Развитие интернета неудержимо, ведь еще совсем недавно мы наслаждались доступом к сайтам, контентом которых был только текст, без использования каких-либо медиафайлов. Прогресс повлиял на дальнейшее развитие и совершенствование платформ, в том числе WordPress. Однако сейчас приходится изучать немалое количество материала о том, как правильно обрабатывать медиафайлы в WordPress, чтобы должны образом оформить статью и оптимизировать изображения для поисковых систем.
Совет
Часто облегчают работу с медиафайлами визуальные конструкторы. Часто они содержат функции и возможности прямой работы с медиа. Например, Elementor.
Начнем поочередно разбирать все возможности популярной платформы: от самых простых (встроенных в панель администратора) до самых сложных (расширенные с использованием сторонних сервисов и плагинов).
Стандартные решения
Административная панель WordPress под медиафайлами подразумевает картинки, аудиозаписи, видеофайлы. Все загруженные данные сохраняются в библиотеке платформы, которая располагается в следующей папке — имя сайта/wp-content/uploads. Согласно политике рассматриваемой платформы, в основных настройках разрешено редактировать только изображения, так как другие указанные типы файлов не рекомендованы к загрузке в медиатеку.
Медиафайлы в WordPress помогают улучшать визуальную составляющую текстов, размещенных на сайте. Статьи становятся более привлекательными, структурированными и читабельными. Для поисковых машин изображения являются такими же важными, как для посетителей. Участки текста разделяются релевантными изображениями, что в понимании поисковых машин улучшает поведенческую оценку. Эти факторы в позитивном ключе влияют на ранжирование сайта в поисковике.
Популярные поисковые системы отвели отдельный поиск по картинкам, куда попадают изображения с наличием следующих атрибутов: alt, title и описанием. Это помогает пользователям найти фото, максимально подходящее под их запрос. Что касается предпочтений поисковых систем к изображениям, то они больше ценят уникальные картинки и фото, что улучшает оптимизацию сайта.
Основные рекомендации по заполнению атрибутов:
- В строку alt и title рекомендуется вписывать ключевые слова, которые описывают изображение и соотносятся с тематикой той части текста, где оно размещено в статье.
- Использование слишком длинных заголовков и подписей не рекомендуется.
- В строке «Подпись» рекомендуется кратко описать смысловое содержание медиафайла.
Способы загрузки медиафайлов в библиотеку WP
Сохранить изображения, видео и аудио в хранилище сайта можно несколькими методами.
Способ №1
Можно осуществить загрузку из раздела «Медиафайлы — Добавить новый», где выбирается необходимый файл с компьютера и загружается в библиотеку. Можно выбирать и загружать несколько файлов одновременно. Также можно перетаскивать файлы из папки на компьютере непосредственно в указанное место в панели, после чего последует их загрузка.
Способ №2
Добавление осуществляется на странице записи во время размещения или редактирования статьи. Многие используют именно этот способ, он предотвращает появление дублей вложенных файлов, так как вебмастер будет следить, чтобы они все использовались в материале. Над панелью управления размещена кнопка добавления медиафайла (перед добавлением, установите курсор в предполагаемое место, где будет размещаться изображение).
Способ №3
Данный метод предполагает установку медиафайла с другого ресурса посредством установки html кода. Зачастую это используется при добавлении видео с популярного видеохостинга YouTube. Достаточно перейти на интересующее видео, нажать «Поделиться — Вставка — Скопировать код видео». Его нужно вставить во вкладке «Текст» редактора записи. После этого в визуальном редакторе можем увидеть превью на видео.
Способ №4
С последними обновлениями WordPress стало возможным использование технологии oEmbed. Благодаря этой функции, платформа в автоматическом порядке запрашивает html-код со сторонних сайтов, как только вы скопируете ссылку на медиафайл в визуальный редактор. Способ работает при использовании ссылок популярных сайтов, размещенных в так называемом белом списке.
Редактирование медиафайлов должно осуществляться до загрузки их в библиотеку WordPress. Платформа позволяет изменить ряд параметров встроенным редактором — однако его функционал имеет множество ограничений. В процессе добавления документа в библиотеку, справа откроется консоль с основными опциями, которые позволяют настроить отображение медиафайла, заполнить следующие поля: заголовок, подпись, alt, описание. Подробнее о каждом поле.
- Поле «Заголовок» (title) содержит название файла, который загружается. Его следует заменить на краткое описание 2-3 словами, которое максимально передает содержание изображения. При наведении курсора на картинку в размещенной статье, будет всплывать текст, записанный в этом поле.
- Строка «Подпись» не относится к основным и является необязательной к заполнению. Она выносит текст под изображение в опубликованной записи, что позволит уточнить некоторые моменты, касательно картинки или схемы.
- Строка alt относится к обязательному параметру. Данный атрибут может быть идентичным заголовку или немного отличаться. Применяется для описания содержания картинки с использованием ключевых слов.
- Последнее поле «Описание» необязательно к заполнению, используется для дополнения заголовка изображения.
- Настройка выравнивания — позволяет указать расположение изображения в тексте.
- Следующий параметр позволяет указать действие, которое будет происходить после нажатия на изображение: ссылка — установка URL, по которому посетитель перейдет после клика по файлу, медиафайл — откроет картинку в новом окне в оригинальном разрешении, значение «нет» – исключает какие-либо действия с файлом.
- Выбор размера. Можно выбрать полный масштаб, большой, средний и миниатюру. Размер подбирается согласно предпочтениям вебмастера;
Такие настройки осуществляются сразу после загрузки изображения, их можно зафиксировать для всего сайта, при каждом добавлении медиафайла этого типа.
Следующая возможность представлена в виде редактирования самого изображения. Достаточно нажать на размещенную в статье картинку, чтобы всплыло окно панели с кнопкой редактирования. После этого попадаем в меню настроек с превью картинок, где можно выполнить следующие операции:
- Изменить все параметры, указанные ранее: заголовок, alt, выравнивание, размер и ссылку;
- Имеется пункт дополнительных настроек, где можно добавить несколько функций к изображению и внести CSS-параметры;
- Справа имеется кнопка для перехода в режим редактирования оригинала (позволяет установить размеры изображения, обрезать или перевернуть его).
На этом список стандартных решений редактирования изображений заканчивается. Чтобы выполнить более сложные настройки необходимо использовать плагины, которые мы рассмотрим далее. Для настройки видеофайлов и аудиозаписей параметры отсутствуют, их можно задать только кодом темы или html-кодом вставленного файла.
Медиафайлы в WordPress: работа с галереями
Для большего понимания того, как работать с медиафайлами WorPress, следует изучить использование галерей в записях. Данные действия относятся к простым, не требуют особых знаний или использования кода. Галерея — подборка нескольких изображений, размещаемых в тексте с определенными параметрами. Стандартные параметры подразумевают открытие картинки из галереи в новой вкладке или во вложении. Это не очень удобно с точки зрения пользователя. Вебмастеры используют плагины, позволяющие открывать картинки в лайтбоксе, например, Simple Lightbox.
Чтобы создать галерею, необходимо перейти в меню добавления медиафайлов, нажать «Создать галерею». После этого выбрать необходимые изображения и «Создать новую галерею». Далее проводится настройка параметров отображения галереи:
- Параметр «Ссылка» необязателен к изменению, его можно оставить как есть;
- Параметр «Колонки» позволяет выбрать количество колонок с картинками, размещенными в записи. В зависимости от размера миниатюр, число колонок может изменяться — маленькие миниатюры позволяют использовать больше колонок;
- Параметр «Случайный порядок» устанавливается исходя из ваших требований. Установленная галочка будет выводить изображения из галереи в случайном порядке, при каждом обновлении страницы, отсутствие галочки выставит картинки в порядке, который вы указали вручную;
- Параметр «Размер» позволяет выставить размер изображений в галерее. Рекомендуется установить «миниатюры».
Простая галерея готова, используя дополнительные плагины можно расширить список настроек и добавить новые функции.
Удаление медиафайлов
Те файлы, которые не используются, необходимо удалить, так как лишний вес создает определенную нагрузку на сервер. Несколько десятков таких картинок могут изрядно подтормаживать ваш сайт. Необходимо перейти в библиотеку медиафайлов, выбрать нужный файл и нажать «Удалить навсегда». Чтобы удалить большое количество файлов воспользуйтесь выбором нескольких из них галочками, после чего «Удалить навсегда».
Чтобы упростить процесс контроля неиспользуемых файлов, можно установить плагин WP Media Cleaner. Он в автоматическом режиме следит за всеми файлами, которые не используются в записях, отмечает их для дальнейшего удаления.
На этом, завершим обзор стандартных решений для работы с медиафайлами WordPress, перейдем к более сложным операциям.
Расширенные решения работы с медиафайлами
Когда стандартных решений недостаточно, вебмастеры переходят к более сложным вариантам работы с медиафайлами, используя различные хитрости, особенности шаблонов и плагины.
Сжатие изображений
Для улучшения скорости загрузки страниц, рекомендуется предварительно сжимать изображения в специальных сервисах или программах. Сокращение времени загрузки страницы положительно влияет на поведенческие факторы пользователей и, соответственно, поисковых систем. Стандартное сжатие картинок с расширением JPEG в WordPress уменьшает изображения до 90% от исходного уровня. Данная функция стандартно задействована в ядре платформы.
Одной из проблем данной функции является несовместимость с популярным плагином WP Smush. Это проявляется в ухудшении качества опубликованных изображений. Если предполагается использование данного плагина, необходимо отключить стандартную систему сжатия и использовать для этого плагин Disable JPEG Compression.
Что касается WP Smush, то плагин является самым оптимальным вариантом, а при использовании премиум версии — лучшим на рынке. После его установки, изображения в автоматическом режиме будут подвержены сжатию, без потери качества.
Те вебмастеры, которые против нагрузки системы различными плагинами, могут воспользоваться сторонними сервисами и программами. Согласно многим опросам и тестам, эффективностью сжатия выделяется сервис TinyJPEG, который позволяет сжимать несколько изображений одновременно в формате JPEG и PNG. Скорость работы сервиса выше чем у конкурентов, что значительно сокращает траты времени на оптимизацию картинок.
Плагины
Благодаря продуктам большого числа разработчиков работать с медиафайлами WoedPress становится легче за счет использования плагинов. Вебмастерам, ценящим свое время, доступен широкий выбор расширений для работы с изображениями, аудиозаписями и видеофайлами.
Media File Renamer
Стандартная библиотека медиафайлов имеет неприятный недостаток: она не позволяет переименовывать загружаемые файлы. Благодаря использованию этого плагина, все ограничения будут сняты. Вебмастер может оставить заголовки загруженных файлов такими, как есть или заменить на новые.
Премиум версия добавляет возможность изменения заголовка, опираясь на название записи или атрибут alt в тексте.
Характеристики плагина:
- Непосредственная замена имени файла в библиотеке;
- Функция массового переименования;
- Исправление путей к файлам после переименования.
К плагину: Enhanced Media Library
Это плагин, распространяемый на бесплатной основе, который помогает удобно организовать библиотеку медиафайлов. Предусмотрено присвоение категорий файлам и использование фильтров для их сортировки. Интересной особенностью является возможность вставлять динамические галереи, которые группируются по общим категориям либо меткам. Добавляются они в записи посредством шорткодов.
Для расширения возможностей плагина предусмотрена платная версия, открывающая функцию многочисленного редактирования файлов библиотеки, а также предоставляющая доступ к визуальному редактированию галереи.
Характеристики плагина:
- Присвоение категорий и меток;
- Несколько фильтров для сортировки файлов;
- Установка ограничений для определенных расширений файлов;
- Использование шорткодов для динамичных галерей.
Imsanity
К плагину: Imsanity
Это полезный плагин, оптимизирующий сайт и ускоряющий работу сервера посредством изменения оригинальных изображений. Дело в том, что при изменении размера файла картинки и размещении его в записи, оригинальный размер сохраняется на сервере. Для этого, плагин изменяет оригинальный размер на тот, что был присвоен в записи.
Возможности плагина:
- Выбор расширения и степени сжатия файла;
- При помощи панели предварительного просмотра можно выбирать подходящий размер;
- Массовое редактирование размеров загруженных изображений;
- Конвертация формата BMP в JPEG в ручном режиме.
Imagify Image Optimizer
К плагину: Imagify Image Optimizer
По некоторым возможностям плагин походит на предыдущий Imsanity, так как умеет изменять размер изображений. Основная его задача — оптимизация картинок. Сжимание не влияет на качество изображения, при этом скорость загрузки страниц сайта увеличивается.
Особенности плагина:
- Доступно 3 способа сжатия;
- Использование массового сжатия для загруженных документов;
- Совместимость с WooCommerce;
- Позволяет сохранять оригинальные файлы на сервере.
Image Watermark WP
К плагину: Image Watermark WP
Полезный плагин, особенно если вы используете уникальные изображения. Его задача состоит в наложении водяных знаков на картинки, загруженные на сайт.
Безусловно, данная процедура защитит ваши изображения от кражи и оповестит других пользователей о первоисточнике.
Возможности плагина:
- Непосредственно добавление водяных знаков;
- Функция загрузки собственного водяного знака;
- Настройка положения знака и уровня видимости;
- Установка ограничения на клик правой кнопкой мышки по изображениям.
Quick Featured Images
К плагину: Quick Featured Images
В WordPress предусмотрено добавление миниатюр картинок к записям, при этом существует существенное ограничение — при желании заменить эту миниатюру, потребуется открывать по отдельности каждую запись (по необходимости) и проводить указанные действия. Благодаря этому плагину для медиафайлов, вебмастеры могут одновременно редактировать множество миниатюр на сайте.
Особенности плагина:
- Изменение большого количества миниатюр записей;
- Выбор фильтров для автоматического выбора миниатюр;
- Предусмотрены настройки автоматизированного подбора миниатюр.
Вывод
Мы рассмотрели ряд стандартных и расширенных возможностей для того, чтобы обрабатывать медиафайлы в WordPress. И, резюмируя, стоит отметить, что стандартные возможности платформы позволяют качественно и быстро загружать некоторые виды файлов, однако существует ряд ограничений, которые исправляются посредством установки плагинов. Следует учесть, что установка большого количества расширений негативно влияет на работу сайта и нагрузку на сервер.
Необходимо стремиться в большей мере использовать сторонние ресурсы для оптимизации файлов. Но в том, что касается добавления и настройки картинок можно обойтись без использования таких продуктов. Благо, возможности системы позволяют загружать большое количество файлов, ограничение имеется только по размеру документа (каждый хостинг устанавливает свое — от 25 Мб до 256 Мб).
Смотрите наш YouTube-канал
Перейти к контенту
В зависимости от того, поставили ли вы галочку «Помещать загруженные мной файлы в папки по месяцу и году» в настройках WordPress:
- ваши картинки (и прочие медиафайлы) будут расположены:
- так site.ru/wp-content/uploads/2018/04/image.jpg
- или так site.ru/wp-content/uploads/image.jpg
- Для изменения пути до медиафайлов например на site.ru/new/image.jpg есть два варианта:
- прописать все руками и внести изменения в базу SQL (вариант для тех, кто привык все контролировать сам);
- с помощью плагина.
Содержание
- 1 С помощью плагина
- 1.1 Деактивация
- 2 Делаем руками
С помощью плагина
- Устанавливаем и активируем плагин WP Original Media Path
- В панели администрирования Настройки/WP Original Media Path
видим текущий путь до папки с медиафайлами:Включаем экспертный режим и прописываем новый путь:
После нажатия кнопки «Сохранить изменения» новая папка автоматически создастся в корневом каталоге …/public_html
В названии новой папки не используем русские и заглавные буквы.
Теперь при создании новых записей картинки будут загружаться в новую папку, а вот в старых записях остаются ссылки на картинки по старому пути. Поэтому переходим к следующему шагу.
- Копируем папку …/wp-content/uploads в корень сайта и переименовываем. Сделать это лучше с помощью штатного файлового менеджера хостинга:
В дальнейшем папку нужно будет только просто переименовать.
- Устанавливаем и активируем плагин Better Search Replace
с официального депозитария WordPress:И хотя автор WP Original Media Path рекомендует для замены в базе данных использовать плагин Search & Replace, у меня на больших базах он «вылетал». К тому же не может напрямую работать с базами, а только через импорт сохраненного файла в SQL-базу. Ну и по мелочи — нет поддержки русского языка. Так что мой выбор — Better Search Replace.
- Делаем замену URL в двух таблицах:
• wp_posts;
• wp_options.Обычно хватает одной базы: wp_posts, но в данной теме для описательной части рубрик использовали плагин (для возможности вставлять картинки в рубрики), поэтому подправляем еще и wp_options.
- Последним шагом — сбрасываем кэш.
с официального депозитария WordPress:

Деактивация
Плагин WP Original Media Path можно деактивировать, при этом настройки (и пути) не сбросятся. А вот после удаления плагина все сбросится до дефолтных установок — новые медиафайлы будут создаваться в папке
…/wp-content/uploads.
Старые медиафайлы при этом будут по старому пути и в старой папке.
Делаем руками
- Добавим в файл wp-config.php следующую строчку:
define('UPLOADS', 'new');
Не забудьте предварительно создать эту папку и дать ей права на запись.
- Переименуем папку контента с wp-content на new.
Для этого определим константы в том же wp-config.php:define('WP_CONTENT_DIR', $_SERVER['DOCUMENT_ROOT'].'/new'); define('WP_CONTENT_URL', 'http://'. $_SERVER['HTTP_HOST'] .'/new');
- Переименуем папку uploads в new.
- Выполним SQL запрос, который поменяет пути к изображениям. Сделать это можно при помощи phpMyAdmin, который должен быть доступен на любом хостинге.
- Выбираем нашу базу данных и переходим на на закладку SQL:
- Вбиваем наш запрос:
UPDATE wp_posts SET post_content = REPLACE(post_content, 'http://site.ru/wp-content/uploads/','http://site.ru/new/')
и нажимаем кнопку «Вперед»:
- Теперь нужно заменить ссылки на картинки в коллекции медиафайлов внутри админпанели WordPress. Для этого исполняем следующий SQL-запрос:
UPDATE wp_posts SET guid = REPLACE(guid, 'http://site.ru/wp-content/uploads/','http://site.ru/new/')
Я расскажу, как мужчине в возрасте 50+ оставаться модным, красивым и здоровым, как в свои пятьдесят чувствовать себя на 30.
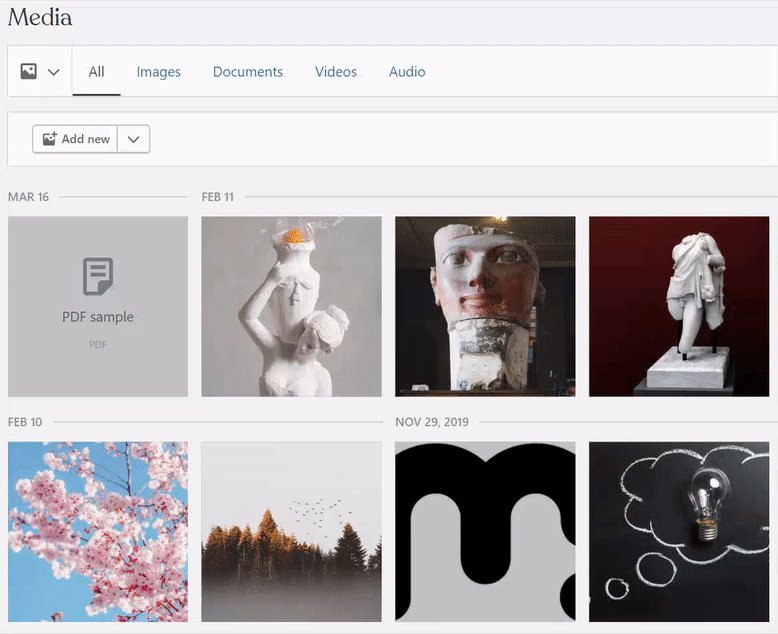
Библиотека файлов позволяет централизованно управлять изображениями, аудио-, видеозаписями и документами. Чтобы посмотреть Библиотеку файлов, щёлкните Медиафайлы на консоли.
Оглавление
Обучающее видео
Добавление медиафайлов
Добавленные к вашим страницам и записям изображения и другие медиафайлы также появятся в разделе «Медиафайлы». Можно также добавлять медиафайлы непосредственно в раздел «Медиафайлы» для их дальнейшего использования на страницах в записях. Это можно сделать двумя способами: путём добавления файлов с вашего компьютера и с помощью URL-адреса.
📌
Для бесплатного хранения медиафайлов на WordPress.com отведено 1 ГБ памяти хранилища. Перейдите на платный тариф, чтобы увеличить объём доступного хранилища.
Добавление файлов с компьютера
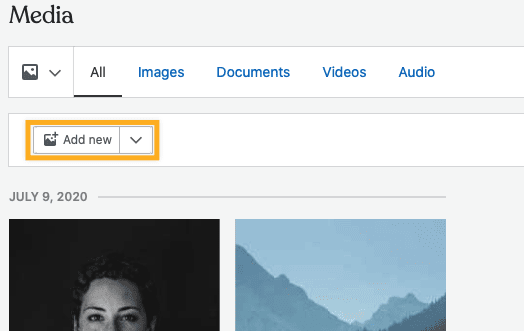
- В разделе Библиотека файлов щёлкните Добавить.
- Выберите на компьютере необходимый для загрузки медиафайл и щёлкните «Загрузить» или «Открыть» (в зависимости от используемого браузера).

Можно выбрать сразу несколько медиафайлов, удерживая клавишу Ctrl (на ПК) или клавишу Command (на Mac) и щёлкнув нужные файлы в окне загрузки.
Медиафайлы также можно перетащить с компьютера прямо в Библиотеку файлов.
Подробнее о типах файлов, которые можно добавлять в Библиотеку файлов.
Добавление файлов из Интернета
Чтобы добавить файл с помощью URL-адреса, сначала щёлкните шеврон (значок со стрелкой вниз) рядом со словом «Добавить», а затем — Добавить с помощью URL-адреса.

Скопируйте URL-адрес медиафайла, вставьте его в поле и щёлкните Загрузить.

Редактирование сведений о медиафайлах
Сведения о медиафайлах включают в себя заголовок, подпись, замещающий текст (для изображений), описание, URL-адрес и метаданные медиафайла, в том числе размер, тип и дату загрузки. Чтобы редактировать подробную информацию, выполните следующие действия:
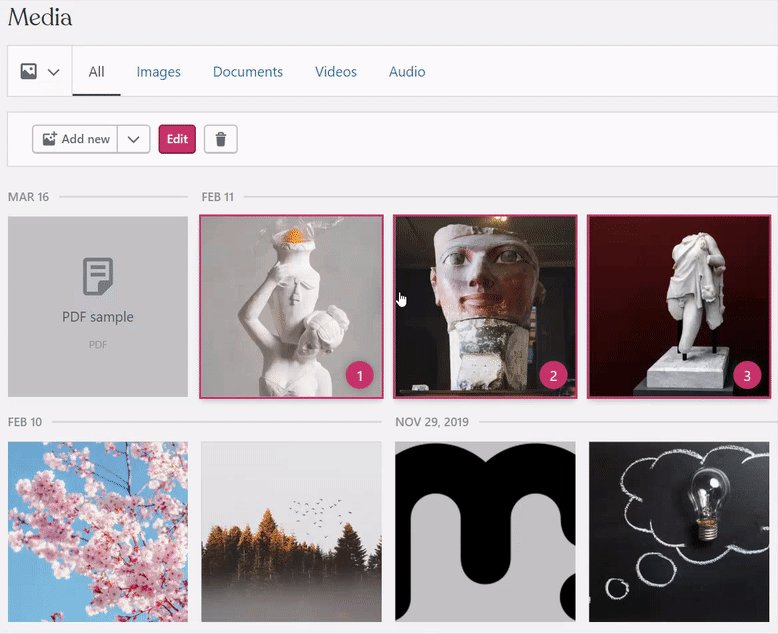
- В Библиотеке файлов щёлкните медиафайл, который нужно отредактировать. Вы увидите выделенную миниатюру и номер в нижнем правом углу.
- Нажмите кнопку Редактировать.
- Внесите изменения в редактируемые поля.
- По завершении редактирования щёлкните Готово в нижнем правом углу.

Можно редактировать одновременно несколько файлов, для чего нужно выделить каждый выбранный для редакции файл и нажать кнопку «Редактировать». Каждому выбранному файлу будет присвоен номер в миниатюре в порядке его выделения.
После нажатия кнопки «Редактировать» вы сможете переключаться между файлами с помощью стрелок влево и вправо, которые появятся над областью предварительного просмотра файла.
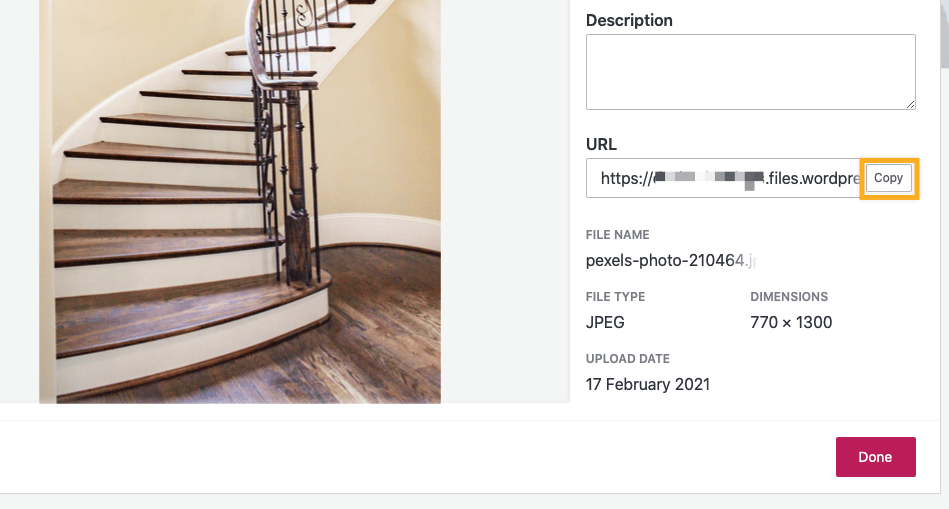
Получение URL-адреса медиафайла
Чтобы получить прямой URL-адрес загруженного медиафайла, сначала выберите медиафайл, а затем нажмите Изменить.

В представлении сведений можно скопировать URL-адрес файла.
📌
При использовании расширенных функций хостинга, таких как установка пользовательских плагинов и тем, происходит обновление URL-адреса медиафайла сайта с учётом новой конфигурации хостинга. Файлы, загруженные до добавления этих функций, размещённых на сайте *.files.wordpress.com, будут по-прежнему доступны по первоначальному URL-адресу.
Редактирование фотографий
Если у вас есть фотография, которую нужно обрезать или повернуть, это можно сделать в Библиотеке файлов. Эти функции предлагаются только для общедоступных сайтов.
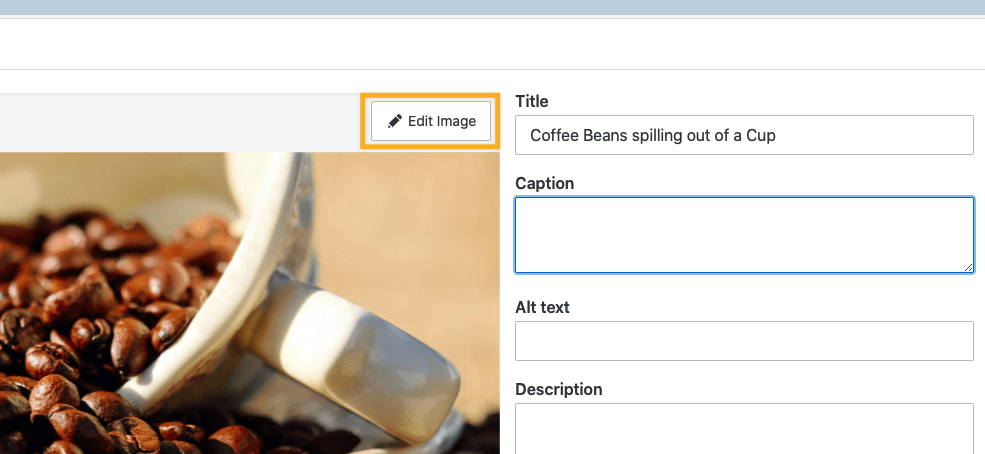
- Чтобы отредактировать элемент, щёлкните его, а затем нажмите кнопку Редактировать.
- В режиме предварительного просмотра медиафайлов нажмите Редактировать изображение:
- При необходимости поверните, обрежьте или отразите изображение.
- Нажмите кнопку «Готово», чтобы сохранить изменения.
Поиск медиафайлов
Чтобы найти загруженные ранее медиафайлы, выберите значок увеличительного стекла в верхнем правом углу, затем впишите название файла или заголовок необходимого медиаэлемента.
Удаление файлов из библиотеки
Чтобы освободить место, можно удалить файлы из вашей Библиотеки файлов.
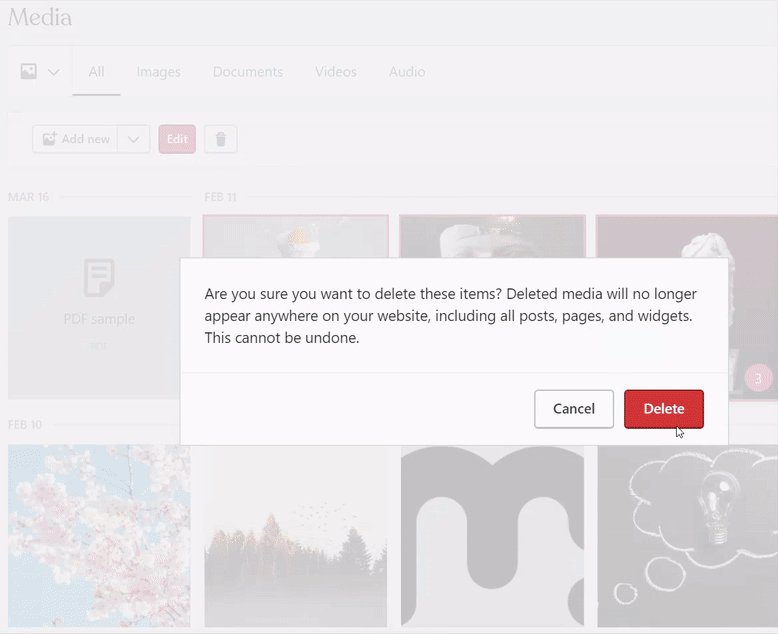
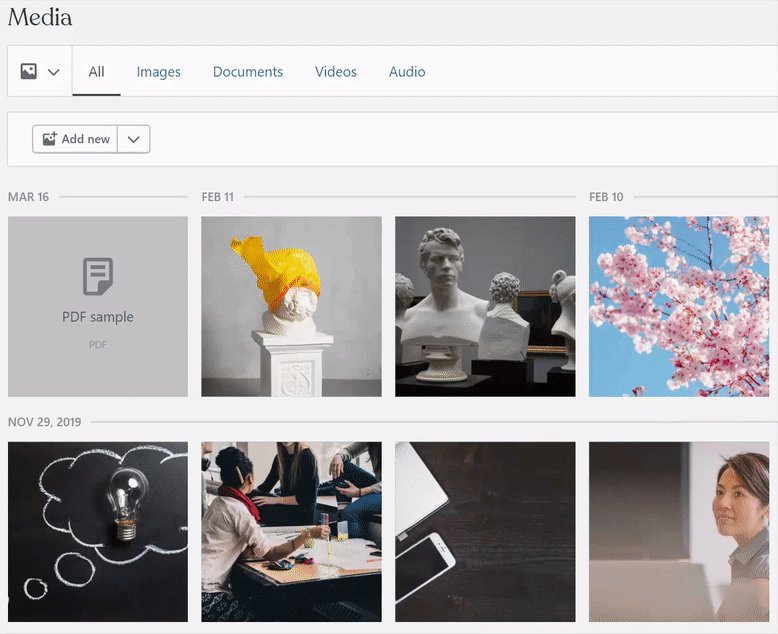
Чтобы удалить файлы из библиотеки, щёлкните каждый файл. Затем щёлкните значок корзины, расположенный в верхней части рядом с кнопкой Редактировать. Появится предупреждение о том, что файлы, отображаемые на вашем сайте, будут удалены. Для подтверждения щёлкните Удалить:

Подключение к Google Фото
Можно привязать вашу учётную запись Google Фото, чтобы просматривать ваши новые фотографии Google и добавлять их на ваш сайт.
Библиотека бесплатных фотографий (Pexels)
Бесплатная библиотека фотографий открывает вам доступ к более чем 40 000 незащищённых лицензией изображениям, которые вы можете использовать на своём сайте. Все они любезно предоставлены Pexels. Добавляйте эти изображения на свой сайт и создавайте потрясающие дизайны.
Openverse
Openverse — это поисковая система для медиафайлов с открытой лицензией, которая предоставляет доступ к более чем 600 миллионам изображений и аудиофайлов, лицензированных согласно Creative Commons и являющихся общественным достоянием. Все файлы можно использовать бесплатно.
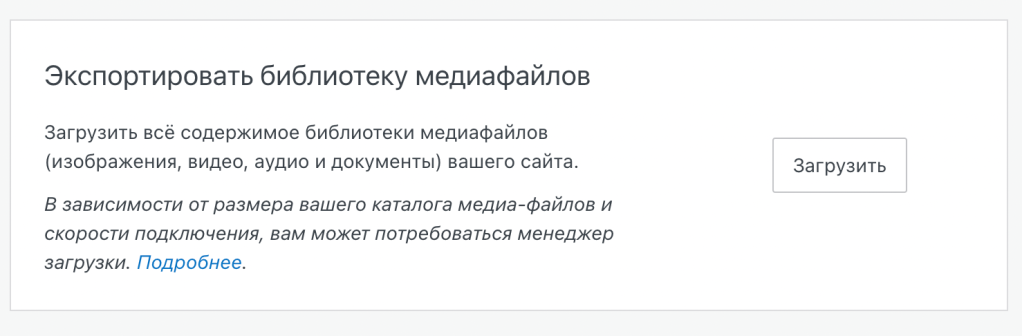
Экспорт Библиотеки файлов
Скачать изображения и другие медиафайлы на компьютер можно с помощью опции Экспортировать библиотеку медиафайлов в разделе Инструменты → Экспорт.
Библиотека медиафайлов будет скачана в архиве формата .tar. В Mac OS X этот архив можно распаковать двойным щелчком мыши по значку. В Windows для этого, возможно, потребуется скачать специальную программу, например 7-Zip.
Если библиотека медиафайлов очень большая или скорость соединения низка, скачивание может занять значительное время. Если ваш браузер поддерживает возобновление после сбоя скачивания, этот процесс можно возобновить, а не перезапускать заново.
Медиа-файлы, загруженные подобным образом, невозможно импортировать на другой сайт WordPress. Если вы хотите перенести свои медиафайлы на другой сайт, рекомендуется использовать обычный вариант экспорта, описанный выше.
⚠️
Эта возможность в настоящее время недоступна для сайтов с установленными плагинами. Вместо этого можно скачать резервную копию сайта, в которой содержатся медиафайлы.
Инструкции по добавлению изображений на консоли администратора см. на стр. 2.
Страниц: 1 2
В библиотеку WordPress можно загружать изображения, звуковые файлы, видео и файлы других типов. Какие-то файлы публикуются для просмотра и прослушивания, а другие — для скачивания.
В этой статье:
- 1 Папка для загрузки
- 2 Загрузка файлов в библиотеку WordPress
- 2.1 Первый способ
- 2.2 Второй способ
- 3 Ссылка на файл, ссылка на запись или без ссылки
- 4 Страница блога для медиафайлов
- 5 Постоянные ссылки
- 6 Ссылка на файл
- 7 Ссылка на страницу вложения
- 8 Встроенная галерея WordPress
- 8.1 Подробнее:
Папка для загрузки
Папки блога wordpress.howtoo.ru
По умолчанию WordPress хранит медиафайлы в папке uploads внутри папки wp-content вашего блога WordPress.
Можно задать другую папку на административной панели в Параметры>Медиафайлы. (В версии 3.5 эта возможность исчезла, но ее можно восстановить: см. Исчезло поле для задания папки загрузки файлов в WordPress 3.5)
WordPress создаст папку uploads автоматически, но для этого необходимо задать для папки wp-content вашего блога WordPress права доступа 777 (через CPanel или через FTP-клиент). Когда папка uploads уже создана, в целях безопасности нужно назначить для папки wp-content более ограничивающие права доступа (Changing File Permissions).
Первый способ

Появится страница, с которой вы можете «Загрузить новый медиафайл» или медиафайлы.
(Flash-загрузчик позволяет загружать несколько файлов сразу.)
Второй способ
Кнопки загрузки медиафайлов
Когда вы в визуальном или HTML-редакторе WordPress создаете (редактируете) запись или страницу блога, вверху появляются кнопки добавления медиафайлов. Первая кнопка (на рисунке на нее указывает черная стрелка) — это кнопка добавления изображения. Кнопка добавления открывает окно, которое позволяет вставить в запись (или на страницу) новый файл, загрузив его в библиотеку, или существующий файл с другого сайта или из библиотеки медиафайлов WordPress. Загруженные с компьютера файлы добавляются в галерею записи (или страницы).
Добавление медиафайлов с компьютера
Ссылка на файл, ссылка на запись или без ссылки
Изображение (или медиафайл), вставляемое в блог, может работать как ссылка. Если выбрать Ссылка на файл (Ссылка на изображение), при щелчке на изображении в записи блога откроется файл изображения в браузере (в адресной строке будет URL файла), или откроется окно для скачивания файла (например, .doc-файла) в зависимости от типа браузера и настроек системы.
Если, например, для изображения выбрать Ссылка на страницу вложения (Ссылка на запись, Текущая ссылка), при щелчке на изображении в записи блога откроется страница блога с этим изображением (страница вложения), с которой можно, например, отправить комментарий к данному изображению или перейти на страницу редактирования параметров этого изображения.
Конечно, изображение можно вставить без ссылки:
Рисунок будет вставлен без ссылки
Страница блога для медиафайлов
Вид страницы, на которую переводит Ссылка на запись (Текущая ссылка), определяет файл применяемой в блоге темы attachment.php. Вы его можете изменить или создать, если его нет в вашей теме, чтобы страница для медиафайлов (вложений) отличалась от остальных страниц.
На этой странице, предназначенной для показа отдельного медиафайла (вложения), можно предусмотреть специальное содержимое. Добавляемые здесь комментарии будут связаны с данным медиафайлом, а не с записью, в которой опубликован медиафайл.
На страницу блога для файла вложения также можно попасть из административной панели. В библиотеке наведите на файл указатель мыши и в появившемся меню щелкните на «Перейти».
Постоянные ссылки
Ссылка на файл
Чтобы увидеть постоянную ссылку на файл вложения, например, изображения, в библиотеке щелкните в меню этого файла на «Изменить». Одно из полей — «Ссылка на файл» содержит URL файла:
//wordpress.howtoo.ru/путь-к-медиафайлам/имя-файла
Ссылка на страницу вложения
Пока файл, загруженный в библиотеку способом 1, не опубликован (даже если он вставлен в черновик, т.е. в неопубликованную запись), его страница вложения (attachment) имеет URL вида
//wordpress.howtoo.ru/?attachment_id=номер
В библиотеке в столбце «Используется» для такого файла написано «(НЕ прикреплен)».
Если файл загружен в галерею записи или страницы (способ 2), или после первой публикации файла, загруженного непосредственно в библиотеку (способом 1) , страница медиафайла получает еще один URL, включающий ссылку родительской записи. Так в URL отображается привязка файла к записи или галерее. Если соответствующая запись удаляется (в том числе из корзины), этот URL также удаляется, и в дальнейшем при использовании этого файла в блоге, в его URL ссылка на родительскую запись не включается.
Встроенная галерея WordPress
В WordPress изображения можно добавлять на страницу по отдельности или группой как галерею (начиная с версии WordPress 2.5). Встроенная галерея WordPress — это аккуратное компактное размещение группы (миниатюр) изображений в записи или на постоянной странице, которые были загружены в библиотеку WordPress из редактора WordPress во время создания или редактирования этой записи или страницы. Каждое миниатюрное изображение является ссылкой на оригинал или (по выбору) на страницу с этим изображением.
Для добавления галереи WordPress вставляет шорткод gallery, параметры которого можно задать вручную (см. Добавление встроенной галереи WordPress) или в окне настройки галереи.
Красивая галерея получается из подобранных по размеру изображений. Например, «галерея» из разномастных изображений, загруженных для этой страницы, глаз не порадует.
Подробнее:
- Файл attachment.php
- Шорткод gallery
- Добавление встроенной галереи WordPress
- Встраивание медиафайлов и шорткод [embed]
- Как узнать id в WordPress
В Кодексе:
- Using Images
- Wrapping Text Around Images
- WordPress Design and Layout
- Photoblogs and Galleries