Разбираем на примере трех проектов на Тильде
Внутренняя оптимизация помогает сайту с хорошим контентом занимать высокие позиции в поисковой выдаче. Но когда проект развивается и обрастает новыми страницами, можно допустить ошибки, которые негативно повлияют на рост позиций сайта. Как вовремя найти и исправить эти ошибки, расскажем в статье.
Зачем проверять настройки сайта для SEO
Чем выше позиции сайта в поисковой выдаче, тем людям проще его найти и тем больше посетителей может на него перейти. На позиции влияют разные факторы: контент, история сайта, количество упоминаний в других источниках и техническая оптимизация. Последняя играет большую роль в общем успехе продвижения в поисковых системах.
Технические настройки включают в себя настройку названий и описаний страниц (метатегов), заголовков, атрибутов у изображений, переадресаций, создание страницы для 404 ошибки и многое другое.
В Тильде все настройки можно сделать в интерфейсе. В справочном центре мы подготовили чек-лист по оптимизации сайта, который поможет проделать основную работу, связанную с SEO.
Когда вы только запускаете сайт, вы можете несколько раз проверить, чтобы все настройки были сделаны идеально. Когда проект развивается, постоянно создаются новые страницы, редактируются и удаляются старые, можно допустить ошибки, которые повлияют на продвижение. Чтобы этого не произошло, нужно периодически проводить проверку.
Руководитель турагентства открыл новое направление — фитнес-туры в Испанию. За полгода контент-менеджер Иван написал 10 статей для блога, которые нравятся читателям. Но он поставил у всех страниц со статьями одинаковые названия (метатег Title) и описания (метатег Description), а также не добавил заголовкам статьи теги H1 и H2. Статьи плохо ранжировались и не попали на первые страницы поисковой выдачи.
Иван посоветовался с SEO-специалистом и сделал все настройки. Несколько материалов поднялось на первую страницу поисковой выдачи по важным запросам: «как выбрать фитнес-тур», «фитнес-туры на море». За месяц их прочитала 1000 новых посетителей, а 10 из них заказали тур.
Краткий словарь SEO терминов
Чтобы было проще разобраться, что это за настройки и зачем они нужны, мы подготовили краткий словарь SEO терминов
Метатеги Title и Description — заголовок и описание страницы, которые отображаются в поисковой выдаче. На самой странице они не видны, но название отображается на вкладке браузера. Помимо этого, указанные вами Title и Description часто используются поисковыми системами для показа в результатах поиска.
Индексация — передача страниц и другого содержимого сайта (изображений, видео, ссылок и т. д.) роботом-пауком в индекс поисковой системы. Индекс представляет собой своеобразный список страниц, к которым поисковая система обращается во время поиска страниц, соответствующих запросам пользователей.
Код ответа сервера — трехзначное число, которым обозначается определённый статус запрашиваемой страницы. Даёт понять браузеру и поисковому роботу, как сайт отреагировал на запрос к определённой странице.
H1-H6 — шесть тегов, которые используются при создании HTML-страниц для структурирования и деления информации на блоки. Заголовок, обозначенный тегом H1, имеет наибольшую значимость для поисковых систем.
Альтернативный текст для изображений (тег ALT) — показывается на месте изображения, если само изображение не видно (например, в момент загрузки при медленном соединении). Кроме этого, поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации.
Глубина страницы — количество кликов, отделяющих страницу от главной.
Rel=canonical — атрибут, указывающий каноническую, приоритетную для индексации страницу. С его помощью все характеристики (ссылочный вес, поведенческий фактор и т. д.) передаются нужной версии документа, а копии отмечаются поисковым роботом как малозначительные и не попадают в индекс.
Внутренний PageRank — относительный показатель распределения ссылочного веса веса между страницами в пределах одного сайта. Вес передаётся при помощи ссылок с одной страницы на другую, а также атрибута rel=canonical и редиректов.
Какими бывают ошибки оптимизации и как их найти
В SEO существуют ошибки разной степени критичности, включая как очень важные, так и незначительные. Например, критическая ошибка — это дубли страниц. Если вы не указали в настройках при помощи атрибута Canonical, какая страница основная, а какую не нужно индексировать, поисковые системы могут понизить позиции обеих страниц.
Критические
- Важная страница закрыта от индексации
- Дубли страниц
- Бесконечный редирект
- Максимальная длина URL
- Нет адаптивной версии
- Наличие битых ссылок или битых изображений на сайте
- У страницы нет названия и/или описания (метатеги Tiltle и Description)
- Ссылка на логотипе в верхней части страницы ведет на другой сайт
- Купленный домен находится в черном списке
Важные
- Цепочка переадресаций (редиректов)
- На странице отсутствует тег заголовка H1 Нет страницы 404 ошибки
- Большой размер изображений
- Системный URL вместо понятных слов
- Не прописан альтернативный текст у изображений
- Низкая скорость ответа сервера и загрузки страницы
Незначительные
- Короткий Title и/или Description
- Слишком длинный заголовок H1
- На сайте не настроено безопасное соединение по про протоколу HTTPS
Лучше устранять все виды ошибок, но к критическим нужно относиться особенно внимательно. Допустив их, вы можете упустить шанс оказаться в зоне видимости пользователя или серьёзно понизить уже имеющиеся позиции в выдаче. Вернуть всё назад будет сложно.
Чеклист для проверки сайта на ошибки
Поиск дубликатов страниц. Проверка настроек переадресации, канонического атрибута страницы
На сайте не должно присутствовать страниц с одинаковым контентом. Если нужно оставить страницы с частично или полностью повторяющимся контентом, у второстепенных страниц должен присутствовать атрибут rel=canonical.
Проверка доступности страниц для индексации. Проверка кодов ответа сервера
Страницы с важным контентом должны быть открыты для индексации и отдавать код ответа сервера 200 OK.
Проверка времени загрузки страниц сайта и скорости ответа сервера
Скорость ответа сервера должна быть меньше 500 мс.
Проверка метатегов Title и Description, тега заголовка H1
У каждой страницы должен быть уникальный Title и Description. Длина Title должна быть от 10 до 70 символов, Description — от 60 до 260 символов в среднем.
На каждой странице должен быть назначен тег H1 главному заголовку. Не рекомендуется делать его длиннее 65 символов.
Проверка структуры URL-адресов и глубины страниц
URL должны состоять из понятных слов. Глубина страниц — количества кликов, отделяющих страницу от главной. Рекомендуется, чтобы она не превышала 4.
Проверка оптимизации изображений
Оптимальный размер изображений — 100 кб. У изображений должен присутствовать альтернативный текст. Он должен соответствовать содержимому изображения и содержать от 70 до 250 символов.
Анализ внутреннего PageRank
PageRank — внутренний показатель распределения ссылочного веса между страницами в пределах одного сайта. На сайте не должно быть недостижимых страниц и страниц без исходящих ссылок.
Внутри Тильды есть встроенный инструмент для быстрой проверки следующих критических ошибок: наличие Title, Description, тега H1, читаемого URL, неопубликованных или закрытых от индексации страниц.
Чтобы запустить проверку, откройте Настройки сайта > SEO > SEO-рекомендации.

Проверка сайта на наличие технических ошибок
Чтобы наглядно показать, как искать ошибки, мы попросили Александру Метизу провести проверку трех разных проектов, сделанных на Тильде:
Сервис для клиентской поддержки Юздеск
Александра Метиза
Для проверки использовали Netpeak Spider — инструмент для комплексного внутреннего SEO-аудита сайта. Фактически программа «обходит» выбранные для сканирования страницы или весь сайт целиком, переходя по внутренним ссылкам.
В процессе Spider анализирует свойства страницы, проверяя метаданные, атрибуты, редиректы, инструкции для поисковых роботов, а также множество других данных, важных для поисковой оптимизации.
Выбор анализируемых параметров зависит от целей сканирования: можно выбрать их вручную, или воспользоваться одним из шаблонов.
1. Мастер-классы грузинской кухни Another Georgia
Сайт: another-georgia.com
Тип компании: малый бизнес
География: Москва
Краткое описание: практические мастер-классы по грузинской кухне

Контент и основные метаданные
Всего в сайте 16 страниц, ни одна из которых не дублируется. Важные проблемы были обнаружены всего на двух страницах: на них отсутствуют заголовки первого порядка H1, а длина Description — меньше рекомендованной.
Как исправить
Добавить тег H1 к заголовкам на страницах.
Инструкция →
Составить более развёрнутый Description (Описание) и указать его в настройках страницы.
Инструкция →
Настройки переадресации и атрибут Canonical
На сайте используются серверные редиректы, которые перенаправляют на зеркала без слеша в конце. Но отсутствует переадресация на единую версию с префиксом www. или без него. Есть вероятность, что это повлечёт за собой появление дублей, которые крайне негативно воспринимаются поисковыми системами. Поисковые роботы воспринимают атрибут rel=»canonical» не как строгую директиву, а как рекомендацию, то есть указанный URL может быть проигнорирован.
Нет переадресации и на HTTP-версию сайта при попытке ввести адрес сайта с https://, хотя имеется ведущий на неё атрибут Canonical.

Как исправить
В настройках сайта настроить переадресацию: Настройки > SEO > Редиректы страниц.
Инструкция →
Проверка кодов ответа сервера. Открытость к индексации
Ни одна из стратегически важных страниц не была закрыта от поисковых роботов: все отдают код ответа 200 OK, а значит, могут быть проиндексированы поисковыми роботами. Исключение составляют несколько служебных страниц.

Время загрузки страниц сайта и скорость ответа сервера
Время ответа сервера в пределах сайта варьируется от 93 до 234 мс, скорость загрузки контента — от 1 до 108 мс. Показатели близки к идеалу.

Структура URL и глубина страниц
Все URL составлены грамотно: их вид отвечает структуре сайта и смыслу каждой отдельно взятой страницы. Нет проблем ни с кодировкой, ни с излишней глубиной: до любой страницы сайта можно добраться в 2 клика.
Распределение внутреннего PageRank
Внутренний PageRank распределяется между страницами равномерно. Перелинковка сделана грамотно, тупиковых страниц нет. Нет таких проблем, как «Висячий узел», «Отсутствуют связи», «Отсутствуют исходящие ссылки».
Висячий узел. Так определяются страницы, на которые ведут ссылки, но на них самих отсутствуют исходящие ссылки, из-за чего нарушается естественное распределение ссылочного веса по сайту.
Отсутствуют связи. Это страницы, на которые не было найдено ни одной входящей ссылки.
Отсутствуют исходящие ссылки. Показывает URL, у которых не были найдены исходящие ссылки.
На сайте не было обнаружено проблем с оптимизацией изображений. Но у 15 из них не прописан атрибут ALT, который мог бы поспособствовать продвижению сайта в поиске по картинках.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
2. Интернет-магазин пряностей Kitchen Ceremony

Контент и основные метаданные
Первая проблема, которая бросается в глаза по итогу сканирования сайта, — несколько битых ссылок, отдающих 404 код ответа.
Кликнув по одной из обнаруженных ссылок, мы неизменно попадаем на страницу «Пряности», однако битый URL не меняется на http://www.kitchenceremony.com/spices/.
В действительности абсолютно нормальная страница имеет код ответа сервера 404 Not Found, что подтверждает даже консоль разработчика в Chrome. Возможно, всё дело в том, что владельцы сайта не создали выделенную страницу для 404 ошибки и назначили на её роль страницу «Пряности».

Как исправить
Создать отдельную страницу 404 ошибки и указать её в настройках сайта: Настройки > Еще > Страница 404.
Инструкция →
Следующая проблема — обилие дубликатов. Netpeak Spider обнаружил несколько одинаковых Title, Description и заголовков первого порядка, использованных для страниц с несколькими разными рецептами и товарами.
Также, просматривая ссылки с дублями, мы обнаружили, что страницы /decor/05 и /decor/06 фактически дублируют друг друга: программа не определила их как полные дубли только потому, что в тексте есть несущественное различие, которое можно обнаружить лишь целенаправленно.
Как исправить
Создать для всех страниц уникальный Title и Description.
Инструкция →
Удалить дубликаты страниц.
Также на некоторых страницах были обнаружены слишком короткие или слишком длинные H1, Description и Title. Эти проблемы имеют низкий уровень критичности, но лучше не оставлять их без внимания.
Как исправить
Привести H1, Title и Description к нужной длине:
- Title — от 10 до 70 символов,
- Description — от 60 до 260 символов в среднем,
- H1 — не более 65 символов.
Настройки переадресации и атрибут Canonical
Не настроены серверные редиректы на одну основную версию сайта, так что внутри сайта смешиваются страницы с префиксом www. и без него.
Страница «Пряности» отдаёт разный код ответа в зависимости от наличия слеша и префикса в адресе. На этом, кстати, проблемы страницы не завершаются: её каноническая версия (http://www.kitchenceremony.com/spices/) закрыта при помощи запрещающей директивы Disallow в robots.txt. Это происходит из-за того, что страница «Пряности» установлена в качестве страницы 404 ошибки.
Как исправить
Настроить редирект с версии сайта без www. на версию с www., или наоборот.
Инструкция →
Создать отдельную страницу 404 ошибки и указать её в настройках сайта: Настройки > Еще > Страница 404.
Инструкция →
Проверка кодов ответа сервера. Открытость к индексации
Согласно результатам сканирования, 77,3% процента обнаруженных на сайте страниц могут быть проиндексированы. Это те страницы, которые открыты для индексации, отдают код ответа 200 OK и не перенаправляют поисковых роботов на канонические URL-адреса. Большинство стратегически важных страниц попадают в их число, но всё же результат мог бы быть значительно лучше.

Скорость ответа сервера и загрузки контента
Минимальное время ответа сервера составляет 49 мс, максимальное — 578 мс, что незначительно превышает допустимую норму. Время загрузки контента также колеблется в рекомендуемых пределах — от 0 до 540 мс.
Структура URL и глубина страниц
Как и в случае с Another Georgia, URL на сайте формируются согласно иерархии страниц. В большинстве случаев адреса страниц включают в себя краткие версии русскоязычных заголовков, прописанных латиницей. Почти на всех из них можно попасть в 2 клика. Но есть и исключения, которые портят идеальную картину.
Как исправить
Проставить ссылки на страницы с глубоким уровнем вложенности таким образом, чтобы «сократить» к ним путь от главной.
Распределение внутреннего PageRank
На сайте есть некоторые проблемы с распределением внутреннего PageRank:
Внутри сайта есть недостижимые страницы
Это касается товарных страниц с описаниями кориандра, хмели-сунели и жёлтого цветка. Клик по миниатюрам этих товаров из каталога специй не перенаправляет пользователя на страницу — он просто добавляет артикул в корзину.
Как исправить
Добавить ссылки на недостижимые страницы. Например, можно добавить ссылки на описание специй в статьи с рецептами.
Страницы, отдающие 404 код ответа, создают так называемые «висячие узлы»
«Висячие узлы», на которых не только теряется ссылочный вес, но и «тормозятся» поисковые роботы. И наличие подобных страниц может негативно сказаться на пользовательском опыте.
Как исправить
Добавить на тупиковые страницы исходящие ссылки, например, на главную или на другие связанные страницы.
Размер имеющихся на сайте изображений не превышает рекомендуемой нормы. Но в то же время у большинства картинок отсутствует атрибут ALT, необходимый для ранжирования в поиске.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
Сайт: usedesk.ru
Тип компании: онлайн-сервис
География: международный рынок
Краткое описание: сервис для общения с клиентами во всех цифровых каналах (чат на сайте, электронная почта, мессенджеры, соцсети).

Контент и основные метаданные
На сайте есть несколько битых ссылок. Некоторые размещены на важных лидогенерирующих страницах. Нужно заменить их корректными рабочими ссылками без потери смысловой связи.
Как исправить
Заменить битые ссылки на соответствующие рабочие.
На сайте существует сразу несколько вариантов ссылок с разными GET-параметрами на страницы авторизации и регистрации, которые открыты для индексации. Они могут определяться поисковыми роботами как дубли из-за того, что страницах не настроен атрибут Canonical. К тому же, на этих же страницах отсутствуют метатеги Description.
Как исправить
Настроить атрибут Canonical, указав в качестве канонических страницы авторизации и регистрации без GET-параметров и дополнительных атрибутов в адресе.
Инструкция →
Прописать Description.
Инструкция →
Примерно у десятка страниц Description короче, чем рекомендуется.
Редиректы и атрибут Canonical
На сайте исправно работают редиректы на основное зеркало сайта (с HTTPS, без слеша и префикса www.).
Директивы по индексации. Индексируемость страниц
В robots. txt от индексации закрыто всего несколько страниц, хотя по большому счёту, нет особенного смысла скрывать их от поисковых роботов.
Все ссылки на страницах, связанных с клиентами компании, и ещё нескольких лендингах закрыты при помощи rel=nofollow, хотя в данный момент в этом нет необходимости. Атрибут nofollow больше не помогает «сохранить» ссылочный вес от передачи другим сайтам.
Скорость ответа сервера и загрузки контента
Время ответа сервера для абсолютного большинства страниц варьируется в рекомендуемых пределах от 47 до 496 мс. Всего 2 страницы составили исключение и превысили планку в 600 мс.
Структура URL и глубина страниц
URL в большинстве случаев отвечают принципу ЧПУ (человеко-понятные URL), а их строение соответствует общей структуре сайта. Средняя глубина страниц составляет от 1 до 4, что не превышает допустимой нормы.
Распределение внутреннего PageRank
Использование вышеупомянутого атрибута rel=nofollow на нескольких десятках страниц привело к неравномерному распределению внутреннего PageRank. Как следствие, 8 страниц сайта были определены краулером как «Висячие узлы», то есть, как страницы без открытых исходящих ссылок.
Как исправить
Убрать атрибут rel=nofollow и добавить на тупиковые страницы исходящие ссылки, например, на главную или на другие связанные страницы.
Все изображения на сайте имеют размер не более 100 кбайт, но при этом ни у одного из них нет сопутствующего атрибута ALT.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
Мы провели базовый аудит трёх работающих сайтов. У двух из них выявили критические ошибки, которые влияют на потенциальную индексацию и ранжирование в поисковой выдаче. Но исправить их можно довольно быстро.
Чтобы избежать проблем с ранжированием сайта, для каждой новой страницы не забывайте делать необходимые настройки по чек-листу и проверяйте весь сайт на критические ошибки не реже раза в месяц.
Текст: Александра Метиза, Роман Яковенко
Верстка, дизайн и иллюстрации: Юля Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
*Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Содержание
- Error get alias tilda ошибка
- Error get alias tilda ошибка
- Что делать, если сайт на Tilda с https не работает?
- Сломался сайт на Тильда, что делать?
- Как поменять IP адресс для Tilda на Ukrhost
- Как поменять IP адресс для Tilda на Ahnames
- Почему не открывается страница на Tilda
- 3 причины по которым не открывается Тильда. Инструкция по исправлению
- Custom Domain Errors
- General Recommendations
- Domain Settings Checklist On Tilda’s Side
- Domain Settings Checklist On the Registrar’s Side
- How To Check If the Records Added Are Correct
- Tilda Domain Checking Tool
- Other Tools To Check the Records
- How To Contact the Support Of Your Domain’s Registrar
- 10 ошибок при самостоятельном создании сайта на Тильде
- Адаптация стандартных блоков
- Сложности с Zero блоками
- Отсутствие SSL сертификата
- Сайт не адаптирован под мобильные устройства
- Отсутствие уникального контента
- Низкая скорость загрузки страницы
Error get alias tilda ошибка
Как написать текст для сайта
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т.д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
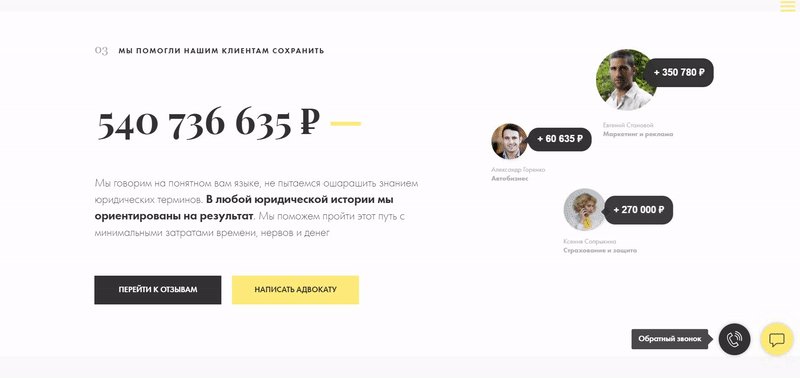
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю.
Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
Источник
Error get alias tilda ошибка
Что делать, если сайт на Tilda с https не работает?
Сломался сайт на Тильда, что делать?
Для решения данной проблемы необходимо в панели регистратора домена сменить IP адрес на: 185.129.100.113, после чего обновить настройки https. Далее рассказываем по шагам как решить данную проблему:
- Заходим в аккаунт в панель управления DNS вашего сайта.
Изменяем значение IP для записи типа А
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
Чтобы не ошибиться с вводом IP и быть уверенным, что вы скопировали нужный адрес — зайдите в админ панель Tilda.cc и там будет указан нужный IP.
После того как вы ввели новое значение для записи — не забудьте сохранить изменения.
3. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера. Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
4. Далее возвращаемся в админку Тильды и переходим в Настройки сайта, раздел SEO, где выбираем НАСТРОЙКА HTTPS
5. Отключаем все редиректы. Это иногда помогает получить быстрее SSL-сертификат.
6. После того как сертификат будет получен идем в настройки редиректов (Настройки сайта → Редиректы) и включаем защищенный протокол.
По итогу все должно получиться и ваш сайт снова будет доступен по адресу:
Как поменять IP адресс для Tilda на Ukrhost
Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле данные новый IP (185.129.100.113.)
По итогу все должно получиться и ваш сайт снова будет доступен по адресу.
Возможны задержки до 24 часов, в связи с техническими ньюансами переподключения нового IP.
Как поменять IP адресс для Tilda на Ahnames
5. Нажимаем «Изменить»
6. Скорее всего для вашей записи А будет указано значение 185.165.123.36. Данное значение нужно заменить на 185.129.100.113.
В поле «имя» введите адрес сайта (домен), а в поле значение новый IP (185.129.100.113.)
После того как вы ввели новое значение для записи — не забудьте сохранить изменения. После того как вы внесли изменения должно пройти некоторое время. Далее все будет зависеть от DNS провайдера.
Изменения могут вступить в силу как через 10 минут, так и через несколько часов.
Надеемся эта статья оказалась полезной и вы уже получаете заказы.
А если нет, пишите нам, и мы с радостью поможем вернуть ваш сайт. Удачи!
Источник
Почему не открывается страница на Tilda
Многие пользователи сталкивались с различными проблемами при открытии страниц в Tilda. Рассмотрим наиболее популярные ошибки.
3 причины по которым не открывается Тильда. Инструкция по исправлению
Ошибка №1
Если при открытии сайта вы видите пустую страницу с логотипом Tilda, возможны три варианта ошибки:
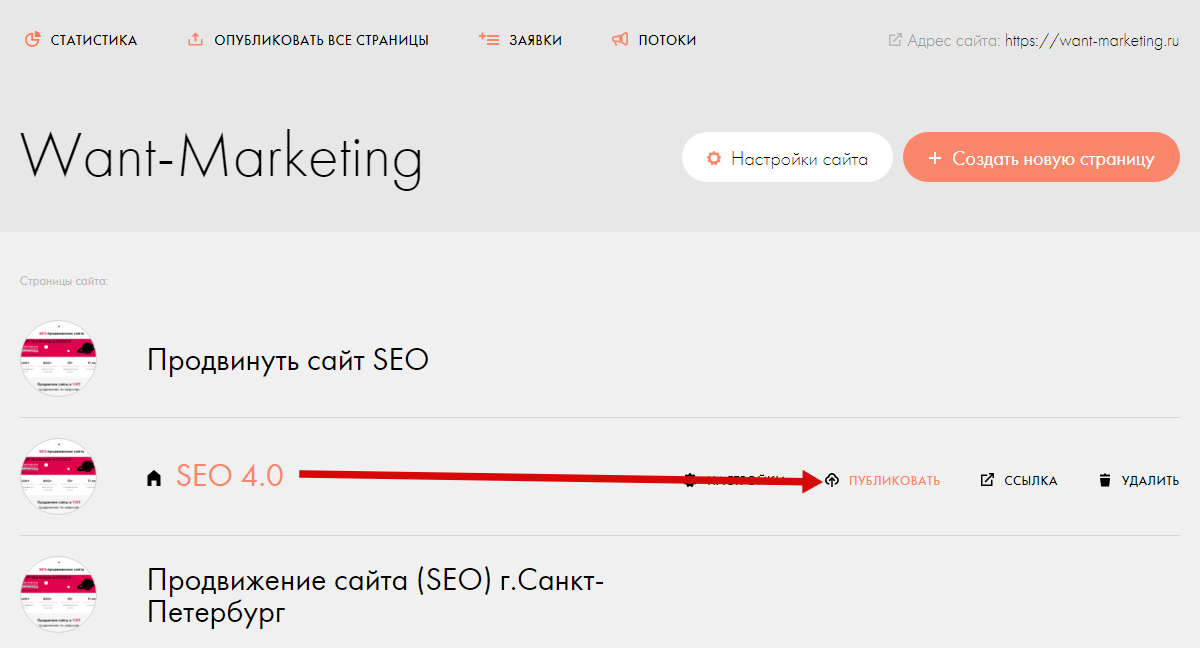
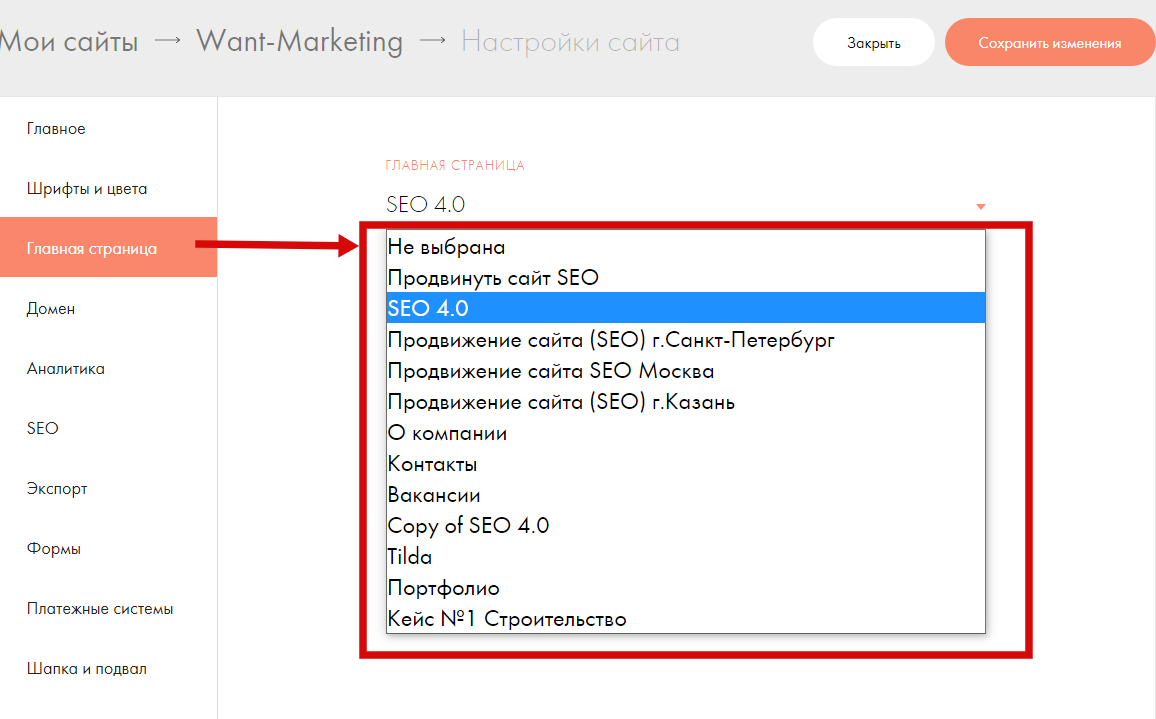
- Домашняя страница не опубликована. Есть два варианта опубликовать. Через редактирование самой странице или в админке сайта
- Домашняя страница не назначена в Настройки сайта → Домашняя страница.
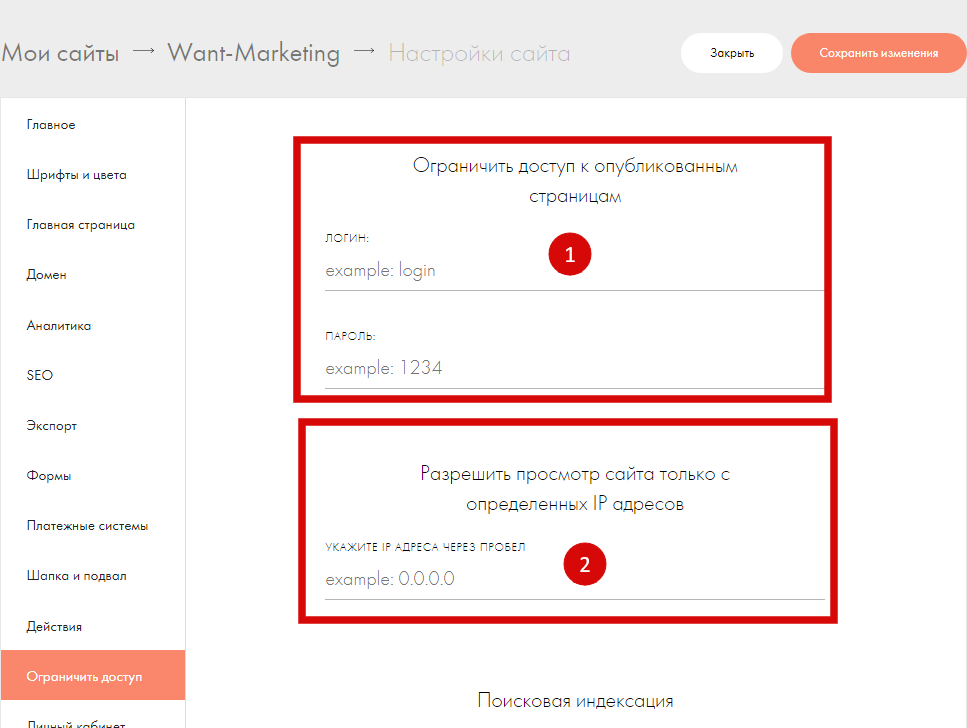
IP-ограничение добавлено в Настройки сайта → Ограничение доступа. Снимите это ограничение и сохраните изменения.
Ошибка №2
- Появляется сообщение «Не удается получить доступ к веб-сайту. Невозможно найти адрес DNS» при открытии страницы означает, что в настройках подключения к домену допущена ошибка.
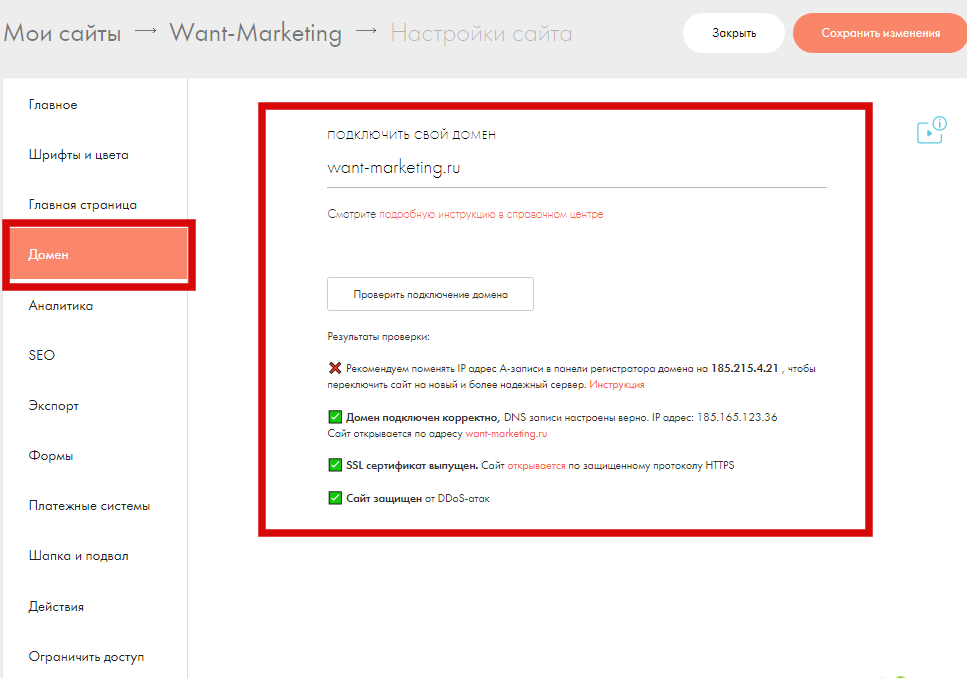
Проверьте записи в настройках сайта (Настройки сайта → Домен).
Если проверка не удалась, проверьте записи на стороне регистратора домена.
Если вы приобрели международный домен на Tilda, пожалуйста, подтвердите свой адрес электронной почты, эта ошибка может возникнуть, если ваш адрес электронной почты не подтвержден.
Ошибка №3
«Ваше соединение не является безопасным» означает, что безопасное соединение по https не было установлено или при его установке была допущена ошибка. Также возможно, что у вас закончился срок действия сертификата https.
Настройте протокол https для обеспечения безопасного соединения
Если вы проверили все возможные ошибки и предприняли описанные шаги для их устранения, но страница по-прежнему не открывается, очистите кэш.
Если очистка кэша не помогла, обратитесь к нам для устранения ошибки, т.к seo продвижение тильда будет очень затруднительным. Технические ошибки мешают вашему сайту.
Источник
Custom Domain Errors
General Recommendations
Browsers, especially Google Chrome, keep the old page versions cached and it’s these versions that they display—so it often is that the domain is connected and the changes are not displayed. Refresh the page several times.
Sometimes simply refreshing the page is not enough. Try clearing the cache and/or checking how the website is displayed on another device and via a different network.
Domain Settings Checklist On Tilda’s Side
If you see «Pages are not published» displayed, click «Publish all pages.»
If you go to your website by a link in the search engine results and see a warning that your website is unsafe, this means that you have selected the «Use HTTPS scheme in robots.txt, sitemap.xml, and canonical URL» in the Site Settings and haven’t configured HTTPS.
Domain Settings Checklist On the Registrar’s Side
If you type the non-WWW website URL in the address bar—for example, mysite.com—check whether you’ve created the A record for the main domain (it is often denoted by the @ symbol) in the registrar’s settings.
If you type the WWW website URL in the address bar—for example, www.mysite.com—check whether you’ve created the A record with the WWW name in the registrar’s settings.
AAAA record keeps the Tilda website from working correctly. Delete it.
If you can’t see an AAAA record in the list of records of the registrar’s control panel but the check’s result shows that it exists, contact the registrar’s Support and ask to delete this record.
How To Check If the Records Added Are Correct
Tilda Domain Checking Tool
Tilda has the built-in tool for checking if the domain’s IP addresses are configured well.
Open Site Settings → Domain.
If you haven’t added the domain yet, specify it in the «Custom Domain» field and save the changes.
You’ll see the check’s results.
Other Tools To Check the Records
How To Contact the Support Of Your Domain’s Registrar
If you have followed the guide while adding the records and the tips you’ve just read didn’t help, contact the Support service of your domain’s registrar that you’ve purchased the domain from.
Support contacts of the popular registrars:
- Namecheap — chat or submit a ticket: https://www.namecheap.com/help-center/live-chat
- Google Domains — fill in the form at https://support.google.com/domains/gethelp
- Bluehost — call or live chat: https://www.bluehost.com/contact
- Domain.com — call or live chat: https://www.domain.com/support/contact
- GoDaddy — call, text, or live chat: https://www.godaddy.com/help/contact-us
- Cloudflare — file a support ticket from you personal account
An email template for contacting the registrar’s support
Title: How can I change DNS records
Hello,
I have a question regarding the domain mysite.com
I would like to set up the domain mysite.com (specify your domain) for the website that I’ve built on Tilda. Here is their guide for configuring the domain: https://help.tilda.cc/customdomain
I need to add DNS records for my domain:
An A-type record that should point to the IP address: 5.181.161.78*
And an A-type record for WWW subdomain that should point to the IP address: 5.181.161.78*
Could you please help me add these records?
*To find out the recommended IP, go to Site Settings → Domain → specify the domain → save the changes → you’ll see the recommended IP address. Specify it instead of the example.
Источник
10 ошибок при самостоятельном создании сайта на Тильде
Разработка сайта — это трудоемкий и подчас дорогой процесс, который новички пытаются удешевить с помощью самостоятельной работы. Обычно для этих целей применяется Тильда — продвинутый и простой конструктор, освоение которого не требует много времени.
Идея о том, чтобы сделать самому сайт на Тильде за пару дней, кажется привлекательной многим владельцам бизнеса. Однако на деле это может обернуться потерей сил и времени ввиду отсутствия подходящих навыков и знаний о работе конструктора. Основные ошибки при создании сайта у новичков выглядят следующим образом.
Адаптация стандартных блоков
Стандартные блоки — это встроенные шаблоны Тильды, которые можно брать за основу для разработки собственного сайта. В блок можно добавлять свои изображения, видео, текст, цвета и пр.
Проблема заключается в том, что адаптировать стандартные блоки и подгонять их под стиль собственного сайта может быть проблематично. Кроме того, стандартных блоков достаточно много, что делает их органичное использование и настройку навигации на сайте сложной задачей.
Сложности с Zero блоками
Нулевой блок — это редактор, дающий возможность реализовывать разнообразные блоки для разработки адаптивности сайта и привнесения новых элементов в каждый из них.
У них не наблюдается недостаток функционала, напротив, эти блоки обладают сложными дизайнерскими наработками, которые позволяют разработать индивидуальный дизайн сайта. Однако с ними сложно работать без дизайнерских навыков, так как Zero блоки предназначены для нестандартных композиций.
Отсутствие SSL сертификата
Защита данных клиентов и увеличение
доверия клиентов к сайту происходит с помощью подключения SSL сертификатов. Однако на деле они не всегда присутствуют, и это одна из стандартных ошибок новичков при создании сайта. Начинающие специалисты или вообще не осведомлены о необходимости их использования, или не умеют работать с DNS-серверами и
А-записями, для которых нужно настроить
IP-адрес сервера Tilda.
Сайт не адаптирован под мобильные устройства
Проблемы при самостоятельном создании
сайта на Tilda могут возникать даже у опытных программистов, и это один из таких случаев.
Она возникает, когда специалист занимается сбором ресурса на компьютере, но при это забывает посмотреть, как содержимое будет выглядеть на мобильных платформах. Между
тем, от этого напрямую зависит удобство пользователя при работе с сайтом.
Отсутствие уникального контента
Алгоритмы ранжирования поисковых систем регулярно обновляются, что формирует
большое количество требований к размещаемому на сайте контенту. В нем
крайне важна уникальность, наличие которой обеспечивает более высокий шанс попадания ресурса в топ поисковой выдачи. Типичные ошибки при создании сайта сводятся к тому,
что начинающие разработчики не задумываются
о качестве контента, стремясь побыстрее запустить сайт в работу и размещая на
нем материалы из других источников.
Низкая скорость загрузки страницы
Это часто обусловлено графикой, которая выставляется на сайте в погоне за высоким качеством размещаемых фотографий. Из-за «тяжелых» изображений сайт грузится долго,
и клиенты, не дожидаясь его окончательной загрузки, просто закрывают окно, переходя
к конкурентам.
При этом Тильда дает возможность вставлять изображения в высоком качестве на сайт без потери скорости загрузки, о чем знают не все начинающие программисты. Ошибки юзабилити, приводящие к отказу пользователей от ознакомления с содержимым сайта, серьезно сказываются на его продвижении в поисковой выдаче и на возможности построения коммуникации с потенциальными клиентами.
Источник
Интернет-маркетинг » Создание сайтов » Как в Тильде сделать страницу 404

Страница 404 — страница ошибки, которая автоматически открывается при неправильном введении URL адреса web-страницы, если вносились изменения в сам адрес ссылки, если такой страницы пока еще не существует, она была перемещена или удалена.
Содержание
- Что такое ошибка 404
- Для чего нужна страница 404
- Полезные функции для создания страницы 404
- Объяснительная функция
- Расслабляющая функция
- Продающая функция
- Этапы создания страницы ошибки на Тильде
- Какие блоки лучше использовать
- Как найти битую ссылку на сайте
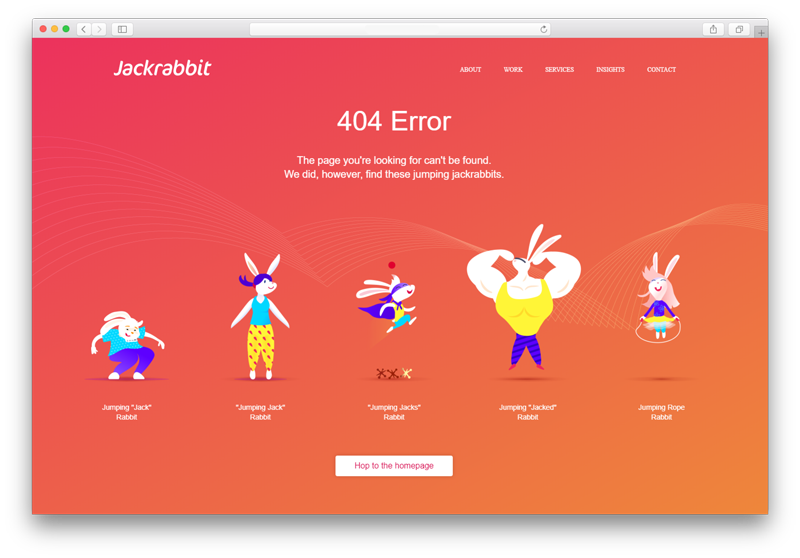
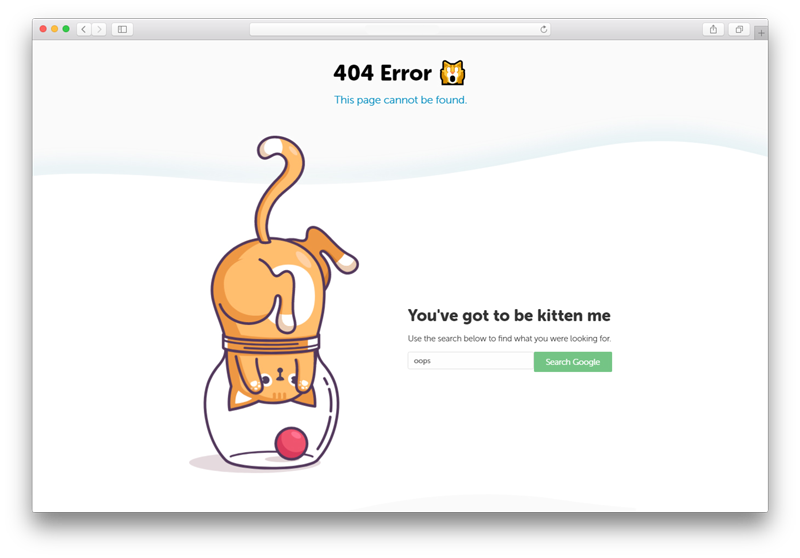
- Примеры страниц 404 на Тильде
Код 404 означает, что была допущена ошибка со стороны пользователя в ссылке веб-страницы, а если подробнее:
- 4 — первая цифра указывает на объект, который совершил ошибку. В данном случае — пользователь.
- 0 — вторая означает неточность, ошибку в написании URL адреса.
- 4 — третья сообщает об отсутствии указанной ссылки на сайте.
Если вы не уделили внимания странице ошибки, то в основном она выглядит как белый экран с надписью «Error 404. Page cannot be found» без всякой информации о дальнейших действиях. Это непременно может отпугнуть потенциального клиента. Чтобы избежать неприятной ситуации, в данной статье мы рассмотрим, как правильно создать страницу 404.
📢 Внимание! Если вам нужно создать лендинг на Тильде, то вы можете заказать его у меня. Стоимость от 30 000 рублей, сроки от 7 рабочих дней 📢

Для чего нужна страница 404
Если вам кажется, что эта страница не так уж и важна, то вы ошибаетесь. Страница 404 — полноценная страница, которая не просто поможет расположить к вам клиента и вернуть его на сайт, но и сможет положительно повлиять на продажу услуг или товаров.
Рассмотрим, для чего нужна страница ошибки:
- Ваш сайт оперирует множеством страниц: меняется адрес страницы, часто создаются новые разделы, скрываются страницы по причине их не актуальности или удаляются старые. Порой за такими процессами не всегда удается уследить, поэтому страница 404 — обязательный элемент и помощник в ваших взаимоотношениях с клиентом.
- Для улучшения SEO. Чтобы усилить позиции сайта в органическом поиске нужно обязательно разместить ссылку перехода на главную или другие актуальные страницы сайта.
- Каждый имеет право на ошибку. Пользователь может поторопиться и некорректно скопировать ссылку или просто ввести неправильный адрес. Эта ситуация вряд ли вызовет позитивные эмоции у клиента.
Полезные функции для создания страницы 404
Каждая страница должна быть понятна и удобна в использовании, чтобы пользователь мог легко достичь своей цели, не чувствуя себя потерянным на сайте. И страница 404 — не исключение.
Объяснительная функция
Проявите заботу о вашем потенциальном клиенте, объясните ему причины возникновения ошибки: «Кажется что-то пошло не так. Страница не найдена», «Страница была удалена или вы ввели неверный адрес», а так же направьте его на главную или каталог. Укажите контакты и разместите меню для быстрого возврата пользователя к интересующей его странице. Чем проще и понятнее окажется процесс возвращения на сайт, тем больше шансов, что посетитель превратится в покупателя.
Расслабляющая функция
Чтобы снять напряжение от создавшейся ситуации, используйте один из лучших способов — юмор. Все вы знаете, что при смехе вырабатывается гормон счастья и человек расслабляется, становится менее тревожным и более расположен к оппоненту. Разместите забавную картинку, например спящего котенка (все любят котиков), конечно, если стиль вашего бренда позволяет это сделать, или интересного персонажа, веселую анимацию. Будьте оригинальными в написании текста, постарайтесь вызвать улыбку у посетителя. Здесь вы можете проявить всю свою фантазию, но помните, что пользователь — будущий клиент, который зашел не просто посмотреть на ваш сайт).
Продающая функция
Одна из важных функций, которая поможет вам усилить свои шансы на продажу услуг или товаров. Разместите на странице отдельный блок со списком продвигаемых позиций. Это могут быть хиты продаж, пакеты услуг, акционные или сезонные товары, новые актуальные статьи или новости, ссылки на соцсети. Отличным решением будет предложить воспользоваться посетителю поиском по сайту. Чем больше внимания вы уделите покупательскому поведению, тем плодотворнее будет взаимодействие и, следовательно, повысится эффективность сайта.
Этапы создания страницы ошибки на Тильде
Создание страницы 404 на конструкторе Тильда довольно простое. Здесь предоставляются множество готовых блоков, в которые можно легко внести информацию, вставить картинку и все готово. Для продвинутых дизайнеров есть нулевой блок, где они могут проявить свой профессионализм и креативность. Итак, рассмотрим по порядку этапы создания страницы ошибки.
Этап 1
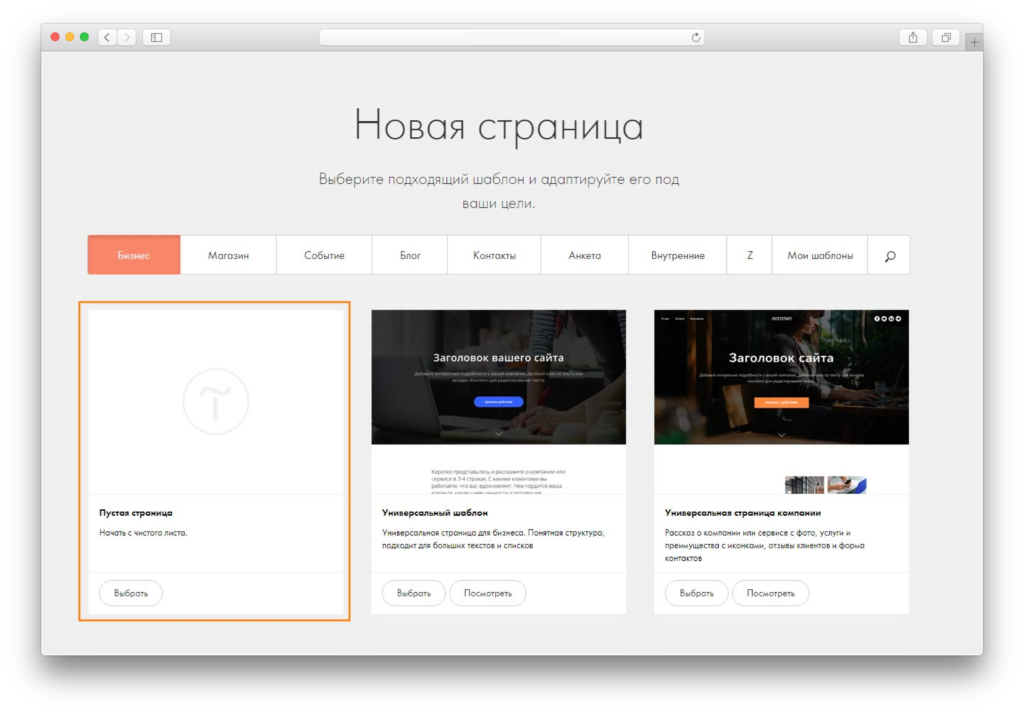
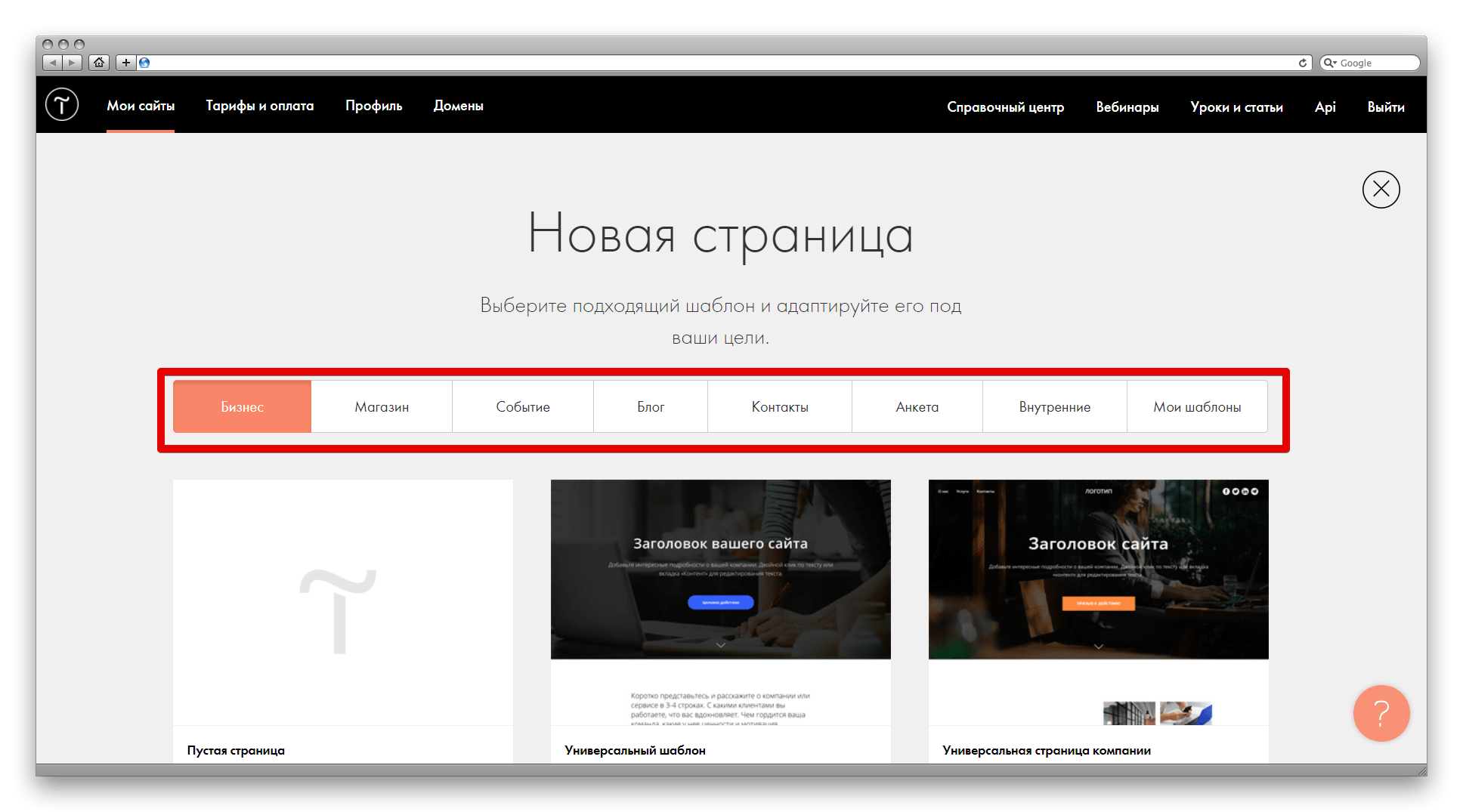
Если вы задумались о разработке страницы 404 на Тильде, то думаю, вы уже зарегистрированы на данной площадке. Если еще нет, то вам сначала нужно пройти процесс регистрации. Далее создайте новую страницу и выберите для себя шаблон, который вам больше всего понравился.
Этап 2
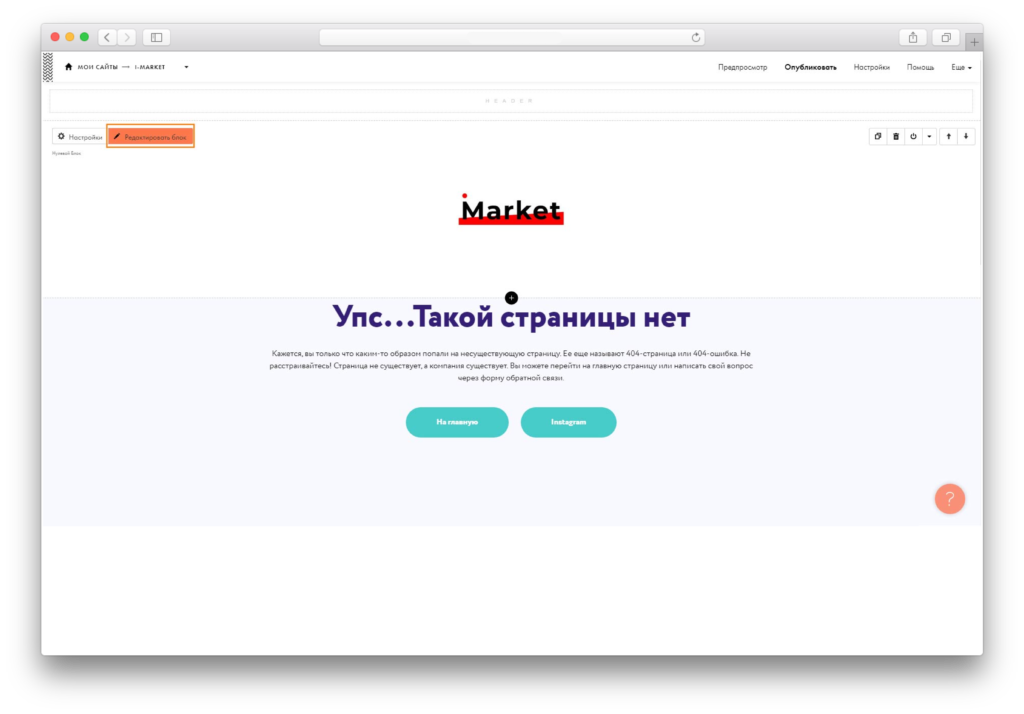
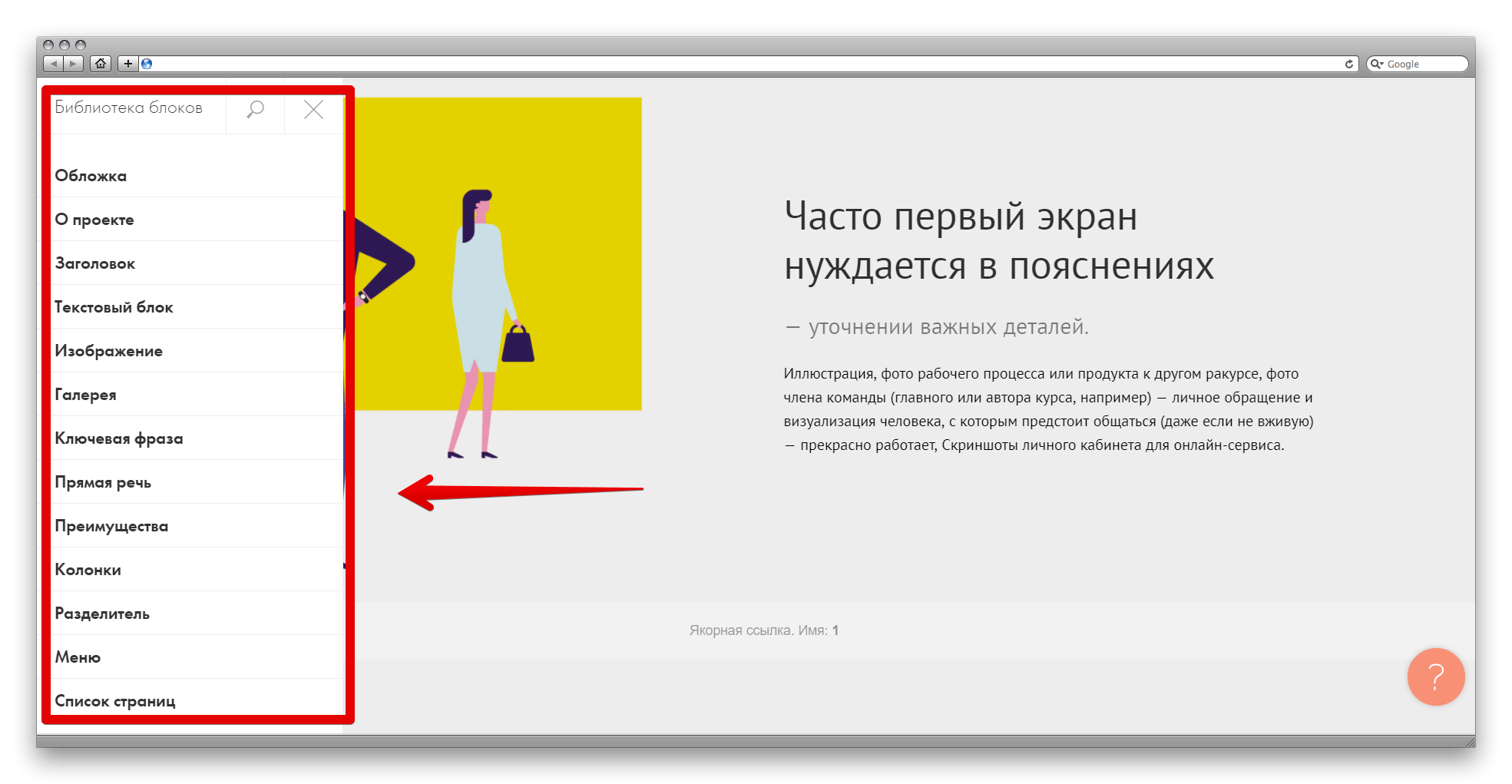
Нажмите на кнопку «Редактировать блок», в случае использования Zero block, или «Контент». Заполните шаблон: текст, изображения, видео, кнопки. Добавьте блок с меню (если его еще нет). Воспользуйтесь подсказками выше и не забудьте про ссылки на активные страницы, каталог или главную.
Этап 3
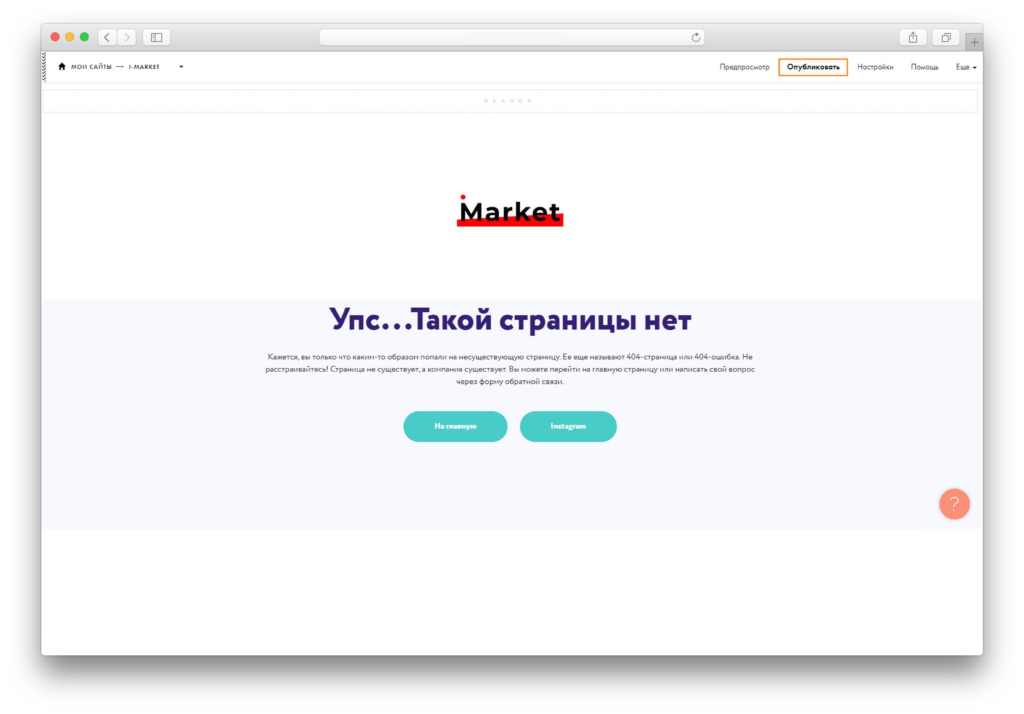
Ничего сложного, просто опубликуйте) Нажмите на кнопку «Опубликовать» в правом верхнем углу. Здесь вы можете задать адрес новой страницы.
ОЧЕНЬ ВАЖНО: не указывайте в названии адреса /404 — так как вместо вашей новой страницы будет появляться стандартная страница ошибки Тильды.
Этап 4
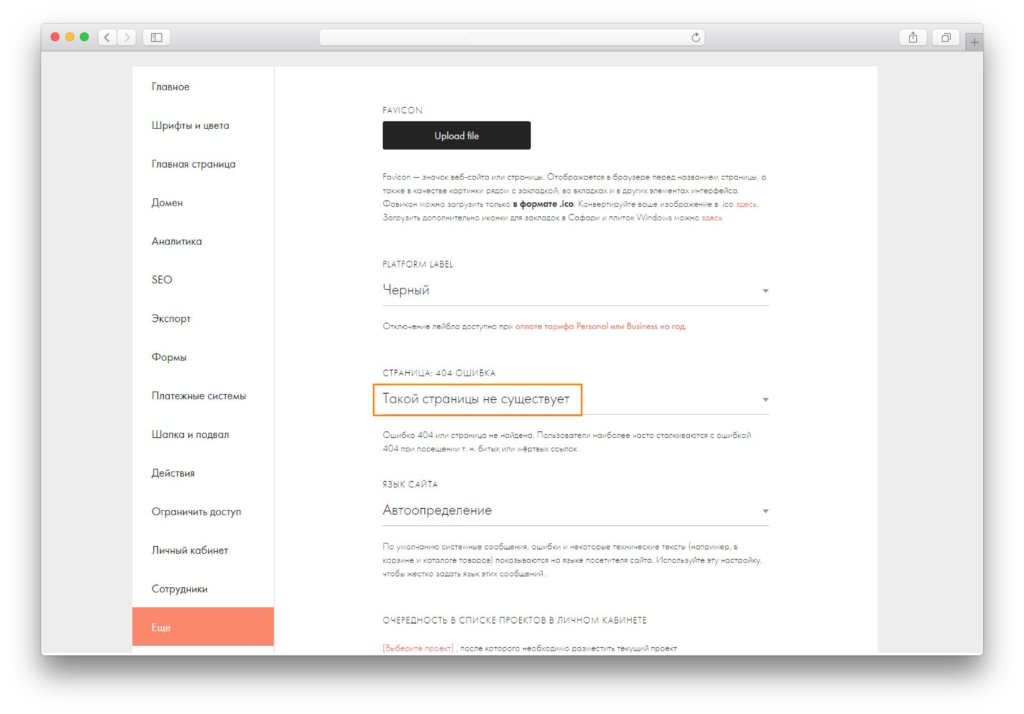
Теперь нам нужно вернуться в самое начало конструктора Тильда, а именно в «Мои сайты». Переходим в «Настройки сайта > Еще > Страница: 404 ошибка». Найдите и выберите в списке созданную вами новую страницу, в моем случае она названа «Такой страницы не существует», и нажмите на кнопку «Сохранить изменения» в правом верхнем углу.
Какие блоки лучше использовать?
Тильда предоставляет множество разделов с адаптивными готовыми блоками, которые наилучшим образом подойдут для создания страницы ошибки. Вы можете использовать такие варианты:
- Обложка. Если вы уделяете особое внимание визуальному контенту, то почти все блоки в данном разделе могут гармонично вписаться в дизайн вашего сайта. Например, в блоках CRO9, CR12, CR15, CR16, CR17, CR22A, CR23 вы сможете вставить изображение или видео на весь экран, разместить информацию об ошибке и использовать несколько кнопок для возврата на главную страницу или каталог. В шаблонах CR26, CR26AN и CR32N присутствует форма для обратной связи, а CR30N содержит фоновую галерею изображений.
- О проекте. В блоке AB102 есть возможность на цветном фоне разместить заголовок, описание ошибки и использовать кнопку для перехода на предыдущую или новую страницу. Отлично будет смотреться в минималистичной концепции сайта.
- Контакты. Может подойти блок CN501N с формой обратной связи и контактными данными. Здесь нет кнопки для возврата, но можно добавить активную ссылку в текст описания.
- Zero Block. По сути, это чистый белый лист, предоставляющий для дизайна страницы все возможности Тильды: изображения, галерея, видео, текст, кнопки, тултип, фигуры, код HTML, форма обратной связи. Используйте все, что вам нравится и наслаждайтесь творческим процессом!
Как найти битую ссылку на сайте
Битая ссылка — ссылка, которая ведет на несуществующую страницу по причине ее удаления или изменения URL адреса. В следствии чего пользователь попадает на страницу 404.
Для поиска некорректной ссылки на сайте существуют не только платные сервисы, но и бесплатные, которые ни чем не хуже справляются с этой задачей. Обратите внимание на:
- Яндекс.Вебмастер
- Google Search Console
- Плагин Check My Links для Google Chrome
Примеры дизайна страниц 404
Руководитель и стратег в студии веб-дизайна и контент-маркетинга Svoemedia Александра Иващенко рассказала блогу Нетологии, как её команда использует Tilda в работе.
Сайты на конструкторе сайтов Tilda я начала делать ещё в 2014 году. Тогда это был настоящий прорыв по визуальной части: было ощущение, что прикоснулся к искусству, и до конца не верилось, что оно станет таким доступным. В маленькой группе на 400 человек (сейчас подписчиков 18 тысяч) мы обсуждали возможности Тильды, поддерживали команду платформы и давали советы.
Сейчас, в рамках Svoemedia, создание сайтов на Tilda стало полноценным направлением нашего бизнеса и предпочитаемой CMS. О её возможностях, функциях и об опыте нашей команды хочу рассказать в этом обзоре Тильды.
Начать дизайн сайта можно с чистого листа, используя Zero-блоки, или с готовых шаблонов и блоков, которые можно группировать по типу конструктора.
Шаблоны разделены на группы по тематике и назначению: Бизнес, Магазин, Событие, Контакты, Анкета.
Из библиотеки блоков можно выбрать самостоятельные дизайн-элементы: меню, текстовые блоки, изображения, видео, формы и кнопки, этапы, команда, отзывы, карты Гугл и Яндекс и так далее.
Готовые блоки автоматически подстраиваются под разные устройства — компьютер, смартфон, планшет. Для корректировки отступов или размера текста задайте режим отображения внизу настроек блока, двигая ползунок:
Подробнее о корректировке мобильной версии читайте в справочнике Тильды.
Для редактирования текста нужно кликнуть по нему. То же можно сделать из меню «Контент» (в стандартных блоках) и через «Редактировать блок» в Zero. Встроенный в редактор типограф для текстов убирает висячие предлоги, ставит правильные тире и кавычки.
Изображения можно загрузить с диска, перетащить, вставить ссылку на изображение в интернете. В стандартных блоках можно менять цвета, шрифты, иконки.
Для реализации сложных идей, мы используем Zero-блоки. В Zero-блоках все элементы создаются самостоятельно. Адаптировать сайт для разных устройств тоже нужно вручную.
Елена Сартасова, шеф-дизайнер Svoemedia
«Zero-тренды и минимализм в дизайне сайтов диктуют дизайнерам задачу больше акцентировать внимание на колористике и типографике. Главное – это контент, а дизайнер лишь создаёт атмосферу, помогающую считать его суть. Чем чище и однообразнее фоны и проще графика на сайте, тем интуитивнее и интеллектуальнее воспринимается сайт пользователем: когда ничто не мешает, сайт действительно хочется читать, а не просто рассматривать его дизайн. Простая блочная структура Тильды позволяет довольно легко создавать такой дизайн за счёт простоты компонентов: фон, текст, форма и картинка, которые есть в Zero-блоке и стандартных блоках».
С помощью Zero-блоков можно делать анимацию, но если сайт предполагает постоянную редактуру (особенно это актуально для сайтов мероприятий), нужно будет вносить правки во все разрешения.
Елена Сартасова, шеф-дизайнер Svoemedia
«Микроанимации — это возможность сделать сайт живым и говорящим. Тильда дает возможность настройки такой анимации. Сайт, дающий обратную тактильную связь, создает игру с пользователем, продлевая этим его время пребывания на сайте и упрощает знакомство с контентом».
Проанализировав задачи клиентов, мы создали библиотеку шаблонов на Тильде для типовых решений. Мы хотим, чтобы заказчики клиентов быстрее находили на сайтах то, что им нужно. А клиенты экономили деньги для развития бизнеса: такое решение позволило нам сократить стоимость разработки сайта для клиента в 12–15 раз.
Тильда позволяет делать эффектные сайты и, если овладеть её инструментами, сложно наткнуться на ограничения: немного изменив взгляд на элемент, можно адаптировать его без потерь.
Тильда — комфортная среда для создания, публикации, хранения и модификации проектов. В агентстве мы работаем преимущественно с большими проектами по классической схеме веб-разработки: схема, прототипирование, контент, дизайн, техническая оптимизация.
Тильда позволяет исключить полностью дорогостоящие этапы HTML-верстки и программирования и сократить стоимость разработки для нашей команды и клиента.
Александра Назмеева, менеджер проектов Svoemedia
«Тильда позволяет вовсе не привлекать полноценного разработчика даже для многостраничных сайтов (исключение — сложные калькуляторы и иные нетиповые задачи). По сравнению с разработкой сайтов полного цикла, сайты на Тильде сокращают время создания крупных проектов до 1,5–2 месяцев, включая этапы от прототипирования и написания контента до запуска работоспособной версии».
Сайт компании и лендинги
Если нужен сайт-презентация продукта или услуги, посадочная страница с формами обратной связи — Тильда подойдёт идеально.
Функции личного кабинета пользователя в Тильде на данный момент нет. В проекте компании UNIUP все презентационные страницы и блог сделаны на Тильде, а личный кабинет — внешняя ссылка на другой сайт:
На Тильде можно собирать сайты-портфолио, личные сайты специалистов.
На Тильде мы сделали и ведём самое большое медиа по химической промышленности в России: проект Инжинирингового химико-технологического центра в Томске.
Для этой ниши цифры очень приятные — 10 000 посетителей в месяц. По словам Ильи Мазова, директора по развитию ИХТЦ, контент-проект приносит от 15% годового оборота компании.
Максим Колташов, главный редактор SVOEMEDIA
«Я рад, что команда чаще всего использует для вёрстки статей именно Тильду: это позволяет разместить нужные блоки (подписка, ссылка на соцсети, перелинковка на другие материалы) быстро и именно там, где мне это необходимо. Результат всегда эстетически приятен, что улучшает поведенческие характеристики и в итоге положительно сказывается на ранжировании сайтов».
Полезные функции Тильды для контент-проектов:
- Метатеги H1-H3, title, description, Alt для изображений.
- Разный контент (текст и бейджик) для отображения в поисковой выдаче и соцсетях.
- Генерирование тегов для Facebook Open Graph.
- Кнопки расшаривания статей в соцсетях.
- Формы подписки.
- Настраиваемые адреса страниц.
- Генерация RSS-ленты.
- Возможность на время закрыть статью для блога от индексации.
В Тильде есть возможность дополнить текстовый контент фото- или видеоматериалами, что делает её удобным решением для публикации книг и лонгридов.
Для мероприятий мы делаем связку Тильды с платформой по продаже билетов Ticketscloud.
Советуем использовать Тильду, если:
- Курс / продукт приходит пользователю на электронную почту после покупки.
- Нужна посадочная страница для продажи уроков.
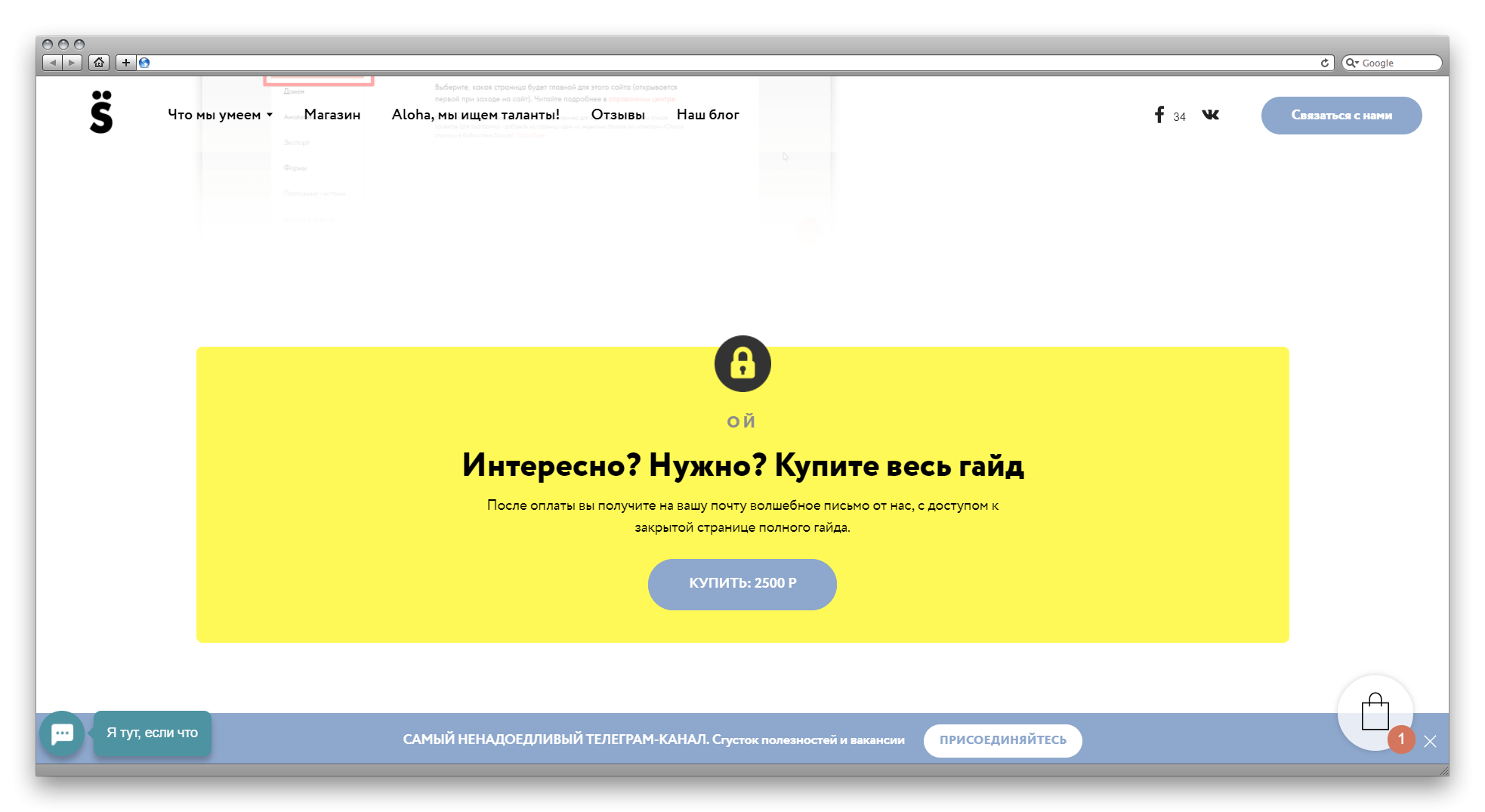
В Тильде есть возможность закрытия одной страницы проекта по паролю.
Выстроить систему с хранением уроков, домашними заданиями, используя только Тильду, к сожалению, не удастся (для этого есть другие CMS), зато на ней можно эффектно презентовать продукт.
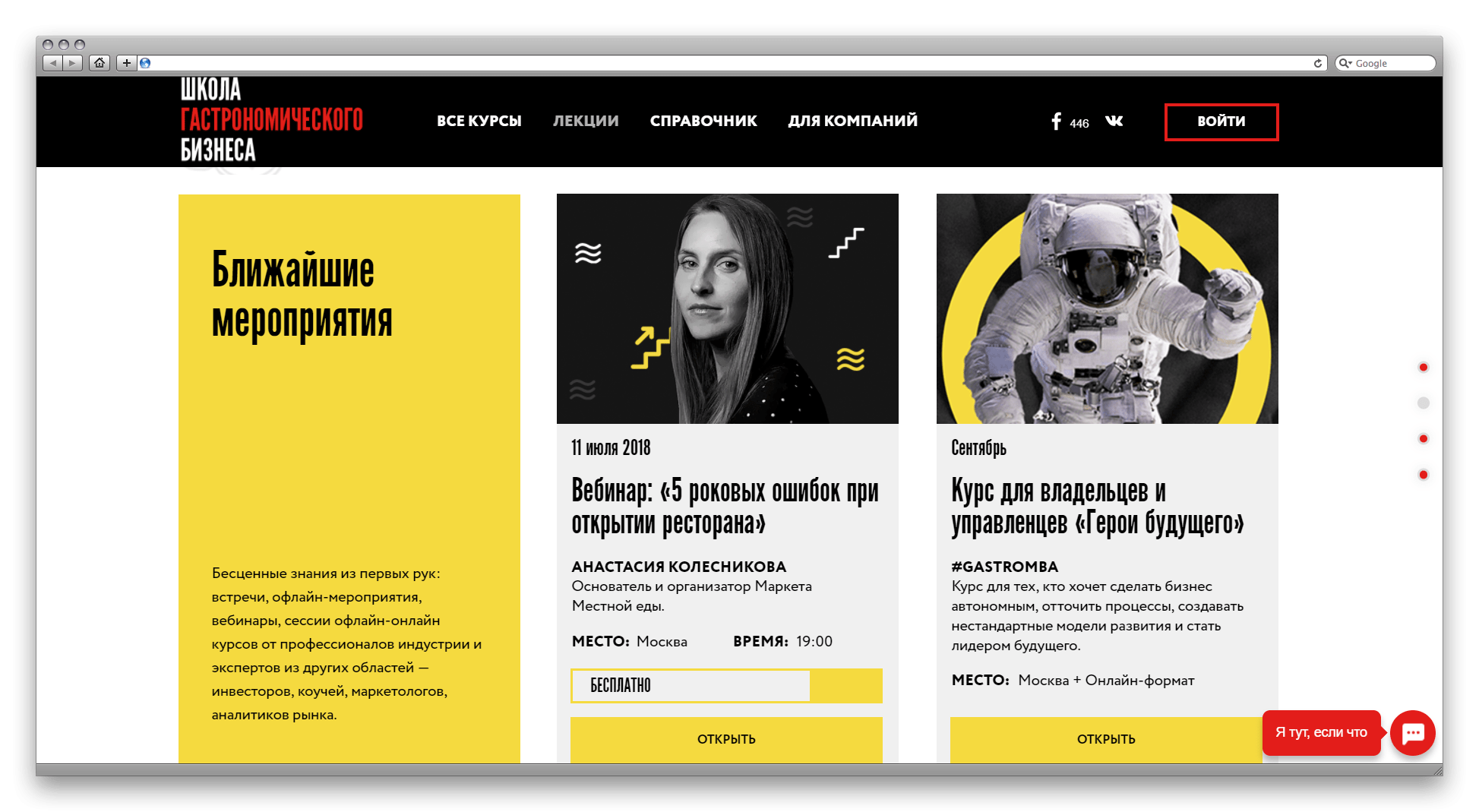
Например, для проекта «Местной eды» в коллаборации с KraftHeinz Foodservice мы создали и помогаем вести «Школу гастрономического бизнеса». Школа живёт на двух доменах (на основном домене расположена контентная часть проекта и лидогенератор, на другом — самописной CMS — маркетплейс и хранилище курсов «Школы»). При этом экосистема для пользователя — общая. Ссылки, ведущие на другое доменное имя, открываются в том же окне.
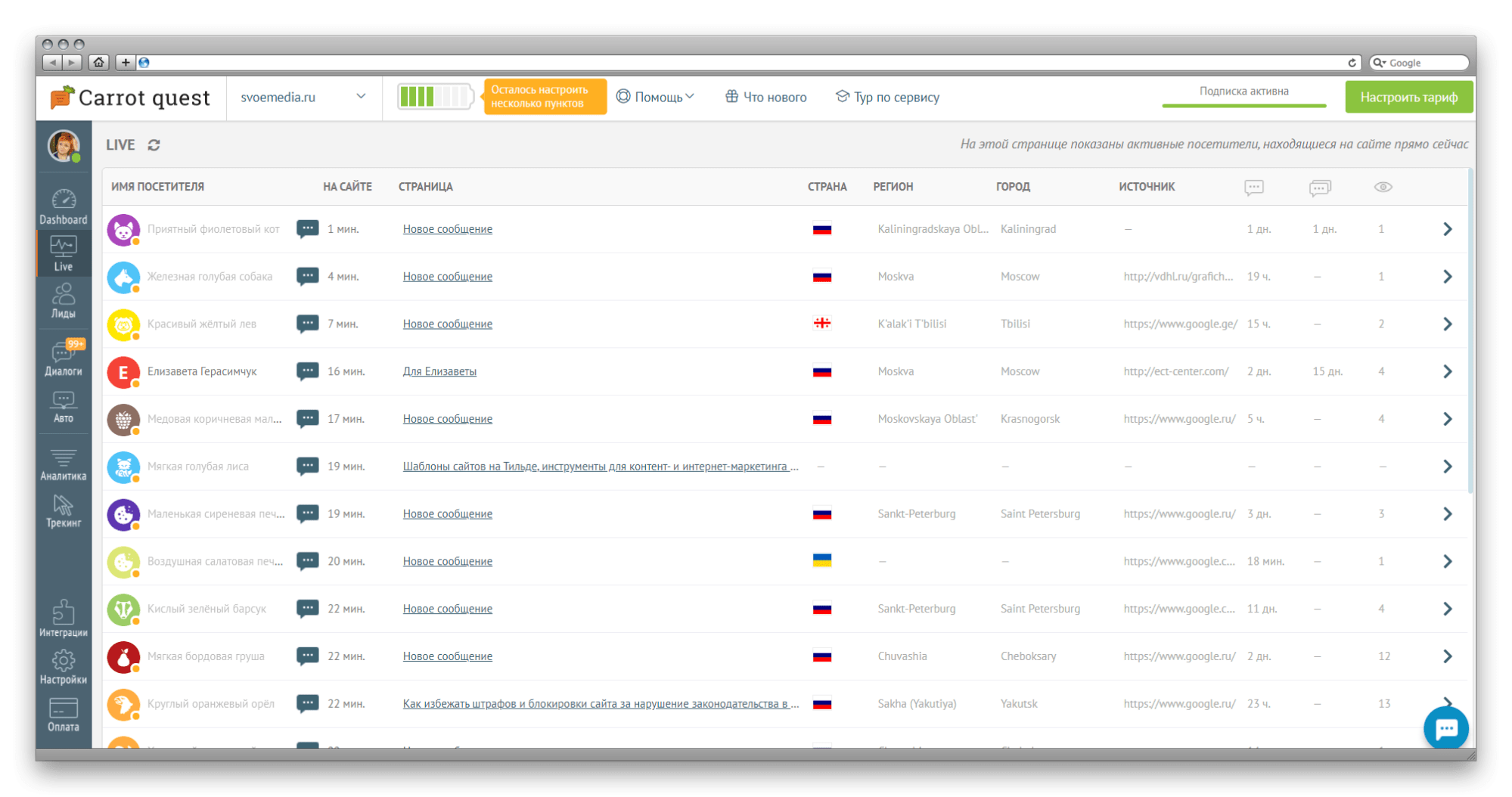
В проекты «Местной eды» мы интегрировали сервис Carrotquest. В контексте образовательных сайтов он заменил нам админку. Все данные о пользователях, их покупках, коммуникациях, попадают в единый рабочий кабинет:
Советуем использовать Тильду, если:
- У заказчика есть специалист, которому можно поручить администрирование магазина или клиент готов остаться на техническом обслуживании у агентства, так как ручной работы может быть действительно много.
- Товаров немного. Идеальный вариант — монопродуктовый магазин, возможно, с несколькими модификациями, который не будет сложен в администрировании.
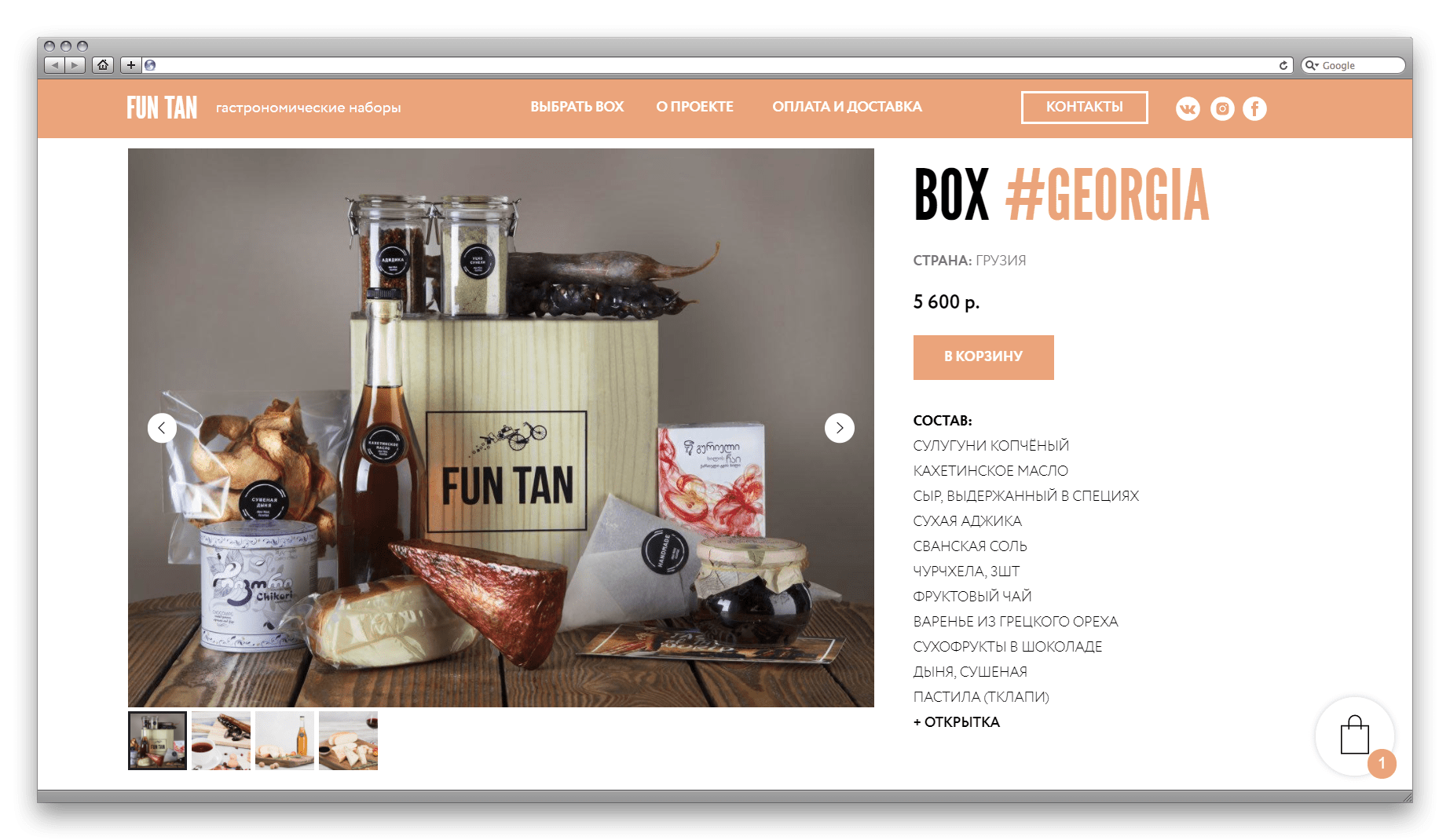
Например, магазин гастрономических наборов из разных стран FUNTAN BOX — немного товаров, интеграция с Яндекс Кассой и онлайн-кассой ЕКАМ:
Тильда не подходит, если:
- Нужна интеграция с 1С, синхронизация витрины и складских остатков.
- Логистика осуществляется сторонней компанией, есть несколько способов доставки, доставка возможна не только в одном регионе (сложная тарифная сетка доставки).
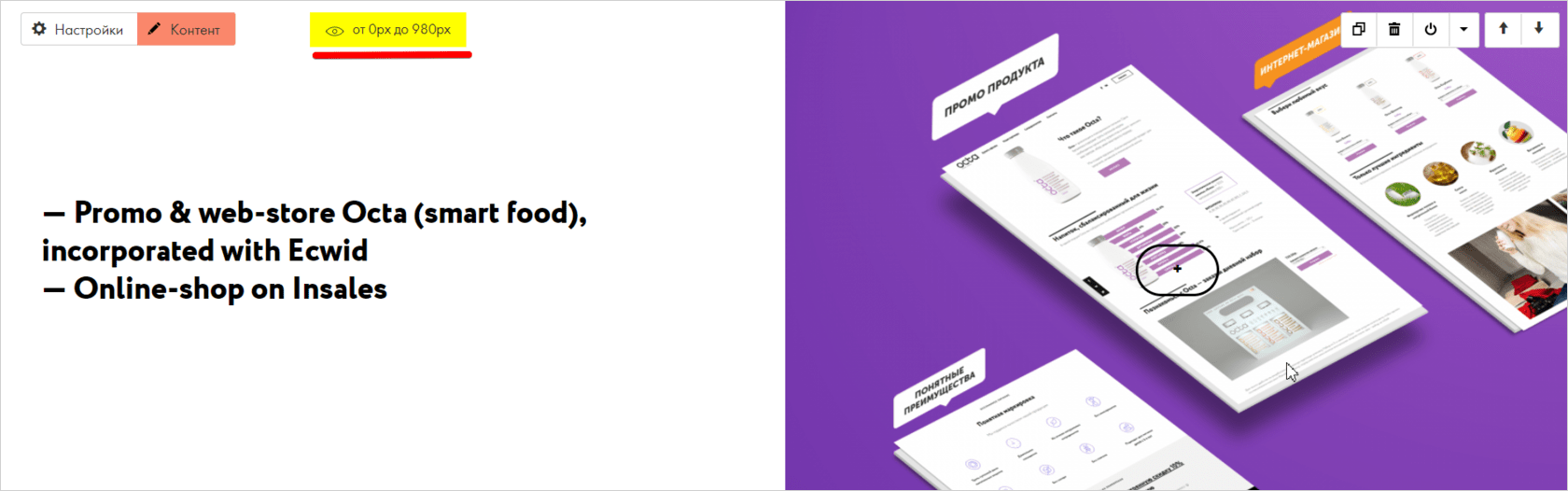
Первая версия магазина для функционального напитка Octa была сделана в связке Тильды с Ecwid. Эквид выполнял только одну функцию — корзина (сейчас в Тильде появилась встроенная). Интеграции со службами доставки и прочие плюсы их решения оказались номинальными или работающими некорректно. Сейчас сайт перенесён на Инсейлс.
На данный момент в Тильде нельзя задавать теги статьям и фильтровать по ним материалы. Теги можно заменить на вкладки меню ME602 или ME603, но только если их не более пяти. По такому принципу организован наш магазин:
Альтернативная более сложная версия — на сайте Справочника гастрономического бизнеса, где каждый тег — отдельная страница со статьями по одной рубрике:
Недавно в Тильде появились тесты и калькулятор. Ранее мы создавали тесты сами, вставляя в Тильду код. Пример можно посмотреть в проекте PROVEDENIE (тест на уровень ведущего):
Разнообразие проектов на Тильде как по форме, так и по содержанию впечатляет и вдохновляет. Примеры проектов есть на сайте. Можно вдохновиться подборками, опубликованными Тильдой в своих соцсетях и по хештегу #madeontilda.

- /
- /

Разработка сайта — это трудоемкий и подчас дорогой процесс, который новички пытаются удешевить с помощью самостоятельной работы. Обычно для этих целей применяется Тильда — продвинутый и простой конструктор, освоение которого не требует много времени.
Идея о том, чтобы сделать самому сайт на Тильде за пару дней, кажется привлекательной многим владельцам бизнеса. Однако на деле это может обернуться потерей сил и времени ввиду отсутствия подходящих навыков и знаний о работе конструктора. Основные ошибки при создании сайта у новичков выглядят следующим образом.
Адаптация стандартных блоков
Стандартные блоки — это встроенные шаблоны Тильды, которые можно брать за основу для разработки собственного сайта. В блок можно добавлять свои изображения, видео, текст, цвета и пр.
Проблема заключается в том, что адаптировать стандартные блоки и подгонять их под стиль собственного сайта может быть проблематично. Кроме того, стандартных блоков достаточно много, что делает их органичное использование и настройку навигации на сайте сложной задачей.
Сложности с Zero блоками
Нулевой блок — это редактор, дающий возможность реализовывать разнообразные блоки для разработки адаптивности сайта и привнесения новых элементов в каждый из них.
У них не наблюдается недостаток функционала, напротив, эти блоки обладают сложными дизайнерскими наработками, которые позволяют разработать индивидуальный дизайн сайта. Однако с ними сложно работать без дизайнерских навыков, так как Zero блоки предназначены для нестандартных композиций.
Убираем значок Тильда внизу сайта
Дизайн с участием Zero блока
Отсутствие SSL сертификата
Защита данных клиентов и увеличение
доверия клиентов к сайту происходит с помощью подключения SSL сертификатов. Однако на деле они не всегда присутствуют, и это одна из стандартных ошибок новичков при создании сайта. Начинающие специалисты или вообще не осведомлены о необходимости их использования, или не умеют работать с DNS-серверами и
А-записями, для которых нужно настроить
IP-адрес сервера Tilda.
Tilda дает возможность настроить работу по протоколу https.
Сайт не адаптирован под мобильные устройства
Проблемы при самостоятельном создании
сайта на Tilda могут возникать даже у опытных программистов, и это один из таких случаев.
Она возникает, когда специалист занимается сбором ресурса на компьютере, но при это забывает посмотреть, как содержимое будет выглядеть на мобильных платформах. Между
тем, от этого напрямую зависит удобство пользователя при работе с сайтом.
Боковое меню настроек Тильда
Первоначальные тесты можно производить в браузере, но финальную версию стоит смотреть на реальных мобильных устройствах.
Отсутствие уникального контента
Алгоритмы ранжирования поисковых систем регулярно обновляются, что формирует
большое количество требований к размещаемому на сайте контенту. В нем
крайне важна уникальность, наличие которой обеспечивает более высокий шанс попадания ресурса в топ поисковой выдачи. Типичные ошибки при создании сайта сводятся к тому,
что начинающие разработчики не задумываются
о качестве контента, стремясь побыстрее запустить сайт в работу и размещая на
нем материалы из других источников.
Низкая скорость загрузки страницы
Это часто обусловлено графикой, которая выставляется на сайте в погоне за высоким качеством размещаемых фотографий. Из-за «тяжелых» изображений сайт грузится долго,
и клиенты, не дожидаясь его окончательной загрузки, просто закрывают окно, переходя
к конкурентам.
При этом Тильда дает возможность вставлять изображения в высоком качестве на сайт без потери скорости загрузки, о чем знают не все начинающие программисты. Ошибки юзабилити, приводящие к отказу пользователей от ознакомления с содержимым сайта, серьезно сказываются на его продвижении в поисковой выдаче и на возможности построения коммуникации с потенциальными клиентами.
Подключение стороннего сервиса
Тильда дает возможность подключать свои или сторонние сервисы, однако в ходе их интеграции необходимо соблюдать порядок работы со скриптом. Задача особенно усложняется
при необходимости подключения сервиса, не имеющего интеграции с онлайн-конструктором, так как в этом случае их придется интегрировать самостоятельно.
Разработка анимации
Многие новички отказываются от анимационных изображений, считая, что у них для этого слишком серьезная тематика. Между тем,
живые анимации добавляют сайту яркости, динамичности, позволяя расставлять акценты
в нужных местах, увеличивая степень коммуникативного взаимодействия с пользователем. Тильда позволяет настроить интерактивный сайт для работы с клиентом, однако для этого пользователю нужны дизайнерские навыки, чтобы создавать анимацию в Zero Block.
Настройка редиректов
Redirect используется для обеспечения процессов переадресации с неактуального домена или URL страницы на рабочую версию. Его применяют в связи с переносом сайта на другой домен, техническими изменениями в написании адреса, удалением страниц и т.д. Отсутствие редиректора приводит к контактам пользователя с неактуальной страницей, что уменьшает вероятность их дальнейшего
изучения сайта.
Непродуманная структура
Это одна из характерных технических ошибок, которую совершают новички, стремящиеся как можно быстрее приступить к созданию сайта.
На деле это приводит к отсутствию структурированности, навигации, контент-плана, из-за чего в будущем потребуются серьезные переделки и новые вложения. Это обусловливает необходимость проведения предварительных расчетов, связанных с формированием концепции сайта и его структурой.
Ошибки начинающих разработчиков могут дорого стоить сайту в будущем, что обусловливает важность привлечения к его созданию команды специалистов в настоящем. Для предотвращения характерных ошибок, сокращения возможных затрат и получения стабильной конверсии вы можете смело обращаться к специалистам компании 16-web.
У нас есть опыт в создании различных типов сайтов на Тильда и подключении различных сервисов и прочих «плюшек».
Оставьте свой номер телефона и мы свяжемся с вами в течение 10 минут

г.Одесса, ул.Балковская 130