Доступ к сайтам, использующих технологию WebGL, может быть затруднен из-за сообщения об ошибке «Your browser does not support WebGL». С этой проблемой можно столкнуться при посещении сайтов WebGL Earth, Shadertoy и прочих. Ошибка чаще встречается в Google Chrome и возникает на конфигурациях ПК, использующих устаревшую модель графического процессора.
WebGL – это JavaScript API, который используется для рендеринга 2D и 3D графики без применения плагинов в любом совместимом браузере. Несмотря на то, что технология полностью интегрирована с большинством веб-стандартов, она еще зависит от поддержки графического процессора и недоступна на устаревших моделях.
Содержание
- 1 Причины ошибки
- 2 Поддерживает ли браузер WebGL?
- 3 Включение аппаратного ускорения
- 3.1 Google Chrome
- 3.2 Mozilla Firefox
- 3.3 Opera
- 4 Обновление драйвера видеокарты
Причины ошибки
Если при попытке доступа к сайту видите ошибку «WebGL не поддерживается», то причины ее возникновения могут быть следующими:
- Используется устаревшая версия браузера, в котором отсутствует поддержка WebGL.
- Отключено аппаратное ускорение в браузере.
- В системе установлены устаревшие драйвера видеокарты.
- Установлена Windows XP, которая не поддерживает технологию WebGL.
Имейте в виду, не все версии браузеров поддерживают WebGL. Если версия сильно устарела, увидите сообщение об ошибке. Поддержка практически присутствует во всех последних версия браузеров, но есть исключения. Например, технология не поддерживается в Opera Mini независимо от используемой версии.
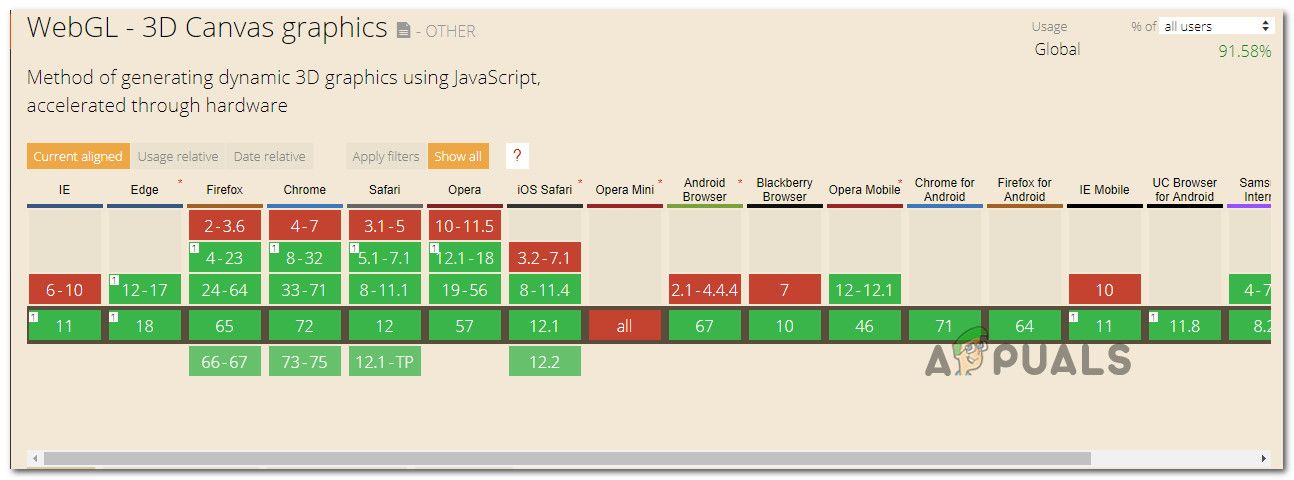
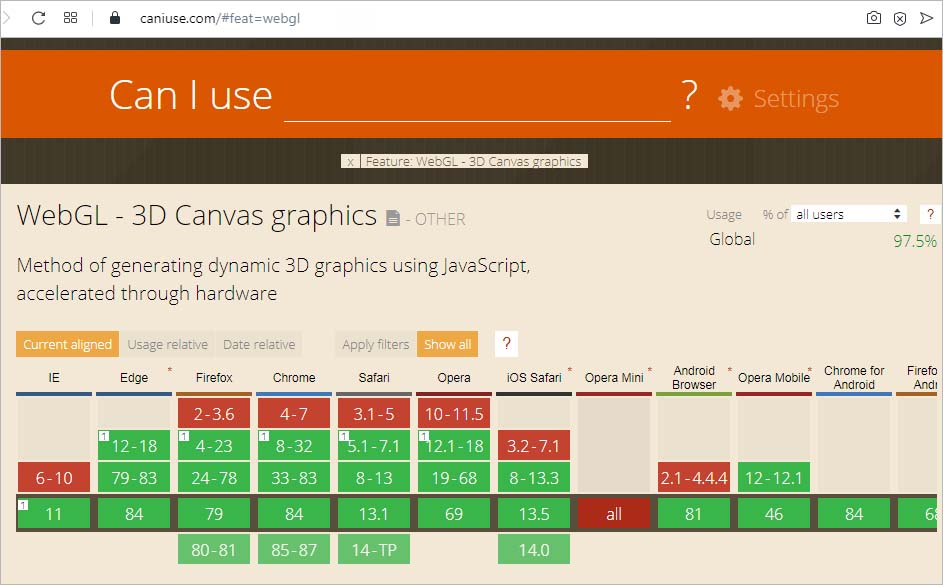
Быстрый способ проверить, поддерживает ли браузер эту технологию, можно на указанной странице, которую можно найти в интернете по запросу «WebGL — 3D Canvas graphics».
Включение аппаратного ускорения
Самой распространенной причиной, которая вызывает ошибку «WebGL не поддерживается», является отключенное аппаратное ускорение в браузере. Правильная работа технологии зависит от аппаратного ускорения, поэтому нужно проверить, включена ли эта функция.
Google Chrome
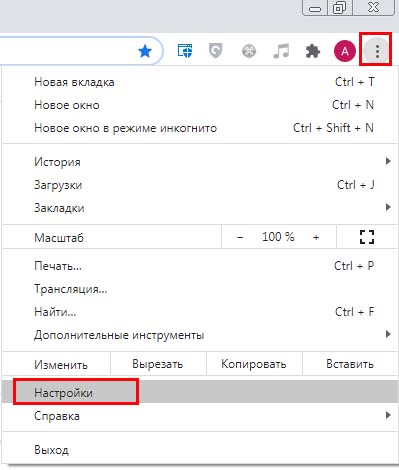
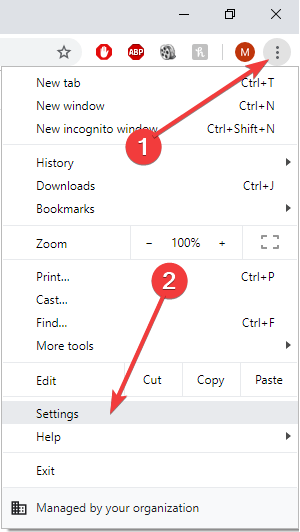
Откройте основное меню нажатием на значок с тремя точками и выберите пункт Настройки.
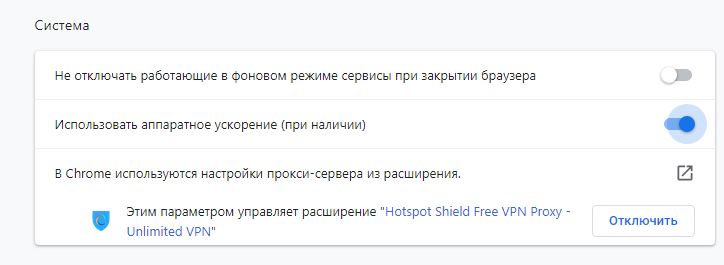
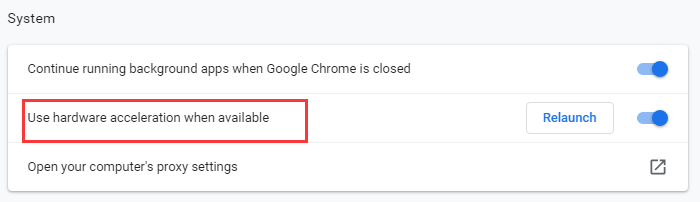
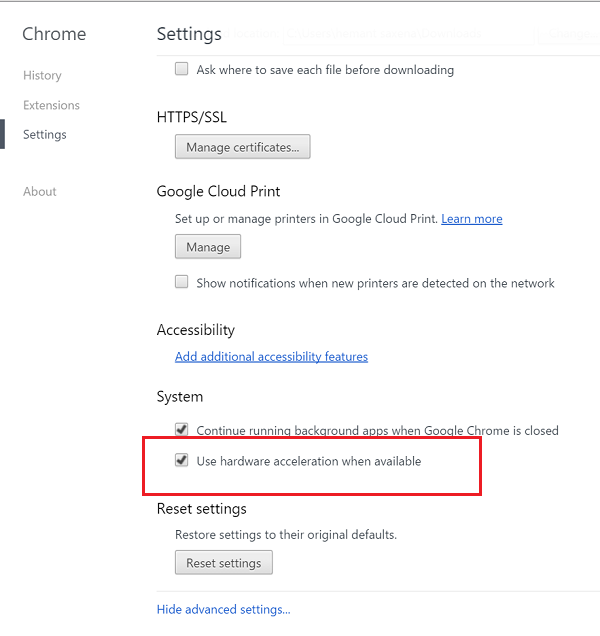
Прокрутите страницу вниз и щелкните на кнопку «Дополнительные». Найдите раздел Система и проверьте включена ли опция, связанная с использованием аппаратного ускорения.
В противном случае включите ее и нажмите кнопку «Перезапустить», чтобы принудительно применить изменения.
Mozilla Firefox
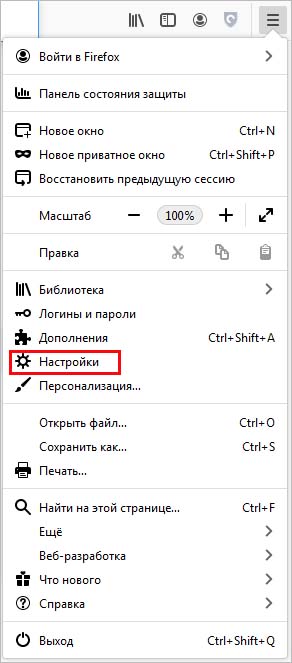
Раскройте меню нажатием на значок с тремя линиями в правом верхнем углу и выберите «Настройки».
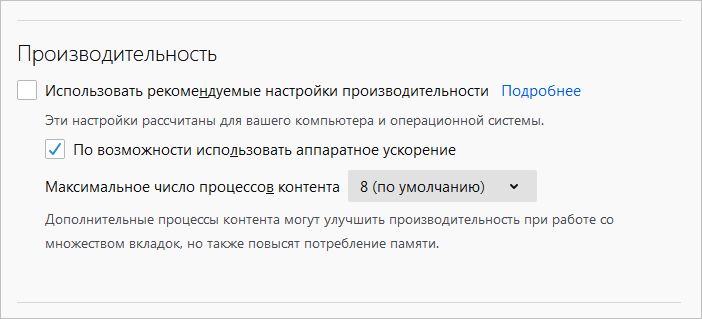
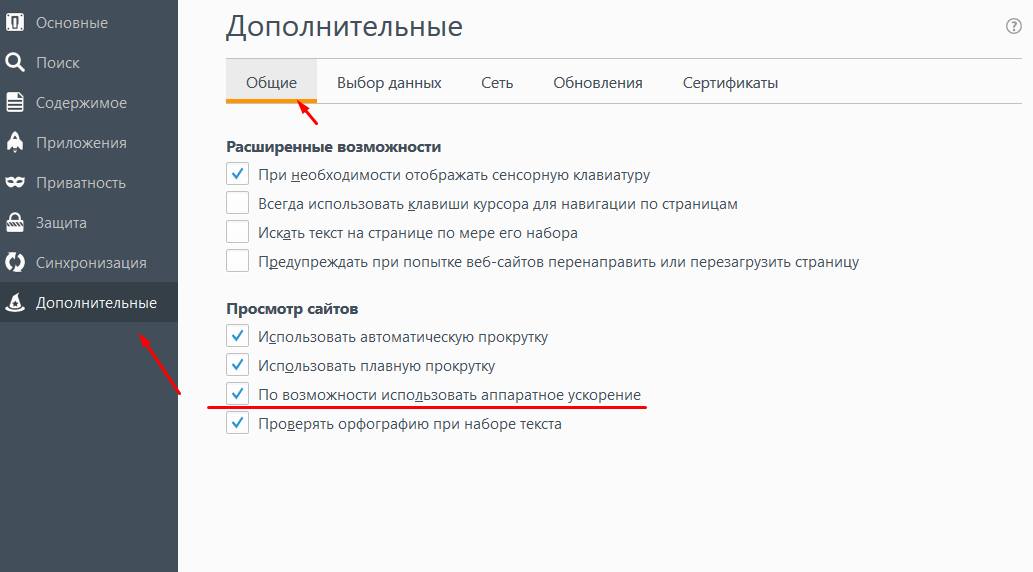
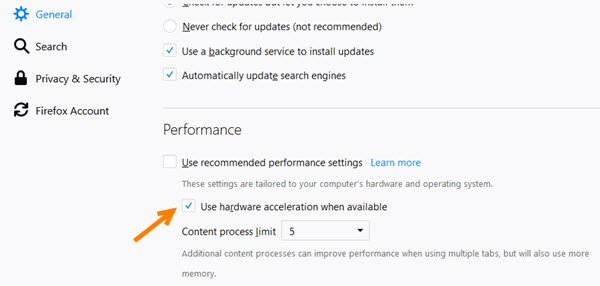
Найдите в списке раздел Производительность и снимите флажок, связанный с использованием рекомендуемых параметров. Отобразится опция «По возможности использовать аппаратное ускорение». Отметьте ее флажком и перезагрузите браузер, чтобы изменения вступили в силу.
Opera
Нажмите на значок Opera в левом верхнем углу и перейдите в Настройки. Прокрутите список опций вниз и щелкните на кнопку «Дополнительно».
В разделе Система переметите переключатель, связанный с аппаратным ускорением, в положение «Включено».
Если после включения функции WebGL все еще не поддерживается, перейдите к следующему методу.
Обновление драйвера видеокарты
Поскольку эта технология зависит от поддержки графического процессора, устаревшие драйверы также могут вызвать ошибку «WebGL не поддерживается». Для их обновления выполните следующие шаги.
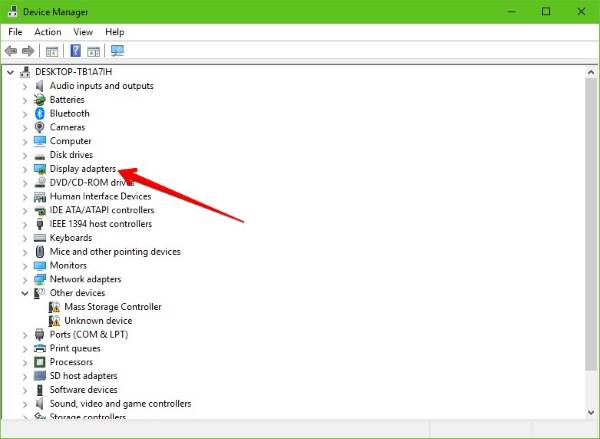
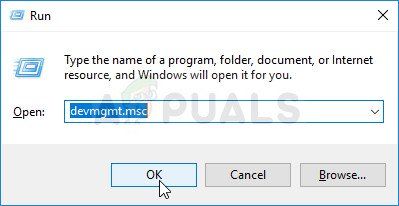
Откройте Диспетчер устройств командой devmgmt.msc из окна Win + R.
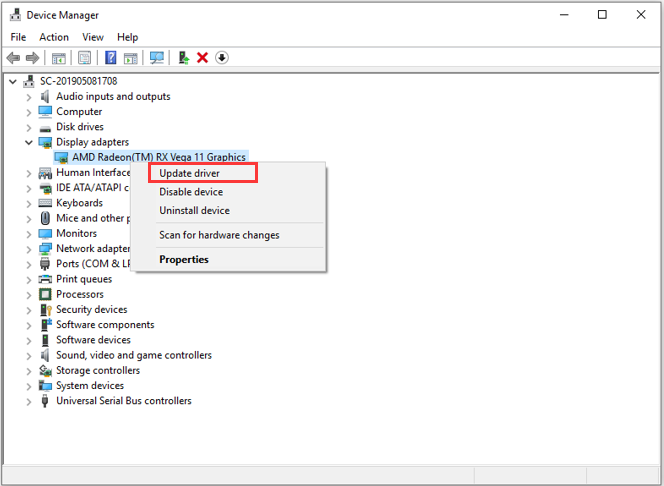
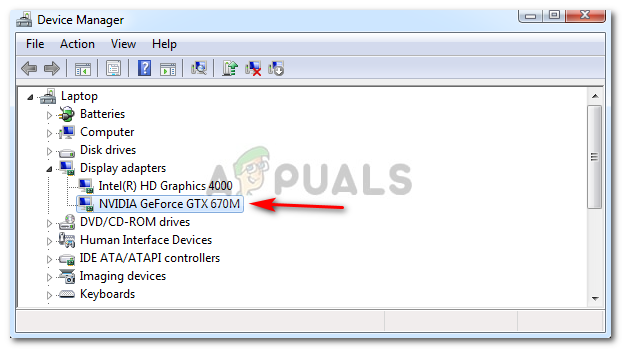
Разверните вкладку Видеоадаптеры, щелкните правой кнопкой мыши на видеокарте и выберите пункт «Обновить». Если в системе установлены две видеокарты (встроенная и дискретная), обновите оба устройства.
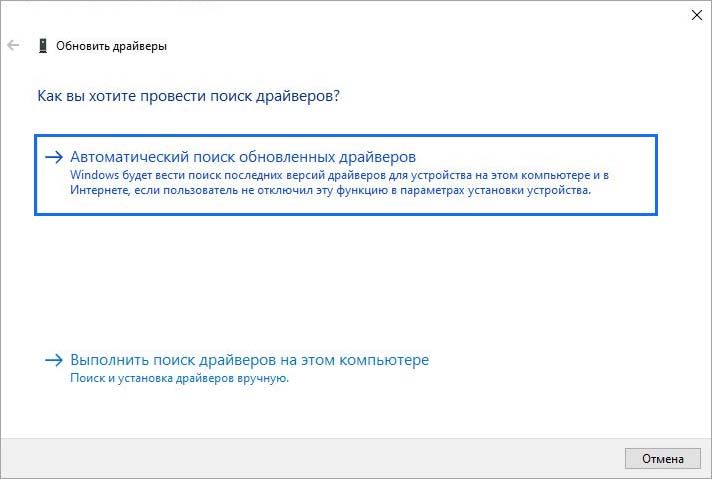
Теперь проверьте подключение к интернету и выполните автоматический поиск обновленного программного обеспечения. Если новый драйвер будет обнаружен, дождитесь завершения его установки.
После перезагрузите компьютер и попробуйте открыть сайт, который не удавалось из-за отсутствия поддержки WebGL.
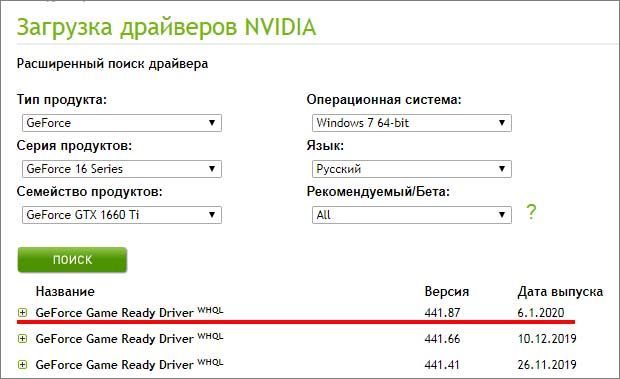
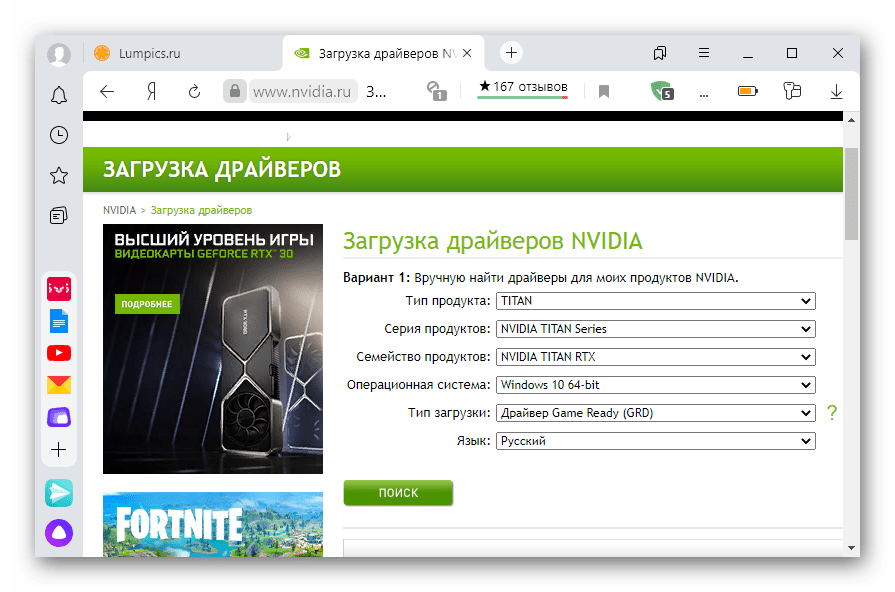
Если не удалось обновить драйвер видеокарты в автоматическом режиме, попробуйте это сделать вручную. Для этого откройте сайт NVIDIA, AMD или Intel, в зависимости от производителя установленной видеокарты и загрузите последнюю версию программного обеспечения.
Запустите загруженный файл и следуйте инструкциям на экране до завершения установки драйверов. После перезагрузите ПК и проверьте, блокируется ли доступ к сайту ошибкой.
The “WebGL is not supported” is a common error that may appear when you are trying to visit WebGL-based sites. If you encounter the problem on your Google Chrome or other browsers, you can read this guide where MiniTool Partition Wizard displays some solutions.
WebGL refers to Web Graphics Library. It is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins, according to Wikipedia. It is widely used by modern browsers, including Google Chrome, Mozilla Firefox, Internet Explorer, and so on.
The availability of WebGL is dependent on GPU support, and you may be unable to use it on some older devices. Sometimes, WebGL cannot work as expected on the web browsers. Some Google Chrome users complain that they cannot use some WebGL-based sites due to the error message “WebGL is not supported”.
This problem is not limited to Google Chrome and may appear in other web browsers. If you come across this problem, chances are that you are using an older browser version that doesn’t support WebGL technology or an older GPU model. Switching to another installed browser might help you visit the desired site without problems.
But if you want to keep using the browser that gives WebGL not supported error message, you can try the following solutions to fix the problem.
Note: As this problem commonly occurs in Google Chrome, the instructions below are all based on Chrome. Of course, these solutions are also applicable to other browsers.
Solution 1: Update Your Web Browser
If your browser is an older version, you are very likely to encounter WebGL not supported error. In this case, you can try updating your browser to the latest version. To update Google Chrome, you need to:
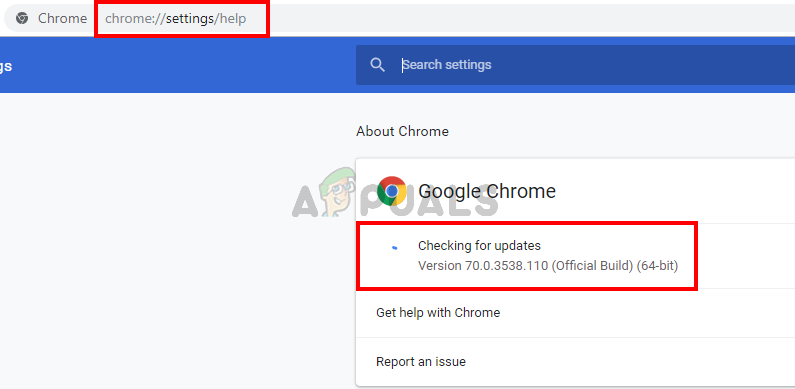
Step 1: Open your Google Chrome and click the three-dot icon on the right-upper corner of the screen.
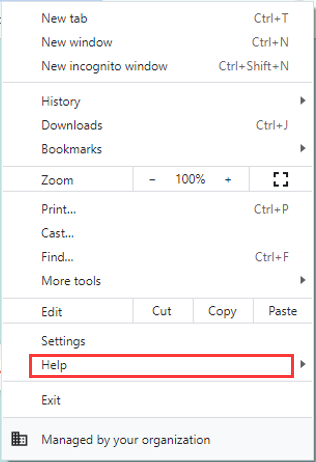
Step 2: Click Help from the drop-down menu and then choose About Google Chrome.
Step 3: Then, your browser will start checking for available updates automatically. If your Chrome is already up to date, you can move on to the next solution. Otherwise, install any updates according to the onscreen instructions and then restart your browser.
Now, you can check if you can use the desired website without the “WebGL is not supported” message.
Solution 2: Disable Extensions
Some of your browser extensions may interfere with WebGL technology and trigger the WebGL not supported problem. So, if you find that your browser does not support WebGL, try disabling your extensions.
Step 1: Click the three-dot icon to open the drop-down menu.
Step 2: Choose More tools > Extensions to view all your added extensions.
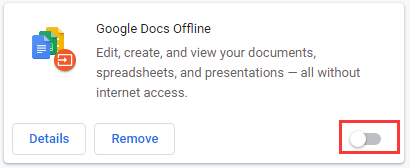
Step 3: Toggle off the bottoms of your extensions to disable all of them, and then try visiting the target website again.
If you can visit the website smoothly, just go to re-enable your extensions one by one to figure out the problematic one and keep it disabled or remove it. If you still receive the “WebGL is not supported” message, it indicates that this problem has nothing to do with your extensions, and you need to try another solution.
Solution 3: Enable Hardware Acceleration
It is found that the WebGL cannot function correctly when the hardware acceleration feature is disabled in the browser. If your browser does not support WebGL, you need to check if you have enabled hardware acceleration.
Step 1: Open the three-dot menu and click Settings.
Step 2: In the left pane, click Advanced > System.
Step 3: Click the switch button next to the Use hardware acceleration when available to enable it.
Tip: If the button is already on, click Relaunch to force a reset for the feature.
Once it’s done, restart your browser to check if the WebGL issue is resolved.
Solution 4: Update Your Graphics Driver
As mentioned before, WebGL technology is dependent on GPU support, and you might get the “WebGL is not supported” error if your graphics driver is outdated. So, it might be helpful to update your graphics driver. You can follow the steps below.
Step 1: Right-click the Start button and choose Device Manager.
Step 2: Double-click Display adapters to expand the category.
Step 3: Right-click your graphics driver and then choose Update driver.
Step 4: In the next screen, choose Search automatically for updated driver software to continue.
Your Windows will search for the available updates for your driver. You just need to follow the onscreen instructions to install the newest driver properly. After that, restart your computer. The WebGL not supported error should have been removed.
The “WebGL is not supported” is a common error that may appear when you are trying to visit WebGL-based sites. If you encounter the problem on your Google Chrome or other browsers, you can read this guide where MiniTool Partition Wizard displays some solutions.
WebGL refers to Web Graphics Library. It is a JavaScript API for rendering interactive 2D and 3D graphics within any compatible web browser without the use of plug-ins, according to Wikipedia. It is widely used by modern browsers, including Google Chrome, Mozilla Firefox, Internet Explorer, and so on.
The availability of WebGL is dependent on GPU support, and you may be unable to use it on some older devices. Sometimes, WebGL cannot work as expected on the web browsers. Some Google Chrome users complain that they cannot use some WebGL-based sites due to the error message “WebGL is not supported”.
This problem is not limited to Google Chrome and may appear in other web browsers. If you come across this problem, chances are that you are using an older browser version that doesn’t support WebGL technology or an older GPU model. Switching to another installed browser might help you visit the desired site without problems.
But if you want to keep using the browser that gives WebGL not supported error message, you can try the following solutions to fix the problem.
Note: As this problem commonly occurs in Google Chrome, the instructions below are all based on Chrome. Of course, these solutions are also applicable to other browsers.
Solution 1: Update Your Web Browser
If your browser is an older version, you are very likely to encounter WebGL not supported error. In this case, you can try updating your browser to the latest version. To update Google Chrome, you need to:
Step 1: Open your Google Chrome and click the three-dot icon on the right-upper corner of the screen.
Step 2: Click Help from the drop-down menu and then choose About Google Chrome.
Step 3: Then, your browser will start checking for available updates automatically. If your Chrome is already up to date, you can move on to the next solution. Otherwise, install any updates according to the onscreen instructions and then restart your browser.
Now, you can check if you can use the desired website without the “WebGL is not supported” message.
Solution 2: Disable Extensions
Some of your browser extensions may interfere with WebGL technology and trigger the WebGL not supported problem. So, if you find that your browser does not support WebGL, try disabling your extensions.
Step 1: Click the three-dot icon to open the drop-down menu.
Step 2: Choose More tools > Extensions to view all your added extensions.
Step 3: Toggle off the bottoms of your extensions to disable all of them, and then try visiting the target website again.
If you can visit the website smoothly, just go to re-enable your extensions one by one to figure out the problematic one and keep it disabled or remove it. If you still receive the “WebGL is not supported” message, it indicates that this problem has nothing to do with your extensions, and you need to try another solution.
Solution 3: Enable Hardware Acceleration
It is found that the WebGL cannot function correctly when the hardware acceleration feature is disabled in the browser. If your browser does not support WebGL, you need to check if you have enabled hardware acceleration.
Step 1: Open the three-dot menu and click Settings.
Step 2: In the left pane, click Advanced > System.
Step 3: Click the switch button next to the Use hardware acceleration when available to enable it.
Tip: If the button is already on, click Relaunch to force a reset for the feature.
Once it’s done, restart your browser to check if the WebGL issue is resolved.
Solution 4: Update Your Graphics Driver
As mentioned before, WebGL technology is dependent on GPU support, and you might get the “WebGL is not supported” error if your graphics driver is outdated. So, it might be helpful to update your graphics driver. You can follow the steps below.
Step 1: Right-click the Start button and choose Device Manager.
Step 2: Double-click Display adapters to expand the category.
Step 3: Right-click your graphics driver and then choose Update driver.
Step 4: In the next screen, choose Search automatically for updated driver software to continue.
Your Windows will search for the available updates for your driver. You just need to follow the onscreen instructions to install the newest driver properly. After that, restart your computer. The WebGL not supported error should have been removed.
Содержание
- WebGL в Яндекс.Браузере
- Компьютер
- Мобильное устройство
- Решение проблем с WebGL
- Вопросы и ответы
Плагин WebGL поддерживается в стабильных версиях большинства популярных веб-обозревателей – Google Chrome, Opera, Firefox Mozilla, Safari, Internet Explorer. На данный момент существует две версии – 1.0 и 2.0, но они не полностью совместимы. Например, контент, написанный для первой версии, может работать с WebGL 2.0, но не всегда. Также, если браузер поддерживал первую версию, не обязательно, что будет доступна и вторая, так как многое зависит от аппаратного обеспечения компьютера.
Яндекс.Браузер в спецификациях не указан, но он, как и Гугл Хром, разработан на базе Chromium, поэтому тоже поддерживает WebGL. Плагин активен по умолчанию, и если раньше в них была опция, отключающая его, то сейчас ее нет. Чтобы убедиться, что технология включена:
- В адресной строке вводим команду:
browser://gpuи жмем «Enter».
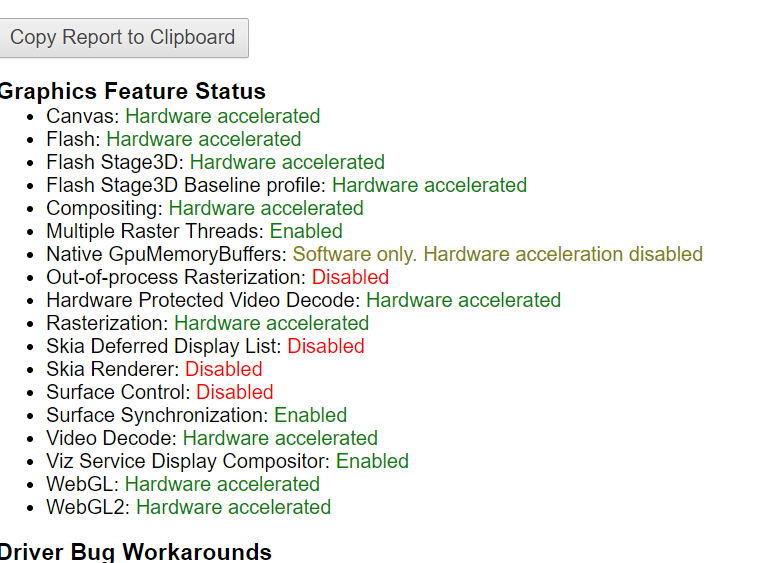
- Нужная информация будет в отчете о состоянии графических функций.
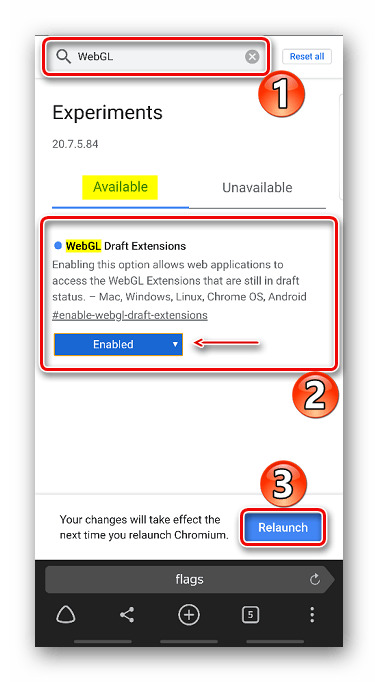
Дополнительно в браузере можно открыть доступ веб-приложениям к разрабатываемым экспериментальным дополнениям, расширяющим возможности WebGL. Сделать это можно на ПК и мобильных устройствах с операционной системой Android.
Компьютер
- Запускаем Яндекс.Браузер, открываем «Настройки» и проверяем, включено ли аппаратное ускорение. Для этого в адресную строку вводим команду:
browser://settingsи жмем «Enter».
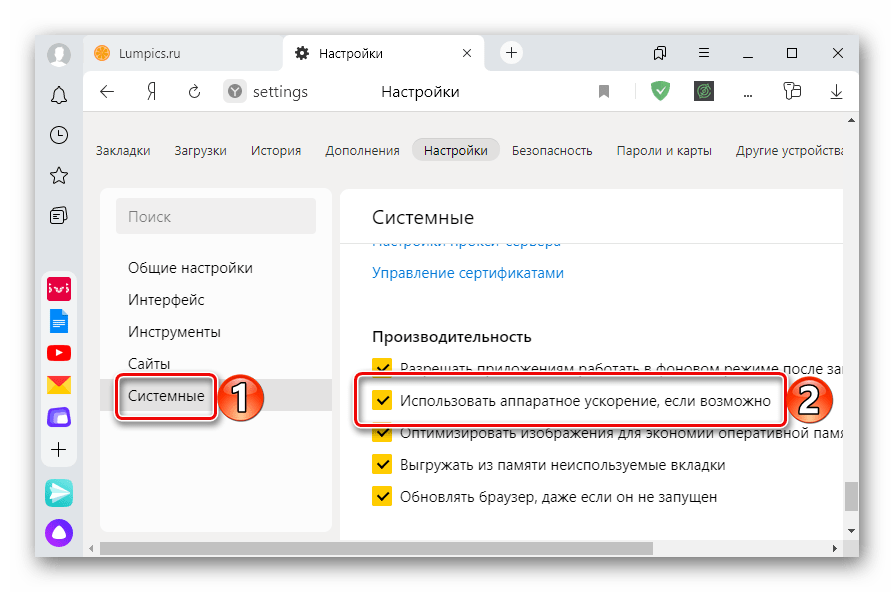
- Переходим во вкладку «Системные», в блоке «Производительность» должна стоять галочка напротив «Использовать аппаратное ускорение, если это возможно».
- Теперь открываем раздел со скрытыми опциями. Для этого в адресной строке вводим код:
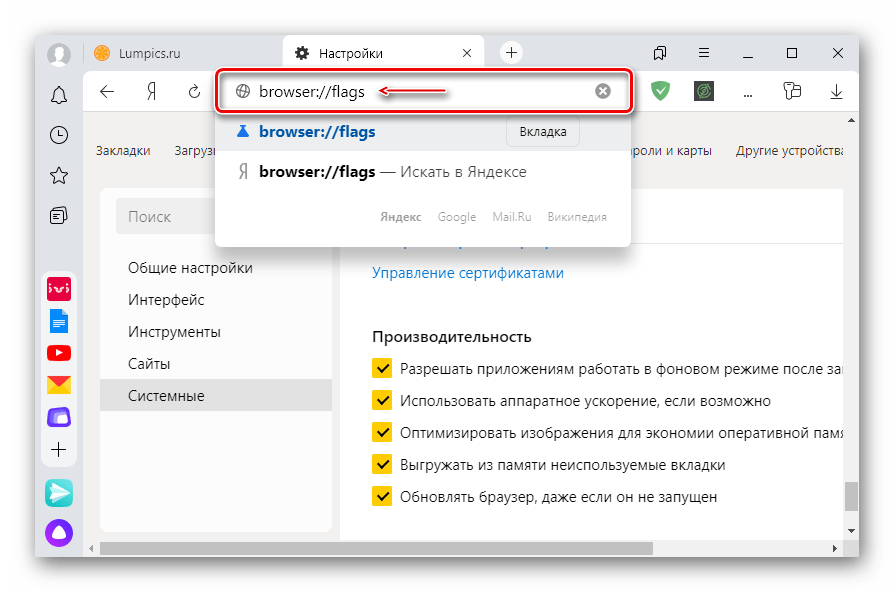
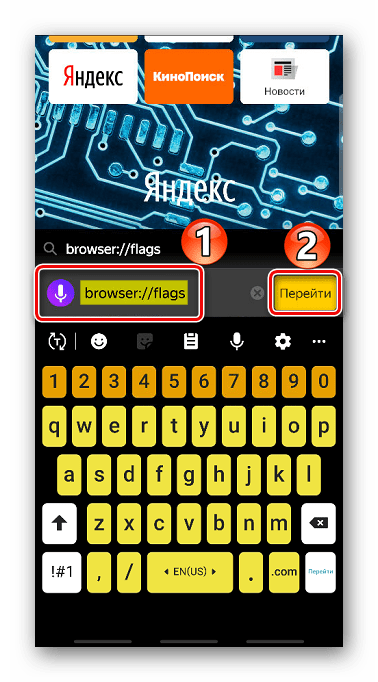
browser://flagsи жмем «Enter».
- Все функции здесь экспериментальные, поэтому есть предупреждение о возможных последствиях их использования.
- По названию плагина в поле справа находим опции «WebGL 2.0 Compute» и «WebGL Draft Extensions» ставим значение «Enable» и жмем «Relaunch», чтобы изменения вступили в силу.

Мобильное устройство
- Открываем Яндекс.Браузер для Android, вводим адрес:
browser://flagsи тапаем «Перейти».
- Тем же способом ищем нужную опцию, в поле выбираем «Enable» и жмем «Relaunch».

Решение проблем с WebGL
Технология может не работать в Yandex Браузере из-за аппаратных проблем или отсутствия нужных функций у графического процессора. Например, плагин могут не поддерживать старые модели видеокарт. Если на устройстве современный видеочип, обязательно установите актуальные драйверы, а также обновите веб-обозреватель до последней версии. На нашем сайте есть подробные статьи о том, как это сделать.
Подробнее:
Установка драйверов на видеокарту
Обновление драйвера видеокарты NVIDIA
Обновление драйверов видеокарты AMD Radeon
Обновление Яндекс.Браузера до последней версии
Несмотря на то что плагин активен по умолчанию, заблокировать его работу можно через изменения параметров ярлыка. Случайно такого не сделать, но если, например, компьютер корпоративный, другой пользователь мог его выключить.
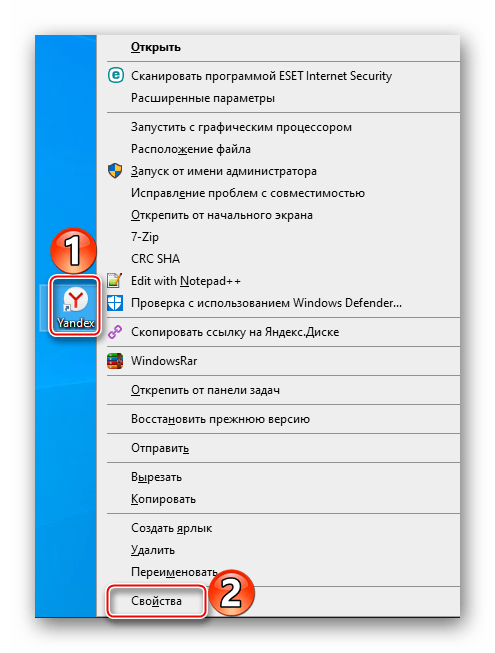
- Щелкаем правой кнопкой мышки по ярлыку Yandex Browser и в контекстном меню выбираем «Свойства».
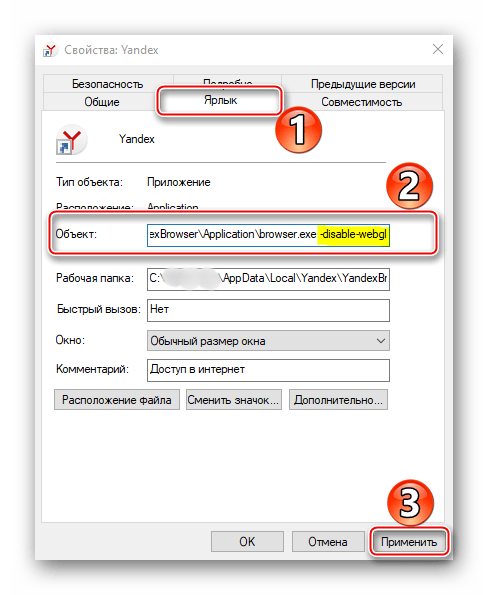
- Во вкладке «Ярлык» в поле «Объект» через пробел добавляем значение «-disable-webgl», жмем применить и закрываем окно.
- Теперь при запуске именно с этого ярлыка плагин в браузере будет отключен.
- Чтобы снова активировать WebGL, нужно просто стереть добавочное значение.
Некоторые пользователи во время игр получали сообщение о том, что WebGL не поддерживается, даже если отчет показывает, что он включен. В этом случае иногда помогают следующие действия:
- В разделе с экспериментальными функциями находим опцию «Choose ANGLE graphics backend» и в поле справа ставим значение «D3D9» или «D3D11», если видеокарта поддерживает DirectX 11. Эта опция может повысить производительность и оптимизировать работу с некоторыми графическими приложениями.
- Жмем «Relaunch», чтобы изменения вступили в силу.

Также обо всех проблемах с запуском игр и сайтов компания Khronos предлагает писать им. К письму необходимо прикрепить скриншот ошибки, а также копию полного отчета о состоянии графических функций.
Еще статьи по данной теме:
Помогла ли Вам статья?
Современные интернет ресурсы требуют современных технологий, поэтому работа в этом направлении идет полным ходом и не останавливается. Любой крупный и не очень сайт использует сейчас целый набор средств по разработке и модернизации. Они могу включать:
- язык гипертекстовой разметки HTML – база верстки;
- скриптовый язык PHP для создания сценариев и работы с пользователем;
- ООЯП JavaScript работы с объектами приложений и придания веб-страницам интерактивности;
- каскадные таблицы стилей CSS для создания красивых шаблонов фона, оформления тегов и шрифтов.
- различные СУБД, основной для которых практически всегда становится SQL.
По праву, JavaScript можно назвать одним из самых важных компонентов этого списка. Именно на его основе написаны такие инструменты, как AJAX, jQuery, WebGL.
WebGL является кроссплатформенным программным интерфейсом приложения для браузеров, позволяющий им отображать 3D графику. Это один из немногих достойных конкурентов Canvas от HTML 5. Разработчики практически всех ведущих и популярных браузеров состоят в группе Khronos и вместе развивают WebGL и реализуют его в связи с особенностями своих приложений.
Основные функции
Сегодня WebGL применяется для:
- отображения векторных и растровых изображений на сайтах;
- для создания красивых анимированных фонов;
- построения графиков и диаграмм;
- анимации;
- динамических заставок;
- браузерных 2D и 3D игр.
Это средство не волшебная палочка, нельзя сказать ему что сделать или, пользуясь интерфейсом пользователя, собрать сцену «руками». WebGL отображает точки, линии и полигоны на основе написанного кода. Чтобы получить точки, линии и полигоны, траектории их движения, освещение, тени и так далее, используются математические формулы.
Любые данные, используемые для отображения элементов должны быть переданы в графический процессор. Существует 4 способа для получения шейдером этих данных:
- атрибуты и буферы (массивы координат);
- uniform-переменные, т.е глобальные переменные;
- текстуры, массивы, содержащие растровые изображения или заливку;
- varying-переменные, т.е переменные для передачи данных из вершинного шейдера в фрагментный.
Не углубляясь в детали стоит отметить, что для работы всех этих средств нужен API, который может не поддерживаться некоторыми старыми браузерами или попросту быть отключенным. В обоих случаях отобразить WebGL содержимое не получится.
Поддерживаемые версии браузеров
Технология поддерживается следующими версия браузеров:
- GoogleChrome, включен во всех версии начиная с 9;
- Opera, реализован в последней версии 12.0;
- MozillaFirefox, доступен для всех платформ с нужной видеокартой и драйверами, начиная с версии 4.0;
- Safari, поддерживает технологию, но она отключена по умолчанию;
- Internet Explorer, не поддерживает технологию официально, просмотр доступен с плагинами IEWebGL или Chrome Frame.
В случае, если у обозревателя нет поддержки технологии или она выключена, пользователь получить подобное сообщение: «your browser does not support webgl», что в переводе означает – «Ваш браузер не поддерживает WebGL».
Как включить WebGL?
В большинстве приложений технология включена по умолчанию, однако может случиться так, что при удалении каких-либо настроек или их очистке, пункт с WebGL будет сброшен. Следующие подразделы содержат инструкции по его активации в наиболее популярных браузерах.
Google Chrome
Для включения WebGL в Google Chrome необходимо:
Яндекс.Браузер
Так как Яндекс.Браузер создан на основе Chromium, то для него будут работать все те же действия, что и для Google Chrome. Необходимо:
Опера
Для включения компонента в Опере необходимо:
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20HARDWARE%20ACCELERATION. Это включит аппаратное ускорение.
- Прописать в адресной строке OPERA:CONFIG#ENABLE%20WEBGL. Это включит саму технологию.
Mozilla Firefox
Для включения необходимо:
- перейти в настройки, открыть «Дополнительные» и проверить включение параметра «Использовать аппаратное ускорение»;
- перейти в about:config;
- согласиться с предупреждением;
- ввести в поиск force-enabled и установить значение на «true»;
- перейти к поиску и найти disabled, убедиться, что значение стоит «false»;
- Перезапустить браузер.
Safari
Для активации необходимо:
- перейти в настройки браузера;
- выбрать вкладку «Дополнительно»;
- поставить флаг «Show Develop», если он не стоит;
- в меню разработчика убедиться, что флаг напротив «Enable WebGL» установлен.
Проблемы с драйверами
Если вышеописанные способы не помогают, то следует обновить драйвера видеокарт или заменить сами карты, если они устарели и уже не могут поддерживать аппаратное ускорение и отображение графики в современных браузерах.
Для проверки работоспособности для каждого браузера можно воспользоваться сервисом webgl.org, который покажет, активирована ли в браузере технология WebGL.
Ваш браузер не поддерживает WebGL [FIXED BY EXPERTS]
Многие пользователи Windows 10 сообщили, что не могут запускать веб-сайты, поддерживаемые WebGL. Сообщение об ошибке WebGL не поддерживается, всплывающее окно запрещает 2D и 3D графику работать в Google Chrome.
Чтобы решить проблему с WebGL, нам удалось разработать серию исправлений, описанных ниже.
Что делать, если ваш браузер не поддерживает WebGL?
1. Убедитесь, что ваш браузер обновлен
- Нажмите значок «Три кнопки» в верхнем правом углу браузера.
- Выделите раздел справки и разверните его> щелкните « О Google Chrome» .
- Процесс обновления начнется сам по себе.
- Нажмите кнопку « Перезапустить» после завершения обновления.
2. Попробуйте другой браузер

Если вы продолжаете сталкиваться с этой проблемой в вашем браузере, возможно, может помочь переход на новый браузер. UR Browser делает упор на безопасность и защиту пользователей, а благодаря встроенной защите от блокировки и отслеживания он сделает ваш просмотр быстрее и приятнее.
Этот браузер основан на Chrome, поэтому он будет поддерживать те же функции и расширения, обеспечивая поддержку WebGL.
Рекомендация редактора

- Быстрая загрузка страницы
- Конфиденциальность на уровне VPN
- Усиленная безопасность
- Встроенный антивирусный сканер
3. Проверьте, включено ли аппаратное ускорение
-
- Нажмите значок «Три кнопки» в правом верхнем углу браузера.
- Откройте Настройки > прокрутите вниз и выберите Дополнительно.
- Найдите вкладку « Система » и убедитесь, что включен режим « Использовать аппаратное ускорение», когда он доступен — он должен быть синего цвета.
- После внесения этого изменения нажмите кнопку «Перезапустить», чтобы перезапустить Google Chrome.
- Нажмите значок «Три кнопки» в правом верхнем углу браузера.
- ЧИТАЙТЕ ТАКЖЕ: 4 лучших браузера со встроенным VPN, которые вы должны использовать в 2019 году
4. Отключить установленные расширения
- Нажмите значок «Три кнопки» в верхнем правом углу браузера.
- Разверните меню « Дополнительные инструменты» > выберите « Расширения» .
- Отключите расширения, нажав тумблер рядом с их именем — переключение на серый означает, что расширение отключено.
5. Обновите ваши графические драйверы
- Откройте диспетчер устройств .
- В диспетчере устройств щелкните, чтобы развернуть раздел « Адаптеры дисплея ».
- Щелкните правой кнопкой мыши на вашей видеокарте и выберите Обновить драйвер .
- Нажмите Поиск автоматически для обновления программного обеспечения драйвера.
- Подтвердите загрузку обновленных драйверов, затем дождитесь окончания установки.
- Перезагрузите компьютер после завершения установки.
- Снова откройте веб-сайт с поддержкой WebGL и посмотрите, работает ли он.
Мы надеемся, что наше руководство о том, как исправить WebGL в Google Chrome, помогло вам. Если вы знаете какие-либо другие рабочие решения, не стесняйтесь оставлять их в разделе комментариев ниже.
СВЯЗАННЫЕ РУКОВОДСТВА ПО ПРОВЕРКЕ:
- Крысы! WebGL обнаружил ошибку Google Chrome
- Google Chrome теперь поддерживает расширенную графику WebGL 2.0
- Chrome работает медленно? Вот как это омолодить
Многие пользователи Windows 10 сообщили, что не могут запускать веб-сайты, поддерживаемые WebGL. Сообщение об ошибке WebGL не поддерживается, всплывающее окно запрещает 2D и 3D графику работать в Google Chrome.
Чтобы решить проблему с WebGL, нам удалось разработать серию исправлений, описанных ниже.
1. Убедитесь, что ваш браузер обновлен
- Нажмите значок «Три кнопки» в верхнем правом углу браузера.
- Выделите раздел справки и разверните его> щелкните « О Google Chrome».
- Процесс обновления начнется сам по себе.
- Нажмите кнопку « Перезапустить» после завершения обновления.
2. Попробуйте другой браузер
Если вы продолжаете сталкиваться с этой проблемой в вашем браузере, возможно, может помочь переход на новый браузер. UR Browser делает упор на безопасность и защиту пользователей, а благодаря встроенной защите от блокировки и отслеживания он сделает ваш просмотр быстрее и приятнее.
Этот браузер основан на Chrome, поэтому он будет поддерживать те же функции и расширения, обеспечивая поддержку WebGL.
Рекомендация редактора
UR Browser
- Быстрая загрузка страницы
- Конфиденциальность на уровне VPN
- Усиленная безопасность
- Встроенный антивирусный сканер
Скачать сейчас UR Browser
3. Проверьте, включено ли аппаратное ускорение
-
- Нажмите значок «Три кнопки» в правом верхнем углу браузера.
- Откройте Настройки > прокрутите вниз и выберите Дополнительно.
- Найдите вкладку « Система » и убедитесь, что включен режим « Использовать аппаратное ускорение», когда он доступен — он должен быть синего цвета.
- После внесения этого изменения нажмите кнопку «Перезапустить», чтобы перезапустить Google Chrome.
- ЧИТАЙТЕ ТАКЖЕ: 4 лучших браузера со встроенным VPN, которые вы должны использовать в 2019 году
4. Отключить установленные расширения
- Нажмите значок «Три кнопки» в верхнем правом углу браузера.
- Разверните меню « Дополнительные инструменты» > выберите « Расширения».
- Отключите расширения, нажав тумблер рядом с их именем — переключение на серый означает, что расширение отключено.
5. Обновите ваши графические драйверы
- Откройте диспетчер устройств.
- В диспетчере устройств щелкните, чтобы развернуть раздел « Адаптеры дисплея ».
- Щелкните правой кнопкой мыши на вашей видеокарте и выберите Обновить драйвер.
- Нажмите Поиск автоматически для обновления программного обеспечения драйвера.
- Подтвердите загрузку обновленных драйверов, затем дождитесь окончания установки.
- Перезагрузите компьютер после завершения установки.
- Снова откройте веб-сайт с поддержкой WebGL и посмотрите, работает ли он.
Мы надеемся, что наше руководство о том, как исправить WebGL в Google Chrome, помогло вам. Если вы знаете какие-либо другие рабочие решения, не стесняйтесь оставлять их в разделе комментариев ниже.
WebGL или Web Graphics Library — это не что иное, как JavaScript API, который помогает отображать интерактивную 2D и 3D графику в любом поддерживающем веб-браузере без использования сторонних плагинов. Он хорошо работает вместе с веб-стандартами, что позволяет использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это значительно влияет на улучшение общей производительности веб-страницы. Он поддерживается в различных веб-браузерах, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает должным образом или не включен; сегодня мы узнаем, как это исправить.
Эта проблема может быть вызвана из-за ряда факторов. Он включает в себя как браузеры, так и операционную систему. Графический драйвер также играет решающую роль в работе WebGL на компьютере.
Сегодня мы рассмотрим, как исправить эту проблему в ваших обновленных браузерах.
- Вручную включить WebGL в Chrome или Firefox
- Обновите драйвер видеокарты.
1] вручную включить WebGL в Chrome или Firefox
Прежде всего, откройте Google Chrome и нажмите кнопку «Меню» (нажав на кнопку с тремя точками в правом верхнем углу). Далее нажмите на Настройки. Прокрутите вниз, чтобы найти кнопку с надписью Advanced и нажмите на нее.
В разделе под названием «Система» включите «Использовать аппаратное ускорение», если он доступен.
Запустите снова Гугл Хром.
Когда он снова запустится, введите chrome://gpu/ в адресной строке и нажмите клавишу Enter.
Это покажет, включён WebGL или нет.
Кроме того, вы можете открыть браузер Google Chrome и перейти по следующему адресу: chrome://flags. Найдите Отключить WebGL в поле поиска в верхней части страницы. Переключите соответствующую запись в Отключено. Перезапустите Google Chrome, чтобы изменения вступили в силу.
Это позволит использовать сенсорный интерфейс в Google Chrome.
Пользователи Firefox могут сделать следующее. Чтобы включить аппаратное ускорение в Firefox, откройте браузер → Параметры.
Теперь в разделе Главное, прокрутите немного вниз, чтобы увидеть Производительность. Здесь отметьте опцию Использовать аппаратное ускорение, когда доступно.
Перезапустите Firefox.
2] Обновите драйвер видеокарты
Из меню Win+X откройте диспетчер устройств. Разверните список с надписью «Видеоадаптеры».
Щелкните правой кнопкой мыши список вашей графической карты NVIDIA и выберите Включить. Теперь снова щелкните по нему правой кнопкой мыши и выберите «Обновить драйвер».
Откроется новое окно. На этом, нажмите на Поиск автоматически для обновления программного обеспечения драйвера.
Если Windows сейчас обнаружит вашу видеокарту и последнюю версию драйвера для нее, то отлично! Иначе, действуйте следующим образом:
- Щелкните правой кнопкой мыши еще раз и выберите «Обновить драйвер».
- Нажмите «Просмотреть мой компьютер» для получения программного обеспечения.
- Нажмите «Позвольте мне выбрать из списка драйверов устройств на моем компьютере».
- Выберите совместимый драйвер для вашего компьютера с именем NVIDIA Graphic Card и продолжайте.
На этом процесс окончен. Затем перезагрузите компьютер, чтобы изменения вступили в силу. Это поможет вам обновить графический драйвер.
Обновлено 2023 января: перестаньте получать сообщения об ошибках и замедлите работу вашей системы с помощью нашего инструмента оптимизации. Получить сейчас в эту ссылку
- Скачайте и установите инструмент для ремонта здесь.
- Пусть он просканирует ваш компьютер.
- Затем инструмент почини свой компьютер.
WebGL или библиотека веб-графики — это не что иное, как API JavaScript, который делает 2D- и 3D-графику интерактивной в любом совместимом веб-браузере без использования сторонних плагинов. Он хорошо работает с веб-стандартами, позволяя использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это существенно влияет на общую производительность веб-сайта. Он поддерживается в большом количестве веб-браузеров, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает или не активируется; Узнайте, как это исправить сегодня.

Мы исследовали эту конкретную проблему, просмотрев различные отчеты пользователей и стратегии ремонта, которые они сами использовали для решения этой конкретной проблемы. Исходя из того, что мы собрали, существует несколько распространенных сценариев, вызывающих данную проблему:
- Версия браузера не поддерживает WebGL — Старые версии браузеров не поддерживают технологию WebGL. Если у вас возникла проблема с очень устаревшей версией вашего браузера, вам необходимо выполнить обновление до версии, поддерживающей WebGL.
- В вашем браузере не включено аппаратное ускорение. Хотя WebGL не требует аппаратного ускорения, мы обнаружили множество сообщений о том, что технология WebGL не работает должным образом. Известно, что Chrome ложно сообщает, что WebGL не поддерживается, когда аппаратное ускорение отключено. В этом случае решение состоит в том, чтобы зайти в настройки вашего браузера и включить аппаратное ускорение через браузер.
- Устаревший графический драйвер. Другой возможный триггер, вызывающий ошибку «WebGL не поддерживается», — это полностью устаревший графический драйвер. В этом случае выполните обновление, чтобы обновить графический драйвер до последней версии автоматически (с помощью диспетчера устройств) или вручную (с помощью проприетарного программного обеспечения для обновления от производителя вашего графического процессора).
- Windows XP не поддерживает WebGL. Если вы все еще используете Windows XP, вам, вероятно, потребуется выполнить обновление, чтобы использовать технологию WebGL. Обходной путь, который вы можете использовать с XP, — использовать старую версию Chromium (не рекомендуется).
Обновление за январь 2023 года:
Теперь вы можете предотвратить проблемы с ПК с помощью этого инструмента, например, защитить вас от потери файлов и вредоносных программ. Кроме того, это отличный способ оптимизировать ваш компьютер для достижения максимальной производительности. Программа с легкостью исправляет типичные ошибки, которые могут возникнуть в системах Windows — нет необходимости часами искать и устранять неполадки, если у вас под рукой есть идеальное решение:
- Шаг 1: Скачать PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista — Microsoft Gold Certified).
- Шаг 2: Нажмите «Начать сканирование”, Чтобы найти проблемы реестра Windows, которые могут вызывать проблемы с ПК.
- Шаг 3: Нажмите «Починить все», Чтобы исправить все проблемы.

Если вы ищете способ исправить ошибку «WebGL не поддерживается» в вашем браузере, эта статья даст вам несколько шагов по устранению неполадок. Ниже приведен набор методов, которые использовали другие пользователи в аналогичной ситуации для решения проблемы.
Убедитесь, что в вашем браузере установлена последняя версия

- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Прокрутите вниз до раздела справки и разверните его. Нажмите «О Google Chrome».
- После этого процесс обновления начнется автоматически.
- После обновления нажмите кнопку «Перезагрузить».
Убедитесь, что аппаратное ускорение включено
- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Откройте «Настройки»> прокрутите вниз и выберите «Дополнительно».
- Найдите вкладку Система и убедитесь, что параметр Использовать Аппаратное ускорение когда установлен флажок Доступно. Он должен быть синим.
- После внесения этого изменения нажмите кнопку «Перезагрузить», чтобы перезапустить Google Chrome.
Отключить установленные расширения

- Щелкните значок с тремя кнопками в правом верхнем углу браузера.
- Разверните меню «Дополнительные инструменты»> выберите «Расширения».
- Отключите расширения, щелкнув переключатель рядом с их именем. Когда тумблер становится серым, станция деактивирована.
Совет экспертов: Этот инструмент восстановления сканирует репозитории и заменяет поврежденные или отсутствующие файлы, если ни один из этих методов не сработал. Это хорошо работает в большинстве случаев, когда проблема связана с повреждением системы. Этот инструмент также оптимизирует вашу систему, чтобы максимизировать производительность. Его можно скачать по Щелчок Здесь

CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Сообщение Просмотров: 207
Содержание
- 1 Что такое WebGL?
- 2 Что является причиной проблемы «WebGL не поддерживается»?
- 2.1 Способ 1. Проверьте, поддерживает ли версия вашего браузера WebGL
- 2.2 Способ 2. Включение аппаратного ускорения в вашем браузере
- 2.3 Включение аппаратного ускорения в Chrome
- 2.4 Включение аппаратного ускорения в Mozilla Firefox
- 2.5 Включение аппаратного ускорения в Opera
- 2.6 Способ 3: обновление графических драйверов
- 2.7 Способ 4: установка более новой версии Windows (если применимо)
По сообщениям, некоторые пользователи не могут использовать сайты на основе WebGL, такие как WebGL Earth, Shadertoy и т. Д. Появляется следующее сообщение:WebGL не поддерживается«. Хотя сообщение гораздо чаще встречается в Google Chrome, оно также подтверждается и в других браузерах (Opera Fire Fox). Эта проблема не является исключительной для определенной версии Windows, но в основном сообщается, что она возникает в системах, использующих более старую модель графического процессора.

Что такое WebGL?
WebGL — это JavaScript API, используемый для рендеринга интерактивной 2D и 3D графики без использования плагинов в любом совместимом веб-браузере. Хотя WebGL полностью интегрирован с большинством веб-стандартов, он все еще зависит от поддержки графического процессора и может быть недоступен на старых устройствах.
Основное использование WebGL — реализация физики, эффектов и обработки изображений с графическим ускорением как части холста веб-страницы. Первоначальный автор WebGL — Mozilla Foundation.
Что является причиной проблемы «WebGL не поддерживается»?
Мы исследовали эту конкретную проблему, изучив различные пользовательские отчеты и стратегии восстановления, которые они сами развернули, чтобы решить эту конкретную проблему. Исходя из того, что мы собрали, есть несколько распространенных сценариев, которые будут вызывать эту конкретную проблему:
- Версия браузера не поддерживает WebGL — Старые версии браузеров не предназначены для поддержки технологии WebGL. Если у вас возникла проблема с очень устаревшей версией браузера, необходимо исправить ее до версии, которая поддерживает WebGL.
- Аппаратное ускорение не включено в вашем браузере — Хотя аппаратное ускорение не является обязательным требованием для WebGL, мы обнаружили много сообщений о том, что технология WebGL не работает должным образом. Известно, что Chrome ложно сообщает, что WebGL не поддерживается, если аппаратное ускорение отключено. В этом случае решение состоит в том, чтобы получить доступ к настройкам вашего браузера и включить аппаратное ускорение из вашего браузера.
- Устаревшие графические драйверы — Другим возможным триггером, который приведет к ошибке «WebGL не поддерживается», является сильно устаревший графический драйвер. В этом случае исправлено обновление графического драйвера до последней версии автоматически (с помощью диспетчера устройств) или вручную (с использованием проприетарного программного обеспечения для обновления от производителя графического процессора).
- Windows XP не поддерживает WebGL — Если вы все еще используете Windows XP, вам, вероятно, потребуется обновить ее, чтобы использовать технологию WebGL. Обходной путь, который позволит вам использовать XP, — это использовать более старую сборку Chromium (не рекомендуется)
Если вы ищете способ решить theWebGL не поддерживается‘Ошибка в вашем браузере, эта статья предоставит вам несколько шагов по устранению неполадок. Ниже вы найдете набор методов, которые другие пользователи в аналогичной ситуации использовали для решения проблемы.
Способ 1. Проверьте, поддерживает ли версия вашего браузера WebGL
Имейте в виду, что не все версии браузера будут поддерживать WebGL. Если версия вашего браузера сильно устарела, вы можете увидеть это сообщение об ошибке, потому что ваш браузер не поддерживает WebGL.
Почти все последние версии браузеров оборудованы для поддержки Web GL, но есть некоторые исключения. Например, WebGL не поддерживается в Opera Mini независимо от того, какую версию вы используете.
Быстрый способ проверить, поддерживает ли версия вашего браузера WebGL, — проверить эту таблицу (здесь). Вы можете легко увидеть, какие версии браузера оборудованы для работы с WebGL.

Поскольку все популярные браузеры в настоящее время поддерживают WebGL с последними версиями для настольных компьютеров, вы, вероятно, сможете решить эту проблему путем обновления до последней доступной сборки.

Если вы убедились, что ваша текущая версия браузера поддерживает WebGL, и вы все еще сталкиваетесь с ‘WebGL не поддерживается‘Ошибка, перейдите к следующему способу ниже.
Способ 2. Включение аппаратного ускорения в вашем браузере
Одна из возможных причин, почему вы можете столкнуться с ‘WebGL не поддерживается‘Ошибка в том, что аппаратное ускорение отключено в вашем веб-браузере. Технология WebGL зависит от аппаратного ускорения, поэтому вам нужно будет предпринять соответствующие шаги, чтобы в вашем браузере было включено аппаратное ускорение.
Поскольку этапы включения аппаратного ускорения отличаются от браузера к браузеру, мы создали отдельные руководства для всех самых популярных веб-браузеров. Пожалуйста, следуйте тому, который применяется к браузеру, который вы используете:
Включение аппаратного ускорения в Chrome
- Нажмите на меню действий (значок из трех точек) в правом верхнем углу, а затем нажмите на настройки.
- Внутри настройки прокрутите вниз до конца списка и нажмите продвинутый чтобы сделать расширенные параметры настройки видимыми.
- Прокрутите вниз до система вкладку и проверьте переключатель, связанный с Использовать аппаратное ускорение по мере доступности.
- Нажмите на повторно запускать кнопка, чтобы применить изменения.
Включение аппаратного ускорения в Google Chrome
Включение аппаратного ускорения в Mozilla Firefox
- Откройте Firefox и перейдите к кнопке действия (в верхнем правом углу) и нажмите Опции.
- Затем в Опции прокрутите меню до Спектакль и отключить флажок, связанный с Используйте рекомендуемые настройки производительности.
- Если рекомендуемые параметры производительности отключены, установите флажок, связанный с Используйте аппаратное ускорение, когда доступно.
- Перезапустите браузер, чтобы изменения вступили в силу.
Включение аппаратного ускорения в Opera
- Нажмите значок Opera (в верхнем левом углу) и выберите настройки из меню.
- Внутри настройки прокрутите вниз до нижней части экрана и нажмите продвинутый кнопка, чтобы сделать скрытые параметры настройки видимыми.
- Прокрутите вниз до система и включите переключатель, связанный с Используйте аппаратное ускорение, когда доступно.
Включение аппаратного ускорения в Opera
Если вы все еще сталкиваетесь с ошибкой даже после включения аппаратного ускорения, перейдите к следующему способу ниже.
Способ 3: обновление графических драйверов
Поскольку WebGL зависит от поддержки графического процессора, более старые графические драйверы могут в конечном итоге вызвать ‘WebGL не поддерживается‘ ошибка. Если ваша система оборудована для поддержки WebGL, вы можете решить эту проблему, просто убедившись, что используете самые последние доступные графические драйверы.
Если у вас Windows 10, вы можете легко это сделать с помощью диспетчера устройств для обновления графических драйверов. Вот как:
- Нажмите Windows ключ + R открыть диалоговое окно «Выполнить». Затем введите «Devmgmt.msc» и нажмите Войти открыть Диспетчер устройств.
Запустите диспетчер устройств с помощью диалогового окна «Выполнить»
- В диспетчере устройств разверните раскрывающееся меню, связанное с адаптерами дисплея. Затем щелкните правой кнопкой мыши на вашей видеокарте и выберите Обновить драйвер.
Обновите графический драйвер, щелкнув его правой кнопкой мыши.
Замечания: Если вы используете систему, которая имеет как выделенный интегрированный графический процессор, лучше всего обновить оба. Также убедитесь, что вы используете стабильное интернет-соединение.
- На следующем экране нажмите на Автоматический поиск обновленного программного обеспечения драйвера, затем следуйте инструкциям на экране для поиска новейшего драйвера.
Поиск нового драйвера автоматически
- Дождитесь полной загрузки драйвера, затем выполните установку, чтобы установить более новый драйвер.
Загрузка последней версии графического драйвера
- После установки нового драйвера перезагрузите компьютер, чтобы завершить установку.
Обновление выделенного драйвера Nvidia до последней версии
- Снова откройте браузер и посмотрите, можете ли вы просматривать содержимое WebGL.
Если у вас более старая версия Windows или диспетчер устройств не может определить более новую версию драйвера, вам нужно отследить последнюю версию для вашей конкретной модели графического процессора и установить ее вручную.
К счастью, у каждого крупного производителя графических процессоров есть проприетарное программное обеспечение, которое автоматически определит подходящий драйвер и установит его для вас. Просто используйте программное обеспечение, соответствующее вашему производителю GPU:
- GeForce Experience — Nvidia
- Адреналин — AMD
- Драйвер Intel — Intel
Если вы все еще сталкиваетесь с той же проблемой даже после обновления драйверов GPU, перейдите к следующему способу ниже.
Способ 4: установка более новой версии Windows (если применимо)
Так как рендеринг с помощью графического процессора был удален в Windows XP большинством браузеров (по соображениям безопасности), вам, вероятно, придется установить более новую версию Windows, если вы хотите использовать WebGL.
Или, если вы настаиваете на использовании WebGL с Windows XP, вы можете сделать это, используя более старую версию Chromium. Если этот сценарий применим к вам, выберите версию Chromium старше, чем сборка 291976.

















































 Запустите диспетчер устройств с помощью диалогового окна «Выполнить»
Запустите диспетчер устройств с помощью диалогового окна «Выполнить» Обновите графический драйвер, щелкнув его правой кнопкой мыши.
Обновите графический драйвер, щелкнув его правой кнопкой мыши.
 Поиск нового драйвера автоматически
Поиск нового драйвера автоматически Загрузка последней версии графического драйвера
Загрузка последней версии графического драйвера Обновление выделенного драйвера Nvidia до последней версии
Обновление выделенного драйвера Nvidia до последней версии