- Решение №2 Отключить Shockwave Flash
- Решение №3 Очистить cookie и кэш, и обновить ваши плагины
- Решение №4 Отключение аппаратного ускорения
- Решение №5 Обновление аудиодрайвера
- Решение №6 Подключите к ПК наушники или колонки
- Решение №7 Удаление антивируса Bitdefender
- Решение №8 Переход на другой браузер
- Решение №9 Изменить свой DNS
- Решение №10 Изменить качество воспроизводимого видео
- Решение №11 Активирование cookie
- Решение №12 Переустановить браузер
Решения для устранения ошибки «An Error Occurred, Please Try Again Later»
Все перечисленные ниже решение, советы и шаги вы можете использовать на любом доступном вам браузере, естественно, немного «подогнав» их под браузер, установленный на вашем компьютере. Мы же будем приводить примеры – в большинстве случаев – на браузере Firefox, так как он является одним из самых используемых.
Решение №1 Использовать функцию «Забыть об этом сайте»
Если вы используете для серфинга в сети браузер от Firefox, тогда у вас есть возможность использовать функцию «Забыть об этом сайте». Данная функция позволяет позволяет вам удалить cookie, сохраненные пароли и кэш-файлы определенного сайта. Чтобы использовать ее, вам нужно сделать следующее:
- Откройте Firefox и перейдите в Журнал. Вы можете запросто перейти в эту часть браузера просто нажав комбинацию клавиш Ctrl+H на клавиатуре.
- Просмотрите вашу историю браузера и найдите любую ссылку, ведущую на YouTube.
- Нажмите на нее правой кнопкой мыши и выберите из контекстного меню пункт «Забыть об этом сайте».
- Перезапустите браузер Firefox и попробуйте проиграть нужное вам видео на YouTube.
Это достаточно простой трюк, который, вероятно, поможет вам избавиться от ошибки «An Error Occurred, Please Try Again Later».
Решение №2 Отключить Shockwave Flash
Shockwave Flash – плагин, необходимый для работы с различным мультимедийным контентом в Интернете. Порой, этот самый плагин от компании Adobe может вызывать ошибку «An Error Occurred, Please Try Again Later» при просмотре различных видео на YouTube. Вам нужно убедиться в том, что он деактивирован. Чтобы отключить Shockwave Flash, вам нужно сделать следующее:
- Откройте Firefox и кликните на иконку с тремя полосками.
- Кликните на пункт «Дополнения».
- Перейдите во вкладку «Плагины» и найдите там Shockwave Flash.
- С помощью ниспадающего меню, располагающегося рядом с Shockwave Flash, выберите опцию «Никогда не включать».
Если вы не используете Firefox, то просто убедитесь в своем браузере, что вы отключили плагин под названием Shockwave Flash. Процесс его деактивации будет сход на всех версиях браузеров, так что у вас не должно возникнуть с этих никаких проблем. Войти в настройки Плагинов и отключить Shockwave Flash – вот так все просто.
Решение №3 Очистить cookie и кэш, и обновить ваши плагины
Чтобы избавиться от ошибки «An Error Occurred, Please Try Again Later», вам нужно попробовать очистить cookie и кэш. Чтобы осуществить эту задачу в браузере Firefox, вам нужно следовать этим шагам:
- Откройте браузер Firefox и кликните на кнопку меню(три полоски в верхнем правом углу).
- Кликните на пункт «Библиотека».
- Далее кликните на «Журнал».
- Далее кликните на «Удалить историю».
- Выберите типы данных, от которых вы хотите избавиться. В нашем случае, вам нужно выбрать кэш и cookie, тем не менее вы можете подвергнуть и другие типы данных к удалению.
- Выберите желаемый временной промежуток и кликните на кнопку «Удалить сейчас».
Завершив процесс удаления кэша и cookie, перезапустите браузер Firefox. Несмотря на то, что мы показали пример на одном браузере, вы можете применять данные шаги к практически любому из них. Если вы используете какие-то из плагинов в вашем браузере, то их нужно обязательно обновить. Сделать это можно с помощью шагов, указанных в предыдущем пункте. Добравшись до списка плагинов, нажмите на нужный вам правой кнопкой мыши и выберите «Найти обновления».
Решение №4 Отключение аппаратного ускорения
Некоторые пользователи указывают, что аппаратное ускорение может вызывать проблемы с YouTube ошибку «An Error Occurred, Please Try Again Later». В связи с этим, давайте взглянем на то, как отключить данный функционал.
- Откройте Firefox и пройдите в «Настройки».
- Перейдите в раздел «Производительность», опустившись в самый низ окна с Настройками.
- Уберите галочку с опций «Использовать рекомендуемые настройки производительности» и «По возможности использовать аппаратное ускорение».
- Перезапустите Firefox, и попробуйте снова проиграть какое-то видео на YouTube.
Аппаратное ускорение может вызывать множество различных проблем, в том числе и ошибку «An Error Occurred, Please Try Again Later», но после отключения данной опции все они благополучно разрешаются.
Решение №5 Обновление аудиодрайвера
Некоторые пользователи утверждают, что обновление аудиодрайвера для звуковой карты может разрешить проблему, возникающую при просмотре видео на YouTube, так что почему бы не попробовать последовать данному совету. Вам понадобится посетить официальный сайт производителя материнской платы или звуковой карт и найти там последнюю версию драйвера или драйвера для Windows 10.
Решение №6 Подключите к ПК наушники или колонки
Да, данное решение наверняка звучит как невероятно странный совет, но некоторые пользователи утверждают, что подключение к компьютеру наушников или колонок во время просмотра видео на YouTube может избавить от ошибки «An Error Occurred, Please Try Again Later».
Так что если в вашем распоряжении есть только встроенные громкоговорители, например, вы владелец ноутбука, то попробуйте подключить к компьютеру наушники или колонки, чтобы устранить проблему с YouTube.
Решение №7 Удаление антивируса Bitdefender
Согласно утверждению некоторых пользователей, антивирусное программное обеспечение Bitdefender может вызывать ошибку «An Error Occurred, Please Try Again Later» на YouTube. Если у вас в системе установлен данный антивирус, то попробуйте удалить его. Также стоит заметить, что несколько пользователей указали на то, что им помогло разрешить проблему простое обновление версии данной антивирусной утилиты. Если же у вас не установлено это программное обеспечение, то попробуйте отключить или временно удалить свой антивирус. При отсутствии антивируса как такового вам потребуется деактивировать Защитник Windows, который является системным антивирусом.
Решение №8 Переход на другой браузер
Если ничего из вышеперечисленного не помогло вам разрешить проблему в виде ошибки «An Error Occurred, Please Try Again Later», то мы рекомендуем вам попробовать сменить браузер. Да, переходить на другой браузер – это далеко не самая приятная процедура, так как вы уже обжили старый, но если это может потенциально разрешить ошибку – почему бы и не попробовать.
Решение №9 Изменить свой DNS
Если вы начали получить ошибку «An Error Occurred, Please Try Again Later» при просмотре видео на YouTube с недавнего времени, то проблема может заключаться в вашем DNS-сервере. По умолчанию, ваш компьютер использует DNS-сервер провайдера, предоставляющего вам доступ к Интернету. Однако, если с ним возникли какие-то проблемы, то вы можете воспользоваться публичными адресами DNS-серверов от компании Google. Сделать это можно следующим образом:
- Нажмите правой кнопкой мыши на значок сетевого подключения в Области уведомлений и выберите «Открыть “Параметры сети и Интернет”».
- Далее кликните на «Настройка параметров адаптера».
- Найдите ваше сетевое подключение и дважды кликните на него левой кнопкой мыши.
- Перейдите в свойства и найдите компонент «IP версии 4…».
- Выделите его и перейдите в «Свойства».
- Поставьте галочку «Использовать следующие адреса DNS-серверов».
- Выставьте для основного сервера адрес 8.8.8.8., а для альтернативного – 8.8.4.4.
- Сохраните изменения и закройте все открытые окна.
После выполнения этой простой процедуры откройте YouTube и проверьте, была ли устранена ошибка «An Error Occurred, Please Try Again Later». Изменив настройки DNS, вы заставите ваше Интернет-подключение использовать DNS-сервера Google, которые находятся в публичном доступе для любого пользователя. Если переход на другие DNS-сервера не помог вам устранить проблему, то можете просто убрать галочку с опции «Использовать следующие адреса DNS-серверов» и вернуть автоматические настройки параметров.
Решение №10 Изменить качество воспроизводимого видео
Ошибка «An Error Occurred, Please Try Again Later» останавливает вас от просмотра того или иного видео, тем не менее пользователи нашли небольшое решение для этой проблемы, выполнение которого не займет у вас и пяти секунд. Согласно утверждениям некоторых пользователей, вы можете устранить данную ошибку просто сменив качество воспроизводимого видео. Нажмите на значок Шестеренки в нижнем правом углу плеера YouTube и выберите другое качество. Держите в уме, что это довольно спорное решение, которое, возможно, потребуется применять на каждом открываемом видео на YouTube.
Решение №11 Активирование cookie
Еще одна причина, стоящая за ошибкой «An Error Occurred, Please Try Again Later», может заключаться в отключенных cookie. YouTube полагается на cookie, и если вы их деактивируйте, то можете столкнуться с подобной ошибкой. Давайте рассмотрим следующие шаги на примере Google Chrome – для разнообразия. Чтобы попытаться устранить ее, вам потребуется сделать следующее:
- Откройте Google Chrome и пройдите в его Настройки.
- Опуститесь в самый низ и кликните на «Показать дополнительные настройки».
- В разделе «Приватность и безопасность», кликните на «Настройки контента».
- Пройдите к разделу «Файлы cookie».
- Найдите опцию «Блокировать данные и файлы cookie сторонних сайтов» и убедитесь, что она отключена.
После отключения опции «Блокировать данные и файлы cookie сторонних сайтов» YouTube наверняка заработает так, как он должен работать. Тоже самое можно проделать и со всеми остальными версиями браузерами, включая Firefox. Покопайтесь в настройках – и вы все найдете.
Решение №12 Переустановить браузер
Если вы столкнулись с ошибкой «An Error Occurred, Please Try Again Later», то можете попробовать попросту переустановить свой браузер. Некоторые пользователи браузера Firefox утверждают, что данная проблема может полностью исчезнуть после переустановки браузера. В общем, почему бы и вам не попробовать это сделать. Естественно, обязательно установите самую актуальную на данный момент версию, чтобы иметь наибольший шанс устранения ошибки «An Error Occurred, Please Try Again Later».
Обновлено 2023 января: перестаньте получать сообщения об ошибках и замедлите работу вашей системы с помощью нашего инструмента оптимизации. Получить сейчас в эту ссылку
- Скачайте и установите инструмент для ремонта здесь.
- Пусть он просканирует ваш компьютер.
- Затем инструмент почини свой компьютер.
WebGL или библиотека веб-графики — это не что иное, как API JavaScript, который делает 2D- и 3D-графику интерактивной в любом совместимом веб-браузере без использования сторонних плагинов. Он хорошо работает с веб-стандартами, позволяя использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это существенно влияет на общую производительность веб-сайта. Он поддерживается в большом количестве веб-браузеров, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает или не активируется; Узнайте, как это исправить сегодня.

Мы исследовали эту конкретную проблему, просмотрев различные отчеты пользователей и стратегии ремонта, которые они сами использовали для решения этой конкретной проблемы. Исходя из того, что мы собрали, существует несколько распространенных сценариев, вызывающих данную проблему:
- Версия браузера не поддерживает WebGL — Старые версии браузеров не поддерживают технологию WebGL. Если у вас возникла проблема с очень устаревшей версией вашего браузера, вам необходимо выполнить обновление до версии, поддерживающей WebGL.
- В вашем браузере не включено аппаратное ускорение. Хотя WebGL не требует аппаратного ускорения, мы обнаружили множество сообщений о том, что технология WebGL не работает должным образом. Известно, что Chrome ложно сообщает, что WebGL не поддерживается, когда аппаратное ускорение отключено. В этом случае решение состоит в том, чтобы зайти в настройки вашего браузера и включить аппаратное ускорение через браузер.
- Устаревший графический драйвер. Другой возможный триггер, вызывающий ошибку «WebGL не поддерживается», — это полностью устаревший графический драйвер. В этом случае выполните обновление, чтобы обновить графический драйвер до последней версии автоматически (с помощью диспетчера устройств) или вручную (с помощью проприетарного программного обеспечения для обновления от производителя вашего графического процессора).
- Windows XP не поддерживает WebGL. Если вы все еще используете Windows XP, вам, вероятно, потребуется выполнить обновление, чтобы использовать технологию WebGL. Обходной путь, который вы можете использовать с XP, — использовать старую версию Chromium (не рекомендуется).
Обновление за январь 2023 года:
Теперь вы можете предотвратить проблемы с ПК с помощью этого инструмента, например, защитить вас от потери файлов и вредоносных программ. Кроме того, это отличный способ оптимизировать ваш компьютер для достижения максимальной производительности. Программа с легкостью исправляет типичные ошибки, которые могут возникнуть в системах Windows — нет необходимости часами искать и устранять неполадки, если у вас под рукой есть идеальное решение:
- Шаг 1: Скачать PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).
- Шаг 2: Нажмите «Начать сканирование”, Чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3: Нажмите «Починить все», Чтобы исправить все проблемы.

Если вы ищете способ исправить ошибку «WebGL не поддерживается» в вашем браузере, эта статья даст вам несколько шагов по устранению неполадок. Ниже приведен набор методов, которые использовали другие пользователи в аналогичной ситуации для решения проблемы.
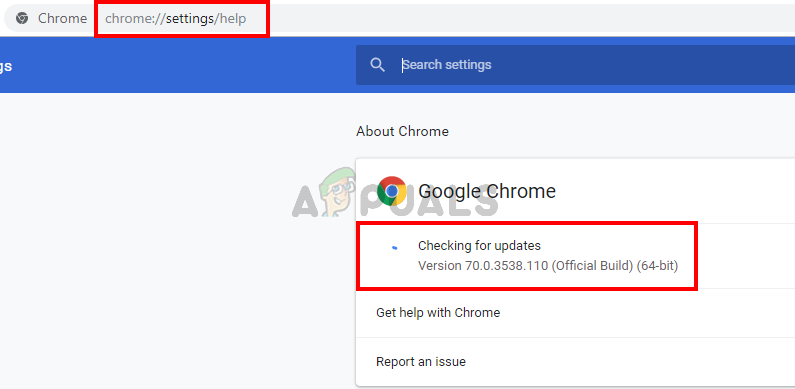
Убедитесь, что в вашем браузере установлена последняя версия

- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Прокрутите вниз до раздела справки и разверните его. Нажмите «О Google Chrome».
- После этого процесс обновления начнется автоматически.
- После обновления нажмите кнопку «Перезагрузить».
Убедитесь, что аппаратное ускорение включено
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Откройте «Настройки»> прокрутите вниз и выберите «Дополнительно».
- Найдите вкладку Система и убедитесь, что параметр Использовать Аппаратное ускорение когда установлен флажок Доступно. Он должен быть синим.
- После внесения этого изменения нажмите кнопку «Перезагрузить», чтобы перезапустить Google Chrome.
Отключить установленные расширения

- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Разверните меню «Дополнительные инструменты»> выберите «Расширения».
- Отключите расширения, щелкнув переключатель рядом с их именем. Когда тумблер становится серым, станция деактивирована.
Совет экспертов: Этот инструмент восстановления сканирует репозитории и заменяет поврежденные или отсутствующие файлы, если ни один из этих методов не сработал. Это хорошо работает в большинстве случаев, когда проблема связана с повреждением системы. Этот инструмент также оптимизирует вашу систему, чтобы максимизировать производительность. Его можно скачать по Щелчок Здесь

CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Сообщение Просмотров: 207
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
Для проверки работоспособности для каждого браузера можно воспользоваться сервисом webgl.org, который покажет, активирована ли в браузере технология WebGL.
WebGL или Web Graphics Library — это не что иное, как JavaScript API, который помогает отображать интерактивную 2D и 3D графику в любом поддерживающем веб-браузере без использования сторонних плагинов. Он хорошо работает вместе с веб-стандартами, что позволяет использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это значительно влияет на улучшение общей производительности веб-страницы. Он поддерживается в различных веб-браузерах, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает должным образом или не включен; сегодня мы узнаем, как это исправить.
Эта проблема может быть вызвана из-за ряда факторов. Он включает в себя как браузеры, так и операционную систему. Графический драйвер также играет решающую роль в работе WebGL на компьютере.
Сегодня мы рассмотрим, как исправить эту проблему в ваших обновленных браузерах.
- Вручную включить WebGL в Chrome или Firefox
- Обновите драйвер видеокарты.
1] вручную включить WebGL в Chrome или Firefox
Прежде всего, откройте Google Chrome и нажмите кнопку «Меню» (нажав на кнопку с тремя точками в правом верхнем углу). Далее нажмите на Настройки. Прокрутите вниз, чтобы найти кнопку с надписью Advanced и нажмите на нее.
В разделе под названием «Система» включите «Использовать аппаратное ускорение», если он доступен.
Запустите снова Гугл Хром.
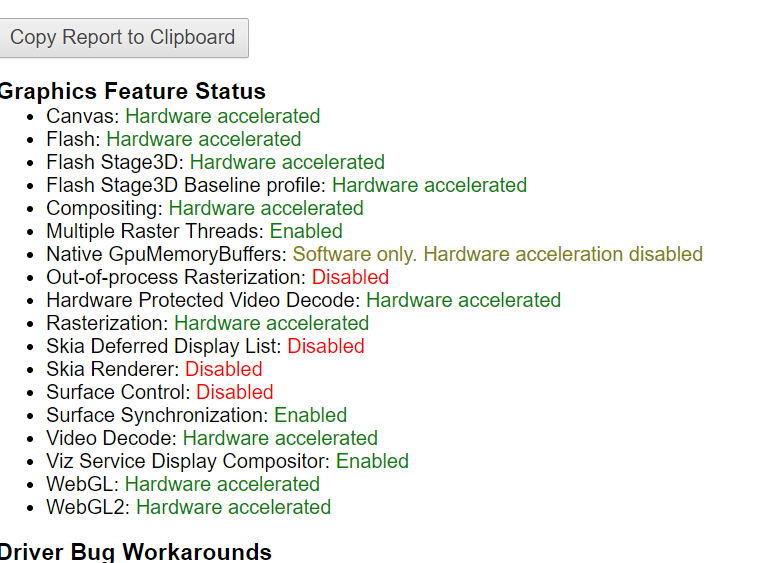
Когда он снова запустится, введите chrome://gpu/ в адресной строке и нажмите клавишу Enter.
Это покажет, включён WebGL или нет.
Кроме того, вы можете открыть браузер Google Chrome и перейти по следующему адресу: chrome://flags. Найдите Отключить WebGL в поле поиска в верхней части страницы. Переключите соответствующую запись в Отключено. Перезапустите Google Chrome, чтобы изменения вступили в силу.
Это позволит использовать сенсорный интерфейс в Google Chrome.
Пользователи Firefox могут сделать следующее. Чтобы включить аппаратное ускорение в Firefox, откройте браузер → Параметры.
Теперь в разделе Главное, прокрутите немного вниз, чтобы увидеть Производительность. Здесь отметьте опцию Использовать аппаратное ускорение, когда доступно.
Перезапустите Firefox.
2] Обновите драйвер видеокарты
Из меню Win+X откройте диспетчер устройств. Разверните список с надписью «Видеоадаптеры».
Щелкните правой кнопкой мыши список вашей графической карты NVIDIA и выберите Включить. Теперь снова щелкните по нему правой кнопкой мыши и выберите «Обновить драйвер».
Откроется новое окно. На этом, нажмите на Поиск автоматически для обновления программного обеспечения драйвера.
Если Windows сейчас обнаружит вашу видеокарту и последнюю версию драйвера для нее, то отлично! Иначе, действуйте следующим образом:
- Щелкните правой кнопкой мыши еще раз и выберите «Обновить драйвер».
- Нажмите «Просмотреть мой компьютер» для получения программного обеспечения.
- Нажмите «Позвольте мне выбрать из списка драйверов устройств на моем компьютере».
- Выберите совместимый драйвер для вашего компьютера с именем NVIDIA Graphic Card и продолжайте.
На этом процесс окончен. Затем перезагрузите компьютер, чтобы изменения вступили в силу. Это поможет вам обновить графический драйвер.
Содержание
- API WebGL заблокирован в Яндекс браузере что делать
- Что значит API WebGL?
- Причины ошибки «API WebGL заблокирован»
- Как исправить проблему
- Заключение
- Как исправить ошибку «Не поддерживается WebGL»
- Что вызывает проблему «WebGL не поддерживается»?
- Обновление за январь 2023 года:
- Убедитесь, что в вашем браузере установлена последняя версия
- Убедитесь, что аппаратное ускорение включено
- Отключить установленные расширения
- WebGL не поддерживается: причины, что делать?
- Причины ошибки
- Поддерживает ли браузер WebGL?
- Включение аппаратного ускорения
- Google Chrome
- Mozilla Firefox
- Opera
- Обновление драйвера видеокарты
API WebGL заблокирован в Яндекс браузере что делать
При работе в сети Интернет пользователь может столкнуться с временной дисфункцией своего «Яндекс.Браузера», которая комплектуется сообщением «Надо же! API WebGL заблокирован». Обычно это связано с временным сбоем в работе вашего браузера, а также рядом его неверных настроек, вызывающих появление указанной ошибки. В данном материале я расскажу, что такое «API WebGL», что является причиной подобной проблемы, и как исправить ошибку в Яндекс браузере.
Что значит API WebGL?
Данный термин состоит из двух основных аббревиатур.
Первая – «API» («Application Programming Interface» – «интерфейс программирования приложений») – являет собой набор готовых функций и процедур, которые предоставляются данным приложением, и используются в других программных продуктах.
Вторая — «WebGL» — является аббревиатурой английских слов «Web Based Graphics Library» (в переводе – «базирующаяся на веб графическая библиотека»). Под данной аббревиатурой понимается программная библиотека для языке JavaScript, позволяющую создавать полноценную 2Д и 3Д-графику в рабочем окне вашего браузера.
За счёт особенностей функционала такой библиотека часть программного кода «WebGL» выполняется непосредственно на графической карте ПК, что позволяет более оптимально использовать ресурсы вашего компьютера.
Вам может быть полезно ознакомиться с инструкциями по исправлению ошибки HTML5 и HTML5 Video not properly encoded.
Причины ошибки «API WebGL заблокирован»
Причины возникновения ошибки могут быть следующими:
- Случайный сбой в работе вашего «Яндекс.Браузер»;
- Неверные настройки вашего браузера (в частности, отключены параметры, связанные с активацией «WebGL» и аппаратным ускорением системы);
- Устаревшая версия «Java» на вашем ПК.
Как исправить проблему
Для решения проблемы рекомендую выполнить следующее:
- Перезагрузите ваш компьютер. Стандартного обновления проблемной страницы может быть недостаточно, потому перезагрузите ваш ПК, запустите «Яндекс.браузер», и вновь попробуйте открыть проблемную страницу;
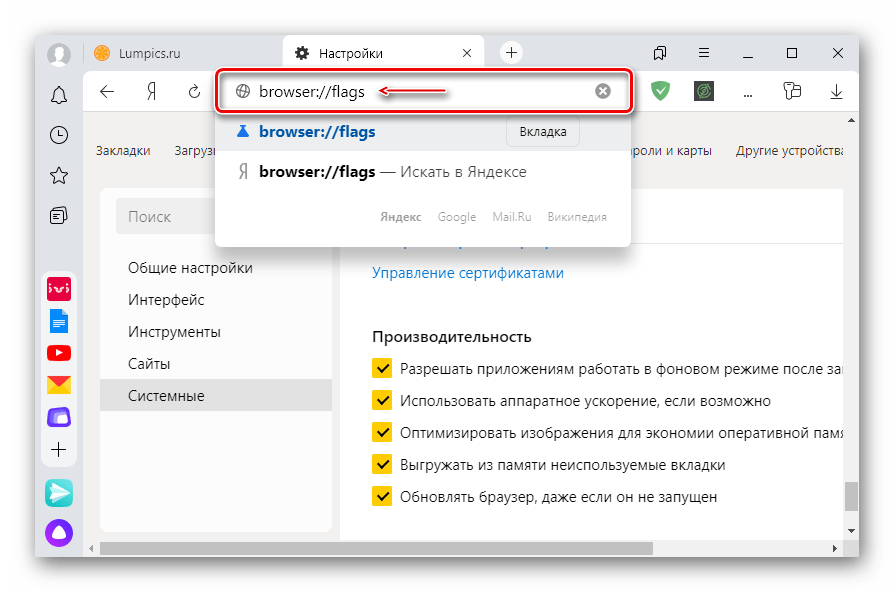
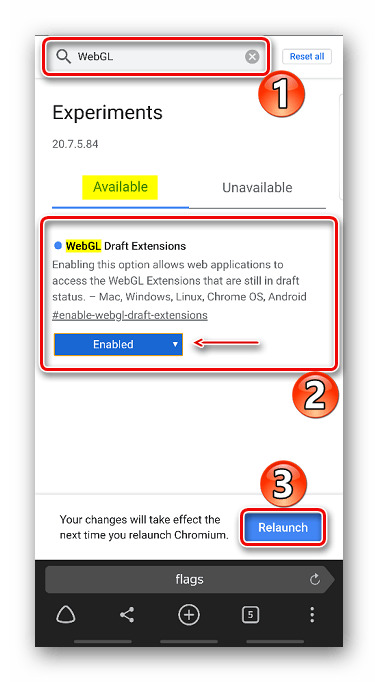
- Активируйте компоненты «API WebGL». Наберите в адресной строке browser://flags, найдите компоненты, связанные с «WebGL» (нажмите Ctrl+F, в строке поиска введите WebGL, и нажмите на ввод), если оные отключены, нажмите на «Включить». После их включения нажмите на «Перезапустить сейчас» для задействования изменений в работе браузера.
Обязательно задействуйте здесь флаг «WebGL 2.0» (если он был до того отключён). Также активируйте аппаратное ускорение в настройках браузера «(«Настройки» – «Показать дополнительные настройки» — поставьте галочку рядом с «Использовать аппаратное ускорение когда возможно»).
Затем наберите в адресной строке browser://gpu, и убедитесь, что статус «WebGL» выставлен как «Hardware Accelerated» (это значит, что «WebGL» работает корректно);
- Очистите кеш и куки вашего «Яндекс.Браузер». Нажмите на клавиши Ctrl+H, потом на «Очистить историю» справа. В открывшемся окне сверху выберите «За всё время», установите галочку рядом с «файлы cookie и другие данные..», а затем нажмите на кнопку «Очистить историю» внизу;
- Запустите ваш браузер в режиме «Инкогнито» («Настройки» – «Режим инкогнито»);
- Установите на компьютер свежую версию «Java»;
Заключение
Если у вас возникла ошибка в браузере от Яндекса «API WebGL заблокирован», тогда следует перейти в настройки флагов и задействовать компоненты, связанные с «WebGL». Также рекомендую попробовать другие, описанные мной выше, способы, они помогут избавиться от ошибки на вашем ПК.
Источник
Как исправить ошибку «Не поддерживается WebGL»
Please enable JavaScript
Обновлено 2023 января: перестаньте получать сообщения об ошибках и замедлите работу вашей системы с помощью нашего инструмента оптимизации. Получить сейчас в эту ссылку
- Скачайте и установите инструмент для ремонта здесь.
- Пусть он просканирует ваш компьютер.
- Затем инструмент почини свой компьютер.
WebGL или библиотека веб-графики — это не что иное, как API JavaScript, который делает 2D- и 3D-графику интерактивной в любом совместимом веб-браузере без использования сторонних плагинов. Он хорошо работает с веб-стандартами, позволяя использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это существенно влияет на общую производительность веб-сайта. Он поддерживается в большом количестве веб-браузеров, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает или не активируется; Узнайте, как это исправить сегодня.
Что вызывает проблему «WebGL не поддерживается»?
Мы исследовали эту конкретную проблему, просмотрев различные отчеты пользователей и стратегии ремонта, которые они сами использовали для решения этой конкретной проблемы. Исходя из того, что мы собрали, существует несколько распространенных сценариев, вызывающих данную проблему:
- Версия браузера не поддерживает WebGL — Старые версии браузеров не поддерживают технологию WebGL. Если у вас возникла проблема с очень устаревшей версией вашего браузера, вам необходимо выполнить обновление до версии, поддерживающей WebGL.
- В вашем браузере не включено аппаратное ускорение. Хотя WebGL не требует аппаратного ускорения, мы обнаружили множество сообщений о том, что технология WebGL не работает должным образом. Известно, что Chrome ложно сообщает, что WebGL не поддерживается, когда аппаратное ускорение отключено. В этом случае решение состоит в том, чтобы зайти в настройки вашего браузера и включить аппаратное ускорение через браузер.
- Устаревший графический драйвер. Другой возможный триггер, вызывающий ошибку «WebGL не поддерживается», — это полностью устаревший графический драйвер. В этом случае выполните обновление, чтобы обновить графический драйвер до последней версии автоматически (с помощью диспетчера устройств) или вручную (с помощью проприетарного программного обеспечения для обновления от производителя вашего графического процессора).
- Windows XP не поддерживает WebGL. Если вы все еще используете Windows XP, вам, вероятно, потребуется выполнить обновление, чтобы использовать технологию WebGL. Обходной путь, который вы можете использовать с XP, — использовать старую версию Chromium (не рекомендуется).
Обновление за январь 2023 года:
Теперь вы можете предотвратить проблемы с ПК с помощью этого инструмента, например, защитить вас от потери файлов и вредоносных программ. Кроме того, это отличный способ оптимизировать ваш компьютер для достижения максимальной производительности. Программа с легкостью исправляет типичные ошибки, которые могут возникнуть в системах Windows — нет необходимости часами искать и устранять неполадки, если у вас под рукой есть идеальное решение:
- Шаг 1: Скачать PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).
- Шаг 2: Нажмите «Начать сканирование”, Чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3: Нажмите «Починить все», Чтобы исправить все проблемы.
Если вы ищете способ исправить ошибку «WebGL не поддерживается» в вашем браузере, эта статья даст вам несколько шагов по устранению неполадок. Ниже приведен набор методов, которые использовали другие пользователи в аналогичной ситуации для решения проблемы.
Убедитесь, что в вашем браузере установлена последняя версия
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Прокрутите вниз до раздела справки и разверните его. Нажмите «О Google Chrome».
- После этого процесс обновления начнется автоматически.
- После обновления нажмите кнопку «Перезагрузить».
Убедитесь, что аппаратное ускорение включено
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Откройте «Настройки»> прокрутите вниз и выберите «Дополнительно».
- Найдите вкладку Система и убедитесь, что параметр Использовать Аппаратное ускорение когда установлен флажок Доступно. Он должен быть синим.
- После внесения этого изменения нажмите кнопку «Перезагрузить», чтобы перезапустить Google Chrome.
Отключить установленные расширения
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Разверните меню «Дополнительные инструменты»> выберите «Расширения».
- Отключите расширения, щелкнув переключатель рядом с их именем. Когда тумблер становится серым, станция деактивирована.
Совет экспертов: Этот инструмент восстановления сканирует репозитории и заменяет поврежденные или отсутствующие файлы, если ни один из этих методов не сработал. Это хорошо работает в большинстве случаев, когда проблема связана с повреждением системы. Этот инструмент также оптимизирует вашу систему, чтобы максимизировать производительность. Его можно скачать по Щелчок Здесь
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Источник
WebGL не поддерживается: причины, что делать?
Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.
Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
- Используется устаревшая версия браузера, в котором отсутствует поддержка WebGL.
- Отключено аппаратное ускорение в браузере.
- В системе установлены устаревшие драйвера видеокарты.
- Установлена Windows XP, которая не поддерживает технологию WebGL.
Поддерживает ли браузер WebGL?
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».
Включение аппаратного ускорения
Самой распространенной причиной, которая вызывает ошибку «WebGL не поддерживается», является отключенное аппаратное ускорение в браузере. Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Google Chrome
Откройте основное меню нажатием на значок с тремя точками и выберите пункт Настройки.
Прокрутите страницу вниз и щелкните на кнопку «Дополнительные». Найдите раздел Система и проверьте включена ли опция, связанная с использованием аппаратного ускорения.
В противном случае включите ее и нажмите кнопку «Перезапустить», чтобы принудительно применить изменения.
Mozilla Firefox
Раскройте меню нажатием на значок с тремя линиями в правом верхнем углу и выберите «Настройки».
Найдите в списке раздел Производительность и снимите флажок, связанный с использованием рекомендуемых параметров. Отобразится опция «По возможности использовать аппаратное ускорение». Отметьте ее флажком и перезагрузите браузер, чтобы изменения вступили в силу.
Opera
Нажмите на значок Opera в левом верхнем углу и перейдите в Настройки. Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
В разделе Система переметите переключатель, связанный с аппаратным ускорением, в положение «Включено».
Если после включения функции WebGL все еще не поддерживается, перейдите к следующему методу.
Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.
Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.
После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
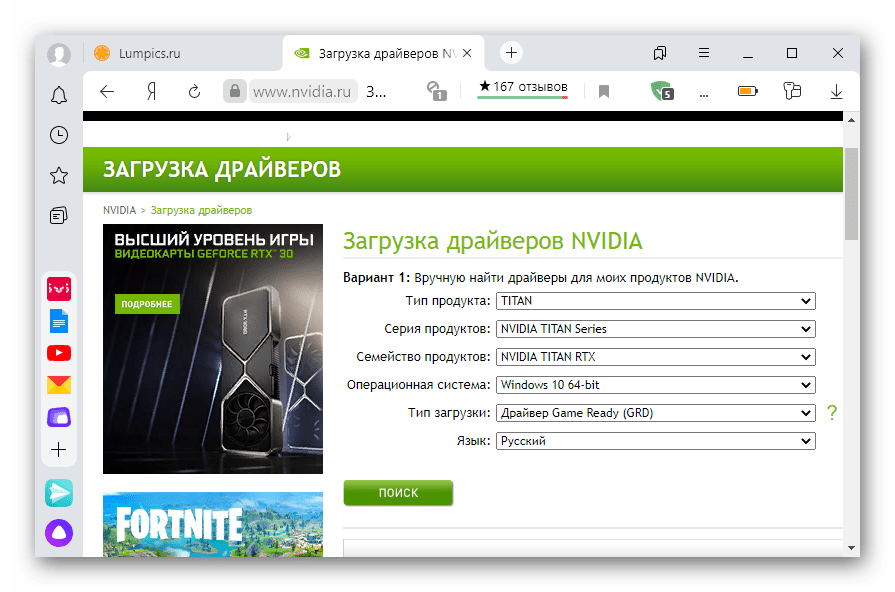
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.
Запустите загруженный файл и следуйте инструкциям на экране до завершения установки драйверов. После перезагрузите ПК и проверьте, блокируется ли доступ к сайту ошибкой.
Источник
Ваш браузер не поддерживает WebGL [FIXED BY EXPERTS]
Многие пользователи Windows 10 сообщили, что не могут запускать веб-сайты, поддерживаемые WebGL. Сообщение об ошибке WebGL не поддерживается, всплывающее окно запрещает 2D и 3D графику работать в Google Chrome.
Чтобы решить проблему с WebGL, нам удалось разработать серию исправлений, описанных ниже.
Что делать, если ваш браузер не поддерживает WebGL?
1. Убедитесь, что ваш браузер обновлен
- Нажмите значок «Три кнопки» в верхнем правом углу браузера.
- Выделите раздел справки и разверните его> щелкните « О Google Chrome» .
- Процесс обновления начнется сам по себе.
- Нажмите кнопку « Перезапустить» после завершения обновления.
2. Попробуйте другой браузер

Если вы продолжаете сталкиваться с этой проблемой в вашем браузере, возможно, может помочь переход на новый браузер. UR Browser делает упор на безопасность и защиту пользователей, а благодаря встроенной защите от блокировки и отслеживания он сделает ваш просмотр быстрее и приятнее.
Этот браузер основан на Chrome, поэтому он будет поддерживать те же функции и расширения, обеспечивая поддержку WebGL.
Рекомендация редактора

- Быстрая загрузка страницы
- Конфиденциальность на уровне VPN
- Усиленная безопасность
- Встроенный антивирусный сканер
3. Проверьте, включено ли аппаратное ускорение
-
- Нажмите значок «Три кнопки» в правом верхнем углу браузера.
- Откройте Настройки > прокрутите вниз и выберите Дополнительно.
- Найдите вкладку « Система » и убедитесь, что включен режим « Использовать аппаратное ускорение», когда он доступен — он должен быть синего цвета.
- После внесения этого изменения нажмите кнопку «Перезапустить», чтобы перезапустить Google Chrome.
- Нажмите значок «Три кнопки» в правом верхнем углу браузера.
- ЧИТАЙТЕ ТАКЖЕ: 4 лучших браузера со встроенным VPN, которые вы должны использовать в 2019 году
4. Отключить установленные расширения
- Нажмите значок «Три кнопки» в верхнем правом углу браузера.
- Разверните меню « Дополнительные инструменты» > выберите « Расширения» .
- Отключите расширения, нажав тумблер рядом с их именем — переключение на серый означает, что расширение отключено.
5. Обновите ваши графические драйверы
- Откройте диспетчер устройств .
- В диспетчере устройств щелкните, чтобы развернуть раздел « Адаптеры дисплея ».
- Щелкните правой кнопкой мыши на вашей видеокарте и выберите Обновить драйвер .
- Нажмите Поиск автоматически для обновления программного обеспечения драйвера.
- Подтвердите загрузку обновленных драйверов, затем дождитесь окончания установки.
- Перезагрузите компьютер после завершения установки.
- Снова откройте веб-сайт с поддержкой WebGL и посмотрите, работает ли он.
Мы надеемся, что наше руководство о том, как исправить WebGL в Google Chrome, помогло вам. Если вы знаете какие-либо другие рабочие решения, не стесняйтесь оставлять их в разделе комментариев ниже.
СВЯЗАННЫЕ РУКОВОДСТВА ПО ПРОВЕРКЕ:
- Крысы! WebGL обнаружил ошибку Google Chrome
- Google Chrome теперь поддерживает расширенную графику WebGL 2.0
- Chrome работает медленно? Вот как это омолодить
Содержание
- WebGL в Яндекс.Браузере
- Компьютер
- Мобильное устройство
- Решение проблем с WebGL
- Вопросы и ответы
Плагин WebGL поддерживается в стабильных версиях большинства популярных веб-обозревателей – Google Chrome, Opera, Firefox Mozilla, Safari, Internet Explorer. На данный момент существует две версии – 1.0 и 2.0, но они не полностью совместимы. Например, контент, написанный для первой версии, может работать с WebGL 2.0, но не всегда. Также, если браузер поддерживал первую версию, не обязательно, что будет доступна и вторая, так как многое зависит от аппаратного обеспечения компьютера.
Яндекс.Браузер в спецификациях не указан, но он, как и Гугл Хром, разработан на базе Chromium, поэтому тоже поддерживает WebGL. Плагин активен по умолчанию, и если раньше в них была опция, отключающая его, то сейчас ее нет. Чтобы убедиться, что технология включена:
- В адресной строке вводим команду:
browser://gpuи жмем «Enter».
- Нужная информация будет в отчете о состоянии графических функций.
Дополнительно в браузере можно открыть доступ веб-приложениям к разрабатываемым экспериментальным дополнениям, расширяющим возможности WebGL. Сделать это можно на ПК и мобильных устройствах с операционной системой Android.
Компьютер
- Запускаем Яндекс.Браузер, открываем «Настройки» и проверяем, включено ли аппаратное ускорение. Для этого в адресную строку вводим команду:
browser://settingsи жмем «Enter».
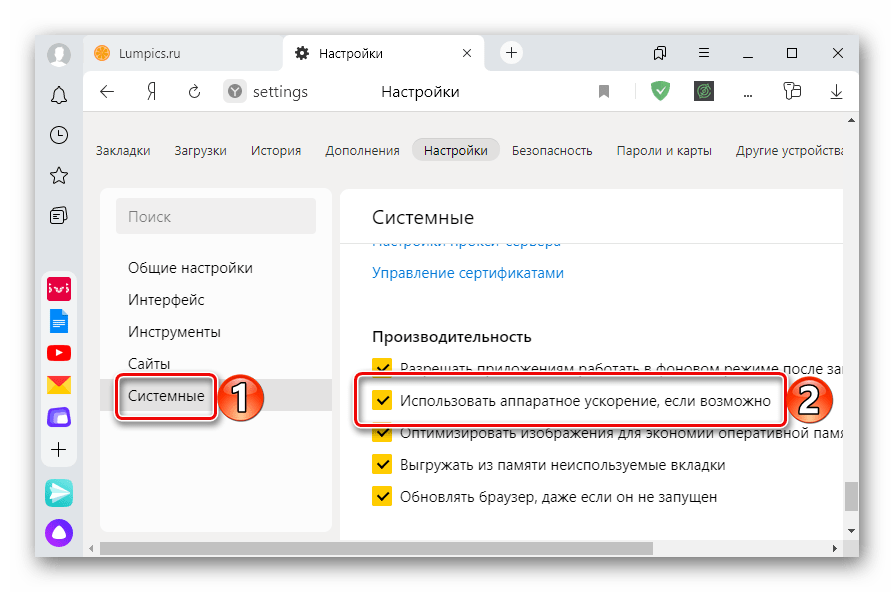
- Переходим во вкладку «Системные», в блоке «Производительность» должна стоять галочка напротив «Использовать аппаратное ускорение, если это возможно».
- Теперь открываем раздел со скрытыми опциями. Для этого в адресной строке вводим код:
browser://flagsи жмем «Enter».
- Все функции здесь экспериментальные, поэтому есть предупреждение о возможных последствиях их использования.
- По названию плагина в поле справа находим опции «WebGL 2.0 Compute» и «WebGL Draft Extensions» ставим значение «Enable» и жмем «Relaunch», чтобы изменения вступили в силу.

Мобильное устройство
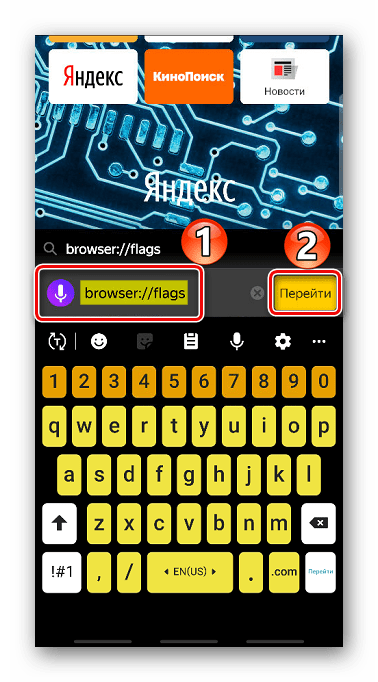
- Открываем Яндекс.Браузер для Android, вводим адрес:
browser://flagsи тапаем «Перейти».
- Тем же способом ищем нужную опцию, в поле выбираем «Enable» и жмем «Relaunch».

Решение проблем с WebGL
Технология может не работать в Yandex Браузере из-за аппаратных проблем или отсутствия нужных функций у графического процессора. Например, плагин могут не поддерживать старые модели видеокарт. Если на устройстве современный видеочип, обязательно установите актуальные драйверы, а также обновите веб-обозреватель до последней версии. На нашем сайте есть подробные статьи о том, как это сделать.
Подробнее:
Установка драйверов на видеокарту
Обновление драйвера видеокарты NVIDIA
Обновление драйверов видеокарты AMD Radeon
Обновление Яндекс.Браузера до последней версии
Несмотря на то что плагин активен по умолчанию, заблокировать его работу можно через изменения параметров ярлыка. Случайно такого не сделать, но если, например, компьютер корпоративный, другой пользователь мог его выключить.
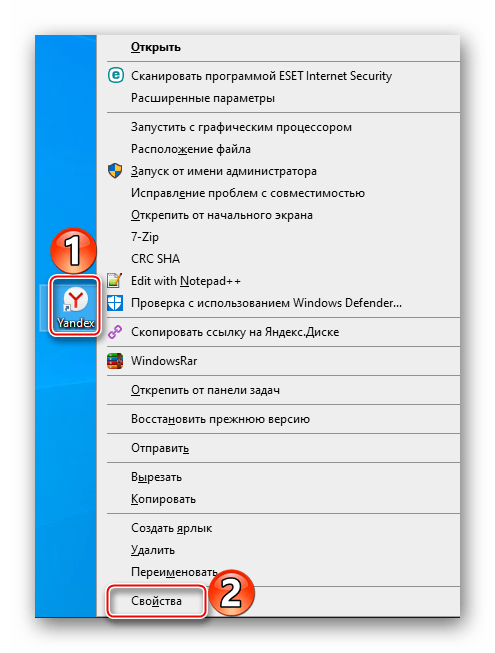
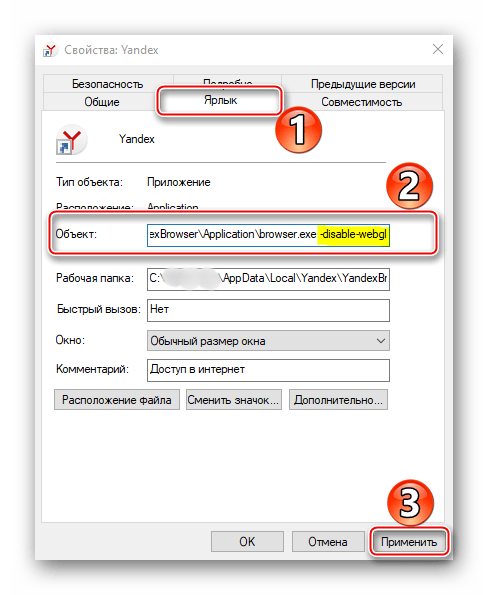
- Щелкаем правой кнопкой мышки по ярлыку Yandex Browser и в контекстном меню выбираем «Свойства».
- Во вкладке «Ярлык» в поле «Объект» через пробел добавляем значение «-disable-webgl», жмем применить и закрываем окно.
- Теперь при запуске именно с этого ярлыка плагин в браузере будет отключен.
- Чтобы снова активировать WebGL, нужно просто стереть добавочное значение.
Некоторые пользователи во время игр получали сообщение о том, что WebGL не поддерживается, даже если отчет показывает, что он включен. В этом случае иногда помогают следующие действия:
- В разделе с экспериментальными функциями находим опцию «Choose ANGLE graphics backend» и в поле справа ставим значение «D3D9» или «D3D11», если видеокарта поддерживает DirectX 11. Эта опция может повысить производительность и оптимизировать работу с некоторыми графическими приложениями.
- Жмем «Relaunch», чтобы изменения вступили в силу.

Также обо всех проблемах с запуском игр и сайтов компания Khronos предлагает писать им. К письму необходимо прикрепить скриншот ошибки, а также копию полного отчета о состоянии графических функций.
Еще статьи по данной теме:











 Запустите диспетчер устройств с помощью диалогового окна «Выполнить»
Запустите диспетчер устройств с помощью диалогового окна «Выполнить» Обновите графический драйвер, щелкнув его правой кнопкой мыши.
Обновите графический драйвер, щелкнув его правой кнопкой мыши.
 Поиск нового драйвера автоматически
Поиск нового драйвера автоматически Загрузка последней версии графического драйвера
Загрузка последней версии графического драйвера Обновление выделенного драйвера Nvidia до последней версии
Обновление выделенного драйвера Nvidia до последней версии