Статья обновлена 03.07.2022
Правильно настроенная Яндекс.Метрика помогает отслеживать эффективность рекламных кампаний от А до Я и считается третьей по масштабу европейской системой веб-аналитики. Но, как и любой тонкий инструмент, эффективность использования зависит от настройки. Под микроскопом хорошо рассматривать образцы тканей, но им можно и гвозди забивать, — так и в случае с Яндекс.Метрикой.
Казалось бы, что уж проще — настроить счетчик согласно официальным инструкциям, установить на сайт и начать собирать данные. К сожалению, не все так однозначно. Даже внимательно изучив всевозможные руководства, многие все равно сталкиваются с тем, что не работает Яндекс.Метрика, не работает вебвизор или установленный счетчик передает неверные данные. В этой статье мы расскажем о некоторых типичных ошибках, из-за которых система может не запускаться или отображать информацию некорректно, и покажем, как это исправить.
Ошибки Яндекс.Метрики и вебвизора: какими они бывают
Прежде чем ставить Яндекс.Метрике диагнозы и предлагать способы лечения, давайте разберемся с понятием нормы. В норме установленный счетчик исправно собирает данные в онлайн-режиме и обновляет отчеты каждые 5 минут. При анализе статистики видно, что действие пользователя «отстает» от отражения в отчёте не более чем на 15 минут. Счетчик также обрабатывает информацию по заданным в настройках целям и конверсиям, фиксируя посещения нужных страниц или определенных разделов. Даёт возможность смотреть данные по трафику и его источникам, самым популярным разделам сайта, геолокации, демографии пользователей и их устройствах и так далее. Если при настройке включен вебвизор, он тоже работает корректно, позволяя проследить весь путь пользователя на вашем сайте.
Любое отклонение от этой нормы можно считать ошибкой. В целом они делятся на пять типов:
- Ошибки, допущенные при настройке нового счетчика.
- Ошибки в настроенных целях счетчика.
- Ошибки, приводящие к неработоспособности счетчика.
- Ошибки в обработке полученных данных.
- Ошибки при настройке вебвизора.
Мы рассмотрим каждый тип и дадим подробные рекомендации, чтобы решить проблему того, почему на вашем сайте не работает Яндекс.Метрика.
Установка нового счетчика Яндекс.Метрики: ошибки
Проблемы возникают, когда вы пытаетесь «реанимировать» уже настроенный и установленный счетчик. Однако и при создании нового возможны свои ошибки. Давайте кратко рассмотрим процесс установки чтобы их избежать.
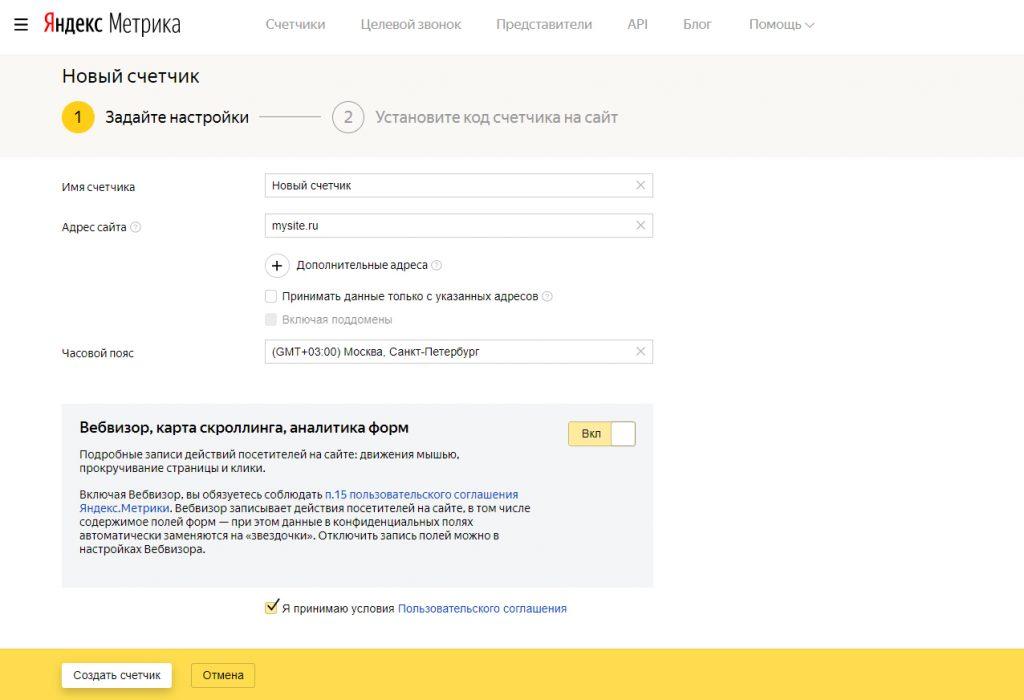
Шаг 1. Добавление нового счетчика
Процесс добавления счетчика прост — достаточно зайти на Яндекс.Метрику в раздел «Мои счетчики» и нажать на кнопку «Добавить счетчик». На первом этапе нужно указать домен сайта, который предполагается отслеживать, и дополнительные адреса, если они есть — например, поддомены или лендинги. Также на этом этапе можно включить вебвизор, через пункт «Вебвизор, карта скроллинга, аналитика форм». Это позволит отслеживать поведение посетителей на сайте в режиме реального времени. Возможные ошибки вебвизора мы подробно разберем в отдельном разделе — на первом этапе допустить ошибку невозможно. Включить вебвизор можно и позже в любой момент, перейдя в настройки счетчика.

Возможные ошибки
- Указать конкретную страницу сайта вместо общего адреса, например, mysite.ru/index.php
- Не указать поддомены, на которых располагается связанный контент — например, ваш интернет-магазин вида shop.mysite.ru
- Забить в поле адреса длинный линк с символами «#» или «?» — все, что находится после них Яндекс.Метрика отслеживать не будет.
- Настроить один и тот же счетчик на разные сайты с разными целями и задачами — например, основной сайт с контентом в формате блога и на продающий поддомен с товарами.
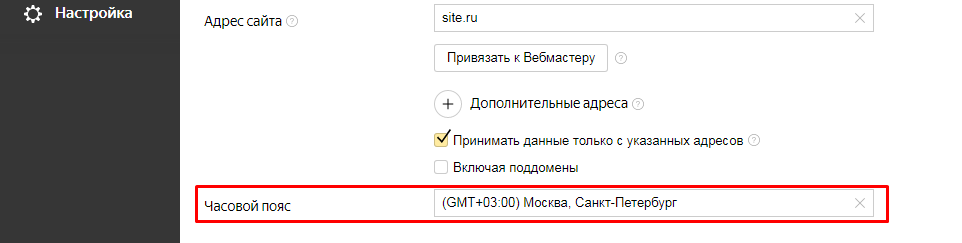
- Выбрать часовой пояс, не соответствующий целевой аудитории.
Решения
- Перед тем, как добавлять адреса, необходимо проверить структуру сайта, который предполагается отслеживать, оставить только нужные линки в правильном формате.
- Четко разнести разные по целям и задачам сайты по разным счетчикам.
- При выборе часового пояса для счетчика обычно ориентируются на тот, по которому «живет» компания, управляющая сайтом. Но если основная целевая аудитория, например, находится в Северной Америке, указывать в качестве времени «GMT +03, Москва, Санкт-Петербург» — не стоит. Иначе анализ собранных данных будет трудно провести, ведь когда во Флориде 7 утра, в московском регионе 2 ночи.
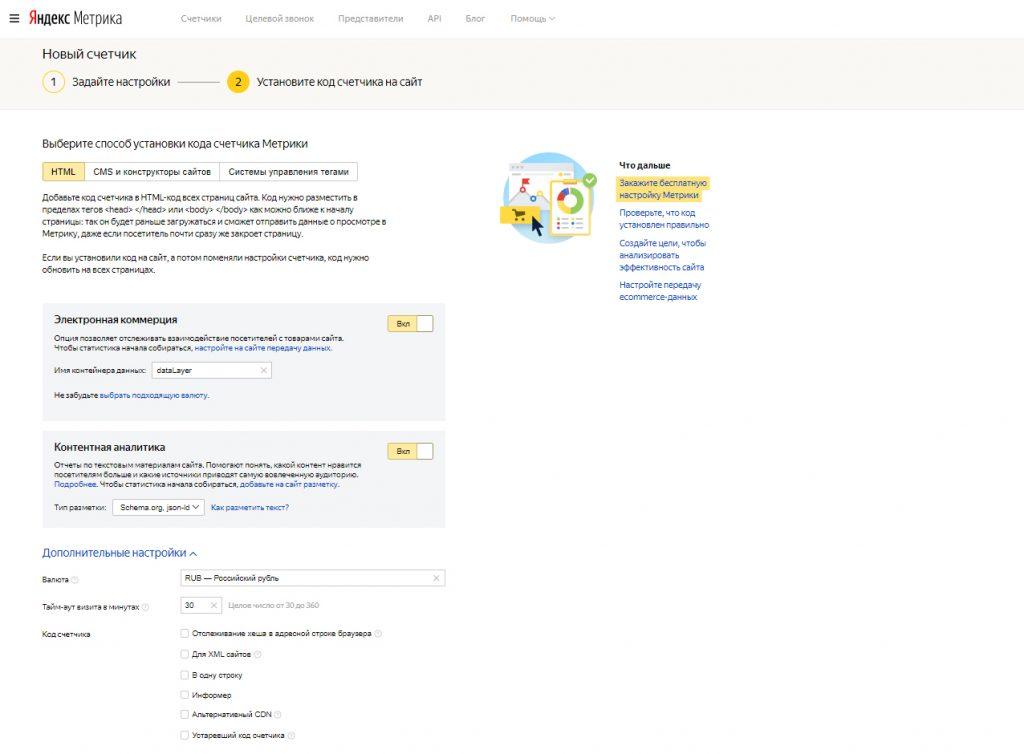
Шаг 2. Установка счетчика на сайт и дополнительные настройки
Самое интересное ждёт на втором этапе — при выборе установки счетчика на сайт и дополнительных настроек.
Установка счетчика на сайт может проводиться несколькими способами — вставка в HTML-код страниц, вставка в CMS и конструкторы сайтов или же с помощью систем управления тегами. Также на данном этапе можно включить отслеживание электронной коммерции и контентной аналитики и добавить дополнительные настройки.

Возможные ошибки
- Добавить отслеживание электронной коммерции и не подключить на сайте средства обработки этой аналитики — например, не добавить код счетчика на страницы товаров и корзины или не настроить передачу данных dataLayer в Яндекс.Метрике с помощью JavaScript.
- Добавить контентную аналитику без разметки сайта. Если вы включили эту опцию, все данные на вашем сайте должны быть структурированы с помощью специальной разметки — Schema.org или Open Graph. Последний тип используется во ВКонтакте, Facebook, Твиттере и так далее. Первый — для сайтов, блогов, интернет-магазинов.
- Бездумно включить ненужные опции — например, «Отслеживание хеша в адресной строке браузера», «Для XML сайтов», «Альтернативный CDN», «Устаревший код счетчика».
- Неправильно настроить основную валюту и таймаут визита.
Решения
- Для корректного подключения электронной коммерции лучше всего обратиться к специалисту либо использовать соответствующий плагин для CMS вашего сайта из рекомендуемых Яндекс.
- Чтобы разметить сайт для контентной аналитики, можно воспользоваться руководством по Schema.org или Open Graph на русском языке или упростить задачу, используя онлайн-сервисы вроде Schema Markup Generator , JSON-LD Schema Generator или скрипт OpenGraph.
- Если сайт не написан на XML или на AJAX, то опции для XML-сайтов или хеша в адресной строке активировать не нужно. Это решение кажется очевидным, тем не менее, такие ошибки почему-то регулярно возникают.
- Если не планируется использовать старый вариант вебвизора 1.0, то выбирать пункт «Устаревший код счетчика» тоже не нужно. Новая версия 2.0 гораздо более продвинутая и она настроена по умолчанию.
- Пункт «Альтернативный CDN» стоит выбирать только если планируется активное взаимодействие, например, с Украиной, где ресурсы Яндекса блокируются. Тогда нужный скрипт будет подгружаться не с сервера Яндекса, а по альтернативной ссылке. Во всех остальных случаях включение этой опции не нужно, так как сильно замедляет работу.
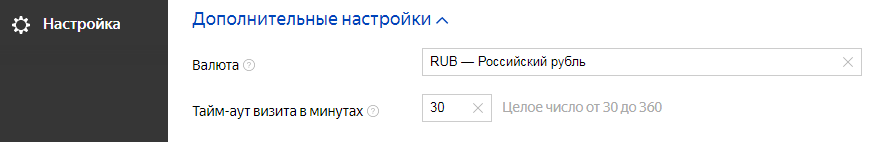
- При выборе основной валюты сайта нужно иметь в виду, что она будет использоваться не на вашем сайте в разделе интернет-магазина, а в первую очередь для определения ценности целей и сбора данных по доходам из электронной коммерции и Директа. Основная валюта, которая здесь используется — как известно, рубли.
- Таймаут визита — то время, в течение которого даже бездействующий посетитель будет записан как визит. По умолчанию оно равно 30 минутам и, как правило, этого достаточно для большинства случаев. Однако если посетители проводят на сайте больше времени, стоит увеличить таймаут, чтобы каждый длинный визит не разбивался системой на два, где источником второго будет внутренний переход.
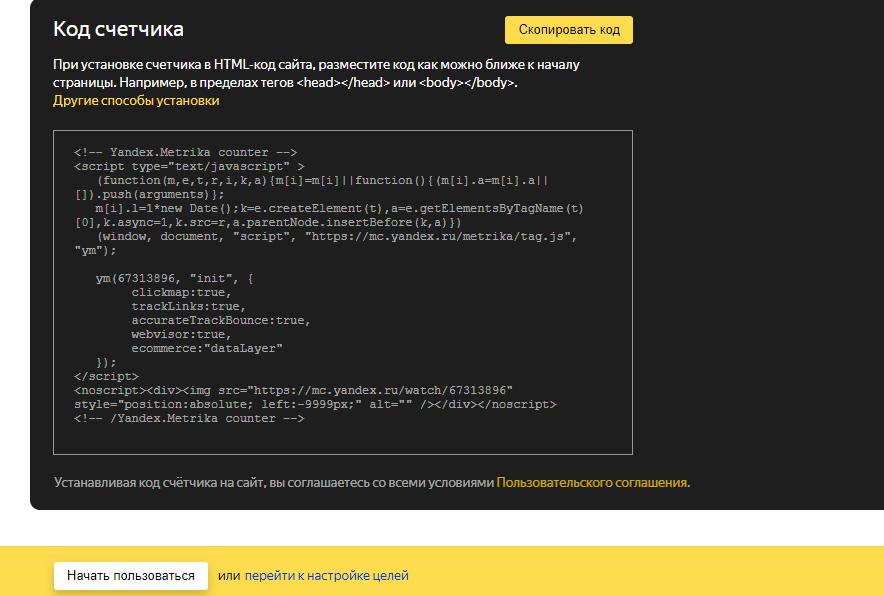
Шаг 3. Завершение настройки
На завершающем этапе вы можете увидеть код счетчика Яндекс.Метрики, который нужно скопировать на сайт — на все страницы, которые должны отслеживаться. Как правило, он устанавливается в начале, перед закрывающим тегом . Хотя сам Яндекс допускает и размещение кода в пределах тегов , лучше все-таки загружать скрипт аналитики как можно раньше.

Если ваш сайт работает на одной из популярных CMS, код Яндекс.Метрики можно встроить с помощью плагина. Приведем список наиболее популярных — как платных, так и бесплатных.
- Для WordPress — одноименный плагин Yandex Metrica и Yandex Metrica Counter
- Для Drupal — плагин Yandex.Metrics
- Для Joomla — плагин Ecommerce Tracking Yandex Metrika
- Для OpenCart — плагин «Счетчик Яндекс.Метрика»
Все это справедливо, если вы не собираетесь сразу же настраивать цели счетчика. Тогда полученный код можно смело копировать, размещать на сайте и жать на кнопку «Начать пользоваться».
Другое дело, если вы нажмете на ссылку «Перейти к настройке целей». Этот пункт тоже может стать генератором возможных ошибок Яндекс.Метрики. Поэтому давайте рассмотрим их отдельно.
Цели счетчика Яндекс.Метрики — какие бывают ошибки
Вы можете задать цели счетчика как на этапе создания, так и позднее, перейдя в раздел «Настройки». Когда ваши цели настроены неправильно, вы не увидите никаких конверсий в отчетах Яндекс.Метрики или вызовете ошибки при обработке данных скриптом.

1. Правильно ли настроены URL-адреса целей
Когда вы создаете цели для счетчика, есть вероятность, что для отслеживания введен неправильный URL или использована неправильная структура адреса. В результате вы не сможете видеть конверсии по этим страницам в отчетах. Так что внимательно проверьте цели, заданные при настройке счетчика — особенно URL-адреса страниц. В них могут быть допущены следующие ошибки.
Смена структуры сайта
Часто бывает так, что при добавлении у вас — одна структура сайта, а после что-то меняется, и все ранее внесенные адреса становятся недействительными. Например, ваш веб-мастер поменял путь к товарам в магазине с вида shop/item1 на shop/category/item1, а у вас в целях задан точный путь именно к странице shop. Это приведет к тому, что подкатегория «category» и все, что с ней связано, отслеживаться не будет.
Использование неверных символов в адресе
Также частая проблема с URL — это подстановка символа «+». Если в адресе нужной страницы содержится этот знак, необходимо прописывать его, заменяя на «%2B». Допустим, ссылка на страницу с телефоном вида tel:+790080000 должна выглядеть в поле URL как tel: %2B 790080000, иначе она просто не будет корректно отслеживаться.
Неправильное использование косой черты в адресе
Еще одна «засада» для специалистов — использование косой черты. Поставив ее туда, куда не нужно — например, в «URL: содержит» значение «shop/», вы рискуете потерять данные с адреса www.yoursite/shop, так как в нем нет никакой косой черты.
Протоколы HTTP и HTTPS
Не менее важная часть — настройка цели по условию «URL : начинается с». Если используется недействительный протокол — например, HTTP вместо HTTPS, данные обрабатываться не будут. Многие забывают про такую особенность, когда ставят на сайт сертификат безопасности SSL, а вот счетчик Яндекс.Метрики это помнит.
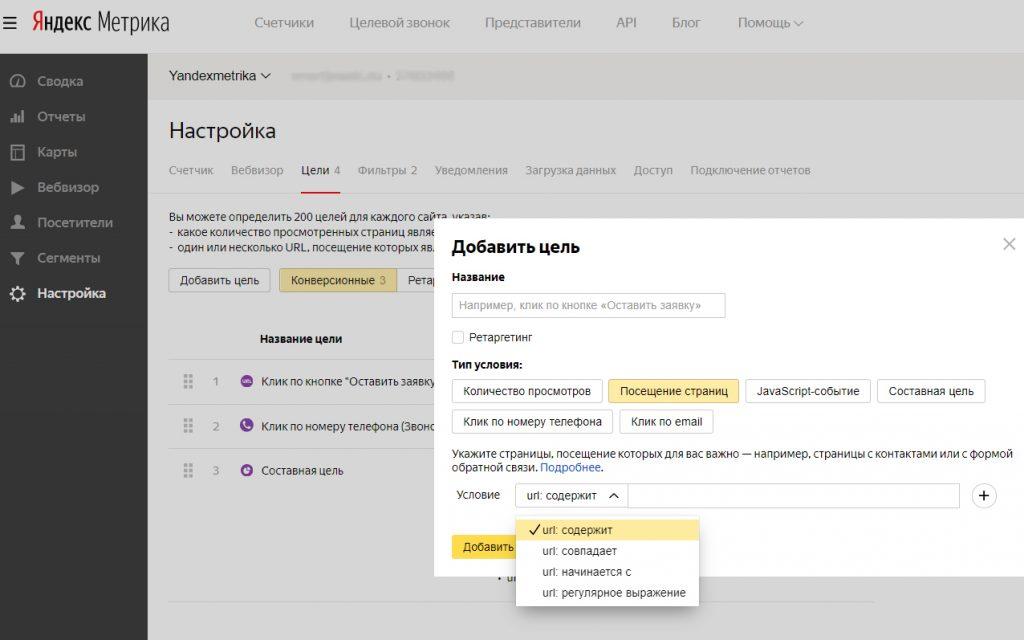
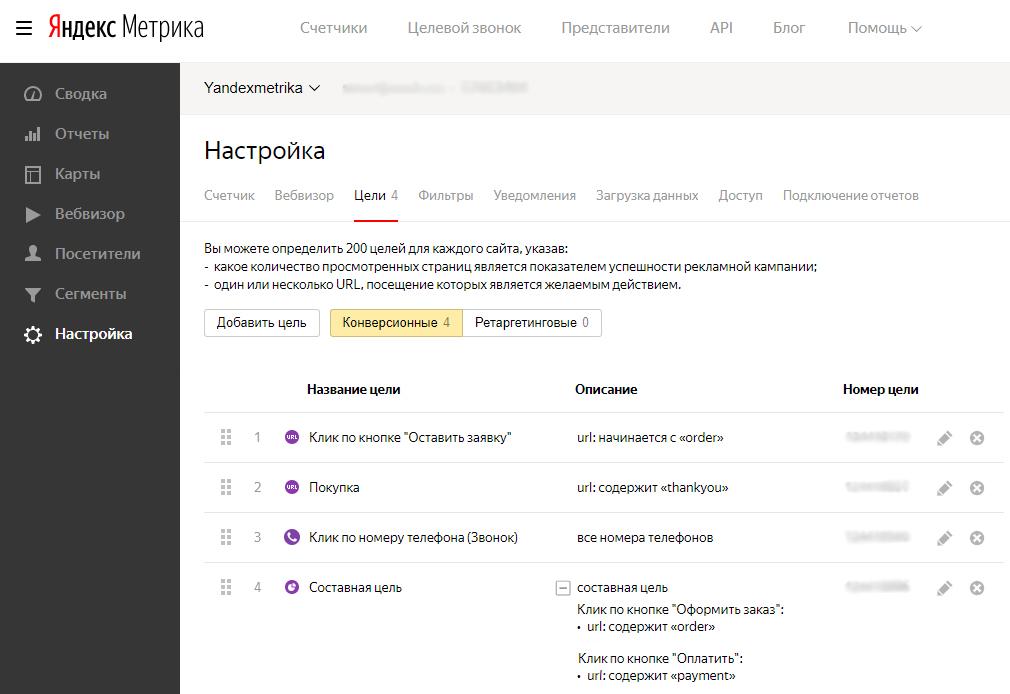
Чтобы проверить структуру URL-адресов, используемую Яндекс.Метрикой для отслеживания целей, вы можете перейти в раздел «Настройки» выбранного счетчика и кликнуть на вкладку «Цели».
2. Правильно ли задан тип соответствия для конверсионной цели
Когда вы настраиваете конверсионную цель по посещению определенных страниц, Яндекс.Метрика предлагает 4 различных типа соответствия. К ним относятся:
- URL начинается с,
- содержит,
- совпадает
- регулярное выражение.
Если типы соответствия выбраны неправильно или при вводе URL есть ошибки, вы не сможете правильно отслеживать конверсии.
Допустим, ваш путь к странице — /store.html, и вы выбрали соответствие «Совпадает с» при создании цели. Но когда вы набирали этот путь к странице, то добавили в конце дополнительную косую черту (/store.html/). Этот конечный символ сделает всю вашу цель недействительной.
Лучшим типом соответствия для подобной ситуации было бы регулярное выражение. Любые дополнительные знаки — не проблема для этого типа соответствия.
3. Сколько целей задано
Хороший вопрос, правда? Один счетчик способен обрабатывать не более 200 целей и этого количества «за глаза» хватает большинству специалистов по настройке Яндекс.Метрики. Однако встречаются и сложные случаи — когда сайт очень объемный, история постановки целей — долгая, а код одного счетчика без изменений клонируется на все страницы подряд. И вновь созданные цели противоречат старым или накладываются друг на друга. К тому же, счетчик способен фиксировать данные по одному пользователю и достижению им цели за 1 секунду, не чаще. Если у вас неправильно задан алгоритм достижения, это тоже влияет на общую работоспособность.
Чтобы проверить количество и качество целей в счетчике, нужно зайти в настройки на вкладку «Цели». Если их уже больше нескольких десятков, однозначно стоит задуматься о создании нового счетчика.

4. Есть ли на странице код отслеживания счетчика
Если у вас есть страница, на которой не размещен код отслеживания, то с этой страницы цели отслеживаться не будут. И получится примерно как в пословице — у самурая нет цели, только путь. Хотите сказать, что вряд ли допустите такую ошибку? А вы проверьте, ведь это — наиболее частая причина, по которой не работает Яндекс.Метрика.
Стоит убедиться, что код действительно присутствует на целевой странице. Его отсутствие также может стать причиной того, что вы вообще не увидите отчетов по целям.
Поскольку проверка установленного кода — важная часть, которая относится не только к целям, но и ко всему сайту, выделим эту часть в отдельный раздел.
Как проверить, установлен ли счетчик Яндекс.Метрики на сайте
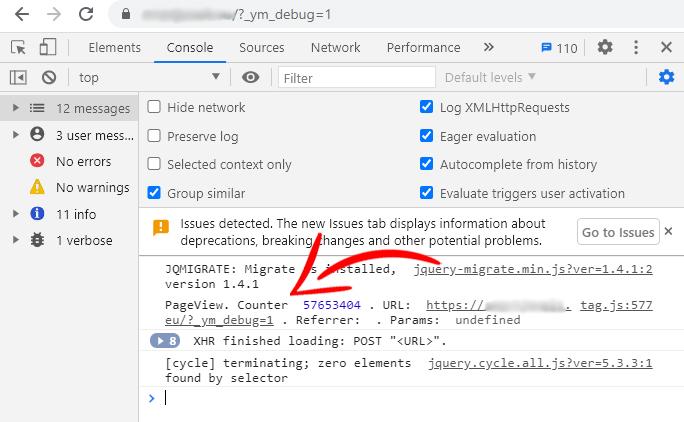
Чтобы проверить, есть ли код Яндекс.Метрики на сайте, наберите нужный адрес в строке браузера и прибавьте к нему сервисный код. Ссылка должна выглядеть так:
yoursite.ru/?_ym_debug=1Теперь нужно просмотреть код страницы с помощью консоли. Для Apple это сочетание клавиш ⌥, ⌘, J, а для Windows — F12 или сочетание Ctrl, Shift, J.
Если счетчик установлен, в открывшейся консоли вы увидите код типа:
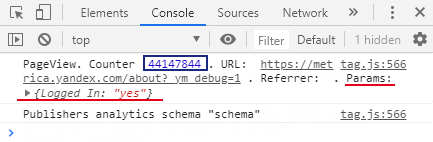
PageView. Counter 00000000 Referrer: . Params: {Logged In: "yes"}Он показывает номер счетчика и его состояние. Если на странице такого нет, нужного кода не будет.
Кроме того, не пугайтесь, если в коде есть номер счетчика и присутствует строчка с указанием на неопределенные параметры. Это строка вида:
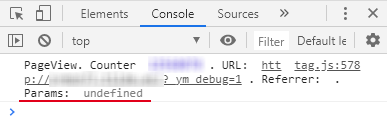
PageView. Counter 00000000 Referrer: . Params: undefined
Почему-то некоторые считают, что это — признак неработающего счетчика. Это не так. Не определенные параметры означают, что счетчик настроен на автоматическую работу и передает стандартные параметры визитов — отказы, время на сайте, глубина просмотра и так далее. А индивидуальных параметров вроде целей и фильтров у него не задано.
Проблемы возникают в том случае, когда счетчик вроде бы есть, но никаких данных не передает или передает их некорректно. Давайте разберем возможные ошибки, которые необходимо устранить, чтобы все заработало как нужно.
Ошибки, при которых не работает Яндекс.Метрика
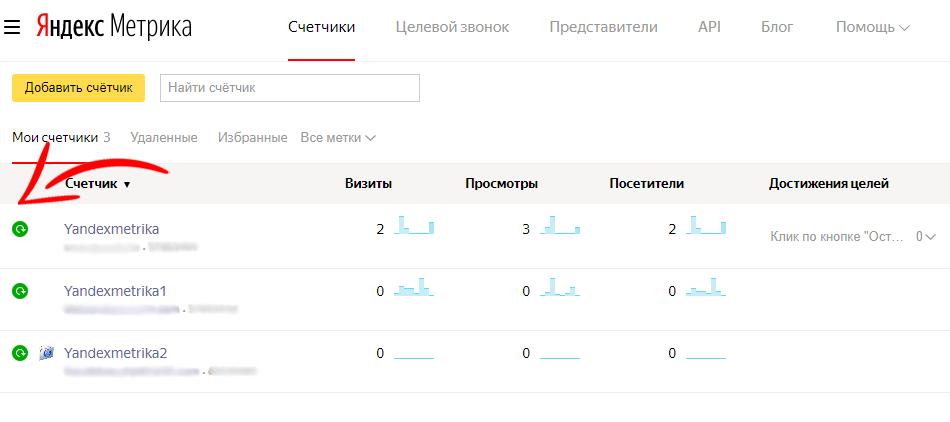
Если вы видите, что данные не передаются вообще и не можете посмотреть никакие отчеты, это повод навестить соответствующую страницу в Яндекс.Метрике и проверить статус счетчика. Находится эта информация во вкладке «Счетчики».
Если напротив нужного стоит зеленый значок «Установлен корректно», значит, все в порядке, проблемы могут быть только с обработкой данных — об этом мы расскажем ниже.

Если же статус счетчика отображается красным — «Не найден» или оранжевым — «В обработке», возможно несколько вариантов, которые приводят к ошибкам.
Прошло мало времени
С момента установки счетчика прошло менее 24 часов. За это время информация еще не начала передаваться — подождите сутки. Статус может измениться на зеленый сам или же будет помечен оранжевым. Иногда достаточно нажать на значок, чтобы перезапустить счетчик, обновить данные и загорится зеленый огонек.
Малое количество визитов
Если на сайте низкая посещаемость, то есть меньше 30 визитов за 120 минут или менее 100 посетителей за 24 часа, состояние счетчика может отображаться красным или оранжевым. При этом данные продолжают собираться, в этом можно убедиться, зайдя в отчеты.
Счетчик передает данные с Турбо-страницы или канала в Дзене
Для «скоростных» страниц и Дзена существует собственное решение, поэтому стандартная Яндекс.Метрика может работать некорректно или вообще не работать.
Сайт недоступен или ограниченно доступен
Обновите кэш своего браузера или зайдите на свой сайт с другого и проверьте, доступен ли такой URL. Помимо очевидных ошибок в соединении, возможны проблемы с сертификатом безопасности SSL, при которых URL считается фишинговым и не загружается. Все это — частые причины, по которой счетчик Яндекс.Метрики сигнализирует о проблемах. Для уверенности можно воспользоваться онлайн-сервисами по проверке работоспособности сайта — например, от 2ip. Если ресурс по-прежнему недоступен или доступен не из всех локаций, стоит обсудить ситуацию с хостинг-провайдером или обратиться к специалисту по настройке SSL.
Код счетчика искажен или размещен неверно
Одна из самых распространенных ошибок новых пользователей — добавление кода Яндекс.Метрики не так как нужно. Незнание, где и как разместить код, может стать причиной отказа счетчика в целом. Или, как минимум, приведет к его некорректной работе. Если вы недавно настраивали Яндекс Метрику — с плагинами или без плагинов, и у вас ничего не работает, убедитесь в следующих вещах.
В коде счетчика есть лишние пробелы или символы
При копировании кода счетчика важно, чтобы в нем не оказалось дополнительных пробелов или символов. Любые изменения формата или содержания кода могут привести к ошибке в отслеживании и к тому, что Яндекс.Метрика не работает. Поэтому, когда вы копируете код счетчика для дальнейшей вставки на сайт, лучше использовать текстовый редактор, который сохраняет форматирование без изменений, например, блокнот или TextEdit. Еще одно преимущество использования редакторов типа Wordpad заключается в том, что они не изменяют кавычки в коде и не добавляют туда лишних пробелов и табуляции в отличие от нежно любимого многими Word. Для верности можно зайти в «Счетчики» — «Настройки», скопировать изначальный код Яндекс.Метрики и вставить его на сайт еще раз. Если ошибки были в коде, работоспособность восстановится.
Код счетчика стоит не в том месте
Для этого вам нужно открыть код любой страницы сайта в браузере — это сочетание Ctrl + U или пункты меню «Разработка» или «Веб-разработка», и поискать начало кода Метрики.
Нам известны случаи, когда «навороченная» тема сайта вставляла код Метрики в панель виджета, и это приводило к отказу системы в целом. Также причиной могут стать плагины Яндекс.Метрики, которые не совсем корректно работают с установленной CMS, и она добавляет в код собственные теги. Если ваш счетчик Метрики не работает, и вы видите его код в любом другом месте, кроме начала страницы, или видите, что он расположен в обрамлении странных тегов типа «iframe», «section», «widget».
Работа счетчика блокируется
Если счетчик установлен правильно, а ответа не дает — значит, проблема в получении данных. Причиной такого «радиомолчания» может стать блокировка. Работа скрипта Яндекс.Метрики может блокироваться в следующих случаях.
Конфликт с уже установленными скриптами
Сегодня трудно представить себе сайт, где не размещены различные скрипты, помогающие улучшить юзабилити и функциональность. Однако некоторые из уже установленных программ могут конфликтовать с Яндекс.Метрикой — например, использовать те же переменные, и это приводит к ошибкам в обработке данных. Если на вашем сайте запущены другие скрипты, убедитесь, что они не мешают друг другу. Вы можете ознакомиться с документами по разработке JavaScript-библиотеки Яндекс или поручить это своему веб-мастеру. Другой простой способ установить, так ли это — по очереди отключать установленные на сайте скрипты и проверять результат.
Конфликт с расширениями браузера
Проблемой могут стать расширения для браузера, которые блокируют данные Яндекс.Метрики. Убедитесь, что у вас не стоят блокировщики рекламы на том браузере, где вы работаете с Метрикой. Наиболее известная из них — приложение Adblock Plus. Совет такой же — отключите установленные расширения по очереди и оцените результат в рекламном кабинете — значок счетчика должен стать оранжевым или зеленым.
Заблокирован сайт Яндекса
Нечасто, но бывает: особо усердные системные администраторы вносят в список сайтов, которым запрещен доступ, все подряд — и поисковых роботов, и фишинговые сайты и даже сайты Яндекса. Если вы все перепробовали: код счетчика правильный и других причин вроде бы нет, уточните у своего хостинг-провайдера, не заблокирован ли у него сайт mc.yandex.ru или metrika.yandex.ru. Также блокировка может быть и с вашей стороны — проверьте файл hosts на своем компьютере, некоторые антивирусы могут внести Яндекс в список запрещенных.
Что делать, если данные и отчеты по счетчику Яндекс.Метрики отсутствуют
Когда установленный счетчик не работает вообще, это, конечно, плохо, но не смертельно. Во всяком случае мы можем попробовать восстановить его работоспособность и получить результат. Гораздо хуже, когда счетчик подмигивает вам зелёным огоньком, а вот данных в отчетах никаких не видно. Давайте по порядку разберём возможные причины, по которым это может происходить.
Счетчик установлен менее суток тому назад
Собственно, та же причина, что и при неработающем счетчике — установка прошла успешно, но данные еще не начали поступать. Не торопите события, дайте системе время накопить данные для анализа. Обычно для этого требуется не менее 24 часов с момента установки.
На сайте используется старая версия кода
Если установка счетчиков проводилась достаточно давно, стоит проверить, какая версия кода сейчас находится у вас на сайте. Также стоит внимательно в настройках счетчика, не включена ли галочка «Устаревший код счетчика». Старая версия не поддерживает новый вебвизор 2.0 и некорректно передает данные вплоть до полного их отсутствия. Понять, так ли это, поможет код страницы.
Фильтры счетчика настроены некорректно
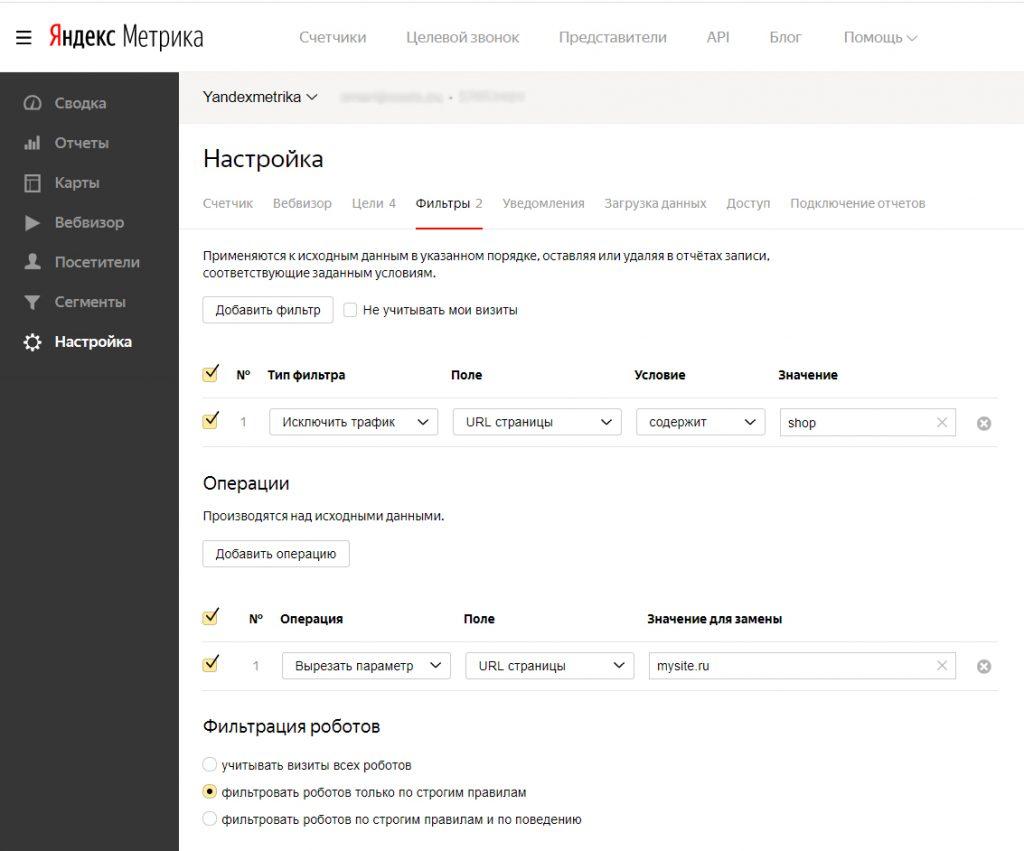
Яндекс.Метрика предлагает различные фильтры для очистки или изменения передаваемых данных. В настройках счетчика есть вкладка «Фильтры», с помощью которых можно включать или исключать данные от определенных IP-адресов, задавать URL страниц или их заголовки. Подробнее о настройке фильтров можно почитать в официальном руководстве Яндекса.

Если в отчетах по счетчику нет никаких данных, одной из причин может стать неправильная настройка фильтров. Чтобы проверить, так ли это, нужно перейти в «Настройки» нужного счетчика и нажать на вкладку «Фильтры». Вы можете увидеть все свои фильтры, перечисленные там, и отключить их вместе или по очереди. Для этого необязательно удалять — достаточно поставить галочку в поле справа от фильтра. Слишком жестко заданные значения могут вообще заблокировать передачу данных. Например, исключив определенный диапазон IP-адресов, вы их не видите, а между тем именно посетителей с такими IP приносит вам поисковый трафик или неправильно настроенная рекламная кампания.
Также к отсутствию данных может привести галочка, поставленная в поле «Не учитывать мои визиты». Если это так, вы можете зайти на свой сайт с браузера в режиме инкогнито и посмотреть, отобразился ли этот визит в статистике.
Если вы используете фильтры для перезаписи URL-адресов или в операциях для замены и подстановки данных, убедитесь, что всё настроено корректно. Заданные фильтры и операции могут изменять URL-адреса в необработанном массиве информации. Так что любые различия могут привести к тому, что счетчик не будет срабатывать в определенных случаях. Например, при заданной операции «Вырезать параметр» mysite.ru из поля «URL-страницы» Яндекс.Метрика будет давать отчет без указания адреса mysite.ru. И если вы используете этот код еще на каком-то сайте — например, new.mysite.ru, данные передаваться не будут.
Некорректные данные при настроенной Яндекс.Метрике
К еще одной группе ошибок можно отнести те, когда и счетчик работоспособен, и отчеты в кабинете есть, но вот показывают они какую-то ерунду — либо слишком большое количество визитов, либо слишком маленькое. То есть полученная статистика совсем не сходится с вашей картиной мира и непонятно, как устранить эти проблемы. Мы приведем в пример наиболее частые случаи, возникающие при некорректной настройке счетчика и интерпретации собранных данных.
Проблема с контентом страницы
Пользователи заходят на ваш сайт, но покидают его слишком быстро — так, что счетчик даже не успевает загрузиться. Это бывает нечасто и в основном связано с некорректным содержанием страницы. Допустим, рекламируете вы комнатные растения, а по ссылке человек сразу видит индийские пряности. Или при входе сразу же загружается огромное всплывающее рекламное окно, которое отбивает всякое желание продолжать просмотр. Тут надо разбираться с контентом.
Неправильно оформленные реферальные ссылки
Вы получаете искаженные данные в отчетах потому, что источник трафика на сайт — некорректно оформленная реферальная ссылка. Для понимания, так ли это, стоит проверить код такой ссылки, посмотрев всю страницу в браузере. Если вы увидите там параметры вроде rel = noreferrer или rel=nofollow — это показывает, что поисковым роботам запрещено переходить по этой ссылке и индексировать ее. Что, в свою очередь, приводит к некорректному отображению информации в Яндекс.Метрике. Свяжитесь с сайтом-партнером чтобы удалить этот параметр.
Код счетчика встречается несколько раз
Люди часто изумляются самому факту такой ошибки. Мол, до какой степени нужно задуматься, чтобы разместить на страницу несколько кодов Яндекс.Метрики? Вообще к появлению дублей способна привести не только невнимательность, но и вполне очевидные причины. Например, у вашего сайта сменился веб-мастер — и новый специалист установил код счетчика вручную. При том, что прежний подгружается где-то в недрах сайта с помощью плагина. Или вы делали отдельный счетчик на промо-странице, а затем акция кончилась, а код остался, плюс к нему потом добавился общий для всех страниц сайта. Словом, вариантов много. Общее одно — если коды встречаются на одной странице — и неважно, разные они или одинаковые, это дает серверу противоречивые указания по обработке данных. Проверить просто — ищите в коде страницы заголовок вида:
Если таковых нашлось больше одного, придется разбираться, какой из них нужно срочно ампутировать.
Недавняя коррекция настроек счетчика
Если вы или ваш веб-мастер недавно изменяли что-то в настройках счетчика, то все предыдущие собранные данные не корректируются в соответствии с новыми вводными. Допустим, вы изменяли настройки фильтров и целей, а потом запустили отчеты — в них по-прежнему будет содержаться очень мало информации, так как новые данные еще не успели накопиться.
Почему не работает вебвизор
Последний тип ошибок, которые мы рассмотрим, — сбои в работе вебвизора. Это полезный инструмент, позволяющий взглянуть на ваш сайт со стороны пользователя — на что обратил внимание, как долго задержался на странице, куда кликнул, с какого момента ушел и так далее. Проще говоря, это запись каждого визита в реальном времени.

Хорошая новость — любую проблему в работе можно сразу же увидеть, так сказать, личными глазами. Или во время записи вы обнаруживаете, что отображение на экране некорректно или же Яндекс сам выдает вам типовую ошибку. Наша задача — понять, что именно вызвало проблему, и устранить её.
Ошибка «Невозможно воспроизвести визит»
Такая ошибка возникает, когда у вебвизора не было возможности записать все подробности посещения. Возникнуть она может по следующим причинам:
- Код счетчика не установлен.
Это значит, что на странице, которую просматривал пользователь, нет кода счетчика с включенным вебвизором. Проверьте код страницы и наличие метки . - Вебвизор выключен.
В настройках счетчика, на который ссылается страница, вебвизор может быть выключен. Посмотрите в настройках нужного счетчика, включен ли он там. Если вы не обращались к этому инструменту более 6 месяцев, он выключается автоматически — тогда его нужно заново включить. - Нужная страница находится во фрейме.
Иногда бывает, что при настройке сайта на сервере или в самой CMS включена защита от показов во фреймах — это обеспечивает большую безопасность. А нужная страница, визит которой не удалось записать, как раз там и показывается. Чтобы проверить, так ли это, нужно посмотреть код страницы вебвизора. Если там выдается предупреждение вида «X-Frame-Options: sameorigin» или «X-Frame-Options: deny», значит, проблема в этом, и нужно пересмотреть настройки конфигурации сервера или CMS.
Ошибки «Вебвизор был запущен некорректно» или «Не удалось записать визит»
При анализе страницы вебвизор не смог разобраться с ее структурой из-за слишком сложного кода, в котором пропущены важные теги или же встречается много незакрытых. Проверяется это просто — откройте вебвизор на другой, легкой и простой странице. Возможно, вам придется такую тестовую страницу создать. Если там все отображается корректно, значит, проблема со слишком сложной структурой HTML-кода на сайте и ее придется решать.
Ошибка «Превышено время хранения записи вебвизора»
Посмотреть запись визита можно в течение 15 дней, включая сам день записи. Потом она удаляется навсегда, и обращаться к ней бесполезно. Это еще раз подтверждает необходимость постоянного мониторинга событий на вашем сайте, а не от случая к случаю.
Ошибка «Превышено время ожидания обработки визита. Попробуйте перезагрузить страницу»
Возникает по разным причинам, включая временную недоступность сайта или перегрузку сервера. Если это так, нужно попробовать посмотреть визит на вебвизоре позже. Если ошибка не исчезает, скорее всего, это признак блокировки. Данные от вебвизора могут блокироваться как на стороне сервера, так и на стороне вашего браузера, в котором вы пытаетесь просмотреть визит. «Отвечать» за это может система безопасности сервера — файерволл, любой блокировщик рекламы типа AdBlock или популярный антивирус.
Проверить свой браузер просто — достаточно зайти в вебвизор в режиме инкогнито. Если данные загружаются и все в порядке, добавляем в «белый» список домены webvisor.com, metrika.yandex.ru, mc.yandex.ru и маски доменов *.yandex.tld и *.yandex.net. Если проблема не в этом, переходим к проверке антивируса — добавляем эти же домены в доверенные адреса.
В случае, когда ничего не помогло, стоит задать вопрос про файерволл провайдеру хостинга или поручить этот вопрос своему специалисту.
Ошибка отображения визита пользователя на экране
Часто бывает так, что запись, которую вы видите на вебвизоре, вызывает чувства вроде «Куплю глаза, которые этого не видели. Дорого». И вы еще долго изумляетесь, что сайт, который так симпатично смотрится с вашего браузера, способен выглядеть настолько страшно на чьем-то чужом. Или что вебвизор записывает какие-то странные действия, которые вроде бы невозможны с этой страницы в принципе. Есть несколько причин, по которым вы видите, то что видите.
- Несколько вебвизоров на одном сайте.
Данная ошибка возникает, если у вас на сайте работает несколько счетчиков со включенным вебвизором. Данные будет передавать только тот, который вы включили первым. Второй и последующие работать не будут. Поэтому если вы видите только кусок «шапки» сайта, где стоял самый первый счетчик, проверяйте, сколько остальных и где они расположены. - Неверная кодировка сайта.
Если вы видите на экране какие-то «кракозябры» вместо нормального текста, срочно проверяйте кодировку сайта. Вебвизор нормально работает с кодировкой UTF-8, но не очень «дружит» со всеми остальными, вплоть до пропусков в записи. Приведите кодировку к нужному стандарту и забудьте об этой проблеме. - На сайте используется Flash, Shadow DOM, элементы Audio, Video или Canvas.
Если у вас на сайте много графики и видео, которые строятся динамически — например, с помощью объектов Shadow DOM, Flash, canvas, audio и video, у вебвизора будут проблемы. Он не может обрабатывать все действия посетителя в таком динамическом контенте. Поэтому вы, скорее всего, увидите, как застыл ваш интерактивный видеоролик, и не увидите, куда нажимал пользователь, если вообще нажимал. Если вам важно отследить все, избегайте подобных элементов на сайте. - Посетитель заходил с Internet Explorer.
Действия в этом браузере вообще записываются не очень хорошо. Поэтому если изображение скачет, подвисает иди вдруг рассыпается на куски — это, скорее всего, Internet Explorer. Чтобы проанализировать такой визит более корректно, стоит зайти в вебвизор с того же браузера. Кстати, в инструкции Яндекса прямо сказано, что лучшее воспроизведение возможно тогда, когда вы пользуетесь тем же браузером, что и посетитель, будь то Safari, Chrome или Mozilla. До такого дзена, конечно, доходят не все. Но если какой-то визит вам почему-то важен, можете попробовать сменить средство его просмотра.
Заключение
Мы разобрали наиболее частые ошибки и постарались ответить на вопросы вроде: «Почему не работает Яндекс.Метрика» или «Как запустить вебвизор». Знание того, где и как могут возникать проблемы при настройке и использовании, а также их последствия и способы устранения, поможет проанализировать данные, внести нужные изменения и привлечь больше посетителей на ваш сайт!
В предыдущем материале вы узнали, как вместе с JavaScript-событием можно отправлять дополнительные параметры визита в Яндекс.Метрику. В этой статье речь пойдет об отслеживании 404 ошибок с помощью события и параметров визита с использованием Google Tag Manager и без него.
О 404 ошибках
В моем блоге есть несколько публикаций на данную тему.
- Отслеживание 404 ошибок в Universal Analytics
- Отслеживание 404 ошибок в Universal Analytics с помощью Google Tag Manager
- Отслеживание 404 ошибок в Google Analytics 4
Я рекомендую прочитать их всех перед тем, как вы начнете настройку 404 ошибок для Яндекс.Метрики, поскольку основные принципы отслеживания заложены именно там.
Когда пользователь переходит на сайт по неверной ссылке или на несуществующую страницу, он может увидеть сообщение о 404 ошибке. Решив, что ваш сайт не работает, он может быстро покинуть его, не совершив никаких полезных для вас действий.
Пример страницы с 404 ошибкой
Существует множество причин появления 404 ошибок:
- был введен неверный URL-адрес;
- битая ссылка (перестала работать);
- адрес страницы был изменен (в этом случае поможет 301 редирект, который указывает роботам ПС, что страница перемещена по новому адресу, а старый адрес следует считать устаревшим);
- контент запрашиваемой страницы по какой-либо причине может быть скрыт от пользователей, а перенаправление идет на 404 страницу;
- страница была удалена или прекращено существование всего сайта;
- целенаправленная DDoS-атака/взлом с целью дестабилизации.
Примечание: встречаются различные сообщения 404 — 404 ошибка, 404 Not Found, 404 Error, HTTP 404 Not Found, Страница не найдена, The page cannot be found, The requested URL was not found on this server и т.д.
Благодаря приведенной ниже настройке, вы сможете отслеживать 404 ошибки для своего сайта вместе с адресами несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они попадают на эти страницы (с какого источника).
Для отслеживания 404 ошибок в Яндекс.Метрике вы можете пойти одним из трех представленных путей:
- использовать стандартный отчет по страницам в интерфейсе Яндекс.Метрики;
- использовать JavaScript-событие и параметры визита (все настройки выполняются напрямую);
- использовать JavaScript-событие и параметры визита (все настройки выполняются через Google Tag Manager).
Давайте рассмотрим каждый вариант подробнее.
№1. Отслеживание 404 ошибок с помощью стандартного отчета
Если на вашем сайте есть отдельная страница с 404 ошибкой, на которую попадают пользователи, и в ее заголовке присутствует специальное обозначение, которое отличает ее ото всех других страниц вашего сайта, вы можете отслеживать такие переходы с помощью стандартного отчета Яндекс.Метрики. Например, на моем сайте в заголовке страницы (title) на странице с 404 ошибкой написано Страница не найдена:
Заголовок страницы с 404 ошибкой — Страница не найдена
Отчет в Яндекс.Метрике находится в разделе Отчеты — Содержание — Заголовки страниц:
Отчеты — Содержание — Заголовки страниц
Открыв его, сразу же добавьте в отчет через Группировки параметры Заголовок страницы, Адрес страницы и Реферер:
Группировки — Заголовок страницы, Адрес страницы и Реферер
Реферер содержит URL источника запроса. Например, если пользователь перейдет с одной страницы на другую, реферер будет содержать адрес его первой страницы посещения. Заголовок страницы берется из элемента title, а Адрес страницы отображает текущий URL-страницы.
Сверху над таблицей выберите линейный список и в поле поиска введите заголовок страницы 404 ошибки, чтобы отфильтровать данные:
Страница 404 в отчете Яндекс.Метрики
Таким образом, в отчете останутся только те страницы, которые имеют 404 ошибку. Поскольку дополнительно вы добавили параметры Адрес страницы и Реферер, то вы можете проанализировать адреса несуществующих страниц, на которые попадают ваши посетители, а также узнать, откуда они переходят на эти страницы.
Если вам неудобно анализировать данные в самой Яндекс.Метрике, вы можете выгрузить эти данные к себе на компьютер с помощью экспорта в форматы .xlsx или .csv:
Выгрузка данных из Яндекс.Метрики
А затем открыть эту таблицу в Excel, чтобы легко привести статистику в нужный вид, увидеть список несуществующих URL за выбранный диапазон дат и отфильтровать/подсветить какие-то значения:
Пример страниц с 404 ошибкой в Microsoft Excel
Это самый простой способ отслеживания 404 ошибок в Яндекс.Метрике с помощью встроенного отчета, без использования диспетчера тегов Google, JavaScript-события, параметров визитов и дополнительных конструкций/кодов, когда на вашем сайте есть отдельная страница 404.
№2. Отслеживание 404 ошибок напрямую (JavaScript-событие + параметры визитов)
Если ваш код счетчика Яндекс.Метрики и все настройки выполняются напрямую (без использования Google Tag Manager и других систем управления тегами), тогда вам необходимо выполнить следующее:
— перейдите в раздел Цели и создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте код цели для сайта. Чуть ниже мы модифицируем эту конструкцию.
На следующем этапе вам может понадобиться помощь разработчика, который добавит нижеприведенный скрипт в исходный код шаблона вашей 404-страницы. Как правило, в большинстве CMS-движков присутствует отдельный шаблон страницы 404. Например, в моем блоге (сделан на WordPress) на хостинге лежит файл 404.php:
Шаблон отдельный страницы 404.php (WordPress)
Открыв его, я увижу исходный код страницы:
Исходный код файла 404.php
Именно сюда вам или вашему программисту необходимо будет добавить такой код:
|
<script type=«text/javascript»> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404); </script> |
, где:
- var ref = document.referrer — переменная ref, которой присваивается URI страницы, с которой был совершен переход на текущую 404 страницу;
- var url = document.location.href — переменная url, которой присваивается значение всего URL-адреса текущей страницы из браузера пользователя;
- var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}} — создается JavaScript-объект, в котором с помощью иерархической структуры передается два параметра визита — URL-адрес со значением, извлеченным из переменной url, и Реферер со значением, извлеченным из переменной ref.
- ym(XXXXXXXX, ‘reachGoal’, ‘404error’, params404) — конструкция JavaScript-события с дополнительным аргументом params404, а XXXXXXXX — идентификатор вашего счетчика Яндекс.Метрики.
Этот код вставьте в шаблон вашей 404 страницы и сохраните изменения. После этого, при посещении несуществующей страницы в Яндекс.Метрику будет отправляться информация о событии 404error и дополнительных параметрах визита — URL-адресах таких страниц и их источниках (реферере).
Проверить корректность передачи данных можно несколькими способами:
- добавить к URL-адресу с 404 ошибкой параметр _ym_debug со значением 1. Например, https://osipenkov.ru/takoj-stranicy-net/?_ym_debug=1
Далее необходимо вызвать консоль разработчика и перейти на вкладку Console. Вы должны увидеть строчку с PageView. Counter XXXXXXXX. Это первый хит на странице, свидетельствующий о просмотре страницы. Совершив отслеживаемое событие, вы увидите другую строчку с методом Reach goal. Если у вас есть возможность перейти на несуществующий URL-адрес с другого источника, тогда и параметру визита Реферер присвоится значение.
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита
В моем примере я совершил переход с сайта http://techniqa.ru/ на страницу https://osipenkov.ru/takoj-stranicy-net/, которой на моем сайте нет. Поэтому зарегистрировалось событие 404 и вместе с ним передалось два параметра визита.
- использовать готовое расширение для браузера. Например, Yandex Metrica Debugger или Яндекс.Метрика Инспектор.
Активировав одно из них, вы можете открыть консоль разработчика, перейти на вкладку с данным расширением и совершить на сайте настроенное событие. Оно также должно отобразится в списке событий с параметром визита:
Отслеживание события 404 ошибки с идентификатором цели и параметрами визита (Yandex.Metrica Inspector)
Если вы не видите ваше событие и переданные параметры визита, то, скорее всего, у вас проблема другого рода — ошибка Uncaught ReferenceError: ym is not defined.
Uncaught ReferenceError: ym is not defined
У Ивана Иванова, автора блога prometriki.ru, есть хорошая статья на эту тему. В ней он описывает причину возникновения такой ошибки и способ ее решения. Если кратко, то ошибка ym is not defined чаще всего возникает тогда, когда отправка данных о достижении цели методом reachGoal выполняется до того, как счетчик Яндекс Метрики был инициализирован (доступен) на странице. Используя код Иванова с интервальной проверкой, вы точно будете уверены в том, что счетчик Яндекс.Метрики будет загружен раньше остальных, а затем отправится JavaScript-событие с необходимыми параметрами.
Для своего сайта и примера я его чуть изменил:
|
<script> var ref = document.referrer; var url = document.location.href; var params404 = {‘404 ошибка’: {‘URL-адрес’: url, ‘Реферер’: ref}}; (function () { var ee = setInterval(function () { if (typeof window.ym != ‘undefined’) { ym(33437348,‘reachGoal’,‘404error’, params404); clearInterval(ee); } else { console.log(‘Метрика не инициализирована’); } }, 500); // 0,5 секунды ждать, изменить на свое значение, 1 сек = 1000 })(); </script> |
Общее количество достигнутых целей по 404 ошибке можно посмотреть в отчете Конверсии:
Отчет «Конверсии»
Адреса 404-х страниц и их рефереров через некоторое время отобразятся в отчете Параметры визитов (Отчет — Содержание — Параметры визитов):
Отслеживание 404 ошибок в Яндекс.Метрике
Из отчета может быть удалена часть данных, поскольку детализация до уровня отдельных визитов и посетителей в Яндекс.Метрике отключена для исключения рисков деанонимизации пользователей. Показываются только строки с информацией не менее чем по 10 посетителям. Об этом свидетельствует соответствующая надпись над отчетом:
Чувствительные данные
Иногда на количество данных (их увеличению) в отчете Параметры визитов можно повлиять с помощью выключения метрики Роботность над отчетом:
Метрика «Роботность» (выкл.)
В официальном блоге Яндекса показан вариант создание JavaScript-объекта чуть другой вложенности:
|
<script type=«text/javascript»> var ref = document.referrer; //записываем в переменную ref значение реферера siteurl = document.location.href; //записываем в переменную siteurl адрес просмотренной страницы visitParams = {‘NotFoundURL’: {[siteurl]:{Реферер:ref}} }; //записываем в переменную visitParams иерархию с параметрами ym(7777777, ‘reachGoal’, ‘404error’, visitParams); //достигаем цель на посещение страницы 404 и передаем в параметрах визитов URL-адрес 404 cтраницы и её реферер. </script> |
В таком случае будет передаваться иерархическую структура параметров визитов вида NotFoundURL: адрес сайта: Реферер: адрес реферера
№3. Отслеживание 404 ошибок с помощью Google Tag Manager (JavaScript-событие + параметры визитов)
Если в своей работе вы используете диспетчер тегов Google, Яндекс.Метрика установлена через него, и вы также отслеживаете все события Яндекс.Метрики с помощью GTM и соответствующих тегов, тогда этот вариант для вас.
Первая часть настройки ничем не отличается от способа, описанного выше. Для начала создайте цель типа JavaScript-событие. Задайте название цели и добавьте идентификатор. Например: Отслеживание 404 ошибок и 404error:
Создание JavaScript-события
Скопируйте полученный код цели для сайта. Эту конструкцию мы будем использовать дальше в настройке.
Этот способ очень похож на первый вариант, где мы фильтровали данные по заголовку страницы в самом отчете Яндекс.Метрики. Отличие заключается в том, что вы сами с помощью Google Tag Manager можете определить название (title) страницы, а затем создать переменную JavaScript, триггер и тег, чтобы передавать в Яндекс.Метрику отдельные события с 404 ошибкой.
Заголовок страницы можно извлечь с помощью пользовательской переменной Переменная JavaScript и значением document.title:
Переменная JavaScript — document.title
Свойство document.title получает или задает текущий заголовок документа. Вы можете протестировать эту конструкцию, перейдя на любой сайт, любую вкладку и открыв консоль разработчика. Введите туда document.title и нажмите Enter:
Вызов document.title в консоли разработчика
Теперь необходимо создать триггер, который бы активировался не на всех страницах, а когда заголовок страницы содержит Страница не найдена. Создайте такой триггер типа Просмотр страницы с дополнительным условием активации — document.title содержит Страница не найдена:
Триггер активации 404 ошибки
Задайте название триггеру и сохраните его.
Осталось только создать тег. Выберите Пользовательский HTML, в которой добавьте следующую конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В Google Tag Manager это будет выглядеть так:
Тег «Пользовательский HTML» с кодом JavaScript-события
Поскольку в диспетчере тегов Google уже есть встроенные переменные, позволяющие извлекать те данные, которые нам нужны для отслеживания, мы не используем несколько строчек кода из предыдущего варианта, а просто вставляем в соответствующие места переменную {{Page URL}} и {{Referrer}}. Конструкцию, которую мы добавляли в шаблон 404 страницы в предыдущем варианте, также добавлять не нужно. Все настройки производятся через интерфейс GTM, что очень сильно упрощает отслеживание.
На всякий случай я рекомендую в расширенных настройках тега задать Последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте Триггер 404 ошибка, созданный на предыдущем шаге.
Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
Сохраните тег. Проверить корректность настройки можно через те же инструменты отладки, что были описаны выше. Режим предварительного просмотра GTM тоже можно использовать. С его помощью вы увидите регистрируемое событие Container Loaded и активированный тег с заданным условием, триггером которого является просмотра страницы с дополнительным условием срабатывания — document.title содержит Страница не найдена:
Режим отладки GTM
Однако вы не увидите корректные данные по настроенным параметрам визита, поскольку для отправки JavaScript-события в Яндекс.Метрику используется HTML-тег. Некоторые из вас, более продвинутые пользователи Google Tag Manager, знают, что есть специальные команды, которые можно использовать в консоли разработчика для просмотра данных, отображаемых в отладке. Например, вы можете посмотреть какие передались значения с нашим тегом Яндекс.Метрика — 404 ошибка с помощью таких команд:
|
google_tag_manager[«GTM-KHV57NC»].macro(20) google_tag_manager[«GTM-KHV57NC»].macro(21) |
Введя их в консоль разработчика, вы увидите какие значения были присвоены вашим параметрам визита:
Команды для консоли разработчика
Для тех, кто не так хорошо разбирается в диспетчере тегов Google, используйте расширение Яндекс.Метрика Инспектор или конструкцию с _ym_debug=1
№3.1. Отслеживание 404 ошибок с помощью Google Tag Manager (dataLayer + JavaScript-событие + параметры визитов)
Этот способ — еще одна вариация отслеживания 404 ошибок. В предыдущем варианте предполагается, что у вас есть отдельная страница, заголовок которой отличается от всех других и имеет отличительную особенность, которую вы можете использовать в качестве дополнительного условия активации триггера, как это было в моем примере — document.title содержит Страница не найдена.
Однако не всегда есть возможность отфильтровать страницу по заголовку, содержащему 404. Либо же на сайте вообще нет отдельной страницы/шаблона для Page Not Found. Тогда вам необходимо использовать этот способ и привлекать к решению этой задачи разработчика.
Когда посетитель переходит на несуществующую страницу, попросите разработчика передать это событие на уровень данных, сформировав dataLayer. Для этого напишите ему техническое задание примерно такого содержания:
Просьба сформировать уровень данных на странице 404, когда пользователь переходит на нее. Пример кода:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
‘event’ : ‘404_error’
});
После того, как программист это сделает, вы можете перейти в режим отладки GTM и ввести URL-адрес любой страницы с 404 ошибкой. Вы должны увидеть на шкале событий event с вашим названием:
Событие 404_error на шкале событий
Если оно отображается, значит разработчик сделал все правильно по вашему ТЗ. Если нет, попросите его перепроверить настройки. После этого вы можете создать триггер специального события с названием события 404_error (как было указано в вашем техническом задании и отображается в режиме предварительного просмотра).
Триггер специального события
Все, что вам остается сделать, это создать точно такой же тег типа Пользовательский HTML как в способе №2 и добавить аналогичную конструкцию:
|
<script type=«text/javascript»> var params404 = {‘404 ошибка’: {‘URL-адрес’: {{Page URL}}, ‘Реферер’: {{Referrer}}}}; ym(33437348,‘reachGoal’,‘404error’, params404); </script> |
, где 33437348 — идентификатор вашего счетчика Яндекс.Метрики (вы меняете на свой!)
В расширенных настройках тега также задайте последовательность активации тегов, чтобы ваш счетчик Яндекс.Метрики загружался до того, как будет отправляться событие 404 ошибки. Для этого в теге откройте раздел Расширенные настройки — Последовательность активации тегов и поставьте галочку напротив Активировать тег перед тегом Яндекс.Метрика — 404 ошибка, задав Тег setup:
Последовательность активации тегов — Тег Setup — ваш счетчик Яндекс.Метрики
В качестве триггера активации используйте триггер специального события, созданный на предыдущем шаге. Итоговый тег будет выглядеть так:
Итоговый тег отслеживания 404 ошибок
На этом настройка отслеживания 404 ошибок с помощью Google Tag Manager завершена.
Благодаря отслеживанию 404 ошибок в Яндекс.Метрике с помощью JavaScript-события и параметров визита вы можете больше узнать о том, как посетители взаимодействуют с вашим сайтом, отследить резкое изменение трафика несуществующих страниц, оперативно проанализировать причину возникновения таких переходов и быстро внести правки с целью улучшения ситуации.
Частые ошибки установки счетчика, настройки событий и целей, и способы их исправить.
Отчеты Яндекс.Метрики дают массу информации для принятия решений о развитии сайта и корректировки стратегии. Если ориентироваться на неверные данные статистики, можно навредить сайту, поэтому важно настроить Метрику правильно.
В этом материале разберем частые ошибки в настройке Яндекс.Метрики. Если у вас мало опыта настройки или вы видите неестественные данные, советуем провести проверку — вдруг найдете описанные в статье ошибки
Подробное руководство по регистрации и начале работы с Метрикой — «Яндекс.Метрика от А до Я».
Разберем ошибки, которые чаще встречаются при работе с Метрикой.
Некорректная установка счетчика Я.Метрики
Причины того, что в Метрике появляются не все данные, могут быть связаны с особенностями работы счетчика:
- Один счетчик работает максимум с 200 целями.
- Счетчик фиксирует достижение одной цели пользователем не чаще одного раза за секунду.
- Пользователь зашел на сайт и покинул его слишком быстро, счетчик не успел загрузиться.
- Если вы корректировали настройку счетчика, статистика до этого не исправится.
- Поток пользователей для ретаргетинга появится только после настроек, поэтому настроить Метрику нужно перед рекламными кампаниями.
- Если в URL есть знак +, в шаблонах он пишется как «%2B».
Это просто нужно иметь в виду при работе с данными. Но если вы установили счетчик, но он не фиксирует данные с сайта, возможно, установка прошла неправильно.
Как проверить установку счетчика
В Справке Яндекса есть алгоритм:
- К адресу вашей страницы добавьте параметр по образцу: http://site.ru/?_ym_debug=1 и откройте страницу
- Вызовите консоль браузера, это можно сделать с помощью кнопки F12 — Console, горячих клавиш Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
Если все установлено правильно, в консоли отобразится номер счетчика и данные, которые отправляет код.
Если в Params вместо данных написано undefined, значит счетчик работает корректно, но параметры визитов не передает.
Если в консоли есть данные, но отчеты не отображаются, зайдите в настройки Метрики во вкладку Фильтры, возможно, фильтры стоят слишком жесткие.
Если информации вообще нет, что-то не так со счетчиком:
- Счетчик не установлен. CMS может внести изменения в код счетчика, так что его нужно переустановить.
- Работу счетчика блокируют другие скрипты, это можно проверить в консоли браузера.
- Счетчик заблокировало расширение Adblock Plus.
- В файле hosts операционной системы заблокирован mc.yandex.ru.
- Счетчик установлен неправильно.
Как установить счетчик Яндекс.Метрики правильно
Процесс регистрации в Яндекс.Метрике и установки счетчика описан в обновленном Руководстве со скриншотами.
Для добавления кода на сайт, есть несколько способов. На странице ресурсов собраны дополнения для разных CMS, которые помогут установить счетчик на страницы сайта.
Если в каталоге ресурсов ничего подходящего не нашлось, можно поставить счетчик вручную. Для корректной работы нужно поставить его на все страницы как можно ближе к началу. Код счетчика ставят внутри тега или .
Если установка прошла правильно, довольно скоро он начнет собирать данные.
На странице Метрики со всеми счетчиками у каждого отмечен его статус. Для определения статуса счетчика робот запрашивает главную страницу сайта. Если на главной счетчика нет, в статусе будет «Не найден», но это никак не повлияет на корректность сбора данных на других страницах, если на них он установлен правильно.
Красный обычно появляется у недоступных и зараженных сайтов, но если таких проблем нет, то причина может быть в другом:
- Вы создали счетчик недавно, данные еще не обновились. Стоит подождать сутки.
- Счетчик стоит на Турбо-странице.
- Сайт непопулярный — посещаемость меньше 100 человек в сутки или визитов меньше 30 за два часа. Для таких сайтов цвет индикатора не имеет значения.
Использование другой версии кода при настройке событий в Яндекс.Метрике
Отслеживание JavaScript-событий, при которых не меняется URL сайта, требует настройки. Если следовать руководствам из интернета, а не советам из Справки Яндекса, есть риск скопировать из статьи код, который не будет подходить вашей версии Метрики.
Есть две версии: старая и новая, которая доступна в настройках с декабря 2018 года. Тогда Яндекс обновил код счетчика и набор методов.
Если вы используете новую версию, для настройки понадобятся новые методы, там есть примеры для установки на кнопку, форму, ссылку и другие.
Если используете старую, методы будут другие, они перечислены на странице Справочника методов предыдущей версии.
Яков Осипенков в эксперименте проверил метод Reach goal, который используют для настройки целей. Он выяснил, что методы новой версии не будут работать с устаревшим счетчиком, но методы старой работают с обеими версиями.
Если вы пользуетесь руководствами из интернета, вероятнее всего, в актуальных материалах используют методы для новой версии. Так что если у вас старая, они не сработают, проще обновить Метрику до новой и не думать об этом.
Короткий тайм-аут визита
Тайм-аут визита — это максимальное время для бездействия пользователя на сайте. Обычно его оставляют стандартным, но некоторые меняют под особенности поведения своей аудитории. По истечению установленного веб-мастером времени бездействия визит пользователя автоматически завершается и расценивается как новый, источником считается внутренний переход.
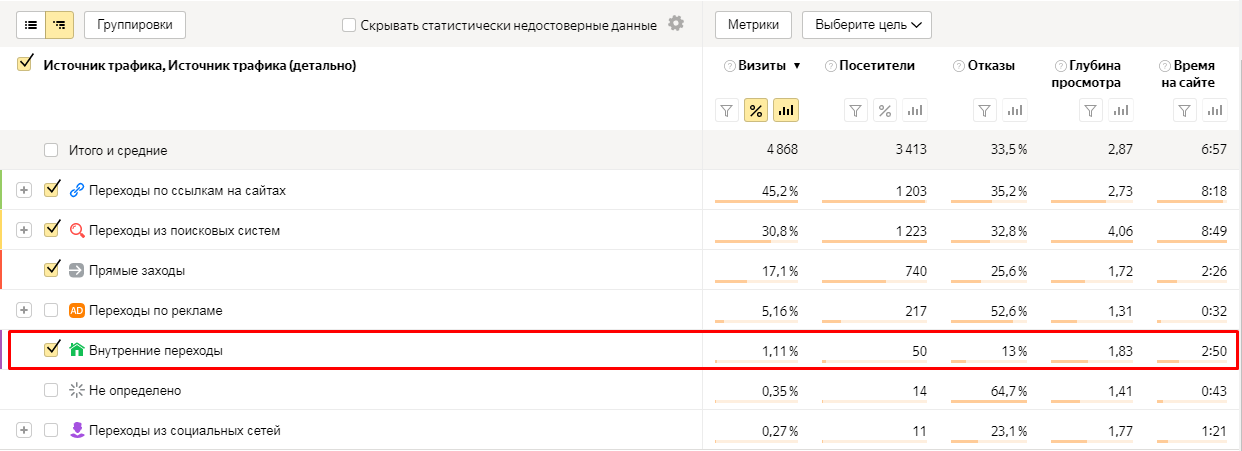
В разделе «Отчеты» — «Источники» — «Источники, сводка» — «Внутренние переходы» видно, сколько переходов относятся к внутренним.
Если вы выяснили, что слишком много пользователей не укладываются в установленный тайм-аут и внутренних переходов слишком много — к примеру, больше половины — то тайм-аут лучше увеличить. Иначе долгие сессии пользователей будут делиться на два визита, а по факту это не так. Также проверьте, на всех ли страницах стоит счетчик.
Часовой пояс по офису, а не по клиентам
Обычно веб-мастеры ставят в настройках тот часовой пояс, в котором находится компания, в которой работают.
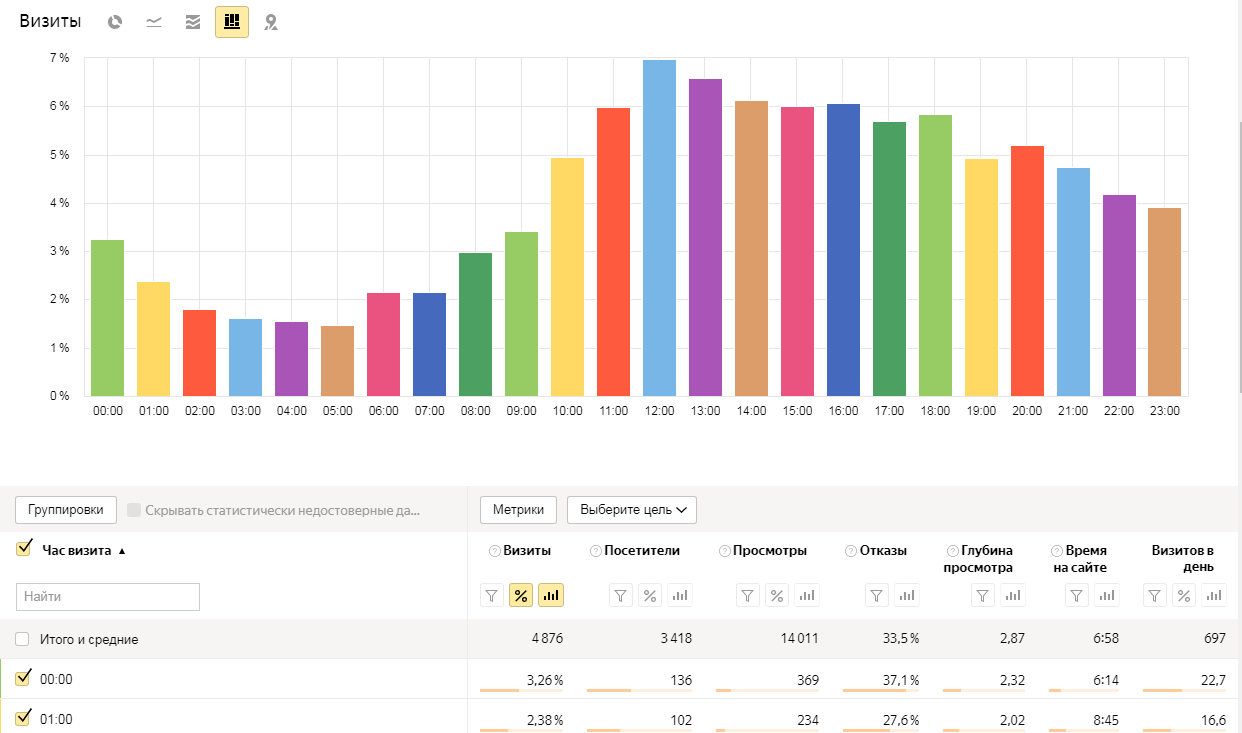
В разделе «Отчеты» — «Аудитория» есть статистика посещений сайта по времени суток. Время суток определяется по указанному в настройках часовому поясу. Если он выбран некорректно, данные будут неверны.
Причем выбирать часовой пояс стоит по целевой аудитории, а не местоположению самой компании, ведь люди заходят на сайт по своему времени, а время в отчетах стоит по настройке Метрики.
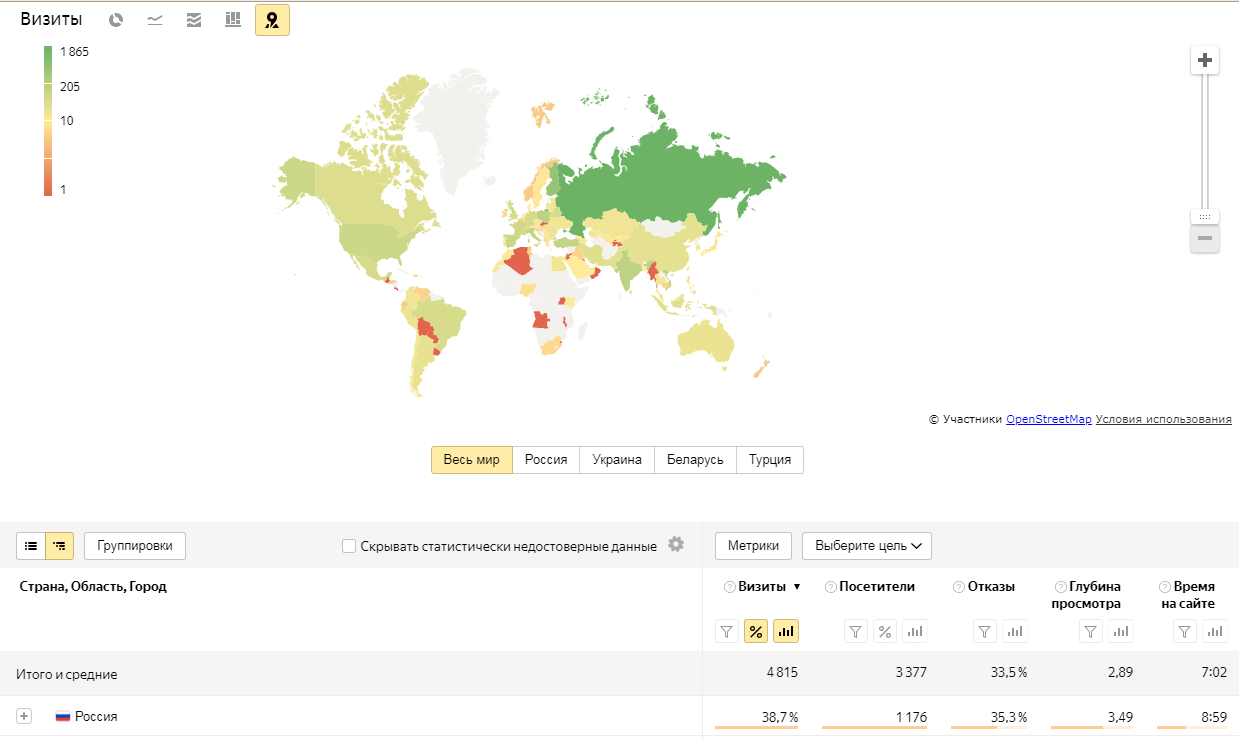
Геоположение большинства клиентов можно определить по сводке «География» в разделе «Аудитория».
По ней видно, из каких стран идет трафик. Найдите, откуда большая часть аудитории, и выберите ее часовой пояс. Если получилось, что основной аудиторией вашего сайта оказались жители региона, с которым вы не работаете, стоит пересмотреть продвижение ресурса.
Блокировка Вебвизора
Иногда бывает, что Вебвизор выдает ошибку и не показывает посещения страницы. В качестве возможных причин ошибки высвечивается:
«Невозможно воспроизвести посещение на этой странице. Возможные причины:
- Не установлен код счётчика
- Установлен запрет на отображение страницы во фрейме»
Проверьте, включен ли Вебвизор в настройках счетчика. Иногда Вебвизор выключается — если не смотреть записи в течение последнего полугода. Тогда нужно просто включить опцию заново.
Блокировщик рекламы заблокировал и Вебвизор
Если счетчик установлен корректно и дело не в нем, возможно, виноват блокировщик рекламы. Попробуйте посмотреть с браузера, где нет блокировщиков.
Если дело в этом, зайдите в настройки блокировщика рекламы и добавьте в «белый список» webvisor.com и metrika.yandex.ru, после чего перезагрузите Метрику.
Фаервол блокирует Вебвизор
Антивирус, фаервол компьютера или корпоративной сети может блокировать доступ к доменам:
- metrika.yandex.ru;
- mc.yandex.ru;
- *.yandex.tld.
- *.yandex.net в случае, если в настройках Вебвизора включена «Загрузка страниц в плеер» — «От имени анонимного пользователя».
Чтобы исправить это, нужно добавить домены в доверенные.
Сервер блокирует Вебвизор
Проблема может заключаться в защите от показов в iframe.
Как это понять:
- Откройте страницу Вебвизора или Карт в Метрике.
- Откройте консоль в инструментах разработчика: кнопка F12 — Console, горячие клавиши Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
- Перезагрузите страницу. Должны появиться сообщения об ошибках, подсвеченные красным. Об ошибке будет свидетельствовать X-Frame-Options: SAMEORIGIN или X-Frame-Options: DENY.
Решить эту проблему можно, если убрать запрет в конфигурации сервера, файле htaccess или настройках CMS. Придется удалить код защиты, это увеличивает уязвимость сайта. Веб-мастерам приходится выбирать, что приоритетнее: безопасность или работа Вебвизора.
Расскажите, с какими еще ошибками в настройке Метрики вы сталкивались?
Про перекос данных в Google Analytics есть отдельная статья «10 популярных ошибок настройки Google Analytics и способы их исправить».
Из этой статьи вы узнаете о самых распространенных и часто допускаемых ошибках в работе с Яндекс.Метрикой
Сооснователь ADWAI Digital
Даже сегодня, в середине 2020 года, настройка сервиса Яндекс.Метрика ставит в тупик многих пользователей. В этой статье я опишу 7 основных ошибок, которые допускают маркетологи и владельцы онлайн-бизнеса в этой области.
Знаете, что работа с Метрикой сопоставима с обладанием неограниченного абонемента в спортзал: есть доступ ко всем сервисам и услугам, но, увы, никто не использует их по полной программе. Что имеется в итоге? Отсутствие прогресса, пустая трата времени и денег. Давайте получать максимум выгоды от Яндекс.Метрики: научимся ее настраивать и использовать полученные данные.
Что представляет собой Яндекс.Метрика
IT-компания и поисковая система «Яндекс» позиционирует собственную систему аналитики посещаемости интернет-ресурсов и оценки поведения пользователей, как бесплатный и мощный сервис. И это действительно так. Для начала работы необходима только регистрация учетной записи. Однако, для настройки сервиса и грамотного анализа данных, выдаваемых системой, необходимы определенные знания. О них мы и поговорим.
ИНТЕРЕСНЫЙ ФАКТ: общедоступной система стала 24.04.2009 г. А на 2020 год Яндекс.Метрика имеет статус третьей по размеру системы веб-аналитики на территории Европы.
Для чего необходима?
У слова «метрика» есть многоженство определений, в том числе и «система измерения». Компания Яндекс, опираясь на данное значение слова, создала универсальный инструмент для:
- детального анализа трафика посетителей интернет-ресурса с учетом и градацией основных источников;
- подробной оценки характеристик целевой аудитории и ее поведенческих факторов;
- формирования персональных аналитических отчетов;
- оценки эффективности действий, направленных на рекламу и развитие ресурса;
- оптимизации затрат на раскрутку и рекламу сайта.
ВЫВОД: воспользовавшись Яндекс.Метрикой (личным кабинетом пользователя), можно произвести детальную оценку работу интернет-ресурса, а также скорректировать действия для его развития.
7 частых ошибок при работе с Метрикой
1. Отсутствие настройки «Цель»
Данная ошибка приводит к некорректным отчетным данным, т.к. без опции «Цель» невозможно получить сведения о показателе конверсии.
Важные критерии и условия создания целей:
- название цели должно быть конкретным и емким. Правильный вариант: «Товар добавлен в корзину»; неправильный вариант: «просто корзина» или «моя корзина», «зашел в корзину»;
- основную цель нужно разбить на подцели. Это целесообразно для подробного отслеживания поведения посетителя и установления места, где большинство клиентов теряются. К примеру, ваша цель «Оформление покупки». Ее подцелями будут «Посещение корзины» > «Заполнение данных и адреса доставки» > «Оплата»;
- при изменении кода или адреса страницы бизнес-ресурса нужно перепроверить функционал опции «Цель».
Данная опция устанавливается в соответствующем разделе под названием «Цели».
2. Не налажены основные фильтры
Крупные компании, как правило, получают не точные отчеты о посещении ресурса из-за не установки фильтра «По IP», вследствие чего трафик от сотрудников компании искажает данные отчета. Установите варианты фильтров: по IP, по URL-страницы или по заголовку страницы.
Опция устанавливается в разделе «Фильтры».
3. Отсутствие сохраненных сегментов
Для анализа узкой части целевой аудитории Яндекс.Метрика предоставляет возможности установления пользовательских сегментов (по индивидуальным настройкам и параметрам).
Что нужно сделать? Сформировать отчет по заданным временным рамкам и по интересующим условиям (пол, возраст, геолокация, просмотренные страницы и др.), затем сохранить сегмент. К примеру, вы хотите больше узнать о посетителях-мужчинах от 40 до 45 лет из Волгограда, которые не дошли до оплаты товара за июнь 2020 года, но при этом оставили товары в корзине.
Отчет поможет настроить рекламу для этой части аудитории и ретаргетинг. Данные настройки устанавливаются в пункте «Настройка», в разделе «Сегменты».
4. Не настроена опция Вебвизора
Настройка Вебвизора (технологии для воспроизведения поведения посетителя на сайте) очень важна. И если в Метрике не настроить запись содержимого страниц, а лишь ограничиться галочкой напротив поля «Вебвизор», то можно получить некорректный отчет. Если вы используете динамический контент, то ваша корзина может отображаться как пустая.
Нужно указать адреса страниц в разделе «Вебвизор».
5. Не используется опция загрузки данных
Интеллектуальная система счетчиков Метрики занимается идентификацией со сбором данных о посетителях онлайн-ресурса. Для уточнения данных и настройки рекламы можно вручную дополнить характеристики пользователей. Кроме того, данная опция даст возможность увидеть сведения о конверсиях в офлайне (на кассах, в офисах продаж, пунктах выдачи) и, соответственно, получить более точный отчет. Информацию о пользователях можно взять из Метрика Личный Кабинет или CRM.
Настройки осуществляются в одноименном разделе.
6. Отсутствие функции целевого звонка
Если получение дохода онлайн-бизнеса зависит от количества телефонных звонков, то необходимо настроить Метрику на опцию «Целевой звонок». Она позволит определить источник трафика. Система производит подмену номера и присваивает код источника звонка, согласно принятым параметрам.
Возможно генерирование отчета по 4 направлениям, согласно:
- источнику трафика;
- call-центру (для оценки работы персонала);
- целевым номерам;
- детализации целевого звонка.
Данная опция осуществляется только на платной основе (тариф от 330 р/месяц). Для установки используйте раздел «Отчеты».
7. Не настроена опция «Электронная коммерция»
Целесообразно добавить в стандартный отчет по Метрике денежные показатели по каждому источнику трафика, такие как, средний чек, доход с каждого заказа и другие. Это позволит получать более подробные отчеты и оптимизировать бюджеты на рекламу.
Для настройки требуются знания в области HTML и JavaScript.
ВЫВОД: самые популярные ошибки в настройках Яндекс.Метрики приводят к значительному увеличению рекламного бюджета и к недополучению прибыли онлайн-бизнеса. Во избежание потерь применяйте вышеперечисленные рекомендации.
Заключение
Метрики сайта — мощный инструмент любого онлайн-ресурса. Для оптимизации работы личного кабинета Метрики нужно составить подробное техническое задание, выполнить настройку опций и проверить их работу в действии. Затем собранные данные можно использовать для создания гипотез и планирования бюджета на рекламу и развитие.
Оставляйте заявку на БЕСПЛАТНУЮ стратегическую сессию-аудит вашего маркетинга с нашим специалистом:
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности
Мы используем файлы cookies, чтобы сделать этот сайт удобным для вас.