Домой / WordPress / Как изменить количество товаров на странице WooCommerce

Увеличить или уменьшить количество отображаемых товаров на одной странице интернет магазина WooCommerce очень просто. Конечно, есть и плагины, с помощью которых можно управлять количеством отображаемых товаров, но я не рекомендую засорять свой сайт не нужными плагинами, если можно все сделать без них.
Как изменить количество товаров на странице интернет магазина WooCommerce
Для того, чтобы установить необходимое вам количество товаров на странице нужно:
1. Открываем файл с functions.php в папке вашей темы с помощью текстового редактора, к примеру в Notepad++.
2. Вставляем код в самом низу файла functions.php, перед закрывающимся тегом ?>.
add_filter( 'loop_shop_per_page', create_function( '$cols', 'return 24;' ), 20 );
3. Вот и все. Теперь на каждой странице магазина будет отображаться по 24 товара. Согласитесь, не так и сложно 😉
Для того, чтобы изменить количество отображаемых товаров нужно заменить число в строчке ‘return 24;’. Таким образом, вы без всяких плагинов можете в любое время изменить количество отображаемых товаров, изменяя всего лишь числовое значение.
Вот несколько примеров, чтобы вы лучше поняли работу данного сниппета:
Отображение 12 товаров на странице:
add_filter( 'loop_shop_per_page', create_function( '$cols', 'return 12;' ), 20 );
Отображение 30 товаров на странице:
add_filter( 'loop_shop_per_page', create_function( '$cols', 'return 30;' ), 20 );
Отображает 1 товар на странице 🙂 :
add_filter( 'loop_shop_per_page', create_function( '$cols', 'return 1;' ), 20 );
Друзья, если у вас возникли трудности при изменении количества товаров, или появились вопросы — задавайте их в комментариях.
Проголосуйте за урок
Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.34 ( 31 голосов )
С метками:WooCommerce WordPress Интернет-магазин Сниппеты
Здравствуйте, дорогие друзья!
Давайте разберёмся как изменить количество товаров в строке для WooCommerce в версии для компьютера и для мобильного телефона. По умолчанию в WooCommerce сетка товаров выводится не всегда так как нам нужно, а в мобильной версии так совсем все плохо, поэтому давайте рассмотрим как это исправить.
Навигация по статье:
- Способы изменения количества товаров в строке
- Видео инструкция
- Изменение количества товаров в строке WooCommerce при помощи CSS
- Изменение количества товаров в строке WooCommerce в мобильной версии

Способы изменения количества товаров в строке
Для изменения количества товаров в строке можно воспользоваться одним из следующих вариантов:
- 1Проверить настройки темы в разделе «Внешний вид» — «Настроить» — вкладка «WooCommerce» или вкладки настроек страниц магазина. В зависимости от темы названия вкладок, а так же наличие и расположение настроек может отличаться. Здесь вам нужно искать настройку связанную с количеством столбцов в строке WooCommerce.
- 2 Если у вас платная тема, то она может иметь дополнительную страницу настроек, которая обычно находится в разделе «Внешний вид» или может быть выведена в основное меню WordPress слева. Если такая страница есть, перейдите на нее и поищите возможность задавать количество столбцов в строке с товарами.
- 3 Установить специальный плагин, например, WooCommerce Customizer. У этого плагина есть много возможностей, в том числе и влиять на количество столбцов в строке с товарами для десктопной версии сайта. Но именно эта настройка, к большому сожалению, срабатывает не всегда.
- 4Изменить ширину столбцов вручную при помощи CSS. Этот способ мне нравится больше всего, так как с его помощью мы можем менять количество товаров в строке не только для компьютера, но и для любых устройств и при этом не зависеть от настроек темы или установленных плагинов.
Все эти способы я показала и более подробно объяснила в видео инструкции. Все фрагменты CSS кода, которые вам могут понадобится размещены под видео. Приятного просмотра!
Видео инструкция
- 1 Переходим в раздел «Внешний вид» — «Настроить» — вкладка «Дополнительные стили».
- 2 Для темы Orchid Store можно вставить такой CSS-код:
.woocommerce-page .columns-3 ul.products li.product{
flex: 0 0 25%; /*меняем ширину столбца в процентах */
max-width: 25%; /*меняем ширину столбца в процентах */
}
- 3 Для других тем вы можете самостоятельно проинспектировать код и определить селектор или использовать такой вариант:
ul.products li.product {
flex: 0 0 25%!important; /*меняем ширину столбца в процентах */
max-width: 25%!important; /*меняем ширину столбца в процентах */
}
- 4 Нажимаем на кнопку «Обновить» вверху на панели настроек.
Изменение количества товаров в строке WooCommerce в мобильной версии
- 1 Для начала нам нужно определиться начиная с какой ширины экрана мы хотим изменить количество товаров в строке. Для этого нам нужно будет протестировать мобильную версию интернет-магазина в браузере. Как это сделать показано в видео и в статье «Как проверить сайт на адаптивность?».
- 2После того как мы определились с шириной нам понадобятся медиа запросы. Например, для того чтобы изменить количество столбцов для мобильных устройств с шириной меньше 600 px в разделе «Внешний вид» — «Настроить» — на вкладке «Дополнительные стили» нужно добавить следующий код:
@media only screen and (max-width:600px) {
ul.products li.product {
flex: 0 0 50%!important;
max-width: 50%!important;
}
}
Данный код позволяет разместить товары по 2 штуки в строке.
- 3 Для того чтобы разместить товары по одному в строке на более маленьких экранах (300px и меньше) добавляем следующий медиа запрос:
@media only screen and (max-width:300px) {
ul.products li.product {
flex: 0 0 100%!important;
max-width: 100%!important;
}
}
</li>
</ol>
Надеюсь, что помогла вам разобраться с тем как изменить количество товаров в строке WooCommerce! Если что-то не понятно – задавайте вопросы в комментариях или под видео на моём YouTube канале.
Если вы хотите научиться создавать профессиональные интернет-магазины на WorPress с более сложным функционалом, то приглашаю вас к себе на обучение. Все подробности можно узнать по этой ссылке:
Успехов вам в создании интернет-магазинов!
С уважением Юлия Гусарь
Читайте также:
Подписаться на рассылку
I am using woocommerce with a themefores template. By default woocommerce show 4 product per row, but I want to show 5.
I am using a child template so I duplicate woocommerce file and inside I have content-product.php file.
Here I modified this.
if ( empty( $woocommerce_loop['columns'] ) )
$woocommerce_loop['columns'] = apply_filters( 'loop_shop_columns', 5 );
but no work.
I read how to change this I found this function that I put in my function.php in child template
add_filter('loop_shop_columns', 'custom_loop_columns');
if (!function_exists('custom_loop_columns')) {
function custom_loop_columns() {
return 8;
}
}
but don’t work too.
Any idea how to change the number of product per row in woocomerce!!!!
asked Jan 23, 2014 at 16:57
1
Try this,
In your function.php check this function.
// Change number or products per row to 3
add_filter('loop_shop_columns', 'loop_columns');
if (!function_exists('loop_columns')) {
function loop_columns() {
return 3; // 3 products per row
}
}
Then your child theme add this,
// Override theme default specification for product # per row
function loop_columns() {
return 5; // 5 products per row
}
add_filter('loop_shop_columns', 'loop_columns', 999);
for more details check this
Hope it helps..
answered Jan 24, 2014 at 3:40
JobinJobin
8,1481 gold badge32 silver badges52 bronze badges
In my case it works with the following code
I inserted these styles on child theme’s style.css file
@media only screen and (min-width: 768px) {
ul.products li.product {
width: 16.05%!important;
}
}
and use the following php code into the theme’s function.php
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 );
add_filter('loop_shop_columns', 'loop_columns');
if(!function_exists('loop_columns')) { function loop_columns() { return 5; }}
if ( empty( $woocommerce_loop['columns'] ) ) { $woocommerce_loop['columns'] = apply_filters( 'loop_shop_columns', 4 );}
answered Mar 3, 2015 at 6:23
Harish KumarHarish Kumar
8873 gold badges21 silver badges45 bronze badges
I know its late but this code (but it was not easy to find a good solution out there) sure did help me: (functions.php prefered in child-theme)
add_filter( 'loop_shop_columns', 'wc_loop_shop_columns', 1, 10 );
/*
* Return a new number of maximum columns for shop archives
* @param int Original value
* @return int New number of columns
*/
function wc_loop_shop_columns( $number_columns ) {
return 5;
}
and in css:
.columns-4 ul.products li.product {float:left !important;width:29% !important;}
.columns-4 .container_inner>ul.products li.product:nth-child(4n+1), .columns-4 .products>ul.products li.product:nth-child(4n+1), div.woocommerce.columns-4 ul.products li.product:nth-child(4n+1), .columns-4 .cross-sells>ul.products li.product:nth-child(4n+1), .columns-4 .woocommerce_with_sidebar ul.products li.product:nth-child(3n+1) {
clear:none !important;
}
answered Jun 22, 2015 at 11:58
I am using woocommerce with a themefores template. By default woocommerce show 4 product per row, but I want to show 5.
I am using a child template so I duplicate woocommerce file and inside I have content-product.php file.
Here I modified this.
if ( empty( $woocommerce_loop['columns'] ) )
$woocommerce_loop['columns'] = apply_filters( 'loop_shop_columns', 5 );
but no work.
I read how to change this I found this function that I put in my function.php in child template
add_filter('loop_shop_columns', 'custom_loop_columns');
if (!function_exists('custom_loop_columns')) {
function custom_loop_columns() {
return 8;
}
}
but don’t work too.
Any idea how to change the number of product per row in woocomerce!!!!
asked Jan 23, 2014 at 16:57
1
Try this,
In your function.php check this function.
// Change number or products per row to 3
add_filter('loop_shop_columns', 'loop_columns');
if (!function_exists('loop_columns')) {
function loop_columns() {
return 3; // 3 products per row
}
}
Then your child theme add this,
// Override theme default specification for product # per row
function loop_columns() {
return 5; // 5 products per row
}
add_filter('loop_shop_columns', 'loop_columns', 999);
for more details check this
Hope it helps..
answered Jan 24, 2014 at 3:40
JobinJobin
8,1481 gold badge32 silver badges52 bronze badges
In my case it works with the following code
I inserted these styles on child theme’s style.css file
@media only screen and (min-width: 768px) {
ul.products li.product {
width: 16.05%!important;
}
}
and use the following php code into the theme’s function.php
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 );
add_filter('loop_shop_columns', 'loop_columns');
if(!function_exists('loop_columns')) { function loop_columns() { return 5; }}
if ( empty( $woocommerce_loop['columns'] ) ) { $woocommerce_loop['columns'] = apply_filters( 'loop_shop_columns', 4 );}
answered Mar 3, 2015 at 6:23
Harish KumarHarish Kumar
8873 gold badges21 silver badges45 bronze badges
I know its late but this code (but it was not easy to find a good solution out there) sure did help me: (functions.php prefered in child-theme)
add_filter( 'loop_shop_columns', 'wc_loop_shop_columns', 1, 10 );
/*
* Return a new number of maximum columns for shop archives
* @param int Original value
* @return int New number of columns
*/
function wc_loop_shop_columns( $number_columns ) {
return 5;
}
and in css:
.columns-4 ul.products li.product {float:left !important;width:29% !important;}
.columns-4 .container_inner>ul.products li.product:nth-child(4n+1), .columns-4 .products>ul.products li.product:nth-child(4n+1), div.woocommerce.columns-4 ul.products li.product:nth-child(4n+1), .columns-4 .cross-sells>ul.products li.product:nth-child(4n+1), .columns-4 .woocommerce_with_sidebar ul.products li.product:nth-child(3n+1) {
clear:none !important;
}
answered Jun 22, 2015 at 11:58
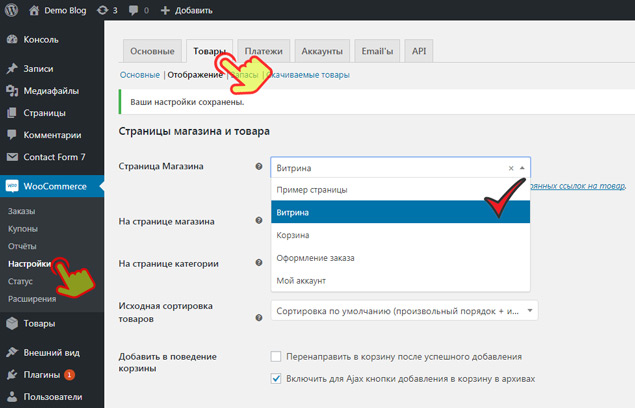
После установки плагин WC создаёт несколько страниц (речь идет о публикациях типа «Страница») на вашем сайте. Одна из них становится витриной, местом где отображены все товары магазина.
Для отображения витрины можно назначить произвольную страницу вашего сайта, но управлять тем, что и как выводится на витрине, вы не сможете.
Например, вы не найдете настроек сколько товаров выводить на странице.
Потому лучше организовать вывод витрины с помощью поддерживаемых плагином шоткодов. Что такое шот-коды, читайте тут.
На вашей «витрине» целесообразно организовать несколько разных блоков-списков с товарами. Для этого нам могут пригодиться следующие шот-коды:
- Recent Products — недавно добавленные товары;
- Featured Products — продвигаемые товары;
- Product Category — вывод товаров определенной категории;
- Sale Products — товары в распродаже;
- Best-Selling Products — наиболее продаваемые;
- Top Rated Products — товары с лучшим рейтингом.
Все они поддерживают атрибут per_page — кол-во товаров на странице. И вы сможете управлять выводимым количеством товаров.
Какие именно shotcode использовать для вашей витрины, зависит в первую очередь о того, что вы продаёте. Наиболее популярная комбинация — это Featured Products, затем несколько Product Category с основными категориями товаров и завершается этот список блоком — Sale Products, т.е. товарами со скидкой.
woocommerce
Написать комментарий
Данная запись опубликована в 03.08.2017 23:20 и размещена в wordpress.
Вы можете перейти в конец страницы и оставить ваш комментарий.
Мало букафф? Читайте есчо !
Payler для Woocommerce
Ноябрь 25, 2020 г.
Для blitzpet.ru занимался подключением платежной системы payler к woocommerce на WP. Обычно в таких случаях используются готовые «фирменные» плагины, разработанные dev team платежной системы для большинства популярных CMS. Но support со стороны payler …
Читать