Тему сайта можно менять любое количество раз. В этом руководстве объясняется, как изменить тему и убедиться, что она правильно отображается на сайте.
Содержание
Переключение тем
Для переключения темы сайта следуйте этим рекомендациям:
- Перейдите в раздел Внешний вид →Темы. Текущая тема вашего сайта отображается в верхней части страницы.
- Просмотрите доступные темы и выберите подходящую.
- Нажмите значок многоточия и выберите Активировать.
- Укажите, нужно ли добавить демосодержимое.
- Настройте тему в соответствии с инструкциями.
При переключении тем все существующее содержимое сохраняется. Никакие данные не удаляются, поэтому переключение абсолютно безопасно (если передумаете, всегда сможете вернуться к прежней теме).

Предварительный просмотр темы перед переключением
При просмотре тем щёлкните … (три точки) и выберите опцию Демонстрация в реальном времени для просмотра примера сайта с применённой темой:

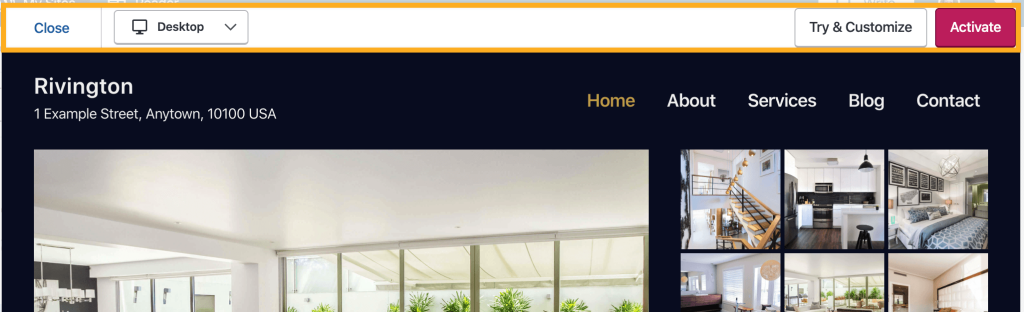
При просмотре демонстрационного сайта щёлкните Попробовать и настроить в верхней части окна, чтобы открыть тему в конфигураторе с загруженным содержимым вашего сайта. Вы увидите, как сайт будет выглядеть с этой темой. При этом для посетителей внешний вид не изменится. Можно изменить настройки и протестировать новую тему с содержимым.

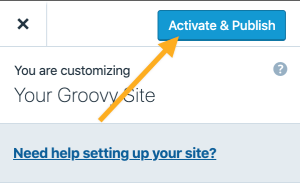
Если вас устраивает тема и вы хотите использовать её, щёлкните Активировать и опубликовать. В противном случае нажмите кнопку X, чтобы выйти без активации темы на сайте. (Учтите, что опция «Попробовать и настроить» не позволяет сохранить черновик или промежуточную версию сайта, а внесённые изменения будут применены на вашем сайте только при нажатии кнопки Активировать и опубликовать.)

Содержимое главной страницы
Во время активации многих тем можно добавить на главную страницу сайта демосодержимое.
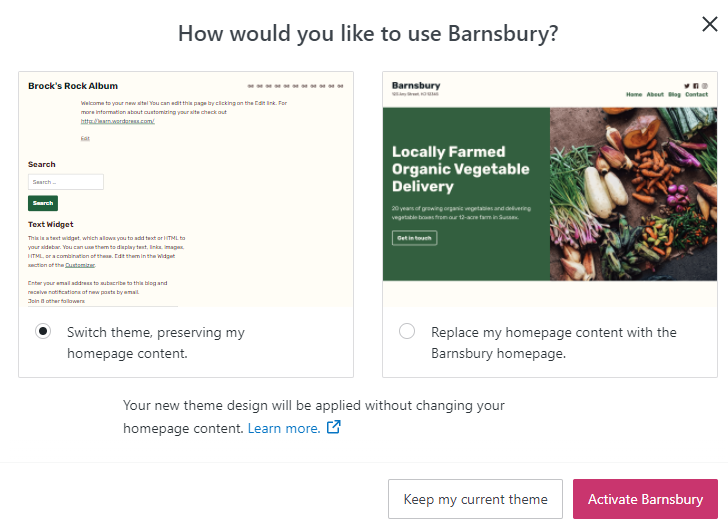
На WordPress.com есть рекомендуемые темы. Они отображаются первыми в разделе Внешний вид → Темы. При активации рекомендуемой темы пользователю предоставляются два варианта на выбор.
- Переключиться на эту тему с сохранением содержимого главной страницы: при использовании этого варианта демосодержимое темы не добавляется на сайт. В новой теме будет представлено существующее содержимое.
- Заменить содержимое главной страницы на демосодержимое темы: при использовании этого варианта демосодержимое темы добавляется на сайт и на главной странице появляются те же материалы, что и на демоверсии сайта. Существующая главная страница, над которой вы работали, не удаляется! Старая главная страница сохраняется в виде черновика в разделе Страницы → Черновики.

Если выбрана тема, для которой нет демосодержимого, вы можете использовать руководство по настройке, приложенное к теме.
После переключения тем
При переходе на новую тему нужно проверить следующее.
Главная страница
Выбрана нужная главная страница? Перейдите в раздел Внешний вид → Настройка → Настройки главной страницы и убедитесь, что в качестве главной выбрана нужная страница. Затем можно перейти в раздел Страницы и выбрать главную страницу, чтобы редактировать содержимое.
Меню
Нужно проверить меню и убедиться, что они отображаются в нужном месте и правильно выглядят.
Виджеты
Необходимо разместить виджеты в подходящих областях. Как и в случае с меню, в каждой теме поддерживаются разные области.
Пользовательские таблицы CSS
Единственный элемент, который не будет перенесен вместе с темой, — это пользовательские CSS, так как они зависят от темы. Однако ранее использованные CSS можно восстановить по ссылке на историю CSS в разделе Внешний вид → Настроить → Дополнительные CSS.
Возврат к предыдущей теме
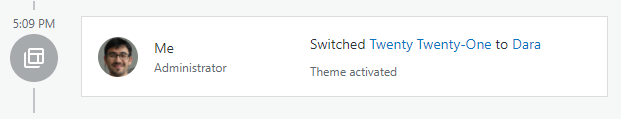
Вы всегда можете передумать. Если вы активируете тему, а потом решите восстановить предыдущее оформление сайта, нужно лишь заново активировать ту тему. Если вы забыли, какую тему использовали ранее, перейдите в раздел Jetpack → Журнал действий и просмотрите запись последних действий, выполненных на сайте:

Далее: Загрузка темы.
Современные темы оформления WordPress настолько сильно врастают в функциональность сайта, что ее замена может сильно отразиться на работе самого сайта. Поэтому безопасная смена темы оформления требует больше времени.
- Как поменять тему оформления в WordPress (5 шагов)
- Почему смена темы оформления в WordPress является непростой задачей
- Как безопасно поменять тему оформления в WordPress
- Шаг 1: Создайте тестовый дубликат сайта
- Шаг 2: Установите новую тему оформления
- Шаг 3: Активация новой темы
- Шаг 4: Исправление ошибок
- Шаг 5: Активация промежуточного сайта
- Выводы
Чтобы безопасно поменять тему оформления в WordPress, нужно:
- Создать тестовую копию сайта.
- Установить на него новую тему оформления и изучить ее.
- Активировать новую тему.
- Устраните ошибки.
- Активация сайта в сети
Рассмотрим несколько самых популярных тем оформления WordPress:
Самые популярные темы WordPress
Некоторые темы изменяют только несколько элементов, которые можно легко вернуть к предыдущему состоянию. Но чем глубже тема интегрирована в функционал сайта, тем серьезнее последствия. Перечислим некоторые из них:
- Влияние на основные функции сайта (работа с панелью навигации, контактные формы, разделы на страницах и т.д.)
- Отключение шорткодов (shortcodes) , которые были добавлены в предыдущей теме.
- Удаление виджетов.
Чем сложнее используемая тема оформления, тем сложнее будет изменить ее. Например, если вы используете многоцелевую тему оформление со своим собственным конструктором страниц.
Но это не значит, что вы должны обходить стороной сложные темы оформления для WordPress. Просто темы оформления нужно менять правильно.
Перед началом процесса создайте резервную копию сайта.
Тестовая копия сайта позволяет безопасно вносить любые изменения. Если вы что-то «сломаете», то сможете начать все заново без каких-либо последствий.
Если ваш хостинг не предоставляет функционал для создания резервных копий сайта, тогда можно разместить тестовый дубликат на локально установленном WordPress.
На данном этапе тестовая копия сайта уже должна быть готов к работе. Пришло время получить к нему доступ и установить новую тему оформления.
Прежде чем активировать новую тему оформления, перейдите в раздел Внешний вид >Настроить в панели администрирования. В нем можно внести изменения во внешний вид вашего WordPress- сайта. А также посмотреть, как будет выглядеть новая тема оформления.
Для этого кликните по кнопке «Сменить», рядом с разделом «Активная тема»:
Как поменять тему в WordPress
Затем выберете тему оформления, которую собираетесь протестировать и кликните по кнопке «Информация о теме», расположенной под ее названием:
Как просмотреть тему оформления в WordPress
После этого WordPress отобразит, как будет выглядеть домашняя страница сайта после активации новой темы. Затем проверьте весь сайт с помощью Customizer, и запишите все очевидные проблемы или ошибки.
Перейдите в раздел Внешний вид>Темы. Затем кликните по кнопке «Активировать» рядом с нужной темой:
Как активировать тему оформления в WordPress
Затем вы увидите, что новая тема оформления активирована и готова к работе.
В зависимости от того, какой функционал использовала предыдущая тема, потребуется навести небольшой порядок. Этот шаг занимает больше всего времени.
Смена темы оформления влияет на следующие составляющие сайта:
- Тематические виджеты и шорткоды (shortcodes);
- Панель навигации и боковая панель
- Разделы на страницах.
Если новая тема оформления не включает в себя некоторые функции, которые были доступны в предыдущей, то можно найти плагины для их добавления.
Как только вы убедитесь, что сайт не содержит ошибок и выглядит так, как вы хотите, пришло время опубликовать его. То есть, выложить промежуточный сайт в сеть. Другими словами, вы меняете существующий сайт новым (улучшенным вариантом).
Если вы используете функционал веб-хостинга, то этот процесс займет всего несколько секунд:
Но перед тем как публиковать промежуточный сайт, убедитесь в том, что вы перенесли на него весь новый контент.
Если вы тестировали новую тему оформления на локальной установке WordPress, этот процесс займет немного больше времени. Вам придется вручную создать резервную копию сайта, а затем загружать ее на сервер.
Вы должны быть готовы к тому, что смена темы оформления может нанести значительный урон работе сайта. Если вы хотите безопасно поэкспериментировать со сменой темы оформления в WordPress, рекомендуется придерживаться пяти шагов, описанных выше.
Changing your WordPress theme only takes a few moments (if you overlook how long it takes to choose one). However, if you want to do it safely, switching themes becomes more involved. After all, your active theme is so ingrained into your site’s functionality that the change has the potential to break it.
Therefore, the process of changing themes without introducing any new problems can take a bit longer than just clicking on the Activate button. However, if you follow some basic procedures, you can ensure that your site works smoothly after the switch.
How to Change a WordPress Theme (Without Breaking Your Website)
To successfully and safely change your WordPress theme follow these steps:
- Set up a staging copy of your website
- Install your new theme and preview it
- Activate your new theme
- Resolve errors and replace missing elements
- Push your staging website live
In this article, we’re going to explain why changing WordPress themes is such a delicate process. Then we’ll go over the five steps required to get the job done safely. Let’s get to work!
Prefer to watch the video version?
Why Changing WordPress Themes Is a Delicate Process
Let’s take a quick look at some of the most popular free WordPress themes you can use on your site:
Even without diving into each of these individual pages, you can see that there are a lot of stylistic differences between each option. Therefore, it shouldn’t come as a surprise that when you switch to a new theme, it usually messes with your site’s appearance and even its functionality.
The best-case scenario is that your new theme only breaks a couple of elements, which you can easily replace or revert to a previous status. However, the more your theme is tied into your website’s design, the more likely it is that switching to a new one will have serious repercussions. This can include:
- Affecting some of your site’s core features (i.e., messing with your navigation bar, contact forms, important sections within your pages, etc.)
- Disabling any shortcodes that were added in by your previous theme
- Removing any theme-specific widgets you have on your pages
- Interfering with your pages’ schema data
As a rule of thumb, the more complex the theme you’re using is, the more difficult it will likely be to change it. For example, if you’re using a multipurpose theme with its own page builder, you’re probably in for a very lengthy transition.
That’s not to say, of course, that you should stay away from complex WordPress themes. Every website is different, so you should use whichever theme best suits your site’s specific needs. Still, it’s vital to know how you can change your theme safely, as problems can arise no matter what type of theme you’re using now (or switching over to).
Need to switch to a new WordPress theme? Don’t mess up your site’s appearance and functionality. 😭 Follow this 5-step approach to change your #WordPress theme successfully! ✌️Click to Tweet
How to Change Your WordPress Theme Safely (In 5 Steps)
Before you do anything else, this is the perfect moment to create a full backup of your WordPress website. Ideally, you’ll have plenty of recent restore points already. Changing themes is a big deal, however, so you’ll want to be fully prepared in case you need to revert for any reason.
Step 1: Set Up a Staging Copy of Your Website
You can think about a staging environment as a lab where you get to do all your testing and important changes to your site before the public gets to see any of it. With a staging copy of your website, you can make any changes you want without fear. If you break something, you can easily start over without any repercussions.
These days, a lot of WordPress hosting platforms offer you staging functionality as a part of their packages. Here at Kinsta, for example, you can set up a staging environment with just a couple of clicks:
Since changing WordPress themes is such a delicate process, it doesn’t make sense to rush into it within your live site. With WordPress staging, you’ll be able to see what happens to your content after you switch themes, fix any mistakes, and then push the result live when you’re ready.
If your web host doesn’t offer staging functionality, you have other options you can try. For example, you can set up a local WordPress environment, and create a copy of your website using one of your backups.
This approach isn’t quite as straightforward, because you can’t deploy your local website online as easily as you can through your web host. In that case, you’d need to create another copy of the site when you’re done making changes and upload it to your server afterward.
If possible, we recommend using a web host that offers staging functionality. It can make your workflow much easier in a lot of situations, so it’s a feature worth prioritizing.
Step 2: Install Your New Theme and Preview It
At this point, your WordPress staging site should be up and ready to go. It’s now time to access it and install the new WordPress theme you want to use.
Before you activate the theme, however, head to the Appearance > Customize section within your dashboard. There, you can make changes to your WordPress site’s appearance. What’s more, you can also use it to preview what your new theme will look like.
To do that, click on the Change button next to the Active theme section in the left-hand sidebar:
Then, select the theme you want to test and click on the Live Preview button under its name:
Afterward, WordPress will display what your home page will look like once you activate the new theme. Take a moment now to go over your entire website within the Customizer, and make a note of any obvious problem areas or bugs.
If you find any issues, you don’t need to worry about addressing them just yet. First, you’ll need to activate the new theme on your staging site.
Step 3: Activate Your New Theme
You already know what your website will look like once you switch themes, so it’s time to get to work. Close the Customizer, and move to the Appearance > Themes tab. Then, click on the Activate button for your new theme:
WordPress may take a moment to process the change. Then, you’ll see that your new theme is activated and ready to go. It’s now live on your staging site, which means it’s time to ensure that everything is working properly.
Step 4: Resolve Errors and Replace Missing Elements
Depending on what features your last theme had, you’ll probably need to do some tidying up at this point. In our experience, this is the step that takes the longest amount of time. How intensive it ends up being will wholly depend on how the switch affected your website.
As we mentioned before, changing themes often breaks parts of your site, including:
- Theme-specific widgets and shortcodes
- Your navigation bar and sidebar
- Specific sections within your pages, usually due to formatting issues or missing elements
- Your favicon could disappear.
Your content should all still be in place, since switching themes won’t affect that part of your site. What you need to do now is get to work on customizing your new WordPress theme, until your website looks just the way you want it to.
While you’re at it, you’ll also want to make sure that you’re not missing any key functionality. If your new theme doesn’t include some of the features your last one offered, you can always look for plugins that will help you replace them.
If you’ve added schema markup to your pages (which you should!), remember that you’ll also need to configure your new theme to load it properly. However, if you’re using a plugin approach to handle schema markup instead of adding the data manually, you should be able to skip that task.
Step 5: Push Your Staging Website Live
Once you make sure that your website is free of bugs and is looking just the way you want it to, it’s time to make it public. If you played it safe by using a staging website as we suggested, that means you’ll need to push your staging site live. In other words, you’ll be replacing your existing live website with the new and improved staging copy.
If you’re using your web host’s staging functionality, this process should be simple. It often only takes a couple of clicks to get the job done:
Keep in mind, though – if you’ve been publishing new content on your live website while tweaking your new theme on its staging copy, that content will be overwritten. So before you push your staging website live, make sure you move all of the new content over to the staging site.
If you tested out your new theme on a local WordPress installation instead, this process will take a bit longer. You’ll need to do a manual backup of your website, and then upload it to your server. It can be a bit of a hassle to do this, but not nearly as much as dealing with a broken website if you decide not to use a staging copy.
When you’re done, your live site will be ready to go with its new theme in place! It’s a good idea to do one more pass of its important pages and content, to make extra sure that each element made the transition smoothly.
Summary
A theme is very important and most users tend to stick with the same WordPress theme for a long time. Little things, such as breadcrumbs and schema markup are things you don’t want to forget about because they can drastically change your site’s UX and rankings if you suddenly change things around.
It shouldn’t come as a surprise, therefore, that switching themes has the potential to wreak so much havoc. If you want to play it safe when you’re changing WordPress themes, I recommend that you follow these five steps:
- Set up a staging copy of your website
- Install your new theme and preview it
- Activate your new theme
- Resolve errors and replace missing elements.
- Push your staging website live
Do you have any questions about how to switch WordPress themes safely? Share them in the comments below!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Changing your WordPress theme only takes a few moments (if you overlook how long it takes to choose one). However, if you want to do it safely, switching themes becomes more involved. After all, your active theme is so ingrained into your site’s functionality that the change has the potential to break it.
Therefore, the process of changing themes without introducing any new problems can take a bit longer than just clicking on the Activate button. However, if you follow some basic procedures, you can ensure that your site works smoothly after the switch.
How to Change a WordPress Theme (Without Breaking Your Website)
To successfully and safely change your WordPress theme follow these steps:
- Set up a staging copy of your website
- Install your new theme and preview it
- Activate your new theme
- Resolve errors and replace missing elements
- Push your staging website live
In this article, we’re going to explain why changing WordPress themes is such a delicate process. Then we’ll go over the five steps required to get the job done safely. Let’s get to work!
Prefer to watch the video version?
Why Changing WordPress Themes Is a Delicate Process
Let’s take a quick look at some of the most popular free WordPress themes you can use on your site:
Even without diving into each of these individual pages, you can see that there are a lot of stylistic differences between each option. Therefore, it shouldn’t come as a surprise that when you switch to a new theme, it usually messes with your site’s appearance and even its functionality.
The best-case scenario is that your new theme only breaks a couple of elements, which you can easily replace or revert to a previous status. However, the more your theme is tied into your website’s design, the more likely it is that switching to a new one will have serious repercussions. This can include:
- Affecting some of your site’s core features (i.e., messing with your navigation bar, contact forms, important sections within your pages, etc.)
- Disabling any shortcodes that were added in by your previous theme
- Removing any theme-specific widgets you have on your pages
- Interfering with your pages’ schema data
As a rule of thumb, the more complex the theme you’re using is, the more difficult it will likely be to change it. For example, if you’re using a multipurpose theme with its own page builder, you’re probably in for a very lengthy transition.
That’s not to say, of course, that you should stay away from complex WordPress themes. Every website is different, so you should use whichever theme best suits your site’s specific needs. Still, it’s vital to know how you can change your theme safely, as problems can arise no matter what type of theme you’re using now (or switching over to).
Need to switch to a new WordPress theme? Don’t mess up your site’s appearance and functionality. 😭 Follow this 5-step approach to change your #WordPress theme successfully! ✌️Click to Tweet
How to Change Your WordPress Theme Safely (In 5 Steps)
Before you do anything else, this is the perfect moment to create a full backup of your WordPress website. Ideally, you’ll have plenty of recent restore points already. Changing themes is a big deal, however, so you’ll want to be fully prepared in case you need to revert for any reason.
Step 1: Set Up a Staging Copy of Your Website
You can think about a staging environment as a lab where you get to do all your testing and important changes to your site before the public gets to see any of it. With a staging copy of your website, you can make any changes you want without fear. If you break something, you can easily start over without any repercussions.
These days, a lot of WordPress hosting platforms offer you staging functionality as a part of their packages. Here at Kinsta, for example, you can set up a staging environment with just a couple of clicks:
Since changing WordPress themes is such a delicate process, it doesn’t make sense to rush into it within your live site. With WordPress staging, you’ll be able to see what happens to your content after you switch themes, fix any mistakes, and then push the result live when you’re ready.
If your web host doesn’t offer staging functionality, you have other options you can try. For example, you can set up a local WordPress environment, and create a copy of your website using one of your backups.
This approach isn’t quite as straightforward, because you can’t deploy your local website online as easily as you can through your web host. In that case, you’d need to create another copy of the site when you’re done making changes and upload it to your server afterward.
If possible, we recommend using a web host that offers staging functionality. It can make your workflow much easier in a lot of situations, so it’s a feature worth prioritizing.
Step 2: Install Your New Theme and Preview It
At this point, your WordPress staging site should be up and ready to go. It’s now time to access it and install the new WordPress theme you want to use.
Before you activate the theme, however, head to the Appearance > Customize section within your dashboard. There, you can make changes to your WordPress site’s appearance. What’s more, you can also use it to preview what your new theme will look like.
To do that, click on the Change button next to the Active theme section in the left-hand sidebar:
Then, select the theme you want to test and click on the Live Preview button under its name:
Afterward, WordPress will display what your home page will look like once you activate the new theme. Take a moment now to go over your entire website within the Customizer, and make a note of any obvious problem areas or bugs.
If you find any issues, you don’t need to worry about addressing them just yet. First, you’ll need to activate the new theme on your staging site.
Step 3: Activate Your New Theme
You already know what your website will look like once you switch themes, so it’s time to get to work. Close the Customizer, and move to the Appearance > Themes tab. Then, click on the Activate button for your new theme:
WordPress may take a moment to process the change. Then, you’ll see that your new theme is activated and ready to go. It’s now live on your staging site, which means it’s time to ensure that everything is working properly.
Step 4: Resolve Errors and Replace Missing Elements
Depending on what features your last theme had, you’ll probably need to do some tidying up at this point. In our experience, this is the step that takes the longest amount of time. How intensive it ends up being will wholly depend on how the switch affected your website.
As we mentioned before, changing themes often breaks parts of your site, including:
- Theme-specific widgets and shortcodes
- Your navigation bar and sidebar
- Specific sections within your pages, usually due to formatting issues or missing elements
- Your favicon could disappear.
Your content should all still be in place, since switching themes won’t affect that part of your site. What you need to do now is get to work on customizing your new WordPress theme, until your website looks just the way you want it to.
While you’re at it, you’ll also want to make sure that you’re not missing any key functionality. If your new theme doesn’t include some of the features your last one offered, you can always look for plugins that will help you replace them.
If you’ve added schema markup to your pages (which you should!), remember that you’ll also need to configure your new theme to load it properly. However, if you’re using a plugin approach to handle schema markup instead of adding the data manually, you should be able to skip that task.
Step 5: Push Your Staging Website Live
Once you make sure that your website is free of bugs and is looking just the way you want it to, it’s time to make it public. If you played it safe by using a staging website as we suggested, that means you’ll need to push your staging site live. In other words, you’ll be replacing your existing live website with the new and improved staging copy.
If you’re using your web host’s staging functionality, this process should be simple. It often only takes a couple of clicks to get the job done:
Keep in mind, though – if you’ve been publishing new content on your live website while tweaking your new theme on its staging copy, that content will be overwritten. So before you push your staging website live, make sure you move all of the new content over to the staging site.
If you tested out your new theme on a local WordPress installation instead, this process will take a bit longer. You’ll need to do a manual backup of your website, and then upload it to your server. It can be a bit of a hassle to do this, but not nearly as much as dealing with a broken website if you decide not to use a staging copy.
When you’re done, your live site will be ready to go with its new theme in place! It’s a good idea to do one more pass of its important pages and content, to make extra sure that each element made the transition smoothly.
Summary
A theme is very important and most users tend to stick with the same WordPress theme for a long time. Little things, such as breadcrumbs and schema markup are things you don’t want to forget about because they can drastically change your site’s UX and rankings if you suddenly change things around.
It shouldn’t come as a surprise, therefore, that switching themes has the potential to wreak so much havoc. If you want to play it safe when you’re changing WordPress themes, I recommend that you follow these five steps:
- Set up a staging copy of your website
- Install your new theme and preview it
- Activate your new theme
- Resolve errors and replace missing elements.
- Push your staging website live
Do you have any questions about how to switch WordPress themes safely? Share them in the comments below!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.

Для тех, кто еще не знаком со структурой шаблона вордпресс, эта статья обязательна к прочтению. Содержание статьи:
- Зачем редактировать шаблон вордпресс
- Структура шаблона WordPress
- Как редактировать файлы шаблона WordPress
- Настройка темы WordPress в админке
Я вижу две основные причины, зачем нам это нужно:
- Большинство настроек блога связано с редактированием кода – html или css. Во многих своих статьях я пишу о том, что нужно отредактировать определенный файл темы. Если вы не знаете, как искать эти файлы и какими средствами удобнее их править, эта статья для вас.
- При создании блога вы установили на него тему (шаблон) из интернета и хотите что-то в ней изменить, добавить элементы дизайна или функциональные блоки. Но для этого обязательно обладать хотя бы минимальными знаниями HTML и CSS. Независимо, новичок вы или имеете опыт в создании сайтов, для редактирования шаблона WordPress вы должны понимать из чего он состоит и для чего нужна каждая его часть. Поэтому для начала рассмотрим структуру шаблона WordPress.
Структура шаблона WordPress
HTML-код шаблона WordPress разбит на несколько php-файлов. Сделано это для удобства: повторяющиеся на разных страницах куски кода вынесены в отдельные файлы и подключаются к каждой странице с помощью функции include. Шапка, футер и сайдбар находятся в отдельных файлах, а файл каждого типа страниц содержит только центральную область: 
- index.php – Шаблон начинается с файла index.php, который выводит главную страницу сайта.
- header.php — Шапка сайта. В этот файл вынесена повторяющаяся на каждой странице сайта верхняя часть. Он начинается с тега
<html>, содержит полностью<head></head>, в который вставляется большинство скриптов при настройке блога. В нем открывается тег<body>и выводится логотип, слоган, верхнее меню и прочие элементы шапки. - style.css – основной стилевой файл шаблона, в котором задается внешний вид элементов сайта. Чтобы редактировать шаблон WordPress, чаще всего приходится работать именно с этим файлом.
Остальные файлы:
- single.php – отвечает за отображение каждой отдельной записи. Т.е. внешний вид страницы, на которой вы сейчас читаете мою статью, настраивается именно в этом файле.
- page.php – вывод статической страницы блога. Новые страницы создаются в разделе «страницы» в левом меню, а их вид настраивается в этом файле.
- sidebar.php – отвечает за вывод сайдбара (боковой колонки блога), где находятся виджеты. Эта часть шаблона тоже повторяется на каждой странице WordPress сайта, поэтому вынесена в отдельный файл. Обычно не приходится редактировать этот файл, потому что все изменения производятся над виджетами. Однако никто не запрещает вписать какой-то код напрямую в файл sidebar.php.
- functions.php – файл с php-функциями темы. Все они влияют на внешний вид и работу сайта, определяют события при определенных действиях пользователей.
- footer.php – футер (подвал) сайта, его нижняя часть. Это тоже повторяющийся на всех страницах элемент. В него обычно вставляют счетчики посещаемости, копирайт и контактные данные.
- category.php – за вывод страницы с перечнем всех записей определенной категории отвечает данный файл.
- tag.php – вывод архива записей по соответствующему тегу прописан в этом файле.
- archive.php – архив всех записей за определенный месяц (год) настраивается здесь.
- search.php – выводит результаты поиска по блогу.
- comments.php – отображение комментариев к записям и страницам.
- 404.php – шаблон ошибки 404 – страница не найдена.
В зависимости от выбранной темы, в ней могут появиться и другие файлы, тогда придется самостоятельно разобраться для чего нужны они.
Как редактировать файлы шаблона WordPress
Сразу хочу предупредить, что не стоит лезть в код и пытаться самостоятельно его переделать, если вы ничего не понимаете в CSS и HTML. Другое дело, когда в каком-то уроке говорится вставить определенный код в определенное место файла. Обязательно сделайте бэкап файлов и базы данных, прежде чем вносить какие-то изменения! Для редактирования файлов темы WordPress сайта я предлагаю три варианта:
- Редактирование шаблона через админку WordPress
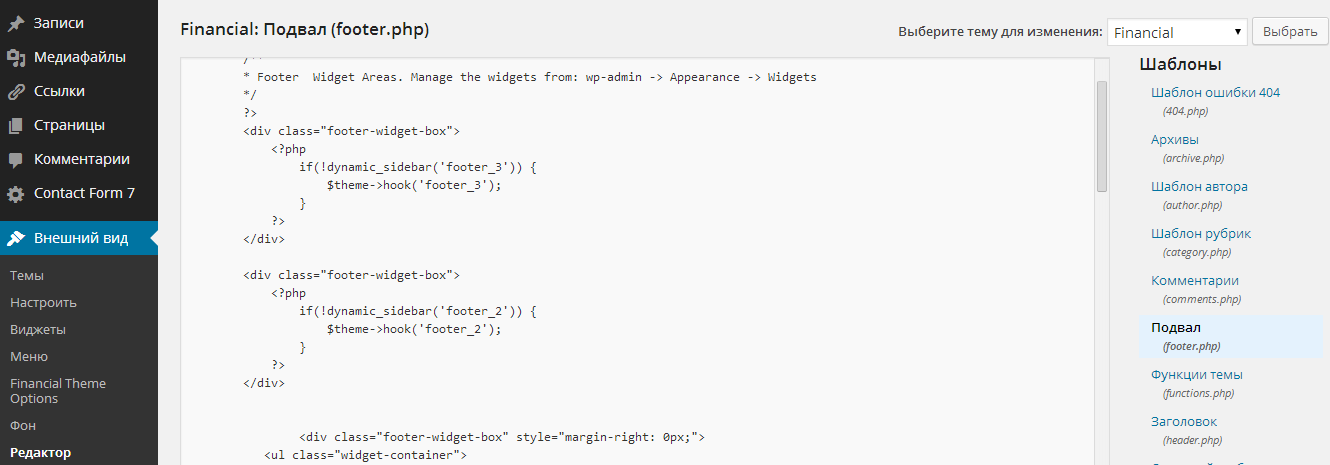
В админке зайдите в раздел «Внешний вид» — «Редактор» и справа в колонке вы увидите все файлы темы, доступные для редактирования. Выберите нужный файл, отредактируйте и не забудьте кликнуть по кнопке «Обновить».Данный способ очень удобен, когда нужно внести незначительные изменения: редактирование через админку делается быстро, просто, не нужно запускать дополнительные программы и вводить пароли. Из минусов – стандартный редактор не имеет функции подсветки кода и нумерации строк, поэтому вносить серьезные многочисленные изменения таким образом не удобно.
- Правка файлов через файловый менеджер хостинга
Как вы уже знаете, я пользуюсь одним из лучших хостингов — beget, у которого отличный файловый менеджер с дружелюбным интерфейсом. Мне нравится редактировать шаблоны WordPress этим способом, потому что опять же не нужно запускать никаких программ, настраивать подключений, копировать файлы на компьютер и код подсвечивается.Файлы шаблона WordPress, который вам нужно отредактировать, находятся в папке: /wp-content/themes/название_вашей_темы/ Зайдите в нее и откройте нужный файл для редактирования. Если ваш хостинг не обладает таким удобным файловым менеджером, советую выбрать другой хостинг:)
- Редактирование шаблона по ftp
Этот способ удобен, если предстоит серьезная работа с файлами, особенно если нужно редактировать сразу несколько файлов в разных папках.- Запустите ваш ftp-клиент. Для подключения по ftp я использую программу FileZilla или Total Commander — по ссылке подробная инструкция настройки соединения. Настройте соединение с сайтом и зайдите в папку вашей вордпресс темы: /wp-content/themes/название_вашей_темы/
- Скопируйте файл, который нужно редактировать к себе на локальный диск.
- Откройте файл в программе для редактирования кода и внесите необходимые изменения. Я советую программы Notepad++ или Dreamweaver, в них подсвечивается код, пронумерованы строки и конечно есть множество других функций и преимуществ.
Настройка темы WordPress в админке
Если вы скачали и установили готовый шаблон WordPress, то многие настройки можно сделать, не влезая в код. Редактировать каждую тему вордпресс можно через админку блога.
Зайдите в раздел «Внешний вид» — «Настроить», откроется окно с основными настройками темы. Здесь можно ввести название и описание сайта, которые отобразятся в шапке сайта после сохранения. Так же вы можете изменить цвет фона или фоновое изображение и другие настройки — разобраться не сложно. 

Вот и все! Выбирайте удобный для себя способ для редактирования шаблона WordPress в зависимости от ситуации и никогда не забывайте делать бэкапы. Подписывайтесь на RSS, чтобы не пропустить новые полезные статьи.
P.S. Хочу напомнить вам, дорогие читатели, что если вы замечаете в моих статьях ошибки, не поленитесь нажать «Ctrl + Enter», чтобы с помощью системы Orhpus я их исправила.
Смена темы на сайте WP – это, на первый взгляд, очень простая задача. И действительно, если у вас новый блог, то для этого нужно сделать всего “три клика”:
- Войти в меню “Темы”.
- Установить новую тему.
- Активировать ее, нажав кнопку “Активировать”.
Ничего сложного!

Но…
Примерка и отладка новой темы
Не спешите активировать новую тему сразу после установки. Прежде чем активировать новую тему этим простым способом, вы можете предварительно “примерить” новую тему, не внося изменения в сам сайт. Для этого нажмите не кнопку “Активировать”, а кнопку “Просмотреть”.
Тогда в режиме отладки вы сможете посмотреть, как будет выглядеть сайт после изменения темы, и внести необходимые корректировки еще ДО активации новой темы. Например, вы сможете перенастроить меню и выводимые виджеты, если они выводятся некорректно в новой теме.
Но если у вас старый блог с кучей плагинов, изменений в functions.php, CSS и т.д., то переезд на новую тему WordPress может оказаться таким же хлопотным, как ремонт в квартире.
О том, как безболезненно поменять тему и пойдет речь в этой статье.
- Сделайте бэкап сайта. Не забудьте сделать бэкап на случай, если что-то пойдет не так.
- Создайте тестовую копию сайта. Можно, конечно, менять тему и на “живом” сайте, но лучше всего создать тестовую копию сайта на поддомене, чтобы на ней протестировать все изменения и настройки. И только когда вы убедитесь, что все работает, можно либо перенести копию сайта на основной домен, либо вручную перенести все изменения с копии на основной сайт.
- Измерьте скорость загрузки. Измерьте скорость сайта со старой темой, чтобы сравнить ее со скоростью сайта с новой темой.
- Проверьте виджеты. Проверьте, активированы ли какие-то виджеты, которые реализованы только в текущей теме, потому что после смены темы они перестанут работать.
- Скопируйте коды счетчиков Гугл Аналитикс и Яндекс Метрика. Если вы добавляли на сайт эти счетчики в настройках темы, то не забудьте скопировать их, чтобы перенести их в новую тему.
- Скопируйте коды Adsense и РСЯ. Если вы уже монетизируете свой блог, то скопируйте предварительно коды Гугл Адсенс и РСЯ, чтобы потом быстро установить их в новой теме.
- Установите плагин Maintenance. Чтобы посетители вашего сайта не увидели безобразную страницу “сайт недоступен”, предварительно установите и настройте один из плагинов: Coming Soon Page & Maintenance Mode by SeedProd или Maintenance. Тогда, пока ваш сайт будет недоступен, посетители сайта увидят красивую страничку, на которой вы попросите их зайти попозже. На этой страничке вы сможете также попросить их подписаться на ваш блог, канал или группу в контакте.
- Отключите плагины. Отключите большинство плагинов за пару минут до смены темы, а затем включайте их по одному. Некоторые темы несовместимы с некоторыми плагинами, так вы сможете выяснить, какой из плагинов вызывает проблемы.
Заключение
Прежде чем менять тему, сначала сделайте бэкап, затем установите тему и проверьте, как все работает в режиме просмотра. Если все хорошо, то попробуйте активировать тему сразу же. Если возникли проблемы, то создайте тестовую копию сайта и уже на ней поменяйте тему и вносите необходимые корректировки. Только после того, как вы все настроите на тестовой копии сайта, переносите все изменения на живой WP сайт.
WordPress — самая популярная CMS (вот пруфы). Для нее разработана масса шаблонов и плагинов, с помощью которых можно создавать сайты любого типа и сложности: от личных блогов до интернет-магазинов.
Первым делом при создании сайта на WordPress нужно установить тему. Рассказываем, как это сделать на примере темы Monstroid2 от TemplateMonster.
Чтобы показать возможности темы наглядно, создадим несколько страниц сайта клининговой компании. Внутри — 130+ скриншотов, пошаговые инструкции, рекомендации и лайфхаки. Поехали!
Устанавливаем тему на сайт
Способ 1. Устанавливаем тему с помощью плагина
Способ 2. Устанавливаем тему вручную
Устанавливаем минимальный набор плагинов
Настраиваем тему: базовые настройки в визуальном интерфейсе настроек
Как перейти в интерфейс настроек
Загружаем лого и указываем название сайта
Настраиваем цвета
Шрифты
Создаем или редактируем меню
Настройки блога и публикаций
Настройки главной страницы
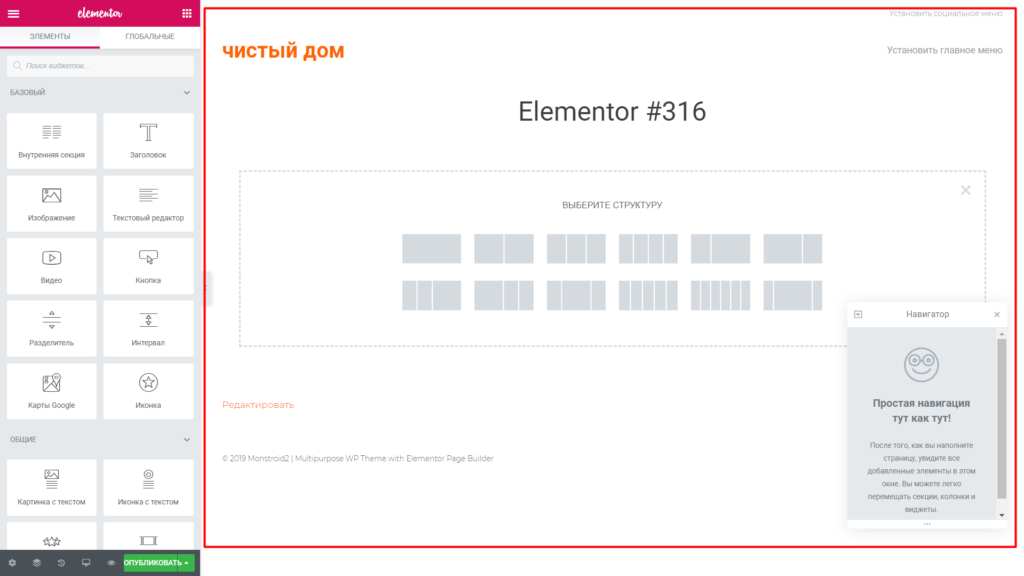
Создаем красивые кастомные страницы в WordPress с помощью плагина Elementor
Область редактирования
Ошибки при загрузке плагина Elementor
Настраиваем Elementor
Цветовая схема и типографика
Отключаем отображение заголовка страницы
Создаем футер и хедер
Создаем и подключаем футер
Хедер
Устанавливаем созданную страницу как главную
Создаем дополнительные страницы
Создаем меню
Главное меню
Боковое меню
Публикация записей
Как создать запись
Дополнительно: добавляем pop-up для удержания пользователей
Устанавливаем тему на сайт
Итак, вы купили тему, скачали, распаковали архив и готовы к установке. Тему можно установить двумя способами: вручную или с помощью плагина m2theme-wizard.
Рассмотрим оба способа.
Способ 1. Устанавливаем тему с помощью плагина
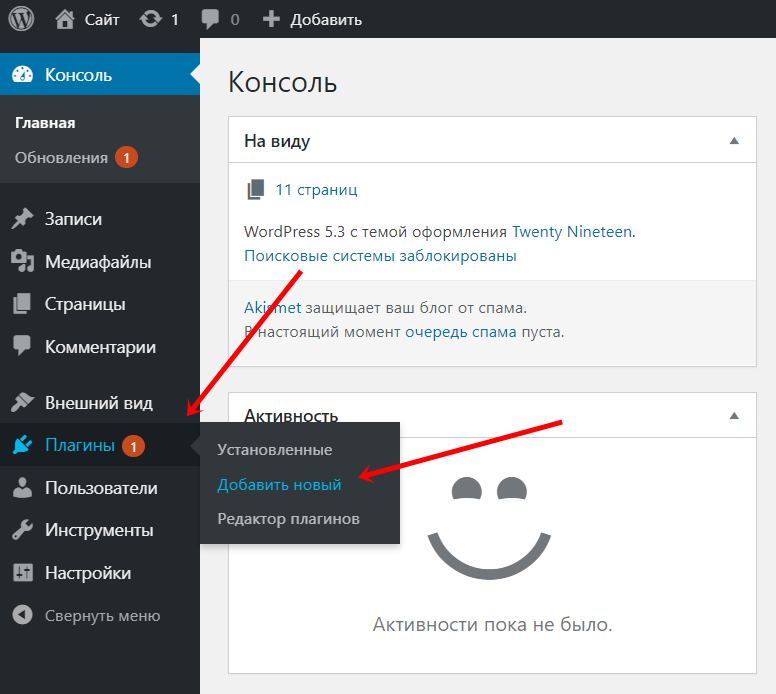
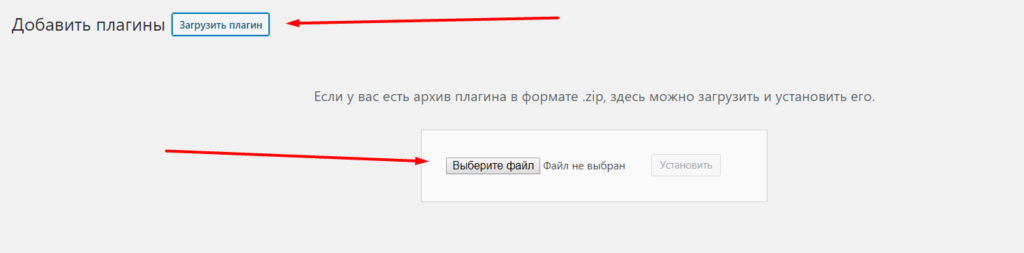
В админпанели WordPress перейдите в Плагины → Добавить новый.
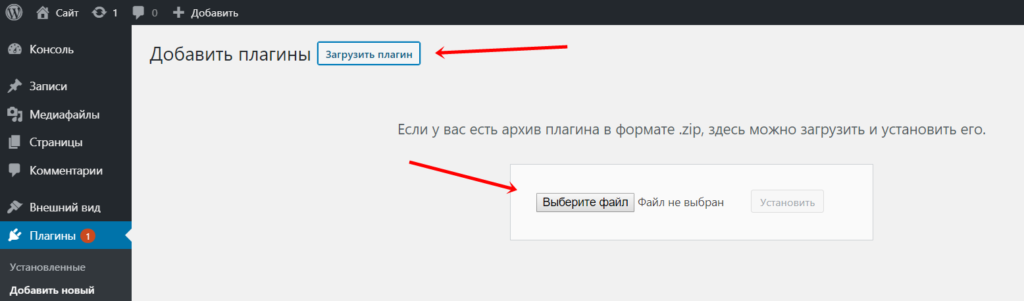
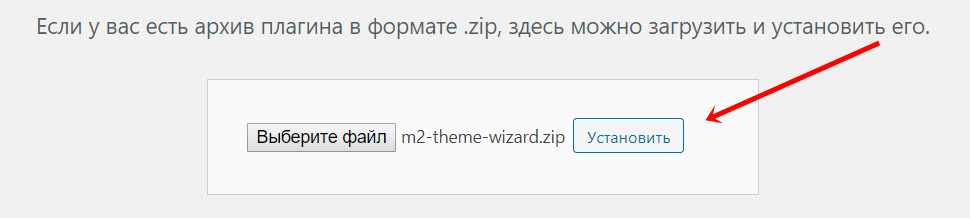
Нажмите «Загрузить плагин», затем — кнопку «Выберите файл».
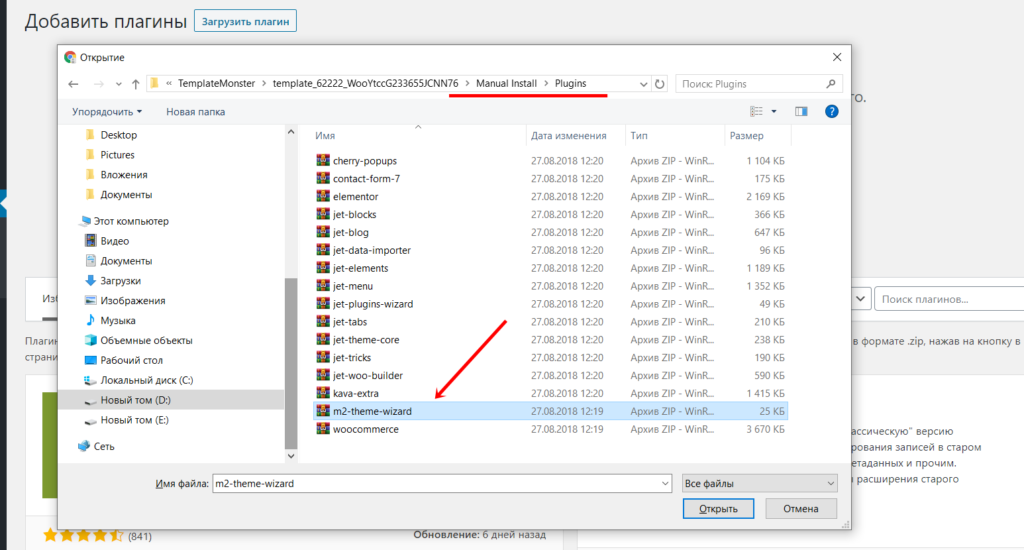
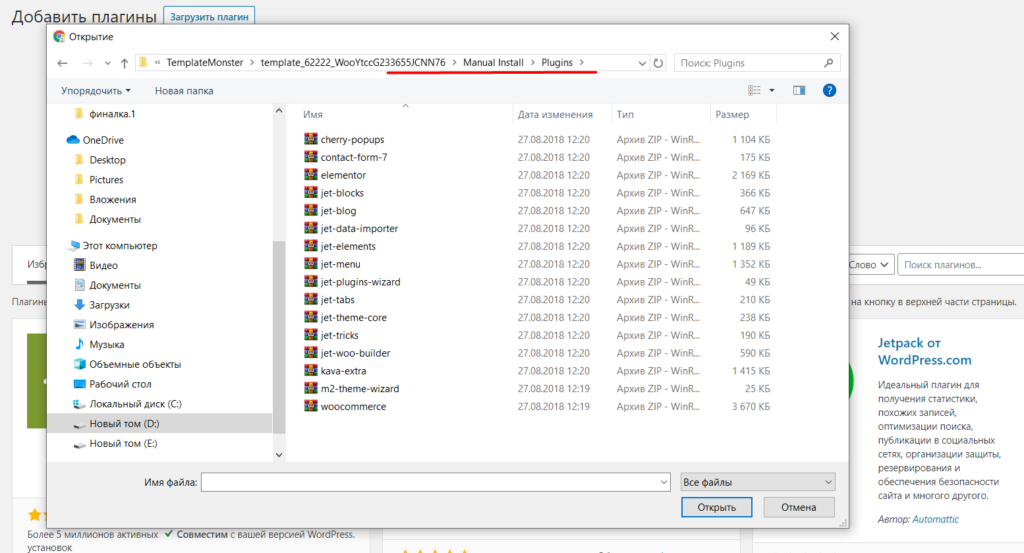
Найдите на своем компьютере папку с распакованным архивом темы, перейдите в Manual Install → Plugins и выберите архив с плагином m2-theme-wizard.
Нажмите «Установить».
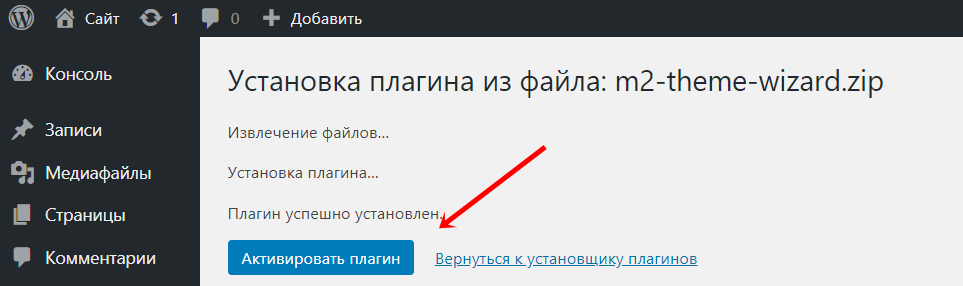
После установки плагина активируйте его.
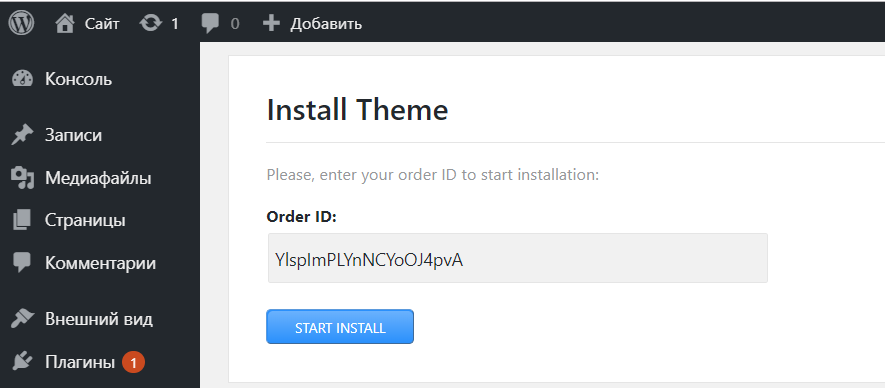
После активации плагин запросит у вас order ID (или лицензионный ключ) от приобретенной темы. Введите его в поле и жмите Start Install.
Система установит и активирует тему Monstroid2. На следующем шаге установщик предложит скачать и установить дочернюю тему.
Дочерняя тема WordPress (подтема) — это дополнительная тема, созданная на основе родительской. Ее можно использовать для модификации основной темы: изменения внешнего вида, дополнения функций и т. д. При этом файлы основной темы не изменяются, и всегда можно вернуться к стандартному отображению и функциональности.
Еще один плюс дочерней темы. Для родительских тем периодически выходят обновления. При установке обновлений все изменения, которые вы вносили в файлы темы, будут потеряны. Если же используете дочернюю тему, можете смело обновлять родительскую — ничего не потеряется.
Выбираем пункт «Использовать дочернюю тему» («Use child theme») и продолжаем установку.
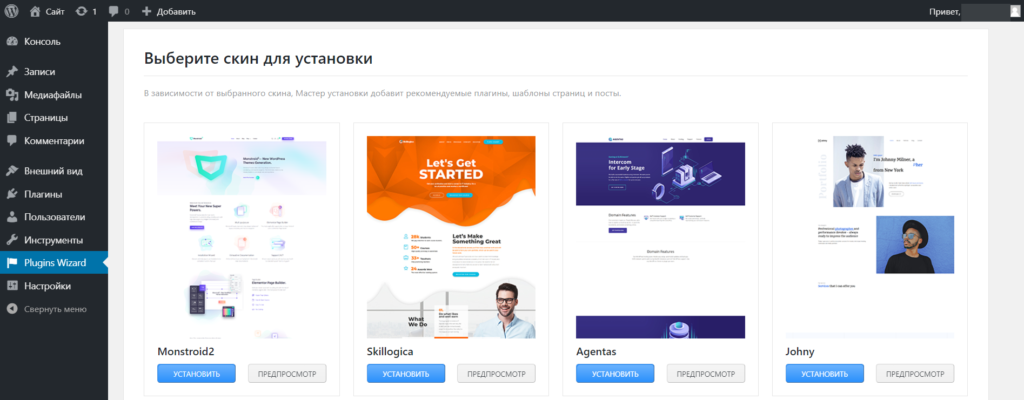
После установки дочерней темы система предложит выбрать и установить скин — шаблон с демо-контентом.
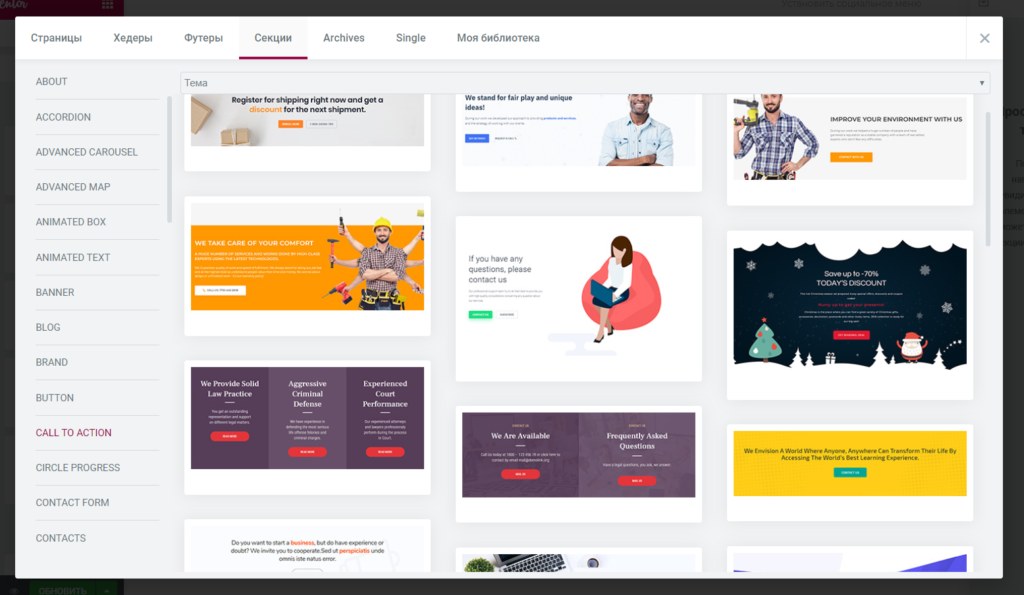
Просмотрите скины в режиме предпросмотра и установите понравившийся. Скорее всего, сам скин вам не пригодится для создания страниц сайта, но вместе со скином система предложит установить пакет полезных плагинов. С помощью этих плагинов вы сможете потом настроить отображение сайта под свои задачи.
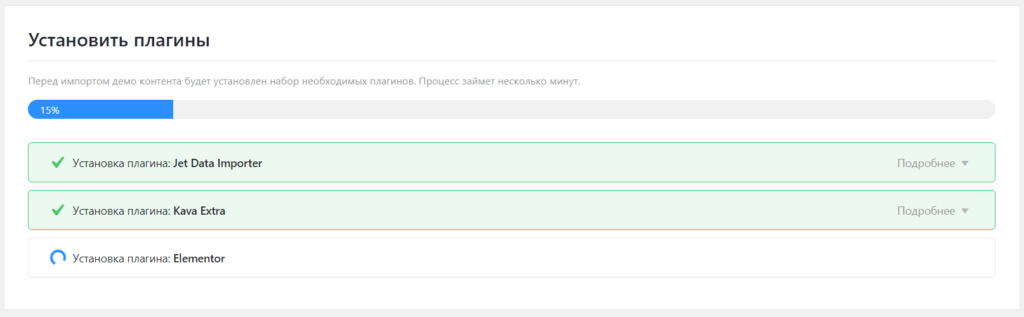
Итак, мы выбрали подходящий скин и нажали «Установить». На следующем шаге нам предлагают выбрать плагины. Чтобы все элементы скина отображались корректно, поставьте галочки возле всех плагинов из блока «Рекомендуемые плагины».
Дополнительно рекомендуем установить плагин JetMenu for Elementor. С его помощью вы сможете настраивать кастомные меню в хедере, футере и на страницах сайта.
Дождитесь, пока система установит все плагины:
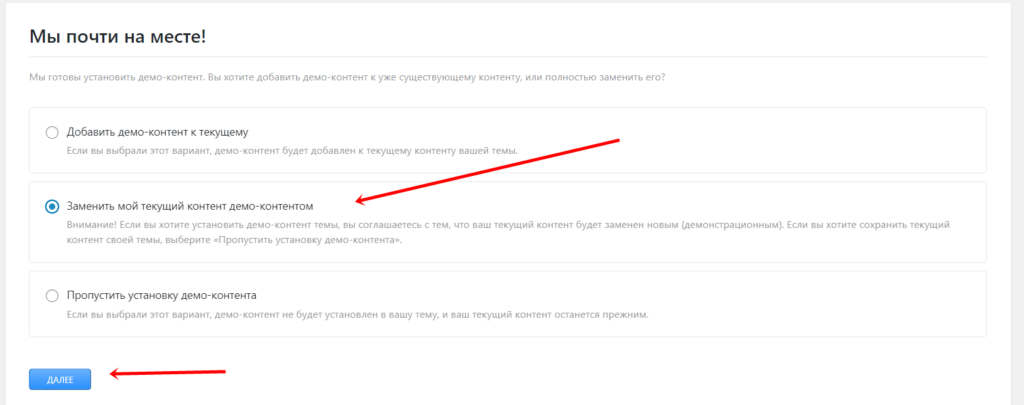
После установки плагинов система готова к импорту демо-контента. Здесь вы сможете выбрать, как именно следует импортировать демо-контент:
- Добавить к текущему контенту. Выбирайте этот способ, если вы уже добавляли страницы или записи, и хотите их сохранить.
- Заменить текущий контент демо-контентом. Если вы еще ничего не добавляли, выбирайте этот способ.
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Также можно пропустить установку демо-контента — контент сайта останется прежним, а у вас уже будет установлен пакет плагинов для настройки страниц.
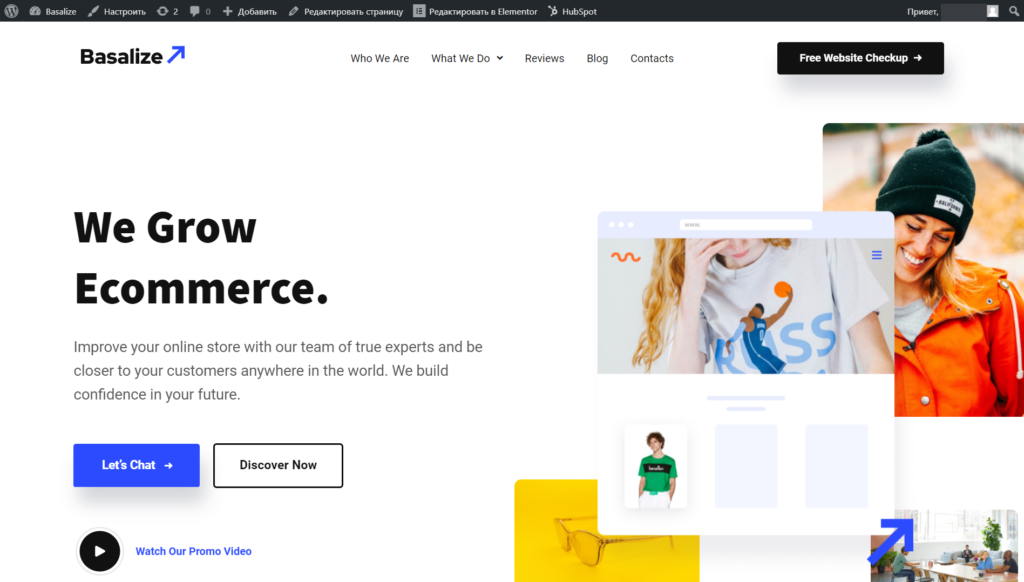
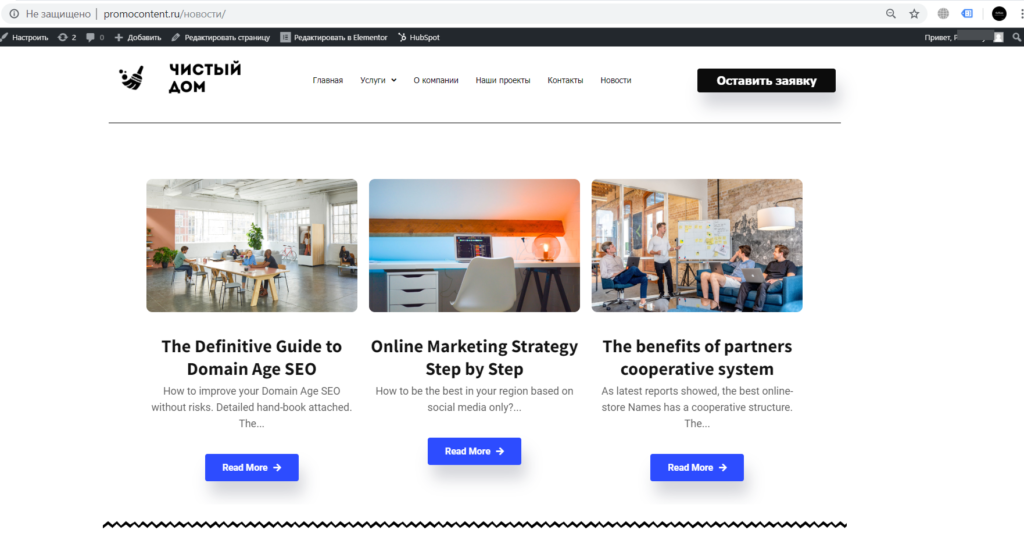
После завершения импорта контента вы можете перейти на сайт и посмотреть, как выглядит шаблон:
Способ 2. Устанавливаем тему вручную
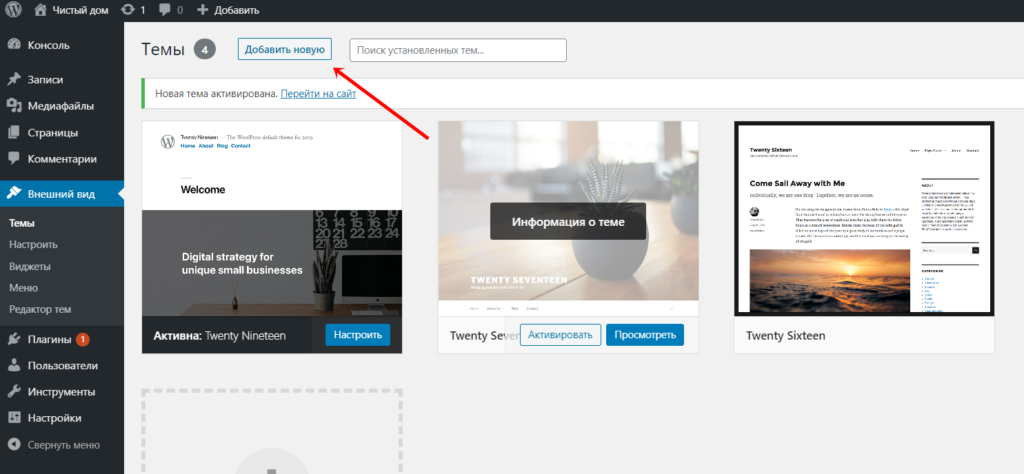
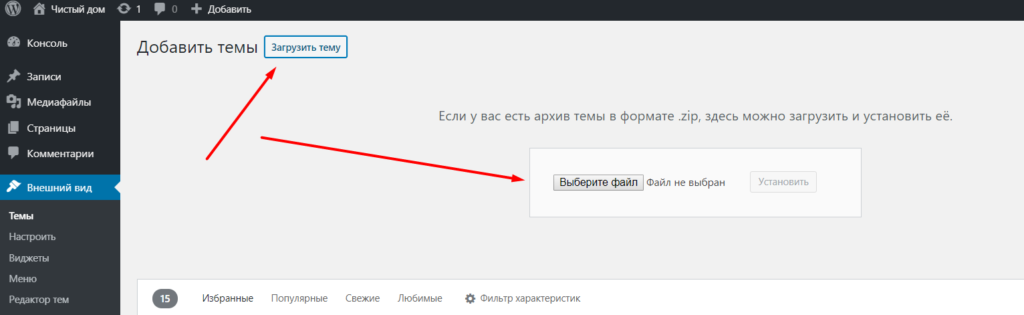
В админпанели WordPress переходим в раздел Внешний вид → Тема и нажимаем кнопку «Добавить новую».
Жмем «Загрузить тему», а затем — кнопку «Выбрать файл».
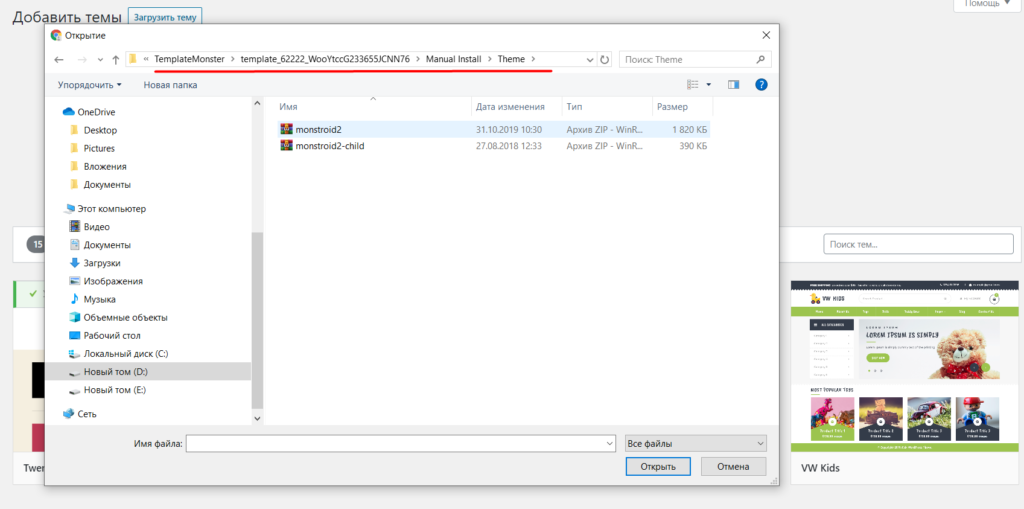
Находим на компьютере папку с распакованным архивом темы, открываем папку Manual Install → Theme и выбираем для загрузки архив с родительской темой: monstroid2.
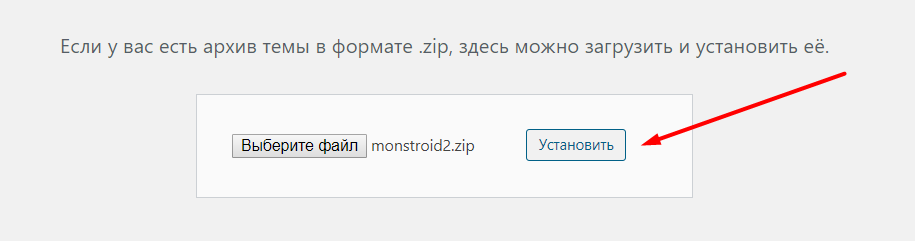
Нажимаем «Установить».
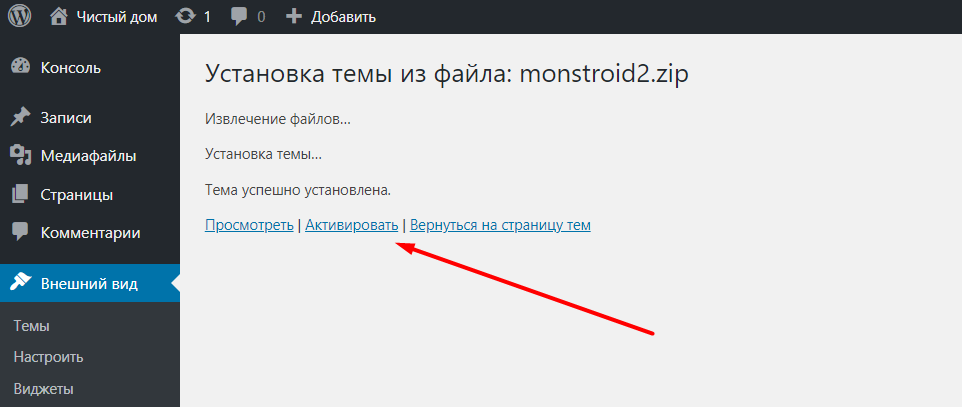
После установки темы кликаем по ссылке «Активировать».
Установленная тема отобразится в списке доступных со статусом «Активна».
На этом же экране система предлагает установить рекомендованный плагин: Jet Plugins Wizard. С его помощью мы сможем установить пакет плагинов, необходимых для корректной работы темы.
Кликаем по ссылке «Begin installing plugin».
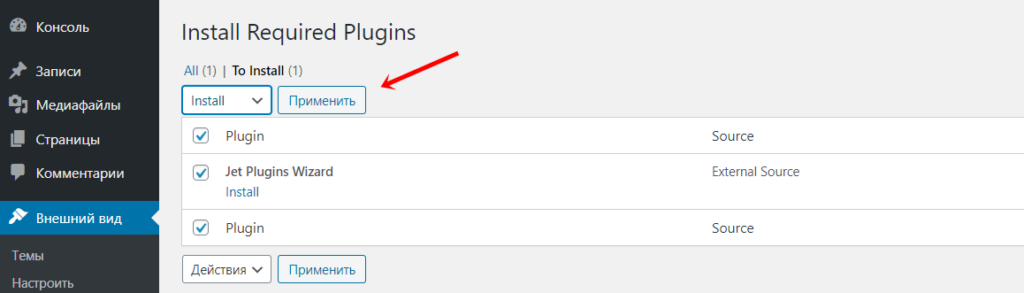
На следующем шаге ставим галочку возле плагина, в выпадающем списке выбираем Install и нажимаем «Применить».
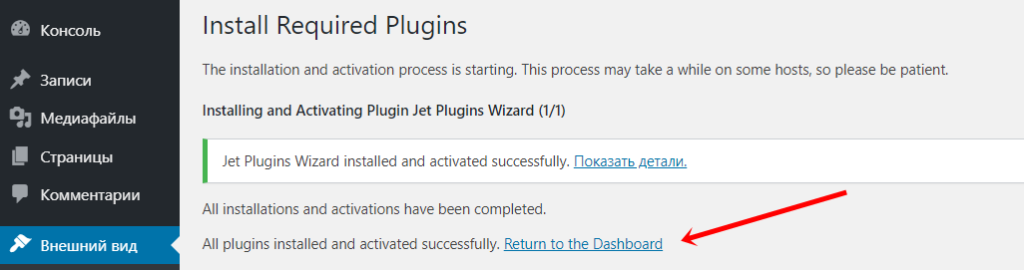
После установки плагина система покажет такое уведомление:
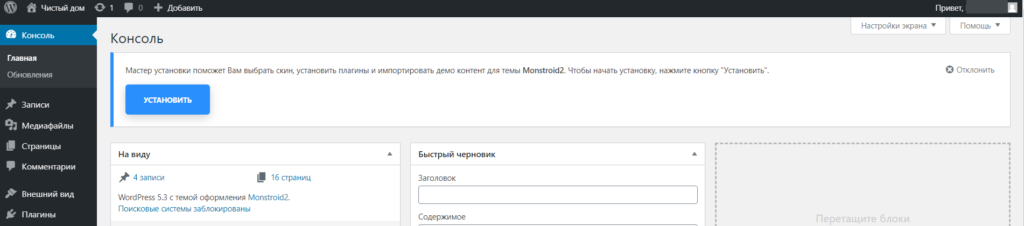
Кликаем по ссылке «Return to the Dashboard». Попадаем на главную страницу админпанели. Здесь отобразится уведомление от мастера установки плагинов. При нажатии на кнопку «Установить» вы сможете выбрать скин и установить его вместе с набором плагинов (этот процесс мы описывали в первом способе установки).
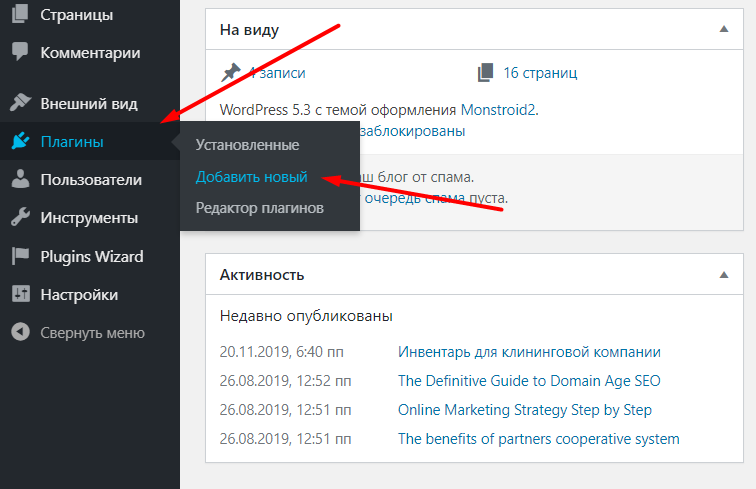
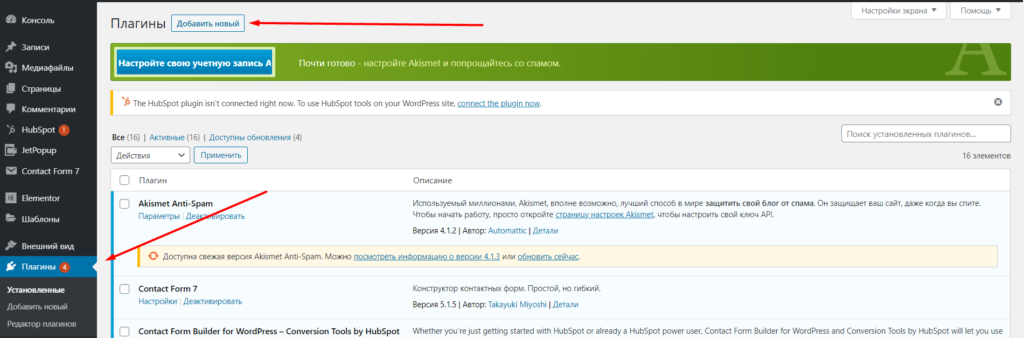
Также вы можете установить базовый пакет плагинов вручную — из архива с темой. Для этого перейдите в раздел Плагины → Добавить новый.
Кликните по кнопке «Загрузить плагин», затем нажмите «Выбрать файл».
В папке с распакованным архивом темы перейдите в Manual Install → Plugins.
Затем поочередно установите и активируйте все плагины.
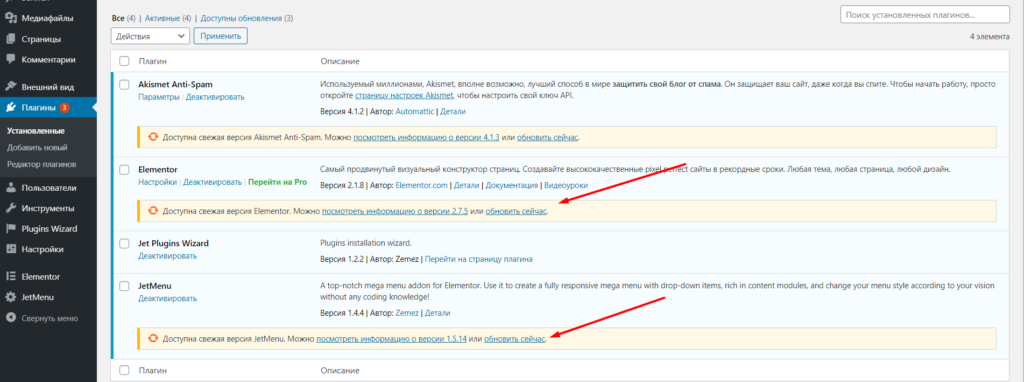
В папке с плагинами могут быть устаревшие версии плагинов (например, архив создавался несколько месяцев назад, а для плагинов успели выпустить новые версии). Если это так, в списке установленных плагинов вы увидите уведомление о наличии новой версии и предложение обновиться.
Для корректной работы сайта рекомендуем обновить все плагины или устанавливать их с помощью мастера установки — так сразу установятся актуальные версии.
Устанавливаем минимальный набор плагинов
На этапе установки темы мы также установили пакет плагинов для удобной и гибкой настройки внешнего вида страниц. Теперь установим плагин для продвижения сайта:
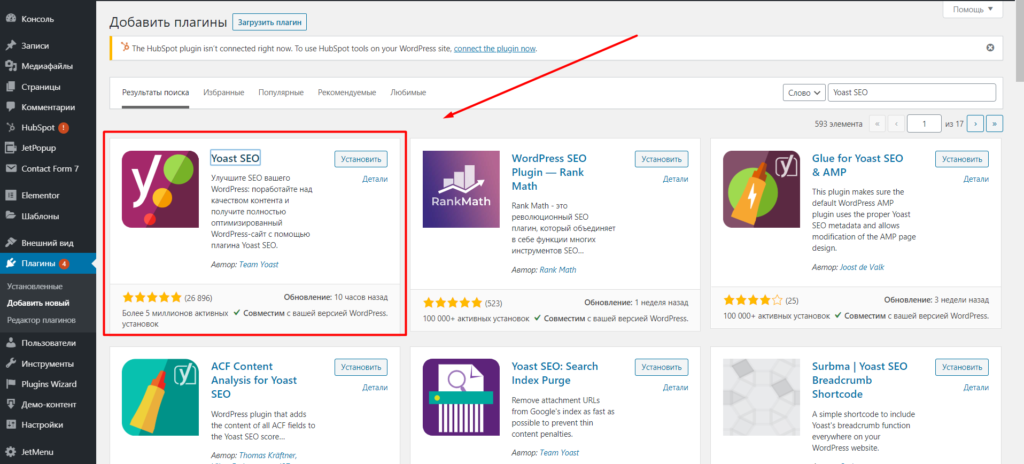
- Yoast SEO (альтернатива — All in one SEO Pack). Этот плагин поможет сделать правильные SEO-настройки содержимого сайта для корректного отображения и продвижения в поисковых системах.
- CyrToLat. Плагин делает автоматическую транслитерацию кириллических символов в латинские. Полезен при настройке человекопонятных URL.
- Autoptimize (или аналоги). Полезный плагин для ускорения загрузки сайта.
- WP Super Cache. Плагин для настройки кеширования.
Как добавить плагин
Вы можете скачать плагин, перейдя по ссылкам выше. Альтернативный вариант — в админпанели WordPress перейдите в раздел «Плагины» и нажмите «Добавить новый».
Затем в поиске введите название нужного плагина, найдите его в результатах поиска, установите и активируйте.
Настраиваем тему: базовые настройки в визуальном интерфейсе настроек
Для начала сделаем базовые настройки сайта (загрузим логотип, фавикон, установим название сайта и т.д.). В теме Monstroid2 это можно сделать с помощью визуального интерфейса, который позволяет просматривать изменения на сайте перед публикацией.
Как перейти в интерфейс настроек
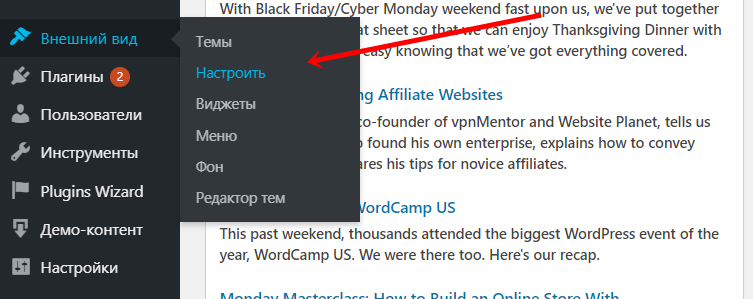
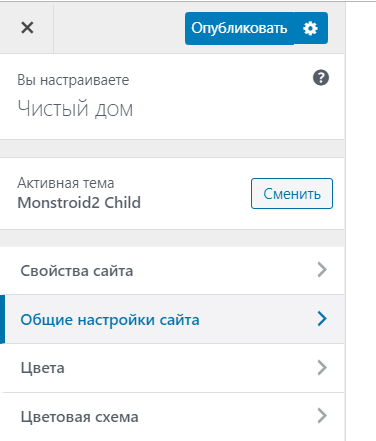
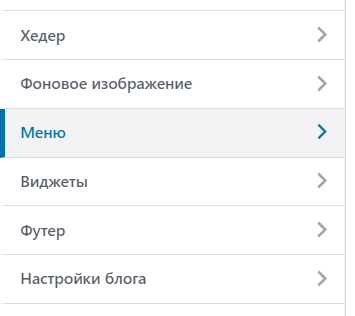
Чтобы попасть в интерфейс настроек, в админпанели перейдите в раздел Внешний вид → Настроить
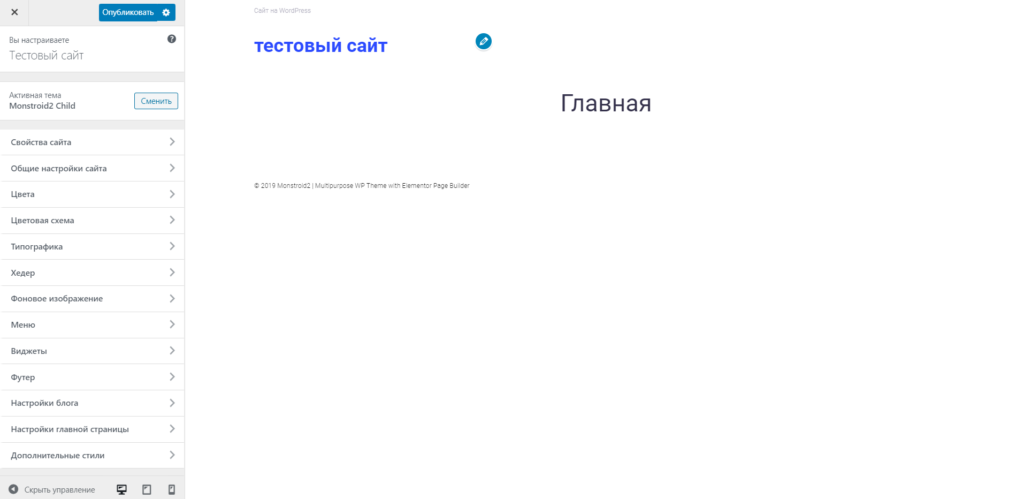
Откроется визуальный интерфейс: слева — панель настроек, справа — страница сайта, на которой будут отображаться изменения.
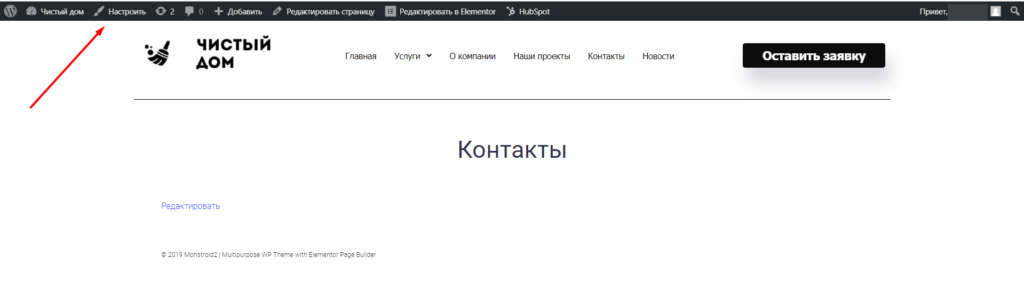
Также визуальный интерфейс настроек можно открыть с любой страницы сайта. Для этого из админки WordPress откройте главную или любую другую страницу в режиме предпросмотра. Затем кликните по ссылке «Настроить» в верхней панели:
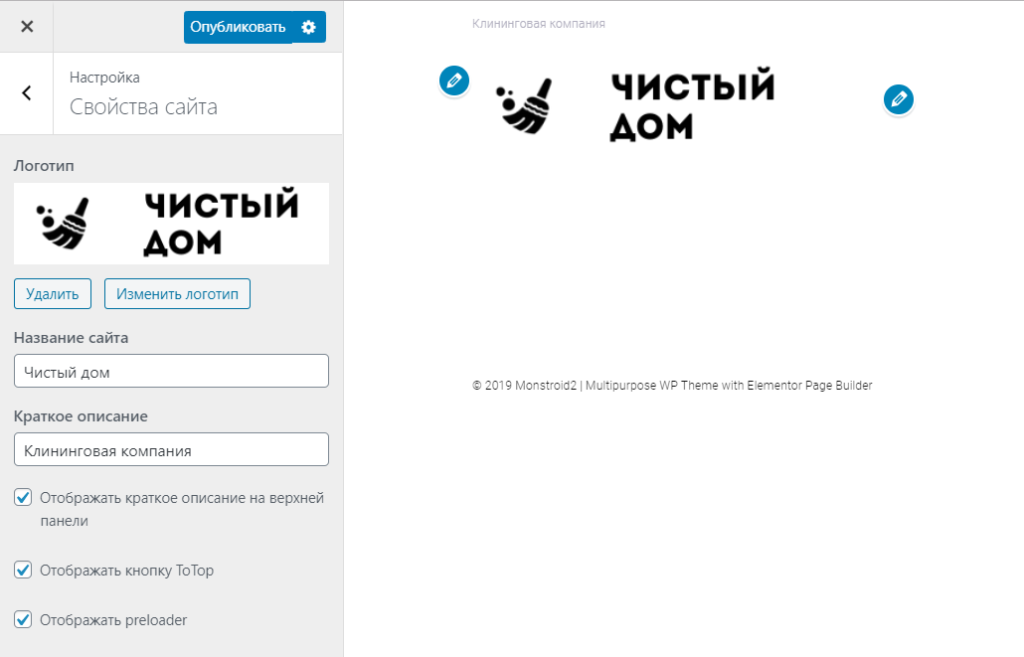
Загружаем лого и указываем название сайта
Раскроем первый блок настроек — «Свойства сайта». Здесь мы можем загрузить лого, отредактировать название сайта и краткое описание. Также здесь можно выбрать, следует ли показывать краткое описание сайта на верхней панели, отображать ли кнопку «Наверх» и preloader.
Загружаем логотип и редактируем поля. В основной части экрана сразу же отобразятся изменения.
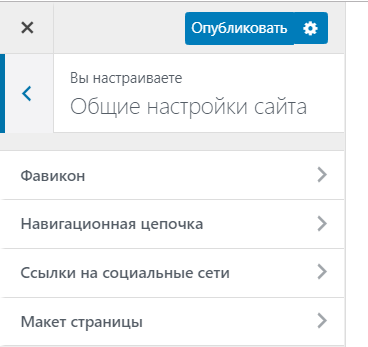
Следующий блок настроек — общие настройки сайта.
Здесь загружается фавикон, указываются правила отображения «хлебных крошек», подключается или отключается отображение ссылок на соцсети в хедере и футере, а также настраивается макет страницы.
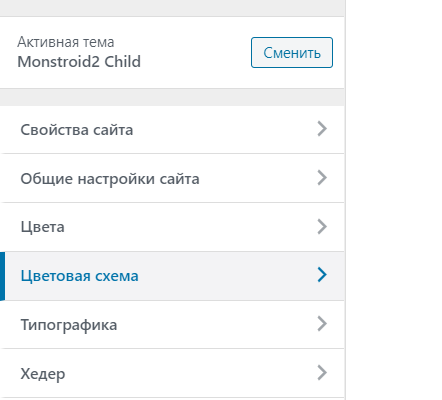
Настраиваем цвета
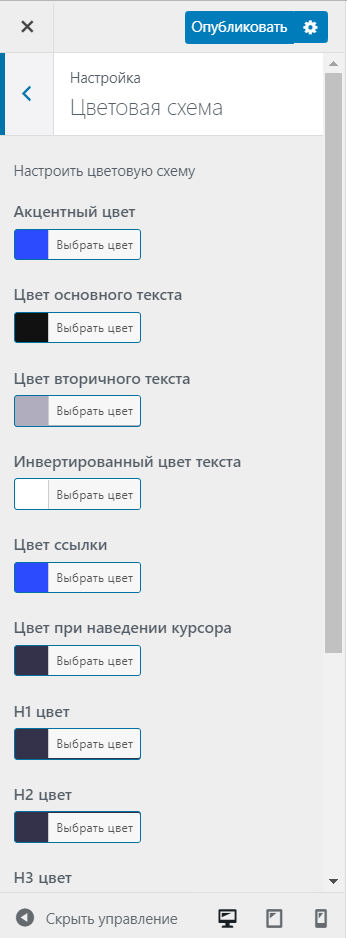
Теперь перейдем к настройкам цветовой схемы:
Здесь вы можете можете настроить цвета для всех текстовых элементов сайта:
- акцентный цвет (цвет текста с полужирным начертанием);
- основного текста;
- вторичного текста;
- цвет ссылки;
- при наведении курсора;
- цвета заголовков разного уровня (от h1 до h6).
Настройте цвета по своему усмотрению или оставьте стандартные настройки темы. Также вы сможете изменить цветовую палитру в настройках конструктора страниц Elementor. Об этом расскажем чуть позже.
Шрифты
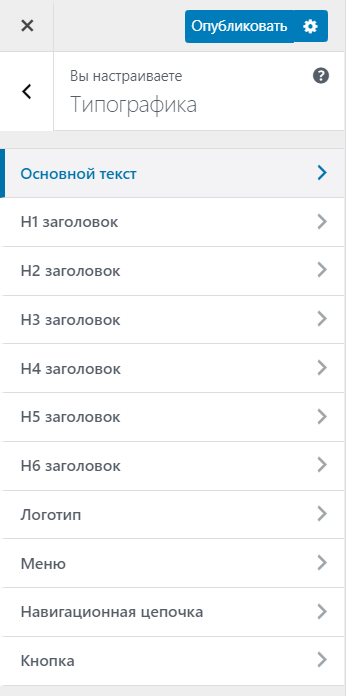
Переходим к настройкам типографики.
Настройте правила отображения для всех текстовых элементов: основного текста, заголовков, меню, логотипа, а также текста в «хлебных крошках» и кнопках.
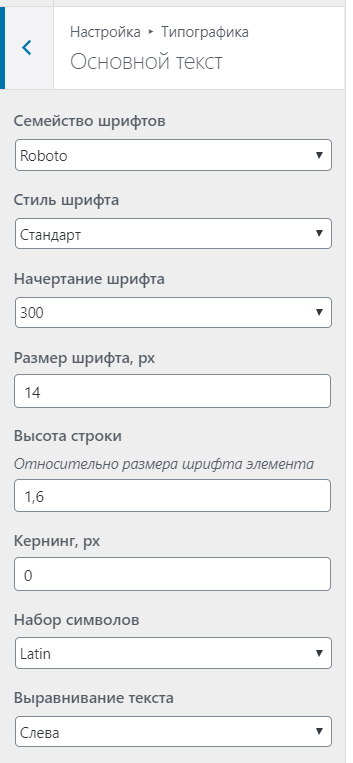
Для каждого элемента вы можете указать:
- семейство шрифтов;
- стиль шрифта (стандартный, курсив или наклонный);
- начертание;
- размер шрифта;
- высоту строки;
- кернинг шрифта (интервал между буквами и символами);
- набор символов (выбирайте здесь «Cyrillic», чтобы использовать кириллические символы);
- выравнивание текста (слева, по центру, справа или по ширине).
Рекомендуем сначала создать страницу (на которой были бы все текстовые элементы), затем настраивать правила типографики — так вы будете сразу видеть изменения и подобрать наиболее подходящий шрифт.
Рекомендация! При настройках типографики сделайте так, чтобы посетителю вашего сайта было удобно воспринимать контент:
- используйте 1-2 шрифта без засечек (не стоит настраивать отдельный шрифт для каждого элемента);
- размер текста должен быть удобным для чтения (минимум — 14 px);
- соотношение размера заголовка к основному тексту — от 1,5 до 1,9.
Создаем или редактируем меню
Следующий блок настроек, на котором мы остановимся — меню.
Отредактируйте существующее меню или создайте новое, а также настройте область отображения.
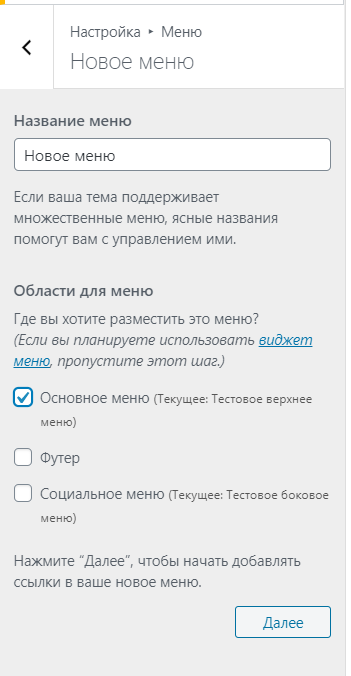
Если у вас еще нет меню, нажмите кнопку «Создать новое меню».
Введите название меню и поставьте галочку на области, в которой это меню должно отображаться.
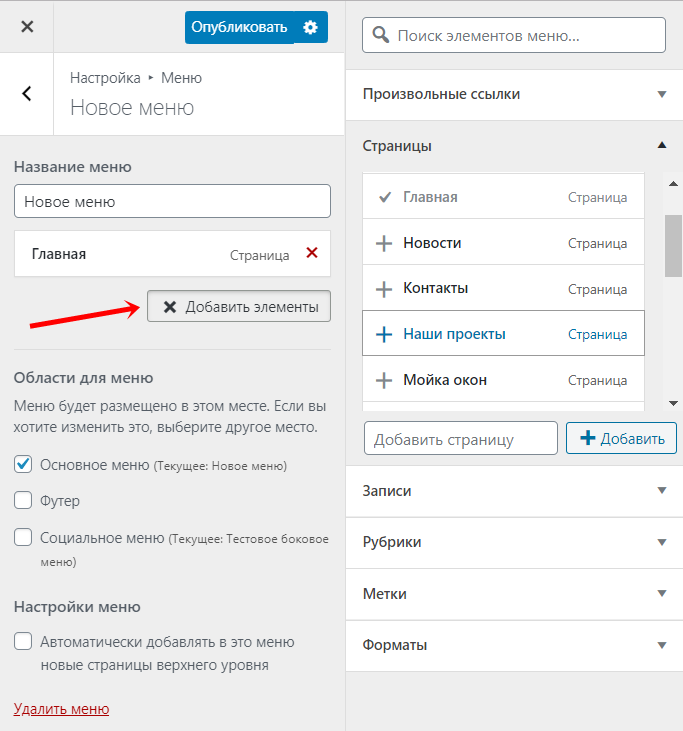
Затем жмите «Далее». На следующем экране нажмите «Добавить элементы». Справа раскроется панель выбора элементов. Вы можете добавить в меню существующие страницы сайта и произвольные ссылки (например, на внешние ресурсы).
Если вы еще не создавали страницы, то вы можете создать их прямо в редакторе меню. Для этого в поле «Добавить страницу» введите название страницы и нажмите кнопку «Добавить». Будет создана пустая страница, которую вы позже сможете оформить и наполнить контентом.
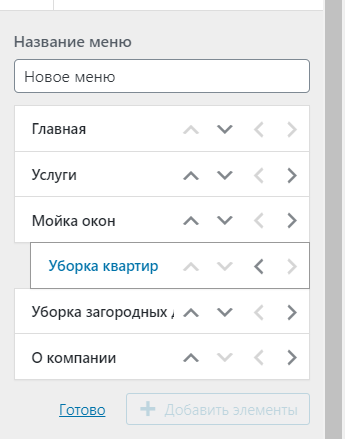
После того как добавите все элементы, кликните по ссылке «Упорядочить».
Возле каждого элемента появятся вертикальные и горизонтальные стрелочки. С помощью вертикальных стрелочек вы можете перемещать элемент вверх или вниз. С помощью горизонтальной стрелочки «вправо» — сделать элемент дочерним для расположенного выше. Дочерние элементы будут отображаться в выпадающем списке при наведении курсора на родительский элемент.
Также вы можете настроить порядок и иерархию элементов меню без нажатия на ссылку «Упорядочить». Для этого просто кликните по нужному элементу и перетащите на ту позицию, на которой хотите его расположить. Чтобы сделать какой-то элемент дочерним, кликните по нему и перетащите вправо.
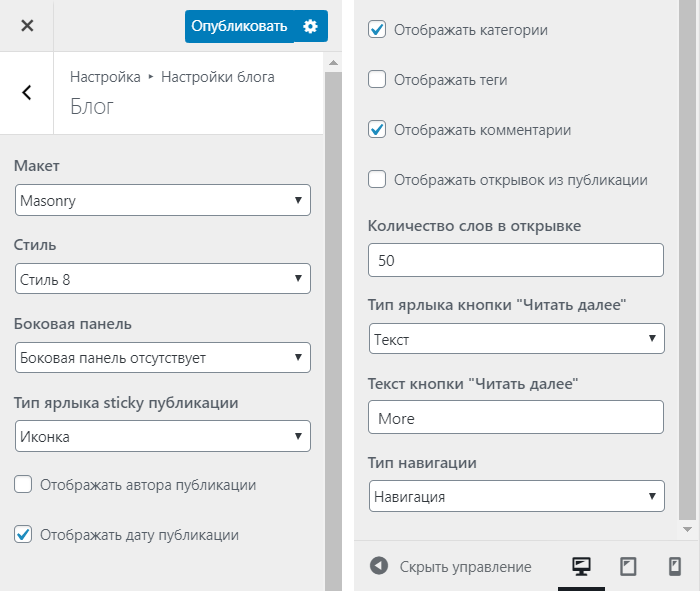
Настройки блога и публикаций
В блоке «Настройки блога» можно настроить правила отображения блога (страницы с записями) и публикаций.
По умолчанию при переходе в «Настройки блога» можно настроить только страницу блога.
Чтобы отобразилась группа настроек для публикации, перейдите на страницу публикации (опубликованной записи) и откройте визуальный интерфейс настроек именно с этой страницы.
Настройки блога выглядят так:
Здесь можно выбрать:
- макет страницы;
- стиль;
- расположение боковой панели: справа, слева или отключить;
- отображение различных элементов (автор, дата публикации, категории, теги и т.д.);
- количество слов в отрывке (если выбрана опция «Отображать отрывок из публикации»);
- тип и текст кнопки «Читать далее»;
- тип навигации.
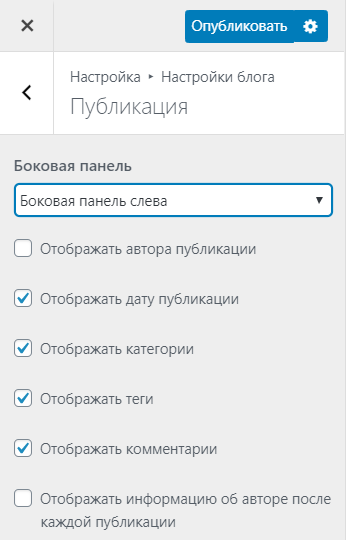
Настройки для публикации (записи) выглядят так:
Для публикации можно настроить расположение боковой панели или отключить ее. А также — отображение информации о публикации (автор, дата), категории, теги и комментарии.
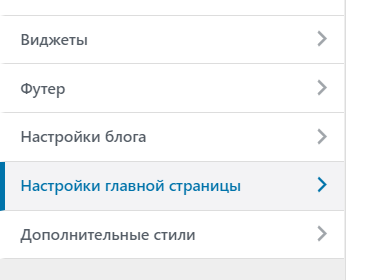
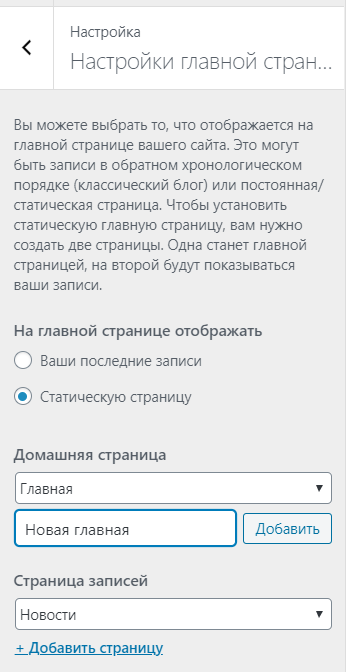
Настройки главной страницы
Последние важные настройки, которые нужно проделать — назначить страницу для главной и для записей.
Выберите, какую страницу следует считать домашней. Вы можете выбрать страницу из существующих (кликните по выпадающему списку). Или, если страницы еще нет, кликните по ссылке «+Добавить страницу», введите название и нажмите «Добавить». Будет создана пустая страница, которую вы сможете потом отредактировать и наполнить контентом.
Создаем красивые кастомные страницы в WordPress с помощью плагина Elementor
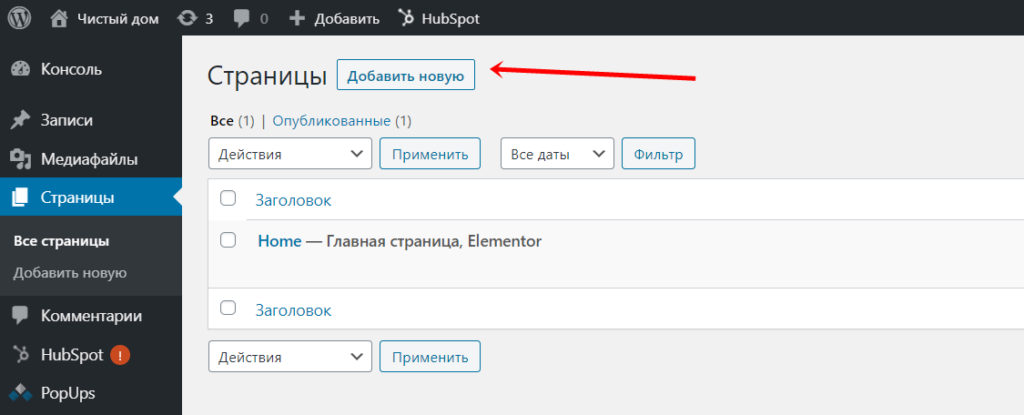
В WordPress есть стандартный редактор страниц. С его помощью вы можете добавлять различные блоки, оформлять и редактировать текст. Перейдем в раздел «Страницы» и нажмем «Добавить новую».
Страницу, которая импортировалась при загрузке шаблона, пока не удаляем. Она нам еще пригодится.
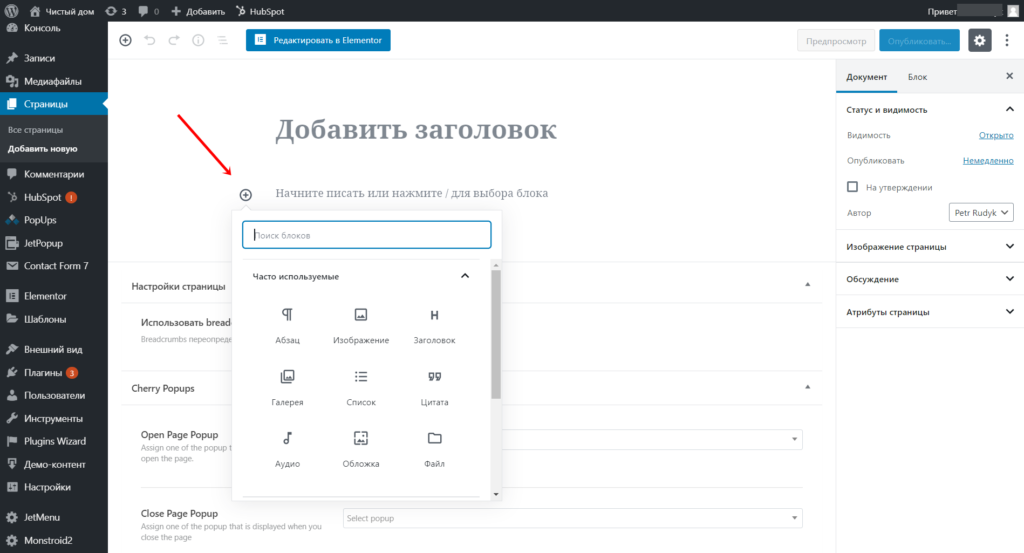
Откроется интерфейс создания страницы. Вы можете воспользоваться стандартным редактором WordPress. Укажите заголовок страницы и добавьте нужные блоки с помощью кнопки +.
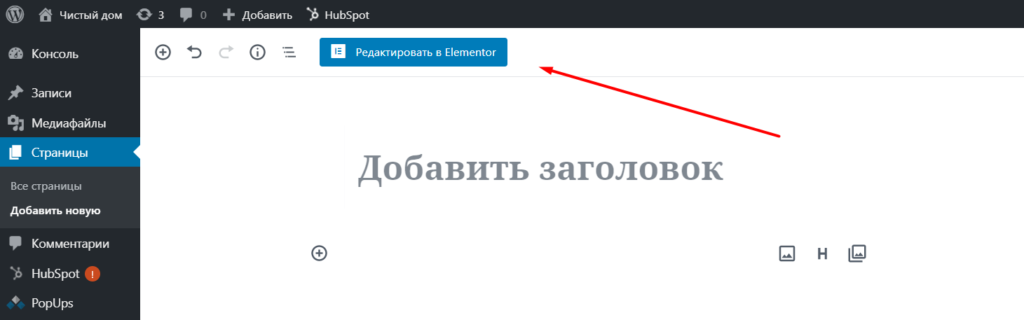
Альтернативный способ создания страницы — использовать конструктор Elementor. С помощью конструктора можно собрать страницу из блоков и секций. У него намного больше возможностей, чем у стандартного редактора WordPress, поэтому мы будем использовать именно его.
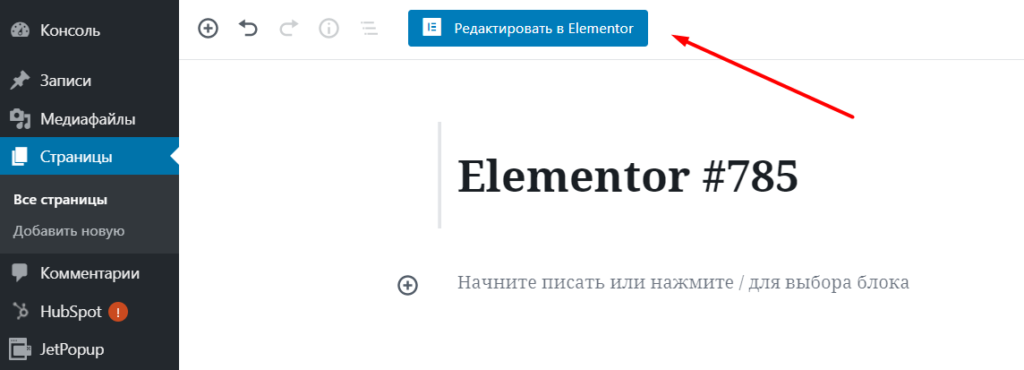
После создания страницы в интерфейсе стандартного редактора WordPress кликните по кнопке «Редактировать в Elementor».
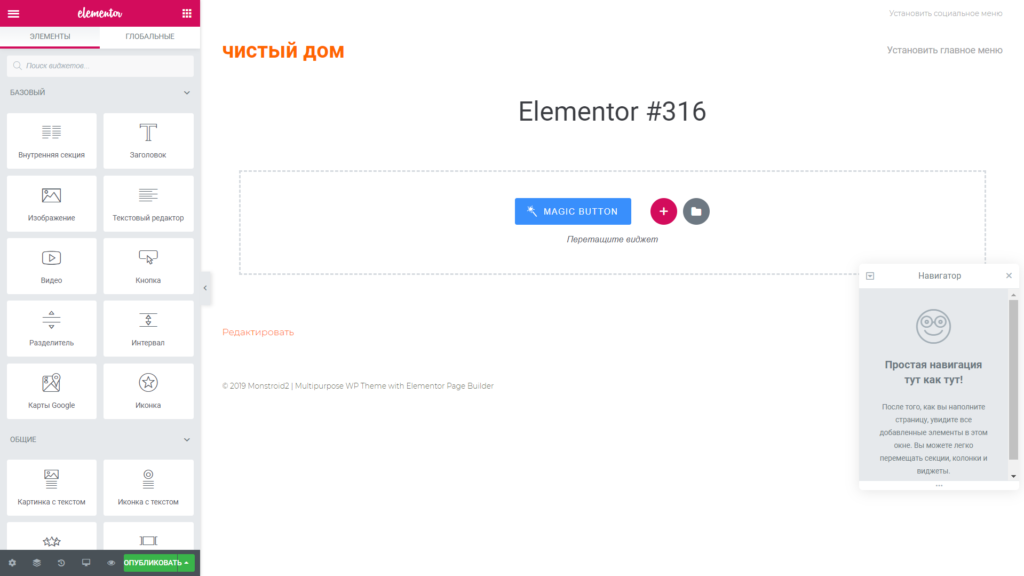
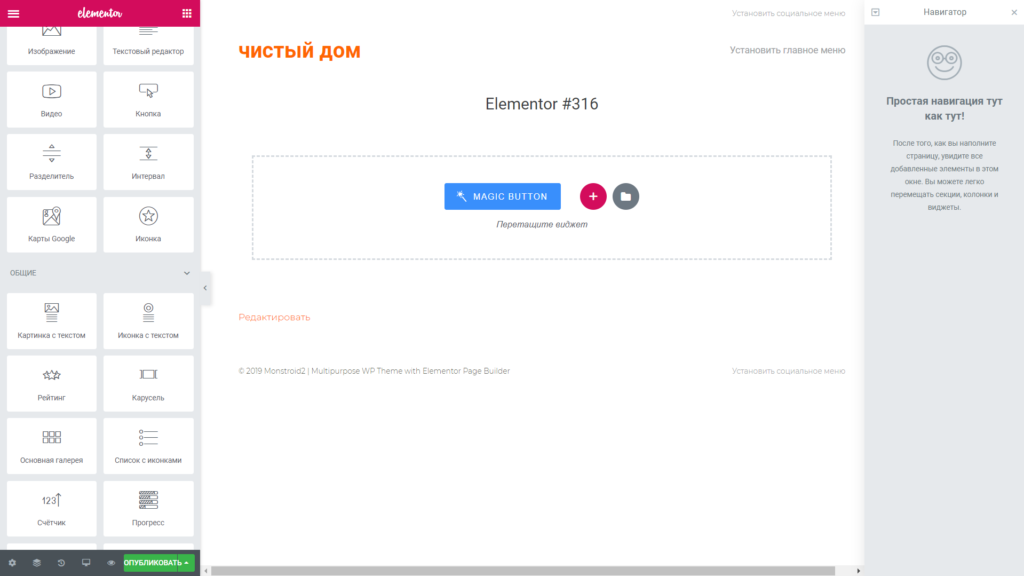
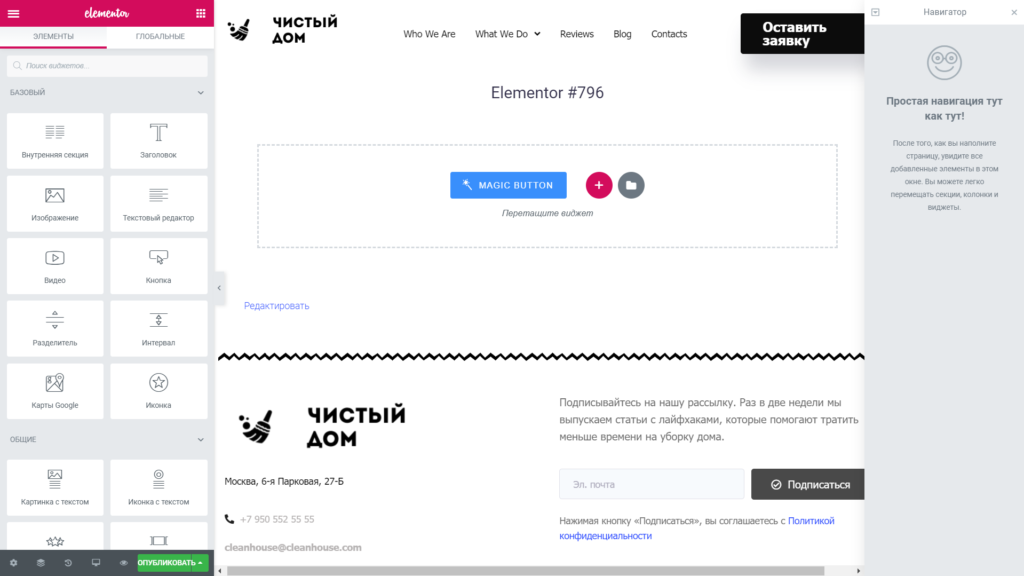
Интерфейс выглядит так:
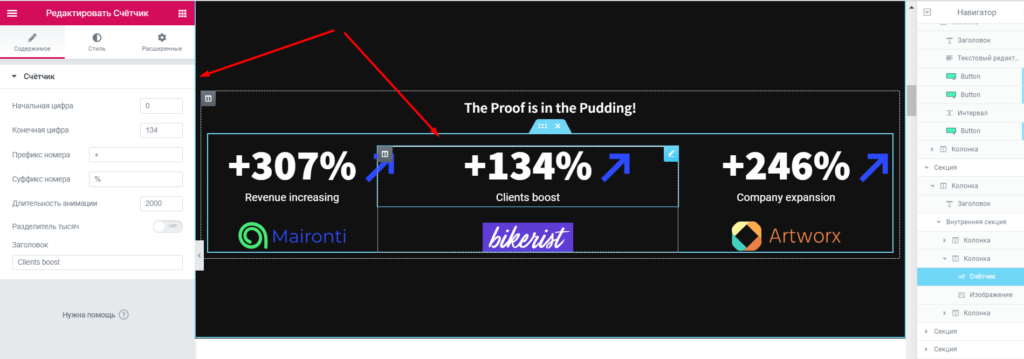
Основную часть экрана занимает область редактирования.
Здесь вы будете добавлять различные блоки и элементы.
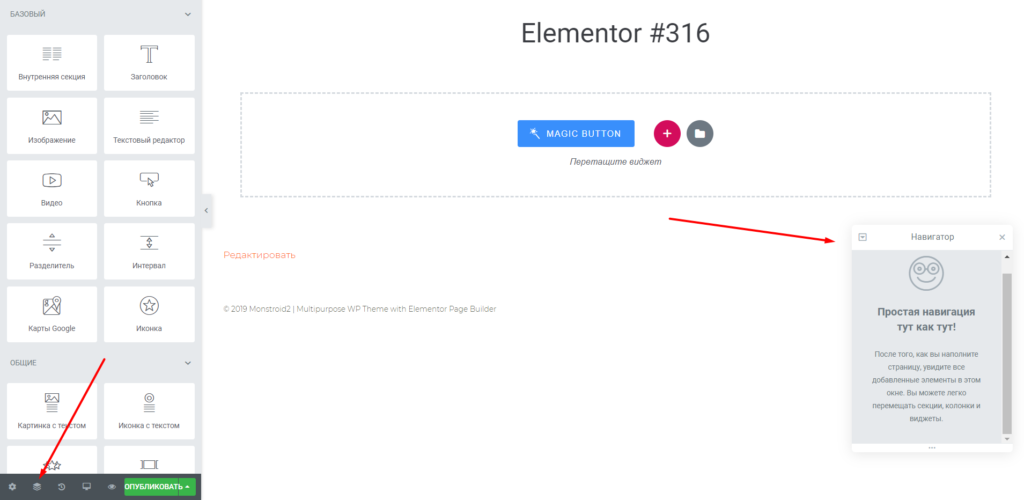
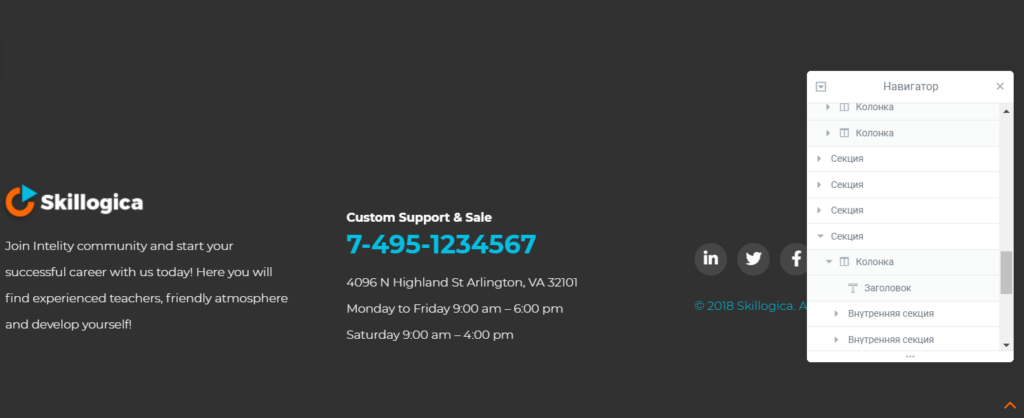
Внизу справа находится Навигатор — окно, в котором отображаются все добавленные элементы. С помощью Навигатора вы можете просматривать структуру блоков на странице. Также в нем удобно быстро менять порядок элементов — методом drag-and-drop перемещаются секции, колонки и виджеты.
Если окно Навигатора скрыто (или вы закрыли его самостоятельно), откройте его с помощью кнопки на панели внизу слева.
А так окно Навигатора выглядит, когда на странице уже есть блоки:
Можно изменять размер окна Навигатора и перетаскивать его в любую часть экрана для удобной работы. Еще один вариант — прикрепить справа от области редактирования. Так структура страницы всегда будет у вас на виду, не перекрывая область редактирования.
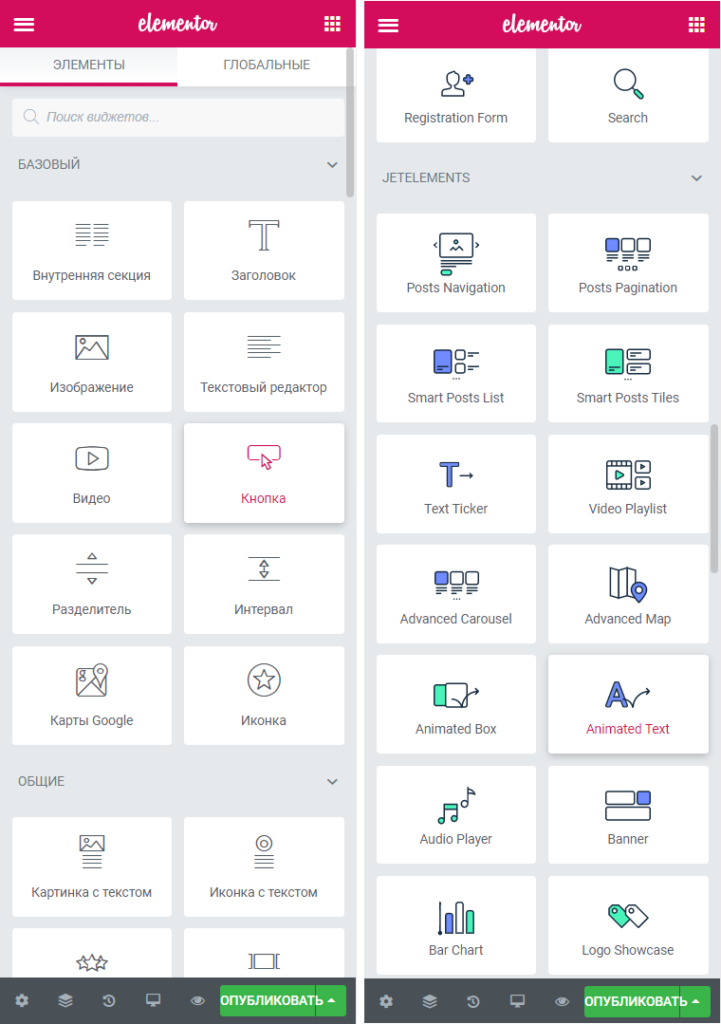
В левой части экрана — панель элементов и настроек. Здесь отображается набор доступных блоков, поделенных на группы. Чтобы добавить блок на страницу, просто перетащите его в область редактирования.
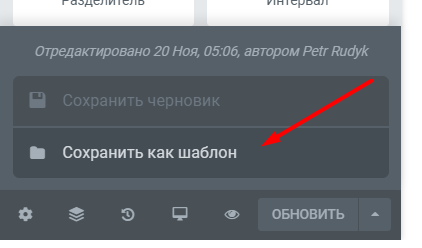
Внизу панели элементов есть кнопки управления. Самая заметная кнопка — «Опубликовать». С ее помощью вы можете опубликовать страницу после того, как наполнили ее и отредактировали.
Также можно сохранить черновик страницы или страницу как шаблон.
Чтобы посмотреть, как выглядит страница на сайте, кликните по пиктограмме глаза («Просмотреть изменения»).
Страница откроется в новой вкладке и вы сможете посмотреть, все ли отображается так, как вы задумали.
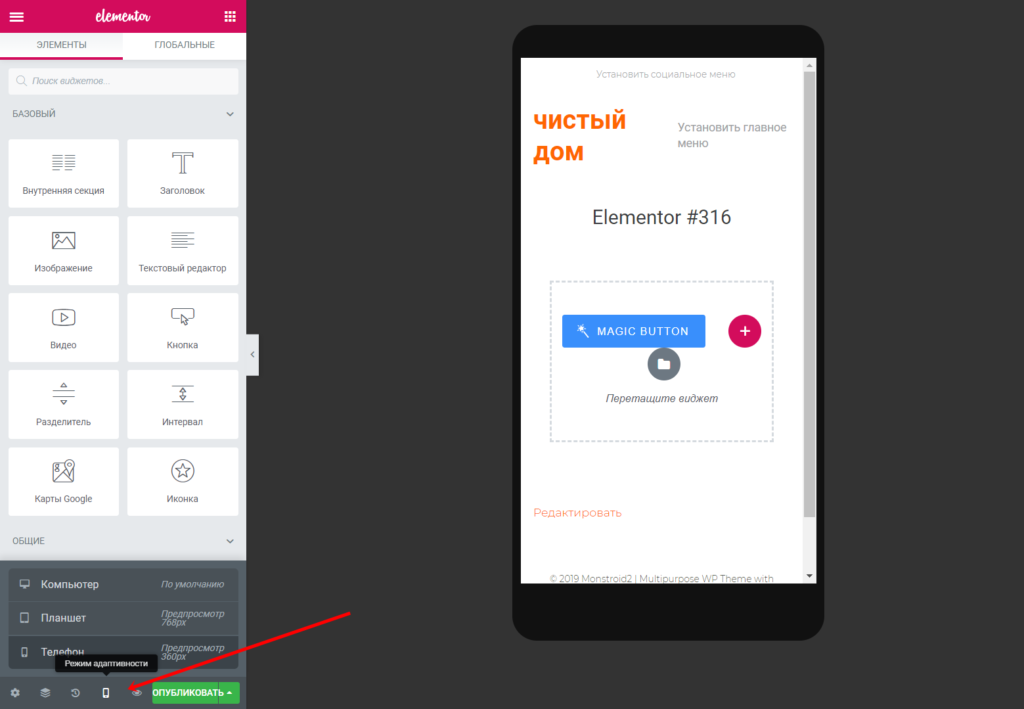
Также на панели управления можно переключить режим адаптивности. По умолчанию вы редактируете десктопную версию страницы. Режим адаптивности позволяет посмотреть, как страница будет выглядеть на планшетах и смартфонах.
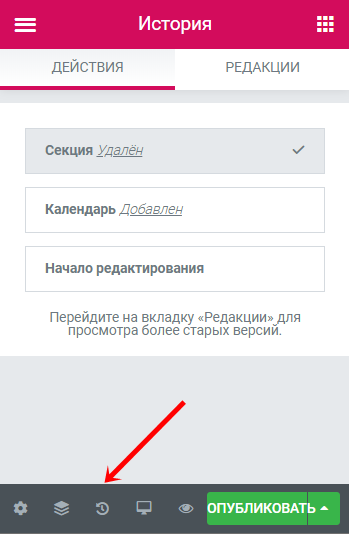
В любой момент вам доступна история изменений и версии страницы (если их было несколько).
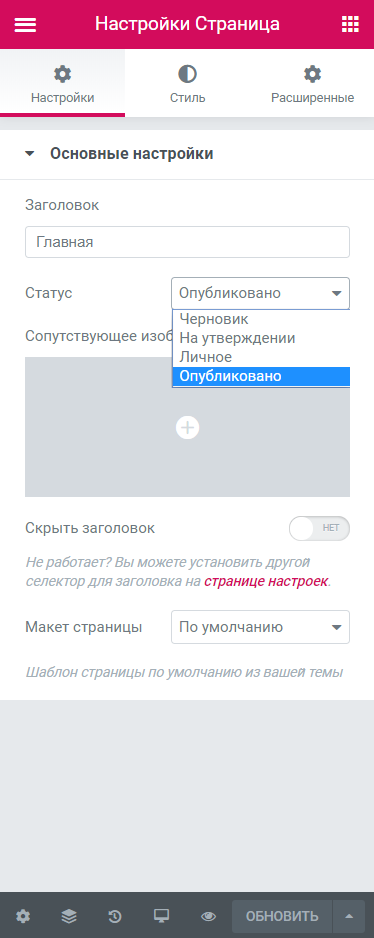
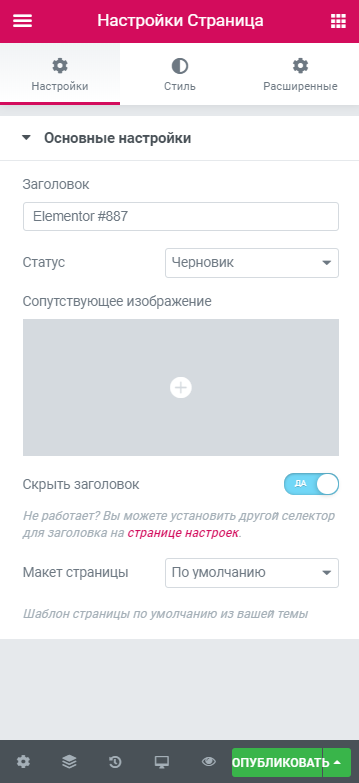
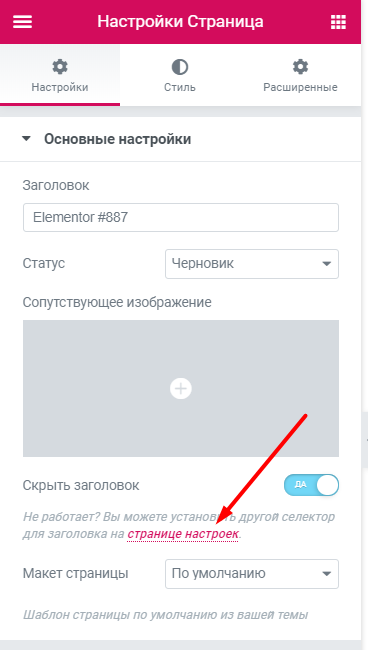
На вкладке настроек (вы попадаете на нее при нажатии на пиктограмму шестеренки) можно:
- указать заголовок страницы;
- поставить статус публикации;
- загрузить сопутствующее изображение;
- скрыть заголовок (если не хотите, чтобы он отображался на странице);
- выбрать макет.
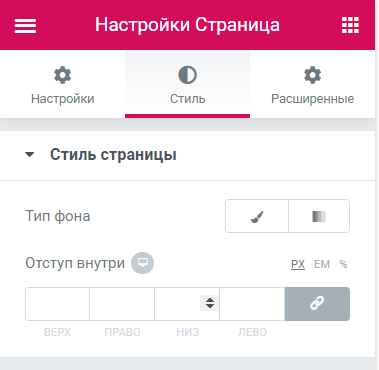
На вкладке «Стиль» можно добавить фон для всей страницы (сплошной или градиентный). А также настроить внутренние отступы от границ экрана (в пикселях, em или в %).
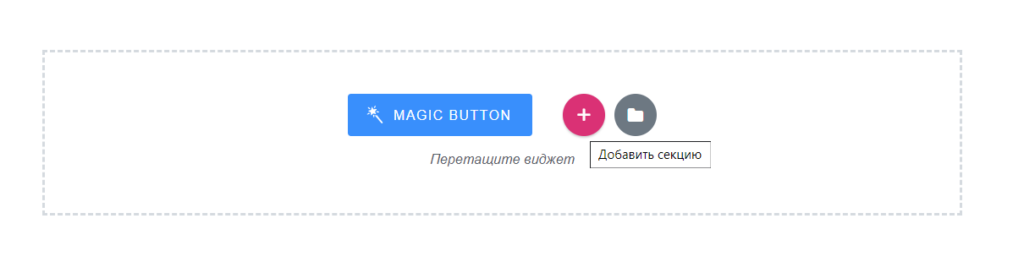
Область редактирования
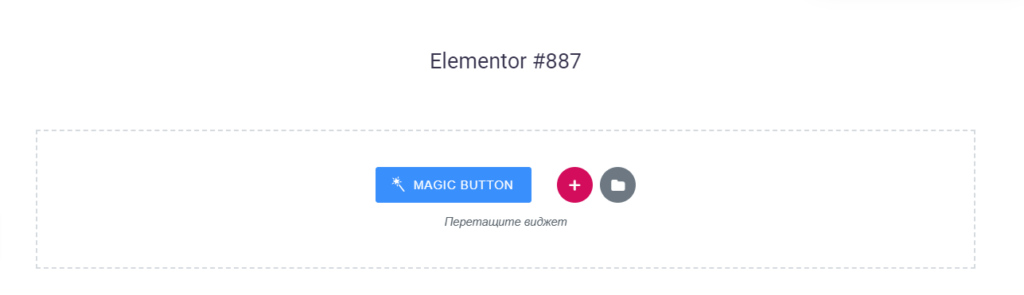
В области редактирования отображаются такие кнопки:
1. Magic Button
При нажатии на эту кнопку открывается библиотека готовых страниц и секций. Вы можете вставить готовый шаблон страницы «О компании» или другого типа страниц.
Также можно вставить хедер, футер и отдельные секции (группы элементов) — например, блок с призывом к действию.
Импортированные блоки вы сможете отредактировать под себя, убрать ненужные и добавить те, которых не хватает.
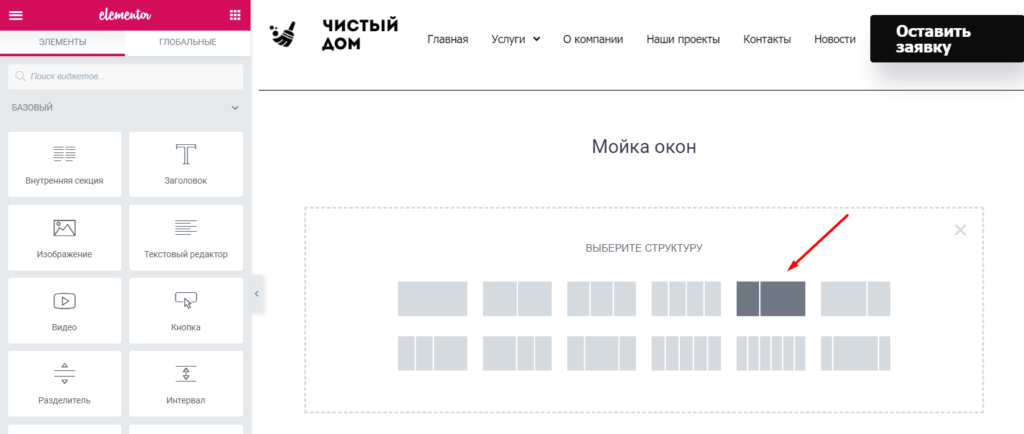
2. Добавить секцию
После клика на кнопку выберите структуру секции. Используйте секции для расположения элементов на странице в нужном порядке и размерах.
Например, если вы хотите разместить изображение вместе с сопутствующим текстом справа, добавьте секцию с двумя блоками.
Если хотите разместить информацию о тарифных планах, выбирайте структуру секции с 3 и более колонками (зависит от того, сколько тарифных планов у вас есть).
Конструкторы — это круто. Но что делать со всеми этими блоками?
Если вы впервые сталкиваетесь с конструкторами страниц, скорее всего, понимаете, что возможностей много, но пока не знаете, как их использовать. Вот две рекомендации, которые вам помогут освоиться и начать создавать полноценные страницы:
- Поэкспериментируйте. Попробуйте добавлять разные блоки, поиграйте с настройками. По ходу дела освоитесь в интерфейсе и поймете, что вообще можно делать с секциями и элементами.
- Посмотрите, как сделаны страницы в демо-контенте и попробуйте повторить. После установки темы мы импортировали скин с демо-контентом. Там уже есть готовые страницы, собранные в Elementor. Откройте их в режиме редактирования, кликните на любой блок и посмотрите, какой элемент используется, какие настройки указаны, какая структура секции, в котором находится элемент.
Ошибки при загрузке плагина Elementor
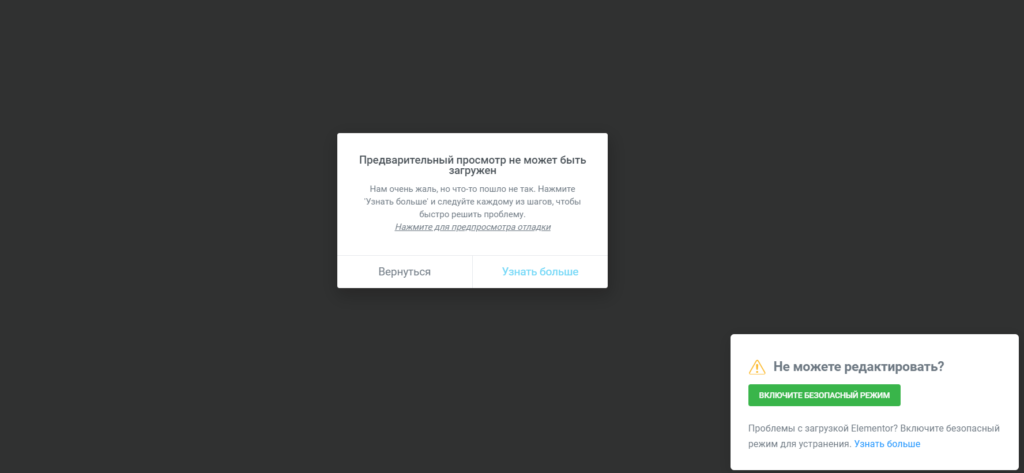
Иногда при создании страницы вы можете столкнуться с такой проблемой: при нажатии кнопки «Редактировать в Elementor» конструктор не загружается, а появляется такое уведомление:
Такая ошибка может случиться, если вы устанавливали плагины вручную (из архива с темой). Скорее всего, причина в том, что какой-то из установленных плагинов конфликтует с плагином Elementor.
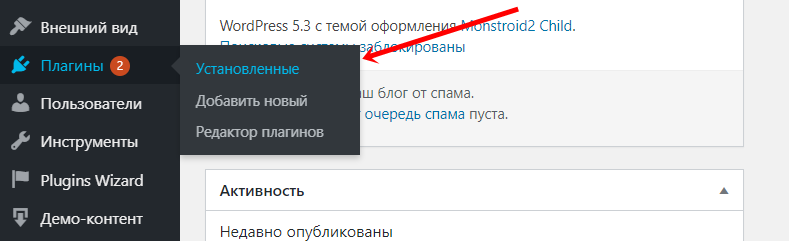
Решение
Первым делом определите, какой именно плагин является причиной ошибки. В админке перейдите в Плагины → Установленные.
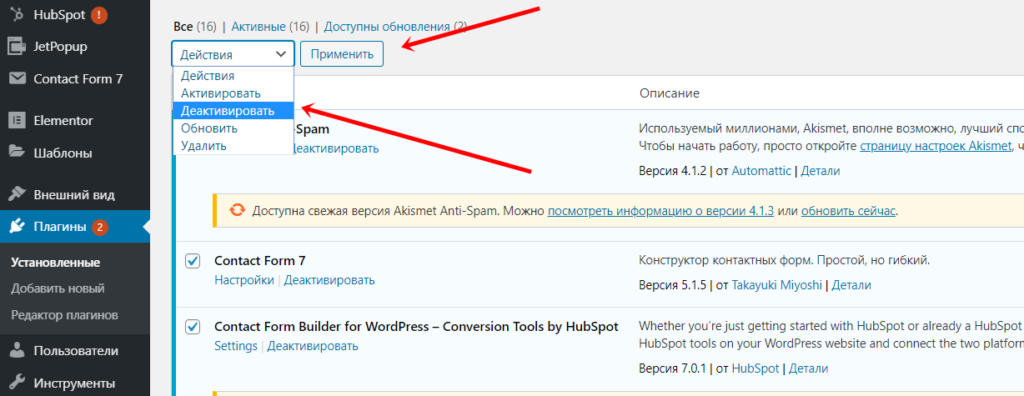
Выберите все плагины кроме Elementor и деактивируйте их (в выпадающем списке выберите действие «Деактивировать» и нажмите «Применить»).
Затем активируйте плагины по одному и после активации каждого проверяйте, не отображается ли ошибка. Скорее всего, после деактивации всех плагинов ошибка исчезнет и конструктор будет загружаться. Когда вы найдете и активируете плагин, который конфликтует с Elementor, ошибка снова появится.
Здесь три варианта:
- обновите плагин, если для него доступно обновление. Возможно, проблема в том, что у плагина Elementor более свежая версия, а у конфликтующего плагина — старая;
- замените плагин на альтернативный;
- деактивируйте и удалите плагин, если он не важен для вас.
Настраиваем Elementor
Цветовая схема и типографика
Мы уже рассказывали, как настроить цвета и шрифты в визуальном интерфейсе настроек темы. Теперь рассмотрим, как сделать это в настройках конструктора.
Если у вас установлен Elementor (а если вы импортировали демо-контент после установки темы, то он у вас точно установлен), по умолчанию активированы настройки, которые отключают глобальные шрифты Elementor и наследуют цвета и шрифты установленной темы. Чтобы получить возможность настроить индивидуальные шрифты и цвета, эти настройки нужно деактивировать.
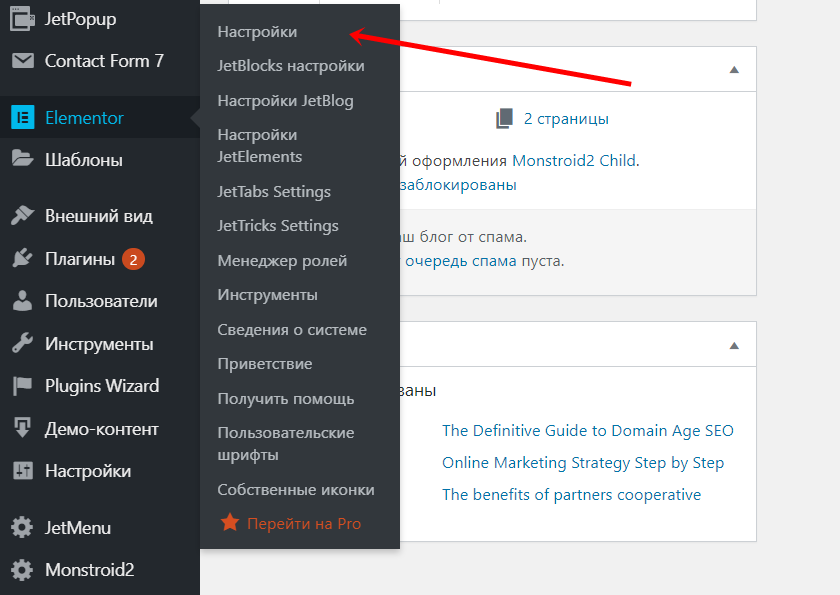
Для этого в админке WordPress перейдите в Elementor → Настройки.
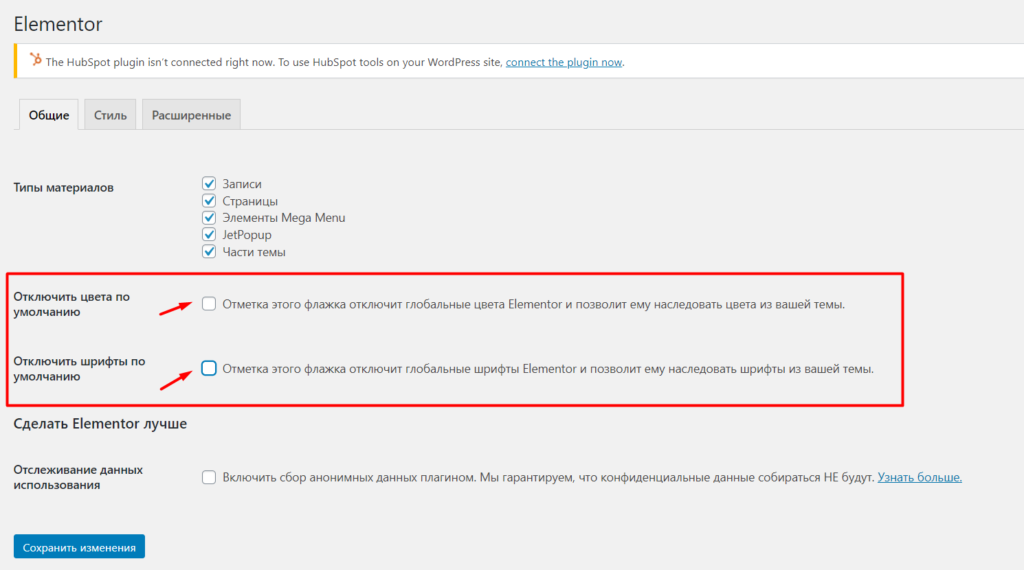
Снимите галочки с пунктов «Отключить цвета по умолчанию» и «Отключить шрифты по умолчанию». Затем сохраните изменения.
После этого в настройках Elementor вы сможете установить те цвета и шрифты по умолчанию, которые вам нужны.
Как это сделать?
Создайте новую страницу или откройте существующую в режиме «Редактировать в Elementor».
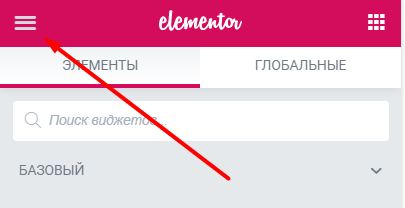
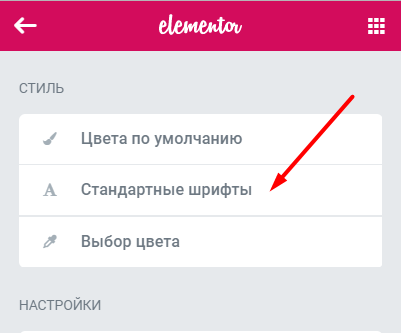
В панели управления кликните по гамбургер-меню (в левой верхней части экрана).
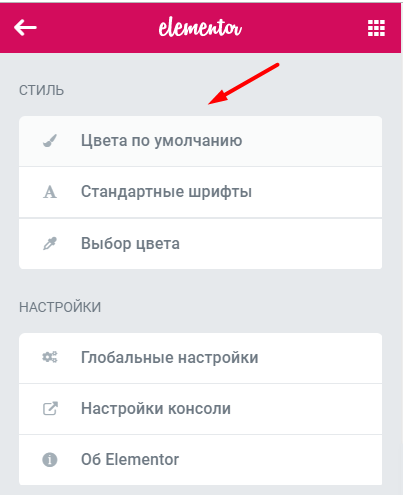
Кликните по пункту «Цвета по умолчанию».
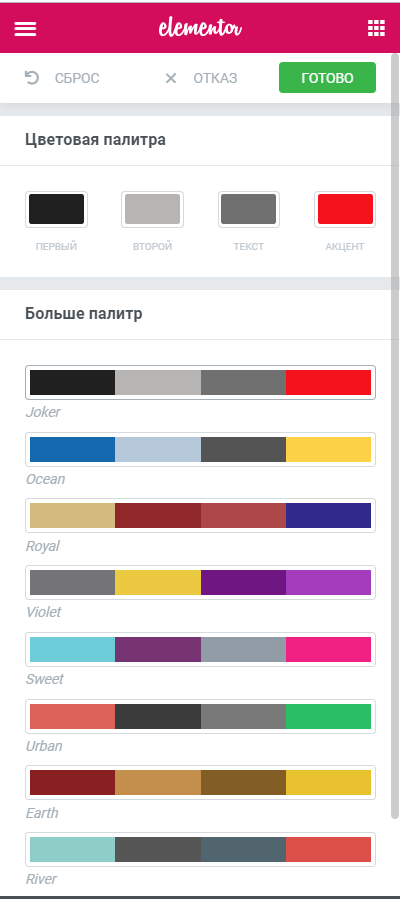
Выберите подходящую цветовую палитру из доступных или настройте основные цвета вручную.
Затем нажмите «Готово».
Обратите внимание! В настройках конструктора нет возможности установить индивидуальный цвет для заголовков разных уровней, как это реализовано в настройках темы. Здесь один цвет устанавливается сразу для всего текста. Но не стоит возвращаться в настройки темы и устанавливать для каждого текстового элемента свой цвет — это ухудшает читабельность и выглядит непрофессионально.
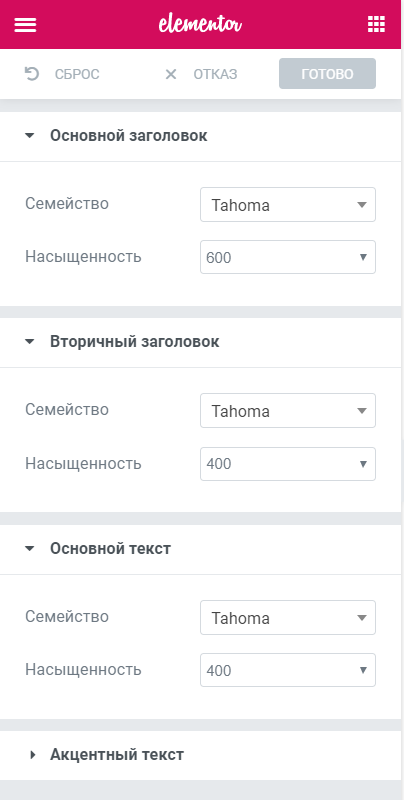
Такую же процедуру следует проделать и со шрифтами. Вернитесь на предыдущий шаг и кликните по пункту «Стандартные шрифты».
Здесь вы можете выбрать шрифт и насыщенность для четырех текстовых элементов:
- основной заголовок;
- вторичный заголовок;
- основной текст;
- акцентный текст.
Сделайте необходимые настройки и жмите «Готово».
Отключаем отображение заголовка страницы
По умолчанию при создании страницы в Elementor отображается заголовок страницы (название страницы или сгенерированное самим плагином название).
Это название нельзя редактировать в интерфейсе Elementor или перемещать. Поэтому скроем его, чтобы оно не отображалось по умолчанию. Если на странице нужен будет заголовок, разместим его с помощью текстового блока.
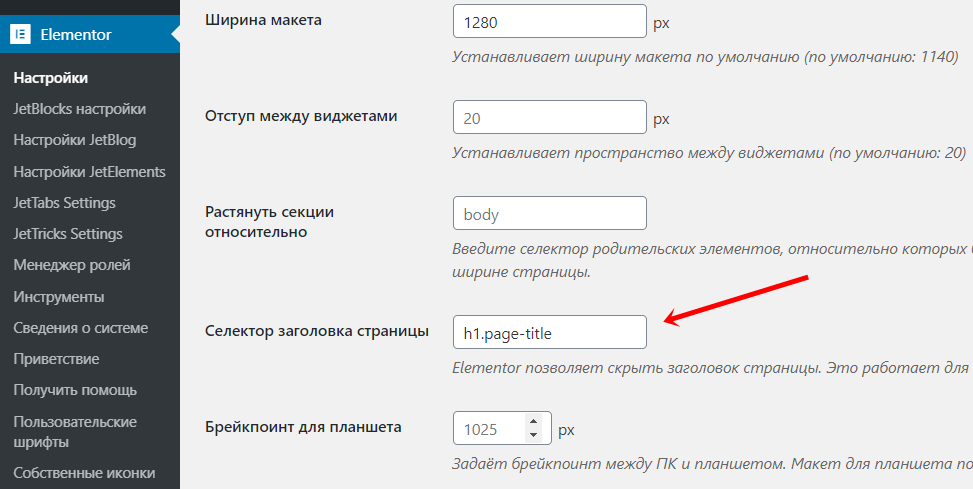
Для этого переходим в настройки Elementor, возле пункта «Скрыть заголовок» устанавливаем переключатель в положение «Да». Заголовок должен перестать отображаться.
Что делать, если переключатель включен, а заголовок не пропадает?
Такая ситуация возможна, но достаточно просто исправляется. По умолчанию Elementor отключает заголовок с селектором h1.entry-title. Если в вашей теме для заголовка страницы используется именно такой селектор, настройка сработает.
Если после отключения заголовка он продолжает отображаться, это значит, что в теме используется другой селектор. Его нужно найти и указать в настройках плагина Elementor.
В настройки плагина можно перейти прямо из интерфейса конструктора. Для этого кликните по ссылке «странице настроек»:
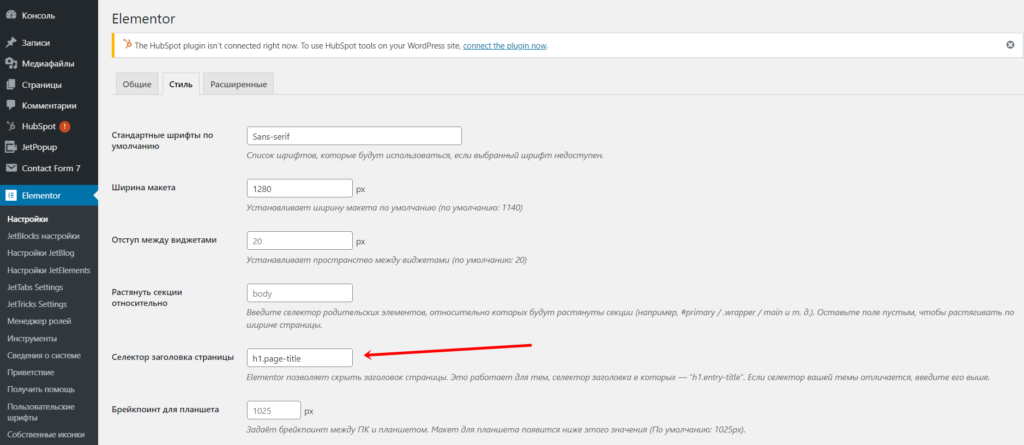
Альтернативный способ попасть в настройки — перейти в них в админпанели WordPress. Выберите Elementor → Настройки и переключитесь на вкладку «Стиль».
Вам нужно поле «Селектор заголовка страницы».
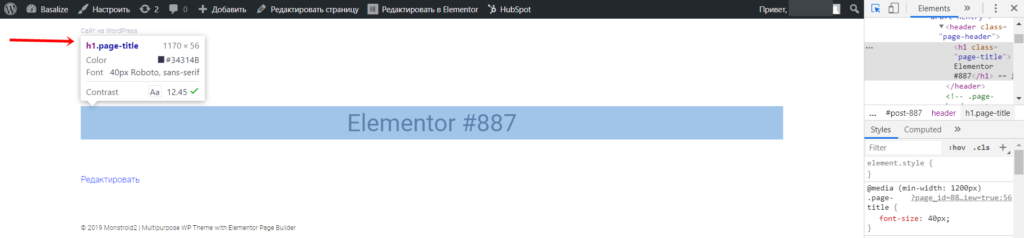
Теперь необходимо найти, какой селектор используется в заголовке страницы. Это можно сделать с помощью инспектора кода (встроенный инструмент браузеров).
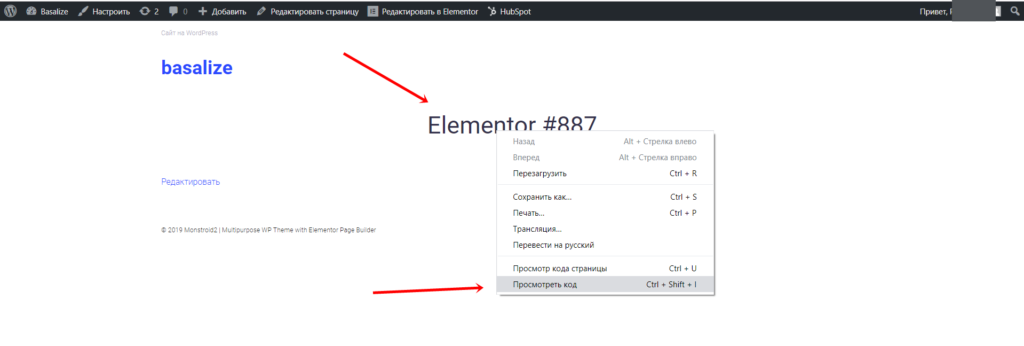
Откройте любую страницу с заголовком в режиме предпросмотра (или откройте уже опубликованную страницу).
Кликните правой кнопкой мышки по заголовку страницы и выберите «Просмотреть код» (в Google Chrome эта функция называется «Просмотреть код», в других браузерах, например, в Яндекс.Браузере, она имеет название «Исследовать элемент»).
Откроется панель инспектора, переключитесь в режим выбора элементов и наведите курсор на нужный элемент. Во всплывающем окне отобразится селектор элемента, который используется для применения стилей к элементу.
Этот селектор указываем на вкладке «Стиль» в настройках плагина Elementor (в поле «Селектор заголовка страницы»).
Создаем футер и хедер
Хедер и футер — статические элементы, которые будут отображаться на всех страницах вашего сайта. В них следует размещать ссылки на ключевые страницы для удобной навигации по сайту.
Начнем с футера.
Создаем и подключаем футер
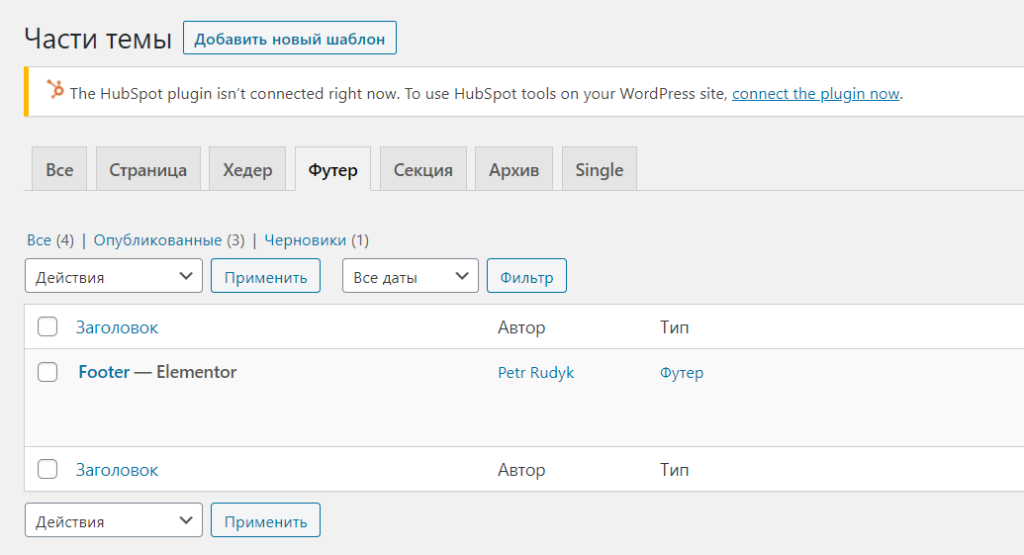
В админке WordPress перейдите в Monstroid2 → Моя библиотека и переключитесь на вкладку «Футер».
Нажмите «Добавить новый шаблон».
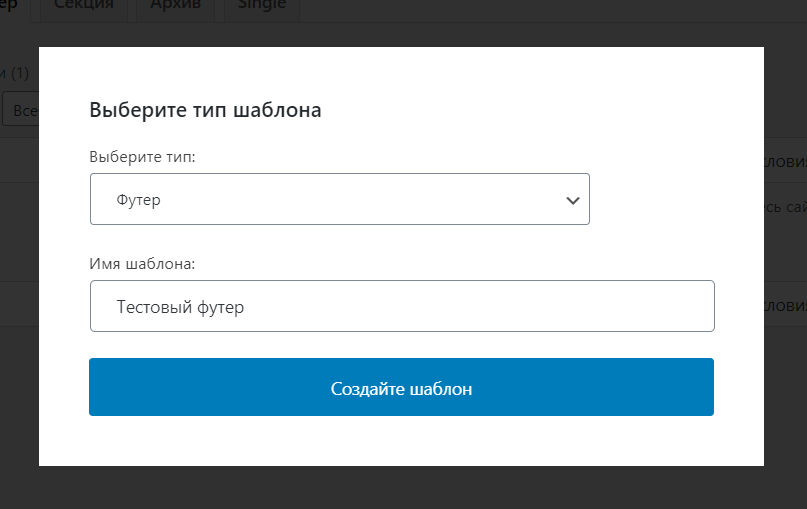
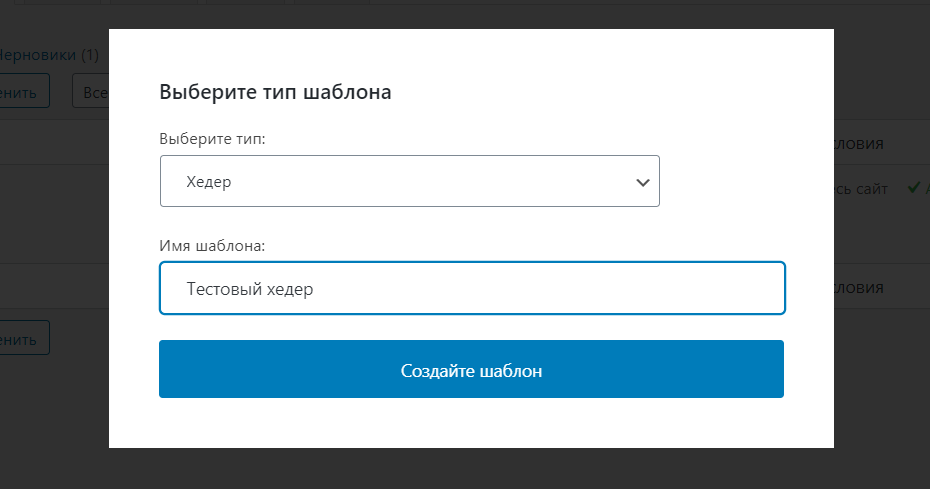
Выберите тип шаблона «Футер» и укажите имя шаблона. Мы назовем его «Тестовый футер».
Затем жмите кнопку «Создайте шаблон».
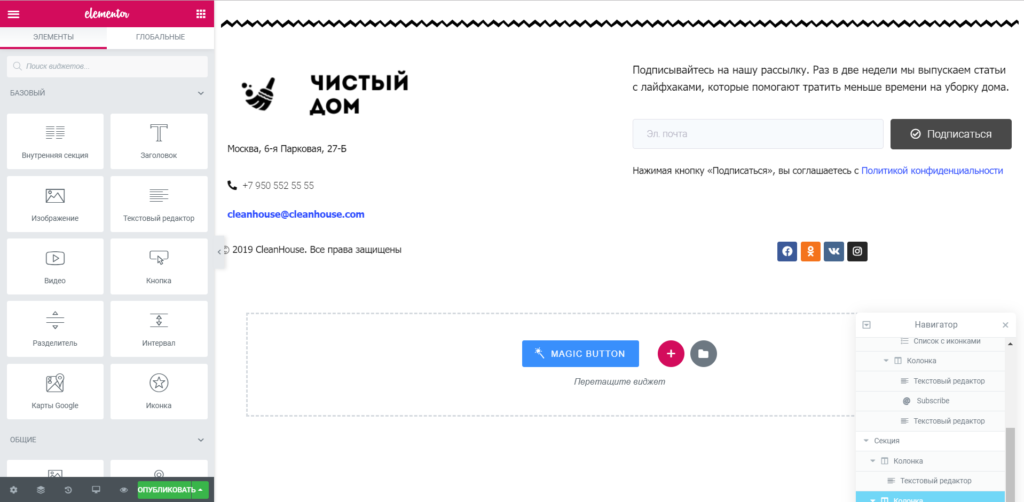
В конструкторе Elementor создаем простой футер с логотипом, контактной информацией и формой подписки на рассылку.
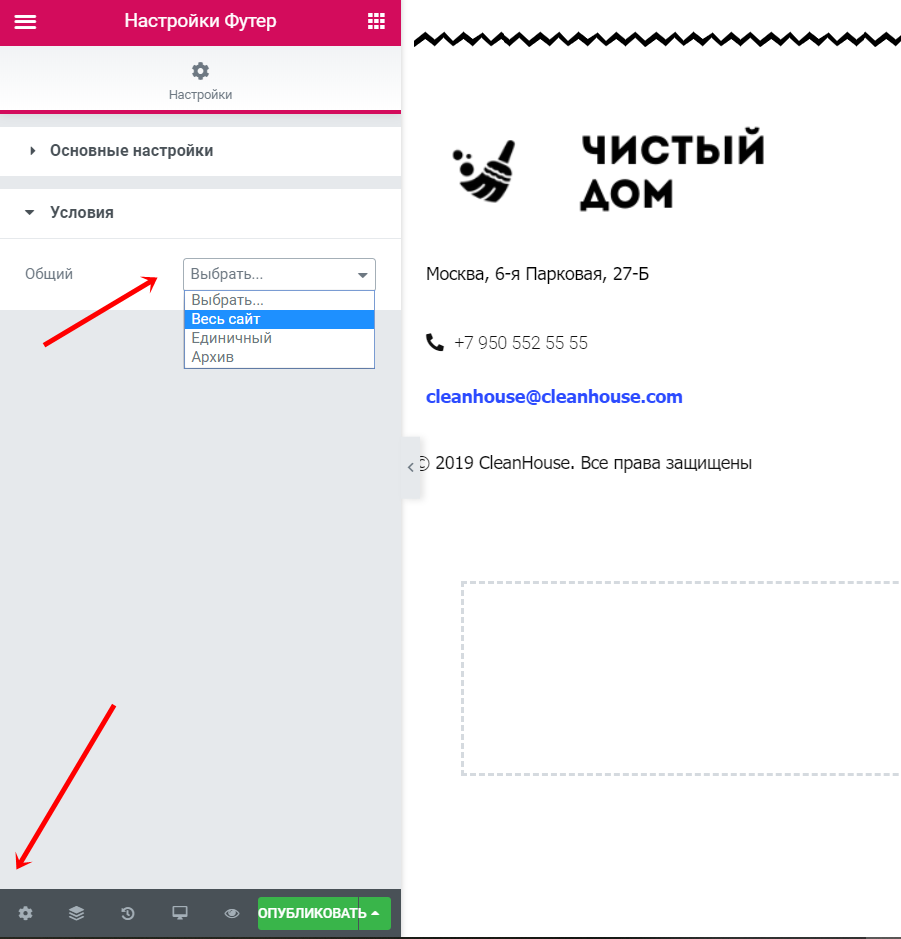
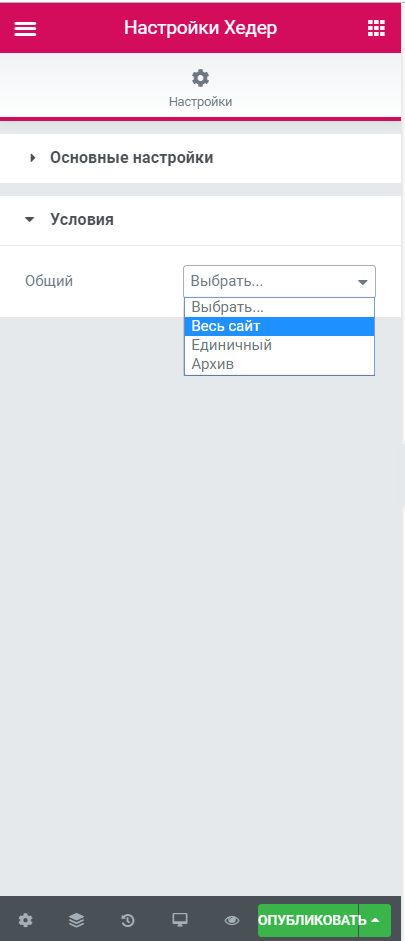
Перед тем как опубликовать футер, нужно указать в настройках, где следует отображать футер. Для этого переходим в настройки, кликаем по блоку «Условия» и выбираем из выпадающего списка параметр «Весь сайт».
Затем жмем «Опубликовать».
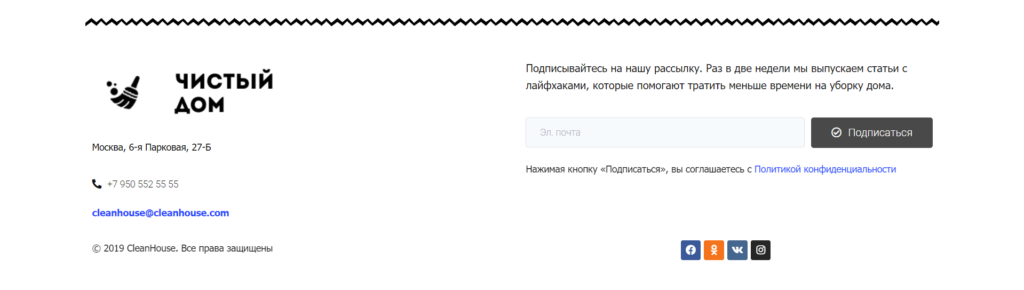
Так выглядит футер:
Хедер
С хедером процедура такая же. Переходим в раздел Monstroid2 → Моя библиотека и переключаемся на вкладку «Хедер».
Жмем «Добавить новый шаблон», во всплывающем окне указываем тип шаблона и имя.
После создания хедера также нужно зайти в настройки и указать, где он должен быть опубликован. Как и в случае с футером, выбираем «Весь сайт» и нажимаем «Опубликовать».
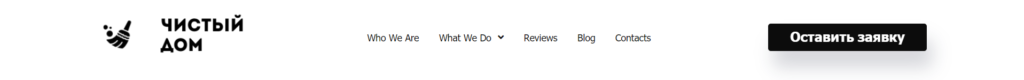
В хедере мы разместили логотип, меню и кнопку для заявки.
Обратите внимание, в хедере отображается меню из импортированного демо-контента (скина). Чуть позже мы создадим собственное меню и добавим его в хедер.
Хедер и футер созданы. Теперь они будут отображаться при создании новой страницы в редакторе Elementor:
Итак, мы установили тему, подключили плагины и проделали основные настройки. Теперь посмотрим, как привести сайт в жизнеспособный вид. Создадим несколько страниц, меню, футер и хедер. Начнем со страниц.
Рекомендуем почитать: «Подборка 7 WordPress-плагинов для кнопок соцсетей»
Устанавливаем созданную страницу как главную
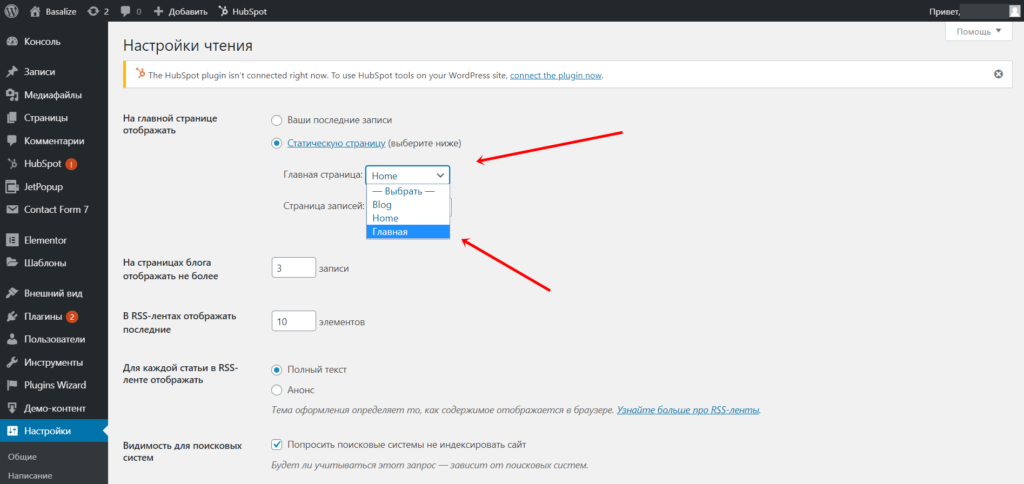
В админке WordPress переходим в раздел Настройки → Чтение. В блоке «На главной странице отображать» выбираем «Статическую страницу». В поле «Главная страница» выбираем из выпадающего списка нужную нам страницу — «Тестовая главная».
Сохраняем изменения.
Создаем дополнительные страницы
Чтобы сайт был полноценным, нам нужны страницы. Для сайта клининговой компании понадобятся такие страницы:
- главная (уже создана);
- о компании;
- услуги (здесь нужна общая страница с перечнем и кратким описанием услуг, а также отдельные страницы с детальным описанием каждой услуги);
- наши проекты;
- контакты;
- новости (опционально).
Пока что не обязательно наполнять эти страницы контентом. Достаточно просто создать, чтобы мы могли разместить ссылки на них в меню хедера.
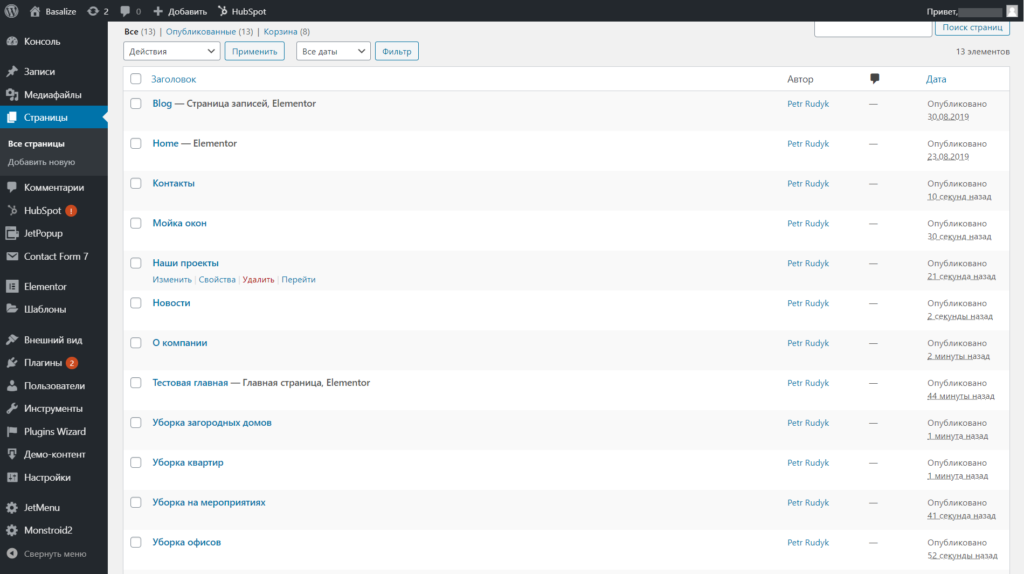
Создаем страницы:
Страницы готовы, теперь можно приступать к созданию меню.
Регулярное наполнение сайта или отдельный заказ оптимизированных текстов. Тариф 250 руб. за 1000 знаков включает профессиональную редактуру текста и генерацию ТЗ. Заказывайте тексты в системе PromoPult — мы знаем толк в оптимизации контента.
Создаем меню
Главное меню
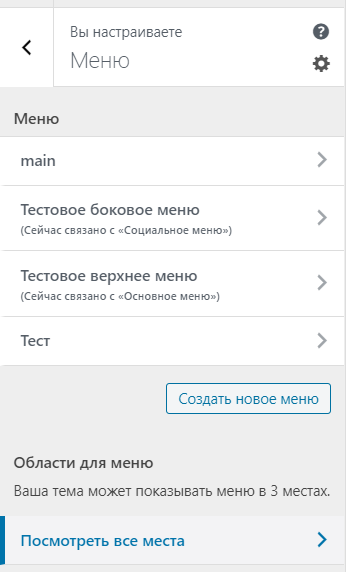
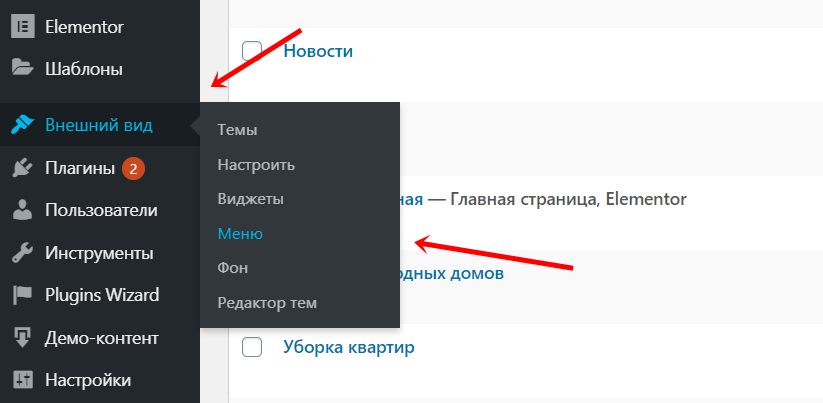
В админпанели переходим на вкладку Внешний вид → Меню.
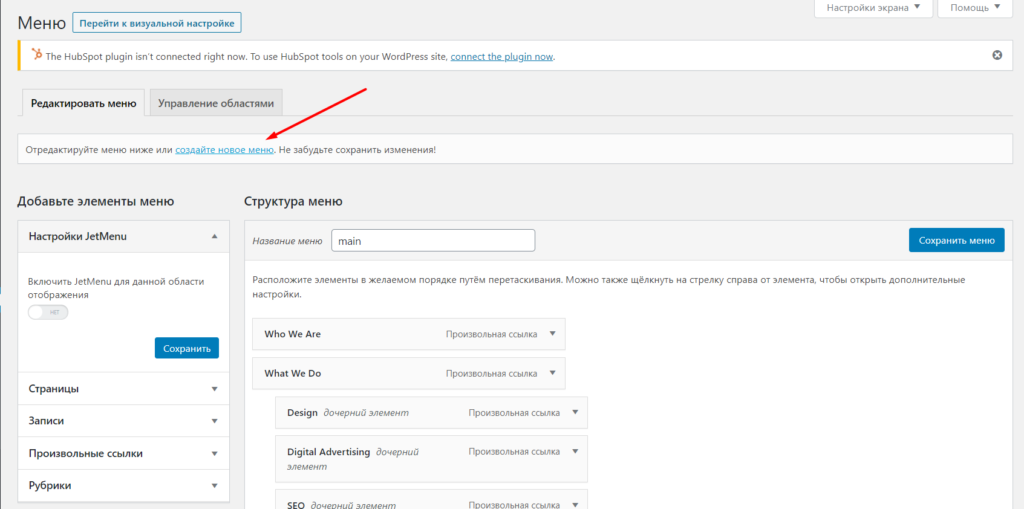
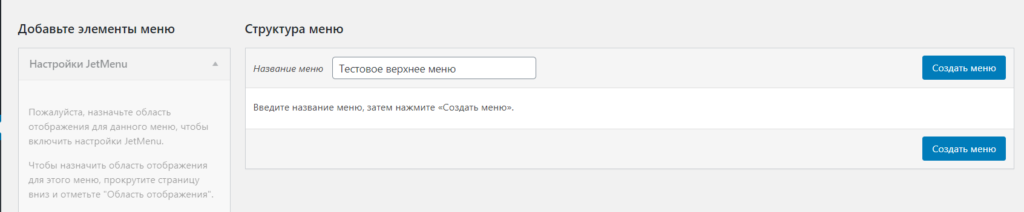
Здесь открывается для редактирования меню, импортированное с демо-контентом. Нам нужно создать собственное меню, поэтому кликаем по ссылке «создайте новой меню».
Вводим название и жмем «Создать меню».
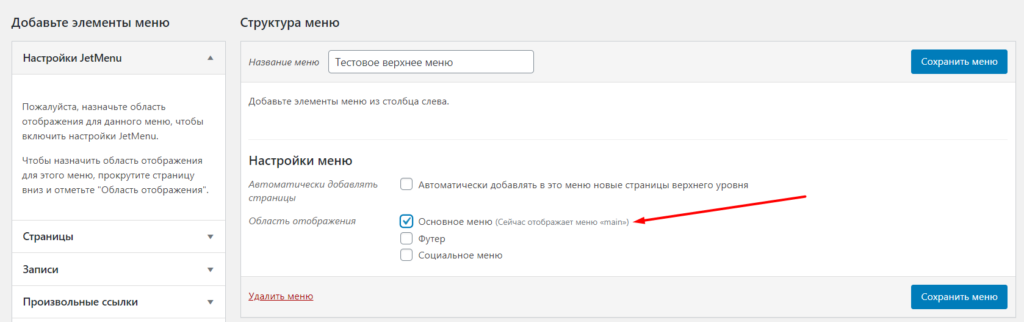
Назначаем область отображения: ставим галочку возле пункта «Основное меню». Затем сохраняем.
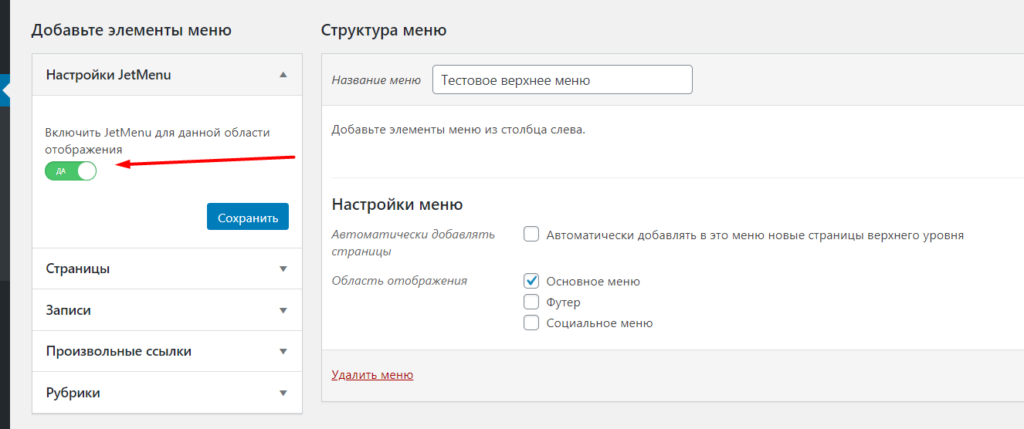
В левой части экрана — настройки плагина JetMenu. Устанавливаем переключатель «Включить JetMenu для данной области отображения» в положение «Да» и жмем «Сохранить».
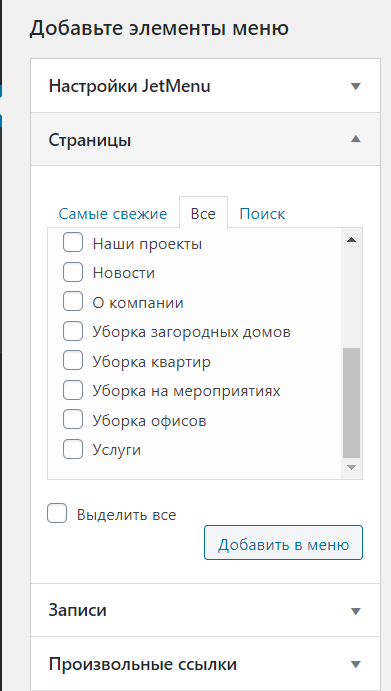
Затем раскрываем блок «Страницы», переключаемся на вкладку «Все» и отмечаем галочками все страницы, которые необходимо добавить в меню. Затем кликаем по кнопке «Добавить в меню».
Обратите внимание, в меню можно добавлять ссылки на записи (например, определенные публикации в блоге), рубрики и даже произвольные ссылки (например, на внешний ресурс).
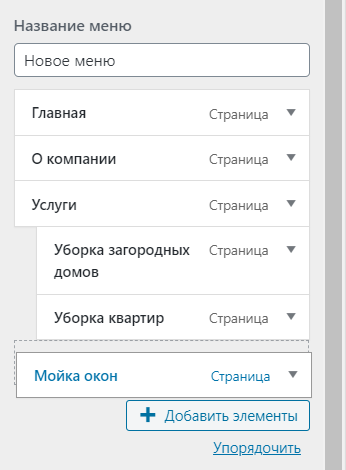
После добавления страниц они появляются в правой области экрана — здесь нам нужно отредактировать структуру меню.
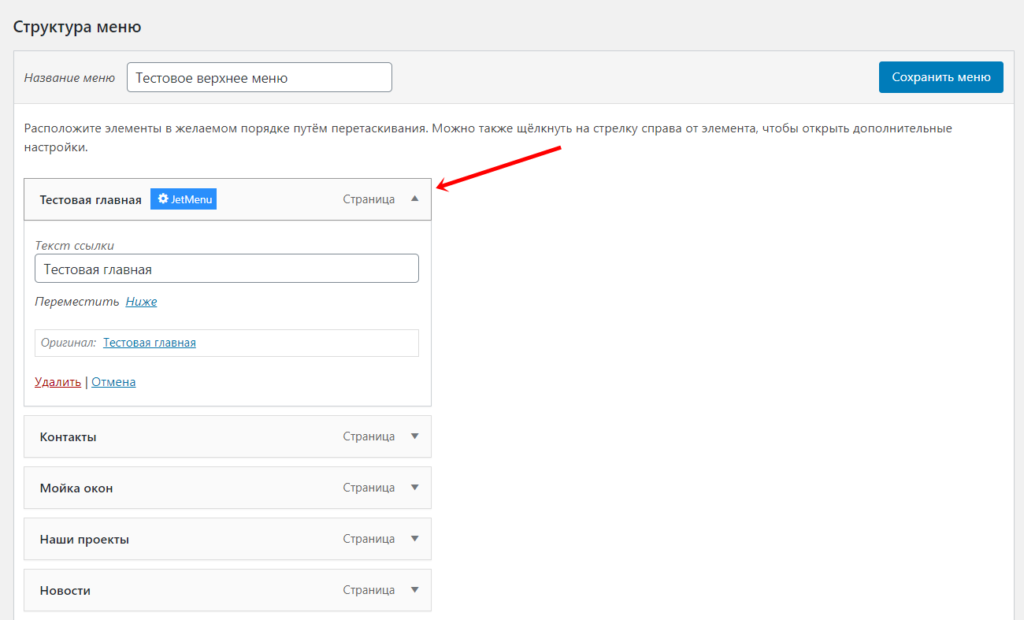
Элементы меню можно перетаскивать, чтобы расположить их в нужной последовательности. Если кликнуть на стрелку справа от элемента, откроются дополнительные настройки, где можно:
- изменить текст ссылки (например, для ссылки «Тестовая главная» мы изменим текст на «Главная»);
- переместить элемент на 1 позицию ниже или выше. Если элемент находится ниже верхнего — доступна ссылка «Наверх», которая сразу перемещает элемент на первую позицию.
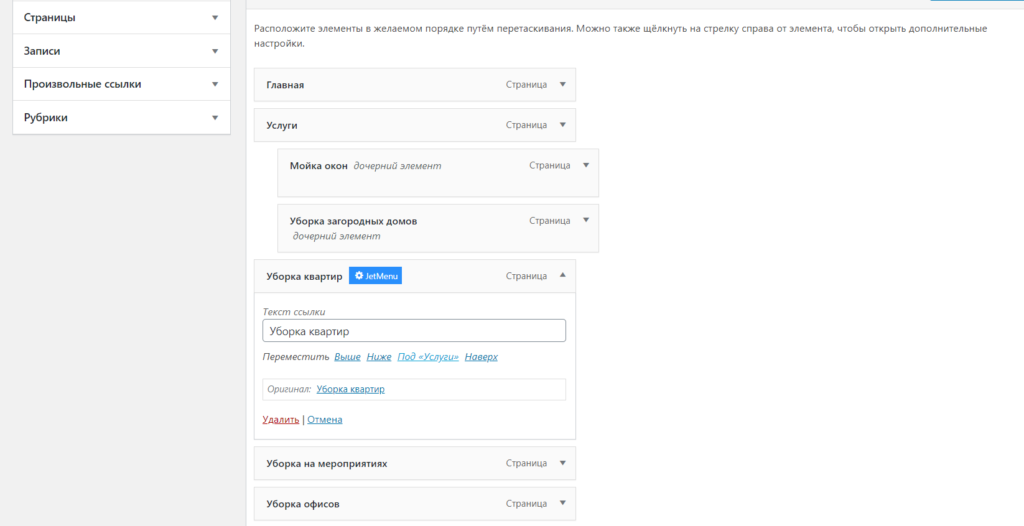
Нет смысла размещать ссылки на все услуги на одном уровне с другими страницами. Структура должна быть простой и понятной для пользователя, поэтому все услуги мы группируем в один элемент «Услуги», который отображаем в меню первого уровня. Ссылки на страницы отдельных услуг логично показать выпадающим списком при наведении курсора на элемент «Услуги».
Рекомендуем почитать: «Как сделать перелинковку для успешного SEO и роста конверсий»
Чтобы ссылки на страницы услуг отображались выпадающим списком, эти элементы меню нужно сделать дочерними для элемента «Услуги». Для этого перетаскиваем элемент «Уборка после ремонта» под элемент «Услуги» и сдвигаем немного вправо. В блоке элемента отобразится надпись курсивом «дочерний элемент».
С другими элементами поступаем так же. Но проще будет раскрыть дополнительные настройки и кликнуть по ссылке под «Услуги».
После того как мы расположили все элементы в нужном порядке, сохраняем меню.
Теперь, чтобы меню начало отображаться на сайте, нужно отредактировать хедер.
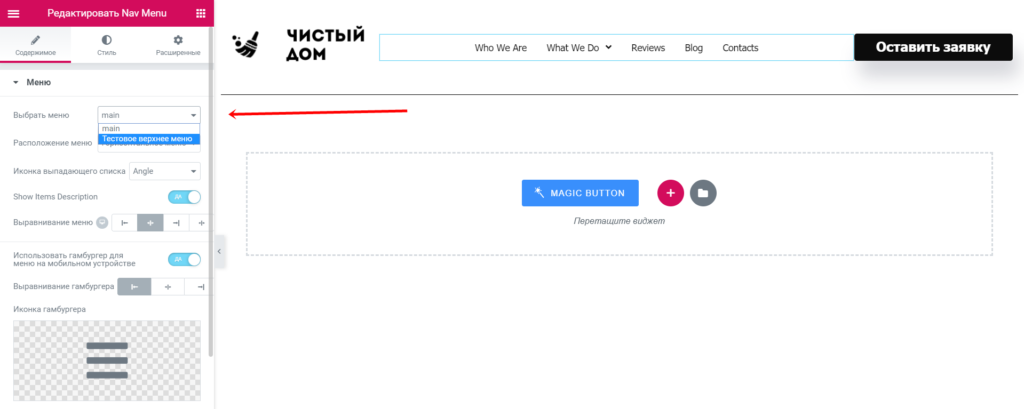
Переходим в Monstroid 2 → Моя библиотека на вкладку «Хедер». Выбираем наш «Тестовый хедер» и открываем его в Elementor.
В области редактирования кликаем на блок с меню, затем в настройках содержимого выбираем нужное меню:
Жмем «Обновить» и открываем хедер для просмотра изменений:
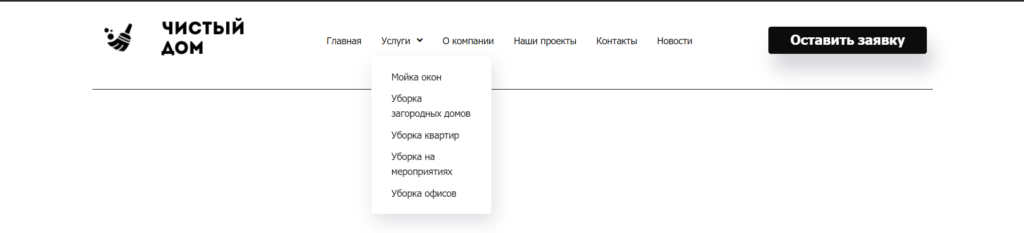
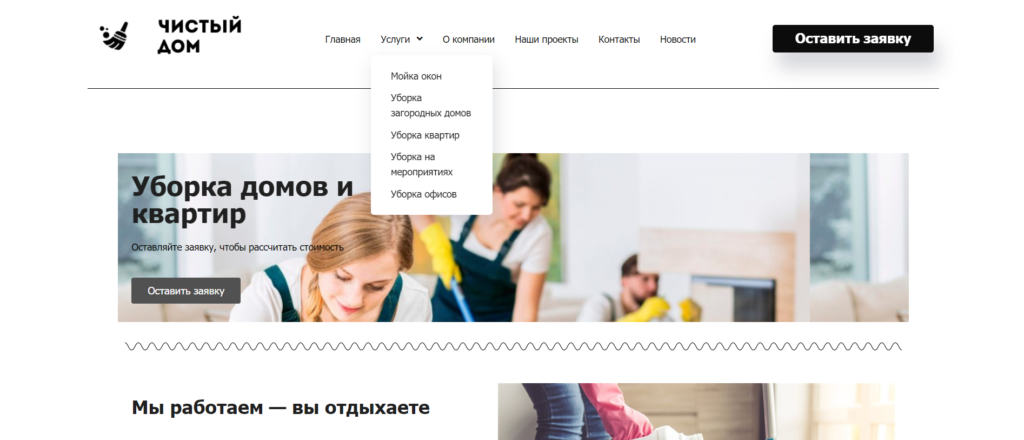
Наше меню отображается, услуги — выпадающим списком, как и задумывалось.
На всякий случай проверяем главную:
Здесь также все корректно отображается.
Боковое меню
Для страниц с описанием услуг нужно боковое меню. Это упростит навигацию по сайту: пользователь переходит на страницу конкретной услуги, тут же в боковом меню видит перечень всех услуг и в любой момент может в один клик перейти на нужную страницу.
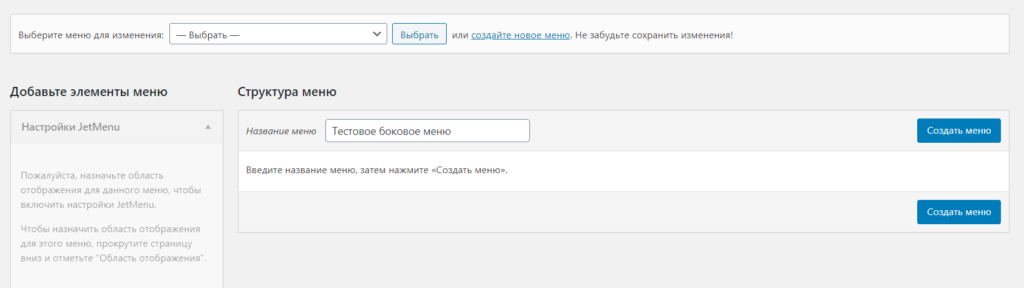
Создадим новое меню в админке с названием «Тестовое боковое меню».
В настройке «Область отображения» выбираем «Социальное меню».
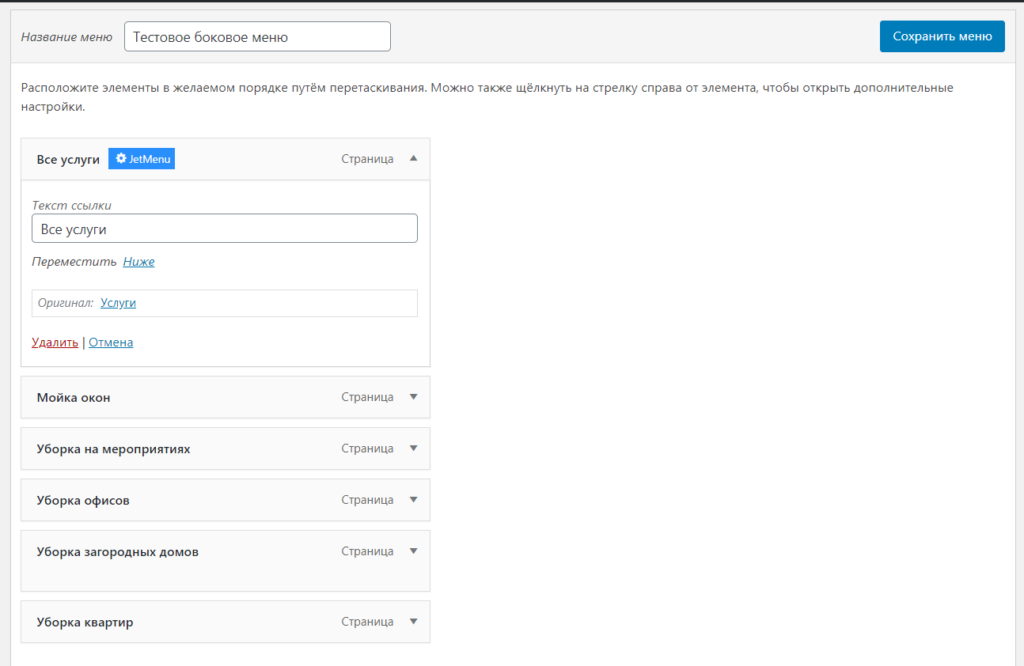
В боковое меню добавляем все страницы с услугами, а также общую страницу «Услуги» — ее мы переименуем во «Все услуги».
Сохраняем меню.
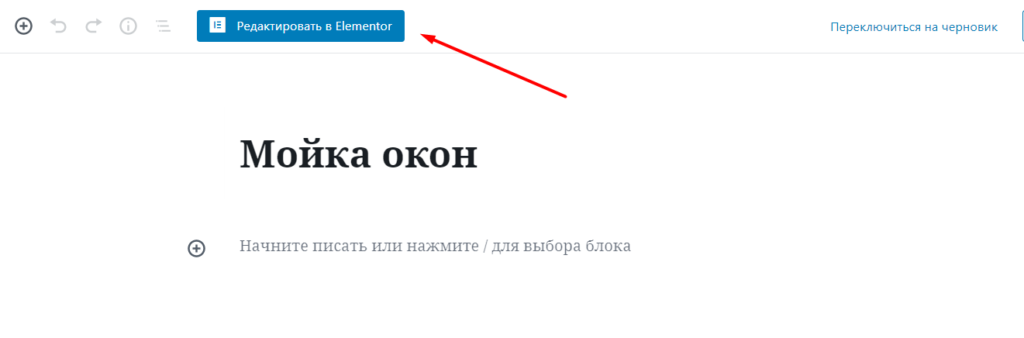
Теперь давайте добавим его на какую-то страницу. Например, на страницу услуги «Мойка окон».
Открываем страницу в Elementor:
Добавляем секцию с двумя колонками:
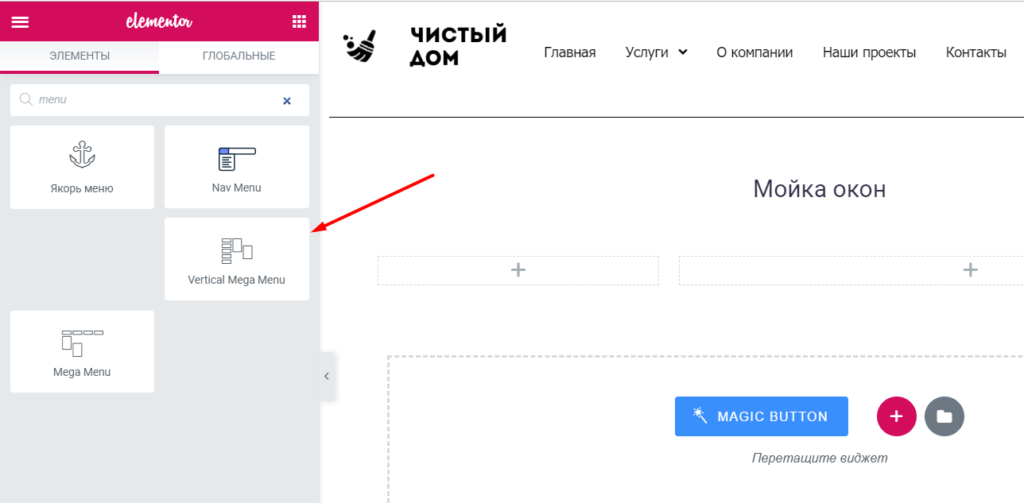
На панели элементов находим элемент Vertical Mega Menu. Перетаскиваем его в левую колонку.
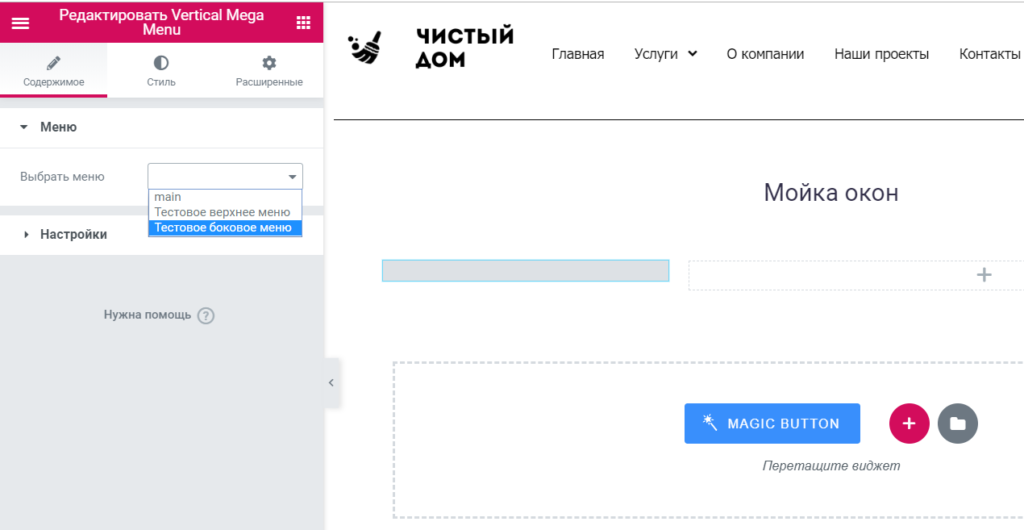
Затем в настройках содержимого выбираем меню, которое следует отображать в блоке («Тестовое боковое меню»):
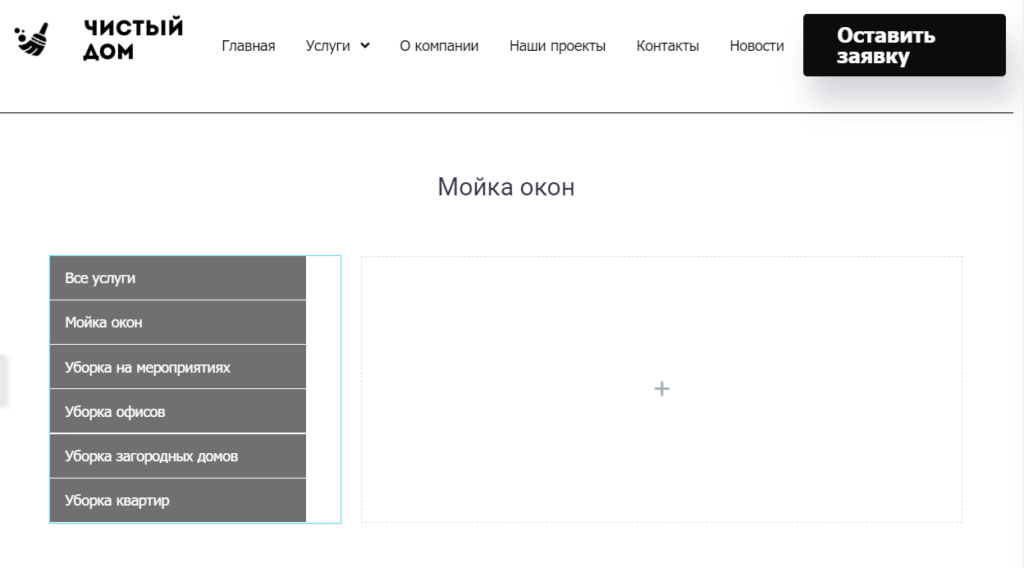
Меню отображается в блоке:
Добавляем парочку элементов на страницу и немного редактируем внешний вид меню:
Внизу панели элементов возле кнопки «Обновить» есть стрелочка. При нажатии на стрелочку открывается опция «Сохранить как шаблон». Мы можем сохранить страницу с боковым меню как шаблон страницы услуг. И использовать этот шаблон для создания всех страниц услуг, заменяя лишь фото и текст.
Публикация записей
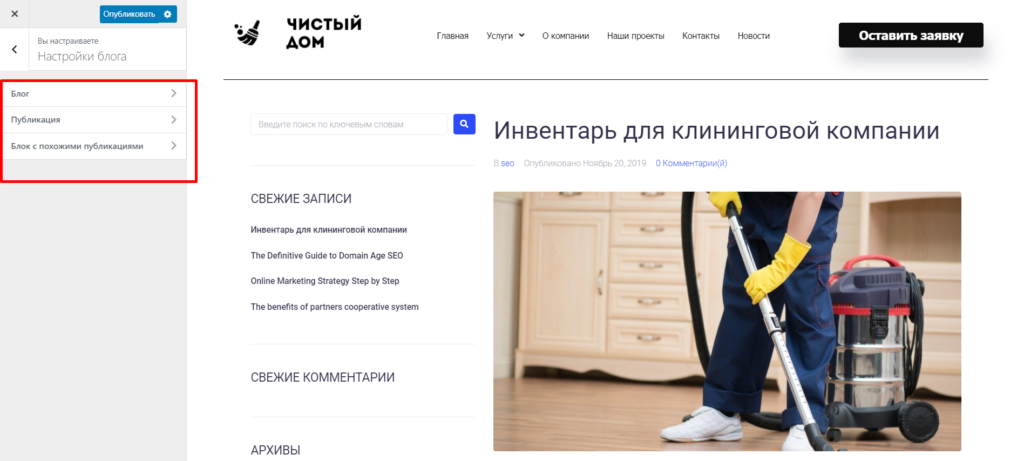
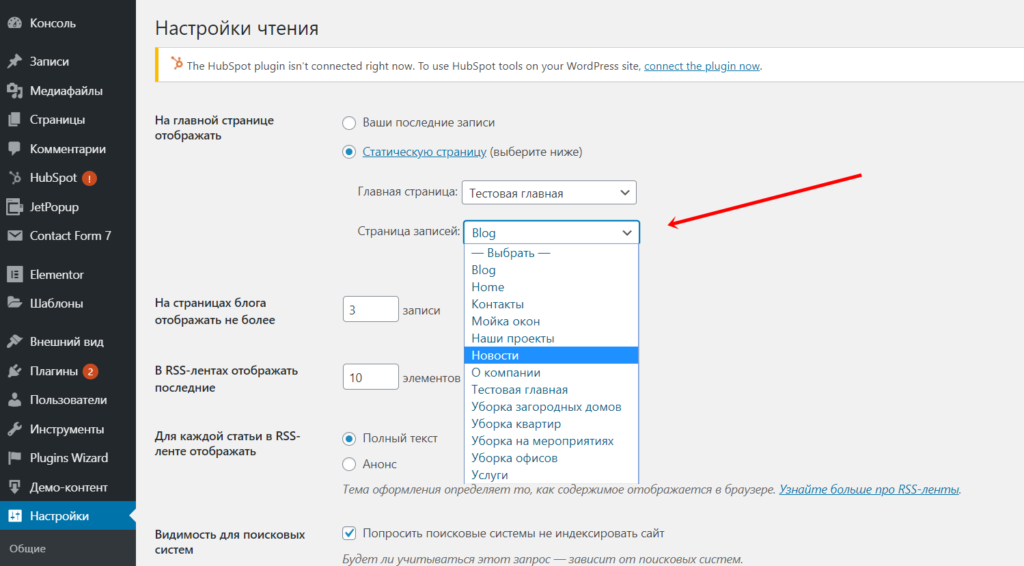
Для начала определим страницу, на которой будут размещаться записи. Для этого в админпанели WordPress переходим в Настройки → Чтение. В блоке «На главной странице отображать» есть пункт «Страница записей». Из выпадающего списка выберите нужную страницу. В нашем случае это страница «Новости».
Также здесь мы можем указать, какое максимальное количество записей может отображаться на странице новостей. Устанавливаем нужное значение и сохраняем настройки.
Переходим на страницу «Новости», чтобы посмотреть, применились ли настройки. Настройки применились, на странице отображаются демо-записи, которые загрузились при импорте демо-шаблона (скина).
Как создать запись
Перейдите в Записи → Добавить новую. Откроется редактор WordPress, в котором вы можете разместить и отформатировать текст записи, а также добавить изображения.
Запись также можно отредактировать в конструкторе Elementor, однако если вы публикуете обычные статьи с картинками (без сложных графических и интерактивных элементов), вам будет достаточно стандартного редактора WordPress. В нем проще и удобнее работать с большим количеством текста.
Рекомендуем почитать: «13 приемов оптимизации изображений: как выйти в топ поиска по картинкам»
Если же вы хотите создавать кастомные страницы с красивой графикой и нестандартными элементами, используйте Elementor.
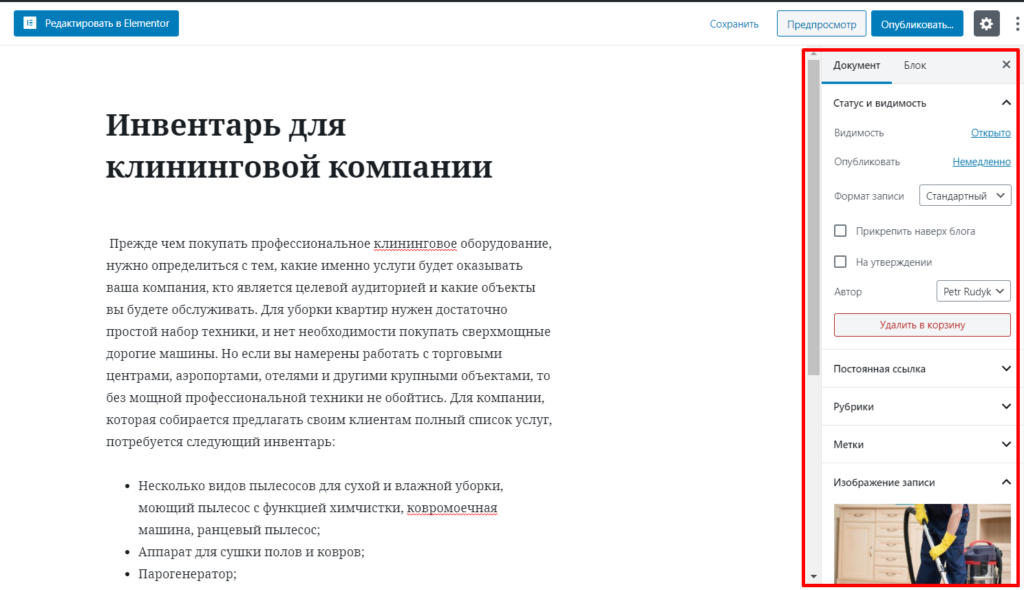
В интерфейсе редактора WordPress справа вы можете управлять настройками записи.
Здесь вы можете:
- сохранить, опубликовать или посмотреть в режиме предпросмотра;
- отредактировать постоянную ссылку;
- добавить запись в существующую рубрику или создать новую рубрику;
- добавить метки;
- загрузить основное изображение записи;
- настроить параметры обсуждения — запретить или разрешить комментарии, уведомления и обратные ссылки;
- выбрать шаблон отображения записи.
Поочередно выберите несколько шаблонов и посмотрите запись в режиме предпросмотра. Выберите наиболее подходящий шаблон и используйте его во всех записях.
Если все шаблоны не устраивают, отредактируйте запись в Elementor и сохраните ее как шаблон.
Дополнительно: добавляем pop-up для удержания пользователей
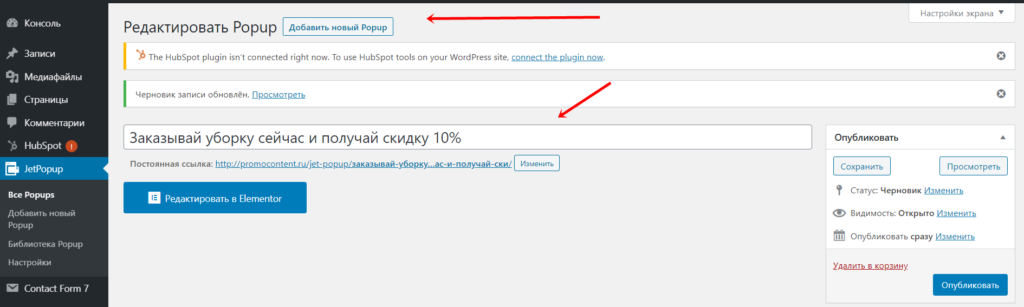
В боковом меню админки WordPress перейдите в JetPopup → Добавить новый Popup. Укажите заголовок и нажмите «Сохранить».
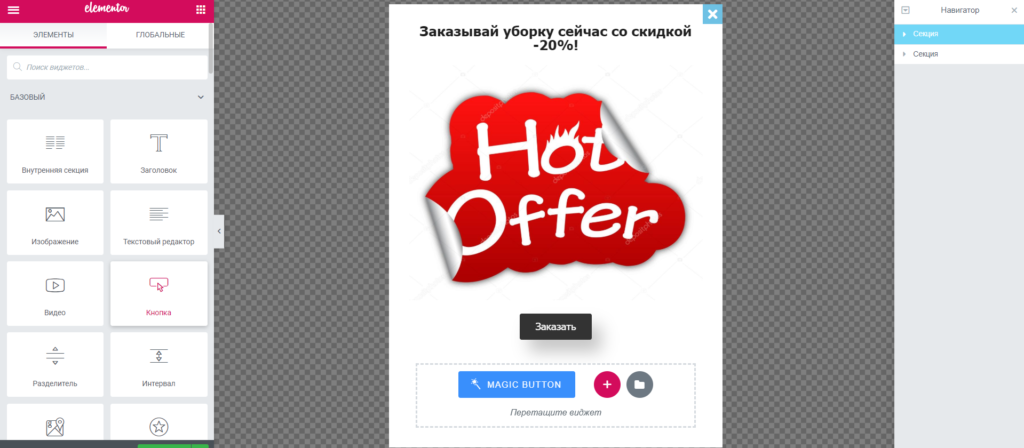
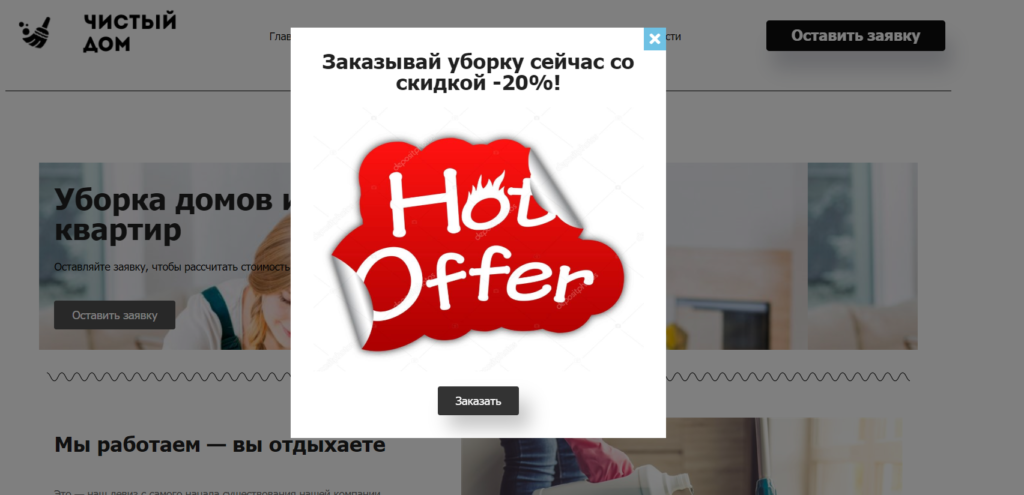
После этого появится кнопка «Редактировать в Elementor». В интерфейсе конструктора мы можем собрать pop-up и настроить его.
Мы сделали максимально примитивный pop-up — заголовок, стикер и кнопка. Вы же можете делать кастомные всплывашки с привлекательным дизайном.
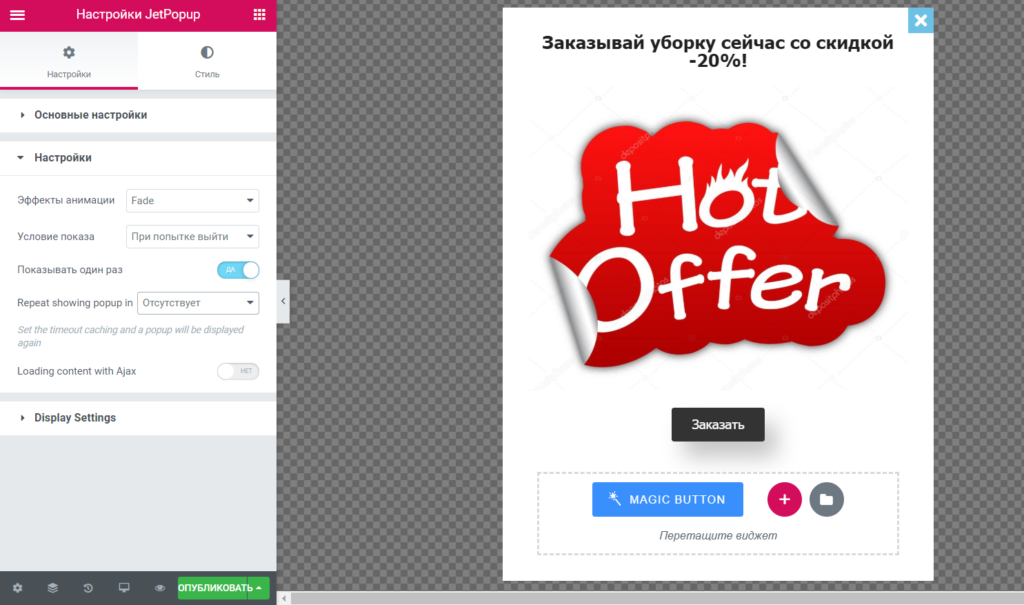
После того как pop-up готов, нужно настроить условия его показа. Для этого на панели инструментов кликаем по значку шестеренки (Настройки, внизу слева) и в поле «Условие показа» раскрываем выпадающий список с вариантами условий показа. Выбираем нужный. Мы выбрали значение «При попытке выйти». Это значит, что всплывающее окно с нашим акционным предложением будет появляться при движении мышкой в сторону вкладок браузера (браузер идентифицирует такое движение, как намерение закрыть страницу).
Рекомендуем почитать: «10 ready-to-use сценариев pop-up виджетов для интернет-магазина [гайд Promopult/Getsale]»
Также здесь следует настроить:
- эффект анимации для появления поп-апа;
- включить опцию «Показывать один раз» — со всплывающими окнами нельзя быть навязчивым и показывать их пользователю при каждом движении в сторону вкладок.
- в пункте «Repeat showing popup in» — выбрать время, по истечению которого пользователю снова покажется поп-ап (при соблюдении условия, конечно).
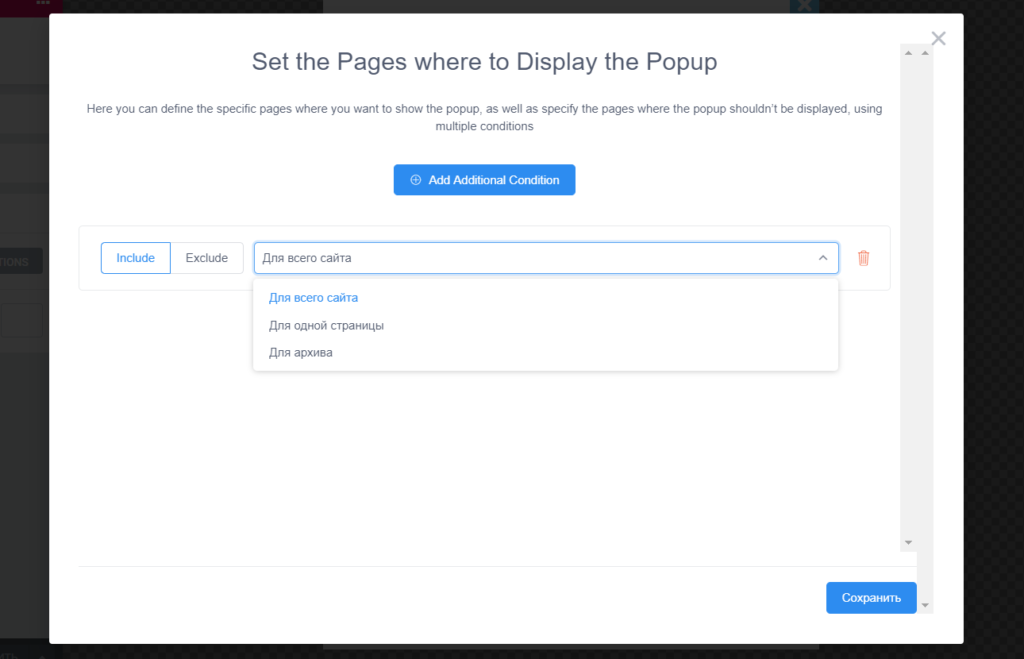
Дополнительно раскроем блок настроек «Display Settings». Кликаем по кнопке «Display Conditions» и жмем «Add Condition».
Здесь мы можем указать, на каких страницах сайта следует показывать всплывающее окно. Переключаемся на вкладку «Include» (должна быть активна по умолчанию), в выпадающем списке выбираем «Для всего сайта».
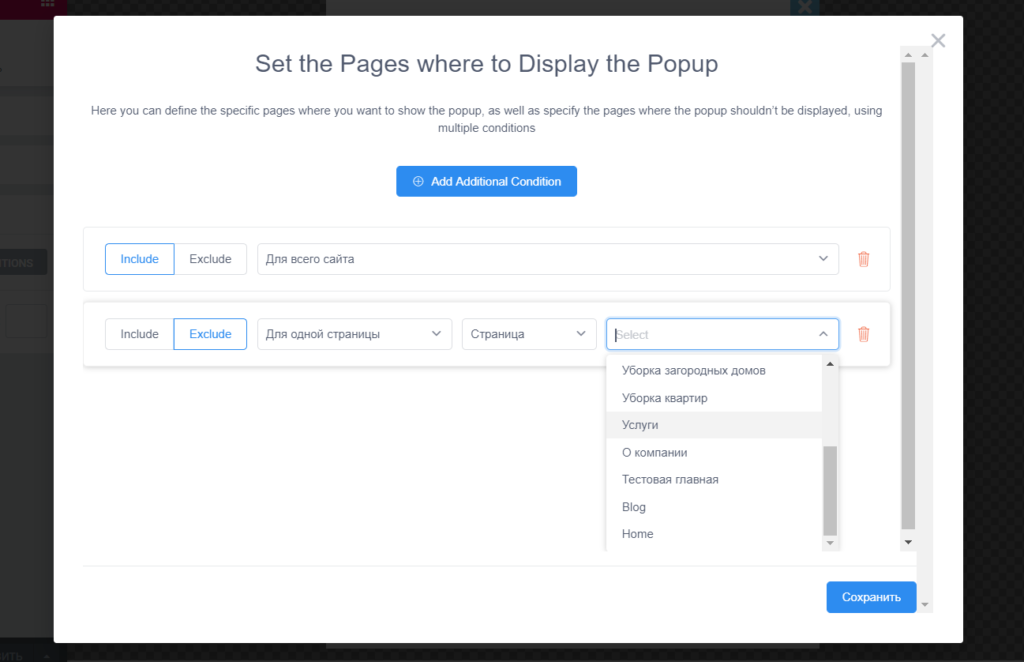
Также мы можем добавить дополнительные условия, чтобы исключить определенные страницы, на которых не нужно показывать pop-up. Для этого:
- Кликаем по кнопке «Add Additional Condition».
- Переключаем вкладку Exclude.
- В первом выпадающем списке выбираем «Для одной страницы», во втором — тип страницы.
- В третьем выпадающем списке выбираем название страницы, для которой нужно отключить показ pop-up.
Нажимаем «Сохранить» и проверяем на сайте, показывается ли pop-up.
Заключение
Теперь вы знаете, как установить и настроить тему для WordPress.
На самом деле, возможностей темы, плагинов и самого WordPress намного больше, но все их невозможно вместить в одну статью. Мы рассказали о базовых вещах. Используйте эту статью как инструкцию для установки и кастомизации темы для своего сайта. Пробуйте, экспериментируйте, создавайте полезные и удобные сайты без помощи программистов и рекламируйте их в PromoPult без помощи агентств.
Успешной вам работы!

Приветствую, друзья! В прошлым уроках мы научились с вами создавать страницы и записи, и разобрались как добавлять картинки на страницу.
С этого урока мы переходим с вами на следующую, более интересную часть обучения — редактирование шаблона и изменение темы WordPress. В этом уроке я покажу как изменить тему (шаблон) вашего сайта на WordPress.
Смена темы (шаблона) в WordPress
1. Сперва переходим в пункт меню Внешний вид и нажимаем Темы.
2. Нажимаем Добавить новую (можно нажать любую из двух кнопок, результат будет одинаковый).
3. Можно загрузить тему (шаблон) из архива на компьютере, для этого нужно нажать Загрузить тему.
4. В категории Избранные мы видим 9 рекомендуемых шаблонов.
5. В категории Популярные можно выбрать шаблон из 100 популярных тем.
6. В Свежее размещены последние созданные темы.
7. Фильтр характеристик — отличный способ подобрать себе тему (шаблон). Отмечаем галочками необходимые нам характеристики цвета, разметки, функций, главной тематики и нажимаем Применить фильтр. Далее в списке отфильтрованных тем можно выбрать любой шаблон для установки.
8. Кнопка Установить. Появляется после наведения мышкой на картинку темы. Нажимаем, если решили установить выбранную тему.
9. Просмотреть — удобная возможность без установки темы, посмотреть как она будет выглядеть на сайте.
10. Поиск по названию темы.
11. После того как вы выбрали новую тему для установки, нажимаем Установить. После установки нажимаем по кнопке Активировать.
Тема установлена!
Как видите, все достаточно просто. Если вы хотите вернуть прежний шаблон, его можно найти в списке установленных тем (Внешний вид — Темы).
В этом уроке мы научились устанавливать новую тему (шаблон) на сайт WordPress. В следующем я покажу как добавлять видео с YouTube в WordPress. Если у вас остались вопросы, задавайте в комментариях.
Проголосуйте за урок
Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.22 ( 10 голосов )